本项目为web大作业_基于jsp+servlet的移动端政务办理App研发设计与开发web大作业_基于jsp+servlet的移动端政务办理App研发实现基于jsp+servlet实现移动端政务办理App研发jsp+servlet实现的移动端政务办理App研发设计基于jsp+servlet实现移动端政务办理App研发【源码+数据库+开题报告】计算机毕业设计jsp+servlet移动端政务办理App研发。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,移动端政务办理App研发作为一款基于JavaWeb技术构建的创新型应用,其开发旨在解决现有问题,提升用户体验。本论文以移动端政务办理App研发为研究对象,深入探讨了使用JavaWeb技术进行系统设计与实现的全过程。首先,我们将阐述移动端政务办理App研发的需求分析,接着介绍JavaWeb平台的优势及选型理由。然后,详细讨论移动端政务办理App研发的架构设计、功能模块实现,尤其是如何利用Servlet、JSP和DAO等核心技术。最后,对系统的性能测试及优化策略进行分析,以证明移动端政务办理App研发在实际应用中的可行性和高效性。本文旨在为JavaWeb领域的开发实践提供有价值的参考。
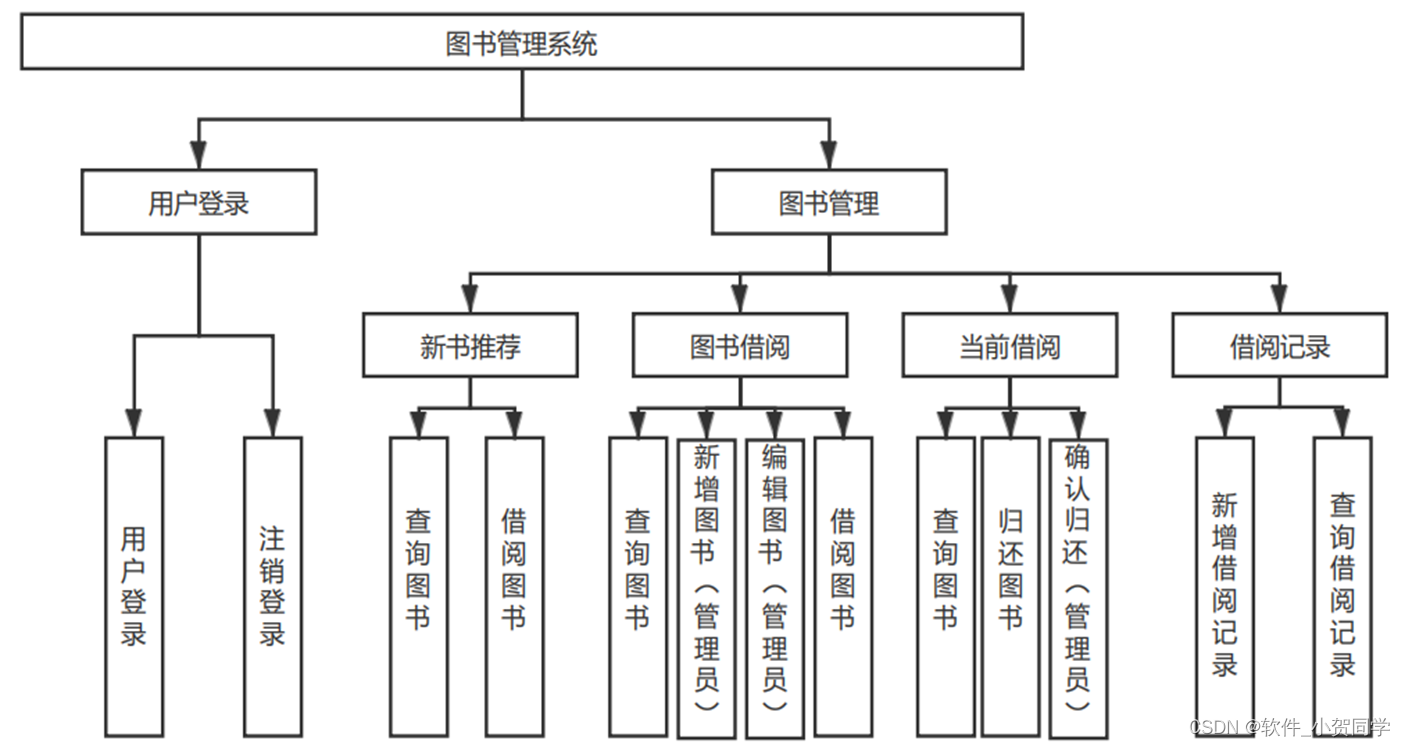
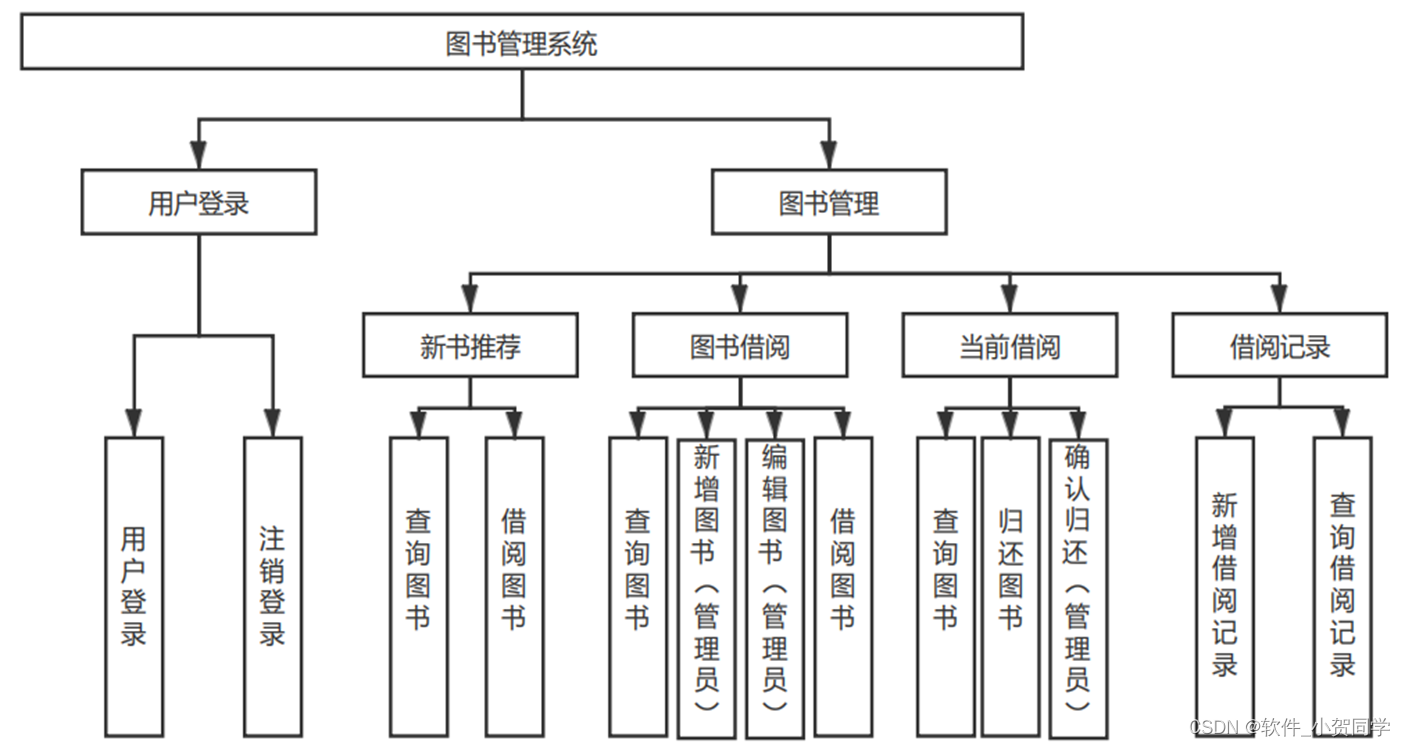
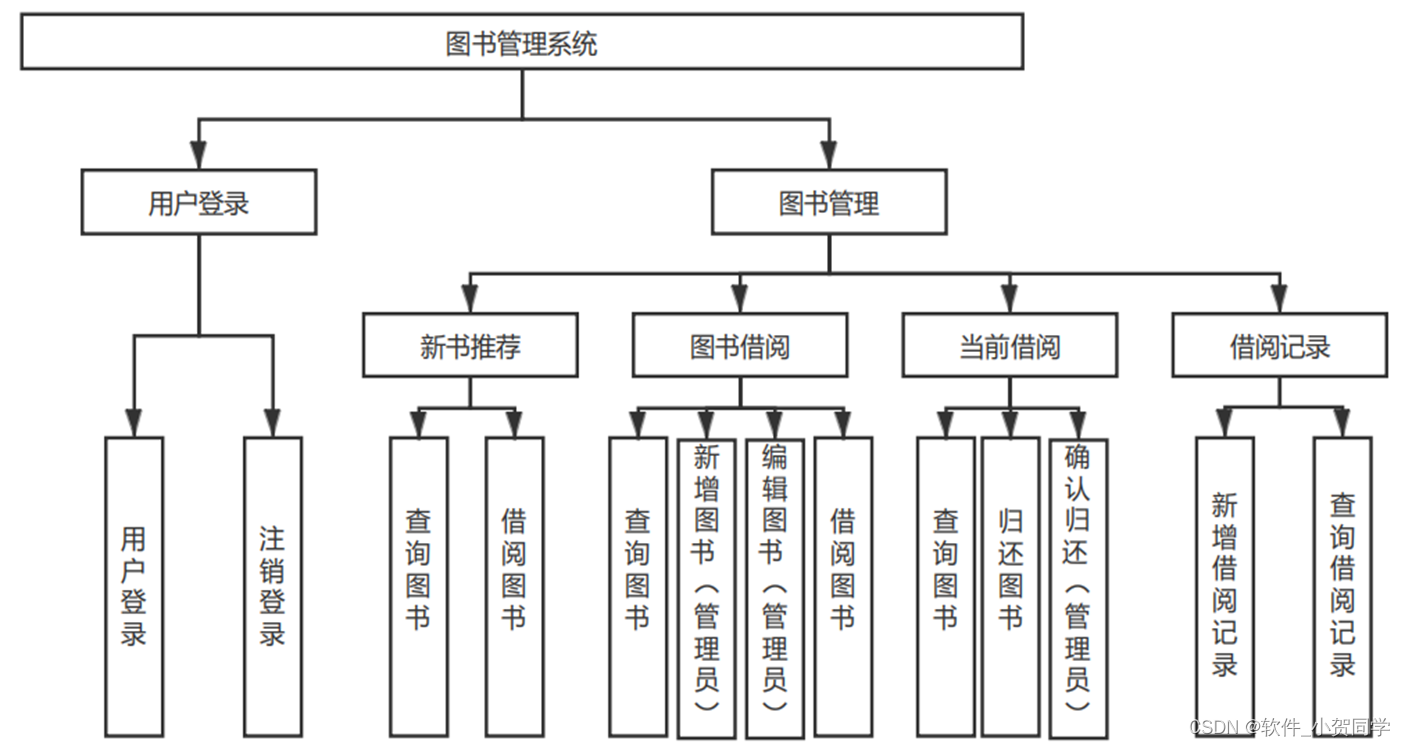
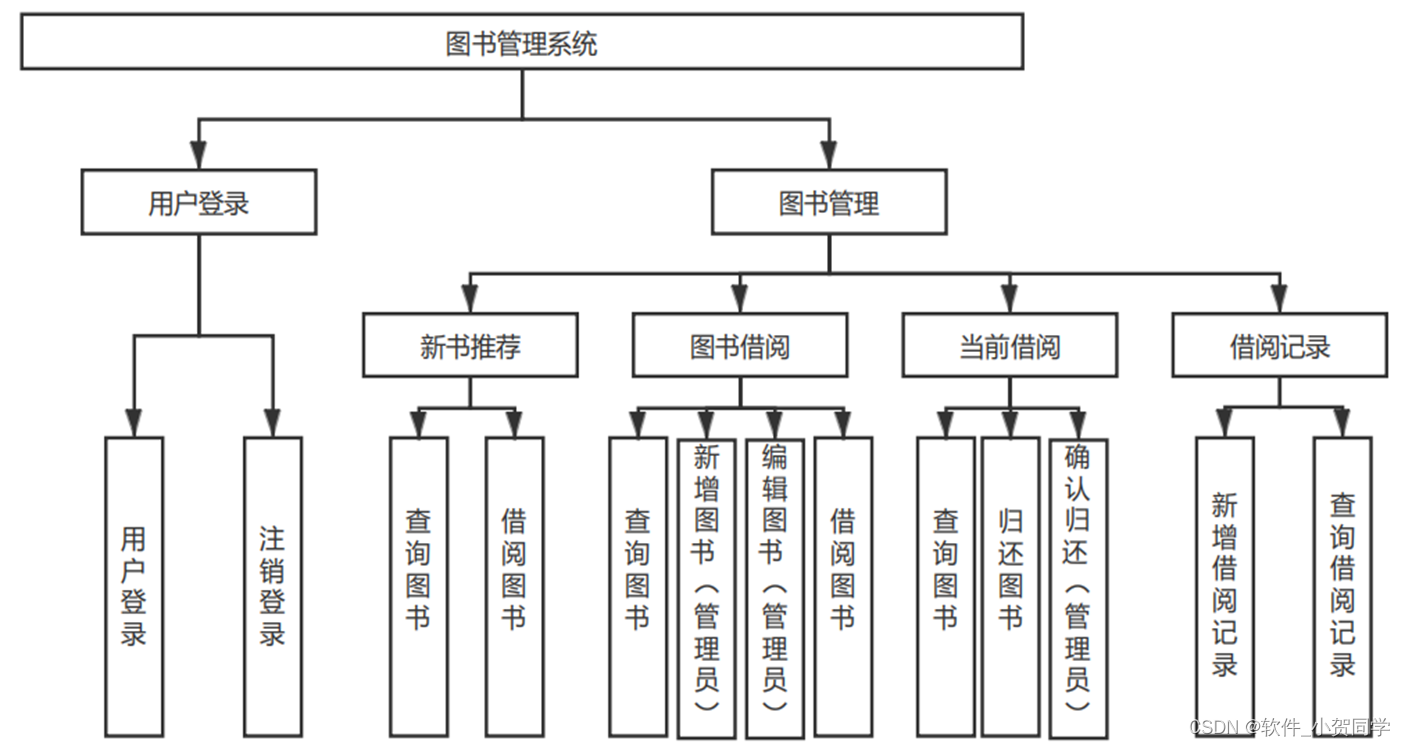
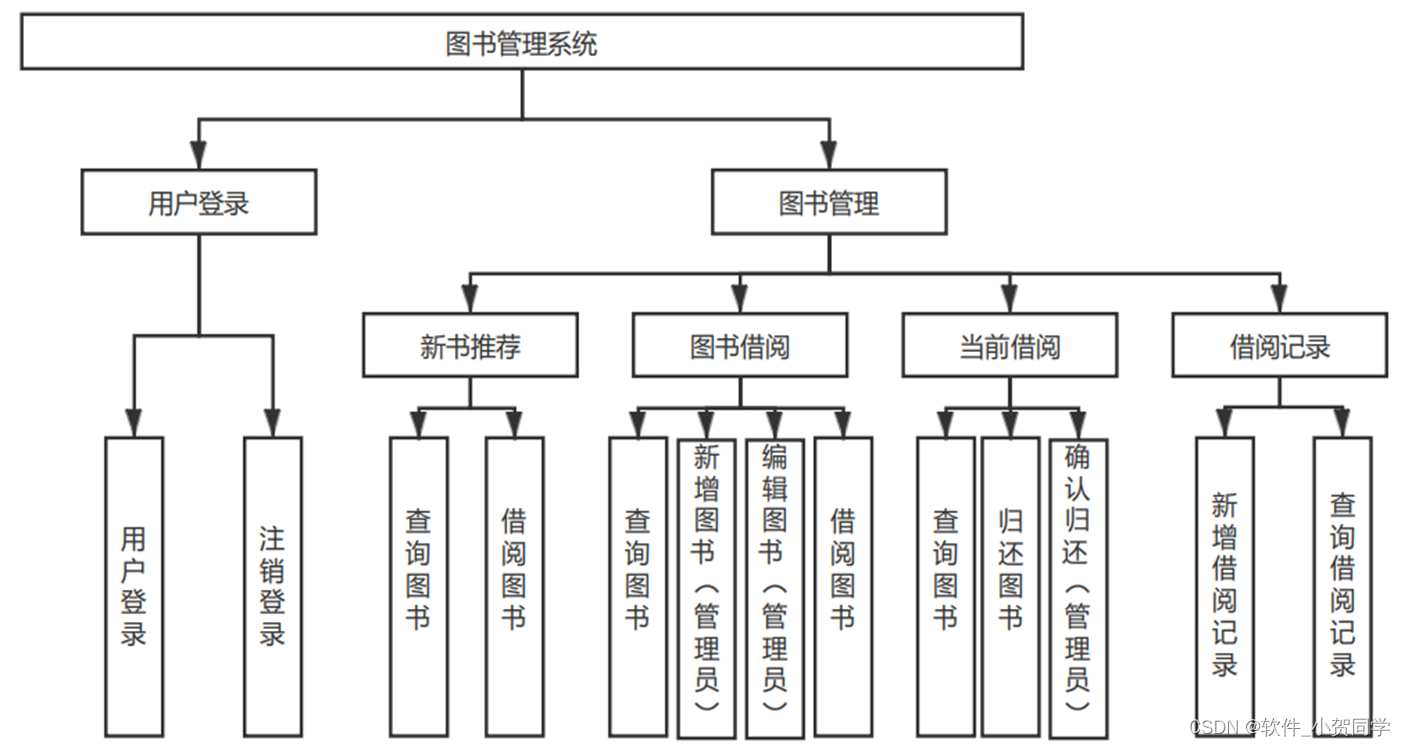
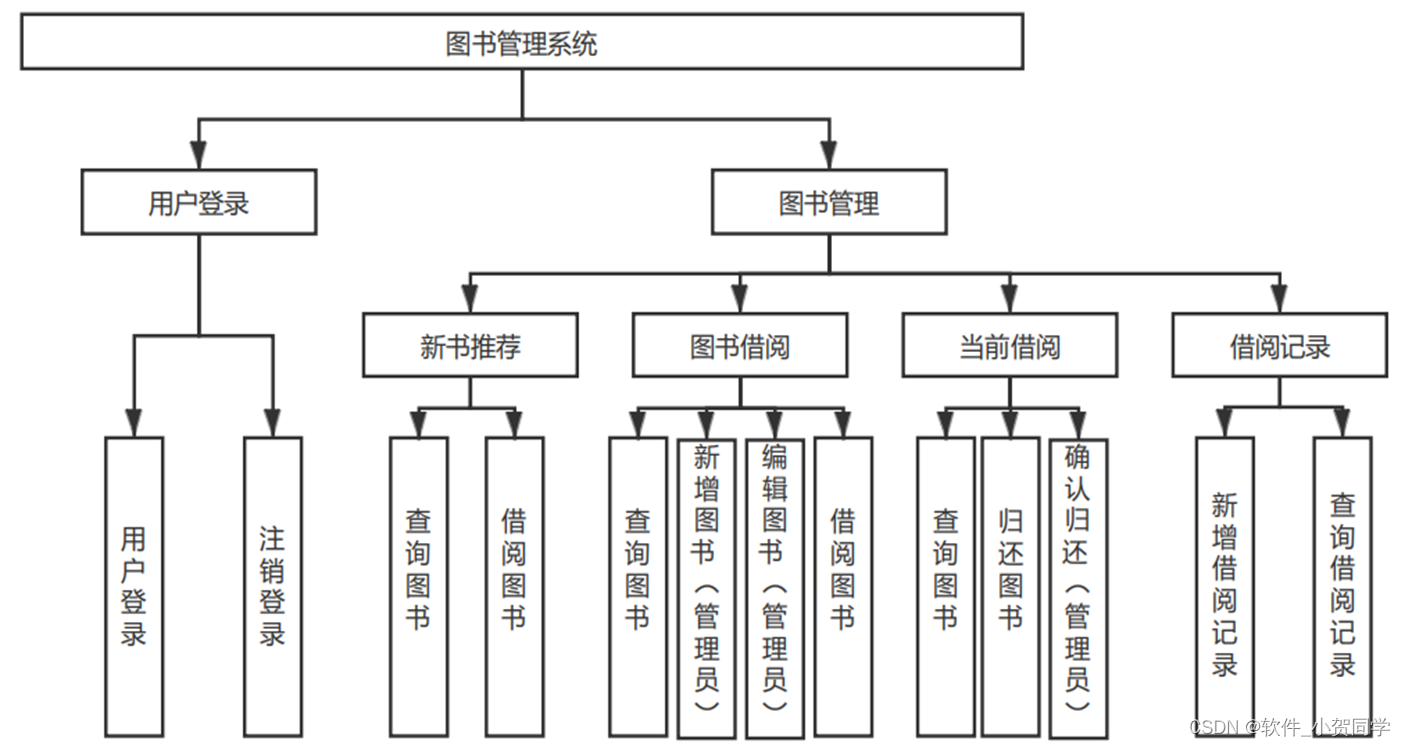
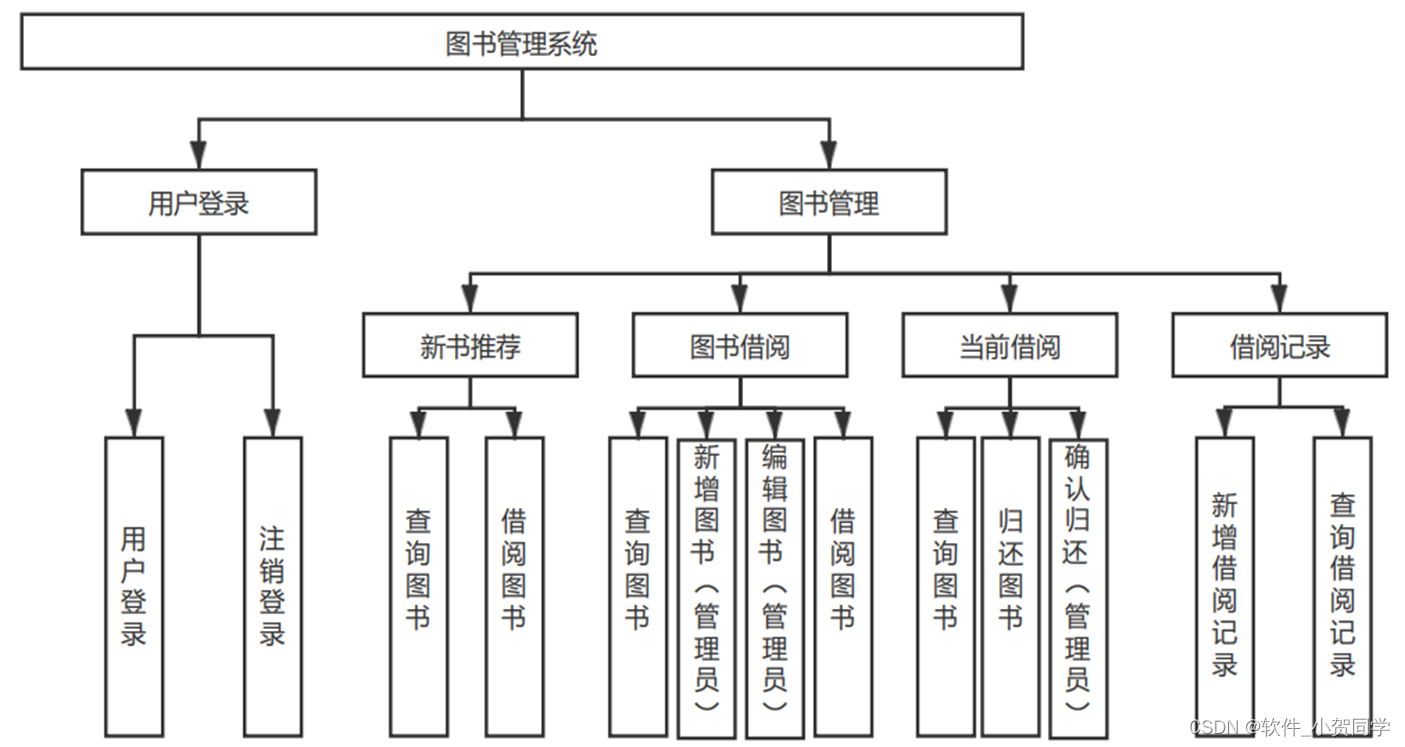
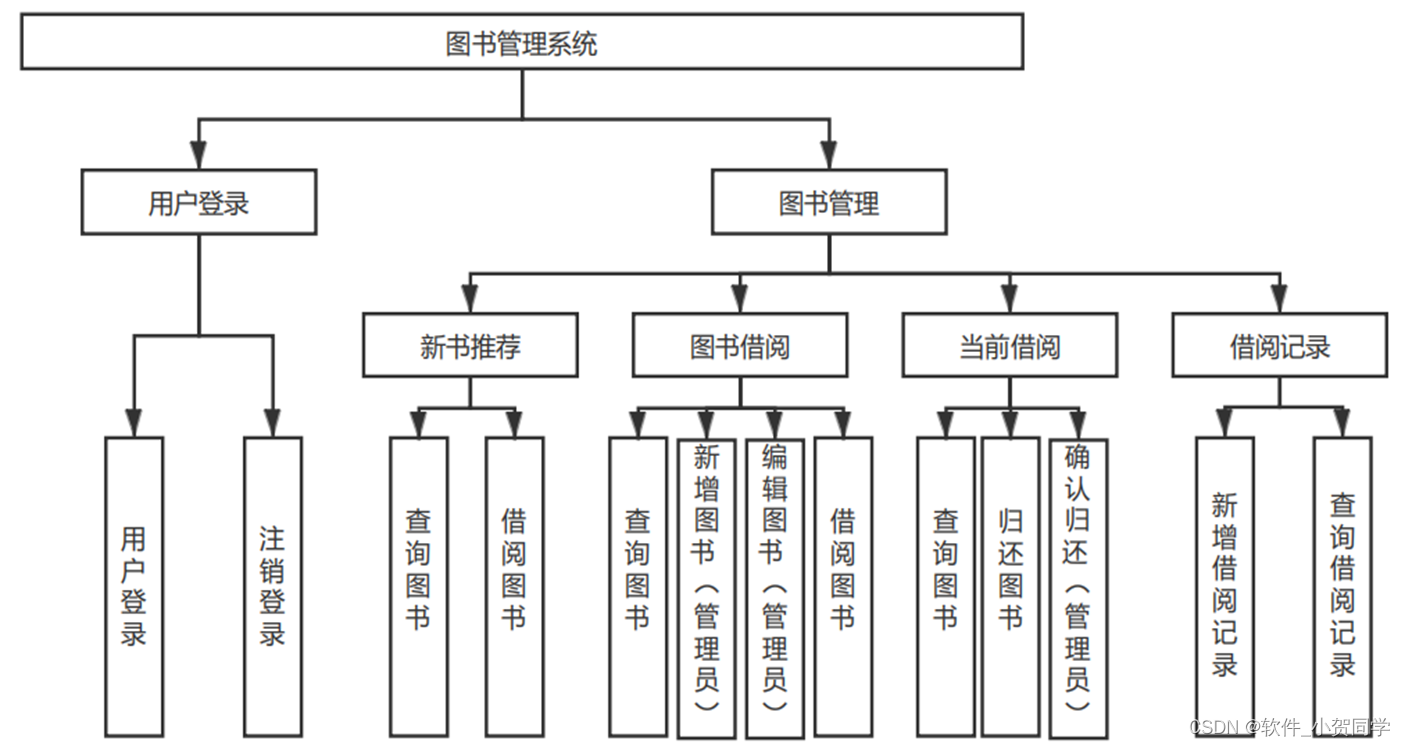
移动端政务办理App研发系统架构图/系统设计图




移动端政务办理App研发技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选为关系型数据库管理系统(RDBMS),其核心优势在于它的特性与实际应用需求的契合。MySQL以其轻量级、高效能的特质,在众多如ORACLE和DB2等知名的RDBMS中脱颖而出。尤其值得一提的是,MySQL在满足现实世界租赁场景需求的同时,还具备低成本和开源的优势,这成为我们选用它的决定性因素。
Java语言
Java语言作为一种广泛应用的编程语言,兼顾了桌面应用和网络应用的开发需求。它以其独特的设计,奠定了其在构建后台服务方面的主流地位。在Java中,变量扮演着至关重要的角色,它们是数据在程序中的抽象表示,负责管理内存,这也间接增强了Java程序的安全性,使其对某些针对Java应用的病毒具有一定的抵御能力,从而提升了程序的健壮性和持久性。 Java还具备强大的动态执行特性,它的类库不仅包含基础类,开发者还能根据需要重写类,实现更丰富的功能。这种灵活性使得Java能够支持模块化编程,开发者可以封装常用功能为独立模块,当其他项目需要这些功能时,只需简单引入并调用相关方法,极大地提高了代码的复用性和开发效率。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的技术,它将Java代码融入HTML文档中,实现了网页的服务器端逻辑处理。在运行时,JSP页面由服务器执行,将Java代码的执行结果转化为HTML格式,随后发送给用户浏览器显示。这种技术极大地简化了开发具有交互性功能的Web应用的过程。值得注意的是,JSP本质上依赖于Servlet技术,每个JSP页面在服务器上都会被翻译并编译为一个Servlet实例。Servlet作为一种标准接口,负责处理HTTP请求并生成相应的响应,构成了JSP技术的基石。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于传统的C/S(Client/Server)架构而言,主要特点是通过Web浏览器来访问和交互服务器上的应用程序。在当前信息化社会,众多系统选择B/S架构的原因在于其独特的优势。首先,B/S架构极大地简化了软件开发流程,开发者可以更高效地进行编程工作。其次,对于终端用户来说,只需具备基本的网络浏览器环境,无需高性能计算机,即可访问应用,这显著降低了用户的硬件成本,尤其在大规模用户群体中,能节省大量费用。此外,由于数据存储在服务器端,B/S架构提供了较好的数据安全保护,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。从用户体验角度出发,人们已习惯于使用浏览器浏览各种内容,独立安装多个软件可能会引起用户的反感和不信任。因此,基于这些考虑,采用B/S架构作为设计方案是合理的,并能满足本设计项目的需求。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责管理应用程序的核心数据和业务规则,独立于用户界面,专注于数据处理和存储。视图则呈现给用户,作为与应用交互的界面,它以多种形式展示由模型提供的信息。控制器充当中介,接收用户输入,协调模型和视图的交互,根据用户请求调用相应操作。这种分离关注点的策略使得代码更易于理解和维护。
移动端政务办理App研发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
移动端政务办理App研发数据库表设计
App_USER表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 主键,唯一标识符 |
| USERNAME | VARCHAR(50) | 用户名,移动端政务办理App研发系统的登录标识 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于移动端政务办理App研发系统的身份验证 |
| VARCHAR(100) | 用户邮箱,用于移动端政务办理App研发的通信和找回密码 | |
| CREATE_DATE | DATETIME | 注册时间,记录用户在移动端政务办理App研发系统中的创建日期 |
| LAST_LOGIN | DATETIME | 最后登录时间,记录用户最近一次登录移动端政务办理App研发的时间 |
App_LOG表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键 |
| USER_ID | INT | 关联的用户ID,引用App_USER表的ID |
| ACTION | VARCHAR(50) | 操作描述,记录在移动端政务办理App研发系统中的用户行为 |
| ACTION_DATE | DATETIME | 操作时间,用户在移动端政务办理App研发执行动作的日期和时间 |
| DETAILS | TEXT | 操作详情,详细描述移动端政务办理App研发系统中的操作内容和结果 |
App_ADMIN表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,用于移动端政务办理App研发后台管理系统 |
| USERNAME | VARCHAR(50) | 管理员用户名,移动端政务办理App研发后台的身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于移动端政务办理App研发后台系统的身份验证 |
| CREATE_DATE | DATETIME | 创建日期,管理员在移动端政务办理App研发系统中被添加的时间 |
App_INFO表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 核心信息ID,主键 |
| KEY | VARCHAR(50) | 关键字,标识移动端政务办理App研发系统中的重要配置或元数据项 |
| VALUE | TEXT | 值,与关键字关联的具体信息,存储移动端政务办理App研发的核心设置 |
| DESCRIPTION | VARCHAR(200) | 描述,解释移动端政务办理App研发系统中该信息的意义和用途 |
移动端政务办理App研发系统类图




移动端政务办理App研发前后台
移动端政务办理App研发前台登陆地址 https://localhost:8080/login.jsp
移动端政务办理App研发后台地址 https://localhost:8080/admin/login.jsp
移动端政务办理App研发测试用户 cswork admin bishe 密码 123456
移动端政务办理App研发测试用例
移动端政务办理App研发 管理系统测试用例模板
确保移动端政务办理App研发管理系统能稳定、高效地运行,满足用户需求和预期功能。
- 操作系统: Windows 10 / macOS / Linux
- 浏览器: Chrome 80+ / Firefox 75+ / Safari 13+
- Java版本: 1.8+
- Web服务器: Tomcat 9.x
- 功能测试
- 性能测试
- 安全性测试
- 兼容性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 | 备注 |
|---|---|---|---|---|---|
| 1 | 用户注册 | 新用户能成功创建账户并登录 | 移动端政务办理App研发账户创建成功 | Pass | |
| 2 | 数据添加 | 可以顺利添加移动端政务办理App研发信息 | 移动端政务办理App研发信息保存无误 | Pass/Fail | 检查数据库记录 |
| 3 | 数据查询 | 能搜索并显示移动端政务办理App研发信息 | 搜索结果准确 | Pass/Fail | 按关键词搜索 |
| 4 | 权限管理 | 不同角色用户访问移动端政务办理App研发权限不同 | 权限控制生效 | Pass/Fail | 模拟不同用户操作 |
| 5 | 系统性能 | 在高并发下系统响应时间小于2秒 | 测试工具报告 | Pass/Fail | JMeter压力测试 |
| 6 | 安全性 | 用户密码加密存储 | 密码无法直接查看 | Pass | 检查数据库字段 |
| 7 | 兼容性测试 | 在多种浏览器和操作系统上正常运行 | 界面正常,功能无误 | Pass/Fail | 多平台验证 |
根据上述测试用例的结果,评估移动端政务办理App研发管理系统的整体质量和稳定性,并提出改进意见。
移动端政务办理App研发部分代码实现
jsp+servlet的移动端政务办理App研发项目代码(项目源码+数据库+源代码讲解)源码下载
- jsp+servlet的移动端政务办理App研发项目代码(项目源码+数据库+源代码讲解)源代码.zip
- jsp+servlet的移动端政务办理App研发项目代码(项目源码+数据库+源代码讲解)源代码.rar
- jsp+servlet的移动端政务办理App研发项目代码(项目源码+数据库+源代码讲解)源代码.7z
- jsp+servlet的移动端政务办理App研发项目代码(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《移动端政务办理App研发:一个基于Javaweb的创新实践》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的移动端政务办理App研发系统。通过这个项目,我不仅巩固了Servlet、JSP、MVC模式等核心概念,还实践了数据库设计与优化、Spring Boot框架的应用。我学会了如何进行需求分析,编写健壮的后端逻辑,并优化前端展示,使移动端政务办理App研发用户体验更佳。此外,协同开发过程使我深刻理解团队合作的重要性,以及版本控制工具如Git的必要性。这次经历为我未来的职业生涯打下了坚实的基础。







还没有评论,来说两句吧...