本项目为jsp实现的基于HTML5+CSS3的科普网站设计研究与开发(项目源码+数据库+源代码讲解)基于jsp的基于HTML5+CSS3的科普网站设计设计与实现【源码+数据库+开题报告】计算机毕业设计jsp基于HTML5+CSS3的科普网站设计web大作业_基于jsp的基于HTML5+CSS3的科普网站设计设计与开发毕设项目: 基于HTML5+CSS3的科普网站设计web大作业_基于jsp的基于HTML5+CSS3的科普网站设计实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,基于HTML5+CSS3的科普网站设计作为JavaWeb技术的重要应用,已深入到日常生活的各个角落。本论文以“基于HTML5+CSS3的科普网站设计的开发与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将介绍基于HTML5+CSS3的科普网站设计的背景和意义,阐述其在互联网领域的价值。接着,详述项目的设计理念,包括架构选择、数据库设计及关键功能模块的实现。随后,将深入讨论JavaWeb开发过程中遇到的技术挑战与解决方案,展示基于HTML5+CSS3的科普网站设计的创新点。最后,通过性能测试与用户反馈,对基于HTML5+CSS3的科普网站设计进行评估,以期为同类项目的开发提供参考。本文期望能为JavaWeb技术在基于HTML5+CSS3的科普网站设计领域的实践提供理论支持和实践经验。
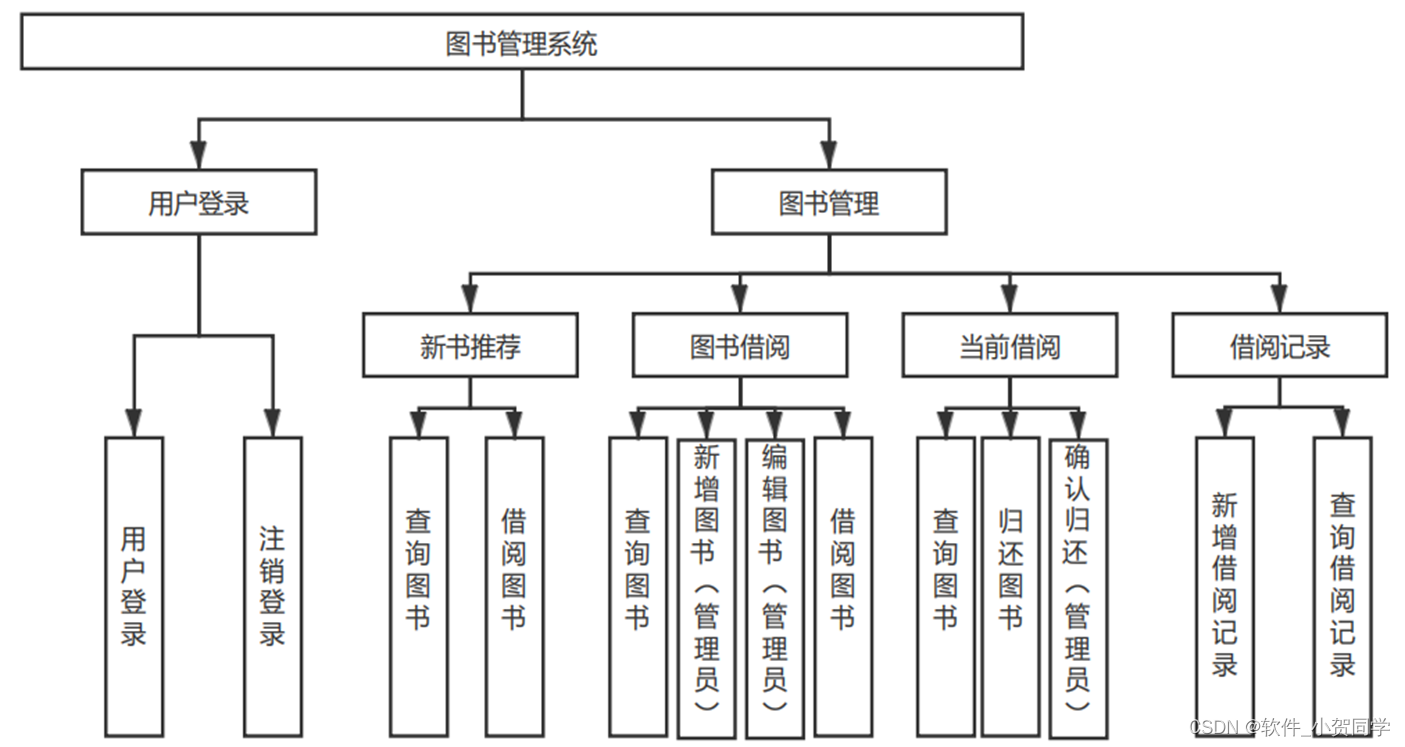
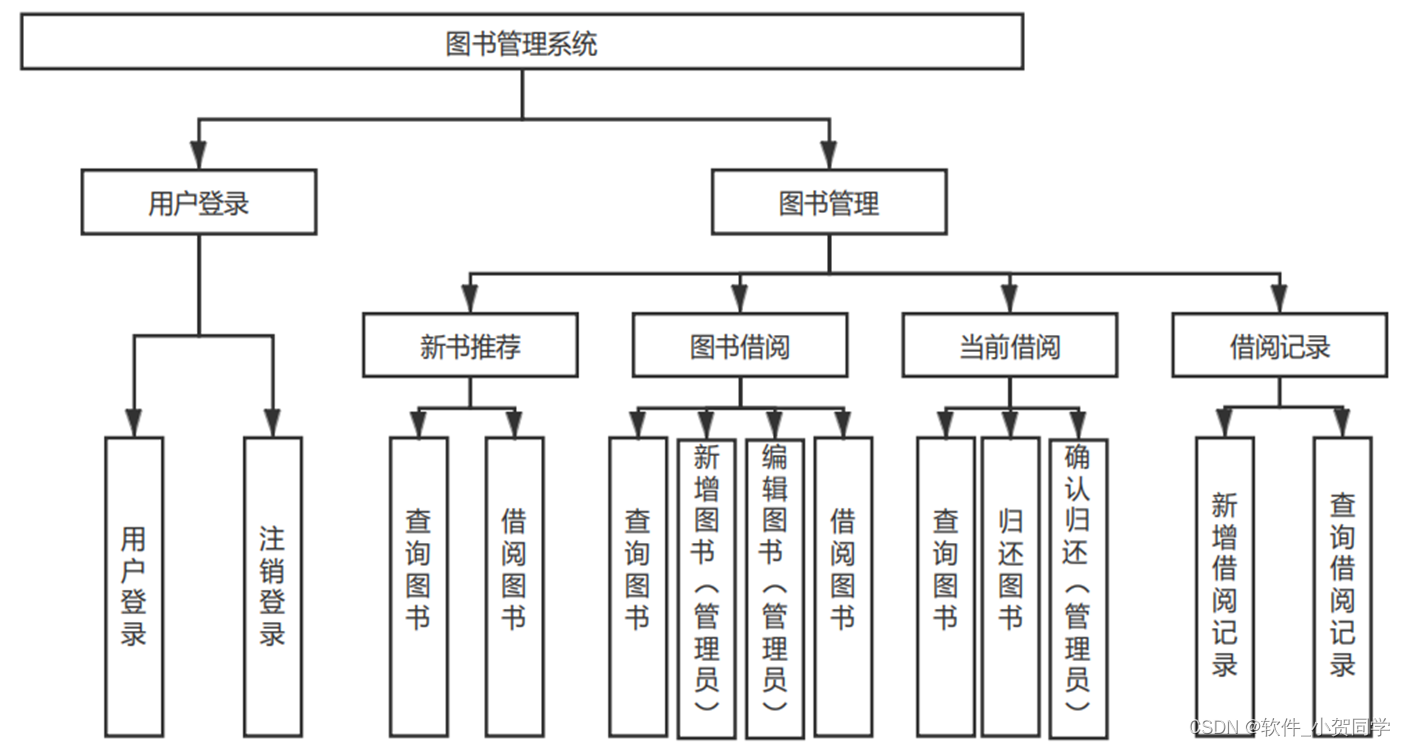
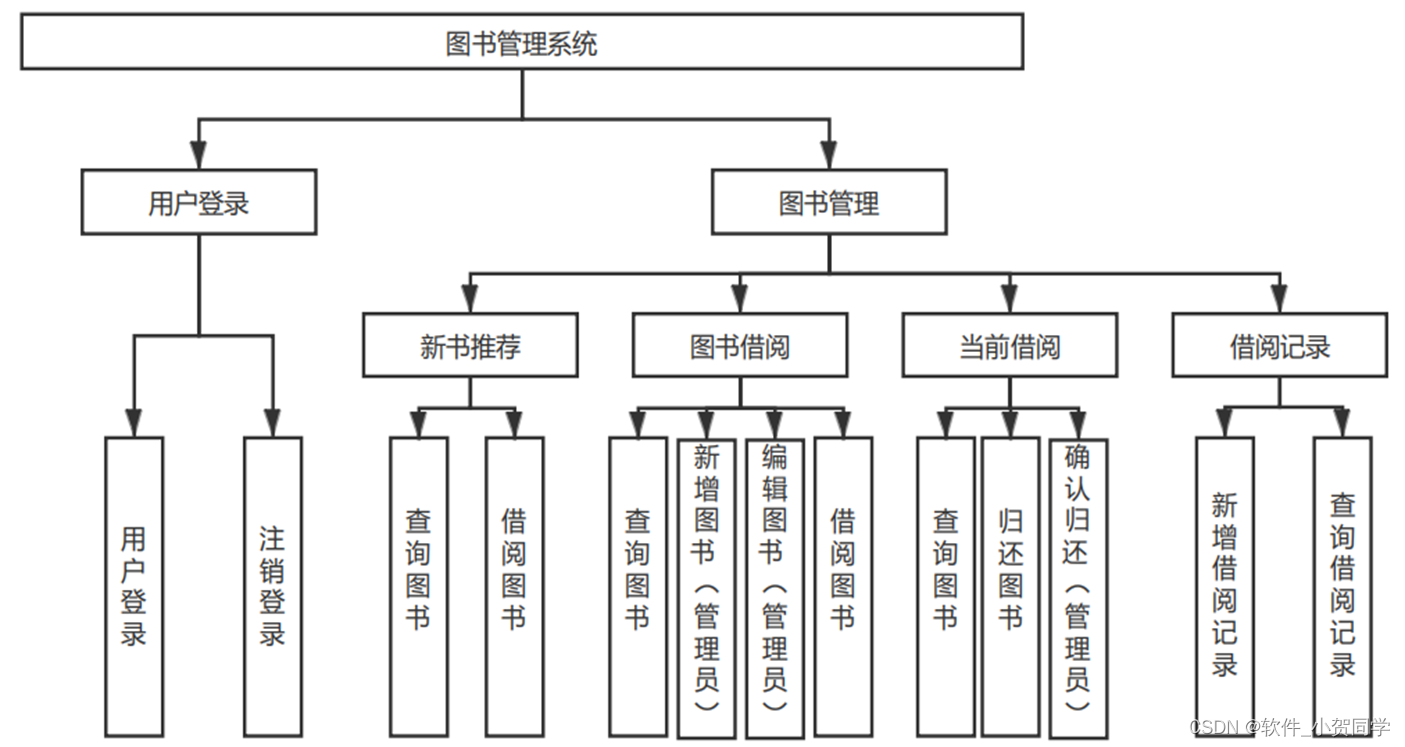
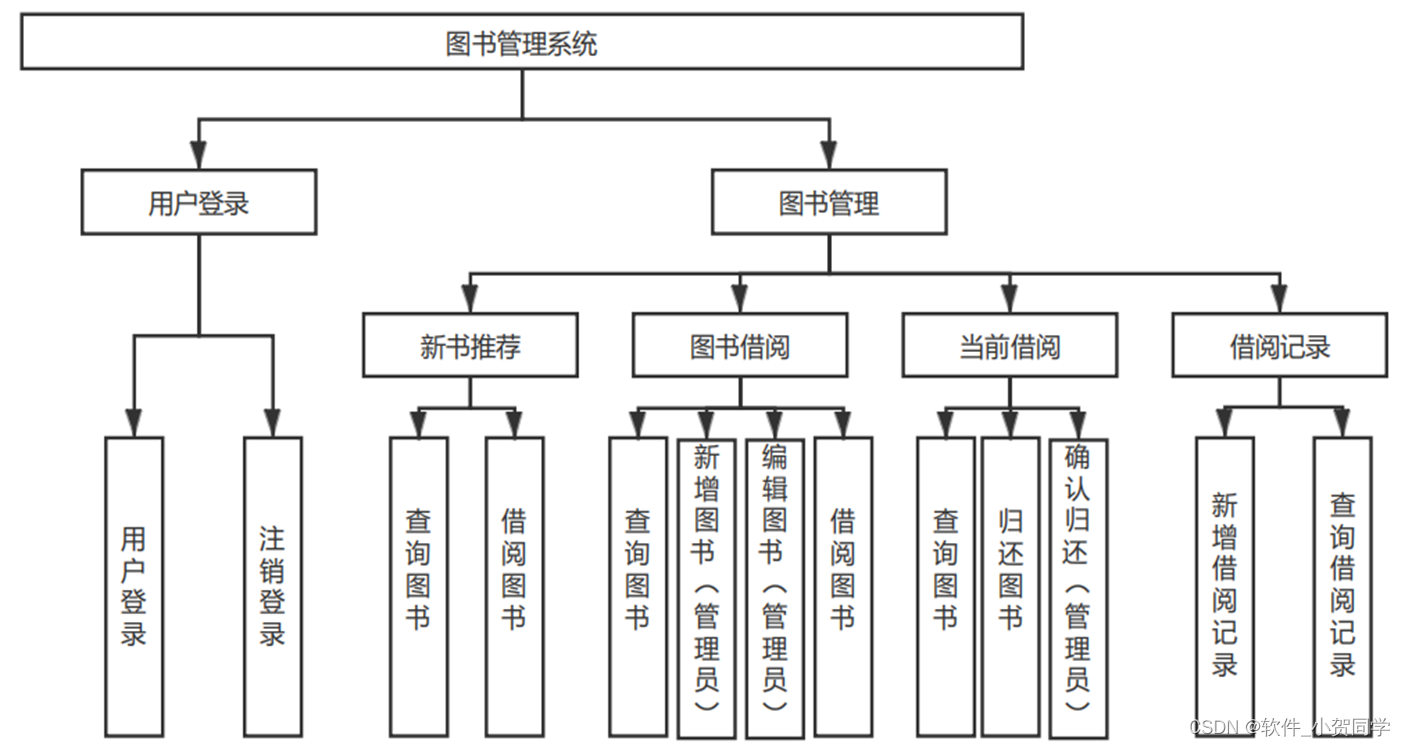
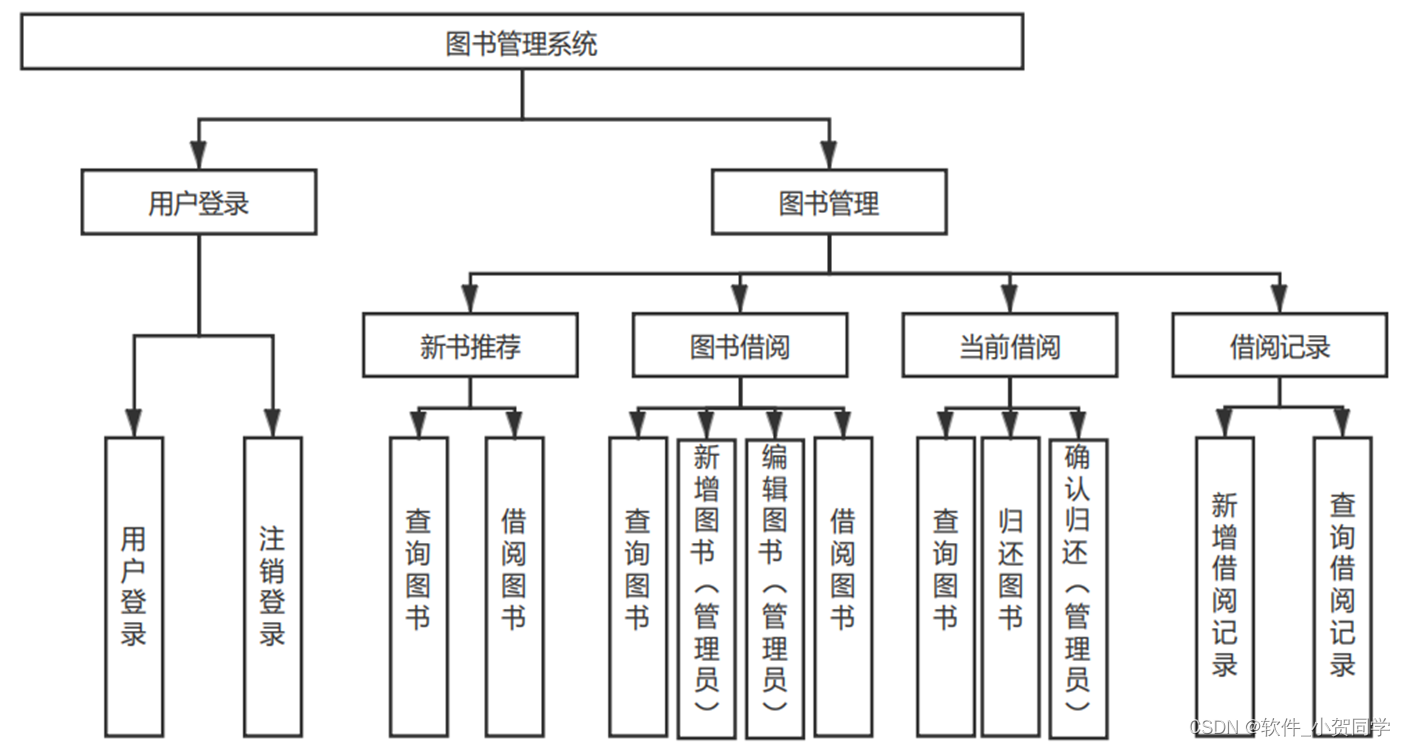
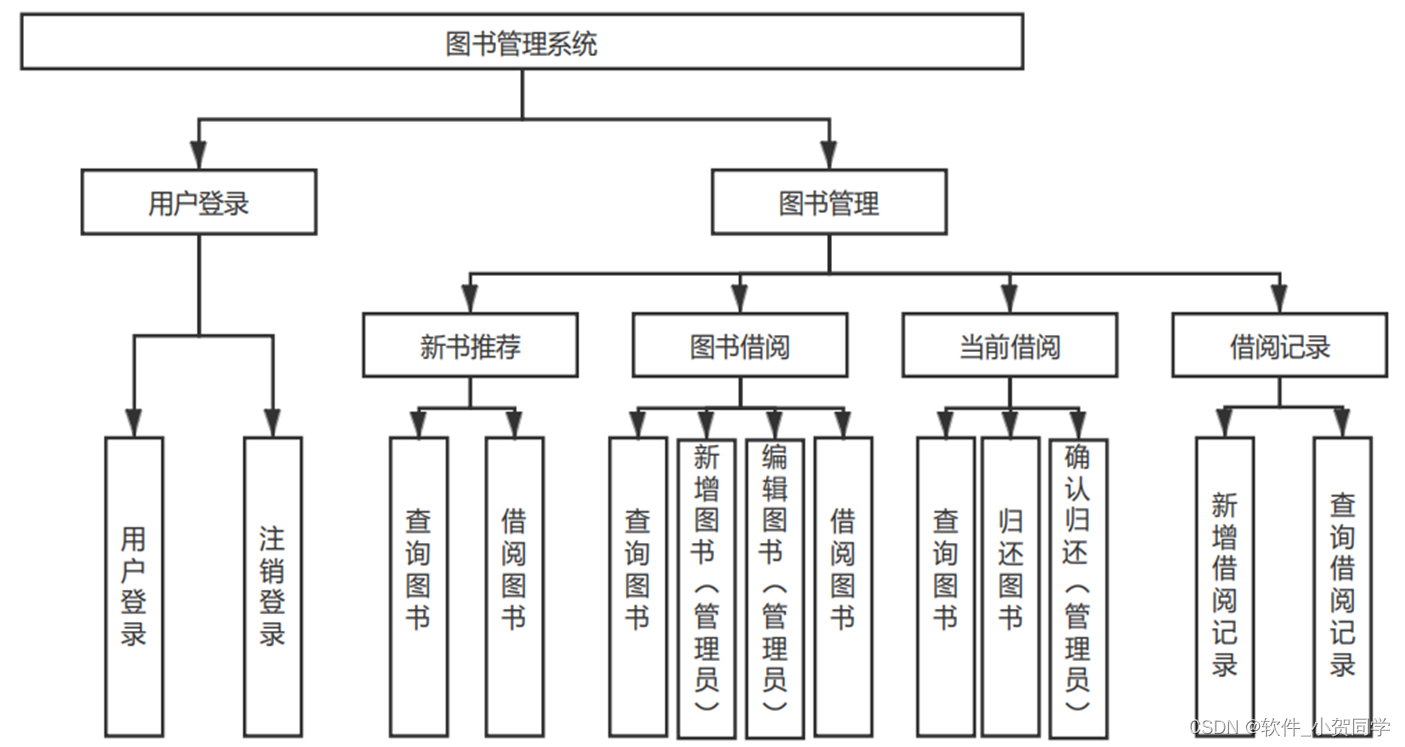
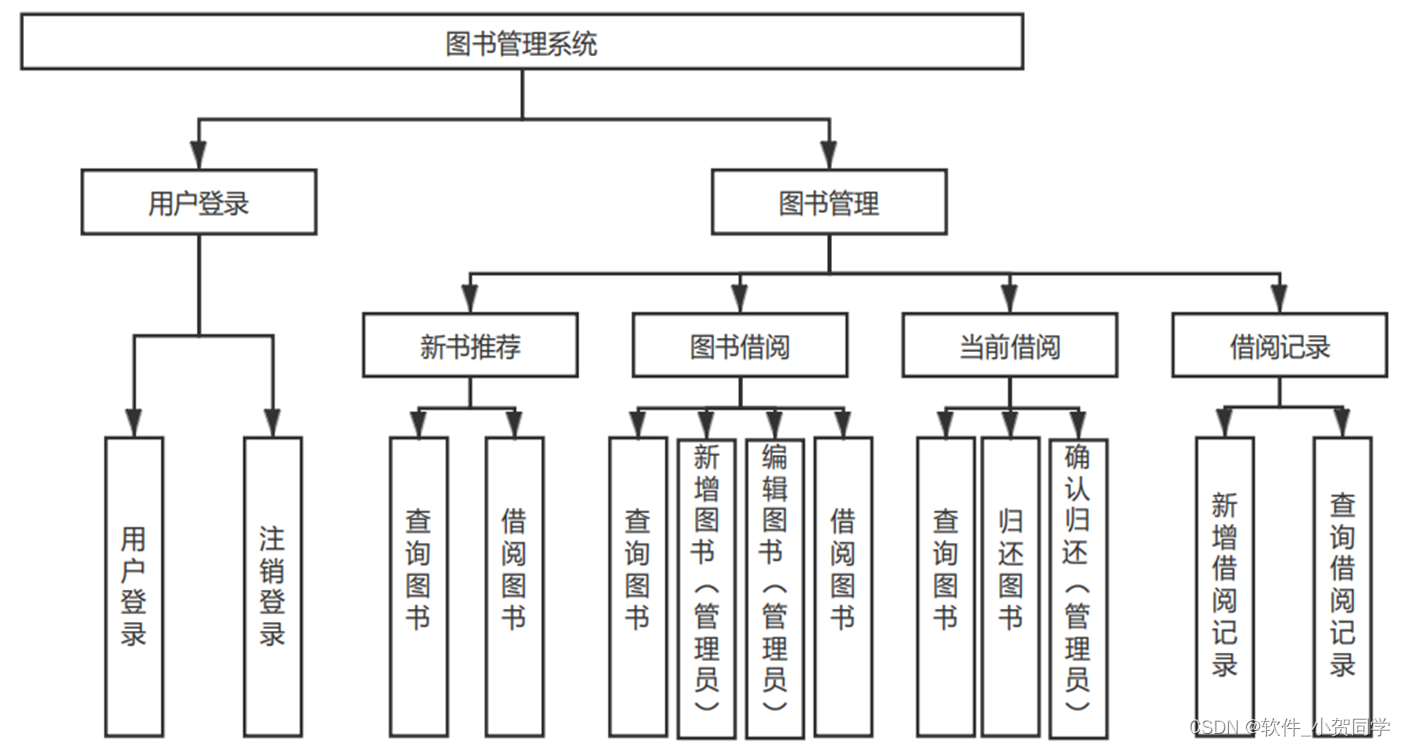
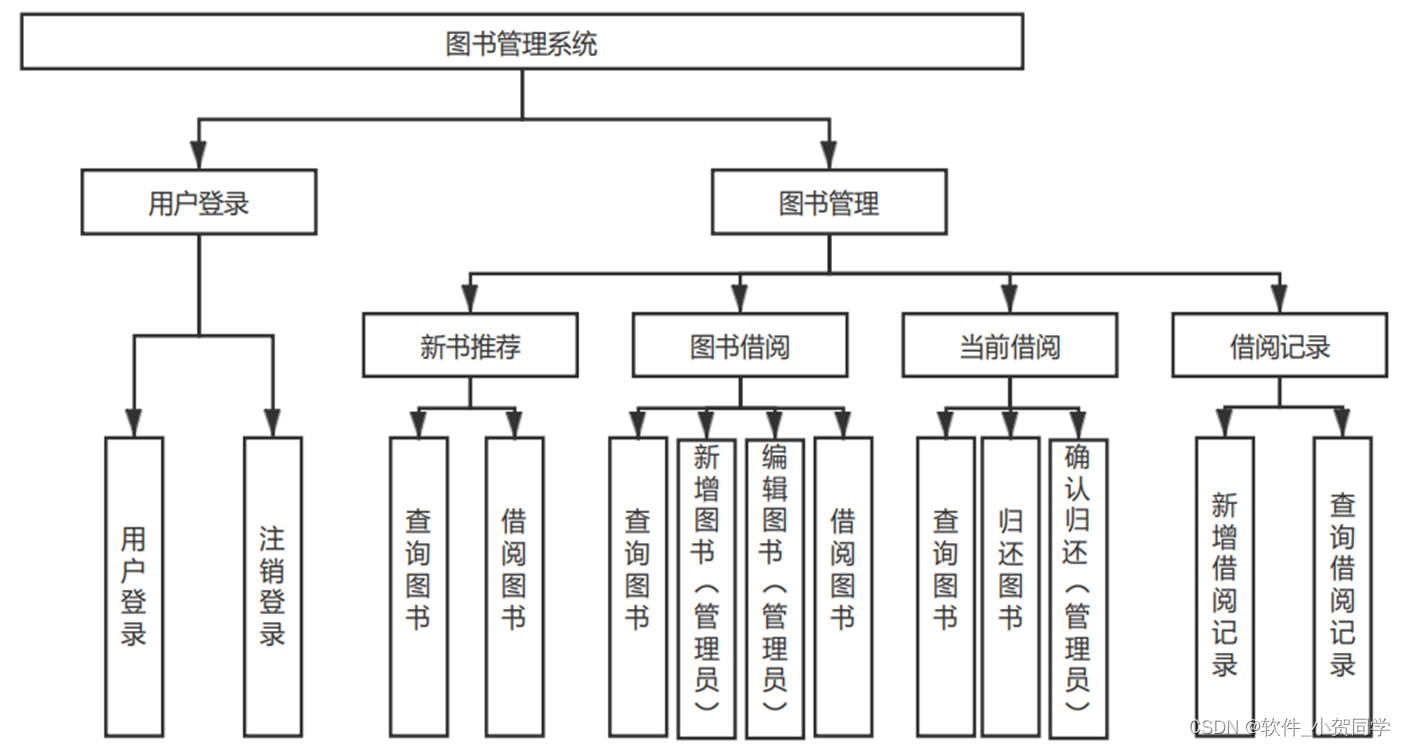
基于HTML5+CSS3的科普网站设计系统架构图/系统设计图




基于HTML5+CSS3的科普网站设计技术框架
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也能够构建网页交互式的系统。如今,Java作为后端开发的基础,备受青睐。该语言的核心在于其变量机制,它们是数据存储的抽象概念,通过变量对内存进行操作,这一特性间接增强了Java程序的安全性,使其对某些特定病毒具有一定的免疫力,从而提升了程序的稳定性和持久性。 Java具备强大的运行时灵活性,其类库不仅包含基础组件,还允许开发者进行重写和扩展,以满足更复杂的需求。这种特性使得Java能够实现丰富的功能,并且鼓励代码的复用。开发人员可以封装功能模块,当其他项目需要类似功能时,可以直接引入并调用相关方法,极大地提高了开发效率和代码的可维护性。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它将Java代码集成到HTML文档中,以实现服务器端的数据处理和逻辑控制。在运行时,JSP页面由服务器翻译并执行,生成相应的HTML输出,随后发送到用户浏览器展示。这种技术极大地简化了开发高效、交互性强的Web应用的过程。值得注意的是,JSP本质上依赖于Servlet技术,每个JSP页面在服务器后台都会被编译成一个Servlet实例。Servlet作为一种标准接口,负责处理接收到的HTTP请求,并生成对应的响应内容。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化数据。由于其独特的特性,MySQL在众多RDBMS中脱颖而出,被誉为最受欢迎的系统之一。相较于Oracle和DB2等其他大型数据库,MySQL以其轻量级、高效能的特质著称。在实际的项目应用,尤其是毕业设计中的真实租赁环境场景,MySQL显得尤为适用,主要归功于其低成本、开源的属性。这些因素综合起来,构成了选用MySQL作为数据库解决方案的关键理由。
MVC(Model-View-Controller)架构是一种经典软件设计模式,旨在将应用划分为三个独立的组件,以优化管理并隔离不同职责。此模式提升了代码的结构性、可维护性和可扩展性。模型(Model)部分专注于应用程序的数据结构和商业逻辑,独立于用户界面,负责数据的处理、存储和检索。视图(View)是用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作,形式多样,如GUI、网页或文本界面。控制器(Controller)充当中枢,接收用户输入,调度模型执行任务,并指示视图更新以响应用户请求,从而确保各组件间的解耦合,增强代码的可维护性。
B/S架构
在计算机系统设计领域,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构(Client/Server,客户机/服务器模式)相对应,其核心特点是用户通过Web浏览器来交互和访问服务器上的应用程序。之所以B/S架构在当前时代仍广泛应用,主要是由于其独特的优势。首先,从开发角度来看,B/S架构提供了便捷的开发环境,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,这极大地降低了用户的设备成本。尤其当用户基数庞大时,这种节省尤为显著。 其次,B/S架构将数据存储在服务器端,从而提升了数据的安全性,使得用户无论身处何处,只要有网络连接,都能随时随地访问所需的信息和资源,增强了系统的可访问性和灵活性。 再者,从用户体验角度考虑,用户已习惯于使用浏览器浏览各种信息,若需安装专门的软件来访问特定应用,可能会引起用户的抵触情绪,降低信任度。因此,综合上述因素,选择B/S架构作为设计基础能够满足项目需求,提供经济、安全且用户友好的解决方案。
基于HTML5+CSS3的科普网站设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于HTML5+CSS3的科普网站设计数据库表设计
基于HTML5+CSS3的科普网站设计 用户表 (CSS3_users)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识 |
| username | VARCHAR | 50 | NOT NULL | 用户名,基于HTML5+CSS3的科普网站设计系统中的登录名 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | 用户邮箱,用于基于HTML5+CSS3的科普网站设计系统通信 | ||
| created_at | TIMESTAMP | NOT NULL | 用户创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 |
基于HTML5+CSS3的科普网站设计 日志表 (CSS3_logs)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 日志唯一标识 |
| user_id | INT | 11 | NOT NULL | 关联的用户ID |
| action | VARCHAR | 100 | NOT NULL | 用户在基于HTML5+CSS3的科普网站设计系统执行的操作 |
| description | TEXT | 操作描述 | ||
| log_time | TIMESTAMP | NOT NULL | 日志记录时间 |
基于HTML5+CSS3的科普网站设计 管理员表 (CSS3_admins)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 管理员唯一标识 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,基于HTML5+CSS3的科普网站设计系统的后台身份 |
| password | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| created_at | TIMESTAMP | NOT NULL | 管理员账号创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 |
基于HTML5+CSS3的科普网站设计 核心信息表 (CSS3_core_info)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| key | VARCHAR | 50 | NOT NULL | 核心信息键,如'product_name',对应基于HTML5+CSS3的科普网站设计的属性 |
| value | VARCHAR | 255 | NOT NULL | 关联的值,描述基于HTML5+CSS3的科普网站设计的详细信息或配置 |
| created_at | TIMESTAMP | NOT NULL | 信息创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 最后修改时间 |
基于HTML5+CSS3的科普网站设计系统类图




基于HTML5+CSS3的科普网站设计前后台
基于HTML5+CSS3的科普网站设计前台登陆地址 https://localhost:8080/login.jsp
基于HTML5+CSS3的科普网站设计后台地址 https://localhost:8080/admin/login.jsp
基于HTML5+CSS3的科普网站设计测试用户 cswork admin bishe 密码 123456
基于HTML5+CSS3的科普网站设计测试用例
| 序号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 基于HTML5+CSS3的科普网站设计登录功能 | 正确用户名、密码 | 登录成功提示 | 基于HTML5+CSS3的科普网站设计登录页面 | PASS |
| 2 | 基于HTML5+CSS3的科普网站设计错误登录 | 错误用户名或密码 | 登录失败提示 | 基于HTML5+CSS3的科普网站设计登录页面 | FAIL |
| 3 | 新增基于HTML5+CSS3的科普网站设计数据 | 合法基于HTML5+CSS3的科普网站设计信息 | 数据成功添加提示 | 基于HTML5+CSS3的科普网站设计列表展示新数据 | PASS |
| 4 | 编辑基于HTML5+CSS3的科普网站设计数据 | 存在的基于HTML5+CSS3的科普网站设计ID及修改信息 | 数据更新成功提示 | 基于HTML5+CSS3的科普网站设计列表显示更新信息 | PASS |
| 5 | 删除基于HTML5+CSS3的科普网站设计数据 | 存在的基于HTML5+CSS3的科普网站设计ID | 数据删除成功提示 | 基于HTML5+CSS3的科普网站设计列表不再显示该数据 | PASS |
| 6 | 搜索基于HTML5+CSS3的科普网站设计功能 | 关键词(如姓名、ID等) | 匹配的基于HTML5+CSS3的科普网站设计结果列表 | 搜索结果页面 | PASS/FAIL |
| 7 | 基于HTML5+CSS3的科普网站设计权限验证 | 无权限用户操作 | 权限不足提示 | 不允许访问页面 | FAIL |
| 8 | 基于HTML5+CSS3的科普网站设计批量操作 | 多个基于HTML5+CSS3的科普网站设计ID | 批量操作成功提示 | 相应基于HTML5+CSS3的科普网站设计状态变更 | PASS |
基于HTML5+CSS3的科普网站设计部分代码实现
jsp的基于HTML5+CSS3的科普网站设计源码下载源码下载
- jsp的基于HTML5+CSS3的科普网站设计源码下载源代码.zip
- jsp的基于HTML5+CSS3的科普网站设计源码下载源代码.rar
- jsp的基于HTML5+CSS3的科普网站设计源码下载源代码.7z
- jsp的基于HTML5+CSS3的科普网站设计源码下载源代码百度网盘下载.zip
总结
在我的本科毕业论文《基于HTML5+CSS3的科普网站设计:基于Javaweb的开发与实践》中,我深入探讨了如何利用JavaWeb技术构建高效、安全的Web应用。通过研究基于HTML5+CSS3的科普网站设计的设计与实现,我掌握了Servlet、JSP、MVC模式等核心概念,并在实际开发中锻炼了解决问题的能力。此过程让我深刻理解了软件开发生命周期,从需求分析到系统测试,每个阶段的重要性。基于HTML5+CSS3的科普网站设计的开发经历强化了我的团队协作和项目管理技巧,为我未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...