本项目为基于SSM(Spring+SpringMVC+Mybatis)的移动端Vue.js购物应用设计【源码+数据库+开题报告】SSM(Spring+SpringMVC+Mybatis)实现的移动端Vue.js购物应用设计研究与开发web大作业_基于SSM(Spring+SpringMVC+Mybatis)的移动端Vue.js购物应用设计设计与开发SSM(Spring+SpringMVC+Mybatis)实现的移动端Vue.js购物应用设计代码(项目源码+数据库+源代码讲解)(附源码)基于SSM(Spring+SpringMVC+Mybatis)的移动端Vue.js购物应用设计实现基于SSM(Spring+SpringMVC+Mybatis)的移动端Vue.js购物应用设计开发 【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,移动端Vue.js购物应用设计的设计与实现成为当前互联网技术的重要研究领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的移动端Vue.js购物应用设计系统。首先,我们将介绍移动端Vue.js购物应用设计的基本概念及其在行业中的应用价值,阐述选题的背景和意义。接着,详细分析现有移动端Vue.js购物应用设计系统的不足,提出改进策略。然后,我们将重点讨论JavaWeb框架在实现移动端Vue.js购物应用设计功能中的核心角色,包括前端交互与后端数据处理。最后,通过实际开发与测试,展示移动端Vue.js购物应用设计系统的功能特性,总结开发经验并指出未来的研究方向。此研究不仅提升移动端Vue.js购物应用设计的技术水平,也为JavaWeb应用开发提供实践参考。
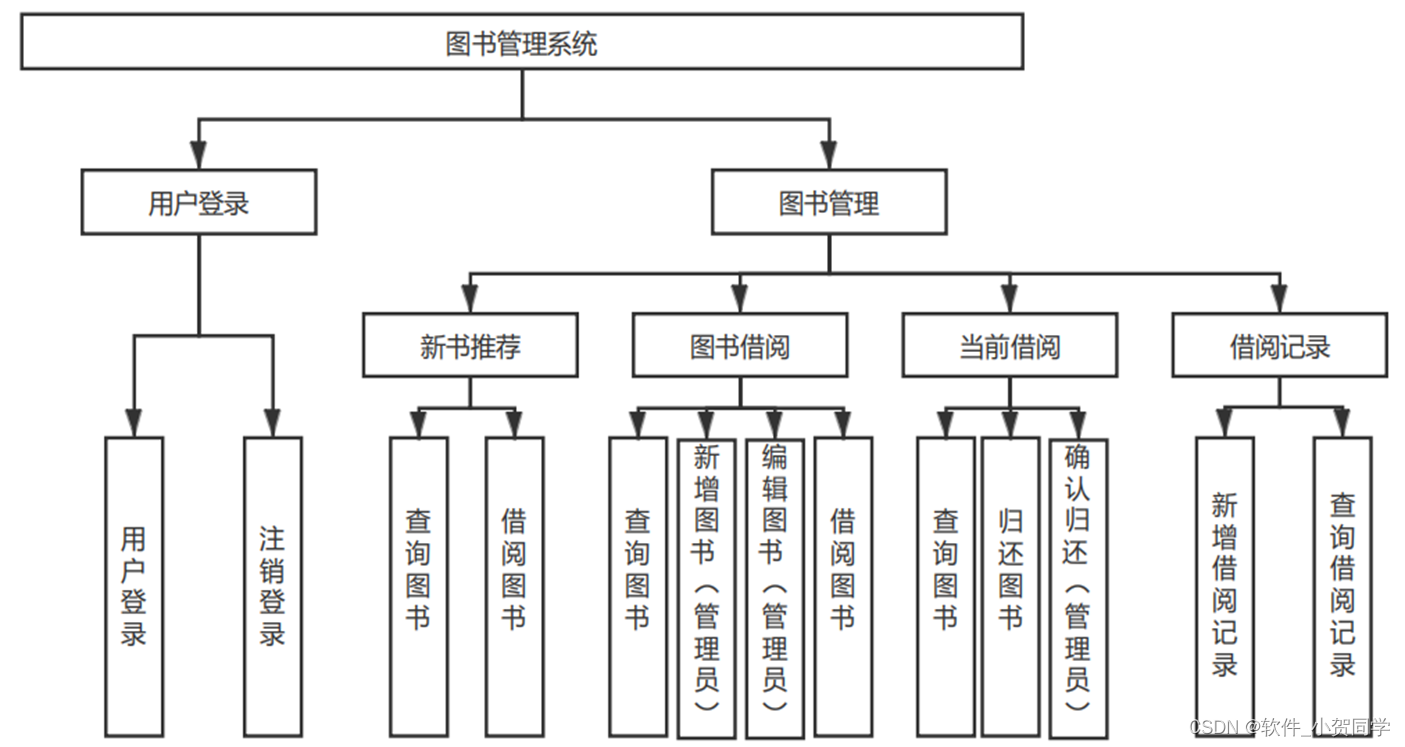
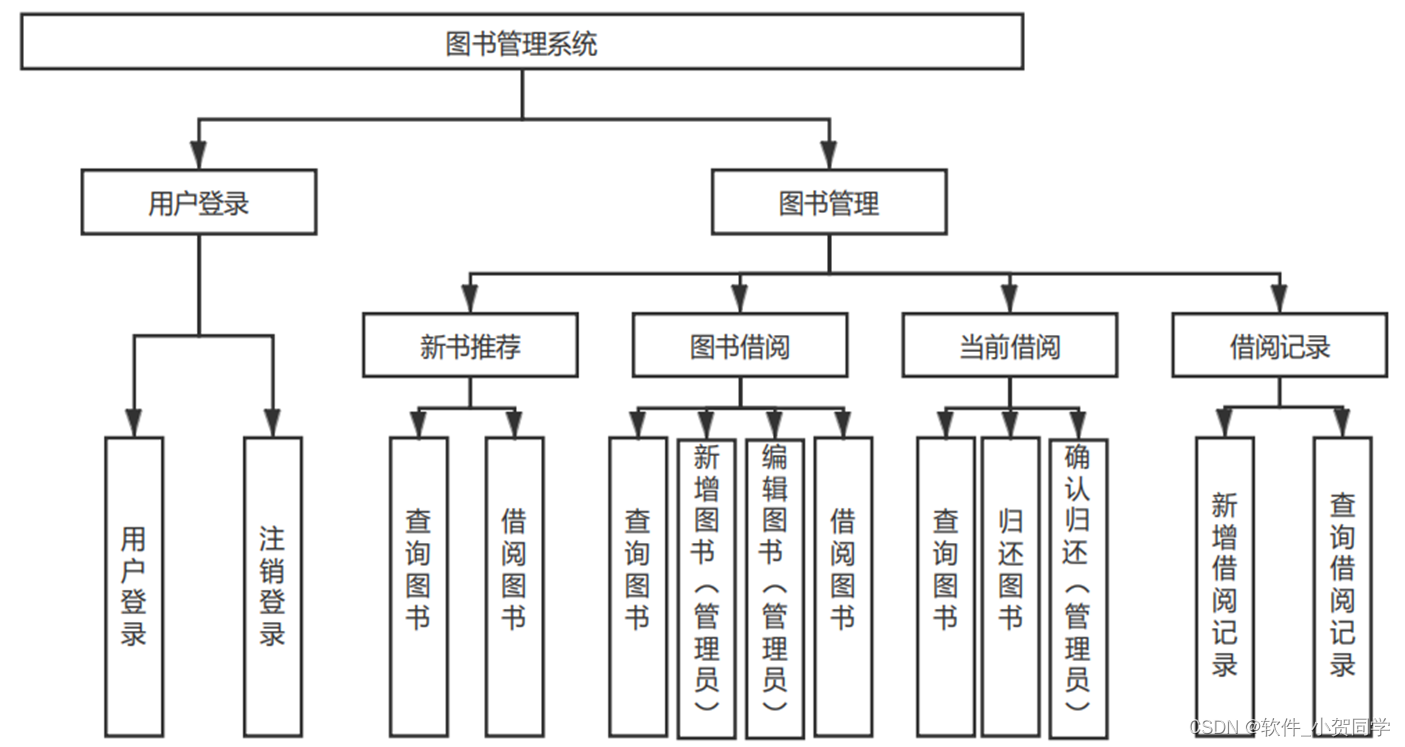
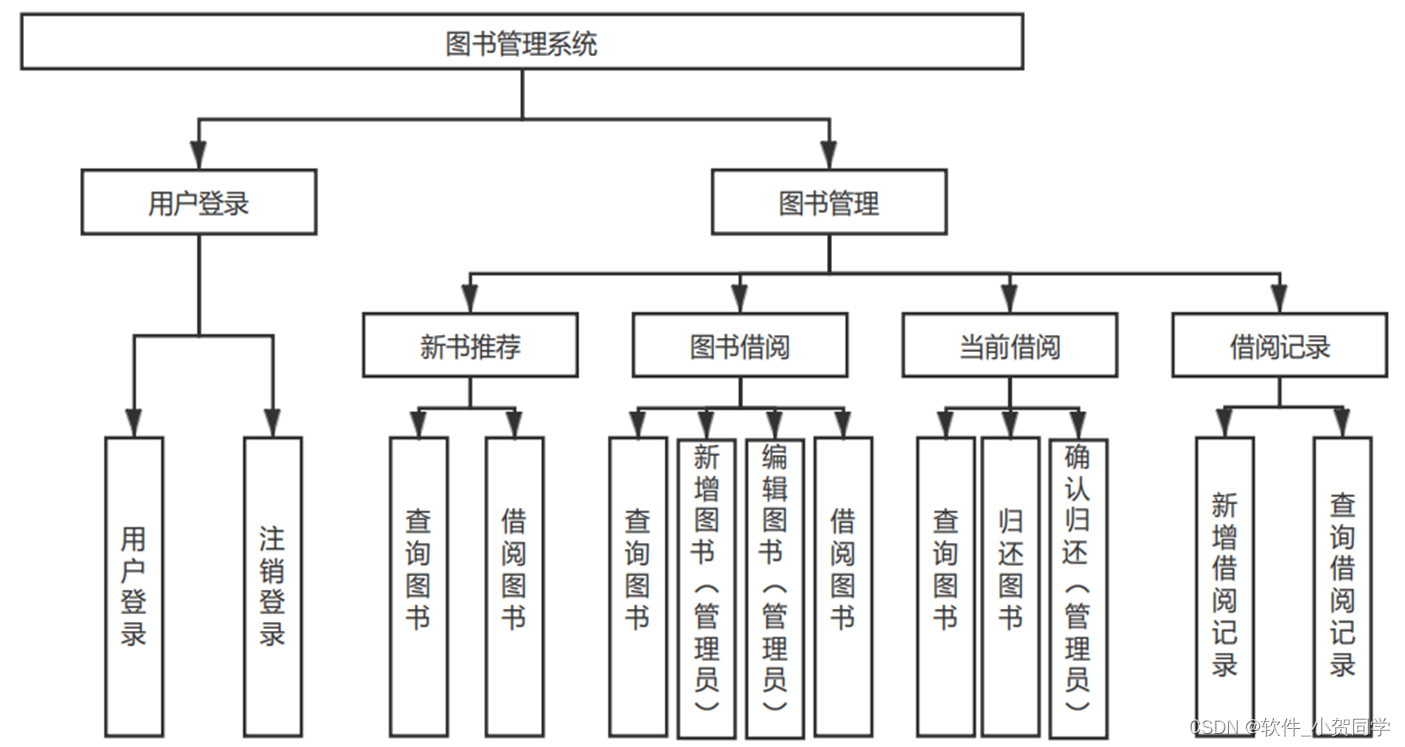
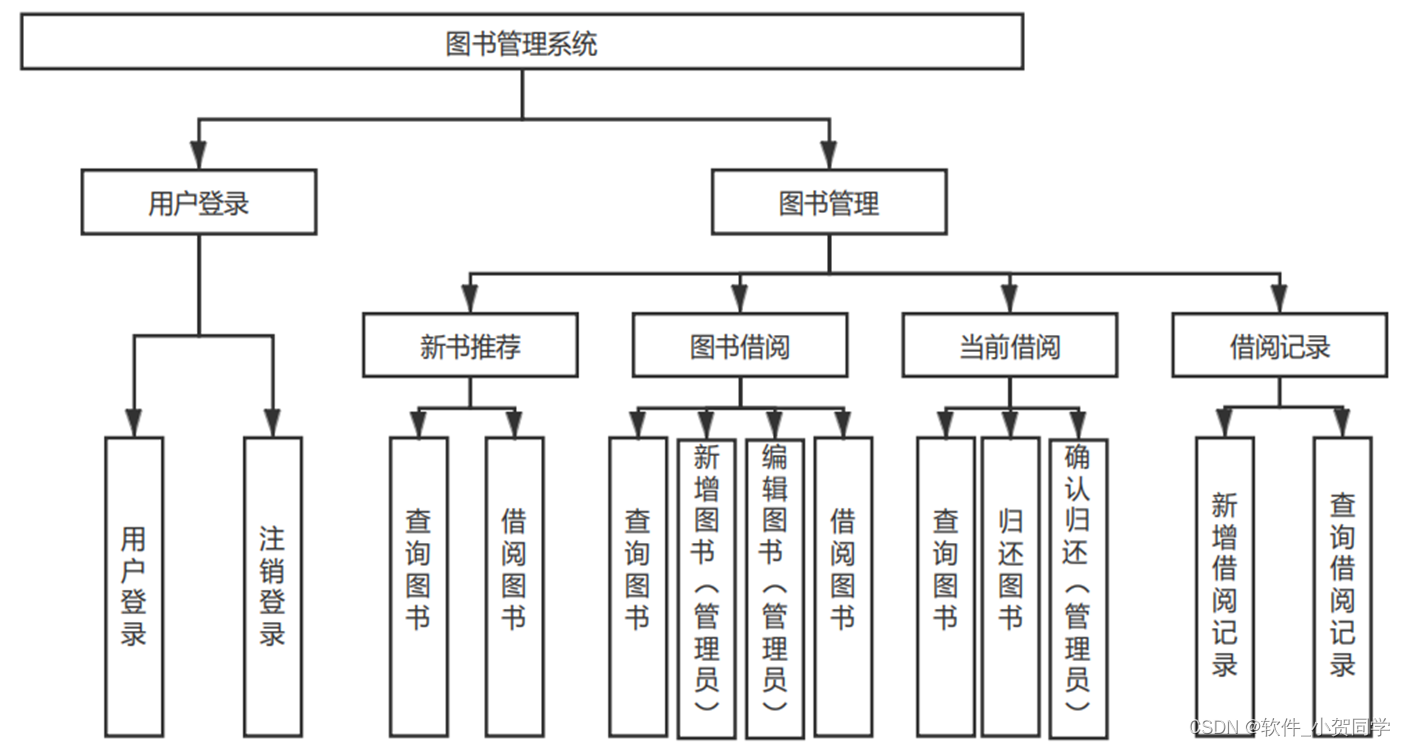
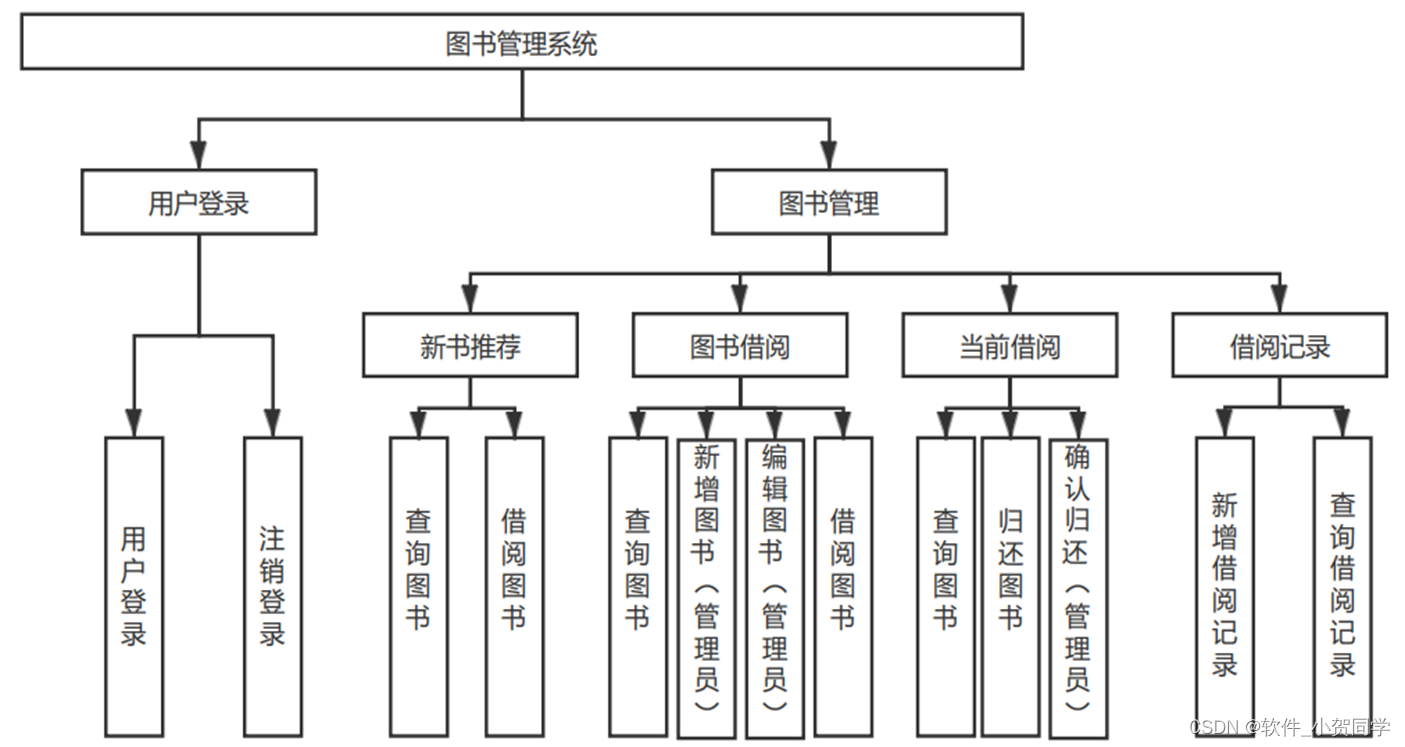
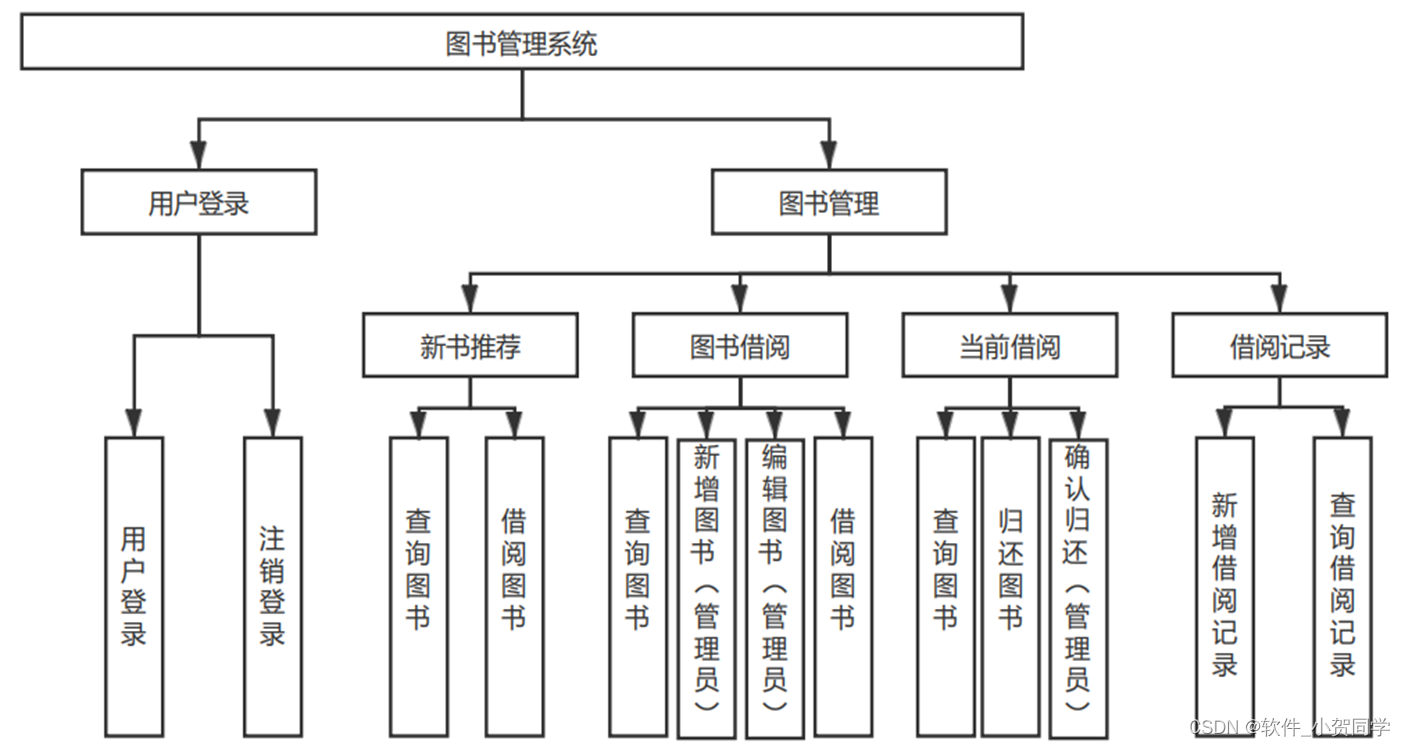
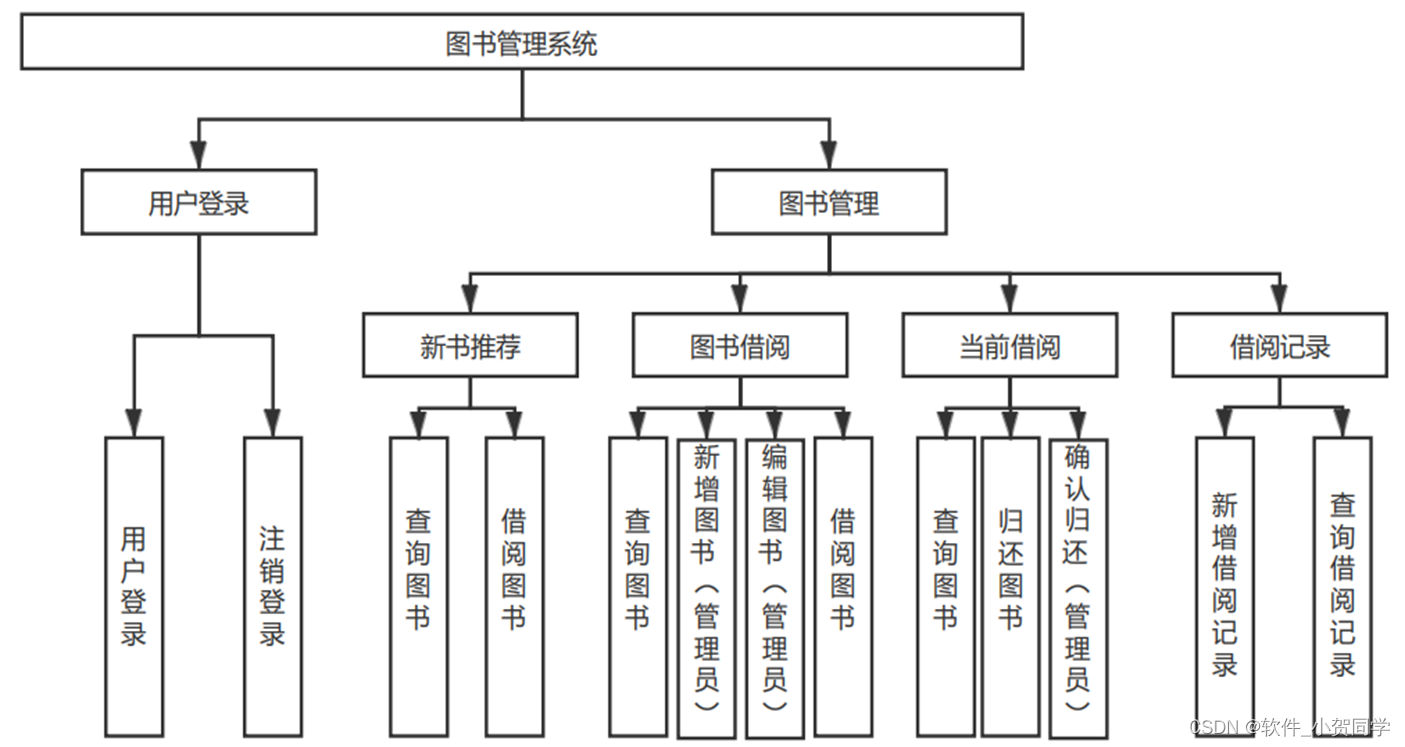
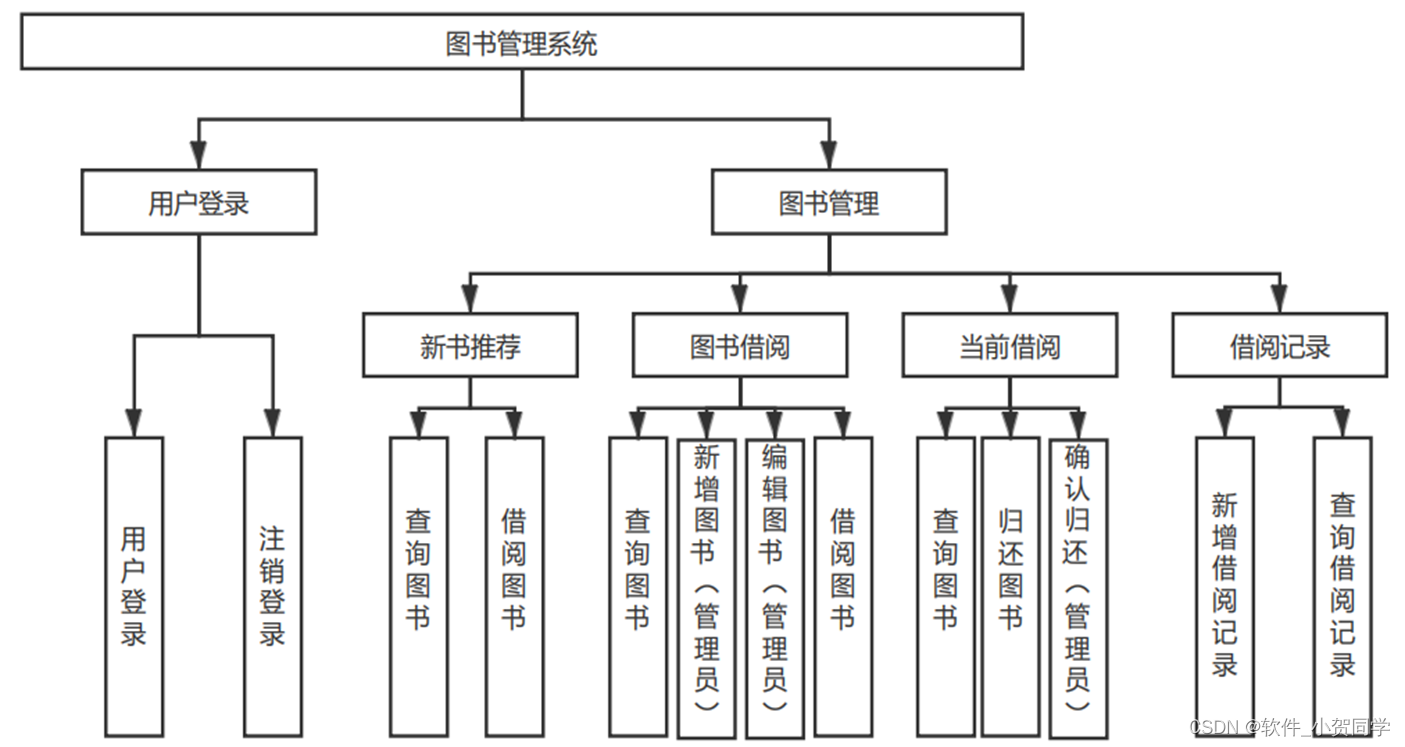
移动端Vue.js购物应用设计系统架构图/系统设计图




移动端Vue.js购物应用设计技术框架
Java语言
Java是一种广泛应用的编程语言,其独特之处在于能同时支持桌面应用和Web应用的开发。它以其强大的后端处理能力著称,成为构建各种应用程序的首选。在Java中,变量扮演着核心角色,作为数据存储的抽象概念,它们负责管理内存,这间接增强了Java程序的安全性,因为Java的机制使得病毒难以直接攻击由Java编写的程序,从而提升了程序的健壮性。 此外,Java具备动态运行的特性,允许程序员对预定义的类进行扩展和重写,极大地丰富了其功能集合。这种灵活性使得开发者能够创建可复用的代码模块,当其他项目需要类似功能时,只需简单引入并调用相应方法,显著提高了开发效率和代码的可维护性。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是当前Java企业级开发中广泛采用的技术栈,尤其适用于构建复杂的企业级应用程序。在这一架构中,Spring担当核心角色,如同胶水般整合各个组件,管理bean的实例化与生命周期,实现了著名的依赖注入(DI)原则,以实现控制反转。SpringMVC则扮演着请求调度者的角色,通过DispatcherServlet截获用户请求,并将其路由至对应的Controller执行业务逻辑。MyBatis作为JDBC的轻量级抽象层,简化了数据库底层的交互,通过配置文件将SQL指令与实体类的Mapper文件关联,使得数据库操作更为简洁透明。
MVC(模型-视图-控制器)架构是一种广泛应用的软件设计模式,旨在提升程序的模块化、可维护性和可扩展性。该模式将应用划分为三个关键部分:模型、视图和控制器。模型(Model)专注于数据的管理与业务逻辑,包含了数据的存储、获取和处理,而不涉及任何用户界面细节。视图(View)担当用户交互的界面角色,它展示由模型提供的数据,并允许用户与应用进行互动,形式多样,如GUI、网页或命令行。控制器(Controller)作为中枢,接收用户输入,协调模型和视图来响应用户请求,它从模型获取数据,并指示视图更新以反映变化,有效地实现了关注点的分离,从而增强了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心在于利用Web浏览器作为客户端来访问和交互服务器上的应用。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构极大地简化了程序的开发和维护,因为所有的业务逻辑和数据存储集中在服务器端。其次,对于终端用户而言,他们只需拥有一个能够上网的浏览器,无需高配置的计算机,降低了硬件成本,尤其在大规模用户群体中,这种经济效益更为显著。此外,由于数据存储在服务器,B/S架构提供了较好的数据安全性和访问的灵活性,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。考虑到用户体验,浏览器已经成为人们获取信息的主要工具,避免安装额外软件可以减少用户的抵触感,增强信任度。因此,B/S架构在满足本设计需求方面展现出其适用性和合理性。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),以其特有的优势在同类产品中占据显著地位。它的核心特性包括轻量级架构、高效运行速度以及开源、低成本的属性。相较于Oracle和DB2等其他大型数据库系统,MySQL以其小巧的体积和快速的响应赢得了广泛青睐。尤其对于实际的租赁环境项目,MySQL不仅满足功能需求,而且具备经济实惠和源代码开放的优势,这正是我们在毕业设计中选用它的关键原因。
移动端Vue.js购物应用设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
移动端Vue.js购物应用设计数据库表设计
移动端Vue.js购物应用设计 管理系统数据库表格模板
1. js_USER 表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,移动端Vue.js购物应用设计系统的登录账号 |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 |
| VARCHAR | 100 | 用户邮箱,用于移动端Vue.js购物应用设计系统通知 | ||
| create_time | DATETIME | NOT NULL | 用户创建时间 | |
| update_time | DATETIME | 用户信息最后更新时间 |
2. js_LOG 表 - 操作日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一ID |
| user_id | INT | 11 | NOT NULL | 关联的用户ID,外键引用js_USER.id |
| operation | VARCHAR | 255 | NOT NULL | 在移动端Vue.js购物应用设计系统中执行的操作描述 |
| detail | TEXT | 操作详细信息 | ||
| create_time | DATETIME | NOT NULL | 操作发生的时间 |
3. js_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,移动端Vue.js购物应用设计系统的管理员账号 |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 |
| role | VARCHAR | 50 | NOT NULL | 管理员角色,如:超级管理员、内容管理员等,决定在移动端Vue.js购物应用设计中的权限 |
| create_time | DATETIME | NOT NULL | 管理员账户创建时间 |
4. js_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息唯一ID |
| key | VARCHAR | 50 | NOT NULL | 信息键,如:system_name, version, description等 |
| value | VARCHAR | 255 | NOT NULL | 对应的信息值,描述移动端Vue.js购物应用设计系统的相关核心属性 |
| update_time | DATETIME | NOT NULL | 信息最后更新时间 |
移动端Vue.js购物应用设计系统类图




移动端Vue.js购物应用设计前后台
移动端Vue.js购物应用设计前台登陆地址 https://localhost:8080/login.jsp
移动端Vue.js购物应用设计后台地址 https://localhost:8080/admin/login.jsp
移动端Vue.js购物应用设计测试用户 cswork admin bishe 密码 123456
移动端Vue.js购物应用设计测试用例
1. 功能测试
| 序号 | 测试项 | 预期输入 | 预期输出 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 1 | 登录 | 正确用户名,移动端Vue.js购物应用设计密码 | 登录成功界面 | ||
| 2 | 注册 | 新用户信息,移动端Vue.js购物应用设计验证 | 注册成功通知 | ||
| 3 | 添加移动端Vue.js购物应用设计 | 完整移动端Vue.js购物应用设计信息 | 添加成功提示 |
2. 性能测试
| 序号 | 测试项 | 预期负载 | 预期响应时间 | 实际响应时间 | 结果判断 |
|---|---|---|---|---|---|
| 1 | 并发登录 | 多用户请求 | ≤2秒 | ||
| 2 | 大量移动端Vue.js购物应用设计检索 | 大量查询 | ≤5秒 |
3. 安全性测试
| 序号 | 测试项 | 输入示例 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 1 | SQL注入攻击 | 特殊字符输入 | 拒绝或无影响 | ||
| 2 | 移动端Vue.js购物应用设计信息泄露 | 无效用户访问 | 无法访问 |
4. 兼容性测试
| 序号 | 测试项 | 测试环境 | 预期行为 | 实际行为 | 结果判断 |
|---|---|---|---|---|---|
| 1 | 不同浏览器 | Chrome, Firefox | 正常显示 | ||
| 2 | 移动设备 | iOS, Android | 可用性 |
5. 异常处理测试
| 序号 | 测试项 | 输入情况 | 预期响应 | 实际响应 | 结果判断 |
|---|---|---|---|---|---|
| 1 | 无效移动端Vue.js购物应用设计 | 错误ID或不存在 | 显示错误信息 |
移动端Vue.js购物应用设计部分代码实现
(附源码)SSM(Spring+SpringMVC+Mybatis)实现的移动端Vue.js购物应用设计开发与实现源码下载
- (附源码)SSM(Spring+SpringMVC+Mybatis)实现的移动端Vue.js购物应用设计开发与实现源代码.zip
- (附源码)SSM(Spring+SpringMVC+Mybatis)实现的移动端Vue.js购物应用设计开发与实现源代码.rar
- (附源码)SSM(Spring+SpringMVC+Mybatis)实现的移动端Vue.js购物应用设计开发与实现源代码.7z
- (附源码)SSM(Spring+SpringMVC+Mybatis)实现的移动端Vue.js购物应用设计开发与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《移动端Vue.js购物应用设计:一个基于Javaweb的创新实践》中,我深入探索了移动端Vue.js购物应用设计的设计与实现,这是一款以Javaweb技术为核心的系统。通过这次研究,我巩固了Servlet、JSP和MVC架构的知识,理解了数据库连接池和Spring Boot的运用。移动端Vue.js购物应用设计的开发让我体验到团队协作的重要性,也锻炼了解决实际问题的能力。我学会了如何将理论与实践相结合,面对挑战时,更懂得运用敏捷开发方法进行问题调试和优化。这次经历不仅提升了我的编程技能,也为我未来的职业生涯打下了坚实的基础。







还没有评论,来说两句吧...