本项目为JSP的利用React Native构建跨平台教育APP源码(附源码)基于JSP的利用React Native构建跨平台教育APP(附源码)JSP实现的利用React Native构建跨平台教育APP开发与实现基于JSP的利用React Native构建跨平台教育APP研究与实现(附源码)基于JSP的利用React Native构建跨平台教育APP设计与实现基于JSP的利用React Native构建跨平台教育APP设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,利用React Native构建跨平台教育APP的开发与实现成为当前Web技术领域的焦点。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的利用React Native构建跨平台教育APP系统。首先,我们将分析利用React Native构建跨平台教育APP的需求背景及意义,阐述其在行业中的应用价值。接着,详细介绍系统的设计理念,包括架构选择、数据库设计以及关键功能模块的JavaWeb实现。在此过程中,利用React Native构建跨平台教育APP的灵活性和可扩展性将是核心考虑因素。最后,通过实际测试与性能评估,验证利用React Native构建跨平台教育APP的可行性和优越性,为同类项目的开发提供参考。此研究旨在深化对JavaWeb技术的理解,推动利用React Native构建跨平台教育APP在实际环境中的广泛应用。
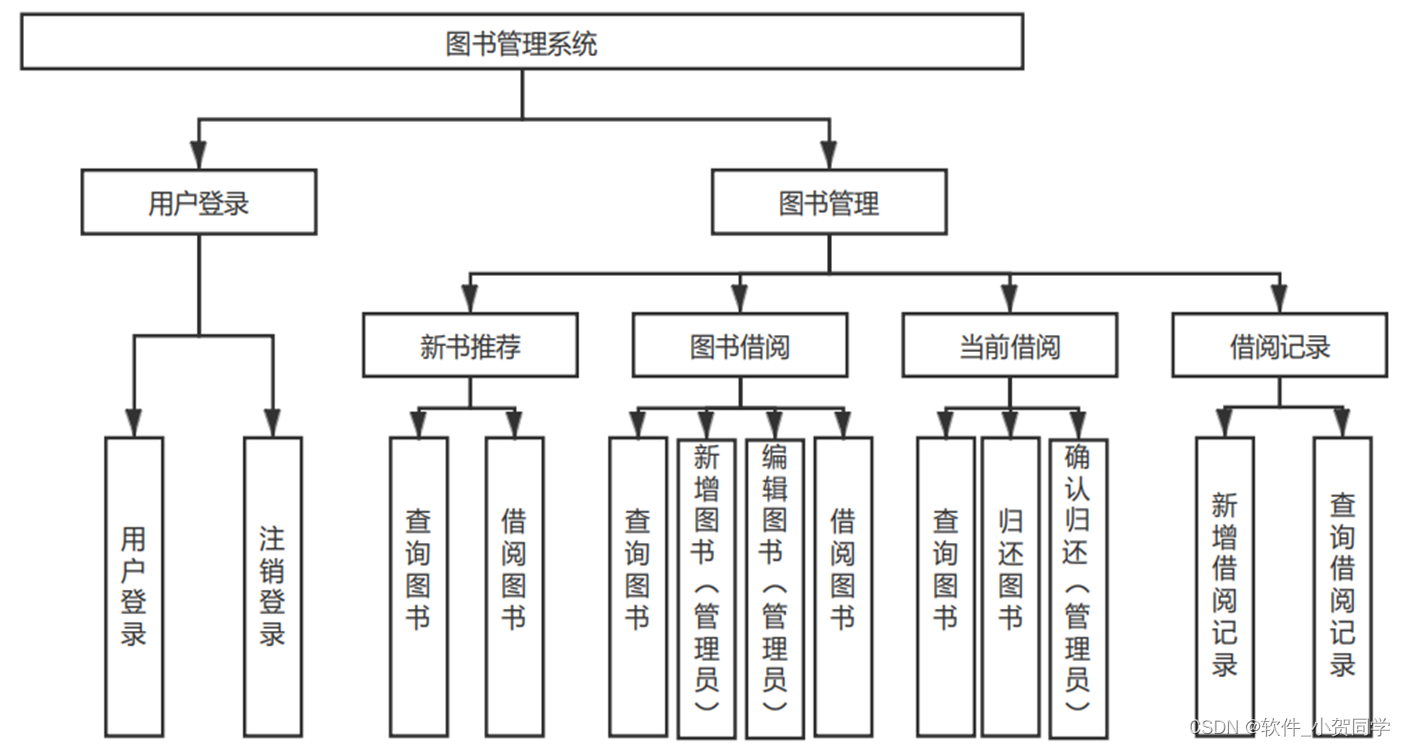
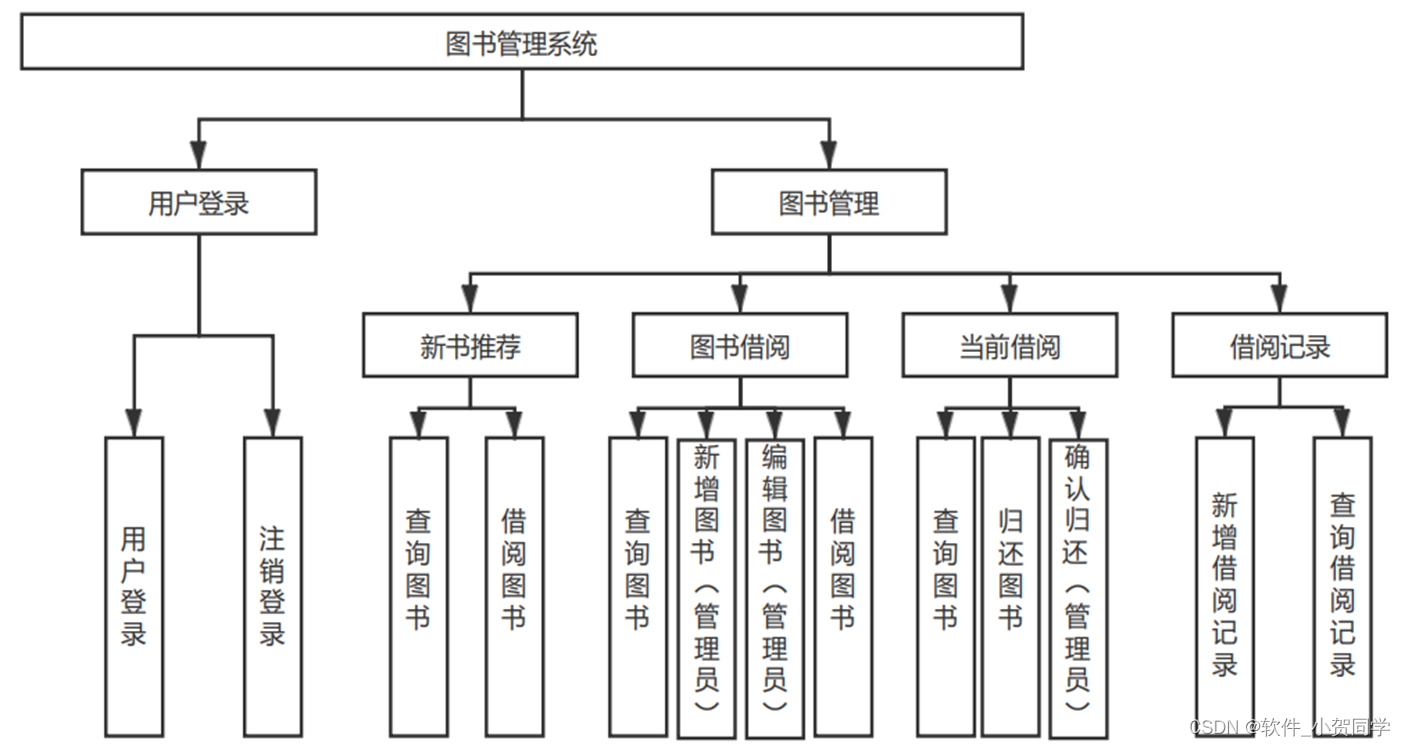
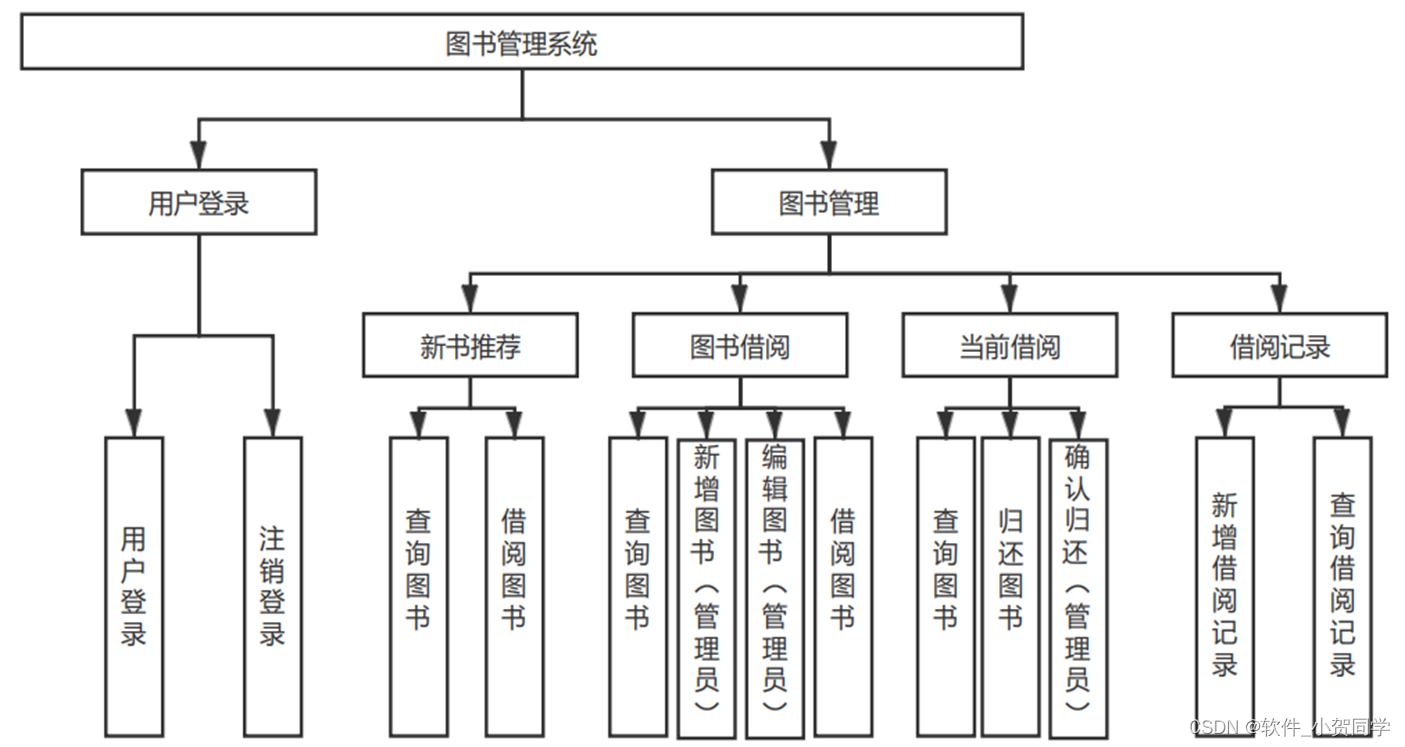
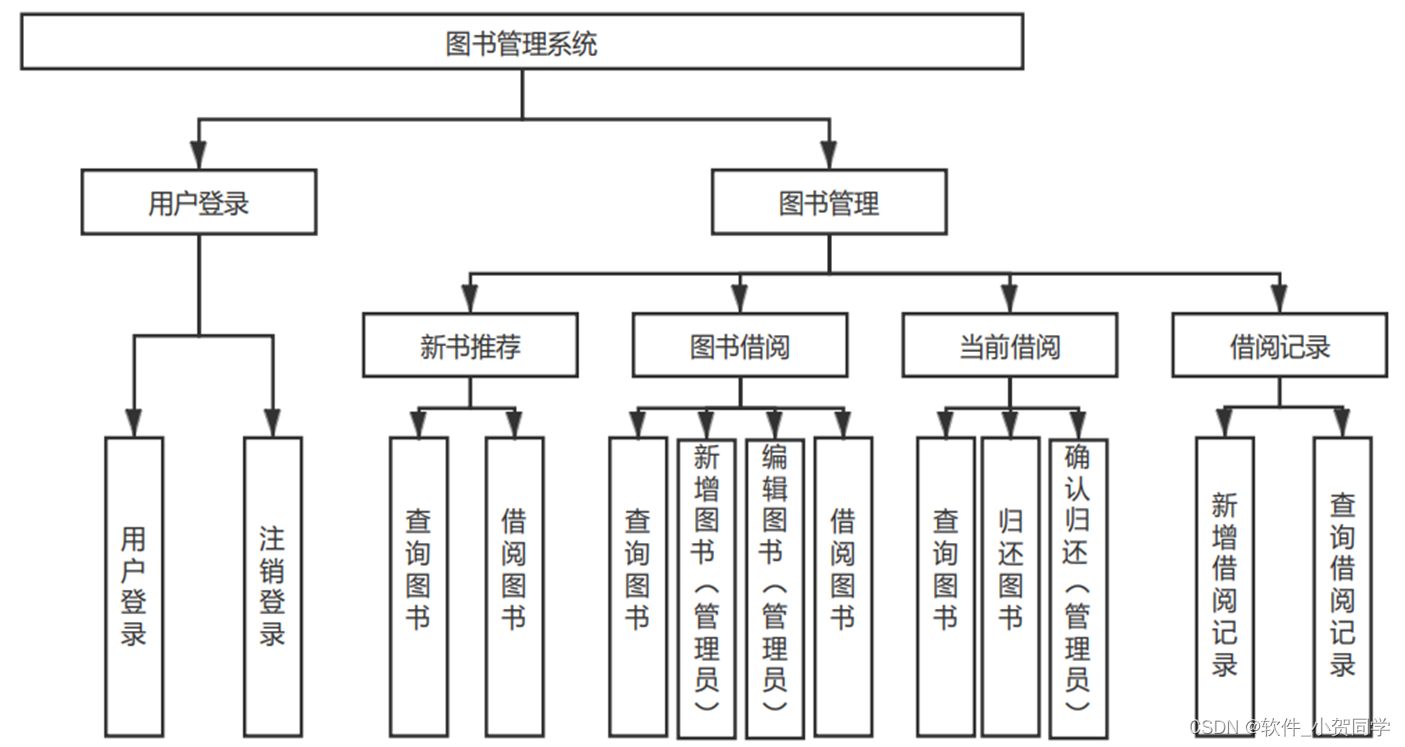
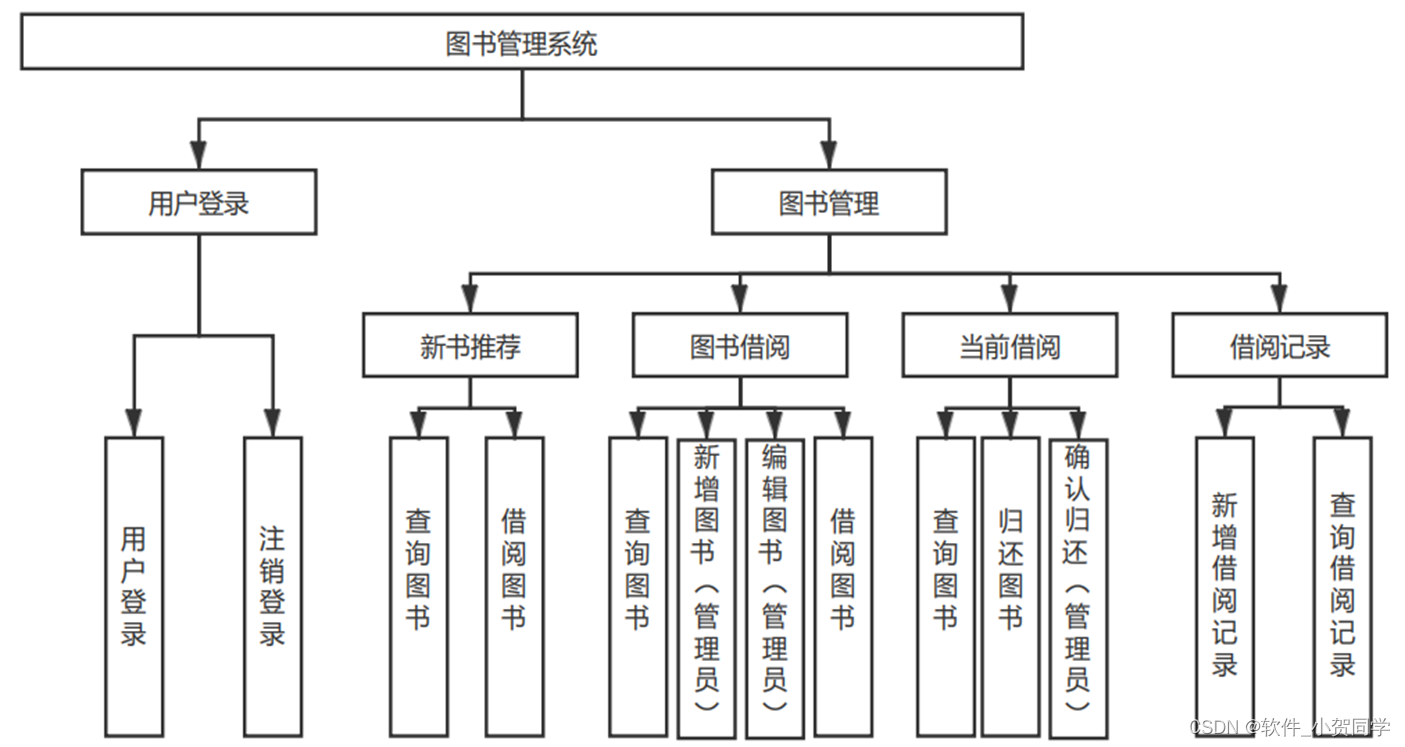
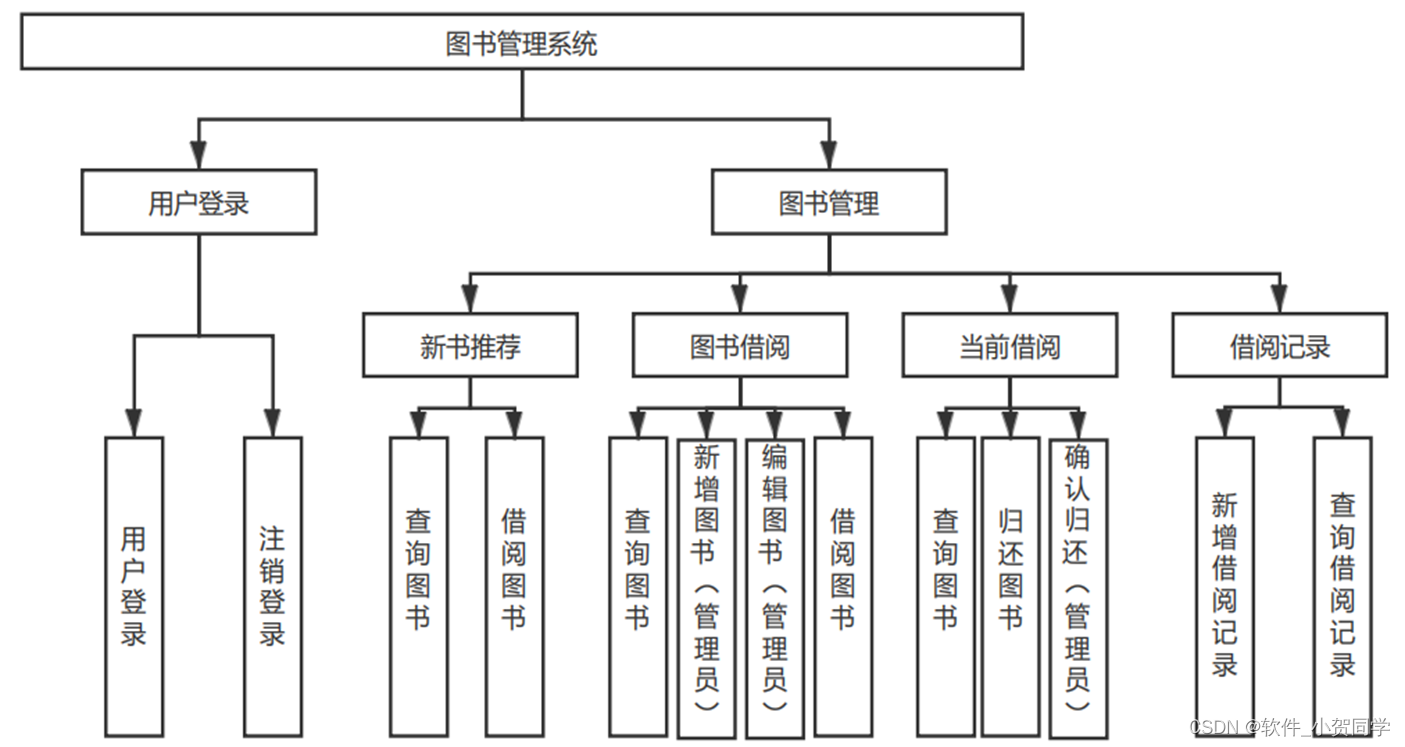
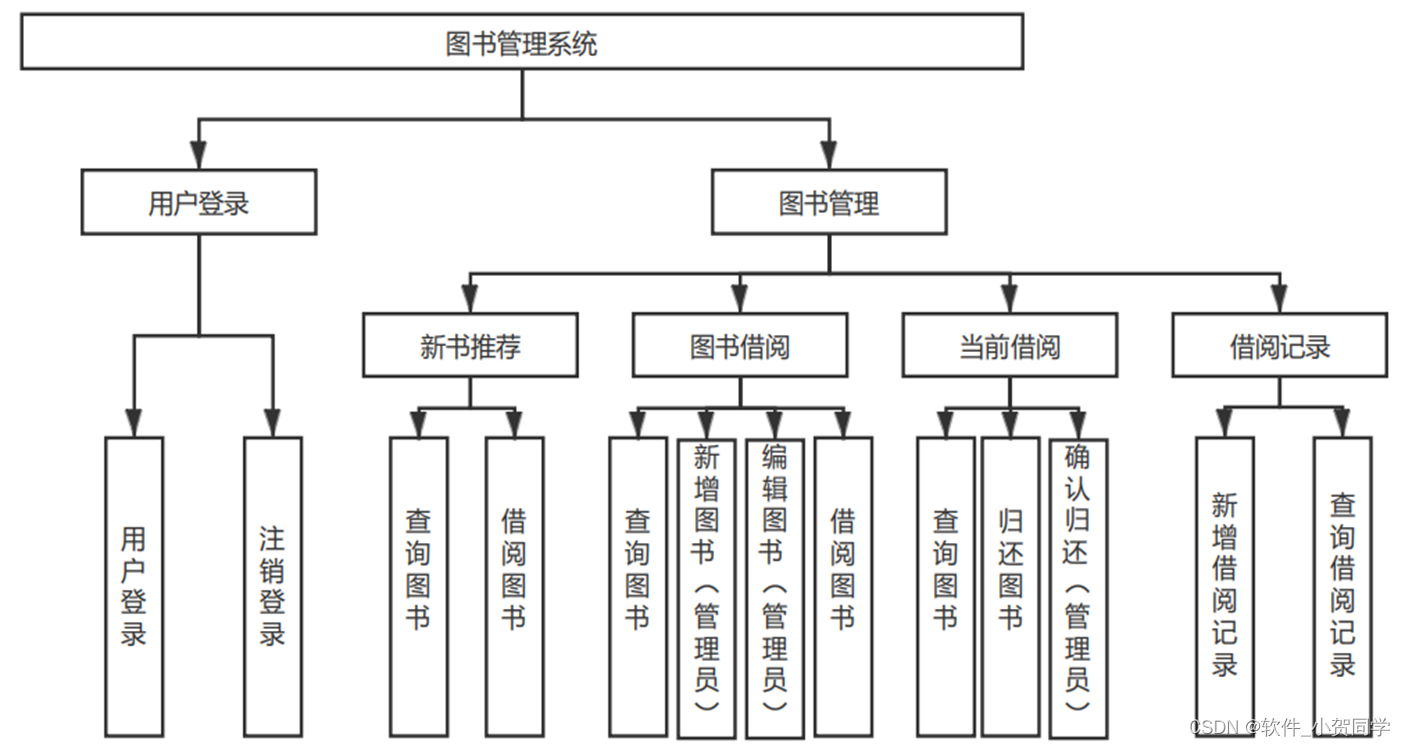
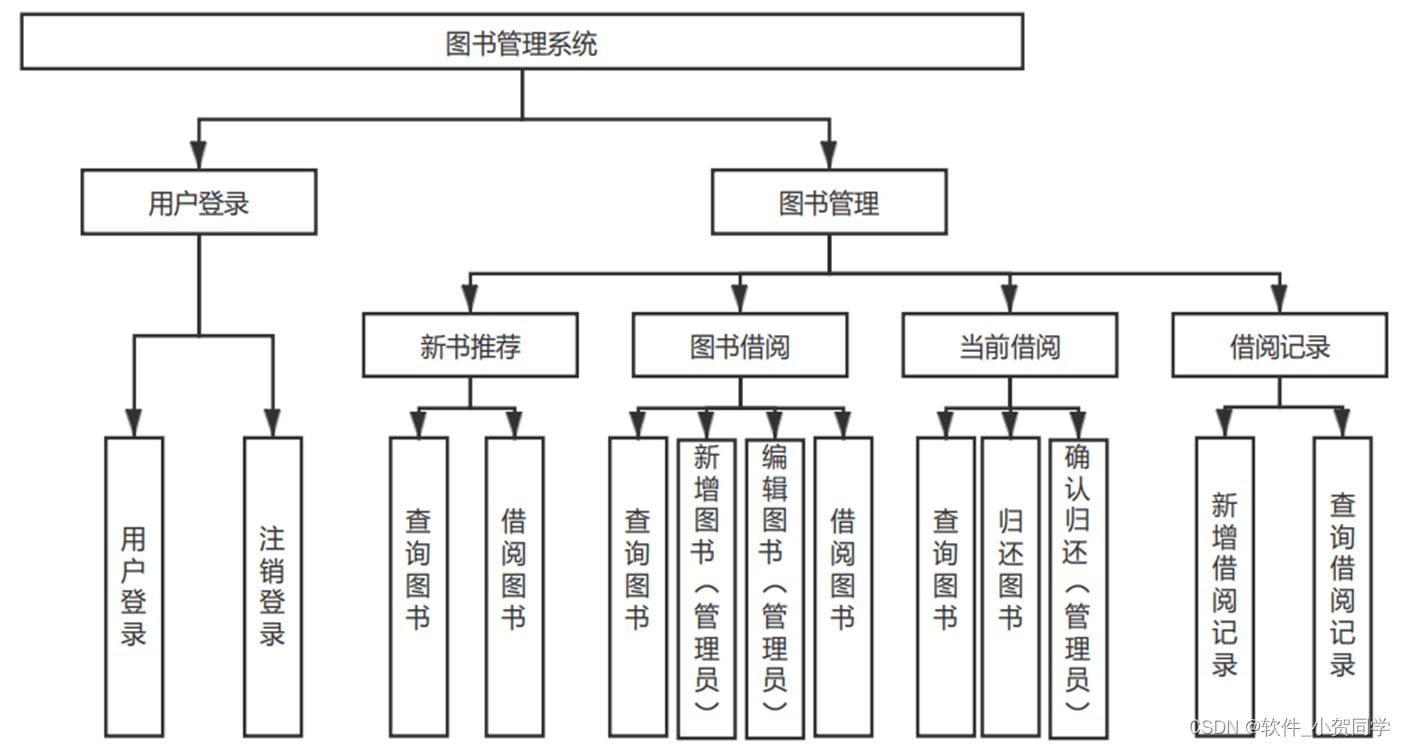
利用React Native构建跨平台教育APP系统架构图/系统设计图




利用React Native构建跨平台教育APP技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便捷的编程环境,开发者可以高效地构建应用程序。其次,从用户角度来看,它对客户端硬件要求极低,用户仅需具备基本的网络浏览器即可访问,极大地降低了用户的设备成本,尤其在大规模用户群体中,这种架构能显著节省开支。此外,由于数据存储在服务器端,B/S架构在数据安全方面表现出色,用户无论身处何处,只要有网络连接,都能即时获取所需信息。在用户体验层面,人们已习惯通过浏览器获取各种信息,避免安装额外软件可以减少用户的抵触感,增强信任度。因此,基于这些考量,选择B/S架构作为设计基础是符合实际需求的合理选择。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心优势在于其简洁轻量、运行高效。相较于Oracle和DB2等大型数据库系统,MySQL以其小巧的体积和快速的响应时间脱颖而出。在实际的租赁业务场景中,MySQL因其开源、低成本的特性,成为理想的数据库解决方案。这些关键因素共同奠定了MySQL在众多RDBMS中的广泛应用地位,也是我们在毕业设计中优先选用它的主要原因。
MVC(模型-视图-控制器)架构是一种经典的软件设计模式,旨在将应用划分为三个独立的组件,以优化管理和解耦不同的功能领域。该模式提升了程序的结构清晰度、维护效率和扩展性。模型(Model)担当着应用程序的数据核心和业务逻辑,它专注于数据的管理,包括存储、获取和处理,而不涉及用户界面的实现。视图(View)构成了用户与应用交互的界面,展示由模型提供的数据,并允许用户进行操作。它可以表现为各种形式,如图形用户界面、网页或是命令行界面。控制器(Controller)作为应用的中枢,接收用户的输入,协调模型和视图响应用户的需求。它调用模型以处理数据,再指示视图更新显示。通过MVC模式,关注点得以分离,从而增强了代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java语言集成到HTML文档中,以实现服务器端的逻辑处理。在运行时,JSP页面会被服务器转化为Servlet——一个Java编写的HTTP协议处理器。这种转化过程使得开发者能够便捷地构建具备交互特性的Web应用,而最终生成的HTML响应则发送给用户浏览器。Servlet作为JSP的技术基础,定义了标准的方法来管理和响应HTTP请求,为JSP提供了强大的后端支持。
Java语言
Java编程语言以其广泛的应用性位居当今主流语言之列,既能支持桌面应用程序的开发,也能满足Web应用程序的需求。它以其独特的机制,常被用于构建各种后台处理系统。在Java中,变量是数据存储的基础,它们在内存中操作,这一特性间接增强了Java程序的安全性,因为它们对病毒具有一定的防御能力,从而提升了由Java编写的程序的稳定性和持久性。 Java还具备动态执行的特点,其类库不仅包含核心的基本类,还能被开发者重写和扩展,这极大地丰富了Java的功能。开发者可以创建可复用的功能模块,并将其封装起来,供其他项目引用。只需在需要的地方调用相应的方法,就能实现代码的高效利用,这也是Java语言灵活性和可维护性的体现。
利用React Native构建跨平台教育APP项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
利用React Native构建跨平台教育APP数据库表设计
用户表 (React_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 主键,唯一标识符 |
| username | VARCHAR(50) | 用户名,利用React Native构建跨平台教育APP系统的登录账号 |
| password | VARCHAR(255) | 密码,加密存储,用于利用React Native构建跨平台教育APP系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于利用React Native构建跨平台教育APP系统通知和找回密码 | |
| created_at | TIMESTAMP | 创建时间,记录用户在利用React Native构建跨平台教育APP系统中的注册时间 |
| updated_at | TIMESTAMP | 最后修改时间,跟踪利用React Native构建跨平台教育APP用户信息的更新情况 |
日志表 (React_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 主键,日志ID |
| user_id | INT | 外键,关联React_USER表,记录操作用户 |
| action | VARCHAR(100) | 操作描述,记录在利用React Native构建跨平台教育APP系统中的具体活动 |
| timestamp | TIMESTAMP | 操作时间,精确到秒,记录利用React Native构建跨平台教育APP系统内事件的发生时刻 |
| details | TEXT | 操作详情,详细描述利用React Native构建跨平台教育APP系统内发生的事件 |
管理员表 (React_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 主键,管理员ID |
| username | VARCHAR(50) | 管理员用户名,利用React Native构建跨平台教育APP后台管理系统登录账号 |
| password | VARCHAR(255) | 密码,加密存储,用于利用React Native构建跨平台教育APP后台管理系统身份验证 |
| role | ENUM('admin', 'moderator') | 管理员角色,区分利用React Native构建跨平台教育APP系统的不同权限级别 |
| created_at | TIMESTAMP | 创建时间,记录管理员在利用React Native构建跨平台教育APP系统中的添加时间 |
核心信息表 (React_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 主键,核心信息ID |
| key | VARCHAR(50) | 关键字,如系统名称、版本号等,用于利用React Native构建跨平台教育APP系统的关键信息存储 |
| value | VARCHAR(255) | 值,对应关键字的具体内容,如利用React Native构建跨平台教育APP的当前版本号或公司名称 |
| created_at | TIMESTAMP | 创建时间,记录信息在利用React Native构建跨平台教育APP系统中的设置时间 |
利用React Native构建跨平台教育APP系统类图




利用React Native构建跨平台教育APP前后台
利用React Native构建跨平台教育APP前台登陆地址 https://localhost:8080/login.jsp
利用React Native构建跨平台教育APP后台地址 https://localhost:8080/admin/login.jsp
利用React Native构建跨平台教育APP测试用户 cswork admin bishe 密码 123456
利用React Native构建跨平台教育APP测试用例
1. 登录功能
| 序号 | 测试项 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1.1 | 正确用户名和密码 | 利用React Native构建跨平台教育APP管理员账号 | 成功登录界面 | 利用React Native构建跨平台教育APP管理员界面 | 通过 |
| 1.2 | 错误用户名 | 随机错误用户名 | 错误提示信息 | 显示“用户名不存在” | 通过 |
| 1.3 | 空白密码 | 正确用户名, 空密码 | 错误提示信息 | 显示“密码不能为空” | 通过 |
2. 数据添加功能
| 序号 | 测试项 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 2.1 | 合法利用React Native构建跨平台教育APP数据 | 新利用React Native构建跨平台教育APP信息 | 数据成功添加 | 利用React Native构建跨平台教育APP列表显示新记录 | 通过 |
| 2.2 | 缺失必要字段 | 部分字段为空 | 错误提示信息 | 显示“所有字段都必须填写” | 通过 |
| 2.3 | 重复利用React Native构建跨平台教育APP数据 | 已存在利用React Native构建跨平台教育APP信息 | 错误提示信息 | 显示“该利用React Native构建跨平台教育APP已存在” | 通过 |
3. 数据查询功能
| 序号 | 测试项 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 3.1 | 存在的利用React Native构建跨平台教育APPID | 正确利用React Native构建跨平台教育APPID | 查找到对应利用React Native构建跨平台教育APP信息 | 显示匹配的利用React Native构建跨平台教育APP详情 | 通过 |
| 3.2 | 不存在的利用React Native构建跨平台教育APPID | 随机错误ID | 无结果返回 | 显示“未找到该利用React Native构建跨平台教育APP” | 通过 |
| 3.3 | 空查询条件 | 不输入任何条件 | 显示所有利用React Native构建跨平台教育APP | 列出所有利用React Native构建跨平台教育APP记录 | 通过 |
4. 数据修改功能
| 序号 | 测试项 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 4.1 | 修改合法利用React Native构建跨平台教育APP信息 | 需要修改的利用React Native构建跨平台教育APPID及新信息 | 数据成功更新 | 利用React Native构建跨平台教育APP列表显示更新后的信息 | 通过 |
| 4.2 | 修改不存在利用React Native构建跨平台教育APPID | 错误利用React Native构建跨平台教育APPID | 错误提示信息 | 显示“找不到要修改的利用React Native构建跨平台教育APP” | 通过 |
5. 数据删除功能
| 序号 | 测试项 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 5.1 | 删除存在的利用React Native构建跨平台教育APP | 正确利用React Native构建跨平台教育APPID | 利用React Native构建跨平台教育APP成功删除 | 利用React Native构建跨平台教育APP列表不再显示该记录 | 通过 |
| 5.2 | 删除不存在利用React Native构建跨平台教育APPID | 错误利用React Native构建跨平台教育APPID | 错误提示信息 | 显示“无法删除不存在的利用React Native构建跨平台教育APP” | 通过 |
利用React Native构建跨平台教育APP部分代码实现
JSP的利用React Native构建跨平台教育APP源码下载源码下载
- JSP的利用React Native构建跨平台教育APP源码下载源代码.zip
- JSP的利用React Native构建跨平台教育APP源码下载源代码.rar
- JSP的利用React Native构建跨平台教育APP源码下载源代码.7z
- JSP的利用React Native构建跨平台教育APP源码下载源代码百度网盘下载.zip
总结
在我的本科毕业论文《利用React Native构建跨平台教育APP:一款基于Javaweb的创新应用》中,我深入研究了Javaweb技术在开发利用React Native构建跨平台教育APP时的关键角色。通过这个项目,我不仅巩固了Servlet、JSP和MVC设计模式的知识,还实践了数据库交互与前端界面的整合。利用React Native构建跨平台教育APP的开发让我理解到,优化用户体验与保证系统稳定性同样重要。此外,团队协作与版本控制(如Git)的经验,使我认识到良好的软件工程实践对于复杂项目的重要性。未来,我期待将这些技能应用于更多实际的利用React Native构建跨平台教育APP类项目,持续推动技术进步。







还没有评论,来说两句吧...