本项目为Springboot+Mysql实现的线上农贸市场设计与实现设计Springboot+Mysql实现的线上农贸市场设计与实现研究与开发web大作业_基于Springboot+Mysql的线上农贸市场设计与实现研究与实现(附源码)基于Springboot+Mysql的线上农贸市场设计与实现研究与实现基于Springboot+Mysql实现线上农贸市场设计与实现(项目源码+数据库+源代码讲解)基于Springboot+Mysql的线上农贸市场设计与实现设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会中,线上农贸市场设计与实现的开发与实现成为关注焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的线上农贸市场设计与实现系统。线上农贸市场设计与实现不仅要求强大的后端处理能力,还需提供友好的前端交互体验。首先,我们将详细介绍项目背景及需求分析,阐述线上农贸市场设计与实现在当前环境下的重要性。接着,深入研究JavaWeb框架,如Spring Boot和Hibernate,以优化线上农贸市场设计与实现的数据管理与服务层。再者,讨论前端技术,如HTML、CSS和JavaScript,打造用户界面。最后,通过实际案例展示线上农贸市场设计与实现的开发过程和性能评估,验证设计的有效性。此研究旨在为JavaWeb领域的创新提供参考,推动线上农贸市场设计与实现的技术进步。
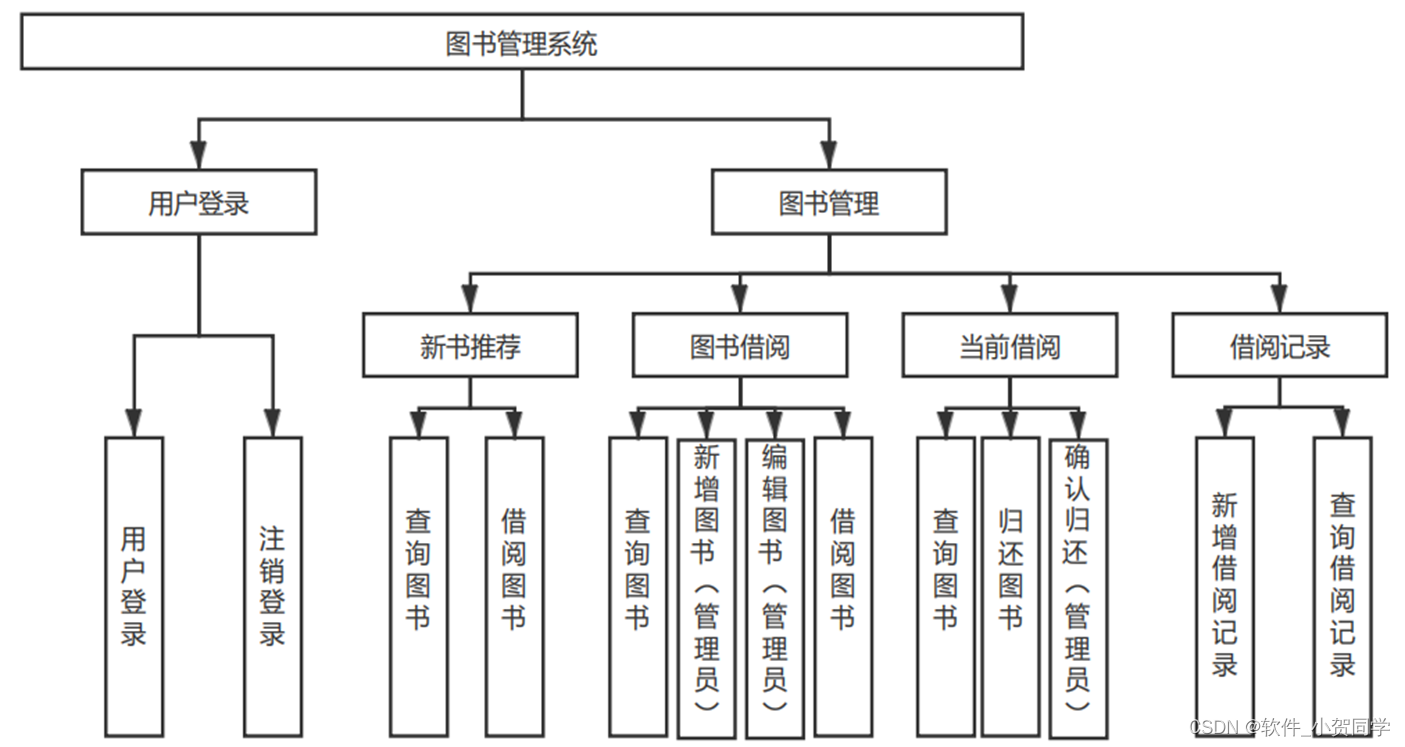
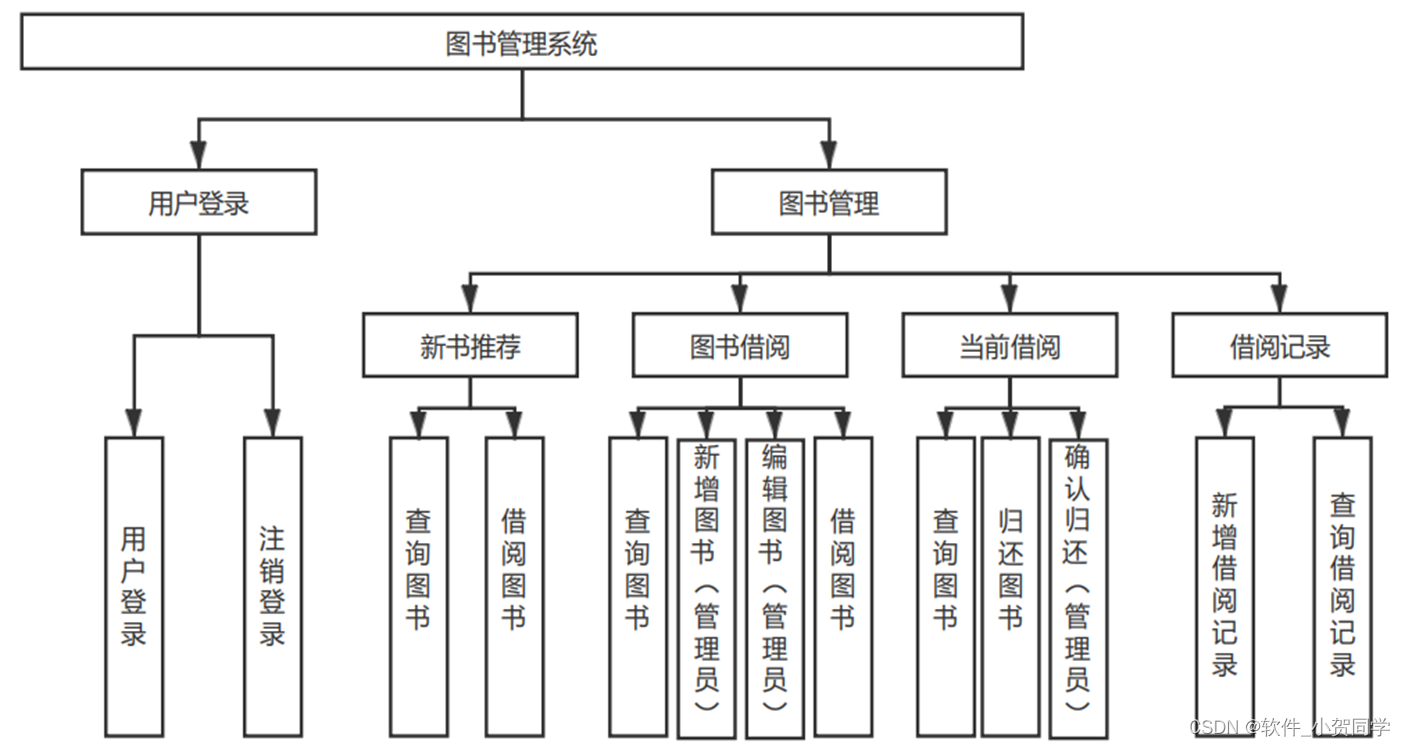
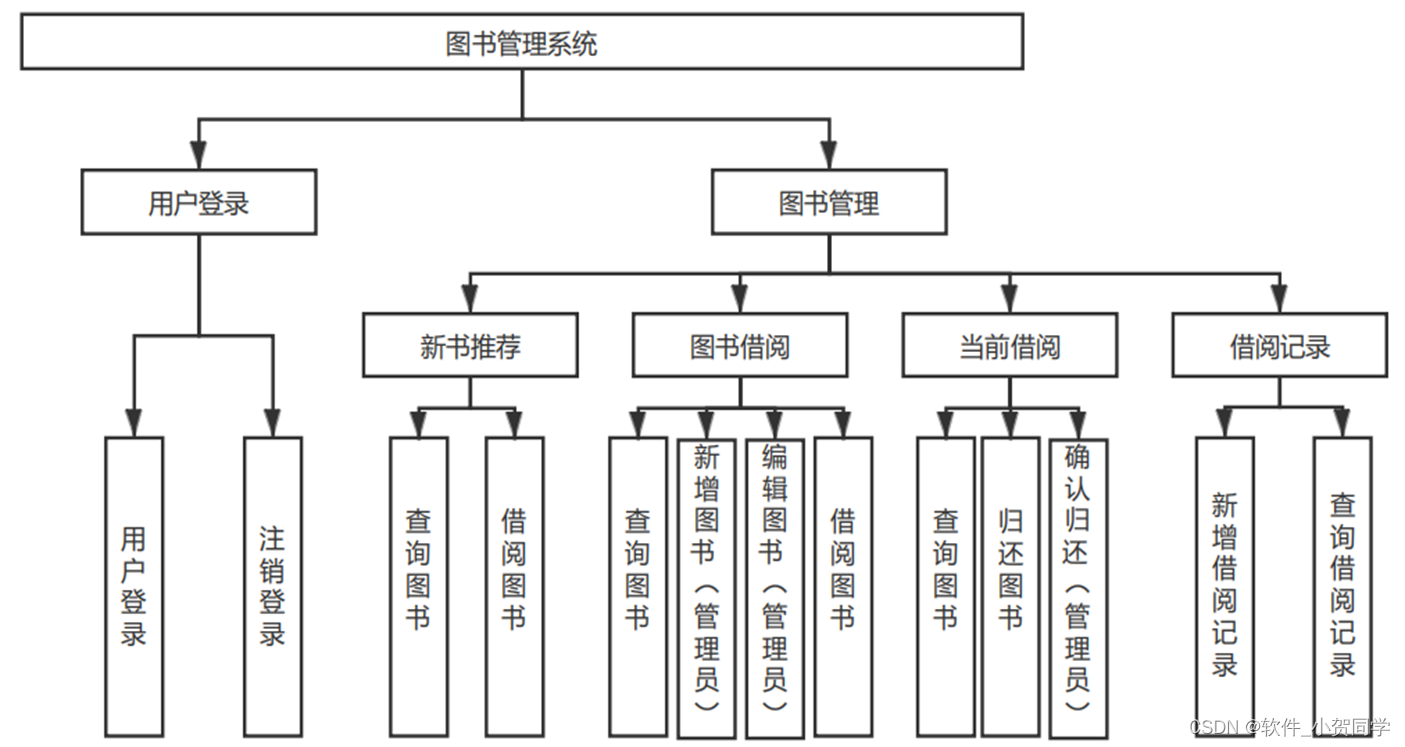
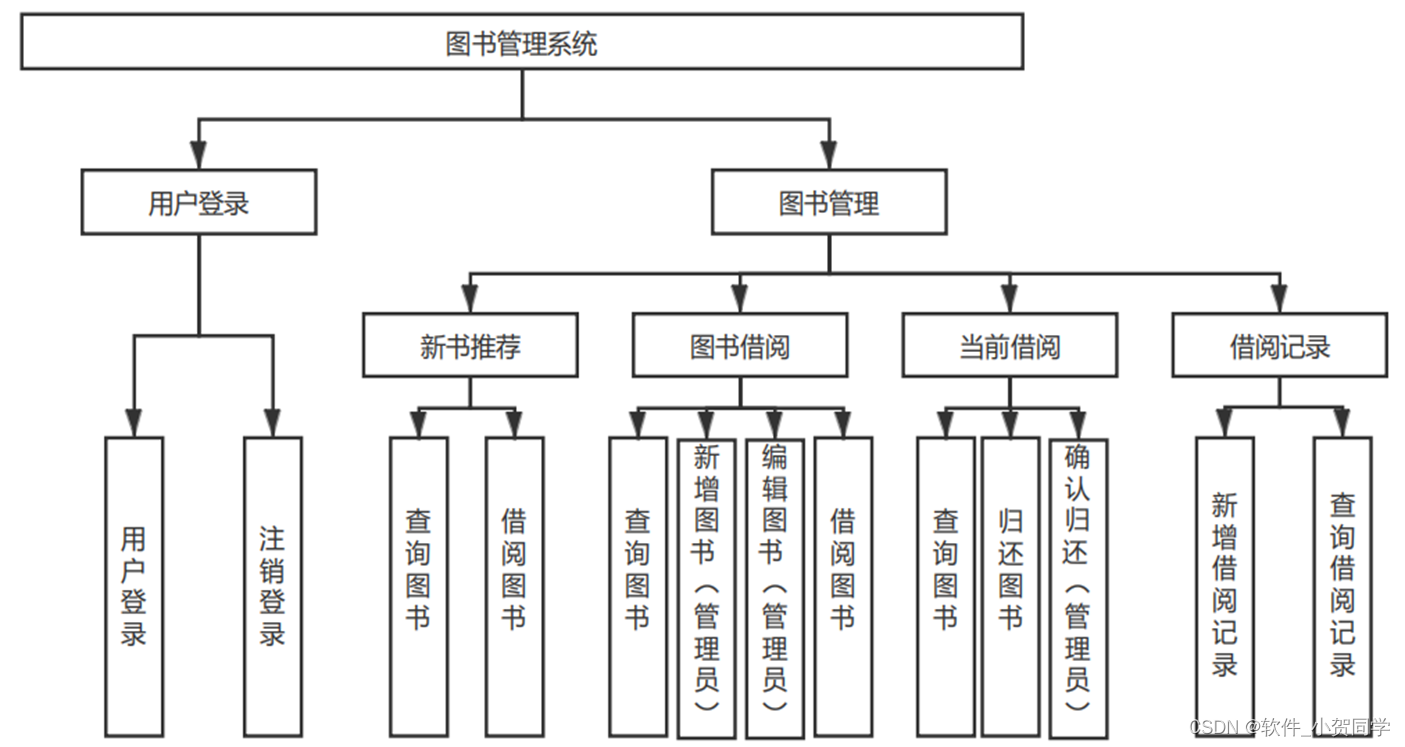
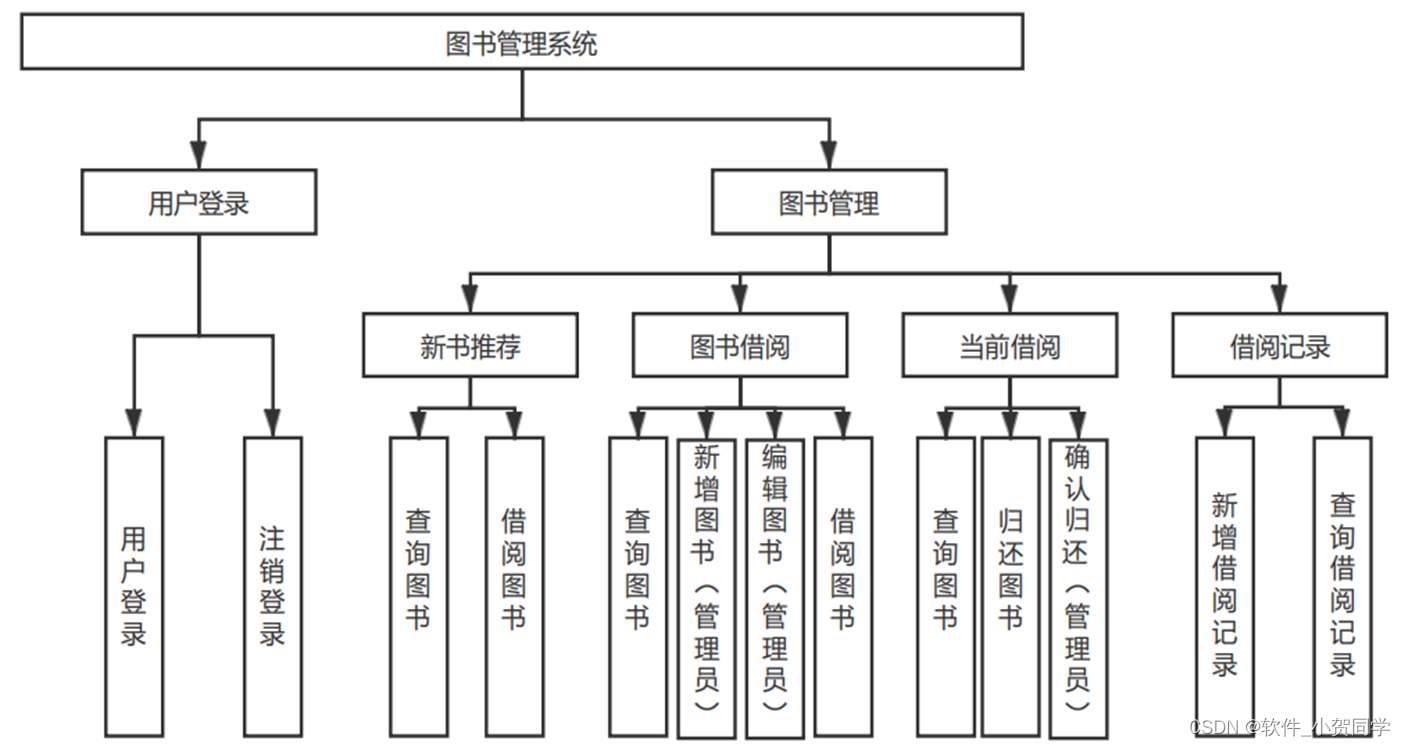
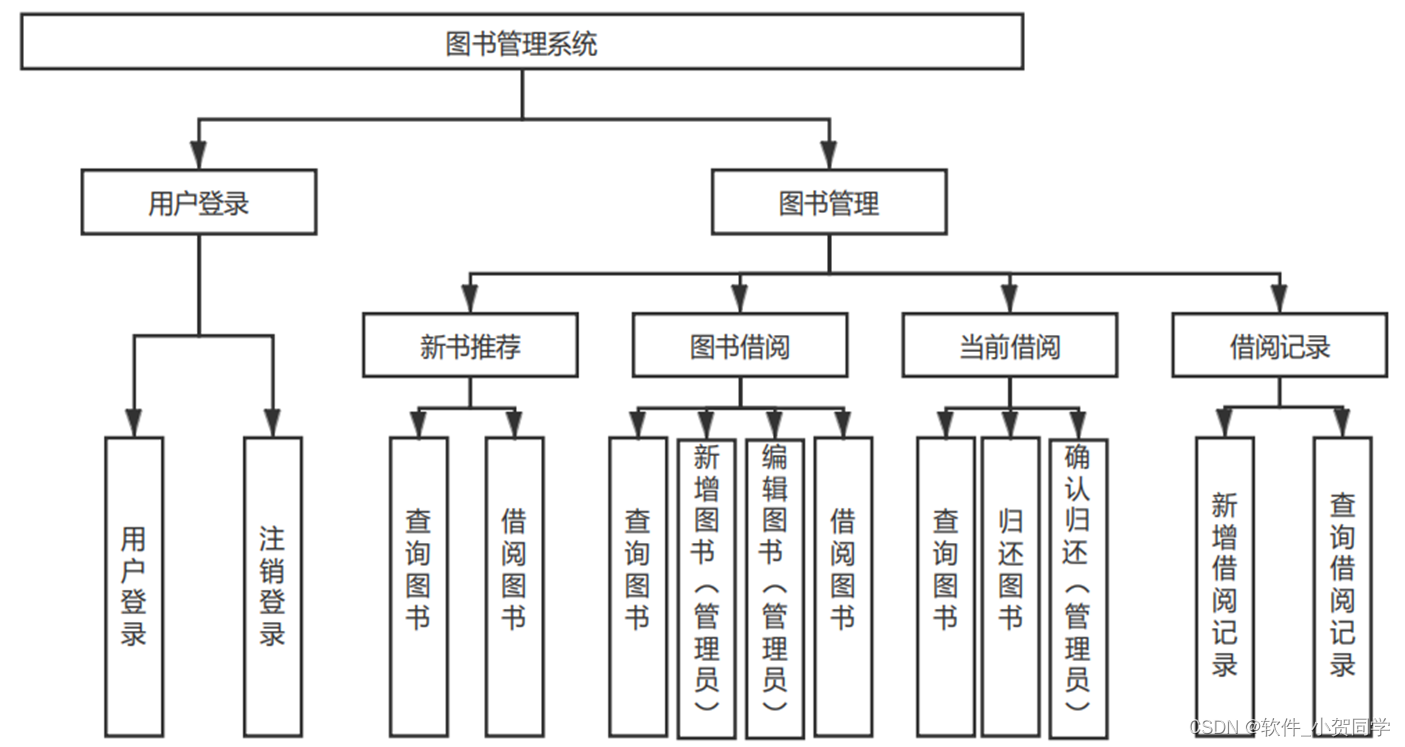
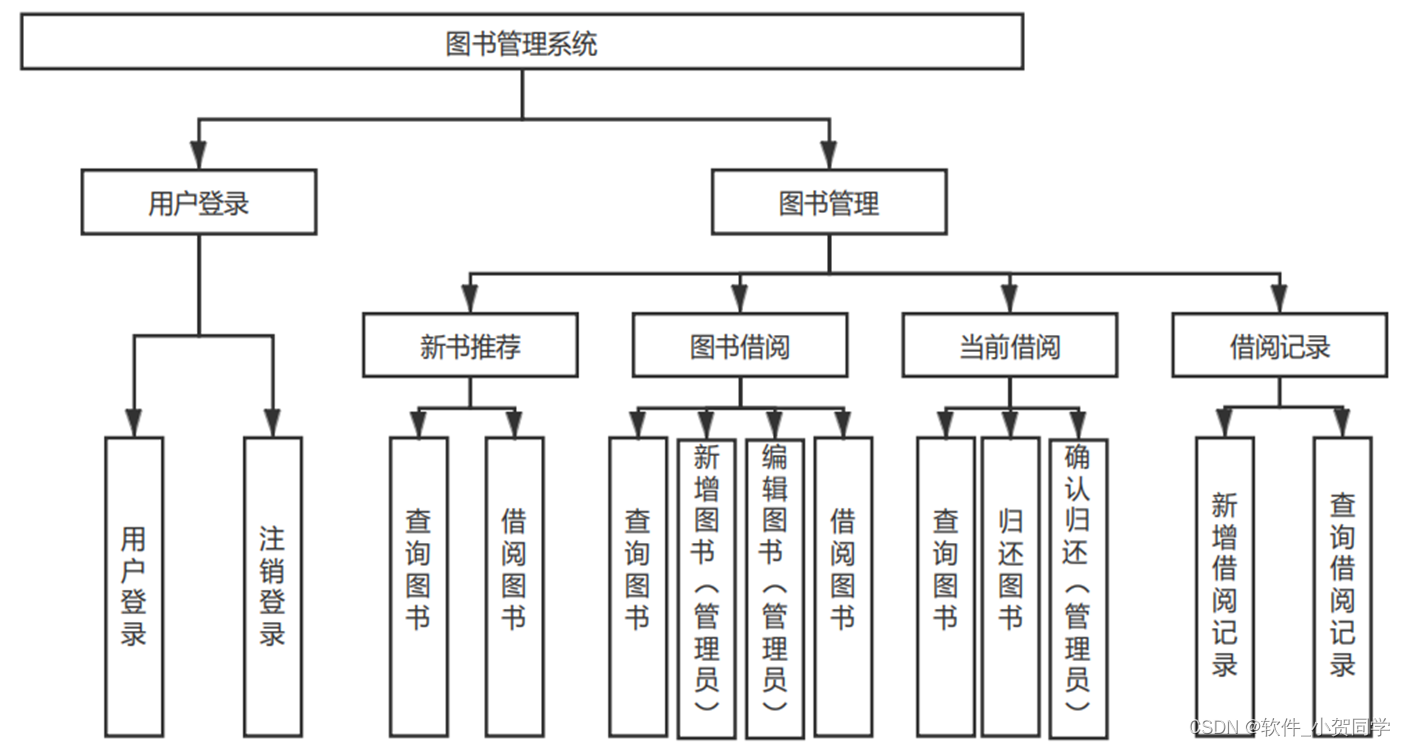
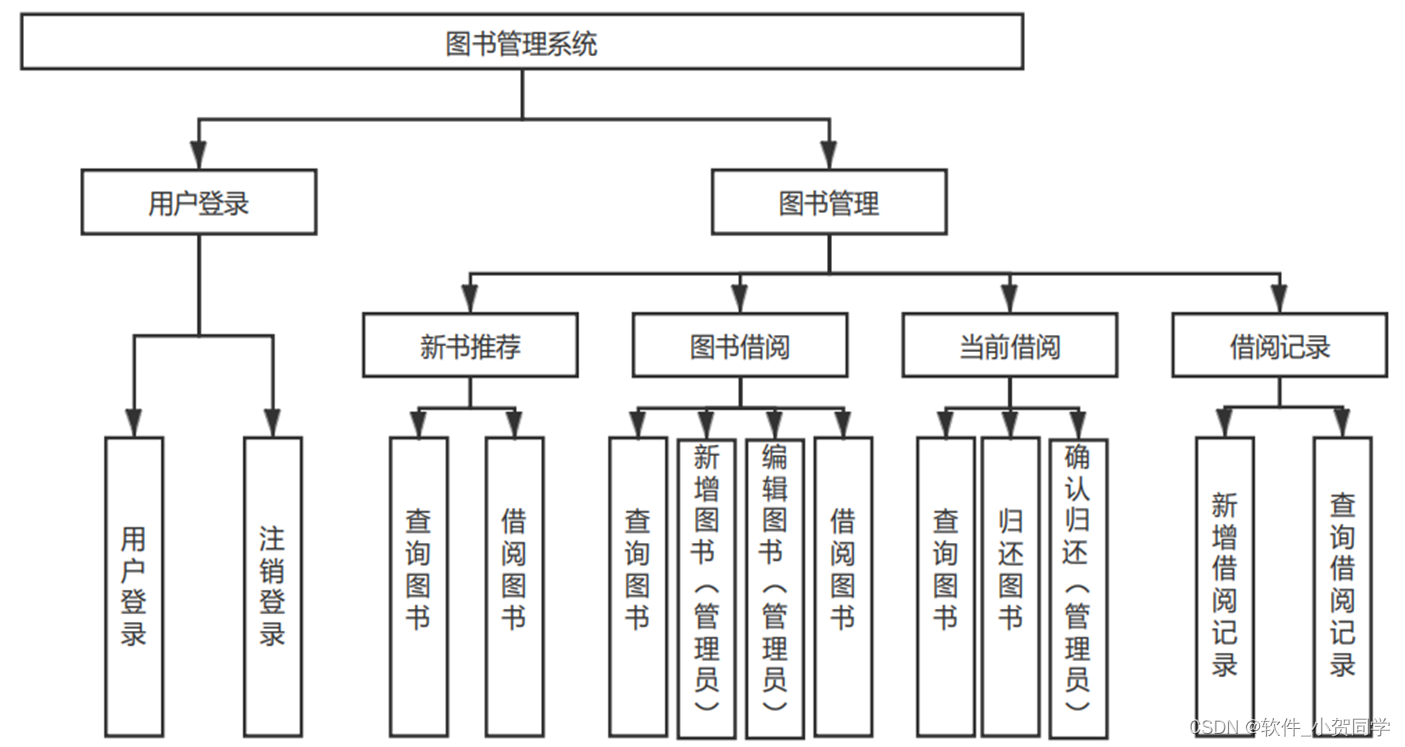
线上农贸市场设计与实现系统架构图/系统设计图




线上农贸市场设计与实现技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS)。它以其特有的优势在众多同类系统中脱颖而出,成为广泛应用的选择。MySQL以其轻量级的体积、高效的运行速度以及开源的本质,与Oracle、DB2等相比,展现出显著的差异。尤其是在实际的租赁场景中,MySQL的成本效益高,源代码开放,这不仅是其核心竞争力,也是我们项目中优先考虑它的关键因素。
B/S架构
在计算机系统设计领域,B/S架构(Browser/Server)与传统的C/S架构(Client/Server)形成对比,其核心特征在于利用Web浏览器作为客户端进行服务交互。尽管现代技术日新月异,B/S架构仍然广泛应用,主要原因是它具备显著的优势。首先,从开发角度,B/S架构提供了便捷性,开发者可以更高效地构建和维护应用程序。其次,对于终端用户,无需拥有高性能设备,只需具备基本的网络浏览器,即可轻松访问,这大大降低了硬件成本,尤其在大规模用户群体中更为经济。此外,由于数据存储在服务器端,安全性得到增强,用户无论身处何地,只要有网络连接,都能即时访问所需信息,提升了灵活性。在用户体验层面,用户已习惯于浏览器的交互方式,避免了安装额外软件可能带来的不便和抵触感。因此,基于上述考量,B/S架构仍然是满足当前设计需求的理想选择。
SpringBoot框架
Spring Boot是一款面向新手和经验丰富的Spring框架开发者的理想选择,其学习曲线平缓,丰富的学习资源遍布全球,无论英文还是中文文档都易于获取。它全面支持Spring生态系统,使得在不同项目间切换变得轻而易举。Spring Boot内置了Servlet容器,消除了解决WAR包部署的必要,简化了代码部署流程。此外,它提供了一套内置的应用程序监控功能,允许开发者在运行时实时监控项目状态,精准定位并及时解决可能出现的问题,从而提升开发效率和软件质量。
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性在桌面应用和Web服务领域占据重要地位。它不仅支持桌面窗口程序的开发,也能够构建Web应用程序,尤其在后台处理方面表现出色。在Java中,变量是数据存储的关键,它们操作内存,同时也构成了程序安全的基础。由于Java的内存管理机制,它对病毒具有一定的防护能力,从而增强了由Java编写的程序的稳定性和安全性。 Java还具备强大的动态运行特性,允许开发者对预定义的类进行扩展和重写,以实现更丰富的功能。这种灵活性使得Java程序员能够创建可复用的代码模块,这些模块可以在不同的项目中被便捷地引用和调用,极大地提高了开发效率和代码的可维护性。
Vue框架
Vue.js 是一种渐进式的JavaScript框架,专门用于构建用户界面和单页应用(SPA)。它的设计理念在于无缝融入现有项目,也可支持全栈开发。核心库专注于视图层,学习曲线平缓,且具备高效的 数据绑定、组件系统和客户端路由功能。Vue.js 强调组件化开发,允许开发者将应用程序分解为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和维护性。丰富的文档与活跃的社区进一步降低了新用户的入门难度。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织性、可维护性和可扩展性。该模式将程序结构划分为三大关键部分。模型(Model)专注于数据的管理与业务逻辑,包含了数据的存储、获取和处理,但不涉及用户界面的实现细节。视图(View)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作,其形态可以是图形界面、网页或其他形式。控制器(Controller)担当协调者的角色,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提高了代码的可维护性。
线上农贸市场设计与实现项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上农贸市场设计与实现数据库表设计
用户表 (nongmaoshichang_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,唯一,用于登录 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 | |
| VARCHAR | 100 | 用户邮箱,线上农贸市场设计与实现系统联系信息 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册日期时间 | |
| LAST_LOGIN | DATETIME | 最后一次登录时间 |
日志表 (nongmaoshichang_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 关联用户表的ID,记录操作用户 | |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述,如“登录”,“编辑信息”等 | |
| ACTION_TIME | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间 | |
| DETAILS | TEXT | 操作详情,线上农贸市场设计与实现系统中的具体动作记录 |
管理员表 (nongmaoshichang_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 | |
| VARCHAR | 100 | 管理员邮箱,线上农贸市场设计与实现系统联系信息 | |||
| CREATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 创建管理员的日期时间 |
核心信息表 (nongmaoshichang_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息ID,主键 |
| KEY | VARCHAR | 50 | NOT NULL | 信息键,如"system.name","system.version"等 | |
| VALUE | VARCHAR | 255 | NOT NULL | 与键关联的值,线上农贸市场设计与实现系统的配置或核心信息 |
线上农贸市场设计与实现系统类图




线上农贸市场设计与实现前后台
线上农贸市场设计与实现前台登陆地址 https://localhost:8080/login.jsp
线上农贸市场设计与实现后台地址 https://localhost:8080/admin/login.jsp
线上农贸市场设计与实现测试用户 cswork admin bishe 密码 123456
线上农贸市场设计与实现测试用例
一、功能测试用例
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| 1 | 登录系统 | 正确用户名和密码 | 成功登录,跳转至主页面 | 线上农贸市场设计与实现 | ${pass/fail} |
| 2 | 注册新用户 | 合法用户信息 | 新用户信息保存成功,显示注册成功提示 | 线上农贸市场设计与实现 | ${pass/fail} |
| 3 | 搜索线上农贸市场设计与实现 | 关键字“线上农贸市场设计与实现” | 显示匹配的线上农贸市场设计与实现列表 | 线上农贸市场设计与实现列表 | ${pass/fail} |
二、性能测试用例
| 序号 | 测试点 | 预期负载 | 响应时间 | CPU使用率 | 内存占用 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | 并发请求 | 100个用户同时搜索线上农贸市场设计与实现 | ≤2秒 | ≤80% | ≤500MB | ${pass/fail} |
| 2 | 数据库压力 | 插入1000条线上农贸市场设计与实现数据 | 数据保存成功,无延迟 | - | - | ${pass/fail} |
三、安全性测试用例
| 序号 | 测试内容 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| 1 | SQL注入 | 特殊字符注入尝试 | 系统应拒绝非法输入,无数据库异常 | 无异常 | ${pass/fail} |
| 2 | 用户权限验证 | 未登录用户访问线上农贸市场设计与实现编辑页面 | 重定向至登录页面 | 重定向情况 | ${pass/fail} |
四、兼容性测试用例
| 序号 | 测试环境 | 预期表现 | 实际表现 | 测试状态 |
|---|---|---|---|---|
| 1 | Chrome浏览器 | 线上农贸市场设计与实现功能正常运行 | 线上农贸市场设计与实现 | ${pass/fail} |
| 2 | Firefox浏览器 | 线上农贸市场设计与实现功能正常运行 | 线上农贸市场设计与实现 | ${pass/fail} |
| 3 | Android设备 | 线上农贸市场设计与实现界面适配,功能正常 | 线上农贸市场设计与实现 | ${pass/fail} |
线上农贸市场设计与实现部分代码实现
javaweb项目:线上农贸市场设计与实现源码下载
- javaweb项目:线上农贸市场设计与实现源代码.zip
- javaweb项目:线上农贸市场设计与实现源代码.rar
- javaweb项目:线上农贸市场设计与实现源代码.7z
- javaweb项目:线上农贸市场设计与实现源代码百度网盘下载.zip
总结
在以"线上农贸市场设计与实现"为核心的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP和MVC架构等核心技术。通过实践,我掌握了如何构建动态、交互式的Web应用,增强了问题解决和项目管理能力。线上农贸市场设计与实现的开发让我体验到团队协作的重要性,我们共同解决了数据库优化、安全防护及性能调优等挑战。此外,本次设计强化了我的代码调试技巧,对Spring Boot、MyBatis等框架的应用有了更深层次的认知。未来,我将以这次经验为基础,继续探索JavaWeb领域的前沿技术。







还没有评论,来说两句吧...