本项目为javaee实现的Vue.js驱动的旅游预订系统代码【源码+数据库+开题报告】javaee实现的Vue.js驱动的旅游预订系统代码(项目源码+数据库+源代码讲解)基于javaee实现Vue.js驱动的旅游预订系统课程设计javaee的Vue.js驱动的旅游预订系统项目代码(项目源码+数据库+源代码讲解)毕设项目: Vue.js驱动的旅游预订系统基于javaee的Vue.js驱动的旅游预订系统【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会中,Vue.js驱动的旅游预订系统 的开发与应用已成为现代Web技术的重要研究领域。本论文以Vue.js驱动的旅游预订系统为焦点,探讨基于JavaWeb的系统设计与实现。Vue.js驱动的旅游预订系统的开发旨在利用JavaWeb的强大功能,提供高效、安全的在线服务。首先,我们将详细阐述Vue.js驱动的旅游预订系统的需求分析,接着介绍系统架构设计,包括前端界面和后端服务器的交互。然后,深入讨论如何运用Java语言和相关框架(如Spring Boot、Hibernate)来构建Vue.js驱动的旅游预订系统的核心功能。最后,对系统的性能进行测试与优化,确保Vue.js驱动的旅游预订系统在实际环境中的稳定运行。此研究不仅提升JavaWeb开发技能,也为同类项目的开发提供了参考。
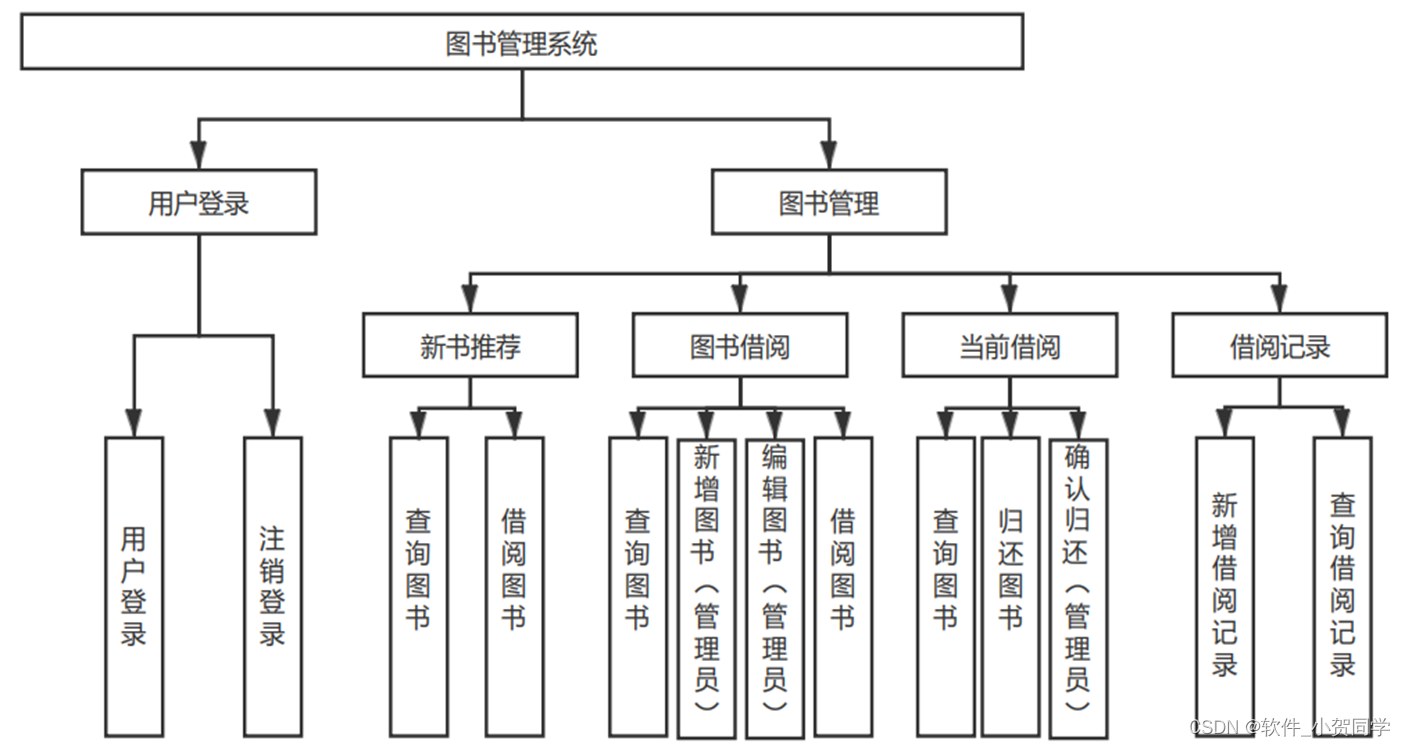
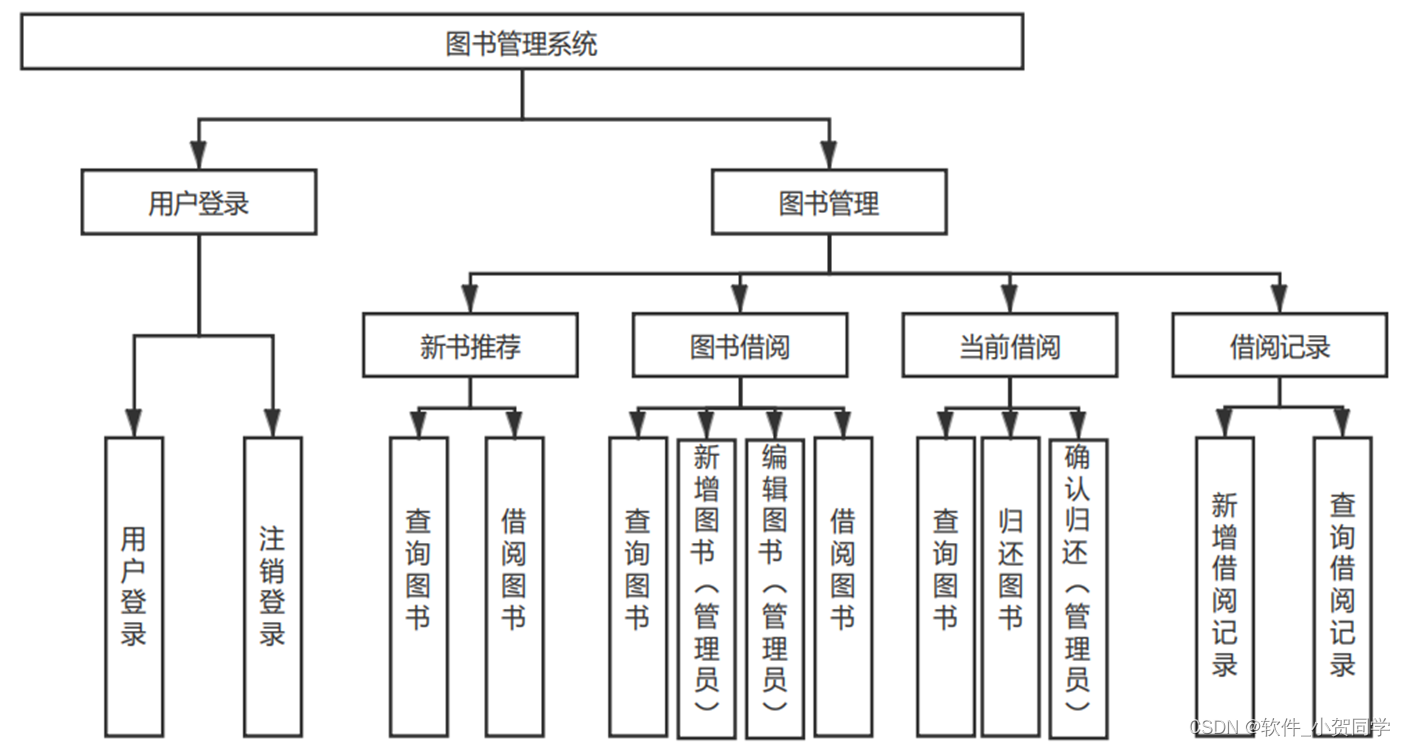
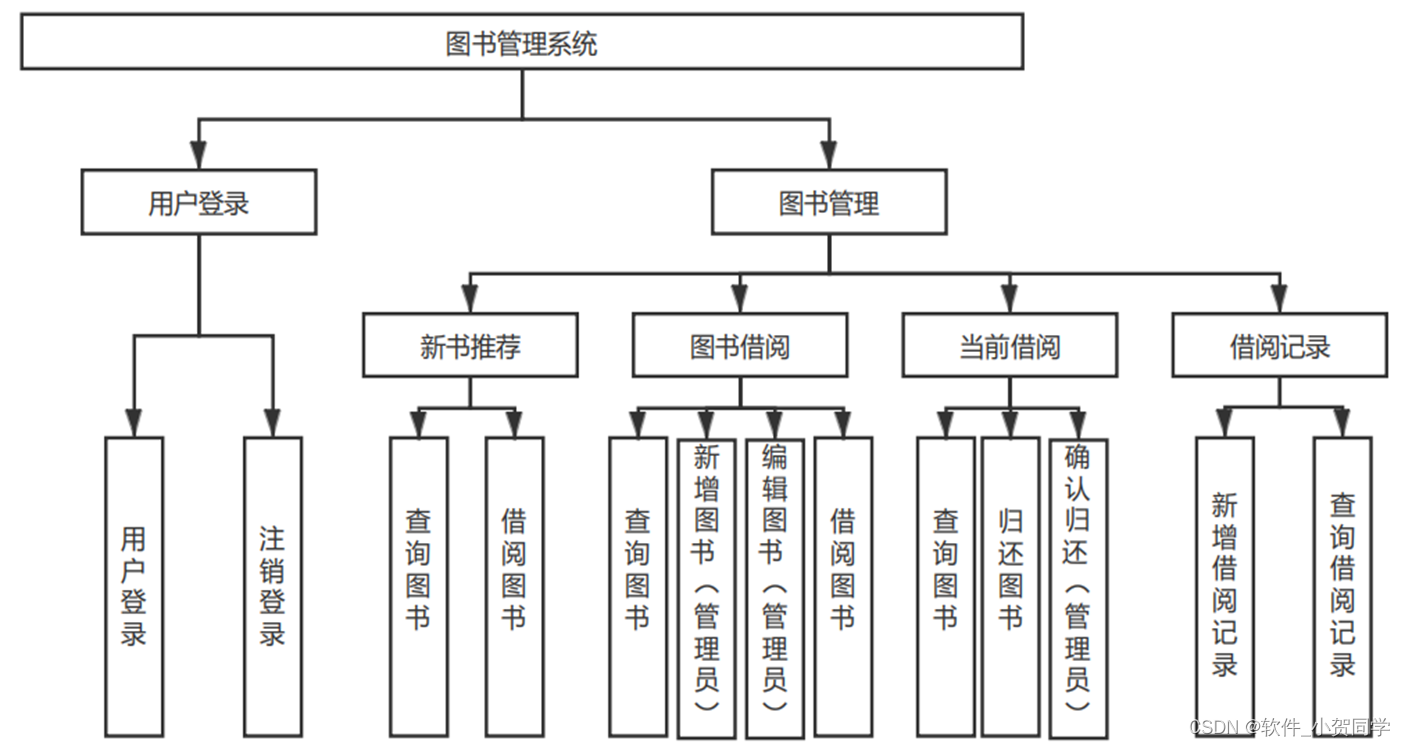
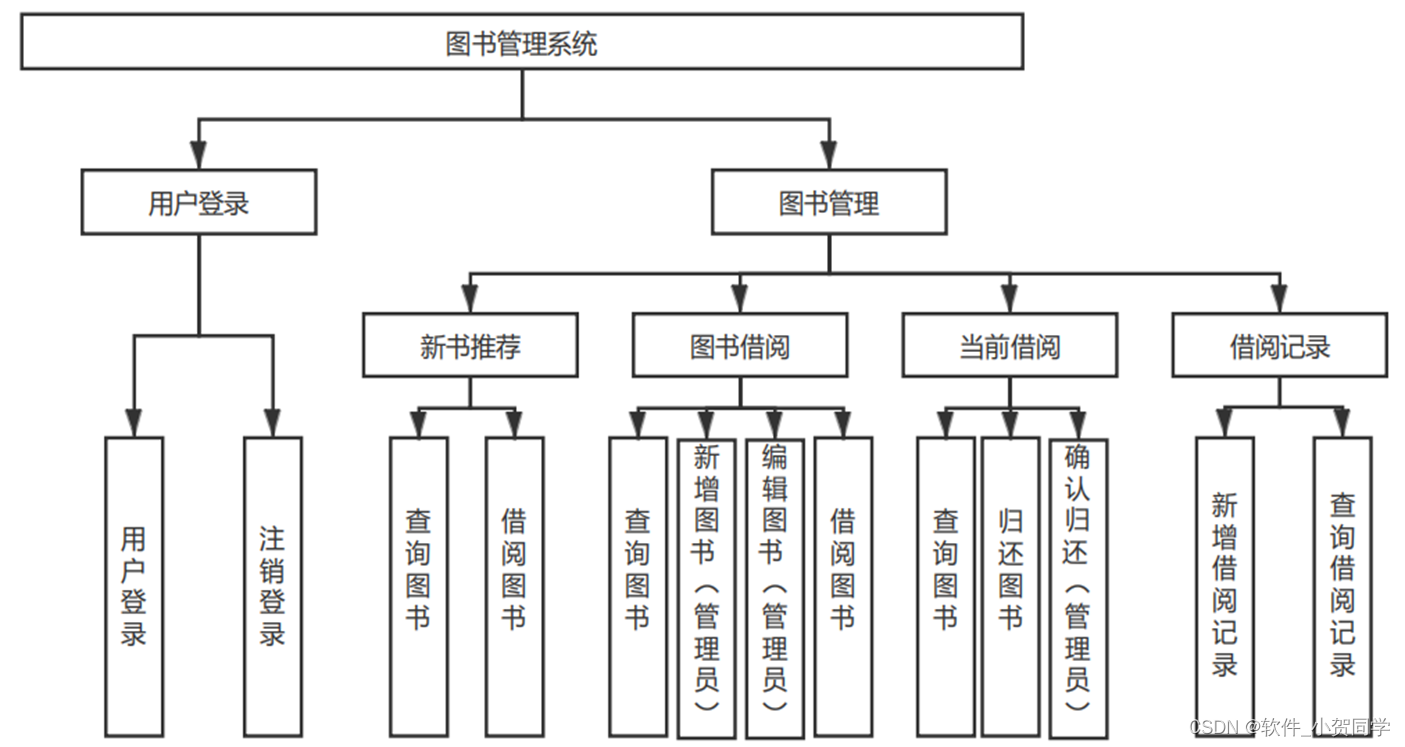
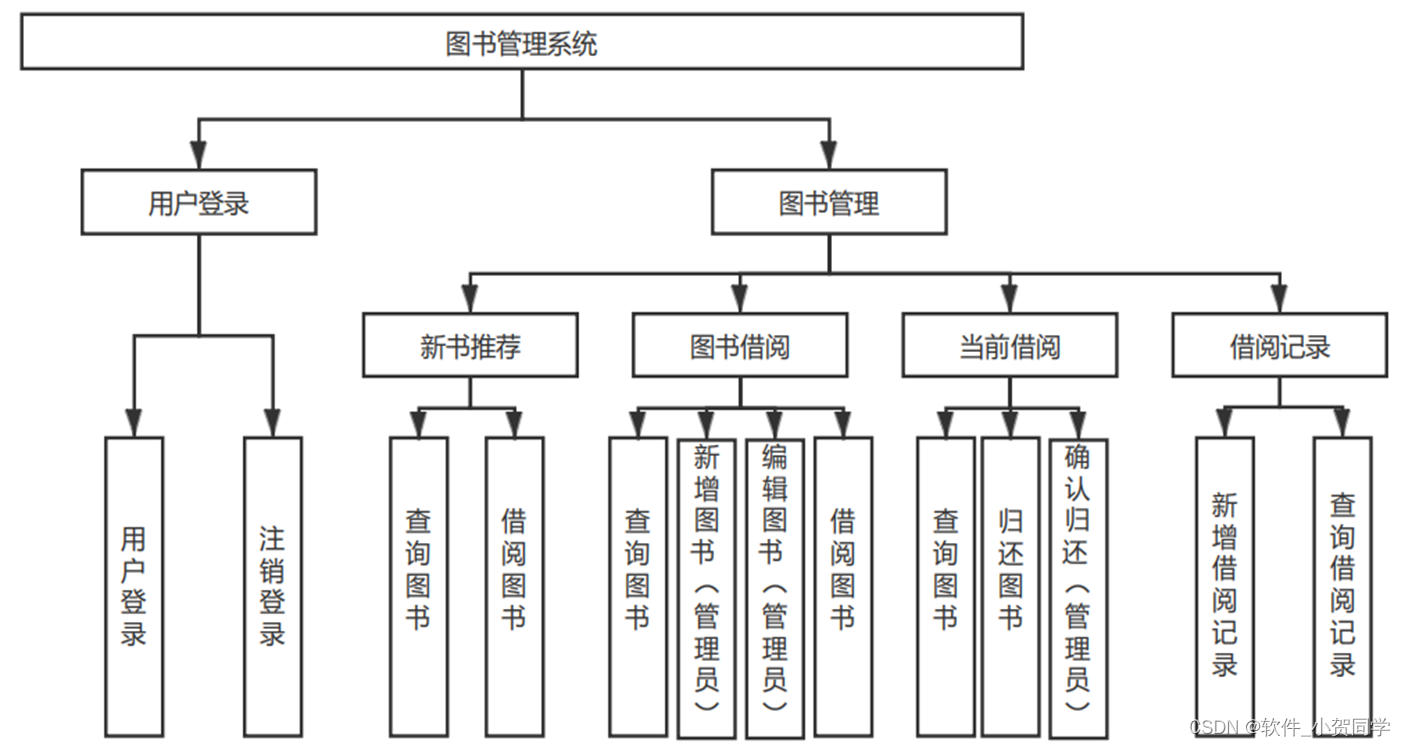
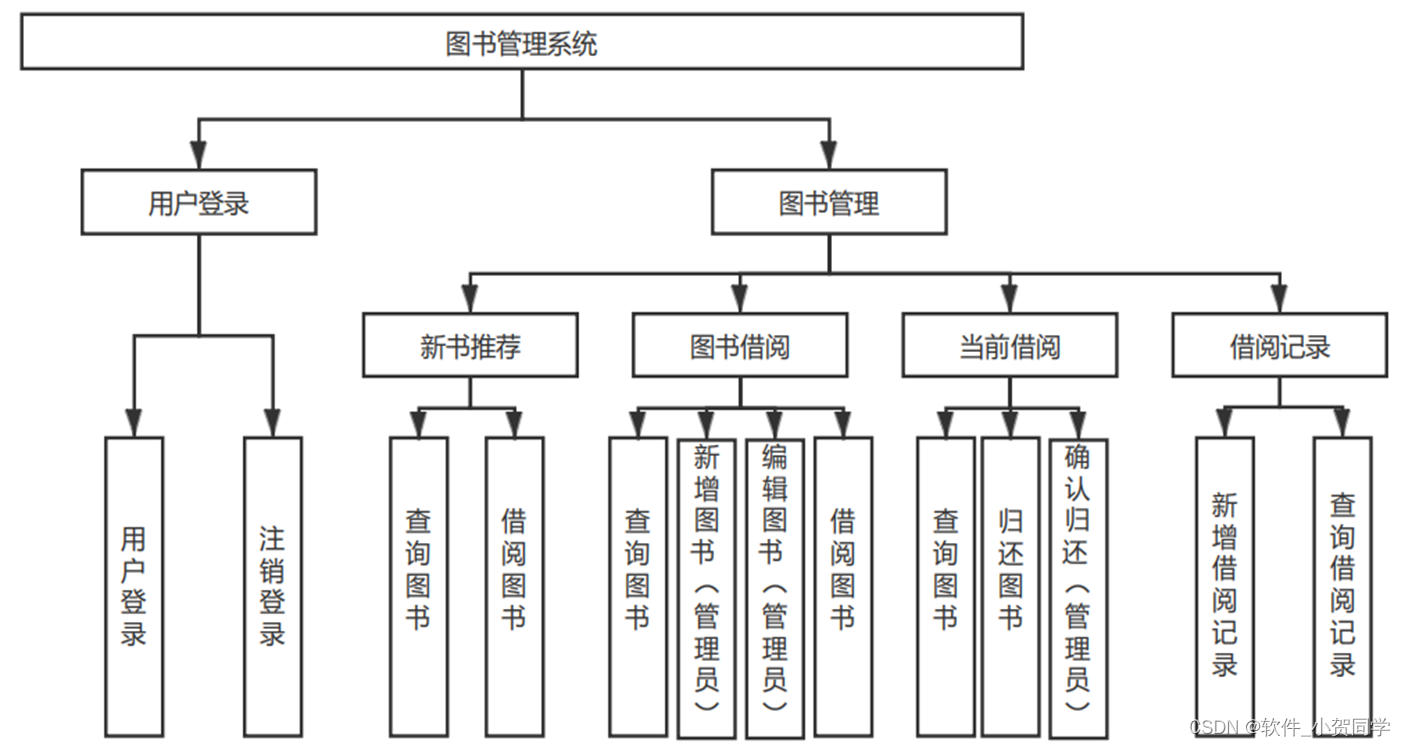
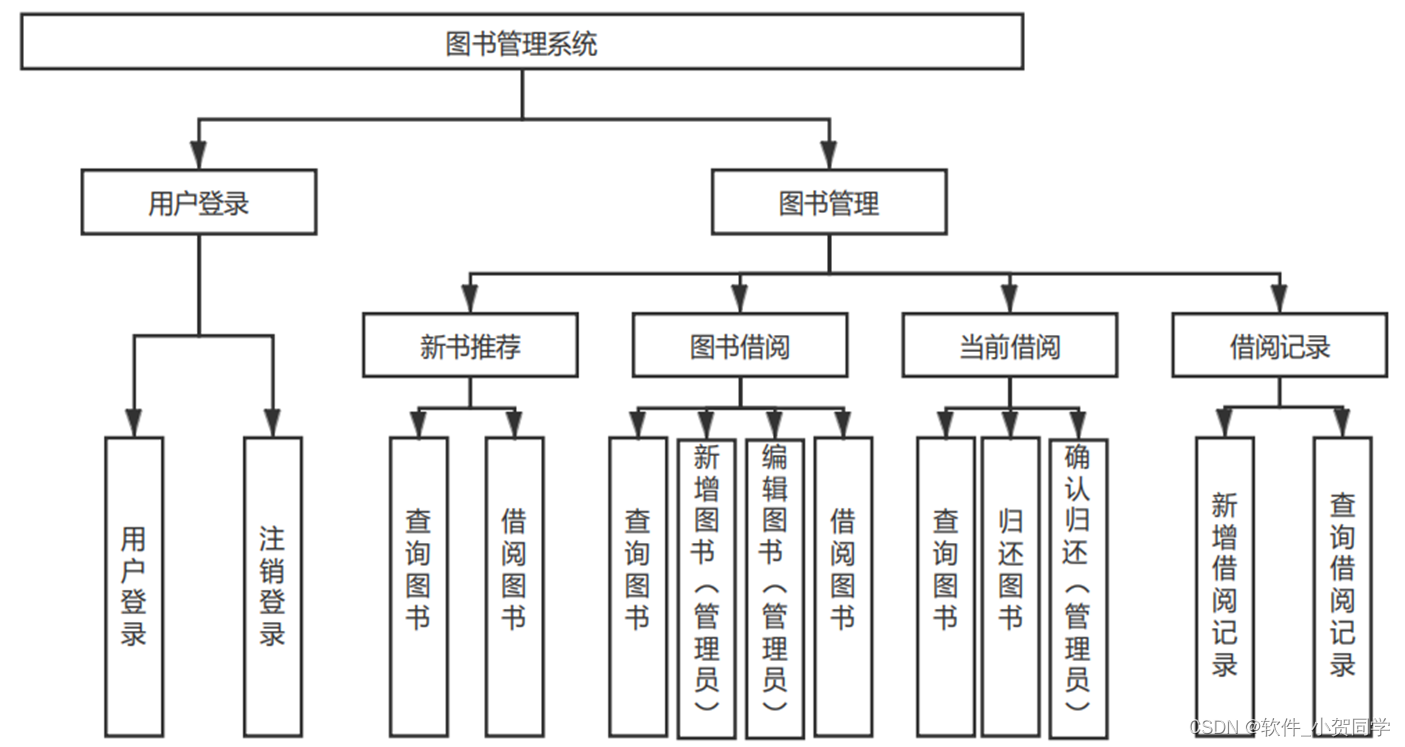
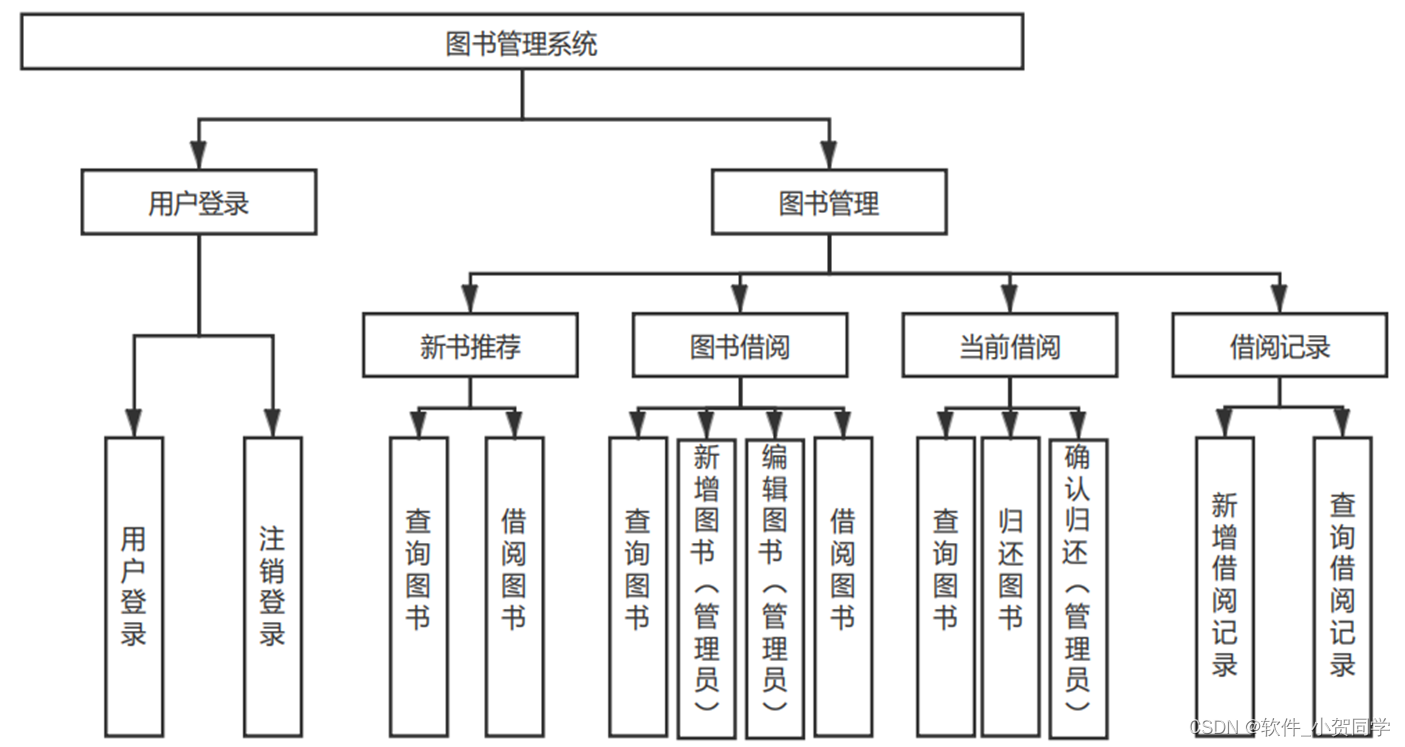
Vue.js驱动的旅游预订系统系统架构图/系统设计图




Vue.js驱动的旅游预订系统技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为一种关键的技术组件,它是一种关系型数据库管理系统(RDBMS)。其核心特性使其在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。相较于Oracle和DB2等大型数据库系统,MySQL以其轻量级、高效能的特质见长。尤其值得一提的是,它完全契合实际的租赁业务环境,具备低成本和开源代码的优势,这正是我们选择MySQL作为主要数据存储解决方案的根本原因。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用的模块化、可维护性和扩展性。该模式将程序分解为三大关键部分。Model(模型)专注于数据的管理及业务逻辑,包含了数据的存储、获取和处理,同时独立于用户界面。View(视图)担当了用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,其形式多样,如GUI、网页或命令行。Controller(控制器)作为中心协调器,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,提升了代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中直接嵌入Java脚本。这些JSP页面在服务器端执行,通过将Java代码的执行结果转化为HTML格式,随后传输至客户端浏览器展示。这种技术极大地简化了构建具备交互性功能的Web应用的过程。在JSP的背后,Servlet技术扮演了基础支撑的角色。实质上,每个JSP页面在运行时都会被翻译并编译为一个Servlet实例。Servlet遵循标准的接口来处理HTTP请求,并生成相应的服务器响应。
Java语言
Java作为一种广泛采用的编程语言,以其多平台适应性与强大的功能深受青睐。它不仅支持桌面应用的开发,还特别适用于构建Web应用程序。Java的核心在于其变量操作,这些变量实质上是对内存中数据的抽象,内存管理机制在一定程度上增强了Java程序的安全性,使其具备抵御针对Java编写的程序的直接攻击,从而提升软件的稳定性和生存能力。此外,Java的动态执行特性赋予了它极高的灵活性,开发者可以扩展或重写内置类以增强功能。通过模块化编程,程序员能够封装常用功能,使得这些组件在不同的项目中得以复用,只需简单地引用并调用相关方法即可,极大地提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构相对应,主要特点是用户通过浏览器来交互与服务器进行数据交换。在当前信息化时代,B/S架构仍然广泛应用,其主要原因在于它提供了一种高效便捷的开发模式。开发者可以轻松实现程序,而用户端仅需具备基本的网络浏览器即可,无需高性能计算机,这大大降低了用户的硬件成本,尤其在大规模用户群体中,这种架构能显著节省开支。 此外,B/S架构的优势还体现在安全性上,由于数据主要存储在服务器端,这使得数据保护更为可靠。用户无论身处何地,只要有网络连接,就能访问所需的信息和资源,实现了高度的灵活性和可访问性。从用户体验的角度看,人们已习惯于使用浏览器获取多样化的信息,相比之下,依赖特定软件的访问方式可能会引起用户的抵触和不信任感。因此,综合考虑功能需求、成本效益和用户接受度,采用B/S架构作为设计基础是合理的策略。
Vue.js驱动的旅游预订系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue.js驱动的旅游预订系统数据库表设计
用户表 (Vue_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, 自增长主键 |
| USERNAME | VARCHAR(50) | 用户名, 不可为空,Vue.js驱动的旅游预订系统系统的登录用户名 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 不可为空,用于Vue.js驱动的旅游预订系统系统的身份验证 |
| VARCHAR(100) | 用户邮箱, 用于Vue.js驱动的旅游预订系统系统的通讯和找回密码 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间, 记录用户在Vue.js驱动的旅游预订系统系统中的注册日期 |
日志表 (Vue_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符, 自增长主键 |
| USER_ID | INT | 关联用户ID, 外键引用Vue_USER表的ID |
| ACTION | VARCHAR(100) | 用户在Vue.js驱动的旅游预订系统系统执行的操作描述 |
| ACTION_DATE | TIMESTAMP | 操作发生的时间, 记录在Vue.js驱动的旅游预订系统系统中的具体时间点 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址, 用于Vue.js驱动的旅游预订系统系统的审计追踪 |
管理员表 (Vue_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符, 自增长主键 |
| USERNAME | VARCHAR(50) | 管理员用户名, 不可为空,Vue.js驱动的旅游预订系统系统的超级用户登录名 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 不可为空,用于Vue.js驱动的旅游预订系统系统的管理员身份验证 |
| VARCHAR(100) | 管理员邮箱, 用于Vue.js驱动的旅游预订系统系统的通讯和内部通知 | |
| PRIVILEGE_LEVEL | INT | 管理员权限等级, 决定在Vue.js驱动的旅游预订系统系统中的操作范围 |
核心信息表 (Vue_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 核心信息唯一标识符, 自增长主键 |
| KEY | VARCHAR(50) | 信息键, 用于在Vue.js驱动的旅游预订系统系统中唯一标识信息项 |
| VALUE | TEXT | 信息值, 存储Vue.js驱动的旅游预订系统系统的核心配置或状态信息 |
| UPDATE_DATE | TIMESTAMP | 最后更新时间, 记录信息在Vue.js驱动的旅游预订系统系统中的修改时间点 |
Vue.js驱动的旅游预订系统系统类图




Vue.js驱动的旅游预订系统前后台
Vue.js驱动的旅游预订系统前台登陆地址 https://localhost:8080/login.jsp
Vue.js驱动的旅游预订系统后台地址 https://localhost:8080/admin/login.jsp
Vue.js驱动的旅游预订系统测试用户 cswork admin bishe 密码 123456
Vue.js驱动的旅游预订系统测试用例
基本信息
| 序号 | 测试编号 | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 登录功能 | 正确用户名和密码 | 成功登录页面 | Vue.js驱动的旅游预订系统显示登录成功 | Pass |
| 2 | TC002 | 注册新用户 | 唯一用户名,有效邮箱 | 注册确认页面 | 用户名已存在或邮箱格式错误提示 | Vue.js驱动的旅游预订系统提示信息准确 |
用户管理
| 序号 | 测试编号 | 操作 | 输入数据 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|---|
| 3 | TC003 | 添加用户 | 新用户信息 | 用户列表更新 | Vue.js驱动的旅游预订系统未添加用户或已存在用户提示 | Pass/Fail |
| 4 | TC004 | 删除用户 | 存在的用户ID | 用户从列表中移除 | Vue.js驱动的旅游预订系统用户未删除或错误信息 | Pass/Fail |
数据操作
| 序号 | 测试编号 | 功能 | 数据样本 | 预期行为 | 实际行为 | 结果 |
|---|---|---|---|---|---|---|
| 5 | TC005 | 添加数据 | 新信息记录 | 数据库记录增加 | Vue.js驱动的旅游预订系统未保存数据或异常 | Pass/Fail |
| 6 | TC006 | 查询数据 | 关键字搜索 | 相关信息返回 | Vue.js驱动的旅游预订系统无结果或错误信息 | Pass/Fail |
异常处理
| 序号 | 测试编号 | 异常情况 | 输入 | 预期响应 | 实际响应 | 结果 |
|---|---|---|---|---|---|---|
| 7 | TC007 | 空白输入 | 留空字段 | 错误提示 | Vue.js驱动的旅游预订系统未给出任何反馈 | Fail |
| 8 | TC008 | 超过限制 | 过长文本输入 | 截断或错误提示 | Vue.js驱动的旅游预订系统未限制输入长度 | Fail |
Vue.js驱动的旅游预订系统部分代码实现
(附源码)javaee实现的Vue.js驱动的旅游预订系统研究与开发源码下载
- (附源码)javaee实现的Vue.js驱动的旅游预订系统研究与开发源代码.zip
- (附源码)javaee实现的Vue.js驱动的旅游预订系统研究与开发源代码.rar
- (附源码)javaee实现的Vue.js驱动的旅游预订系统研究与开发源代码.7z
- (附源码)javaee实现的Vue.js驱动的旅游预订系统研究与开发源代码百度网盘下载.zip
总结
在以"Vue.js驱动的旅游预订系统"为核心的JavaWeb开发项目中,我深入理解了Servlet、JSP与MVC架构的应用,强化了数据库设计与Hibernate整合的能力。通过实践,我掌握了Spring Boot和Ajax进行前后端交互,优化了用户体验。此外,调试与测试过程让我认识到版本控制(如Git)和问题排查的重要性。此项目不仅提升了我的编程技能,更锻炼了解决复杂问题的逻辑思维。未来,我将致力于持续学习,以适应不断变化的Web开发环境。







还没有评论,来说两句吧...