本项目为基于JSP的前端Vue.js的花卉电商网站设计设计与实现课程设计基于JSP的前端Vue.js的花卉电商网站设计研究与实现课程设计(附源码)JSP实现的前端Vue.js的花卉电商网站设计研究与开发JSP实现的前端Vue.js的花卉电商网站设计开发与实现(项目源码+数据库+源代码讲解)java项目:前端Vue.js的花卉电商网站设计基于JSP的前端Vue.js的花卉电商网站设计设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,前端Vue.js的花卉电商网站设计作为一款基于JavaWeb技术的创新应用,日益凸显其在互联网领域的核心地位。本论文旨在探讨和实现前端Vue.js的花卉电商网站设计的开发与优化,以提升用户体验和系统性能。首先,我们将对前端Vue.js的花卉电商网站设计的市场需求和现有解决方案进行分析,阐述研究背景及意义。接着,深入研究JavaWeb技术栈,包括Servlet、JSP以及相关的框架,为前端Vue.js的花卉电商网站设计的设计打下坚实基础。然后,详细描述前端Vue.js的花卉电商网站设计的系统架构与功能模块,展示其实现过程。最后,通过测试与评估,验证前端Vue.js的花卉电商网站设计的有效性和可行性,为同类项目的开发提供参考。此研究不仅锻炼了JavaWeb开发技能,也为前端Vue.js的花卉电商网站设计的未来升级与拓展提供了理论支持。
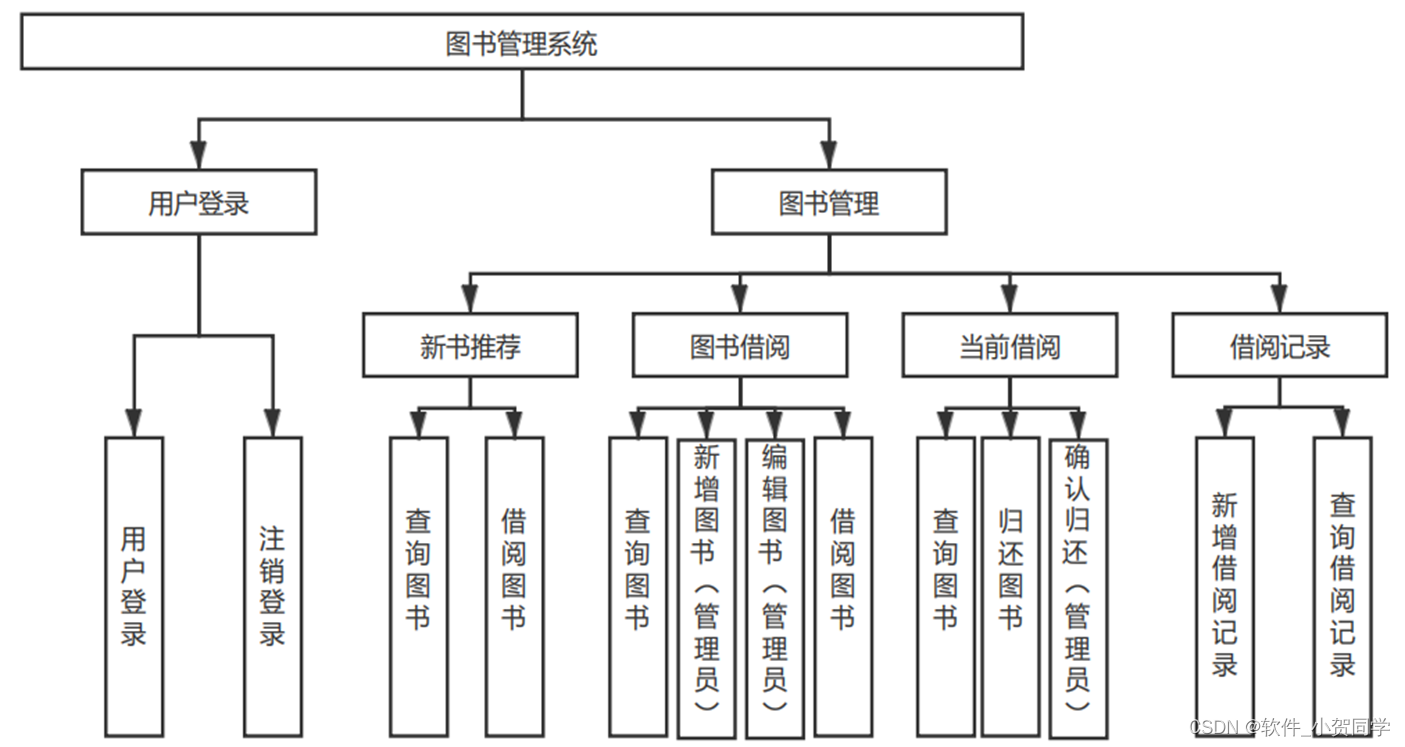
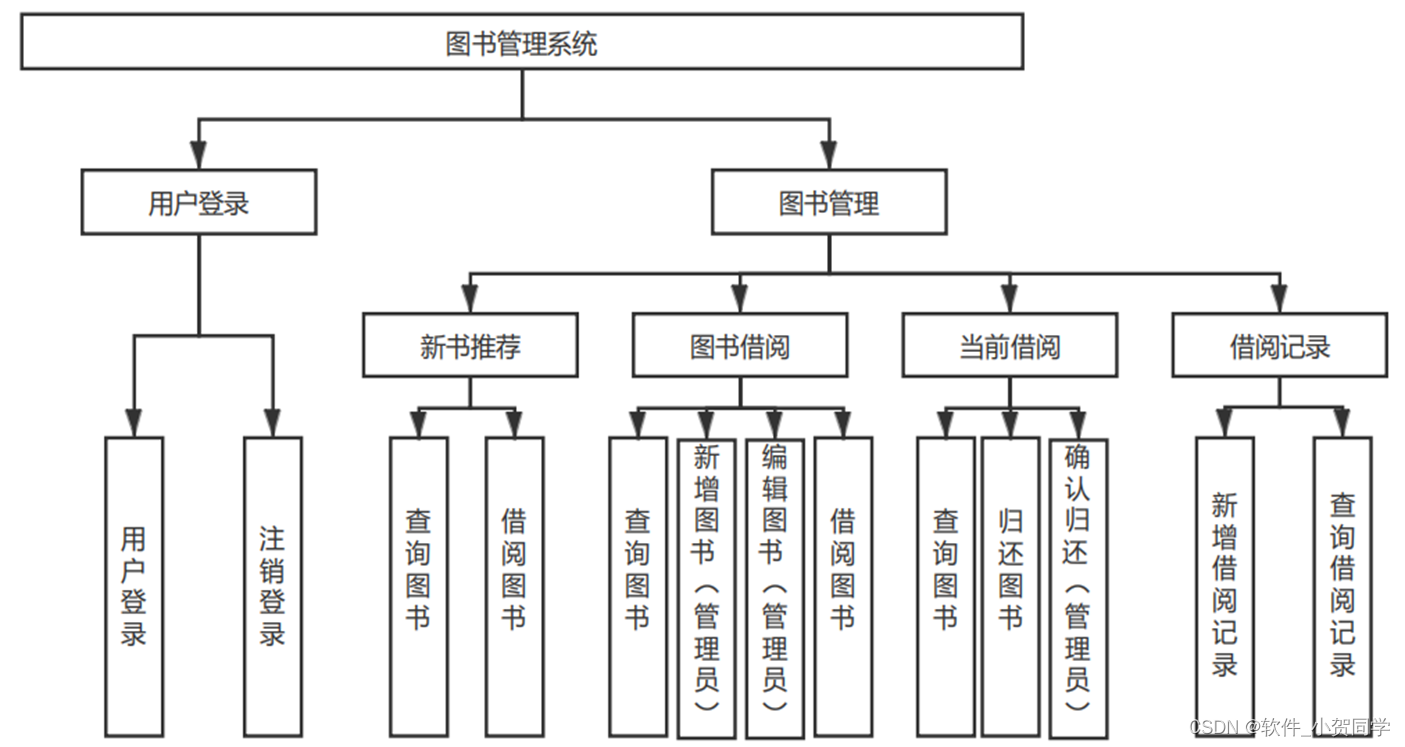
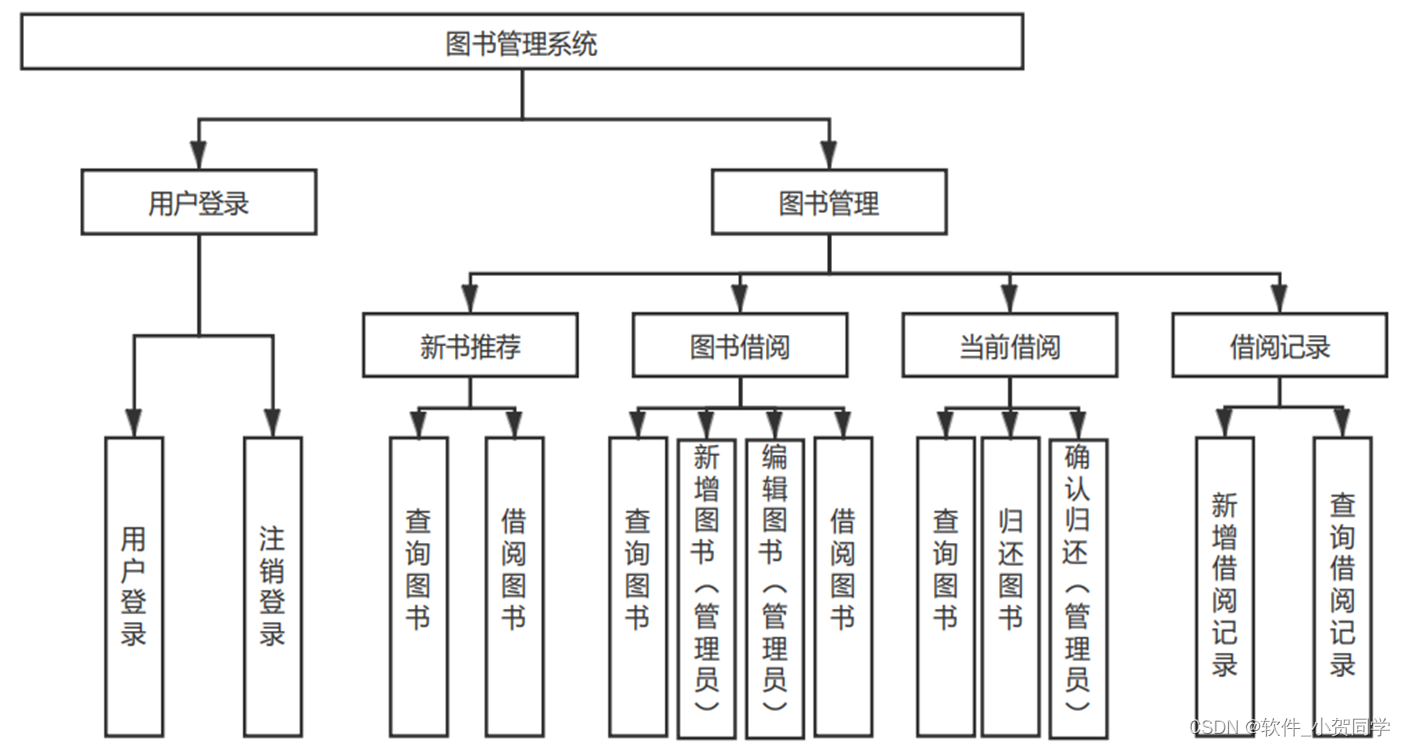
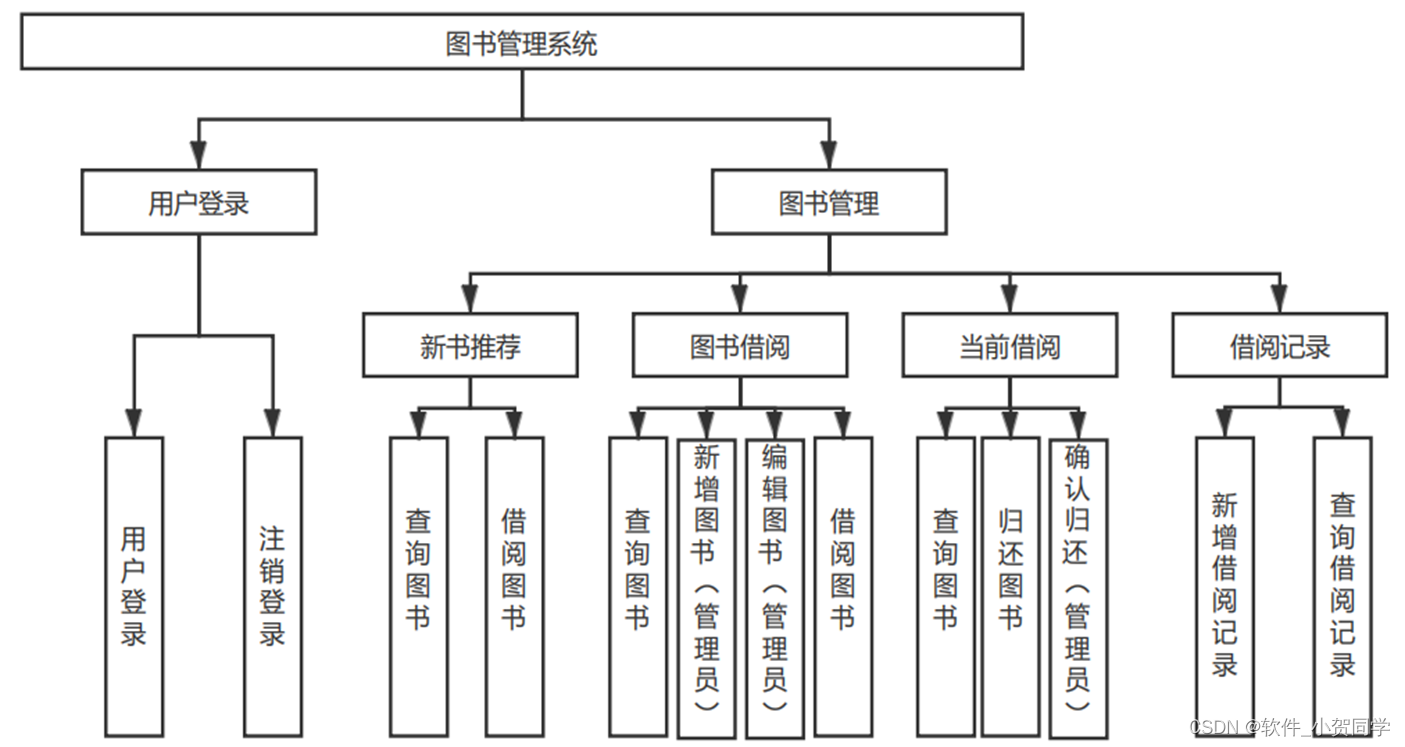
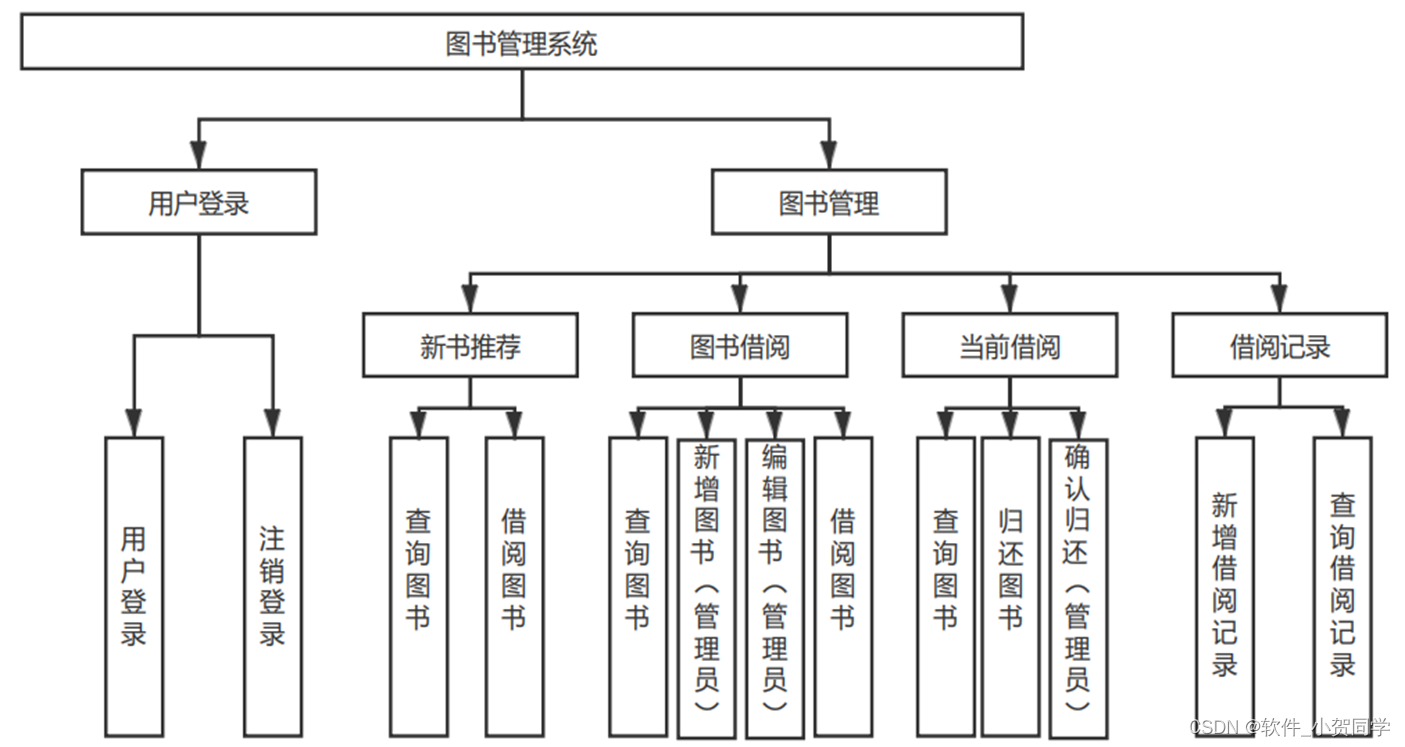
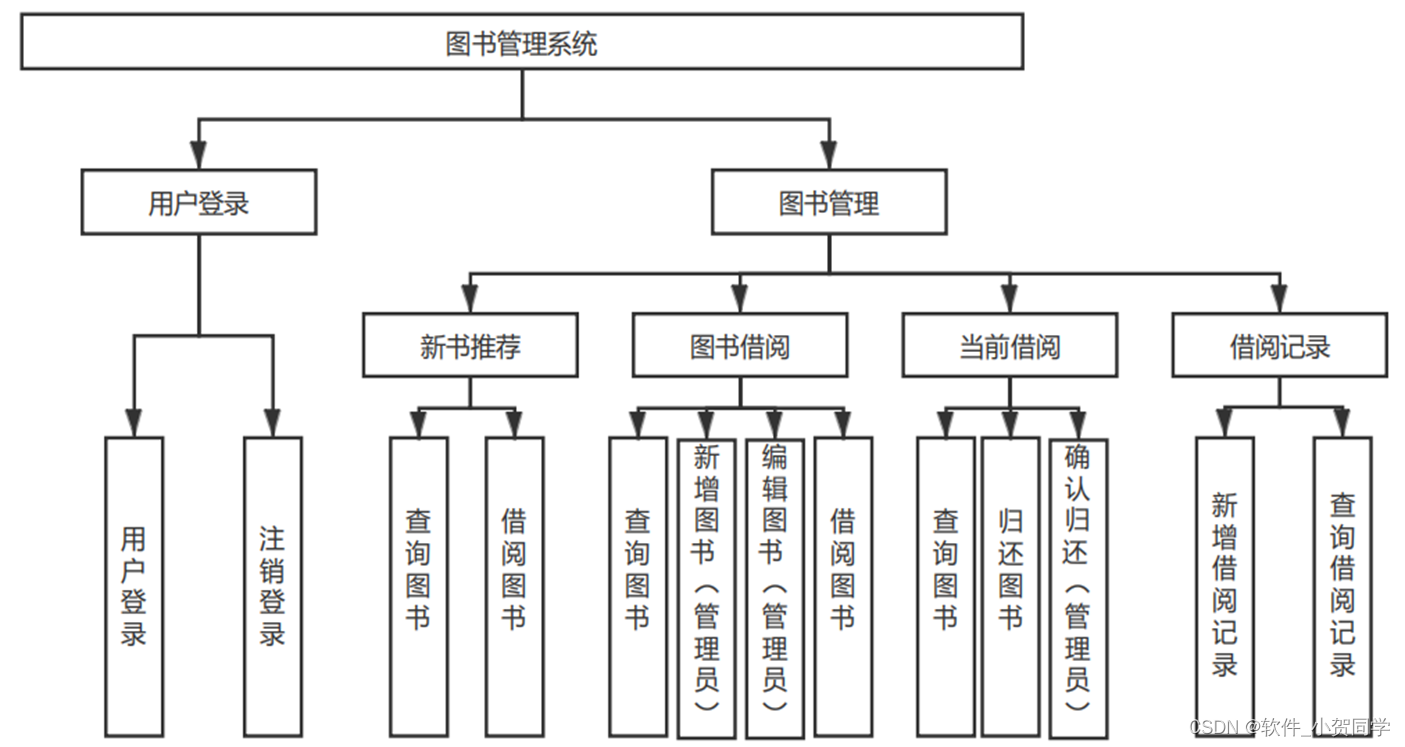
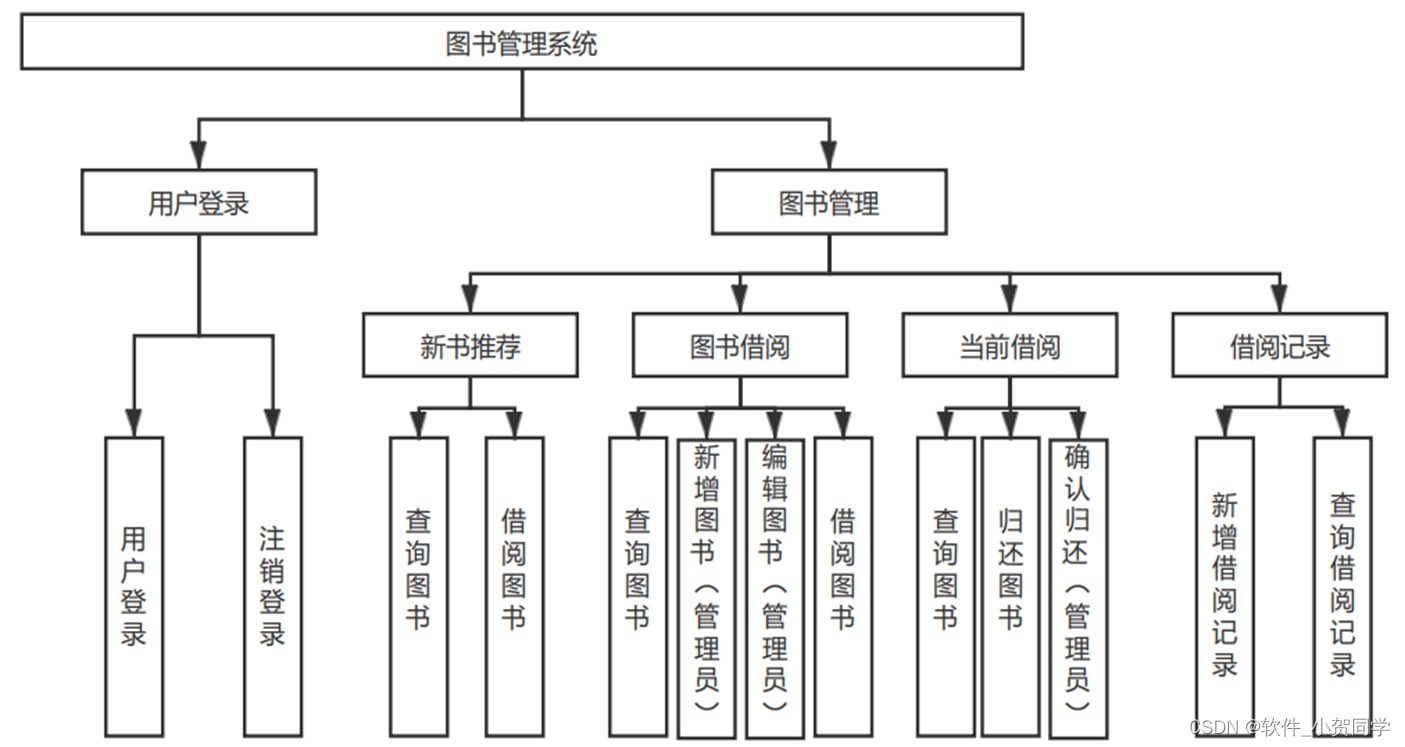
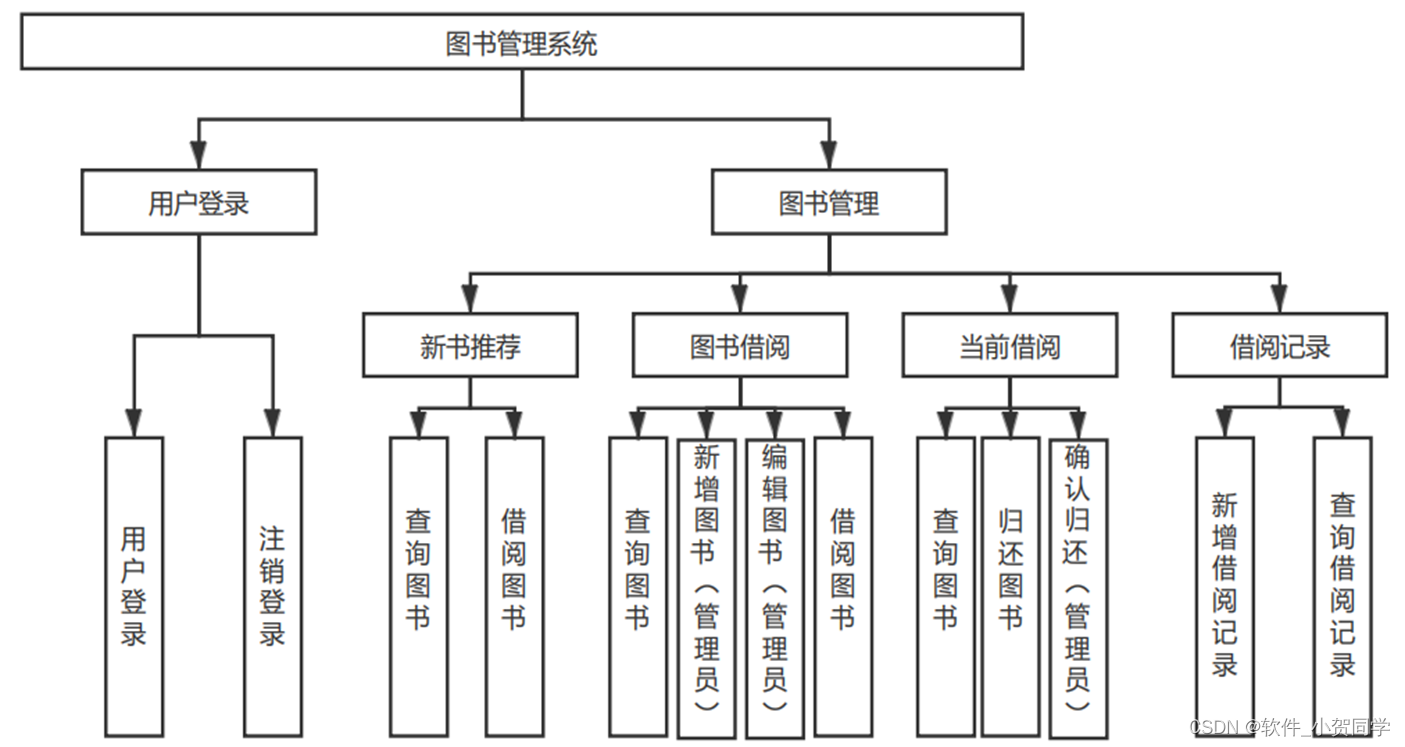
前端Vue.js的花卉电商网站设计系统架构图/系统设计图




前端Vue.js的花卉电商网站设计技术框架
Java语言
Java语言,作为一种广泛应用的编程语言,其独特之处在于能胜任桌面应用和Web应用的开发。它构成了许多应用程序后台处理的基础,以变量为核心,管理内存,从而在一定程度上增强了程序的安全性,使由Java编写的程序对病毒具有一定的免疫力,提升了程序的稳定性和持久性。此外,Java的动态运行机制赋予了它强大的灵活性,开发者不仅能够利用Java核心库的类,还能对其进行扩展和重写,实现更丰富的功能。这种特性使得Java非常适合模块化开发,开发者可以封装功能模块,供其他项目复用,只需在需要的地方简单调用相关方法,极大地提高了代码的可重用性和开发效率。
MVC架构(Model-View-Controller)是一种广泛采用的软件设计模式,旨在优化应用程序的结构,提升其模块化、可维护性和可扩展性。该模式将程序分解为三个关键部分:Model(模型)专注于数据处理和业务逻辑,独立于用户界面;View(视图)作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作;Controller(控制器)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,增强代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心在于利用浏览器作为客户端工具来接入服务器。尽管现代技术日新月异,B/S架构仍然广泛应用,主要归因于其独特优势。首先,从开发角度,B/S架构提供了便利性,使得程序的构建和维护更为高效。其次,对于终端用户而言,硬件要求较低,只需具备基本的网络浏览器即可,极大地降低了设备成本,尤其在大规模用户群体中,这一优点尤为显著。此外,由于数据存储在服务器端,安全性能得以提升,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,浏览器的普遍使用使得用户更倾向于无需额外安装软件的访问方式,避免了可能引发的不适应或不信任感。因此,综合考量,B/S架构依然是满足当前设计需求的理想选择。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员在HTML文档中集成Java编程元素。这种技术的工作原理是,服务器负责解析并执行JSP页面,将执行后的Java代码结果转化为标准的HTML,随后发送到用户的浏览器端展示。JSP的优势在于它简化了构建具备交互功能的Web应用的过程。值得注意的是,JSP本质上依赖于Servlet技术。每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet作为一种标准接口,定义了处理HTTP请求以及生成相应输出的方法,为JSP提供了坚实的底层支持。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。作为轻量级且高效的数据存储解决方案,MySQL相比Oracle和DB2等其他知名数据库,具有小巧、快速的特质。尤为关键的是,它在实际租赁场景下的适用性,加之其低廉的运营成本和开放源码的特性,这些都是我们在毕业设计中优先选择MySQL的主要考量因素。
前端Vue.js的花卉电商网站设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
前端Vue.js的花卉电商网站设计数据库表设计
用户表 (dianshang_user)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 用户ID,主键 |
| username | VARCHAR(50) | 用户名,唯一标识前端Vue.js的花卉电商网站设计系统的用户 |
| password | VARCHAR(255) | 加密后的密码,用于前端Vue.js的花卉电商网站设计系统登录 |
| VARCHAR(100) | 用户邮箱,用于前端Vue.js的花卉电商网站设计系统通讯 | |
| created_at | TIMESTAMP | 创建时间,记录用户在前端Vue.js的花卉电商网站设计系统中的注册时间 |
| updated_at | TIMESTAMP | 更新时间,记录用户信息在前端Vue.js的花卉电商网站设计系统中的最后修改时间 |
日志表 (dianshang_log)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 日志ID,主键 |
| user_id | INT | 关联的用户ID,记录在前端Vue.js的花卉电商网站设计系统中的操作用户 |
| operation | VARCHAR(100) | 操作描述,描述在前端Vue.js的花卉电商网站设计系统中执行的动作 |
| details | TEXT | 操作详情,记录前端Vue.js的花卉电商网站设计系统中的具体操作内容和结果 |
| timestamp | TIMESTAMP | 记录时间,操作发生的时间点 |
管理员表 (dianshang_admin)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 管理员ID,主键 |
| username | VARCHAR(50) | 管理员用户名,唯一标识在前端Vue.js的花卉电商网站设计系统的管理员身份 |
| password | VARCHAR(255) | 加密后的密码,用于前端Vue.js的花卉电商网站设计系统后台登录 |
| VARCHAR(100) | 管理员邮箱,用于前端Vue.js的花卉电商网站设计系统通讯和工作联系 | |
| created_at | TIMESTAMP | 创建时间,记录管理员在前端Vue.js的花卉电商网站设计系统中的添加时间 |
| updated_at | TIMESTAMP | 更新时间,记录管理员信息在前端Vue.js的花卉电商网站设计系统中的最后修改时间 |
核心信息表 (dianshang_core_info)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT PRIMARY | 核心信息ID,主键 |
| product_name | VARCHAR(100) | 前端Vue.js的花卉电商网站设计系统名称,展示给用户的系统标识 |
| version | VARCHAR(20) | 前端Vue.js的花卉电商网站设计系统版本,用于更新和兼容性检查 |
| description | TEXT | 系统描述,简述前端Vue.js的花卉电商网站设计的功能和用途 |
| created_at | TIMESTAMP | 创建时间,前端Vue.js的花卉电商网站设计系统初次部署的时间 |
前端Vue.js的花卉电商网站设计系统类图




前端Vue.js的花卉电商网站设计前后台
前端Vue.js的花卉电商网站设计前台登陆地址 https://localhost:8080/login.jsp
前端Vue.js的花卉电商网站设计后台地址 https://localhost:8080/admin/login.jsp
前端Vue.js的花卉电商网站设计测试用户 cswork admin bishe 密码 123456
前端Vue.js的花卉电商网站设计测试用例
| 编号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 测试结果 |
|---|---|---|---|---|---|
| TC1 | 前端Vue.js的花卉电商网站设计 登录功能验证 | 正确用户名/密码 | 登录成功页面 | 前端Vue.js的花卉电商网站设计登录界面 | 通过 |
| TC2 | 前端Vue.js的花卉电商网站设计 注册新用户 | 新用户名/邮箱/密码 | 注册确认邮件发送 | 用户注册成功通知 | 通过 |
| TC3 | 前端Vue.js的花卉电商网站设计 数据检索 | 关键词“信息管理” | 相关信息列表 | 无结果或相关列表 | 根据结果判断 |
| TC4 | 前端Vue.js的花卉电商网站设计 权限控制测试 | 管理员账户访问受限页面 | 403 Forbidden | 无法访问 | 通过 |
| TC5 | 前端Vue.js的花卉电商网站设计 数据导入导出 | CSV文件包含10条数据 | 数据库记录增加10条 | 数据导入成功提示 | 通过 |
| TC6 | 前端Vue.js的花卉电商网站设计 界面兼容性测试 | Chrome, Firefox, Edge浏览器 | 正常显示和操作 | 界面布局正常,功能可用 | 根据结果判断 |
| TC7 | 前端Vue.js的花卉电商网站设计 异常处理 | 错误的邮箱格式 | 错误提示信息 | 显示“无效邮箱” | 通过 |
| TC8 | 前端Vue.js的花卉电商网站设计 安全性测试 | SQL注入尝试 | 无异常响应 | 防御机制触发 | 通过 |
| TC9 | 前端Vue.js的花卉电商网站设计 系统性能测试 | 100并发用户请求 | 系统响应时间 | 平均响应时间在可接受范围内 | 根据结果判断 |
| TC10 | 前端Vue.js的花卉电商网站设计 升级更新测试 | 安装新版本前端Vue.js的花卉电商网站设计 | 功能更新日志 | 系统运行稳定,新功能可用 | 通过 |
前端Vue.js的花卉电商网站设计部分代码实现
web大作业_基于JSP的前端Vue.js的花卉电商网站设计研究与实现源码下载
- web大作业_基于JSP的前端Vue.js的花卉电商网站设计研究与实现源代码.zip
- web大作业_基于JSP的前端Vue.js的花卉电商网站设计研究与实现源代码.rar
- web大作业_基于JSP的前端Vue.js的花卉电商网站设计研究与实现源代码.7z
- web大作业_基于JSP的前端Vue.js的花卉电商网站设计研究与实现源代码百度网盘下载.zip
总结
在本科毕业论文《前端Vue.js的花卉电商网站设计: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了前端Vue.js的花卉电商网站设计如何利用JavaWeb框架构建高效、安全的网络系统。通过这个项目,我掌握了Servlet、JSP、Hibernate及Spring等核心技术,理解了MVC设计模式的实质。实际操作中,我体验了从需求分析到系统上线的完整开发流程,锻炼了解决问题和团队协作的能力。前端Vue.js的花卉电商网站设计的开发过程让我深刻认识到持续集成与测试的重要性,也对软件工程的规范有了更直观的理解。此次经历不仅是技术上的提升,更是对项目管理与职业素养的一次宝贵历练。







还没有评论,来说两句吧...