本项目为Spring Boot的项目管理工具的前端开发源码基于Spring Boot的项目管理工具的前端开发开发 【源码+数据库+开题报告】基于Spring Boot的项目管理工具的前端开发Spring Boot实现的项目管理工具的前端开发开发与实现【源码+数据库+开题报告】Spring Boot实现的项目管理工具的前端开发设计基于Spring Boot的项目管理工具的前端开发设计与实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,项目管理工具的前端开发作为现代企业不可或缺的一部分,其开发与优化显得尤为重要。本论文以“基于JavaWeb的项目管理工具的前端开发系统设计与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的项目管理工具的前端开发平台。首先,我们将阐述项目管理工具的前端开发在当前行业中的地位和作用,分析其需求及存在的问题。接着,详细介绍系统的设计理念,包括架构选择、功能模块划分。然后,重点讨论JavaWeb技术在项目管理工具的前端开发开发中的应用,如Servlet、JSP和Spring框架等。最后,通过实际案例展示系统的实现过程及性能测试,以证明所选技术方案的可行性和优越性。本文期望能为项目管理工具的前端开发的开发提供一种新的思路和实践参考。
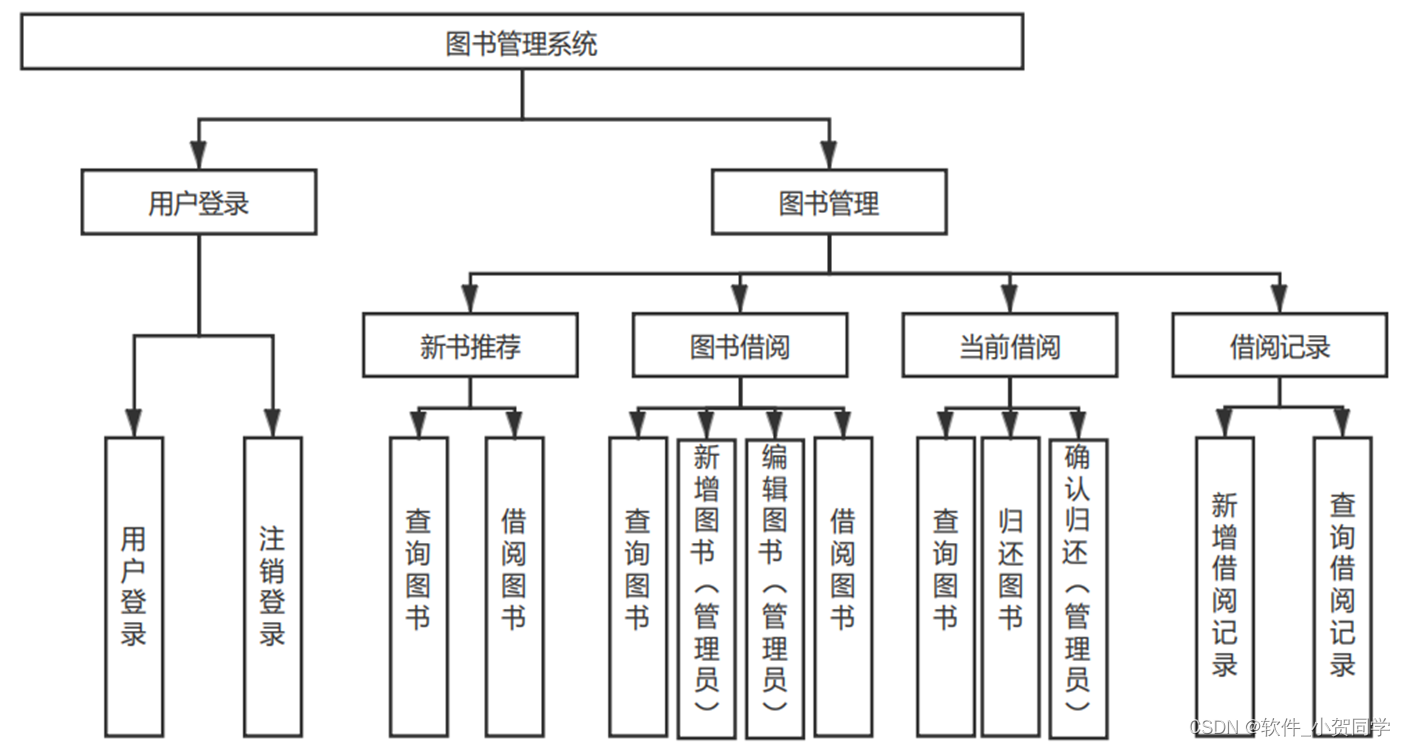
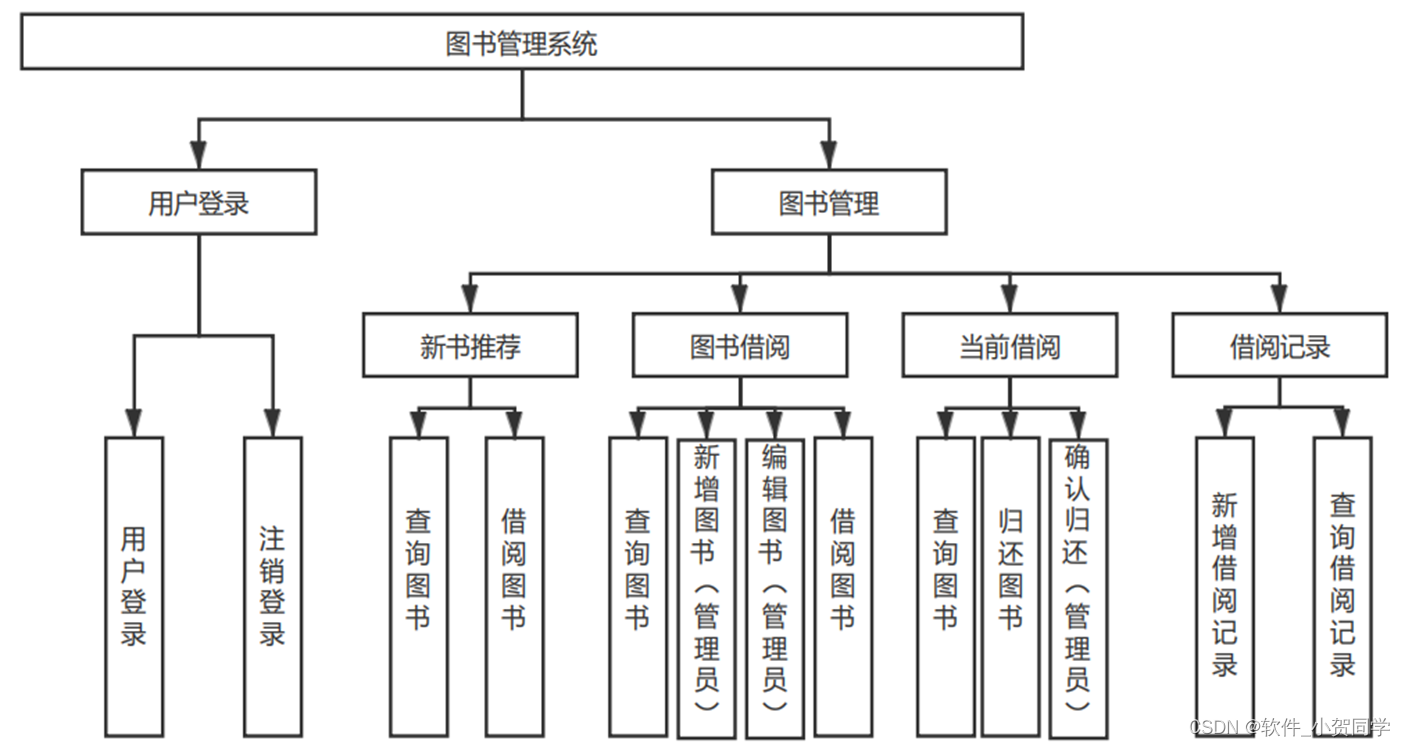
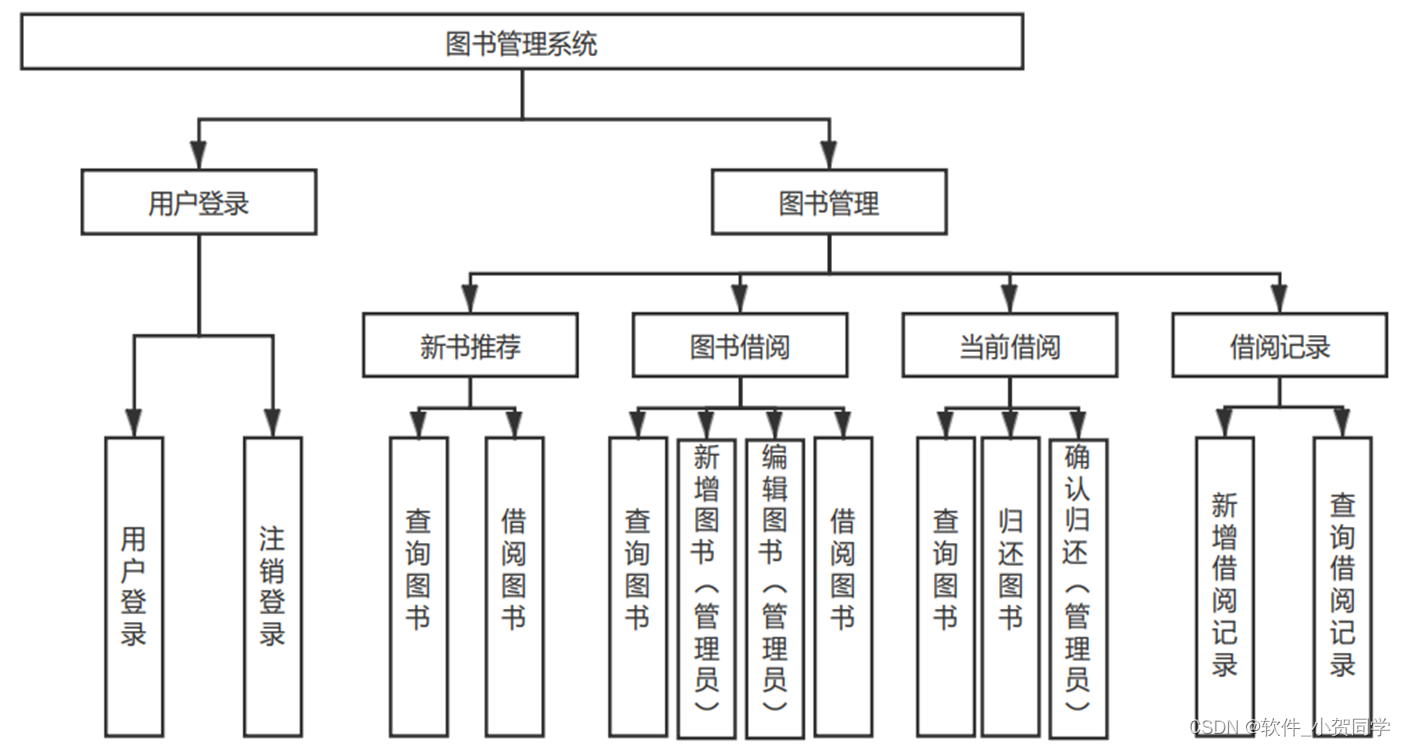
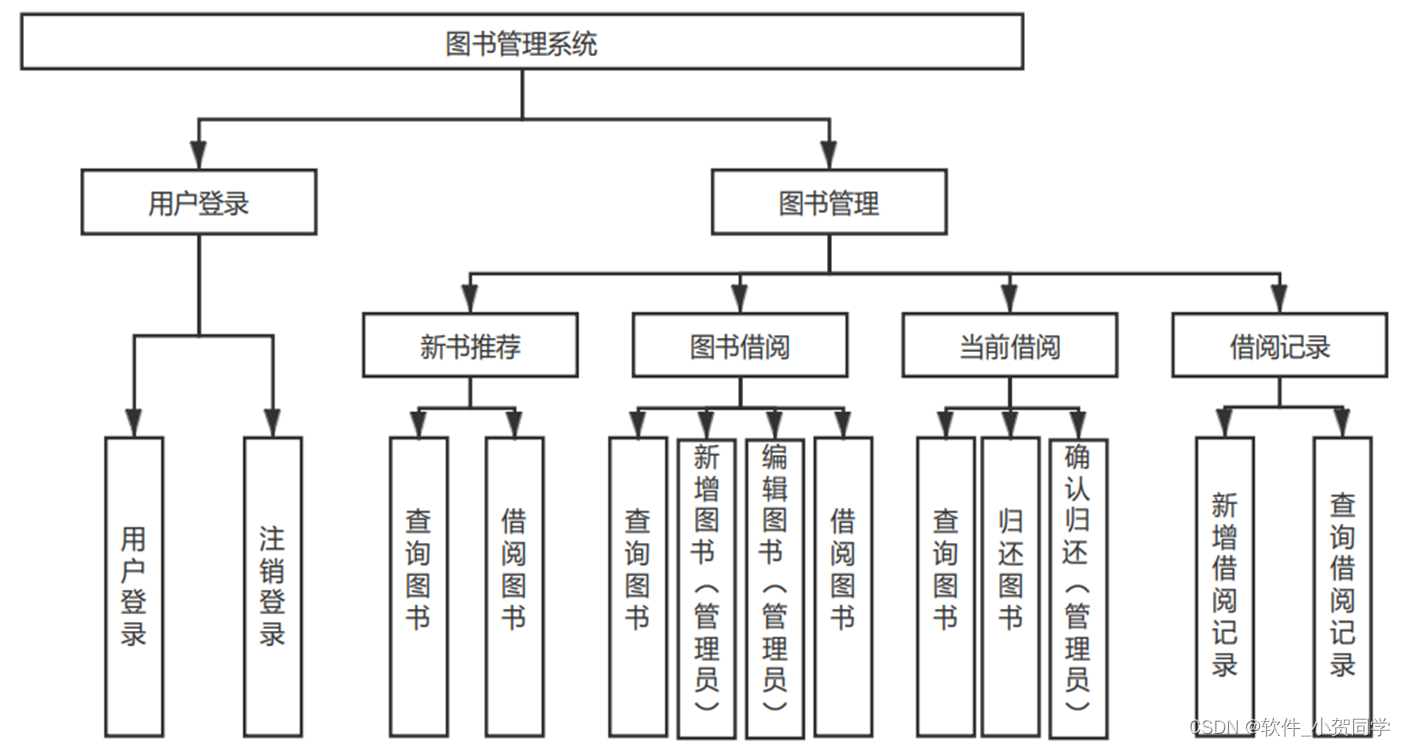
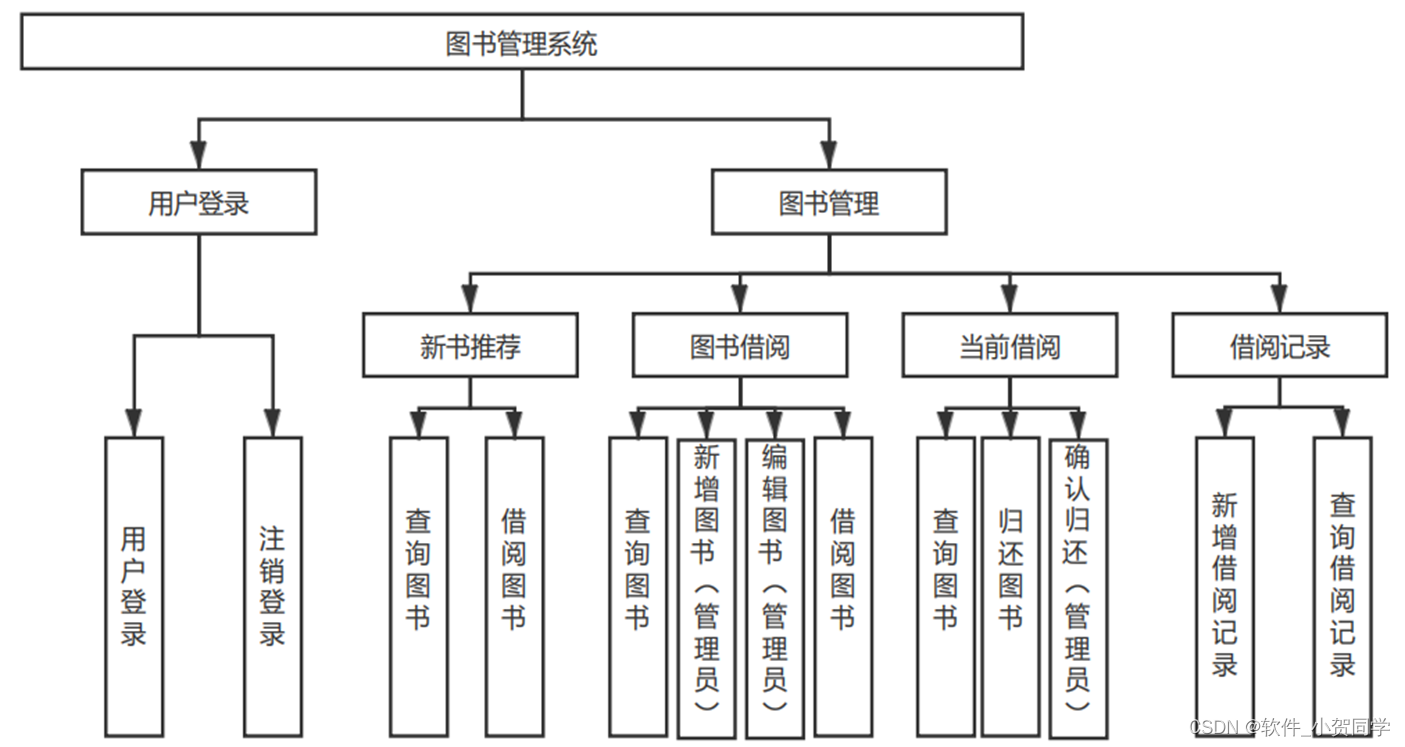
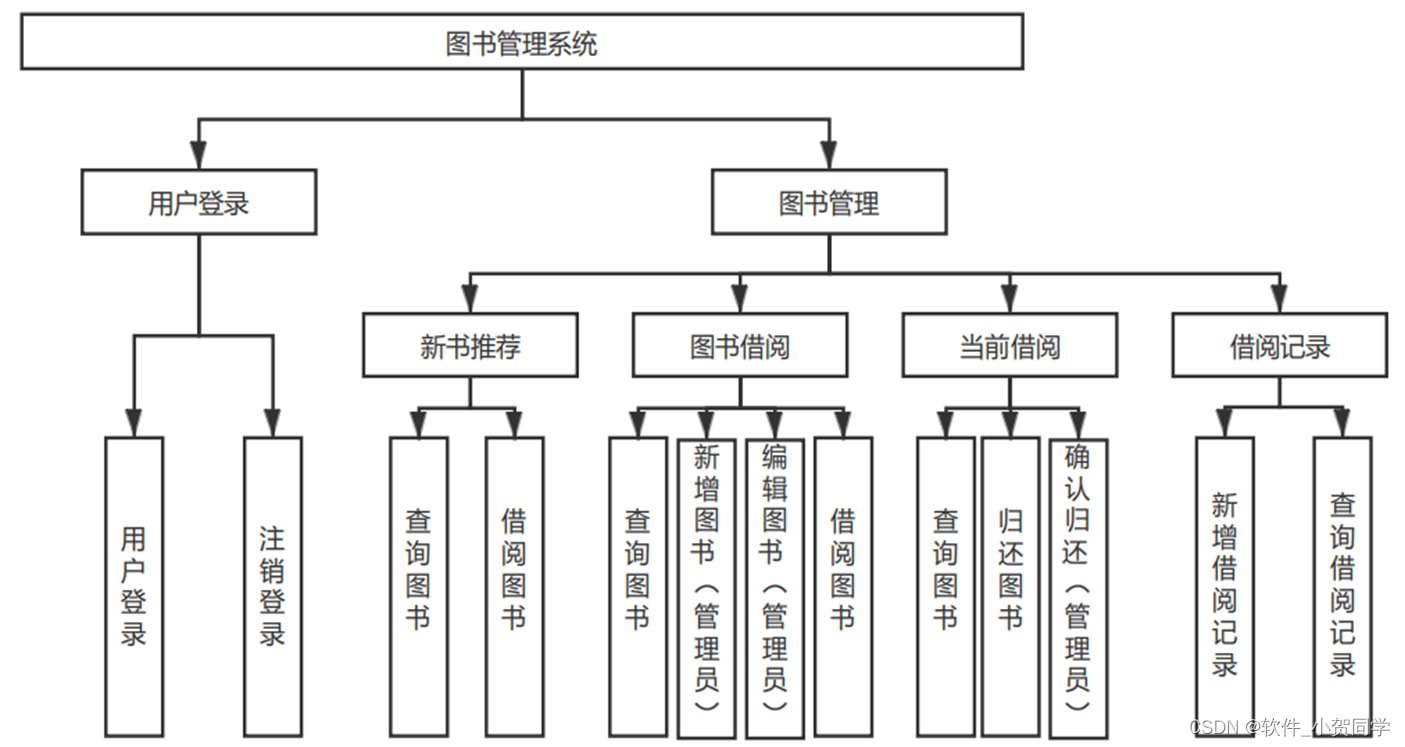
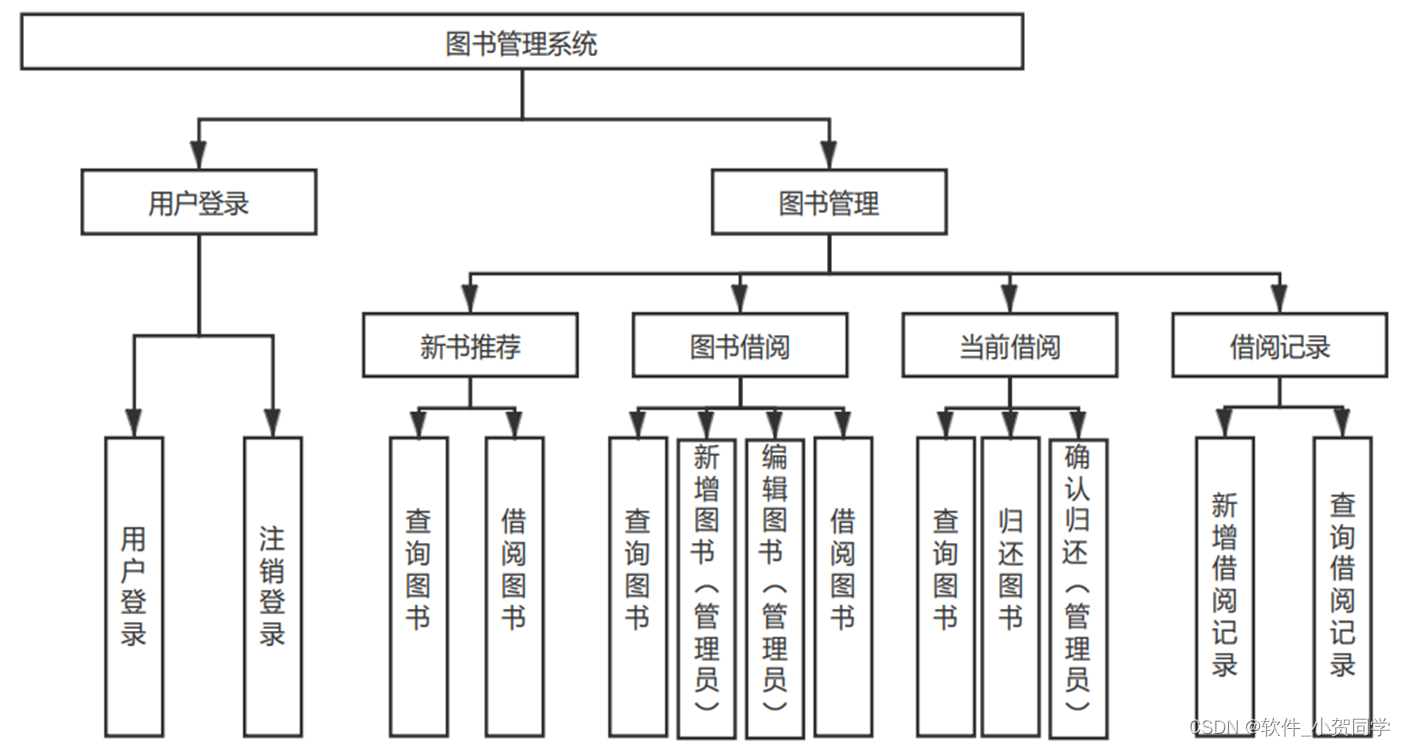
项目管理工具的前端开发系统架构图/系统设计图




项目管理工具的前端开发技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。这种架构模式的核心特点是通过Web浏览器来接入服务器,以实现数据交互。在当前时代,众多系统仍采用B/S架构,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便利性,开发者无需针对不同客户端进行适配。其次,对于终端用户,他们只需具备基本的网络浏览器,而无需高性能的计算机,这极大地降低了硬件成本,尤其在大规模用户群体中,可以节省大量资金。此外,由于数据存储在服务器端,B/S架构在安全性上表现出色,用户无论身处何处,只要有网络连接,都能便捷地访问所需信息和资源。从用户体验来看,人们已习惯于通过浏览器获取各种信息,若需安装专门软件,可能会引起用户的抵触情绪,降低信任感。因此,综合考量,B/S架构在满足本设计需求方面展现出其适用性和合理性。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。MySQL以其轻量级、高效能的特质脱颖而出,相较于Oracle和DB2等其他大型数据库,它具备更小巧的体积和更快的运行速度。尤为关键的是,MySQL适应于真实的租赁环境,同时提供了低廉的运营成本和开源的开发模式,这些都是我们选择它的决定性因素。
Java语言
Java是一种广泛应用的编程语言,其独特之处在于能支持多种平台,包括桌面应用和Web应用。它以其强大的后端处理能力备受青睐。在Java中,变量是核心概念,代表着数据的存储单元,通过对变量的操作来管理内存,这种机制在一定程度上增强了程序的安全性,使得Java应用程序具有抵抗特定病毒的能力,从而提升了程序的稳定性和持久性。 Java还具备动态执行的特性,允许开发者不仅使用预设的基础类库,还能对这些类进行扩展和重定义,极大地丰富了语言的功能。此外,Java支持代码模块化,开发者可以封装常用功能为独立模块,当其他项目需要时,只需简单引用并调用相关方法,提高了代码的复用性和开发效率。
SpringBoot框架
Spring Boot是一款适用于新手和经验丰富的Spring框架开发者的理想框架,其学习曲线平缓,丰富的英文和中文教程资源遍布全球。它全面支持Spring项目,允许无缝迁移和整合。该框架内建了Servlet容器,使得开发者无需将应用程序打包成WAR文件即可直接运行。此外,Spring Boot提供内置的应用程序监控功能,可在运行时实时洞察项目状态,精确识别和定位问题,从而助力程序员高效地调试和修复问题。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专门用于构建用户界面与单页应用(SPA)。它的设计理念在于无缝融入既有项目,也可支撑起全方位的前端开发。核心库聚焦于视图层,学习曲线平缓,且具备高效的双向数据绑定、组件体系以及内建的客户端路由机制。Vue.js提倡以组件化方式组织界面,各组件自包含,负责特定功能,从而实现代码的高模块化和维护性。得益于详尽的文档及活跃的社区支持,开发者能迅速掌握并应用该技术。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将程序拆分为三个关键部分,以提升可维护性、可扩展性和模块化。Model(模型)承担着应用程序的数据管理和业务逻辑功能,独立于用户界面,专注于数据的存储、获取和处理。View(视图)作为用户界面,展示由模型提供的数据,并且是用户与应用交互的界面,形式多样,如GUI、网页或命令行。Controller(控制器)作为协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而确保了各组件间的低耦合度,增强了代码的可维护性。
项目管理工具的前端开发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
项目管理工具的前端开发数据库表设计
xiangmuguanli_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 主键,用户ID |
| USERNAME | VARCHAR(50) | 用户名,唯一标识项目管理工具的前端开发中的用户 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于项目管理工具的前端开发登录验证 |
| VARCHAR(100) | 用户邮箱,用于项目管理工具的前端开发通信和找回密码 | |
| NICKNAME | VARCHAR(50) | 用户昵称,显示在项目管理工具的前端开发中的名称 |
| REG_DATE | TIMESTAMP | 用户注册时间,记录用户在项目管理工具的前端开发的注册日期 |
xiangmuguanli_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 主键,日志ID |
| USER_ID | INT | 外键,关联xiangmuguanli_USER表,记录操作用户ID |
| ACTION | VARCHAR(100) | 操作描述,记录在项目管理工具的前端开发中的具体活动或事件 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,用于项目管理工具的前端开发日志分析 |
| OPERATION_DATE | TIMESTAMP | 操作时间,记录在项目管理工具的前端开发上执行动作的时间点 |
xiangmuguanli_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员ID |
| USERNAME | VARCHAR(50) | 管理员用户名,用于项目管理工具的前端开发后台管理 |
| PASSWORD | VARCHAR(255) | 加密后的密码,管理员在项目管理工具的前端开发后台的登录凭证 |
| VARCHAR(100) | 管理员邮箱,用于项目管理工具的前端开发内部通讯和通知 | |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员账号在项目管理工具的前端开发的创建日期 |
xiangmuguanli_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 主键,核心信息ID |
| KEY | VARCHAR(50) | 关键字,标识项目管理工具的前端开发中的特定信息类别 |
| VALUE | TEXT | 值,存储与关键字相关的核心信息,如项目管理工具的前端开发版本、公司信息等 |
| UPDATE_DATE | TIMESTAMP | 更新时间,记录项目管理工具的前端开发信息最近修改的时间 |
项目管理工具的前端开发系统类图




项目管理工具的前端开发前后台
项目管理工具的前端开发前台登陆地址 https://localhost:8080/login.jsp
项目管理工具的前端开发后台地址 https://localhost:8080/admin/login.jsp
项目管理工具的前端开发测试用户 cswork admin bishe 密码 123456
项目管理工具的前端开发测试用例
| 序号 | 测试用例ID | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_项目管理工具的前端开发_01 | 用户登录 | 正确用户名、密码 | 登录成功界面 | 项目管理工具的前端开发登录成功 | PASS |
| 2 | TC_项目管理工具的前端开发_02 | 注册新用户 | 唯一邮箱、用户名、密码 | 注册成功提示 | 项目管理工具的前端开发注册成功,邮箱验证链接发送 | PASS/FAIL |
| 3 | TC_项目管理工具的前端开发_03 | 数据查询 | 搜索关键词 | 相关信息列表 | 返回项目管理工具的前端开发中的匹配结果 | PASS/FAIL |
| 4 | TC_项目管理工具的前端开发_04 | 新增信息 | 完整有效信息 | 提交成功提示 | 项目管理工具的前端开发显示新增信息记录 | PASS/FAIL |
| 5 | TC_项目管理工具的前端开发_05 | 编辑信息 | 已存在ID,更新内容 | 更新成功确认 | 项目管理工具的前端开发中信息已更新 | PASS/FAIL |
| 6 | TC_项目管理工具的前端开发_06 | 删除信息 | 选定信息ID | 删除确认提示,页面刷新 | 项目管理工具的前端开发中信息消失 | PASS/FAIL |
| 7 | TC_项目管理工具的前端开发_07 | 权限管理 | 不同角色用户 | 角色对应的访问权限 | 项目管理工具的前端开发按预设权限展示功能 | PASS |
| 8 | TC_项目管理工具的前端开发_08 | 系统异常 | 错误输入或非法请求 | 错误提示信息 | 项目管理工具的前端开发提供清晰错误反馈 | PASS |
备注:
- 对于每个测试用例,"预期输出"应与实际应用中的正常行为一致。
- "实际输出"根据系统执行情况进行填写,"结果"标记为测试通过(PASS)或失败(FAIL)。
- 项目管理工具的前端开发表示具体的系统名称,如“学生成绩管理系统”或“图书借阅管理系统”。
项目管理工具的前端开发部分代码实现
基于Spring Boot的项目管理工具的前端开发(项目源码+数据库+源代码讲解)源码下载
- 基于Spring Boot的项目管理工具的前端开发(项目源码+数据库+源代码讲解)源代码.zip
- 基于Spring Boot的项目管理工具的前端开发(项目源码+数据库+源代码讲解)源代码.rar
- 基于Spring Boot的项目管理工具的前端开发(项目源码+数据库+源代码讲解)源代码.7z
- 基于Spring Boot的项目管理工具的前端开发(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以"项目管理工具的前端开发"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用程序的生命周期与MVC架构。通过实践,我熟练掌握了Servlet、JSP以及Hibernate和Spring等核心技术,增强了问题解决和团队协作能力。项目管理工具的前端开发的开发让我意识到数据库优化和安全控制的重要性,同时也锻炼了我需求分析和文档编写技巧。此项目不仅巩固了理论知识,更让我体验到从零到一的软件开发过程,为未来职业生涯奠定了坚实基础。







还没有评论,来说两句吧...