本项目为基于mvc模式的微信小程序版学习资源库设计与开发课程设计mvc模式实现的微信小程序版学习资源库设计基于mvc模式的微信小程序版学习资源库【源码+数据库+开题报告】(附源码)基于mvc模式的微信小程序版学习资源库开发 web大作业_基于mvc模式的微信小程序版学习资源库基于mvc模式的微信小程序版学习资源库实现课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今数字化时代,微信小程序版学习资源库的开发与实现成为了JavaWeb技术的重要应用领域。本论文以“微信小程序版学习资源库的javaweb平台构建”为题,旨在探讨如何利用JavaWeb技术打造高效、安全且用户友好的在线系统。首先,我们将概述微信小程序版学习资源库的需求背景及意义,阐述其在行业中扮演的角色。接着,详细描述系统的设计理念和开发流程,包括关键技术如Spring Boot、Hibernate和Thymeleaf的运用。同时,会深入研究微信小程序版学习资源库在实际操作中的性能优化策略。最后,通过测试与评估,验证微信小程序版学习资源库系统的稳定性和实用性,为同类项目的开发提供参考。本文期望能为JavaWeb在微信小程序版学习资源库领域的实践贡献理论与技术的支持。
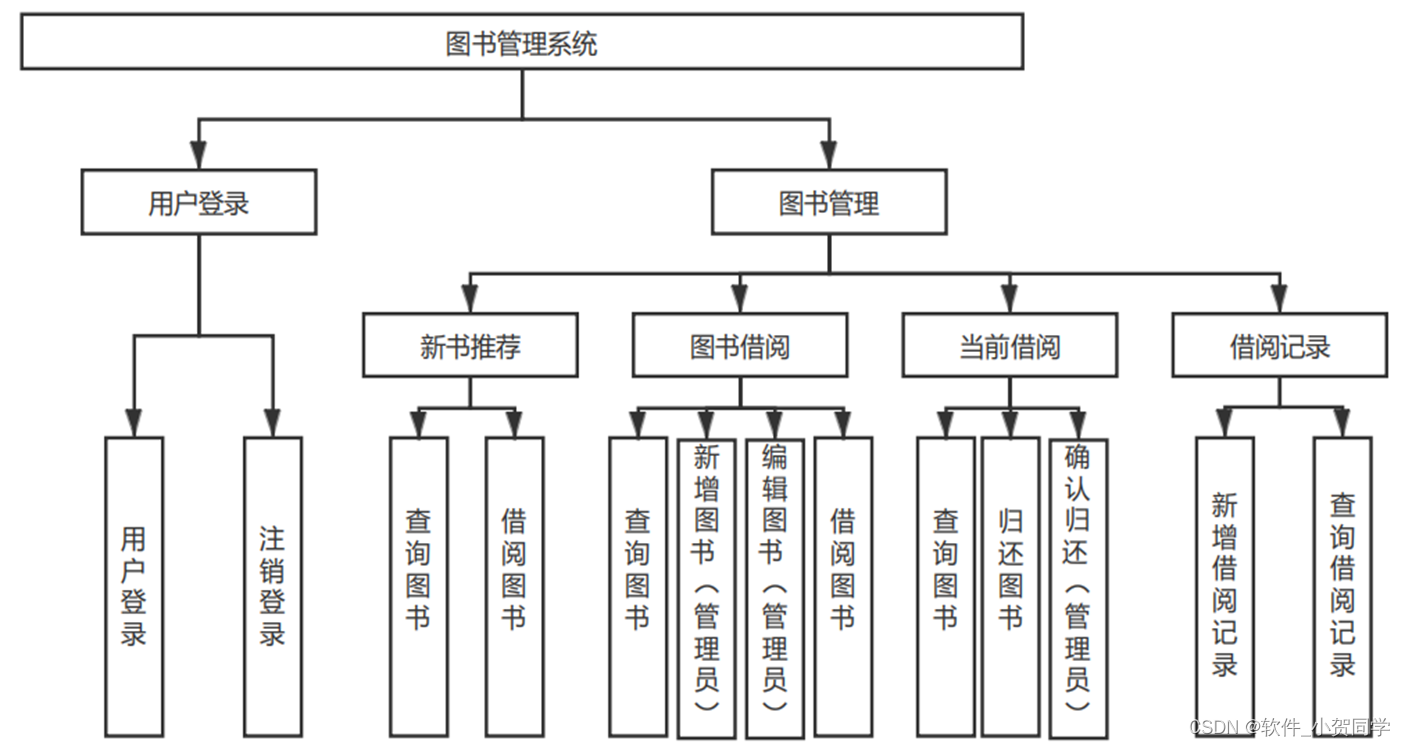
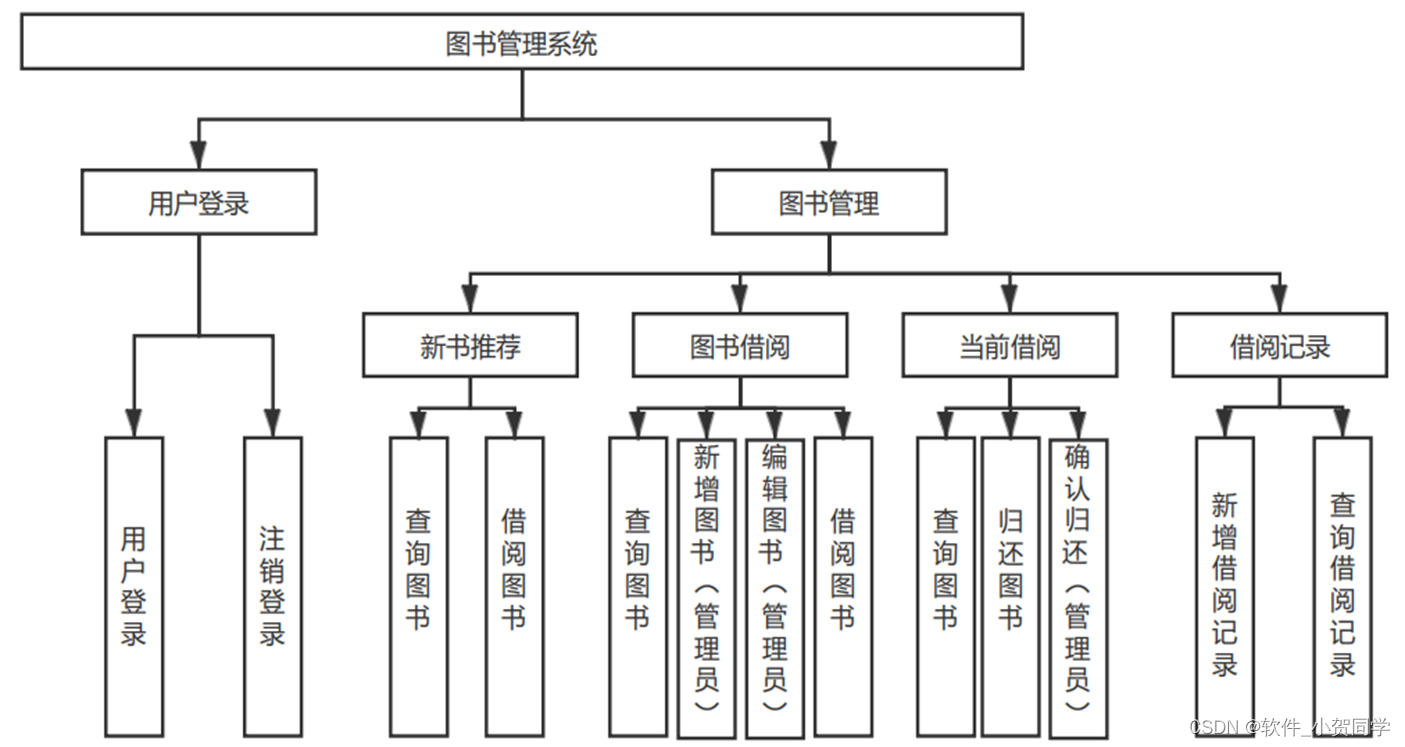
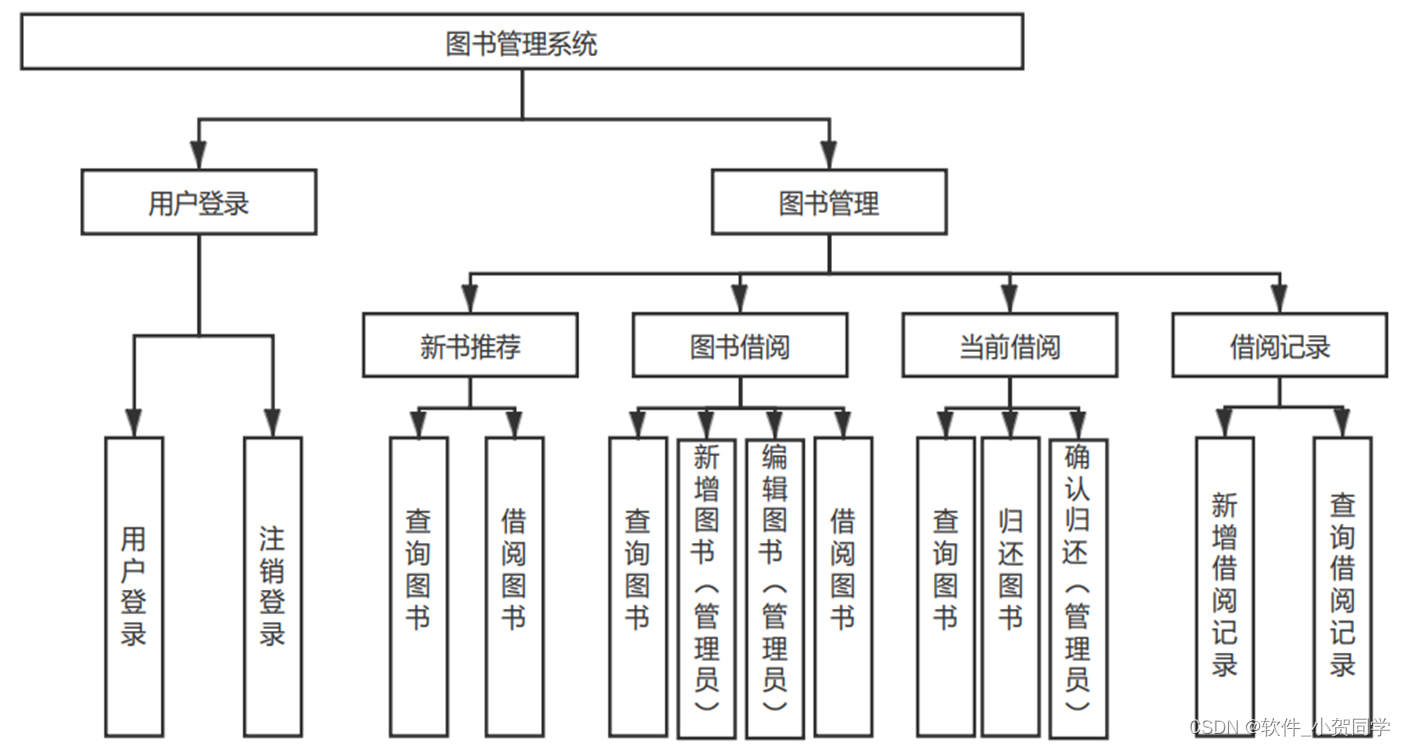
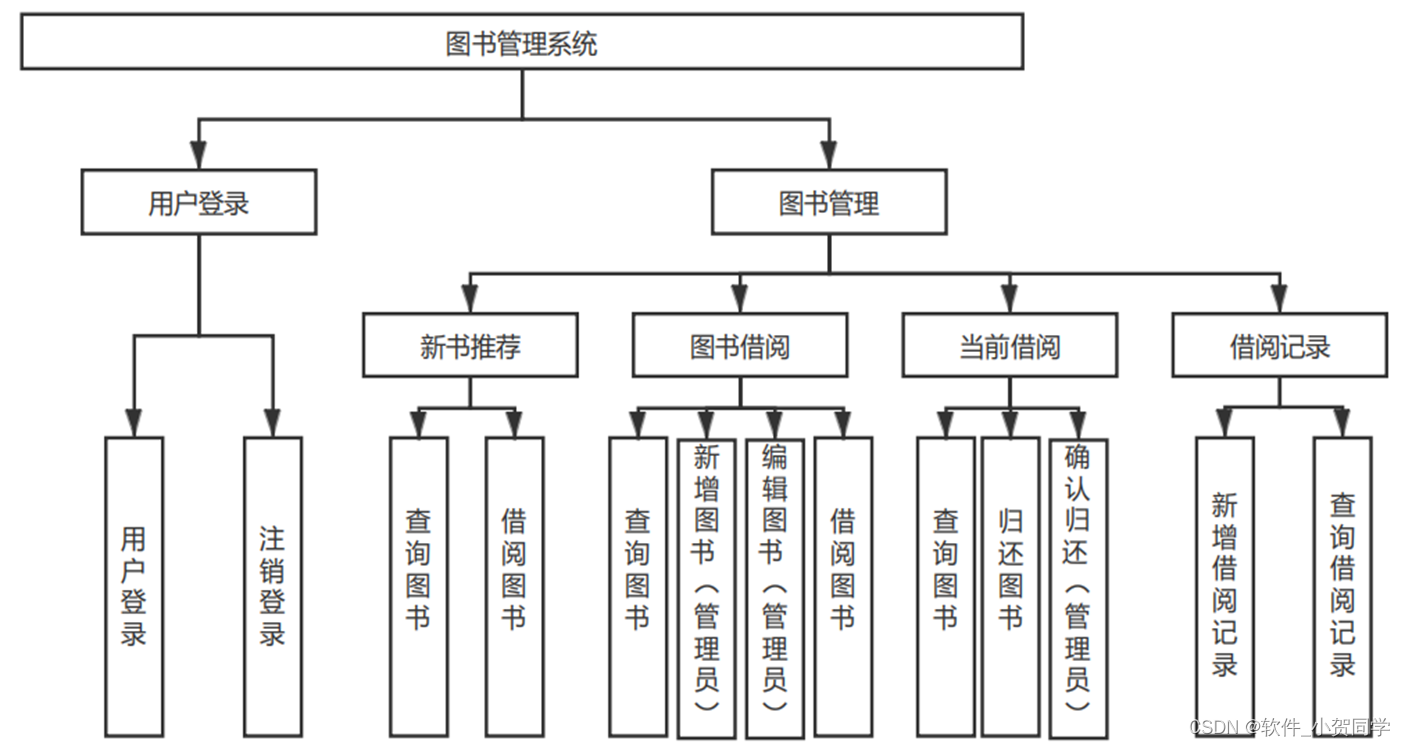
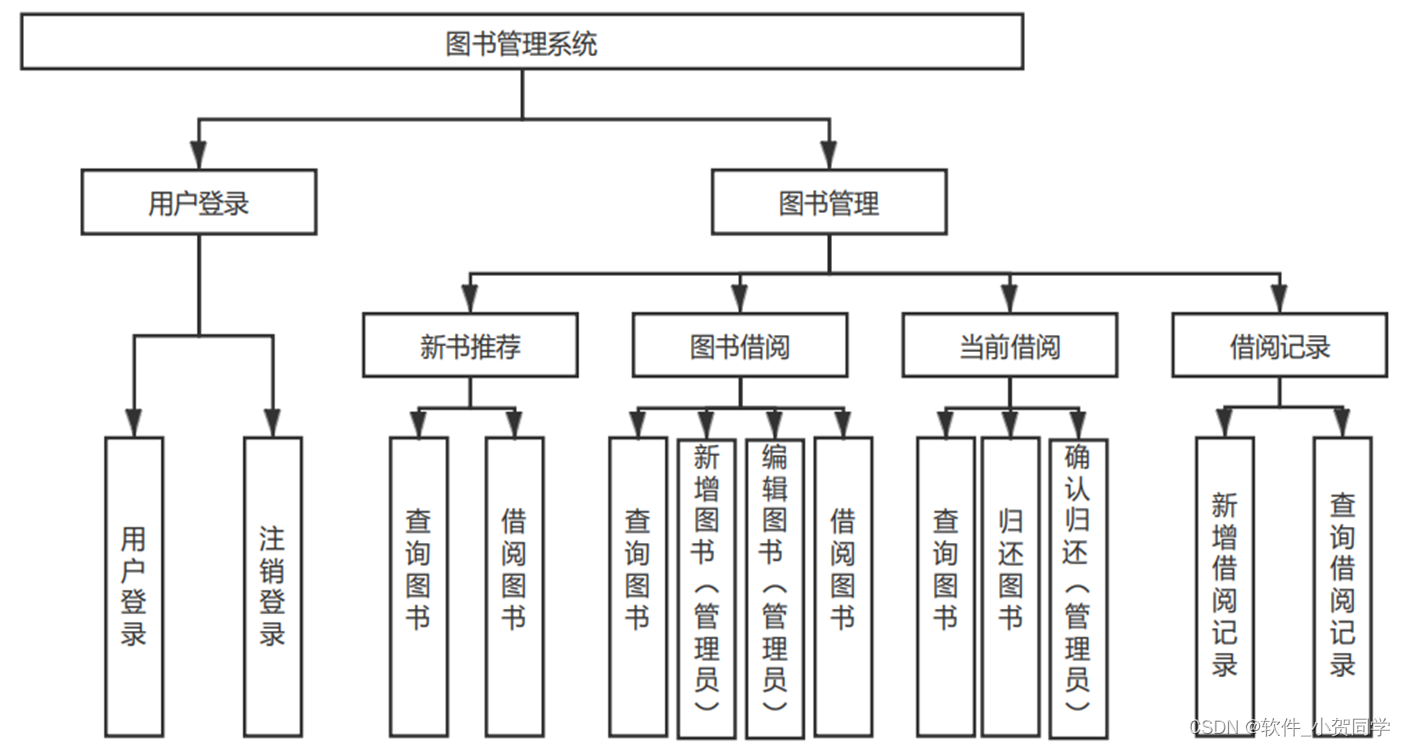
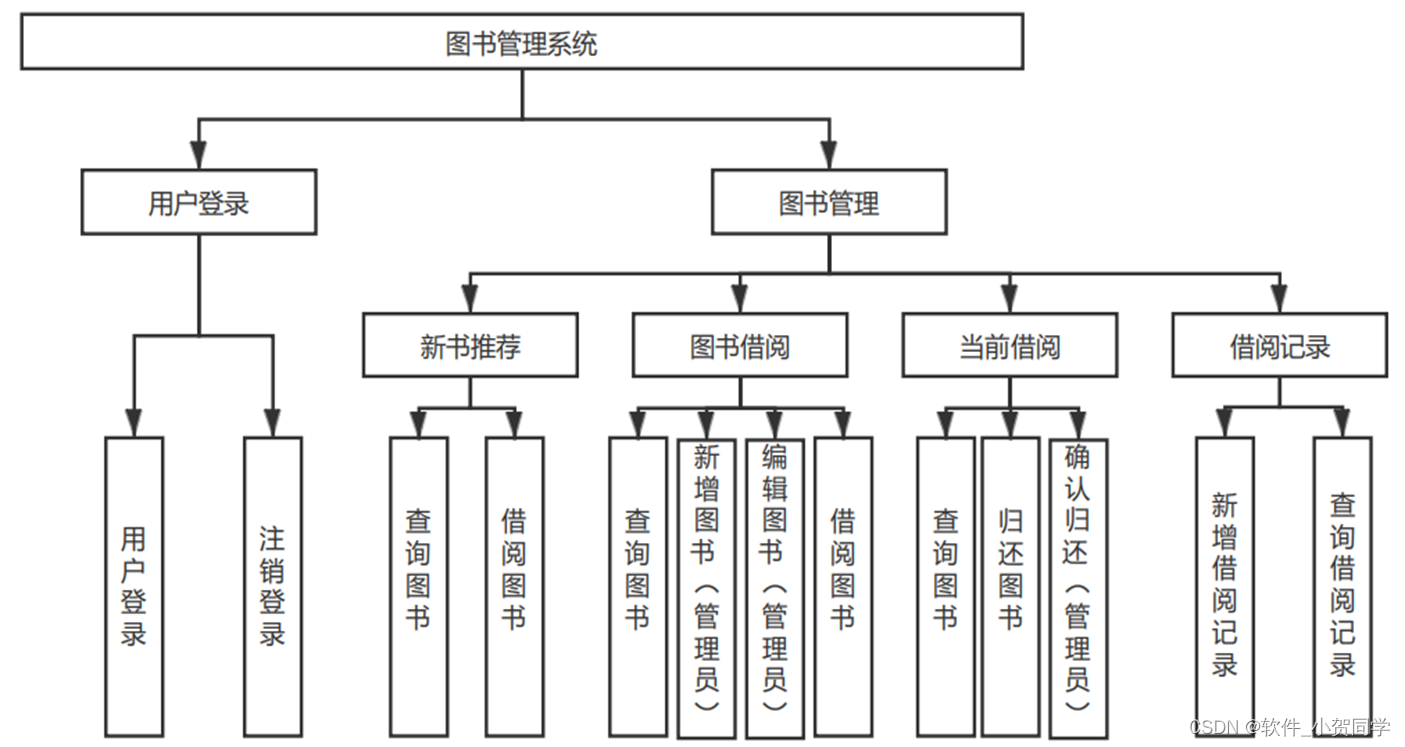
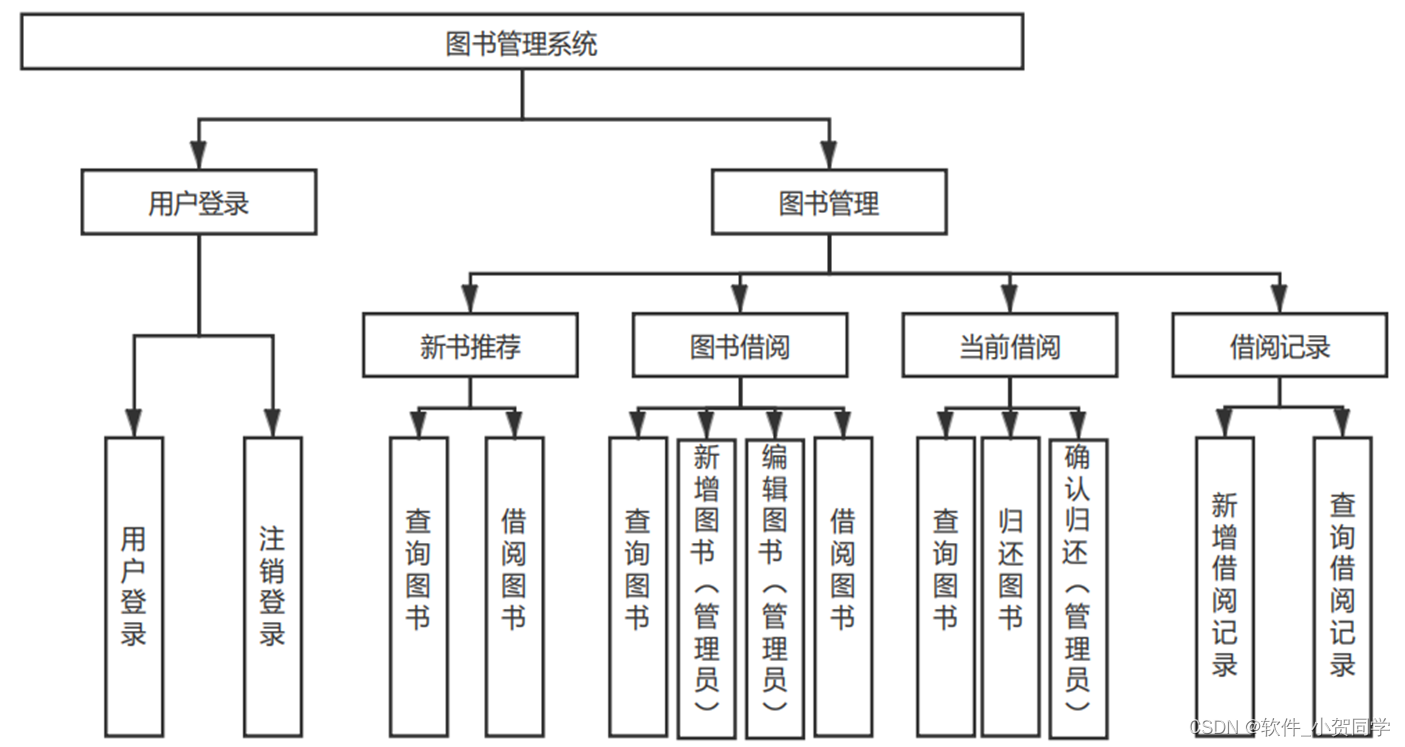
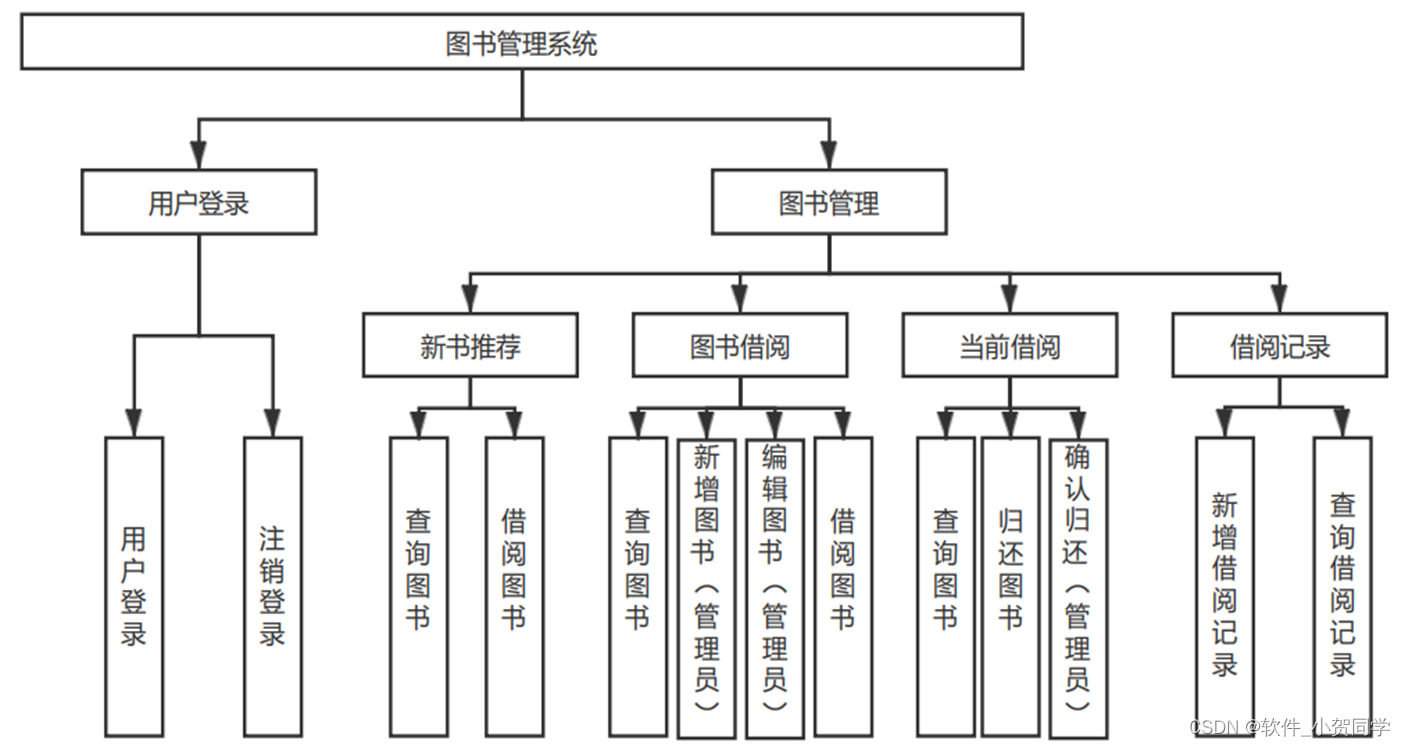
微信小程序版学习资源库系统架构图/系统设计图




微信小程序版学习资源库技术框架
Java语言
Java是一种广泛应用的编程语言,其独特之处在于能支持多种平台,包括桌面应用和Web应用。它以其强大的后端处理能力备受青睐。在Java中,变量是核心概念,代表着数据的存储单元,通过对变量的操作来管理内存,这种机制在一定程度上增强了程序的安全性,使得Java应用程序具有抵抗特定病毒的能力,从而提升了程序的稳定性和持久性。 Java还具备动态执行的特性,允许开发者不仅使用预设的基础类库,还能对这些类进行扩展和重定义,极大地丰富了语言的功能。此外,Java支持代码模块化,开发者可以封装常用功能为独立模块,当其他项目需要时,只需简单引用并调用相关方法,提高了代码的复用性和开发效率。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的模块化、可维护性和扩展性。该模式将程序结构划分为三大关键部分。Model(模型)专注于数据的管理与业务逻辑,包含了数据的存储、获取和处理,但不直接与用户界面交互。View(视图)充当了用户界面的角色,它展示由模型提供的信息,并使用户能够与应用进行互动,形式多样,如GUI、网页或文本界面。Controller(控制器)作为协调者,接收并处理用户的输入,调度模型执行相应的操作,并指示视图更新以响应用户请求,从而实现了关注点的分离,增强了代码的可维护性。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),以其特有的优势在众多同类产品中脱颖而出。其小巧的体积、高效的速度以及开源、低成本的特性,使得MySQL在实际的租赁环境应用中备受青睐。相较于Oracle和DB2等其他大型数据库系统,MySQL以其简洁实用的特质,成为许多项目首选的数据库解决方案,特别是在满足毕业设计需求时,其经济性和灵活性是主要的采用理由。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S模式提供了便捷的程序开发环境,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可使用,极大地减轻了用户的设备投入成本,尤其在大规模用户群体中,这种架构能显著节省开支。 其次,由于数据存储在服务器端,B/S架构为数据安全提供了保障,用户无论身处何地,只要有网络连接,都能无缝获取所需信息和资源,增强了系统的可访问性和灵活性。此外,考虑到用户体验,用户普遍习惯于通过浏览器浏览各类信息,若需安装额外软件来访问特定内容,可能会引起用户的抵触和不信任感。因此,基于上述理由,选择B/S架构作为设计基础能够满足项目需求,同时提供用户友好的访问体验。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它允许开发人员将Java程序融入HTML文档中。在服务器端,JSP负责解析这些Java代码并将其结果转化为标准的HTML,随后将生成的HTML发送至用户浏览器。这项技术极大地简化了构建具备交互性功能的Web应用的过程。在JSP的背后,Servlet扮演了关键角色,为JSP提供了基础运行框架。实质上,每一个JSP页面在执行时都会被编译成对应的Servlet类。Servlet遵循标准的接口处理HTTP请求,并生成相应的响应,为JSP的运行提供了有力的支持。
微信小程序版学习资源库项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
微信小程序版学习资源库数据库表设计
微信小程序版学习资源库 系统数据库表格模板
1. weixin_USER 表(用户表)
| 字段名 | 数据类型 | 长度 | 是否为主键 | 描述 |
|---|---|---|---|---|
| ID | INT | 11 | PRIMARY | 用户唯一标识符, 微信小程序版学习资源库系统中的用户ID |
| USERNAME | VARCHAR | 50 | 用户名, 微信小程序版学习资源库系统中的登录名称 | |
| PASSWORD | VARCHAR | 255 | 加密后的密码, 用于微信小程序版学习资源库系统的身份验证 | |
| VARCHAR | 100 | 用户邮箱, 微信小程序版学习资源库系统中的联系方式 | ||
| CREATE_DATE | DATETIME | 用户创建时间, 记录在微信小程序版学习资源库系统中的注册时间 | ||
| LAST_LOGIN | DATETIME | 最后一次登录时间, 微信小程序版学习资源库系统跟踪用户活动的重要信息 |
2. weixin_LOG 表(日志表)
| 字段名 | 数据类型 | 长度 | 是否为主键 | 描述 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | PRIMARY | 日志唯一ID, 微信小程序版学习资源库系统中的操作记录标识符 |
| USER_ID | INT | 11 | 关联用户ID, 指出该日志所属的微信小程序版学习资源库用户 | |
| ACTION | VARCHAR | 100 | 用户在微信小程序版学习资源库系统中的操作描述 | |
| TIMESTAMP | DATETIME | 操作时间, 记录在微信小程序版学习资源库系统中的具体时间点 | ||
| IP_ADDRESS | VARCHAR | 15 | 用户执行操作时的IP地址, 用于微信小程序版学习资源库系统的审计和追踪 |
3. weixin_ADMIN 表(管理员表)
| 字段名 | 数据类型 | 长度 | 是否为主键 | 描述 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | PRIMARY | 管理员唯一标识符, 在微信小程序版学习资源库系统中的管理员ID |
| USERNAME | VARCHAR | 50 | 管理员用户名, 微信小程序版学习资源库系统的后台登录名称 | |
| PASSWORD | VARCHAR | 255 | 加密后的密码, 用于微信小程序版学习资源库系统后台的身份验证 | |
| PRIVILEGES | TEXT | 管理员权限描述, 定义在微信小程序版学习资源库系统中的管理权限 | ||
| CREATE_DATE | DATETIME | 管理员账户创建时间, 记录在微信小程序版学习资源库系统中的添加时间 |
4. weixin_INFO 表(核心信息表)
| 字段名 | 数据类型 | 长度 | 是否为主键 | 描述 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | PRIMARY | 核心信息键, 微信小程序版学习资源库系统中唯一标识核心信息的键值 |
| INFO_VALUE | TEXT | 关联的信息值, 存储微信小程序版学习资源库系统的关键配置或状态信息 | ||
| UPDATE_DATE | DATETIME | 信息最后更新时间, 记录微信小程序版学习资源库系统信息的变动历史 |
微信小程序版学习资源库系统类图




微信小程序版学习资源库前后台
微信小程序版学习资源库前台登陆地址 https://localhost:8080/login.jsp
微信小程序版学习资源库后台地址 https://localhost:8080/admin/login.jsp
微信小程序版学习资源库测试用户 cswork admin bishe 密码 123456
微信小程序版学习资源库测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 状态 |
|---|---|---|---|---|---|
| TC01 | 微信小程序版学习资源库 登录功能 |
1. 打开微信小程序版学习资源库网页
2. 输入有效用户名和密码 3. 点击“登录”按钮 |
用户成功进入系统界面 | 微信小程序版学习资源库登录成功 | |
| TC02 | 微信小程序版学习资源库 注册新用户 |
1. 访问注册页面
2. 填写必填信息 3. 确认并提交 |
新用户账户创建成功通知 | 微信小程序版学习资源库注册完成 | |
| TC03 | 微信小程序版学习资源库 数据查询 |
1. 登录微信小程序版学习资源库系统
2. 输入查询条件 3. 点击“查询” |
显示符合查询条件的数据列表 | 微信小程序版学习资源库显示正确数据 | |
| TC04 | 微信小程序版学习资源库 数据添加 |
1. 进入添加页面
2. 填写必要信息 3. 提交新数据 |
新数据出现在微信小程序版学习资源库的列表中 | 微信小程序版学习资源库成功添加数据 | |
| TC05 | 微信小程序版学习资源库 数据编辑与删除 |
1. 选择一条记录进行编辑
2. 修改信息后保存 3. 删除另一条记录 |
编辑后的数据更新成功,删除记录消失 | 微信小程序版学习资源库数据操作成功 |
微信小程序版学习资源库部分代码实现
基于mvc模式的微信小程序版学习资源库开发 (项目源码+数据库+源代码讲解)源码下载
- 基于mvc模式的微信小程序版学习资源库开发 (项目源码+数据库+源代码讲解)源代码.zip
- 基于mvc模式的微信小程序版学习资源库开发 (项目源码+数据库+源代码讲解)源代码.rar
- 基于mvc模式的微信小程序版学习资源库开发 (项目源码+数据库+源代码讲解)源代码.7z
- 基于mvc模式的微信小程序版学习资源库开发 (项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在本次以 "微信小程序版学习资源库" 为主题的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP以及Spring Boot等核心技术。通过实践,我掌握了如何构建高效、安全的Web应用,尤其是在微信小程序版学习资源库的集成运用上,体验了MVC模式的实战魅力。此外,优化数据库查询和使用Ajax提升用户体验,让我对前后端交互有了更深的认知。这次项目不仅锻炼了我的编程技能,也教会了我团队协作与项目管理的重要性,为未来职场生涯奠定了坚实基础。







还没有评论,来说两句吧...