本项目为web大作业_基于mvc模式的跨文化交际能力提升平台基于mvc模式的跨文化交际能力提升平台实现课程设计基于mvc模式的跨文化交际能力提升平台设计与开发课程设计毕业设计项目: 跨文化交际能力提升平台(附源码)基于mvc模式的跨文化交际能力提升平台研究与实现基于mvc模式的跨文化交际能力提升平台设计与实现【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化飞速发展的时代,跨文化交际能力提升平台作为JavaWeb技术的创新应用,日益凸显其在互联网服务领域的潜力。本论文以“跨文化交际能力提升平台的设计与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的跨文化交际能力提升平台系统。首先,我们将介绍跨文化交际能力提升平台的基本概念和市场背景,阐述其研究价值。接着,详细分析系统需求,设计跨文化交际能力提升平台的架构,重点讨论JavaWeb在数据库交互、前端展示及安全性方面的应用。最后,通过实际开发与测试,验证跨文化交际能力提升平台的可行性和优越性,为同类项目的开发提供参考。该研究不仅锻炼了JavaWeb编程技能,也为跨文化交际能力提升平台的未来发展奠定了理论基础。
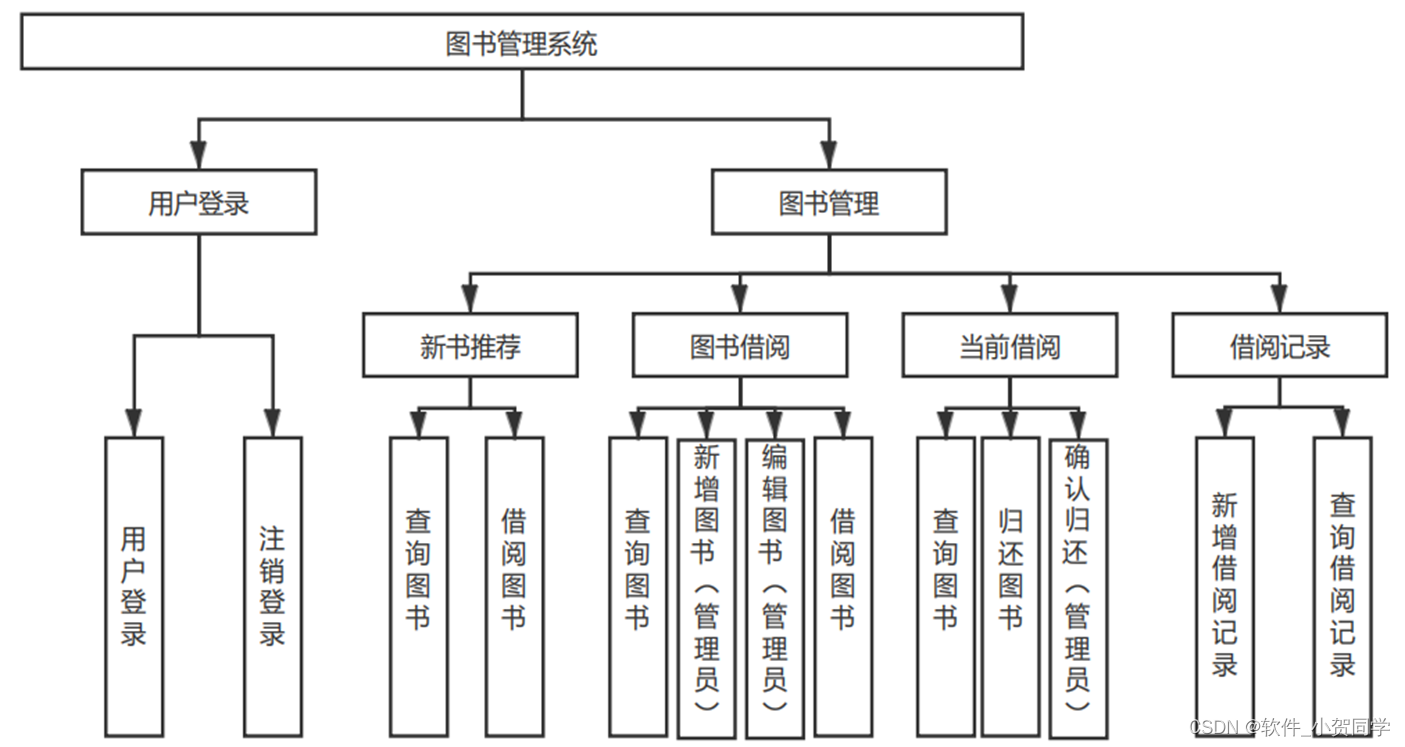
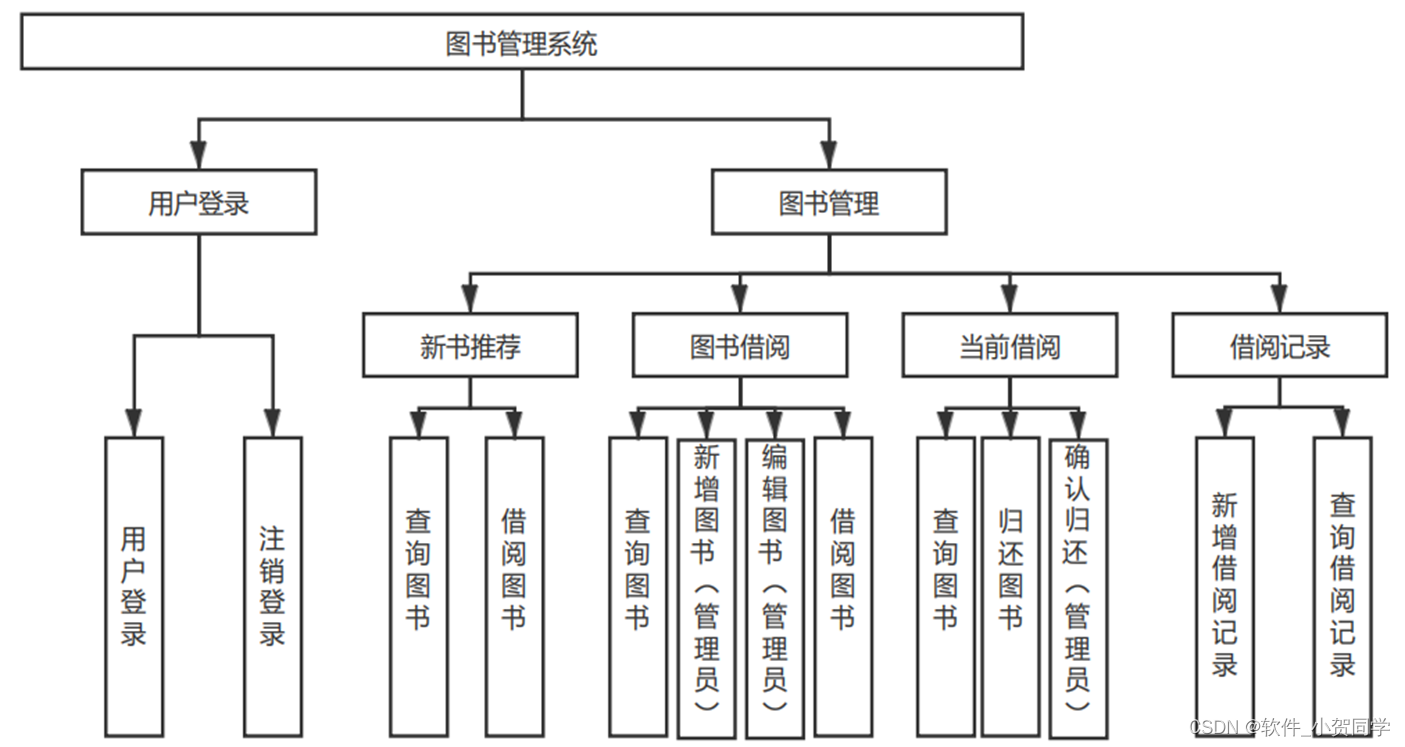
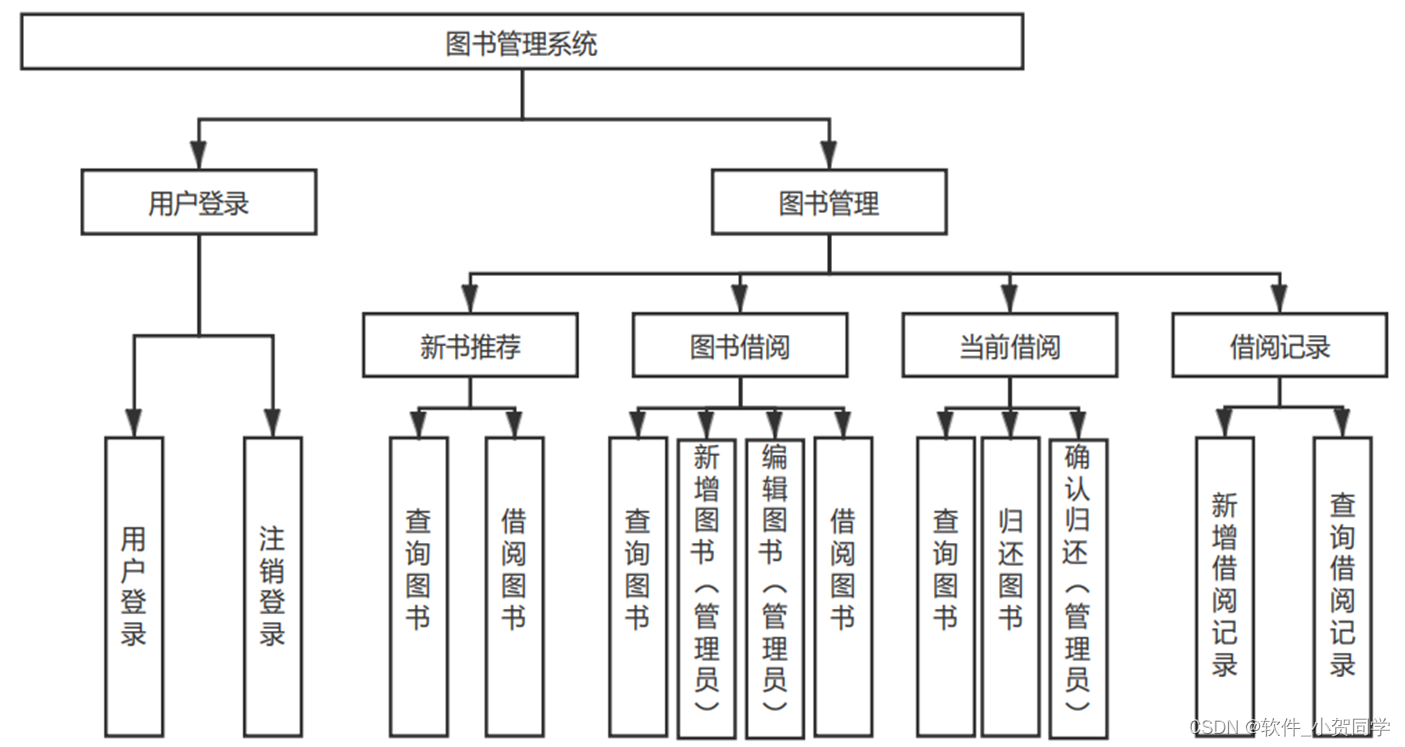
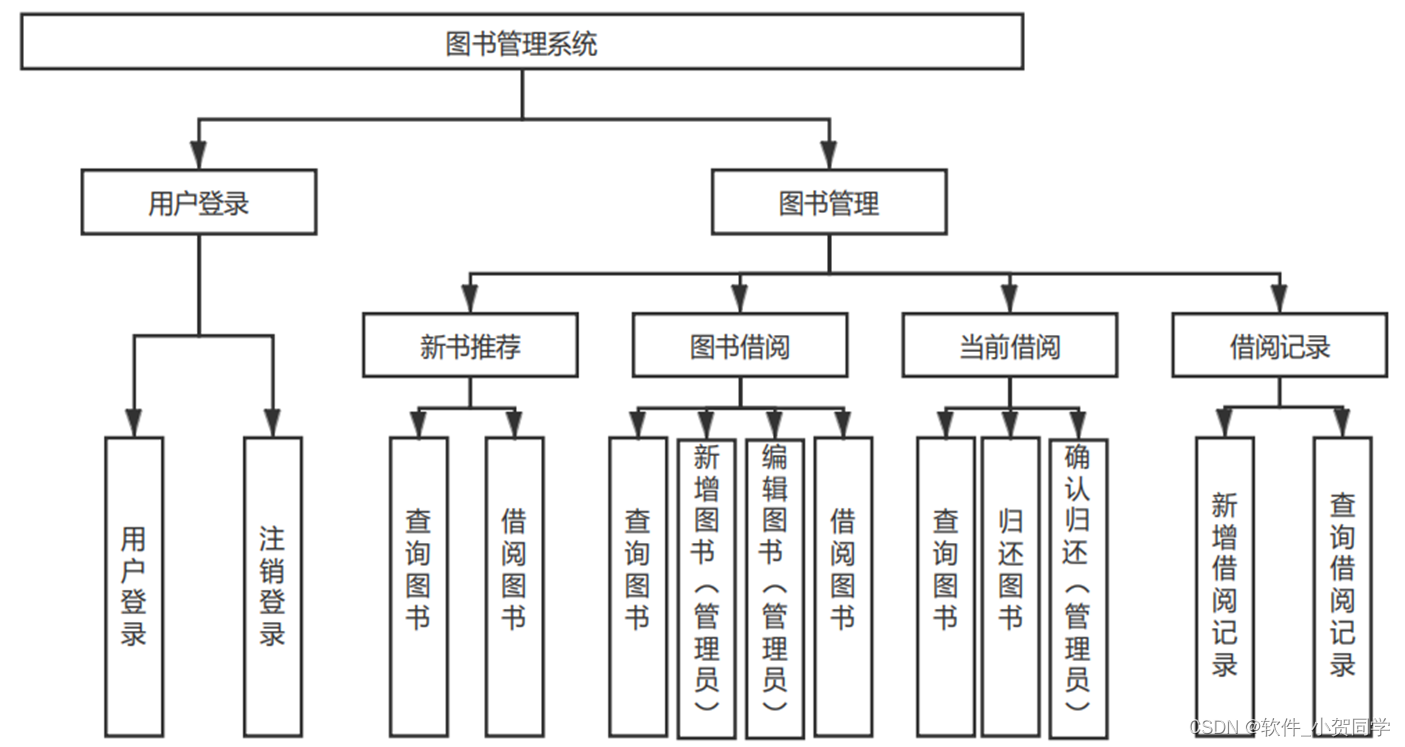
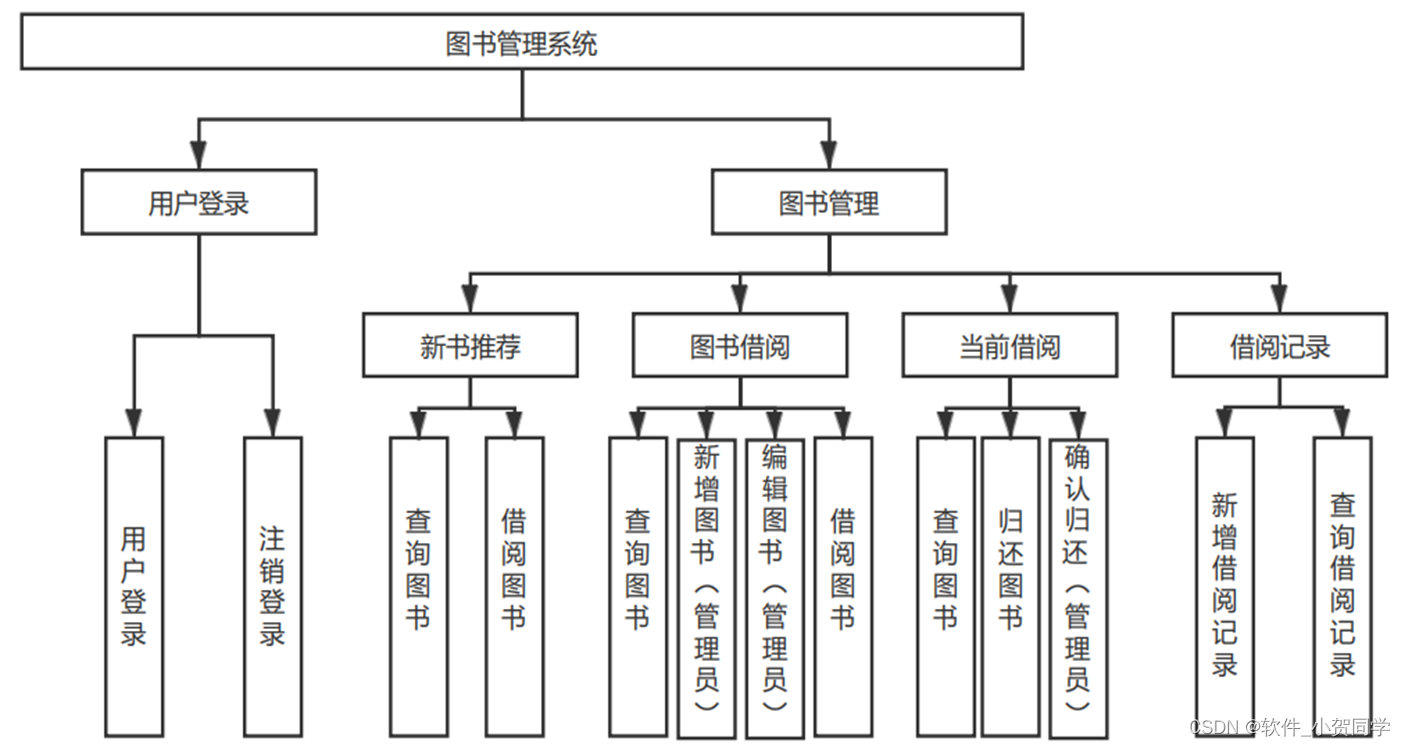
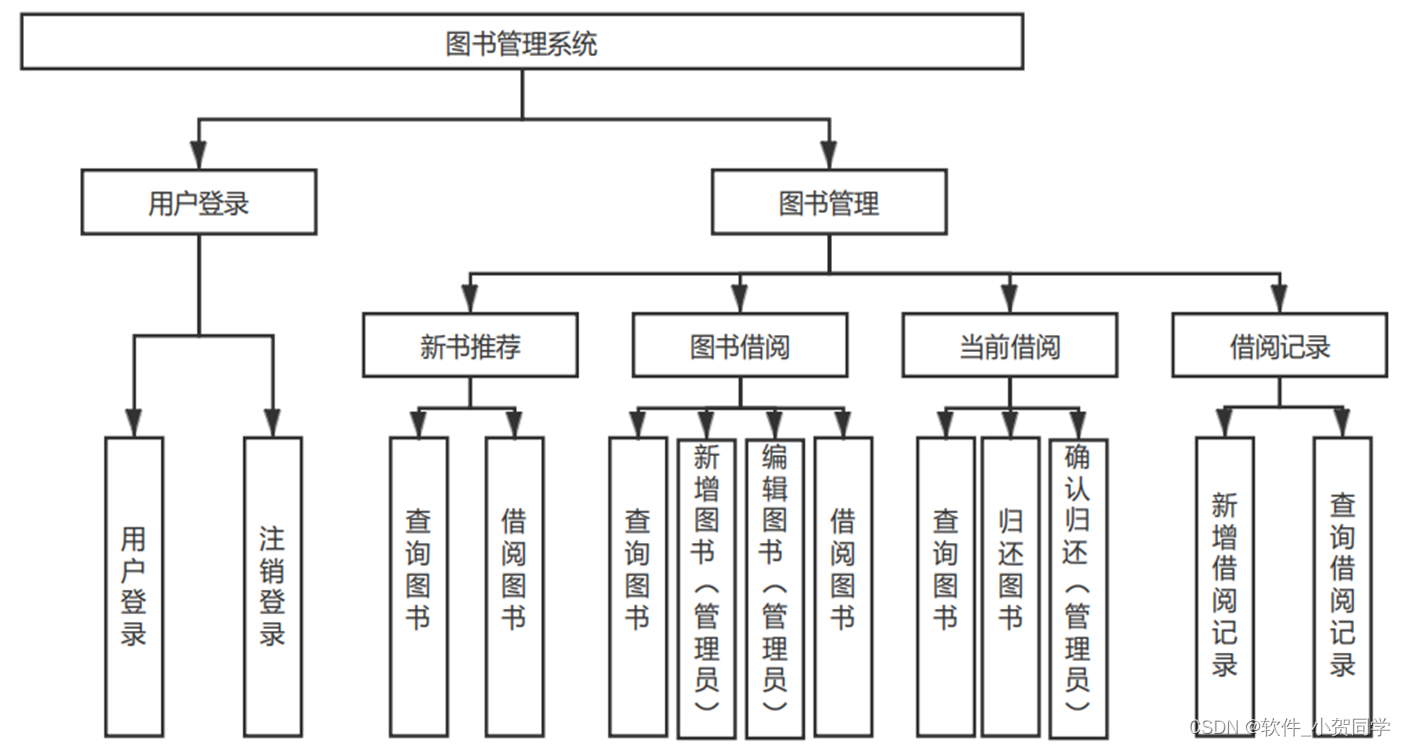
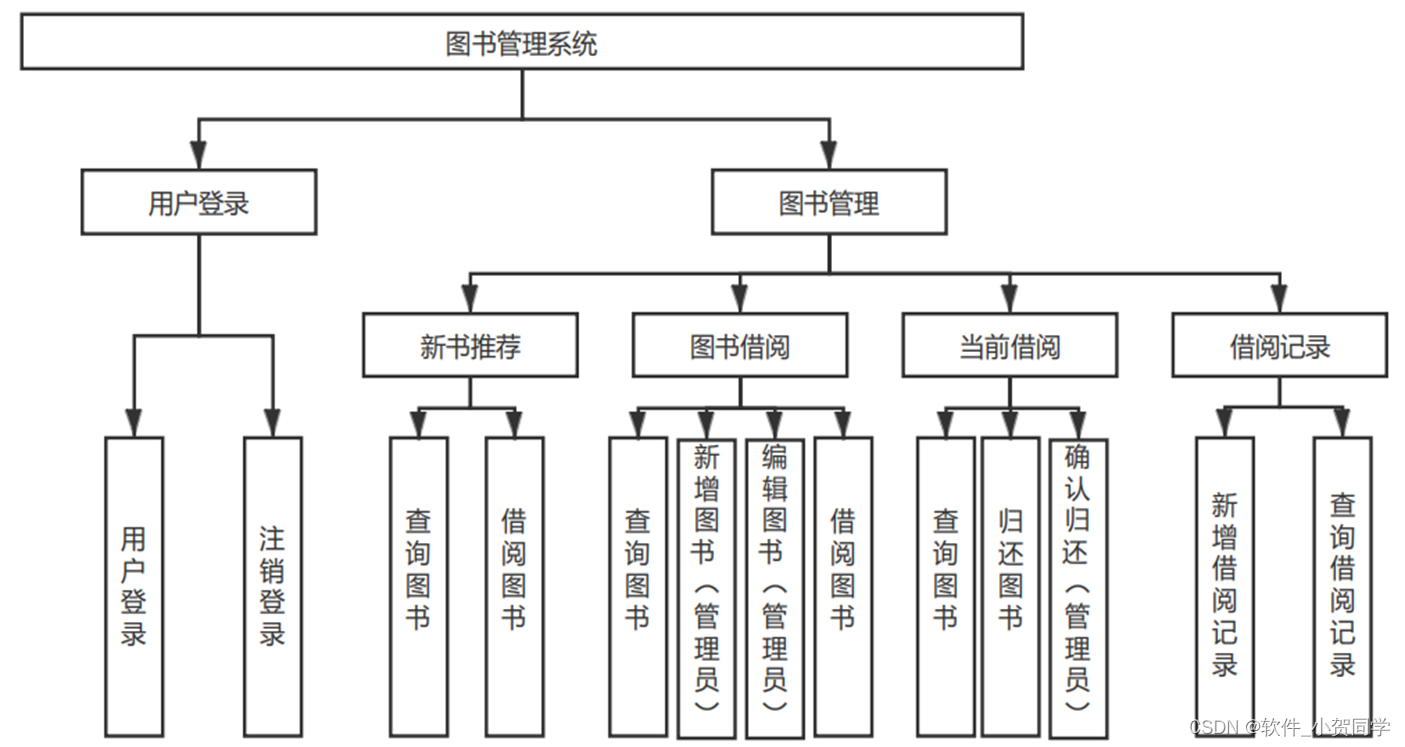
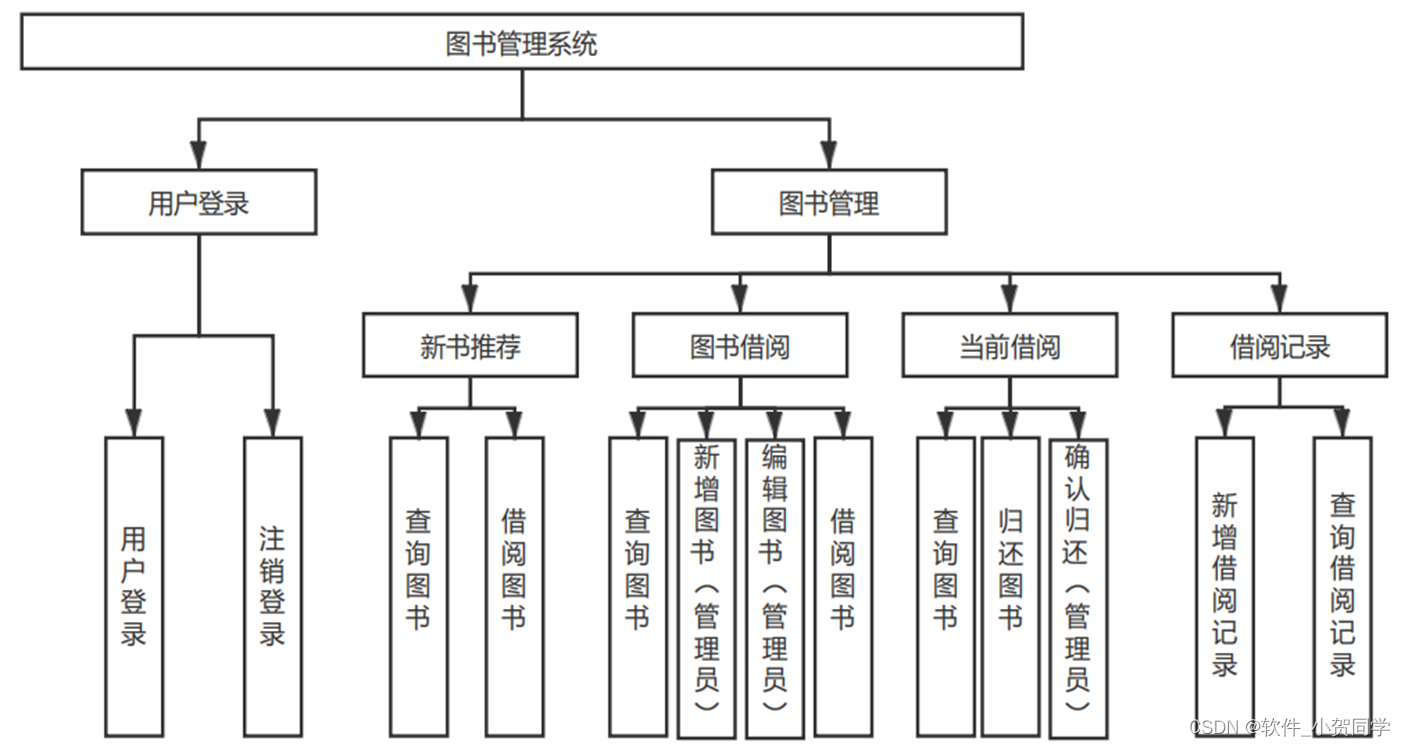
跨文化交际能力提升平台系统架构图/系统设计图




跨文化交际能力提升平台技术框架
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)是对传统C/S架构的补充与演变。其核心特点在于利用Web浏览器作为客户端,与服务器进行交互。这种架构在现代社会得以广泛应用,主要原因在于其多方面的优势。首先,B/S架构极大地简化了软件开发流程,因为它减少了对客户端的依赖,用户只需拥有能够上网的浏览器即可使用,从而降低了对客户端计算机硬件配置的要求,为用户节省了大量的成本。其次,由于所有数据存储在服务器端,数据安全得到了有效保障,用户无论身处何地,只要有网络连接,都能便捷地访问所需的信息和资源。此外,考虑到用户的使用习惯,人们更倾向于使用熟悉的浏览器浏览信息,而无需安装额外软件,这不仅提升了用户体验,也增强了用户的信任感。因此,在考虑了效率、成本和用户接受度等因素后,B/S架构成为满足当前设计需求的理想选择。
Java语言
Java编程语言以其广泛的应用性位居主流语言之列,既能支持桌面应用的开发,也能构建Web应用程序。它常被用于后台处理,以提供稳定且高效的服务。在Java中,变量是数据存储的关键概念,它们管理和操作内存,这一特性间接增强了程序的安全性,使得针对Java编写的程序具有抵抗病毒的能力,从而提升了程序的健壮性和持久性。此外,Java具备强大的动态执行特性,允许开发者对预定义的类进行扩展和重写,这极大地丰富了其功能集。开发者还能封装功能模块,供其他项目复用,只需简单引用并在需要的地方调用相关方法,大大提高了代码的可重用性和开发效率。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织性、可维护性和可扩展性。该模式将程序划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,涵盖图形、网页或文本等形式。控制器作为中介,接收用户的输入指令,协调模型和视图来响应这些请求,确保数据流动和用户反馈的顺畅。通过这种职责分离,MVC模式有助于提高代码的可读性和可维护性。
MySQL数据库
在毕业设计的背景下,MySQL被选为关系型数据库管理系统(Relational Database Management System,RDBMS)的核心组件,其特性显著。MySQL以其轻量级、高效能的特质,在众多如Oracle、DB2等知名的数据库系统中脱颖而出。它不仅适应真实的租赁环境需求,还具备了开源和低成本的优势。这些关键因素使得MySQL成为了理想的选用方案,特别是在考虑经济性和可扩展性时。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它将Java代码集成到HTML文档中,以实现服务器端的数据处理和逻辑控制。当用户请求一个JSP页面时,服务器会首先执行其中的Java代码,并将输出结果转化为标准的HTML,随后将这个静态化的HTML发送给浏览器展示。这种机制使得开发者能便捷地构建具备丰富交互性的Web应用。在JSP的背后,Servlet扮演了关键角色,它们构成了JSP的基础架构。实质上,每个JSP页面在运行时都会被翻译成一个对应的Servlet实例,通过遵循Servlet规范来处理HTTP请求并生成相应的服务器响应。
跨文化交际能力提升平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
跨文化交际能力提升平台数据库表设计
数据库表格模板
1. kuawenhua_USER 表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符, 自增主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,唯一,用于登录 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证登录 |
| VARCHAR | 50 | NOT NULL | 用户邮箱,用于通信 | |
| 跨文化交际能力提升平台 | VARCHAR | 50 | NULL | 用户与跨文化交际能力提升平台相关的特定信息或角色 |
| create_time | DATETIME | NOT NULL | 用户创建时间 | |
| update_time | DATETIME | NOT NULL | 最后修改时间 |
2. kuawenhua_LOG 表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志ID,自增主键 |
| user_id | INT | 11 | NOT NULL | 关联用户ID |
| action | VARCHAR | 50 | NOT NULL | 用户执行的操作 |
| description | TEXT | NOT NULL | 操作描述,记录跨文化交际能力提升平台中的具体活动 | |
| create_time | DATETIME | NOT NULL | 日志创建时间 |
3. kuawenhua_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符,自增主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,唯一,用于登录 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证登录 |
| 跨文化交际能力提升平台 | VARCHAR | 50 | NULL | 管理员在跨文化交际能力提升平台中的权限和职责描述 |
| create_time | DATETIME | NOT NULL | 管理员账号创建时间 |
4. kuawenhua_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_key | VARCHAR | 50 | NOT NULL | 核心信息键,如系统名称、版本号等 |
| info_value | TEXT | NOT NULL | 与跨文化交际能力提升平台相关的核心信息值 | |
| description | VARCHAR | 255 | NULL | 对该核心信息的简要说明 |
| update_time | DATETIME | NOT NULL | 信息最近更新时间 |
跨文化交际能力提升平台系统类图




跨文化交际能力提升平台前后台
跨文化交际能力提升平台前台登陆地址 https://localhost:8080/login.jsp
跨文化交际能力提升平台后台地址 https://localhost:8080/admin/login.jsp
跨文化交际能力提升平台测试用户 cswork admin bishe 密码 123456
跨文化交际能力提升平台测试用例
| 测试编号 | 功能模块 | 测试类型 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| TC1 | 用户注册 | 接口测试 | 跨文化交际能力提升平台用户名、有效邮箱、密码 | 注册成功提示 | 跨文化交际能力提升平台用户成功创建 | Pass |
| TC2 | 登录功能 | 功能测试 | 存在的跨文化交际能力提升平台用户名、正确密码 | 登录页面转至主界面 | 用户成功登录 | Pass |
| TC3 | 数据检索 | 性能测试 | 关键词“跨文化交际能力提升平台” | 相关跨文化交际能力提升平台信息列表 | 快速显示跨文化交际能力提升平台信息 | Pass |
| TC4 | 数据添加 | UI测试 | 新跨文化交际能力提升平台信息(名称、描述等) | 提交后提示添加成功 | 新跨文化交际能力提升平台出现在列表中 | Pass |
| TC5 | 错误处理 | 异常测试 | 无效的跨文化交际能力提升平台ID | 显示错误信息 | 显示“未找到跨文化交际能力提升平台” | Pass |
| TC6 | 安全性测试 | 安全测试 | 试图非法访问跨文化交际能力提升平台数据 | 阻止访问或提示无权限 | 用户无法查看非授权跨文化交际能力提升平台 | Pass |
| TC7 | 并发操作 | 性能测试 | 多用户同时编辑同一条跨文化交际能力提升平台信息 | 数据一致性保持 | 同步更新,无数据冲突 | Pass |
跨文化交际能力提升平台部分代码实现
计算机毕业设计mvc模式跨文化交际能力提升平台源码下载
- 计算机毕业设计mvc模式跨文化交际能力提升平台源代码.zip
- 计算机毕业设计mvc模式跨文化交际能力提升平台源代码.rar
- 计算机毕业设计mvc模式跨文化交际能力提升平台源代码.7z
- 计算机毕业设计mvc模式跨文化交际能力提升平台源代码百度网盘下载.zip
总结
在《跨文化交际能力提升平台的JavaWeb应用开发与实践》论文中,我深入探讨了如何利用JavaWeb技术构建高效、安全的Web系统。通过本次研究,我熟练掌握了Servlet、JSP以及Spring Boot等核心框架,理解了MVC设计模式在跨文化交际能力提升平台项目中的实际运用。此外,我体验了从需求分析到系统部署的完整开发流程,强化了团队协作和项目管理能力。跨文化交际能力提升平台的开发过程让我深刻认识到持续集成与测试的重要性,为未来从事企业级Web应用开发积累了宝贵经验。







还没有评论,来说两句吧...