本项目为java+ssm框架+Mysql实现的HTML5与CSS3学习资源库源码java+ssm框架+Mysql实现的HTML5与CSS3学习资源库设计基于java+ssm框架+Mysql实现HTML5与CSS3学习资源库(项目源码+数据库+源代码讲解)java+ssm框架+Mysql的HTML5与CSS3学习资源库源码毕设项目: HTML5与CSS3学习资源库(附源码)基于java+ssm框架+Mysql的HTML5与CSS3学习资源库实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会中,HTML5与CSS3学习资源库扮演着至关重要的角色。本文旨在探讨基于JavaWeb技术实现HTML5与CSS3学习资源库的开发与优化。首先,我们将阐述HTML5与CSS3学习资源库的背景及重要性,展示其在当前领域的应用现状。接着,详细描述使用JavaWeb框架构建HTML5与CSS3学习资源库的过程,包括系统设计、数据库模型和功能模块实现。此外,还将分析在开发过程中遇到的挑战与解决方案,以期为同类项目提供参考。最后,通过性能测试评估HTML5与CSS3学习资源库的效率与稳定性,并对未来的发展趋势进行展望。此研究旨在提升HTML5与CSS3学习资源库的用户体验,推动JavaWeb技术在实际应用中的创新。
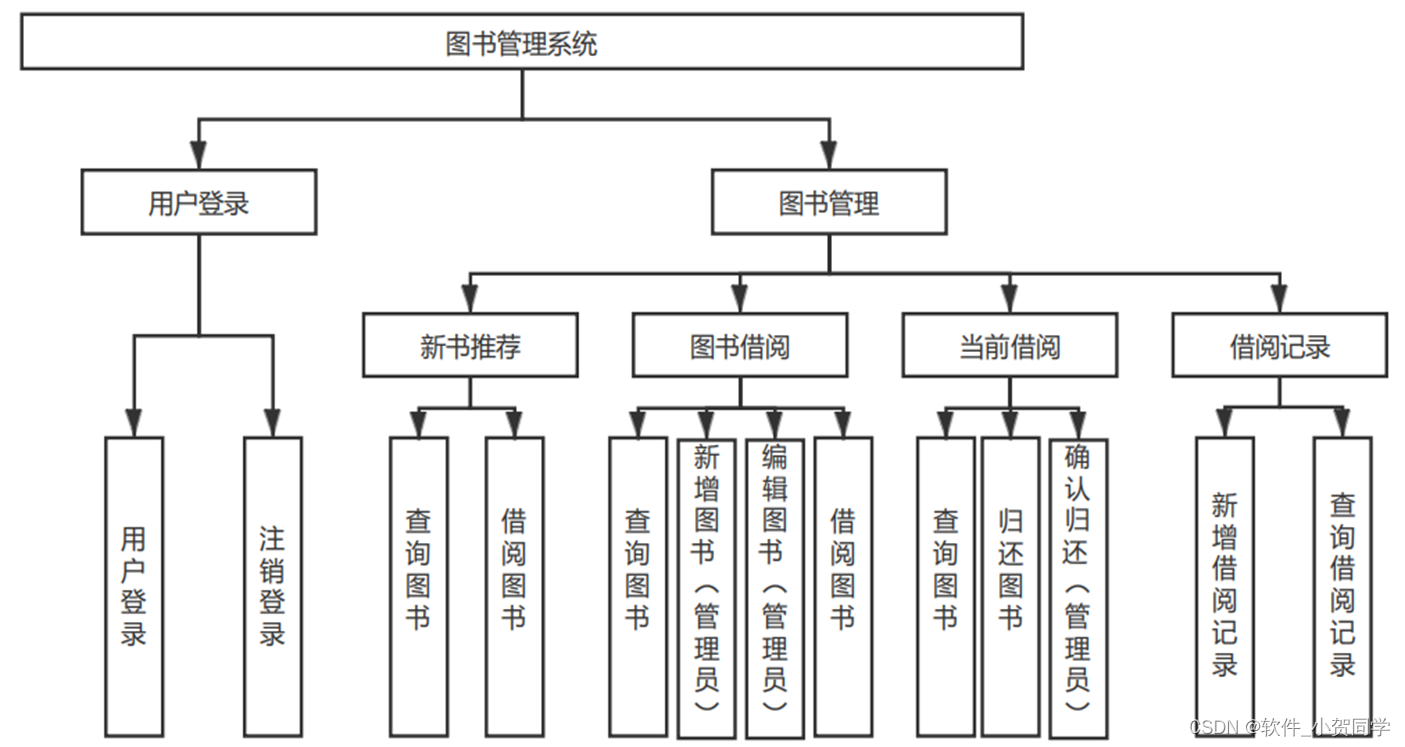
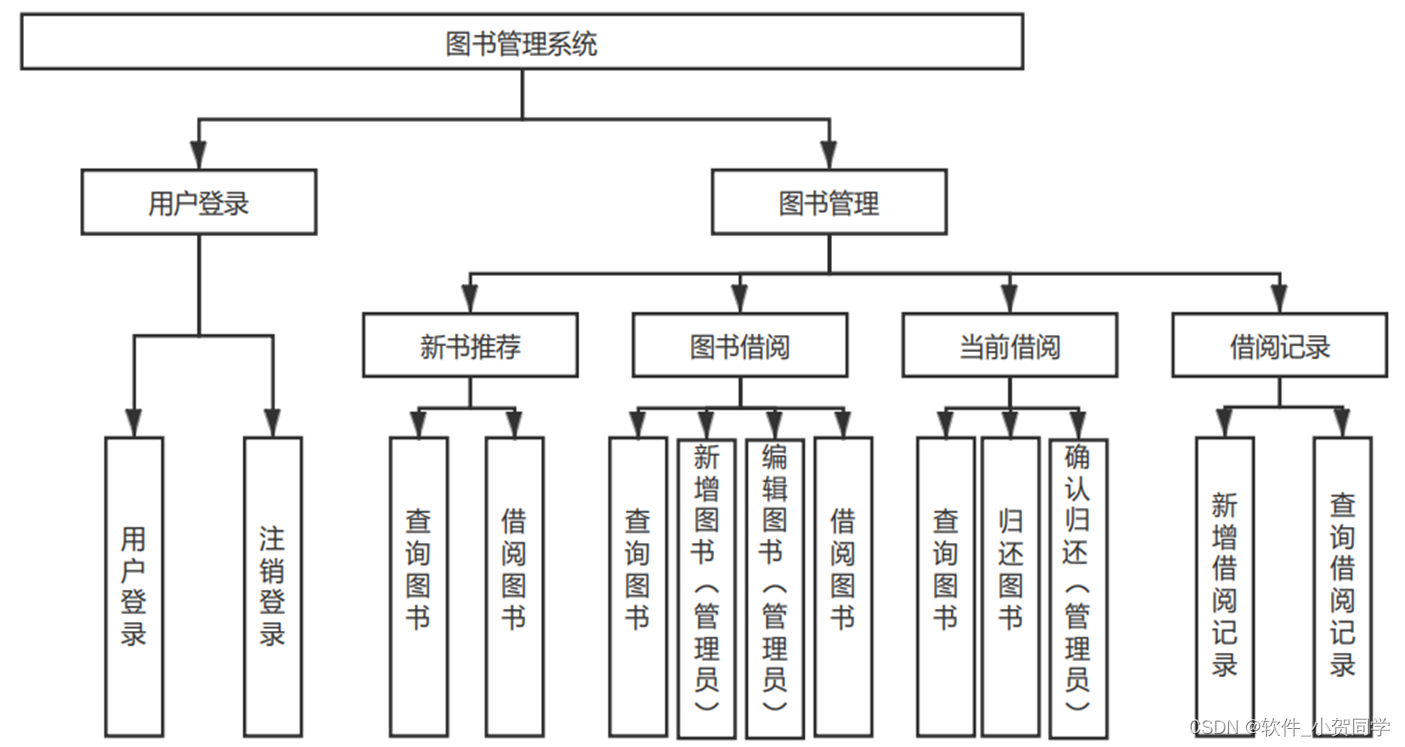
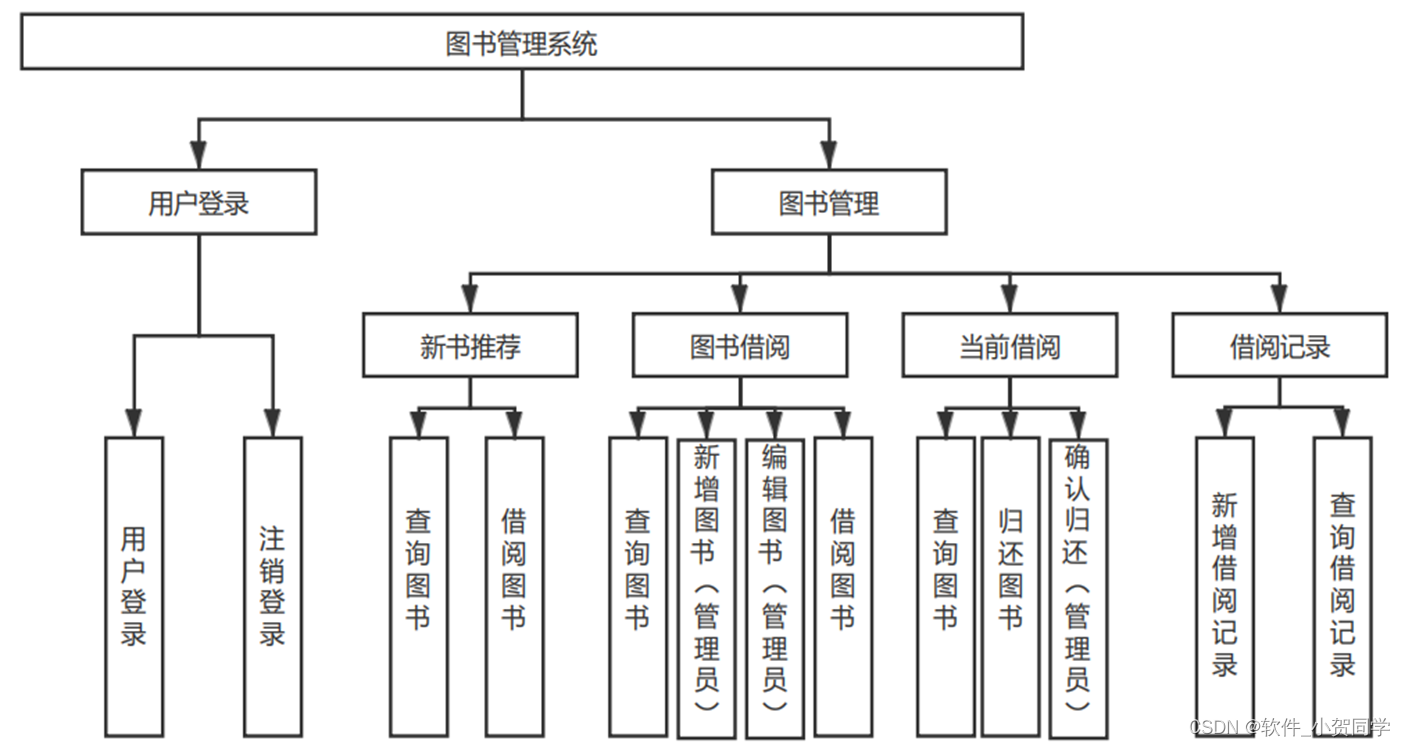
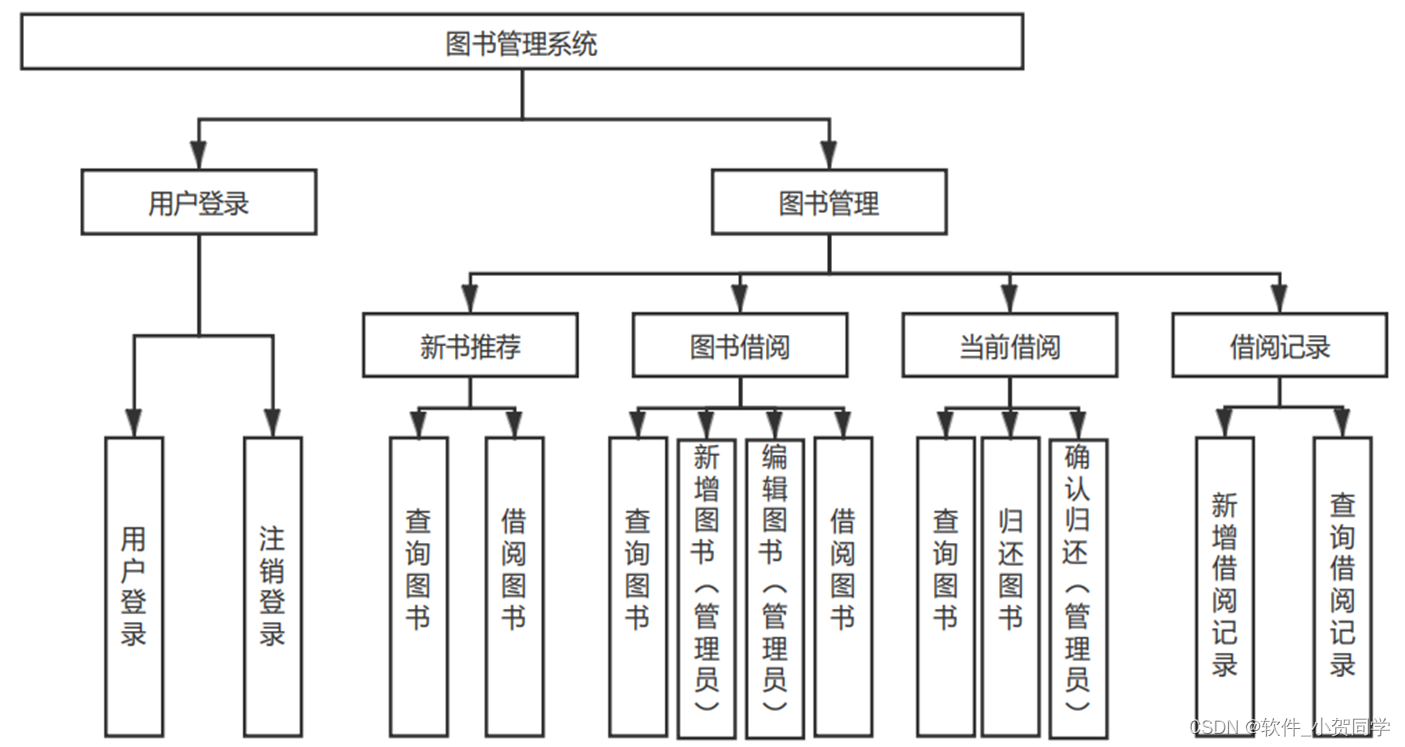
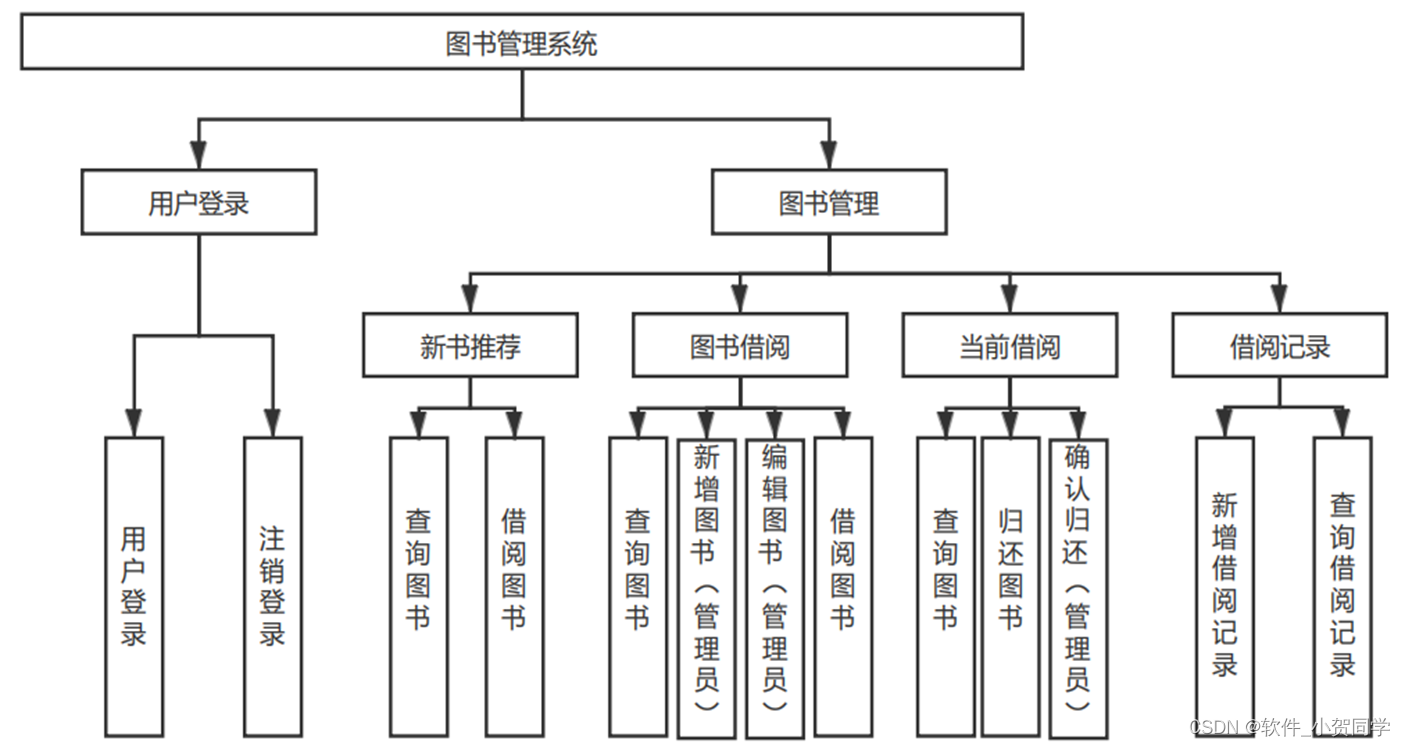
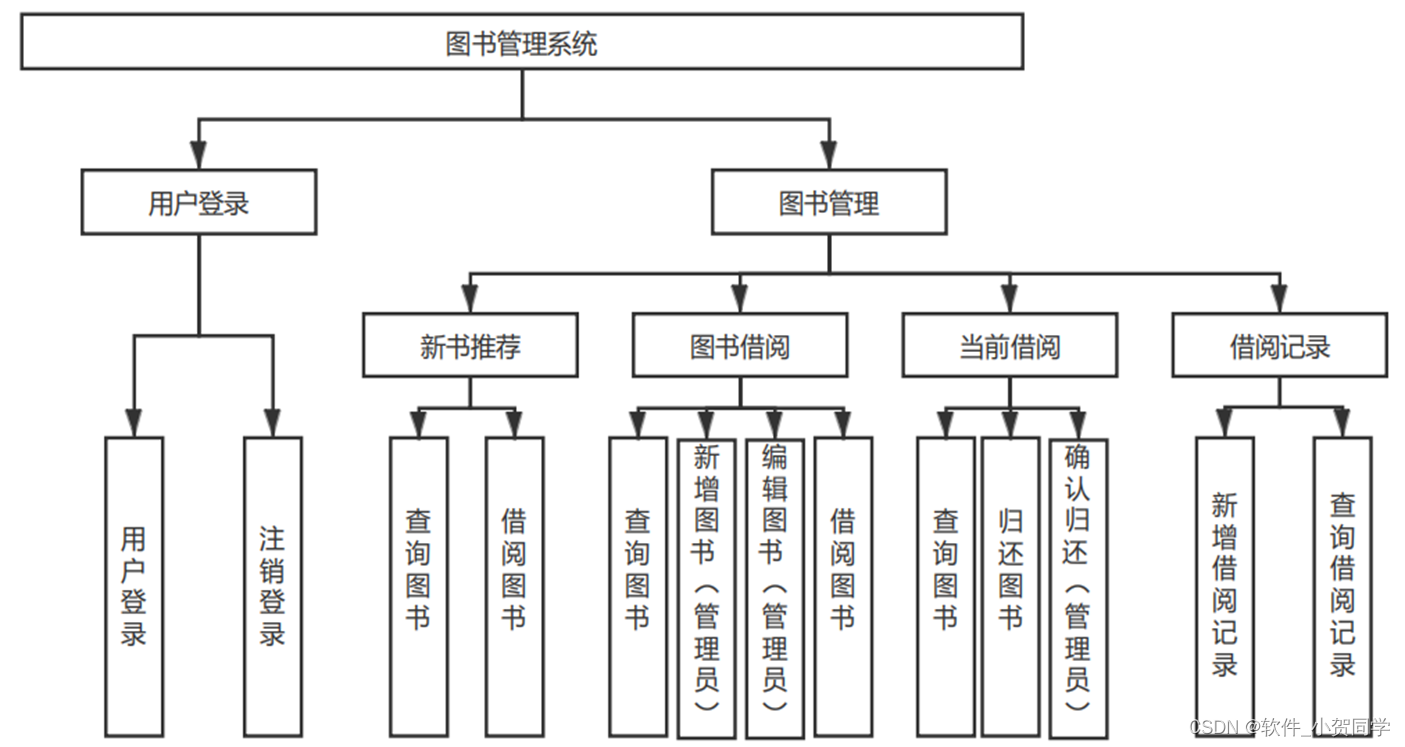
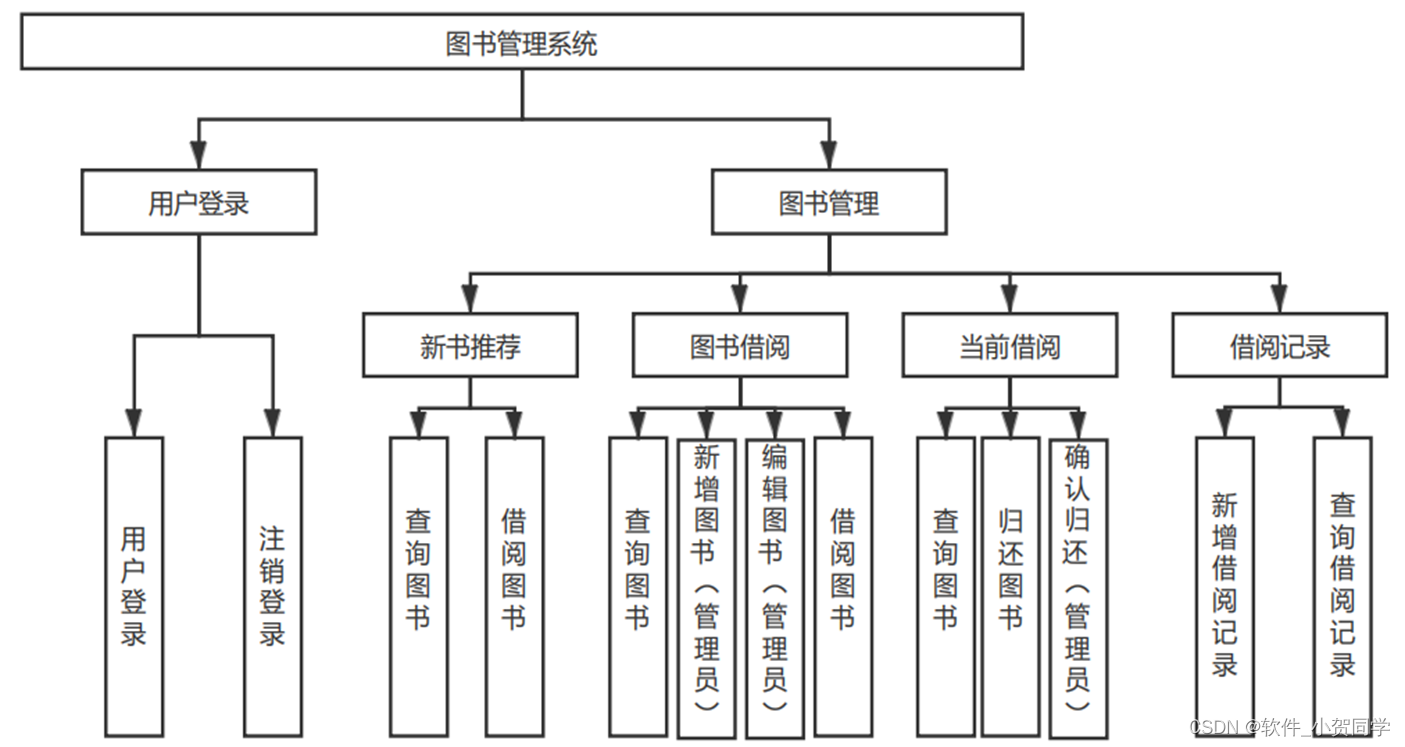
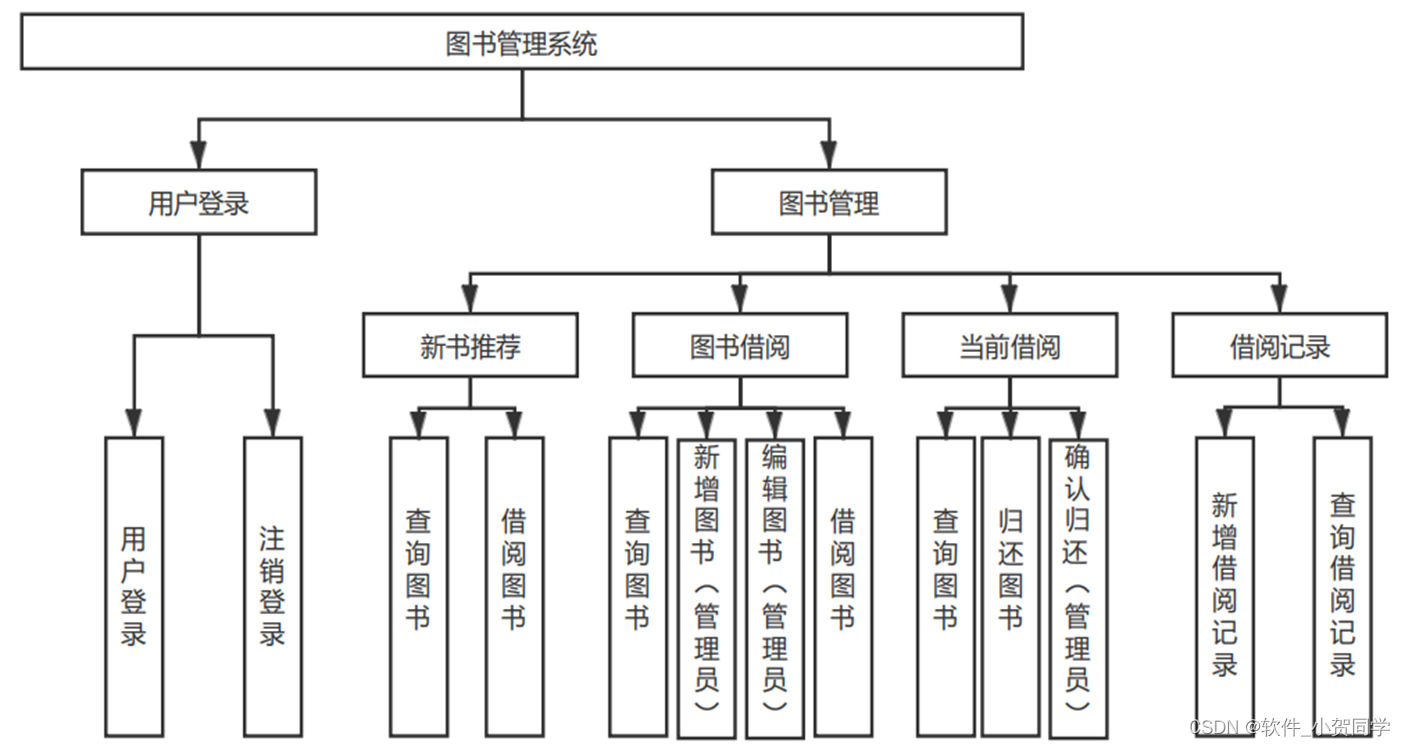
HTML5与CSS3学习资源库系统架构图/系统设计图




HTML5与CSS3学习资源库技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选为一种关键的技术组件,它是一种关系型数据库管理系统(RDBMS)。这种系统的核心概念在于组织数据为相互关联的表格,以支持高效的数据管理和检索。MySQL以其特有的优势,在众多RDBMS中脱颖而出,广泛受到青睐。相较于Oracle和DB2等其他大型数据库系统,MySQL显得更为轻量级且运行迅速。尤为值得一提的是,它在实际的租赁场景中表现出良好的适用性,这主要得益于其低成本和开源的特性。这些优势不仅是MySQL广泛应用的关键因素,也是我们在这次毕业设计中优先选择它的主要原因。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织,提升可维护性和扩展性。该模式将程序拆分为三大关键部分。模型(Model)专注于应用程序的数据模型和业务逻辑,独立于用户界面,处理数据的存储、获取和处理。视图(View)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作,其形态可以是GUI、网页或其他形式。控制器(Controller)担当协调者的角色,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提高代码的可维护性。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java企业级开发中广泛采用的核心架构,尤其适合构建复杂的企业级应用程序。在该体系中,Spring担当着核心角色,它如同胶水一般整合各个组件,管理对象(bean)的创建与生命周期,实现依赖注入(DI),以解耦应用程序的各个部分。SpringMVC则扮演着请求调度者的身份,它捕获用户请求,并借助DispatcherServlet将这些请求精准路由至对应的Controller来处理。MyBatis是对传统JDBC的轻量级封装,它使得数据库操作更为简便,通过配置文件将SQL指令与实体类的Mapper接口关联,从而实现了数据查询与更新的映射逻辑。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用的开发,也能够创建网络应用程序,特别是在构建后端系统方面表现出色。Java的核心特性在于其对变量的管理,变量是存储数据的关键,它们操作内存,同时也构成了Java应对安全威胁的防线,从而增强了由Java编写的程序抵抗病毒的能力。Java具备动态执行的特性,允许程序员不仅使用内置的基础类,还能进行类的重写,扩展其功能。这种灵活性使得Java开发者能够创建可复用的代码模块,一旦封装完成,其他项目便能轻易引入并直接调用相关功能,极大地提升了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比,主要特点是通过Web浏览器来访问和交互服务器上的应用程序。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优点。首先,B/S架构显著简化了软件开发流程,使得程序的维护和更新更为便捷。其次,对于终端用户而言,无需拥有高性能的计算机,只需具备网络连接和标准浏览器即可访问系统,极大地降低了硬件成本,尤其在大规模用户群体中,这种节省尤为显著。 此外,由于所有数据存储在服务器端,B/S架构提供了更好的数据安全性和一致性,用户无论身处何地,只要有互联网连接,都能即时获取所需信息和资源。从用户体验的角度来看,人们已习惯于通过浏览器浏览各种内容,若需安装额外软件来访问特定服务,可能会引起用户的抵触情绪,降低信任感。因此,根据当前需求分析,选择B/S架构作为设计基础,既能满足功能要求,又能兼顾经济性和用户接受度。
HTML5与CSS3学习资源库项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
HTML5与CSS3学习资源库数据库表设计
HTML5与CSS3学习资源库 管理系统数据库模板
1. HTML5_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识符, 主键,HTML5与CSS3学习资源库系统中的用户ID |
| USERNAME | VARCHAR(50) | 用户名,HTML5与CSS3学习资源库系统中用于登录的用户名 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于HTML5与CSS3学习资源库系统的用户身份验证 |
| VARCHAR(100) | 用户邮箱,HTML5与CSS3学习资源库系统中的联系方式 | |
| REG_DATE | DATETIME | 注册日期,记录用户加入HTML5与CSS3学习资源库系统的时间 |
2. HTML5_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,记录HTML5与CSS3学习资源库系统的操作日志 |
| USER_ID | INT | 用户ID,外键,关联HTML5_USER表,记录操作用户 |
| ACTION | VARCHAR(100) | 操作描述,记录在HTML5与CSS3学习资源库系统中的具体行为 |
| TIMESTAMP | DATETIME | 操作时间,记录该事件在HTML5与CSS3学习资源库系统发生的时间点 |
3. HTML5_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,HTML5与CSS3学习资源库系统的管理员标识符 |
| USERNAME | VARCHAR(50) | 管理员用户名,HTML5与CSS3学习资源库系统中的管理员登录名 |
| PASSWORD | VARCHAR(100) | 加密后的密码,HTML5与CSS3学习资源库系统管理员的登录密码 |
| PRIVILEGE | INT | 权限等级,定义在HTML5与CSS3学习资源库系统中的管理员权限范围 |
4. HTML5_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 核心信息ID,主键,HTML5与CSS3学习资源库系统的核心信息标识符 |
| KEY | VARCHAR(50) | 关键字,用于区分不同的核心信息类别 |
| VALUE | TEXT | 信息值,存储HTML5与CSS3学习资源库系统的核心配置或状态信息 |
| UPDATE_DATE | DATETIME | 更新日期,记录HTML5与CSS3学习资源库系统信息的最近修改时间 |
HTML5与CSS3学习资源库系统类图




HTML5与CSS3学习资源库前后台
HTML5与CSS3学习资源库前台登陆地址 https://localhost:8080/login.jsp
HTML5与CSS3学习资源库后台地址 https://localhost:8080/admin/login.jsp
HTML5与CSS3学习资源库测试用户 cswork admin bishe 密码 123456
HTML5与CSS3学习资源库测试用例
| 编号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 测试结果 |
|---|---|---|---|---|---|
| TC1 | HTML5与CSS3学习资源库 登录功能验证 | 正确用户名,正确密码 | 登录成功提示 | 未执行 | |
| TC2 | HTML5与CSS3学习资源库 注册新用户 | 合法用户名,有效邮箱 | 注册成功通知 | 未执行 | |
| TC3 | HTML5与CSS3学习资源库 数据检索 | 关键词“HTML5与CSS3学习资源库” | 相关HTML5与CSS3学习资源库信息列表 | 未执行 | |
| TC4 | HTML5与CSS3学习资源库 更新信息 | 已存在ID,更新内容 | “信息已更新”提示 | 未执行 | |
| TC5 | HTML5与CSS3学习资源库 删除操作 | 存在的HTML5与CSS3学习资源库 ID | “HTML5与CSS3学习资源库删除成功” | 未执行 | |
| TC6 | HTML5与CSS3学习资源库 权限验证 | 无权限用户,受限HTML5与CSS3学习资源库 | 访问权限错误提示 | 未执行 | |
| TC7 | HTML5与CSS3学习资源库 多用户并发访问 | 多个用户同时操作 | 系统稳定,无数据冲突 | 未执行 | |
| TC8 | HTML5与CSS3学习资源库 界面兼容性测试 | 不同浏览器/设备 | 界面正常显示,功能可用 | 未执行 |
HTML5与CSS3学习资源库部分代码实现
java+ssm框架+Mysql实现的HTML5与CSS3学习资源库开发与实现【源码+数据库+开题报告】源码下载
- java+ssm框架+Mysql实现的HTML5与CSS3学习资源库开发与实现【源码+数据库+开题报告】源代码.zip
- java+ssm框架+Mysql实现的HTML5与CSS3学习资源库开发与实现【源码+数据库+开题报告】源代码.rar
- java+ssm框架+Mysql实现的HTML5与CSS3学习资源库开发与实现【源码+数据库+开题报告】源代码.7z
- java+ssm框架+Mysql实现的HTML5与CSS3学习资源库开发与实现【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在以 "HTML5与CSS3学习资源库" 为主题的JavaWeb开发毕业设计中,我深入理解了Web应用程序的生命周期与架构设计。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,实现了HTML5与CSS3学习资源库的高效后台管理和用户友好的前端展示。此项目让我体验到敏捷开发和团队协作的重要性,尤其是在解决跨域、安全性及性能优化问题时。此外,运用MVC模式增强了我对软件工程的理解,为未来职场中的实际项目开发打下了坚实基础。







还没有评论,来说两句吧...