本项目为基于JavaWEB的利用Angular构建B2C商城实现基于JavaWEB的利用Angular构建B2C商城(项目源码+数据库+源代码讲解)web大作业_基于JavaWEB的利用Angular构建B2C商城实现基于JavaWEB实现利用Angular构建B2C商城【源码+数据库+开题报告】基于JavaWEB的利用Angular构建B2C商城设计与实现【源码+数据库+开题报告】(附源码)基于JavaWEB的利用Angular构建B2C商城研究与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,利用Angular构建B2C商城的设计与实现成为当前Web技术领域的焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的利用Angular构建B2C商城系统。首先,我们将介绍利用Angular构建B2C商城的基本概念及其在行业中的重要性,阐述研究背景及意义。接着,详细分析项目需求,选定合适的技术栈,如Servlet、JSP与MySQL数据库。随后,我们将详述利用Angular构建B2C商城的系统架构设计,包括前端交互和后端逻辑处理。最后,通过实际开发与测试,展示利用Angular构建B2C商城的功能实现,并对项目进行性能评估与优化。此研究旨在为JavaWeb应用开发提供新的实践参考,推动利用Angular构建B2C商城技术的进一步发展。
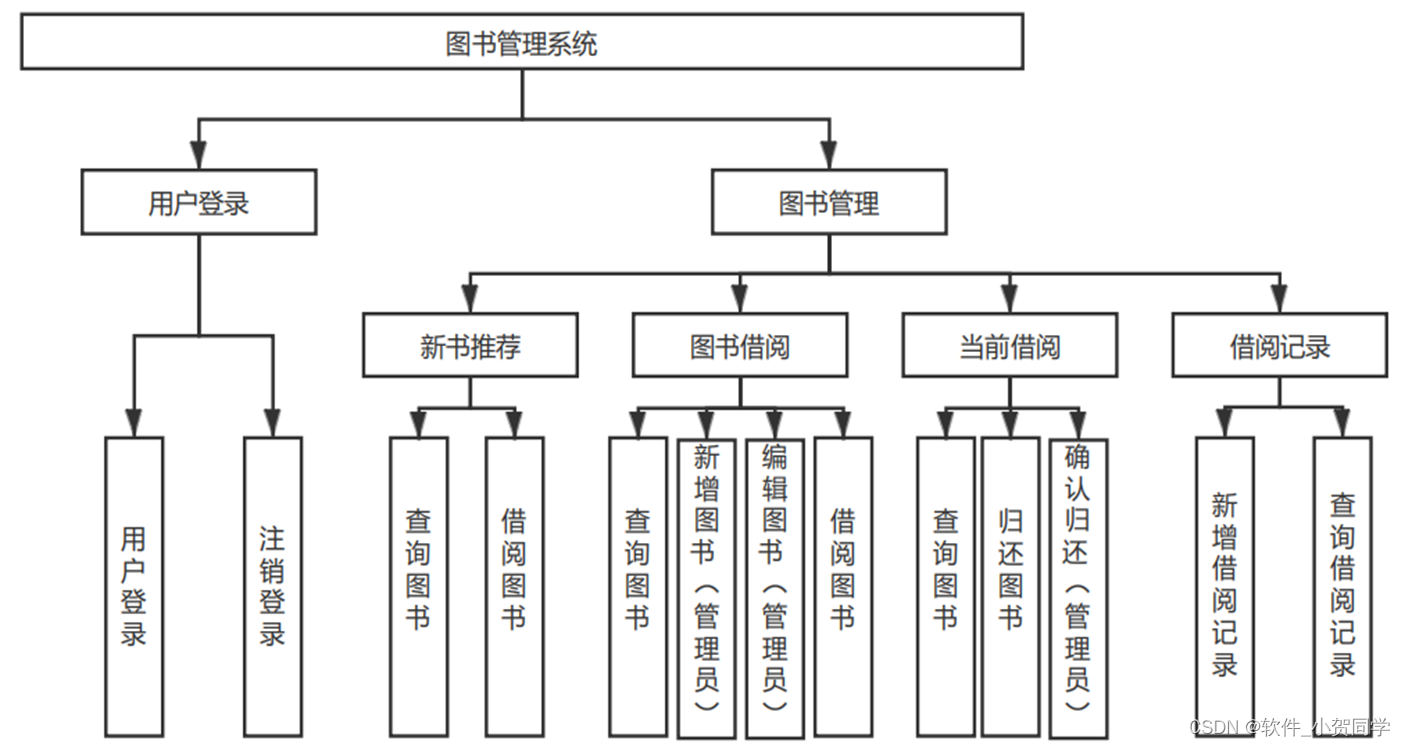
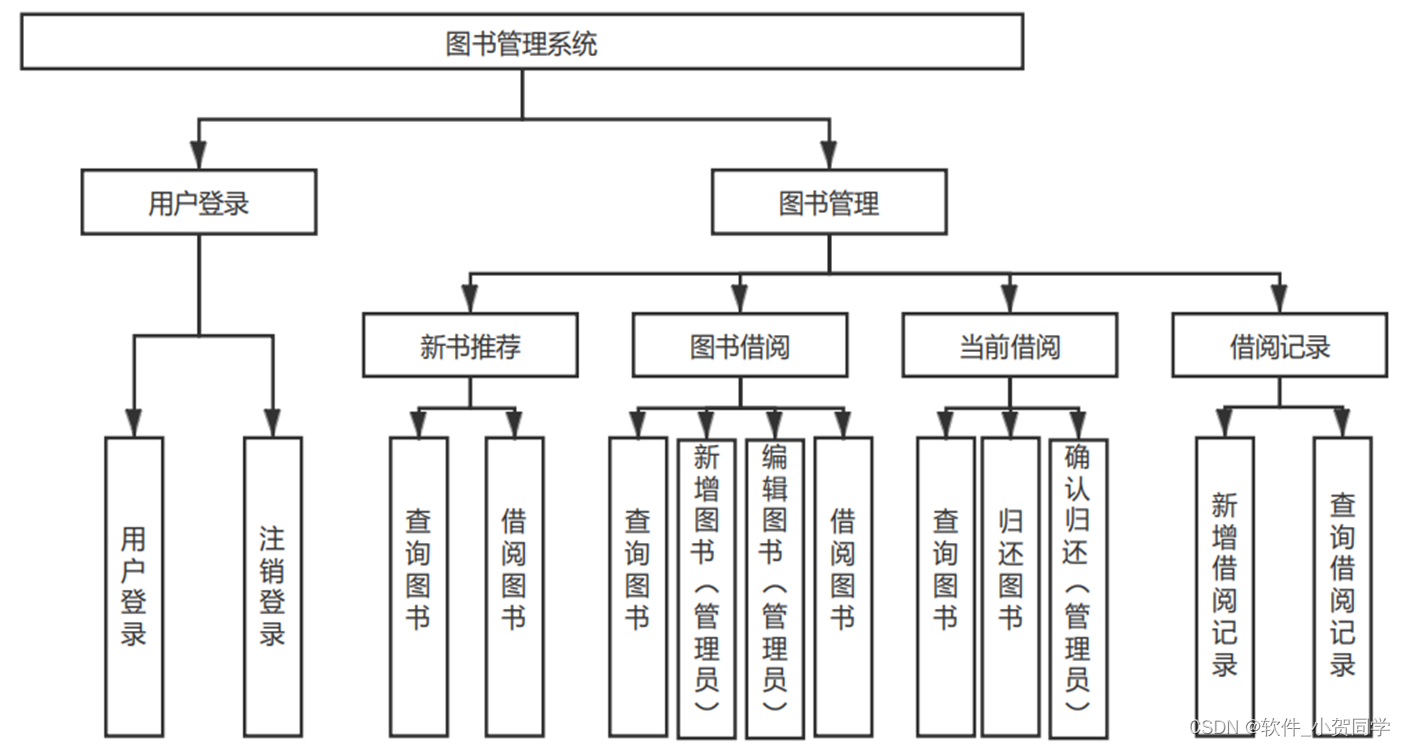
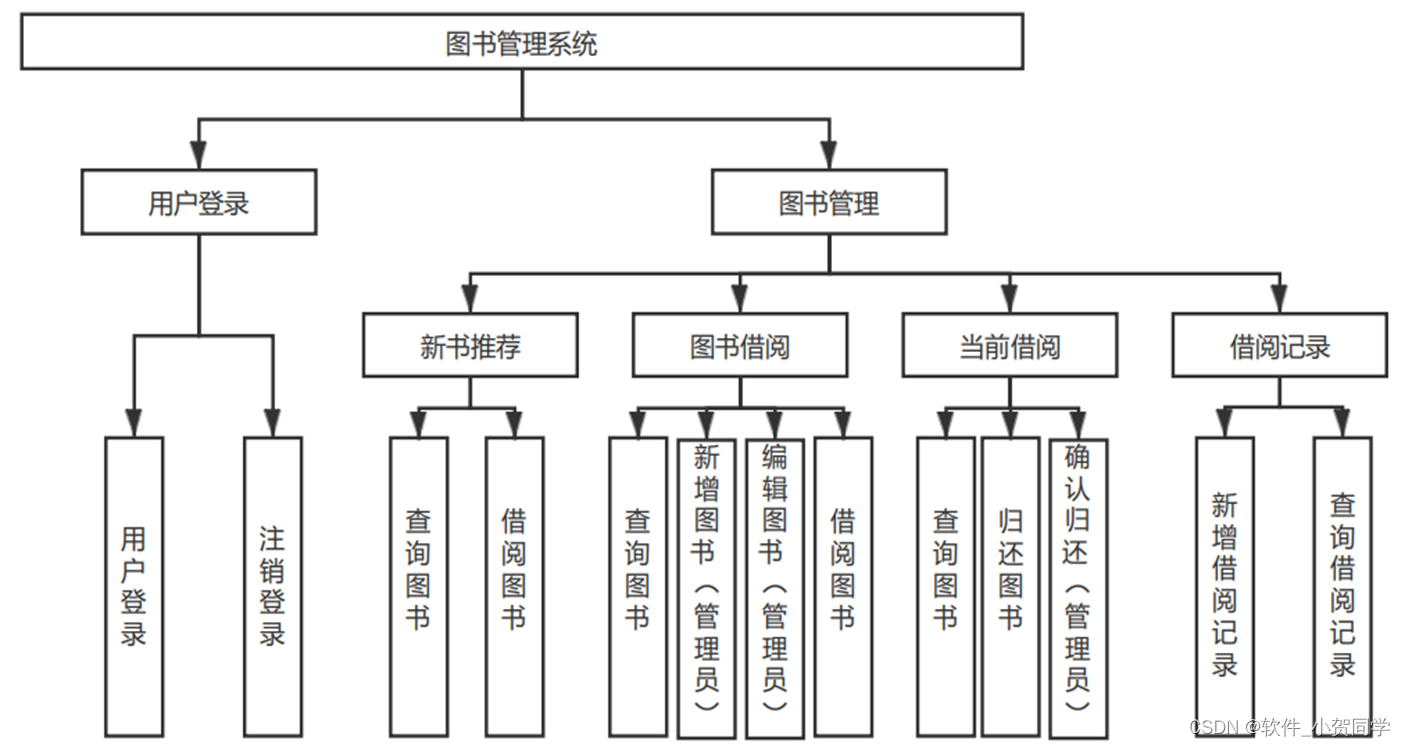
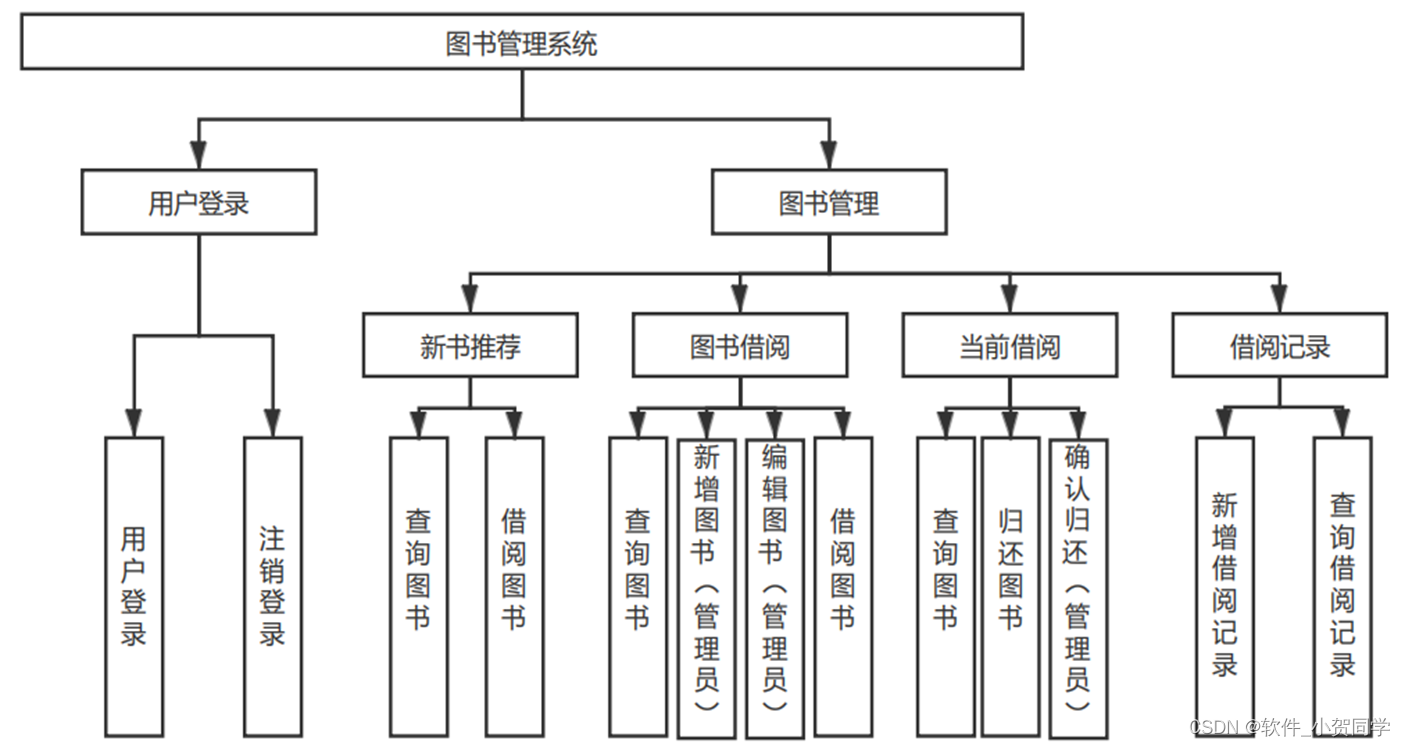
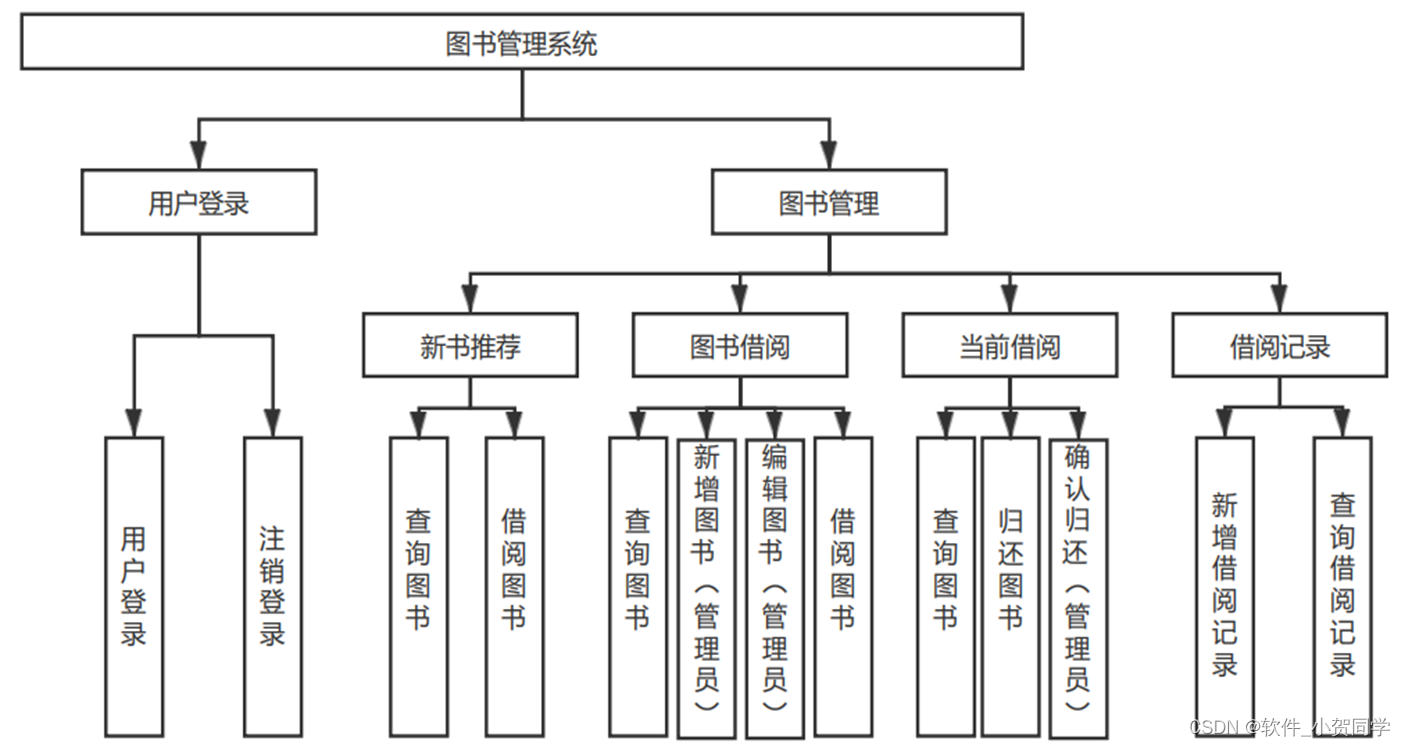
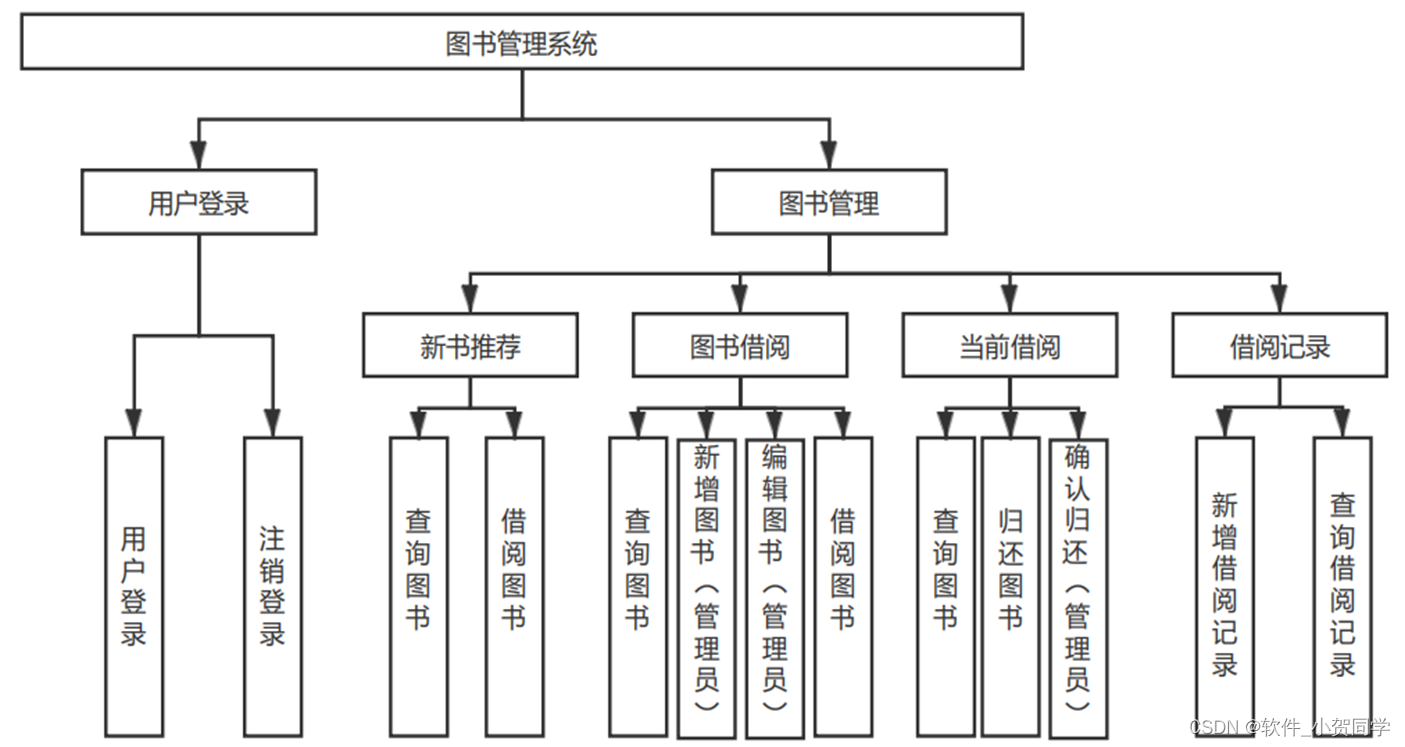
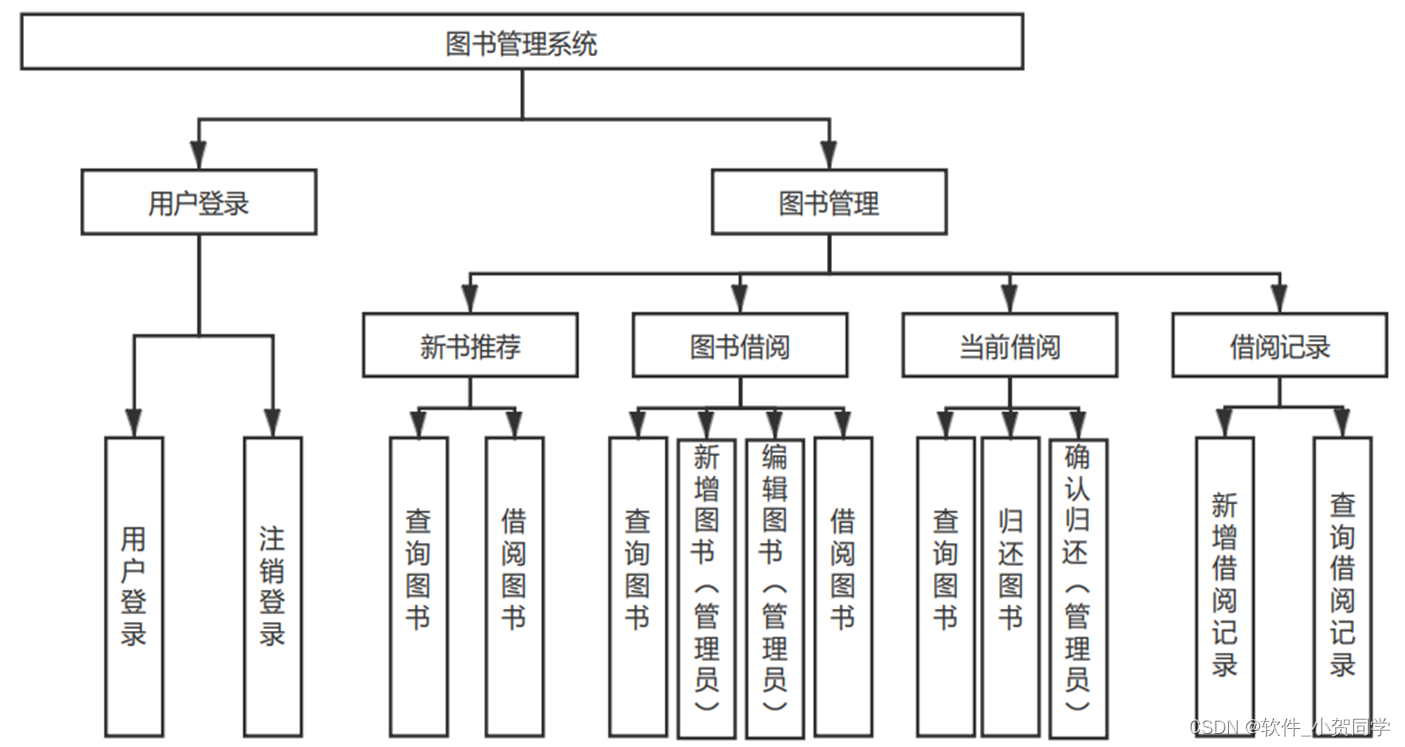
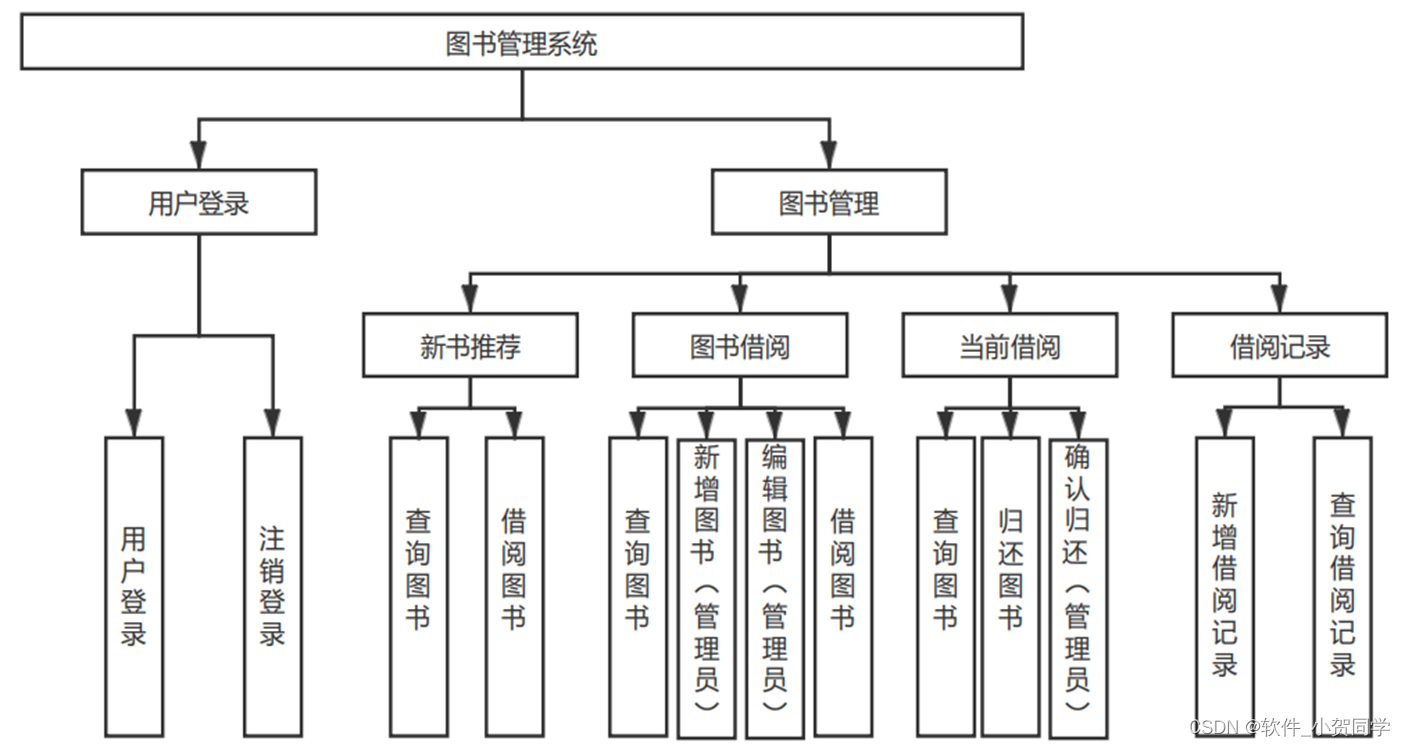
利用Angular构建B2C商城系统架构图/系统设计图




利用Angular构建B2C商城技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。它的设计理念强调简洁和效率,表现为体积小巧、运行速度快,这使得MySQL在众多如Oracle、DB2等大型数据库系统中脱颖而出。尤为适合于实际的租赁环境,MySQL因其低成本和开放源码的特性而备受青睐,这也是在毕业设计中选择使用它的主要理由。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织结构、可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)负责封装应用的核心数据和业务逻辑,独立于用户界面运行;View(视图)作为用户与应用交互的界面展示模型提供的数据,形式多样,如GUI、网页等;Controller(控制器)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户操作,从而实现关注点的分离,增强代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于通过Web浏览器来访问和交互服务器上的应用程序。这一架构模式在当今信息化社会中广泛应用,主要归因于其独特的优势。首先,B/S架构极大地简化了软件开发流程,开发者能够更高效地进行编程工作。其次,从用户角度出发,只需具备基本的网络浏览器环境,无需高性能的个人计算机,即可轻松访问应用,这显著降低了用户的硬件成本,尤其在大规模用户群体中,节省了大量的设备投入。此外,由于数据集中存储在服务器端,信息安全得到了更好的保障,用户无论身处何处,只要有互联网连接,都能即时获取所需信息和资源。在用户体验层面,浏览器已成为人们获取信息的主要工具,避免安装额外软件可以减少用户的学习成本和抵触感,增强用户的接受度和信任度。因此,根据上述分析,采用B/S架构设计方案是符合实际需求的选择。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员在HTML文档中集成Java程序段。这种技术的工作原理是:服务器负责解析JSP页面,执行其中的Java代码,并将输出转化为静态HTML,随后将其传递给用户浏览器。JSP的优势在于便于构建具备交互性的Web应用,能够轻松应对数据动态更新的需求。在JSP的背后,Servlet起着基础性作用。实际上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的协议,有效地处理HTTP请求,并生成相应的服务器响应。
Java语言
Java语言,作为一种广泛应用的编程语言,其独特之处在于能胜任多种平台的软件开发,包括桌面应用和Web应用。它以其强大的后端处理能力,成为了许多程序设计的基础。在Java中,变量是数据存储的关键,它们操作内存,同时也构成了Java应对安全挑战的核心机制。由于Java对内存操作的间接性,它能够有效抵御针对Java程序的直接病毒攻击,从而提升了程序的健壮性。 此外,Java的动态特性赋予了它强大的灵活性。开发者不仅可以利用Java核心库提供的基础类,还能对这些类进行重写和扩展,实现更复杂的功能。这种特性鼓励了代码的复用,开发者可以封装功能模块,当其他项目需要类似功能时,只需简单引用并调用相关方法,极大地提高了开发效率和代码的可维护性。
利用Angular构建B2C商城项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
利用Angular构建B2C商城数据库表设计
Angular_USER 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,利用Angular构建B2C商城系统中的主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于利用Angular构建B2C商城系统的登录 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 用户密码,加密存储,保护利用Angular构建B2C商城用户账户安全 | |
| VARCHAR | 100 | 用户邮箱,利用Angular构建B2C商城系统中的联系方式 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册时间,记录加入利用Angular构建B2C商城系统的时间 |
Angular_LOG 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 操作日志ID,利用Angular构建B2C商城系统操作记录的主键 |
| USER_ID | INT | 11 | NOT NULL | 关联Angular_USER表的用户ID,记录操作用户 | |
| ACTION | VARCHAR | 200 | NOT NULL | 描述用户在利用Angular构建B2C商城系统中的具体操作 | |
| ACTION_TIME | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间,记录在利用Angular构建B2C商城系统中的时间戳 | |
| ACTION_DETAILS | TEXT | 操作详情,详细描述利用Angular构建B2C商城系统中的用户行为 |
Angular_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,利用Angular构建B2C商城系统的管理员主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员用户名,利用Angular构建B2C商城系统的身份标识 | |
| ADMIN_PASSWORD | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储,保障利用Angular构建B2C商城后台安全 | |
| CREATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 创建日期,记录管理员在利用Angular构建B2C商城系统中的添加时间 |
Angular_INFO 表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 100 | NOT NULL | 核心信息键,标识利用Angular构建B2C商城系统中的特定配置项 | |
| INFO_VALUE | TEXT | NOT NULL | 核心信息值,存储利用Angular构建B2C商城系统的核心配置或元数据 | ||
| UPDATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 最后修改日期,记录利用Angular构建B2C商城系统信息的更新时间 |
利用Angular构建B2C商城系统类图




利用Angular构建B2C商城前后台
利用Angular构建B2C商城前台登陆地址 https://localhost:8080/login.jsp
利用Angular构建B2C商城后台地址 https://localhost:8080/admin/login.jsp
利用Angular构建B2C商城测试用户 cswork admin bishe 密码 123456
利用Angular构建B2C商城测试用例
| 序号 | 测试用例 ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_利用Angular构建B2C商城_01 | 登录功能 | 用户名: user1, 密码: pass1 | 登录成功,显示利用Angular构建B2C商城主界面 | - | 利用Angular构建B2C商城正确显示 |
| 2 | TC_利用Angular构建B2C商城_02 | 新增信息 | 利用Angular构建B2C商城类型: 示例数据 | 数据成功添加,页面反馈成功信息 | - | 利用Angular构建B2C商城数据添加正确 |
| 3 | TC_利用Angular构建B2C商城_03 | 查询功能 | 关键词: 示例 | 显示与关键词相关的利用Angular构建B2C商城信息 | 显示为空 | 利用Angular构建B2C商城查询逻辑正确 |
| 4 | TC_利用Angular构建B2C商城_04 | 更新信息 | 利用Angular构建B2C商城 ID: 1, 更新内容: 新描述 | 系统确认信息已更新 | - | 利用Angular构建B2C商城信息更新成功 |
| 5 | TC_利用Angular构建B2C商城_05 | 删除功能 | 利用Angular构建B2C商城 ID: 2 | 系统提示删除成功,从列表中移除 | 利用Angular构建B2C商城仍在列表 | 利用Angular构建B2C商城删除成功验证 |
| 6 | TC_利用Angular构建B2C商城_06 | 权限管理 | 非管理员尝试修改他人利用Angular构建B2C商城 | 操作失败提示,权限不足 | - | 权限控制有效 |
| 7 | TC_利用Angular构建B2C商城_07 | 容错处理 | 错误的利用Angular构建B2C商城 ID | 系统返回错误信息,页面无异常 | - | 异常处理机制正常 |
利用Angular构建B2C商城部分代码实现
基于JavaWEB的利用Angular构建B2C商城设计源码下载
- 基于JavaWEB的利用Angular构建B2C商城设计源代码.zip
- 基于JavaWEB的利用Angular构建B2C商城设计源代码.rar
- 基于JavaWEB的利用Angular构建B2C商城设计源代码.7z
- 基于JavaWEB的利用Angular构建B2C商城设计源代码百度网盘下载.zip
总结
在以 "利用Angular构建B2C商城" 为主题的JavaWeb毕业设计中,我深入学习了Servlet、JSP、MVC模式以及Spring Boot等核心技术。通过实践,我掌握了如何构建高效、可扩展的Web应用。利用Angular构建B2C商城 的开发过程强化了我对数据库设计与优化的理解,同时在团队协作和版本控制(如Git)方面积累了宝贵经验。此外,面对问题时,我学会了利用搜索引擎和开源社区资源独立解决,提升了自我学习能力。此次经历证明,利用Angular构建B2C商城 不仅是一个项目,更是我专业技能与解决问题策略的综合体现。







还没有评论,来说两句吧...