本项目为基于Web的微信小程序在线课堂开发设计与实现【源码+数据库+开题报告】基于Web的微信小程序在线课堂开发设计与实现课程设计基于Web的微信小程序在线课堂开发课程设计web大作业_基于Web的微信小程序在线课堂开发设计 web大作业_基于Web的微信小程序在线课堂开发研究与实现基于Web的微信小程序在线课堂开发实现课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,微信小程序在线课堂开发的开发与实现成为当前Web技术领域的热点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的微信小程序在线课堂开发系统。首先,我们将介绍微信小程序在线课堂开发的基本概念及其在行业中的重要性,阐述选题的现实意义。接着,详述项目的技术框架,包括Java语言基础、Servlet与JSP的应用,以及数据库设计。随后,深入分析微信小程序在线课堂开发的关键功能模块实现,展示JavaWeb在其中发挥的作用。最后,对系统进行测试与优化,讨论可能的问题及解决方案,为微信小程序在线课堂开发的未来发展提供参考。此研究旨在提升JavaWeb开发效率,推动微信小程序在线课堂开发在实际场景中的广泛应用。
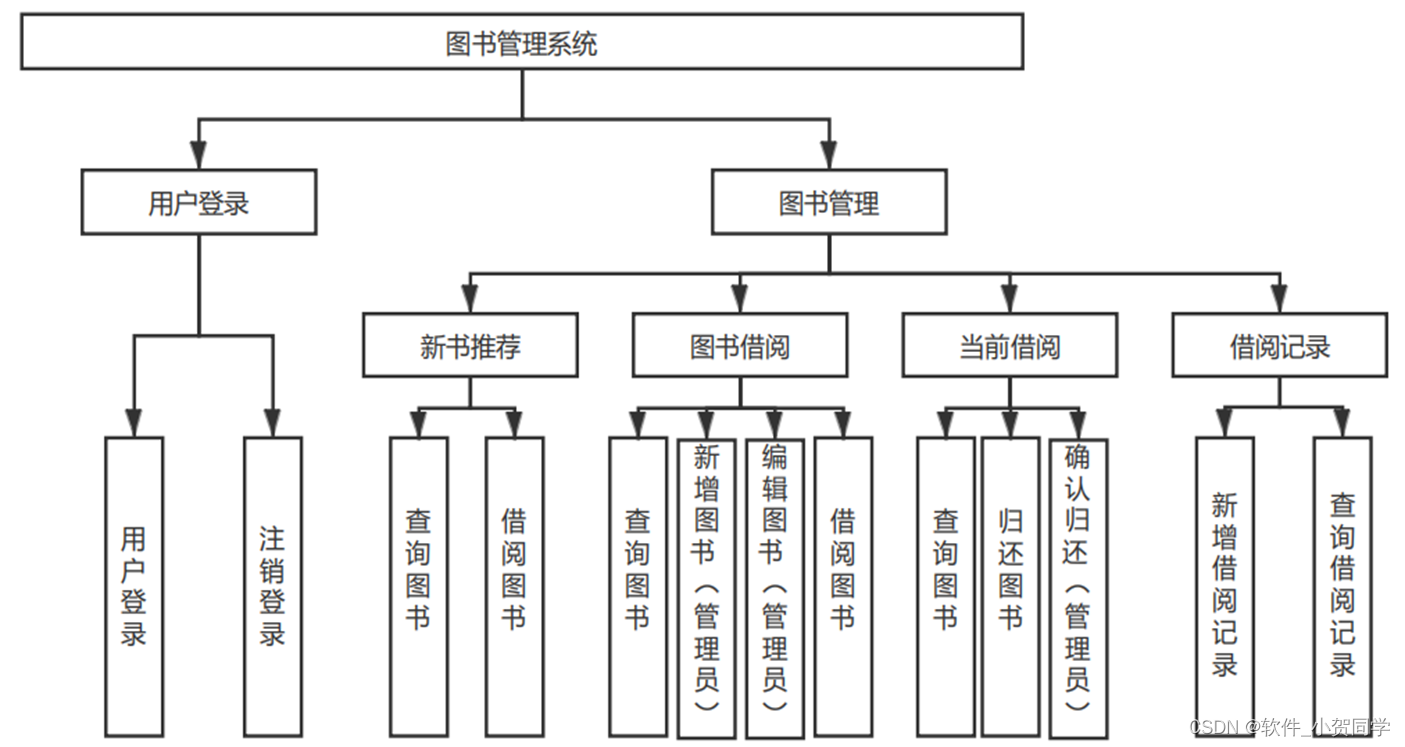
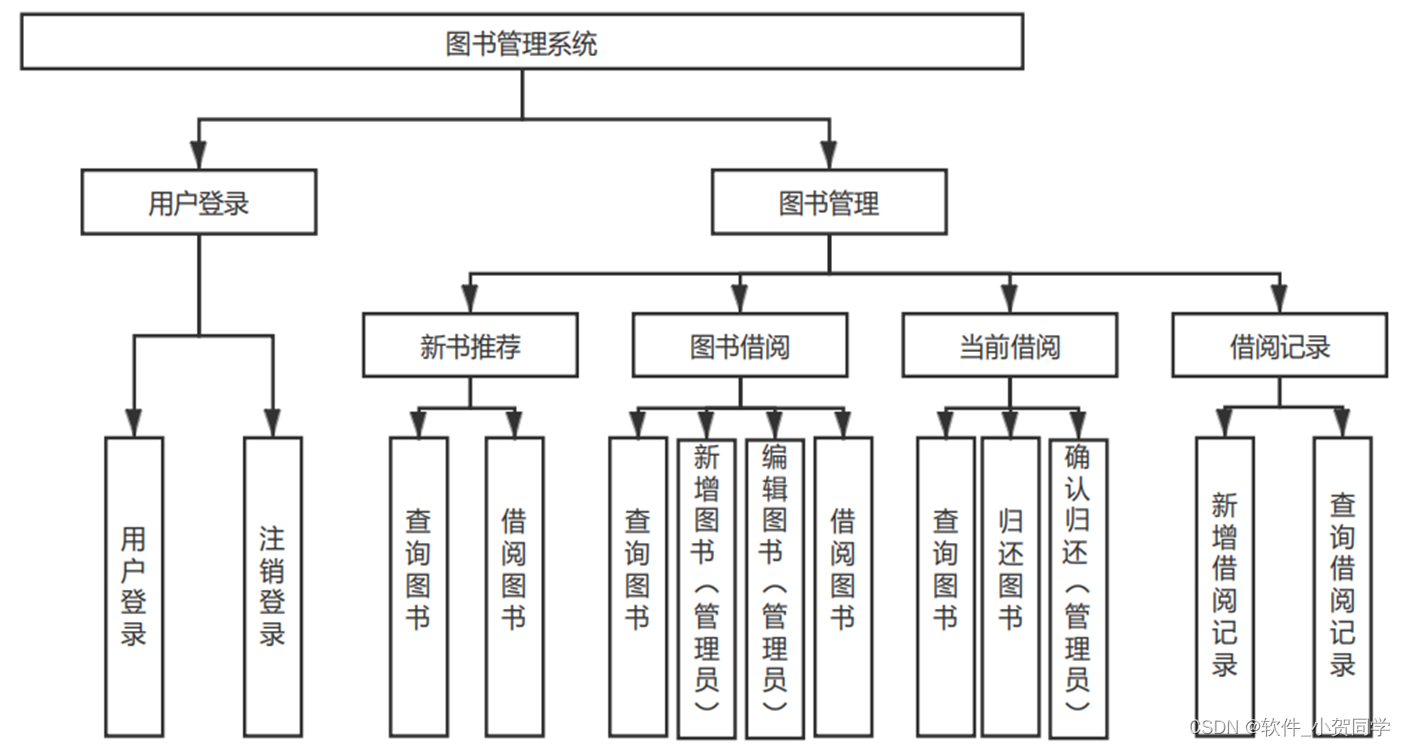
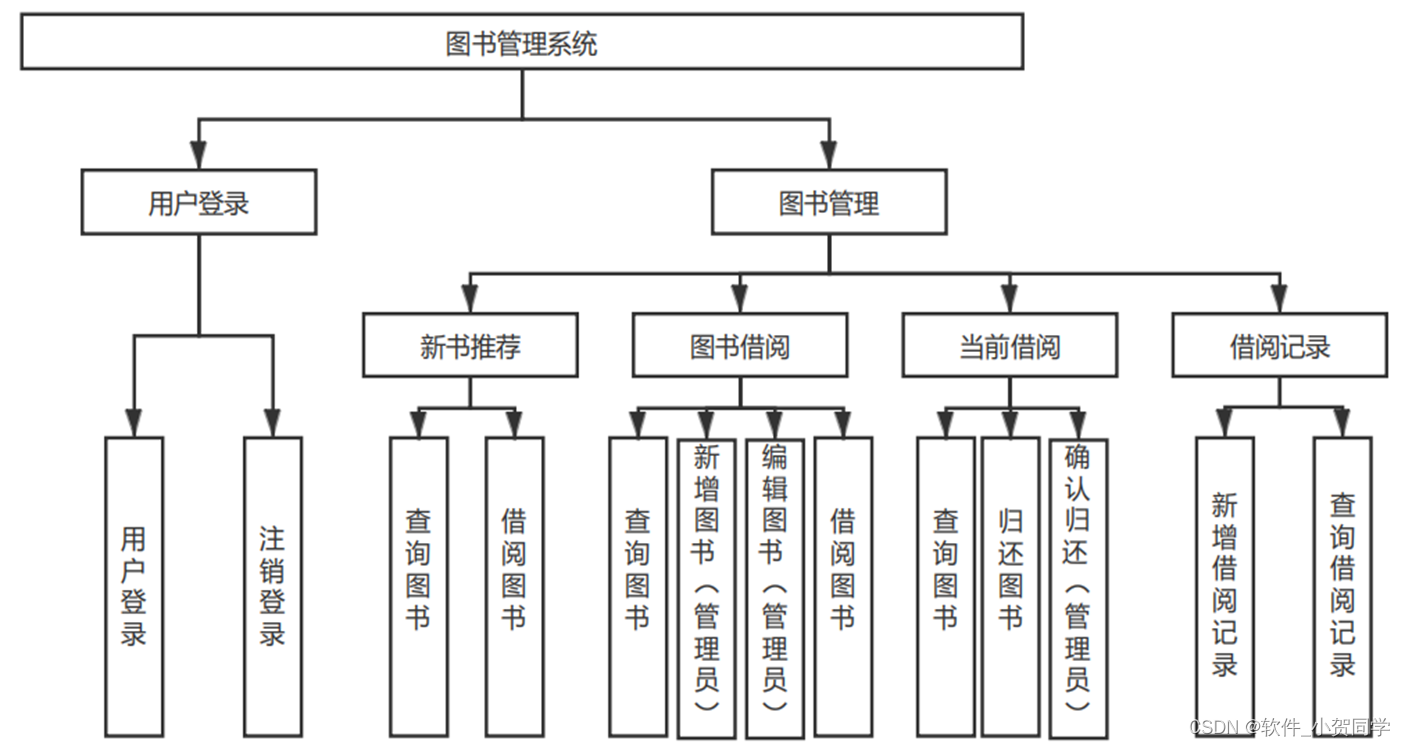
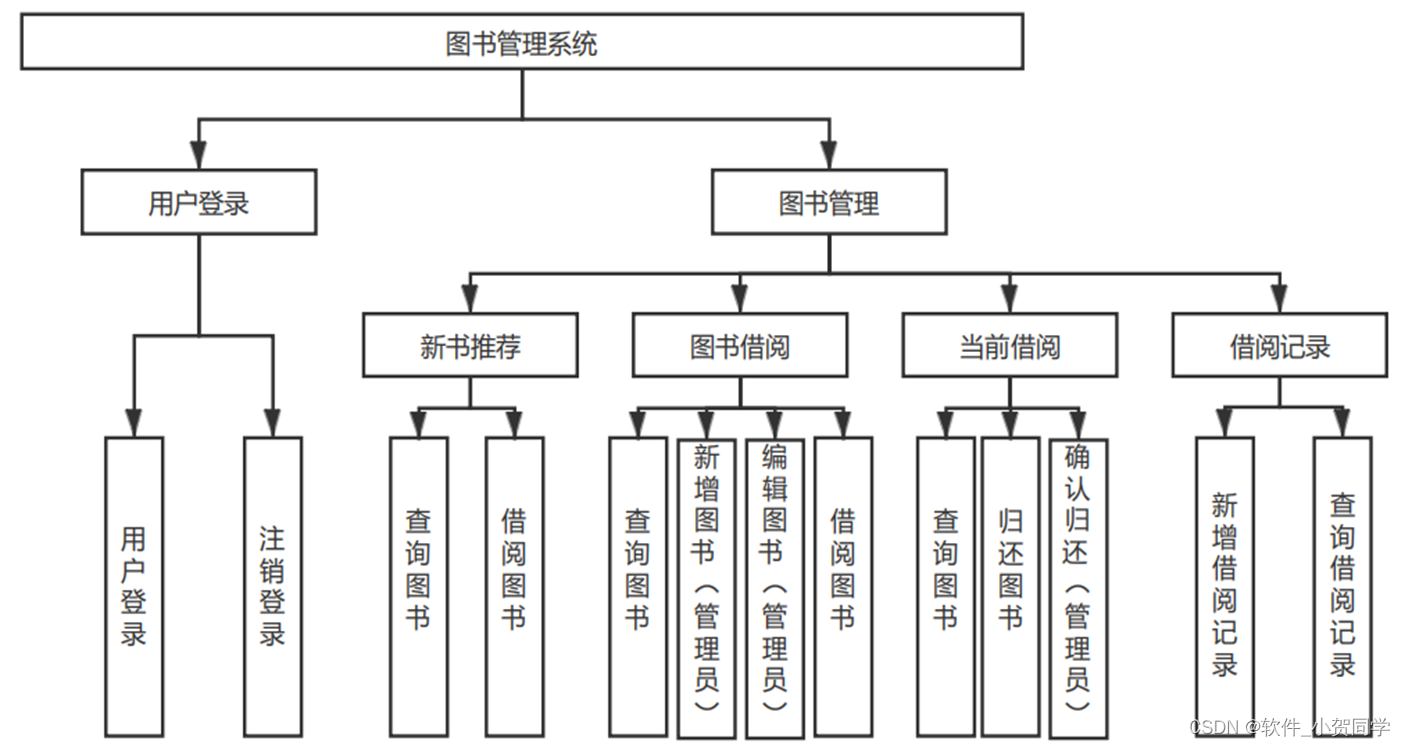
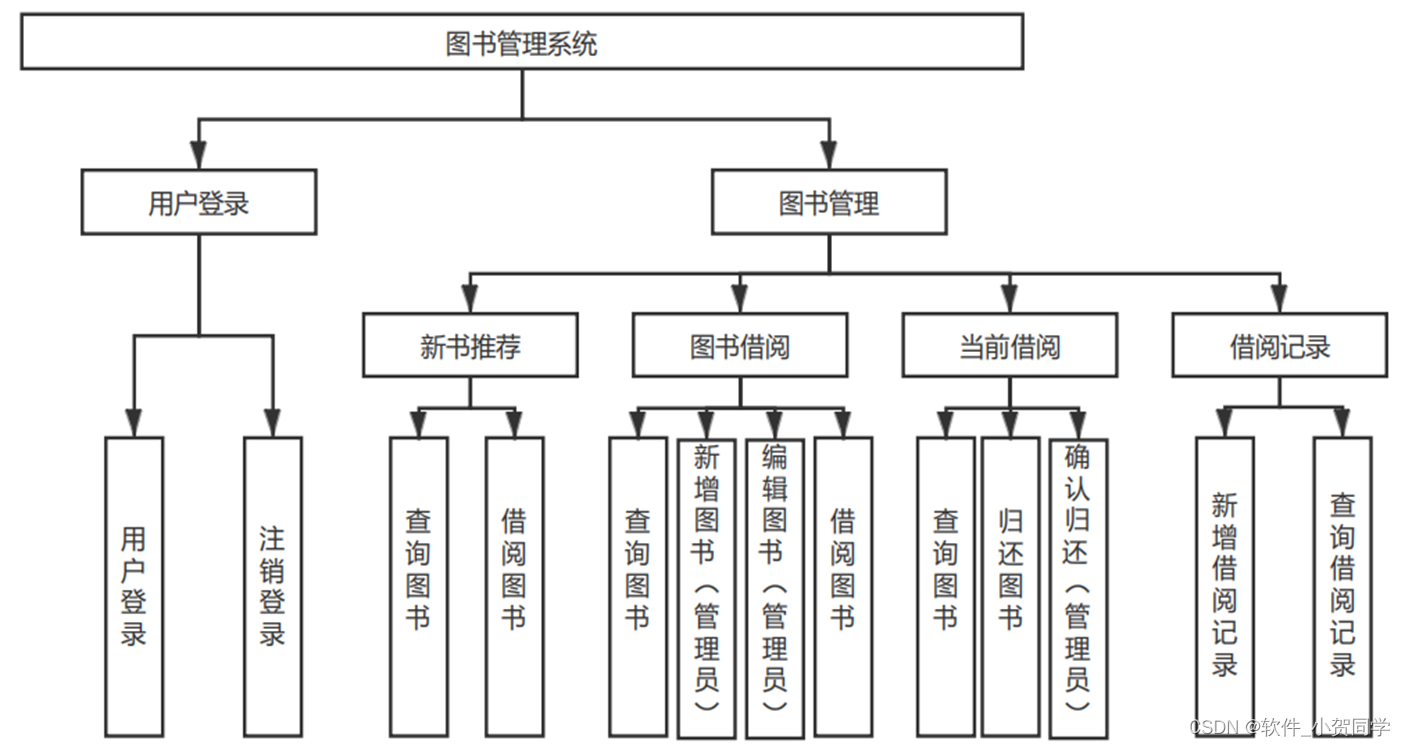
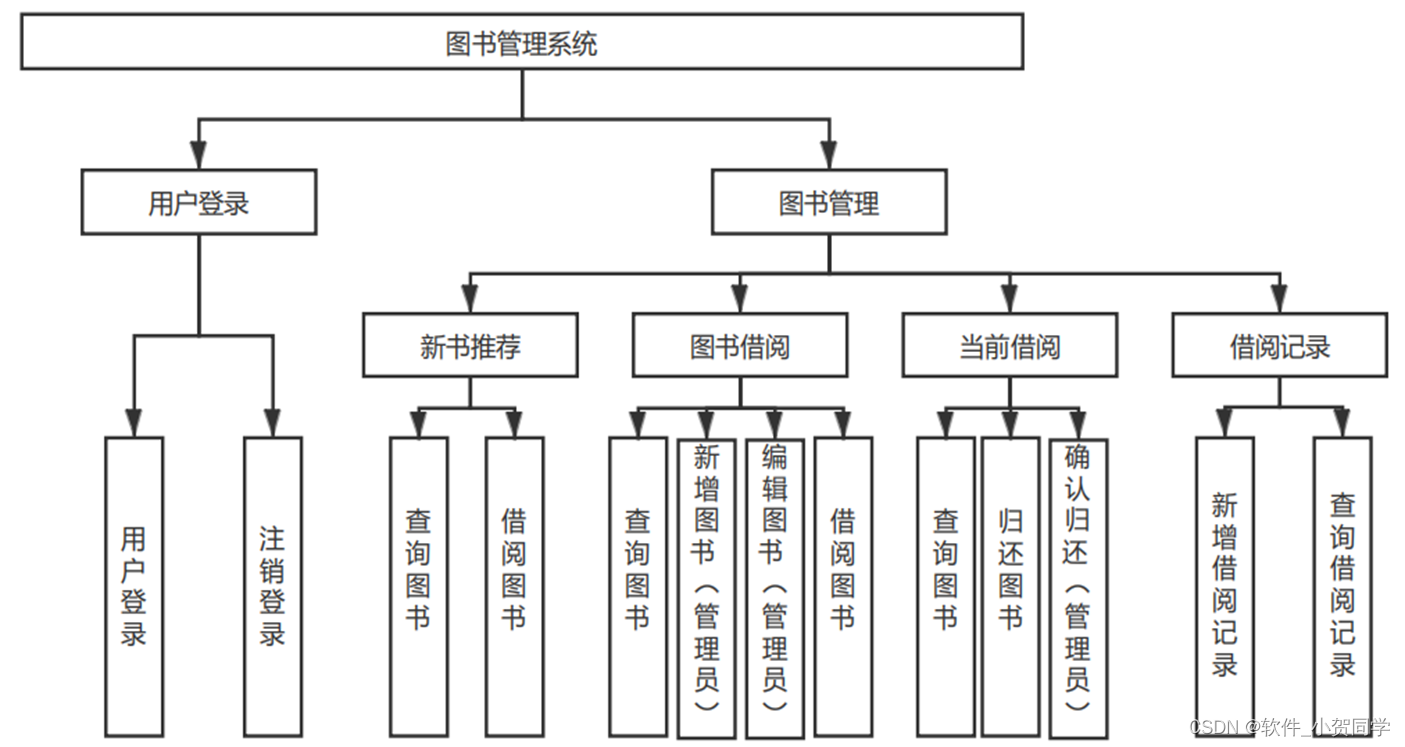
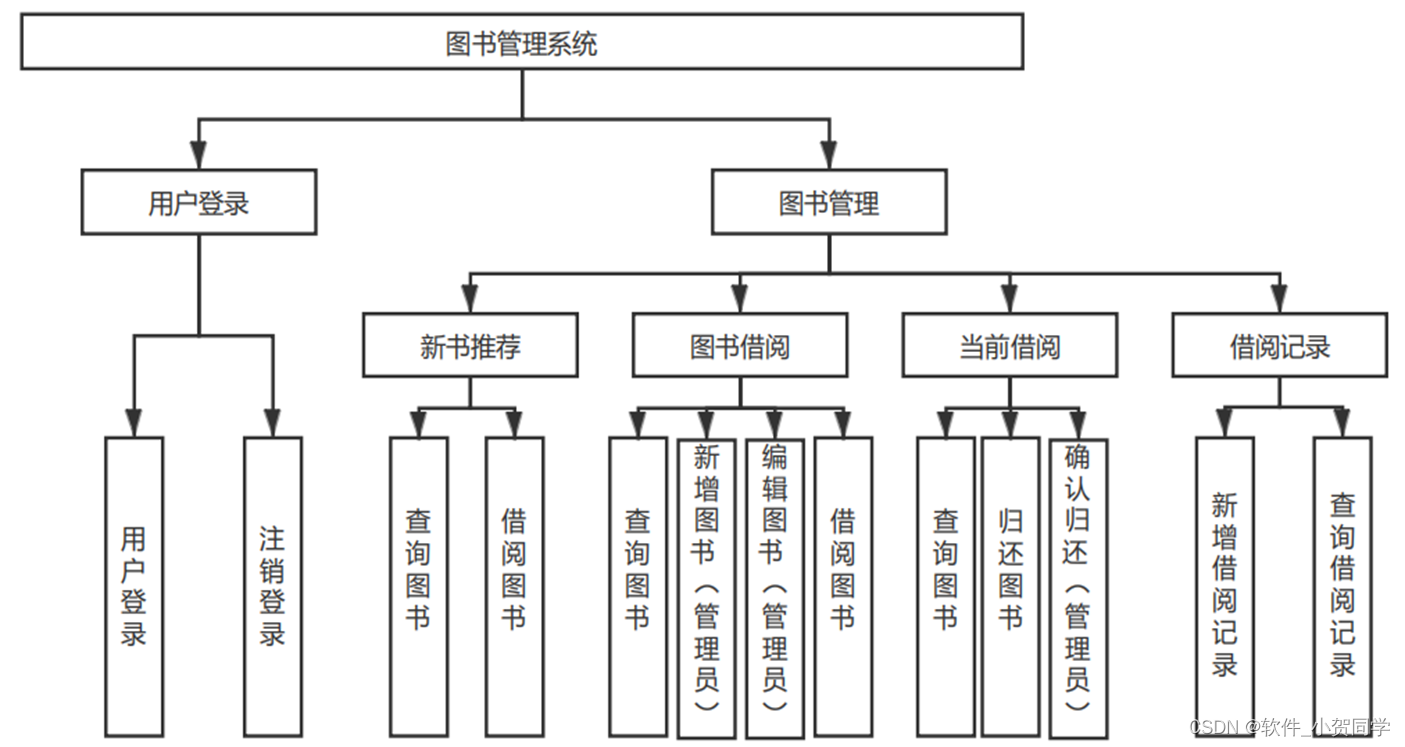
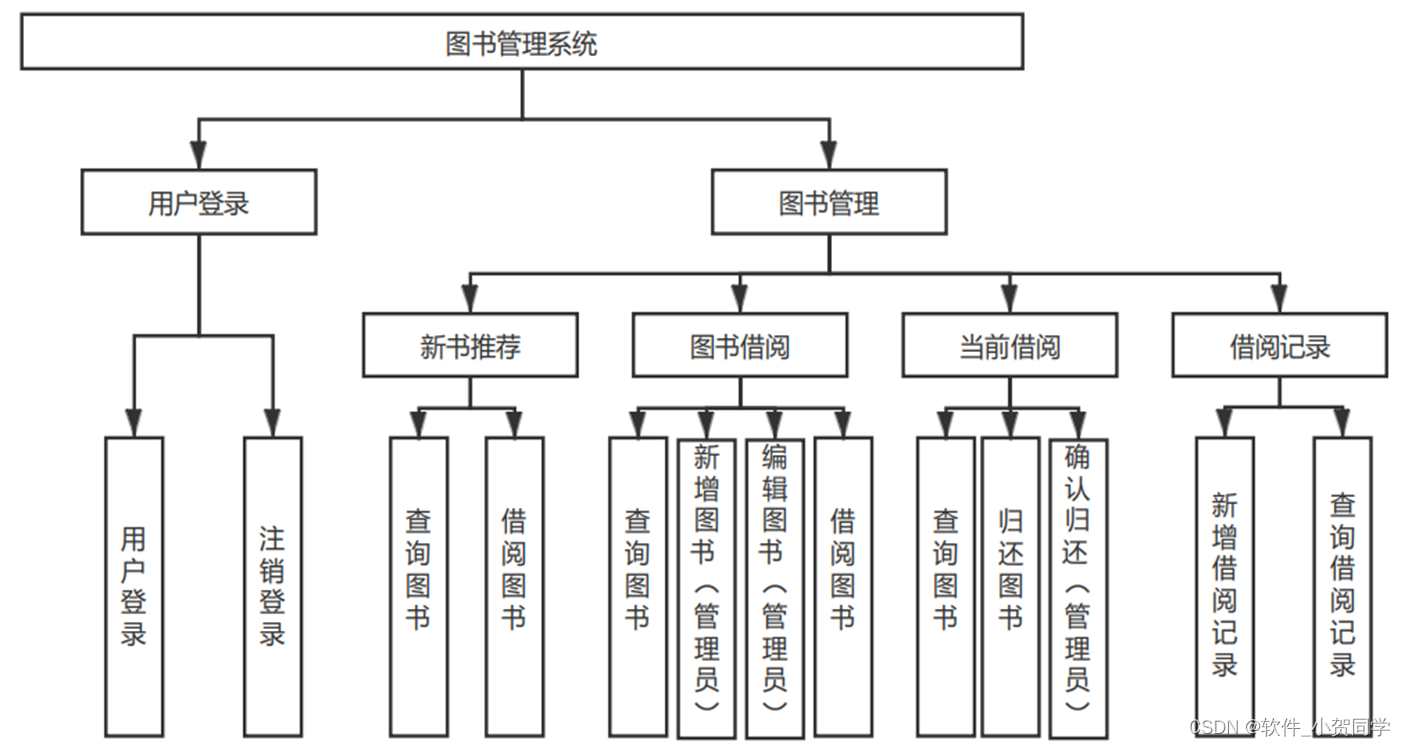
微信小程序在线课堂开发系统架构图/系统设计图




微信小程序在线课堂开发技术框架
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也能够构建网络应用程序,尤其是作为后端处理技术备受青睐。在Java中,变量是数据存储的关键概念,它们管理和操作内存,这种特性间接增强了Java程序的安全性,使得由Java编写的软件对病毒具有一定的免疫力,从而提升了程序的稳定性和持久性。此外,Java具备动态执行的特性,其类库不仅限于预定义的基础类,允许开发者进行重写和扩展,这极大地丰富了Java的功能。开发者甚至可以封装功能模块,供其他项目复用,只需简单引用并在需要的地方调用相关方法,大大提高了代码的可重用性和效率。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于C/S(Client/Server,客户端/服务器)架构的一种设计模式。该架构的核心特点是用户通过网络浏览器即可与服务器进行交互,实现业务功能。B/S架构在现代社会广泛应用的原因在于其独特的优势:首先,它极大地简化了开发流程,降低了程序员的工作复杂度;其次,对终端用户的硬件要求低,只需具备基本的网络浏览器功能,无需安装特定的客户端软件,这为用户节省了大量的设备成本,尤其在大规模用户群体中更为显著;再者,由于数据存储在服务器端,信息安全得以有效保障,用户无论身处何地,只要有网络连接,都能便捷地获取和使用信息;最后,考虑到用户使用习惯,人们普遍习惯于通过浏览器浏览和获取信息,避免安装额外软件可以提升用户体验,减少用户的抵触感。因此,B/S架构在满足设计需求和用户体验上,展现出了它的实用性和普适性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中集成Java脚本。在服务器端运行时,JSP将这些Java代码翻译成HTML,并将生成的静态页面传递给用户浏览器。这种技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色。本质上,每一个JSP页面在执行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的协议,负责处理HTTP请求并生成相应的服务器响应。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为一款轻量级但高效的解决方案,MySQL相较于Oracle和DB2等其他大型数据库系统,具有体积小巧、运行速度快的优势。特别是在实际的租赁环境应用中,MySQL由于其低成本和开源的特性,成为了理想的选用对象。这些因素共同构成了选择MySQL作为毕业设计基础的主要理由。
MVC(Model-View-Controller)架构是一种常用于构建软件应用的分层设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型层专注于管理应用程序的核心数据和业务流程,独立于用户界面;视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动;控制器作为中介,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,增强代码的可读性和可维护性。
微信小程序在线课堂开发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
微信小程序在线课堂开发数据库表设计
微信小程序在线课堂开发 系统数据库表格模板
1.
weixin_USER
- 用户表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于登录 微信小程序在线课堂开发 系统 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于接收微信小程序在线课堂开发通知 | |
| REG_DATE | DATETIME | NOT NULL | 注册日期 | |
| LAST_LOGIN | TIMESTAMP | 最后一次登录时间 | ||
| IS_ACTIVE | TINYINT(1) | NOT NULL | 账户激活状态,1表示激活,0表示未激活 | |
| ROLE | VARCHAR | 50 | NOT NULL | 用户角色,如:USER, ADMIN等 |
2.
weixin_LOG
- 操作日志表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID |
| USER_ID | INT | 11 | NOT NULL | 操作用户ID |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述,如:“编辑了微信小程序在线课堂开发设置” |
| ACTION_DATE | DATETIME | NOT NULL | 操作时间 | |
| IP_ADDRESS | VARCHAR | 45 | NOT NULL | 操作者的IP地址 |
| DETAILS | TEXT | 操作详细信息 |
3.
weixin_ADMIN
- 管理员表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名 |
| ADMIN_EMAIL | VARCHAR | 100 | NOT NULL | 管理员邮箱,用于系统通讯 |
| PRIVILEGE | INT | NOT NULL | 权限等级,决定管理员在微信小程序在线课堂开发中的操作权限 |
4.
weixin_CORE_INFO
- 核心信息表
| 字段名 | 数据类型 | 长度 | 是否允许为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如:“系统名称”,“版本号” |
| INFO_VALUE | TEXT | NOT NULL | 对应的关键信息值 | |
| UPDATED_DATE | DATETIME | NOT NULL | 最后更新时间 |
微信小程序在线课堂开发系统类图




微信小程序在线课堂开发前后台
微信小程序在线课堂开发前台登陆地址 https://localhost:8080/login.jsp
微信小程序在线课堂开发后台地址 https://localhost:8080/admin/login.jsp
微信小程序在线课堂开发测试用户 cswork admin bishe 密码 123456
微信小程序在线课堂开发测试用例
表格1: 功能测试用例
| 序号 | 功能模块 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | 用户登录 | TC_微信小程序在线课堂开发_001 | 正确用户名和密码 | 登录成功界面 | 微信小程序在线课堂开发登录界面 | Pass |
| 2 | 数据添加 | TC_微信小程序在线课堂开发_002 | 新增信息数据 | 数据成功添加提示 | 微信小程序在线课堂开发数据库更新 | Pass/Fail |
| 3 | 数据查询 | TC_微信小程序在线课堂开发_003 | 搜索关键字 | 相关信息列表 | 微信小程序在线课堂开发搜索结果展示 | Pass/Fail |
| 4 | 权限管理 | TC_微信小程序在线课堂开发_004 | 管理员账户 | 可访问所有功能 | 微信小程序在线课堂开发权限分配生效 | Pass |
| 5 | 错误处理 | TC_微信小程序在线课堂开发_005 | 无效输入 | 错误提示信息 | 微信小程序在线课堂开发异常处理机制 | Pass |
表格2: 性能测试用例
| 序号 | 测试场景 | 测试目标 | 预设条件 | 测试数据 | 预期性能指标 | 实际性能指标 | 结果 |
|---|---|---|---|---|---|---|---|
| 1 | 高并发 | 系统稳定性 | 多用户同时操作 | 100并发请求 | 微信小程序在线课堂开发响应时间 < 1s | 实际响应时间 | Pass/Fail |
| 2 | 大数据量 | 数据处理能力 | 填充大量测试数据 | 10万条记录 | 微信小程序在线课堂开发加载时间 < 5s | 实际加载时间 | Pass/Fail |
表格3: 安全性测试用例
| 序号 | 安全场景 | 测试用例 | 攻击手段 | 预期防护结果 | 实际防护结果 | 结果 |
|---|---|---|---|---|---|---|
| 1 | SQL注入 | TC_微信小程序在线课堂开发_006 | 恶意SQL语句 | 阻止并返回错误 | 微信小程序在线课堂开发安全过滤 | Pass/Fail |
| 2 | CSRF攻击 | TC_微信小程序在线课堂开发_007 | 伪造请求 | 拒绝非合法请求 | 微信小程序在线课堂开发令牌验证 | Pass/Fail |
微信小程序在线课堂开发部分代码实现
基于Web的微信小程序在线课堂开发实现(项目源码+数据库+源代码讲解)源码下载
- 基于Web的微信小程序在线课堂开发实现(项目源码+数据库+源代码讲解)源代码.zip
- 基于Web的微信小程序在线课堂开发实现(项目源码+数据库+源代码讲解)源代码.rar
- 基于Web的微信小程序在线课堂开发实现(项目源码+数据库+源代码讲解)源代码.7z
- 基于Web的微信小程序在线课堂开发实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《微信小程序在线课堂开发的JavaWeb应用与开发》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的微信小程序在线课堂开发系统。通过该项目,我熟练掌握了Servlet、JSP、Spring Boot等核心框架,并实践了MVC设计模式。在数据库管理上,我运用MySQL进行了数据存储与优化,增强了对关系型数据库的理解。此外,我还学习了JavaScript和Ajax进行前端交互,提升了用户体验。此过程不仅锻炼了我的编程能力,更让我理解了软件开发的全生命周期,为未来职业生涯奠定了坚实基础。







还没有评论,来说两句吧...