本项目为基于jsp+servlet的基于图片的网站设计设计与实现课程设计jsp+servlet的基于图片的网站设计项目代码(项目源码+数据库+源代码讲解)基于jsp+servlet的基于图片的网站设计设计与开发基于jsp+servlet的基于图片的网站设计设计与实现【源码+数据库+开题报告】基于jsp+servlet的基于图片的网站设计研究与实现(项目源码+数据库+源代码讲解)(附源码)jsp+servlet实现的基于图片的网站设计开发与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会中,基于图片的网站设计作为JavaWeb技术的创新应用,已日益凸显其重要性。本论文旨在探讨和实现一个以基于图片的网站设计为核心的Web系统,旨在提升用户体验,优化业务流程。首先,我们将详细阐述基于图片的网站设计的背景及意义,展示其在互联网领域的潜在价值。接着,深入研究JavaWeb开发技术,包括Servlet、JSP以及框架(如Spring Boot)在基于图片的网站设计中的应用。随后,设计并实现系统的架构,包括前端交互与后端逻辑。最后,通过性能测试与用户反馈,评估基于图片的网站设计的实际效果,提出改进策略。此研究不仅为基于图片的网站设计的发展提供理论支持,也为JavaWeb开发实践积累宝贵经验。
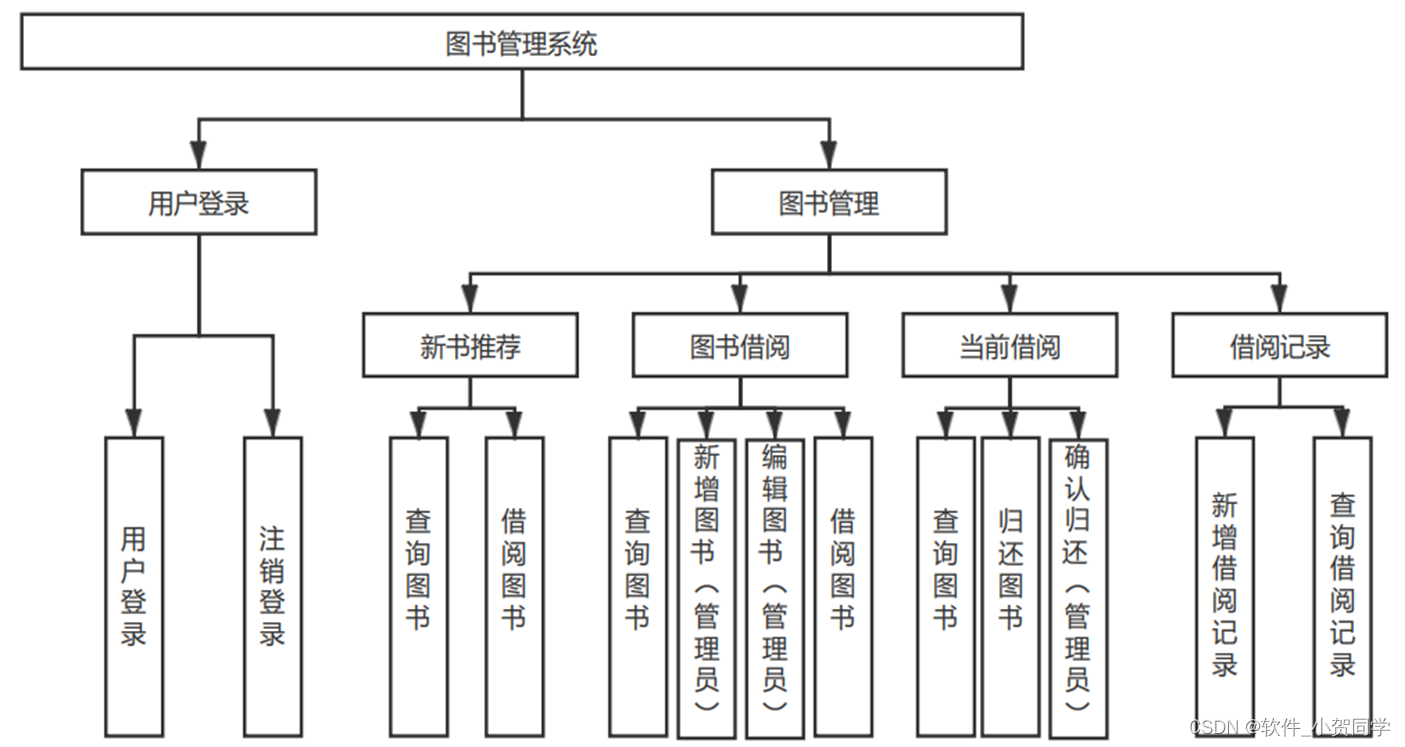
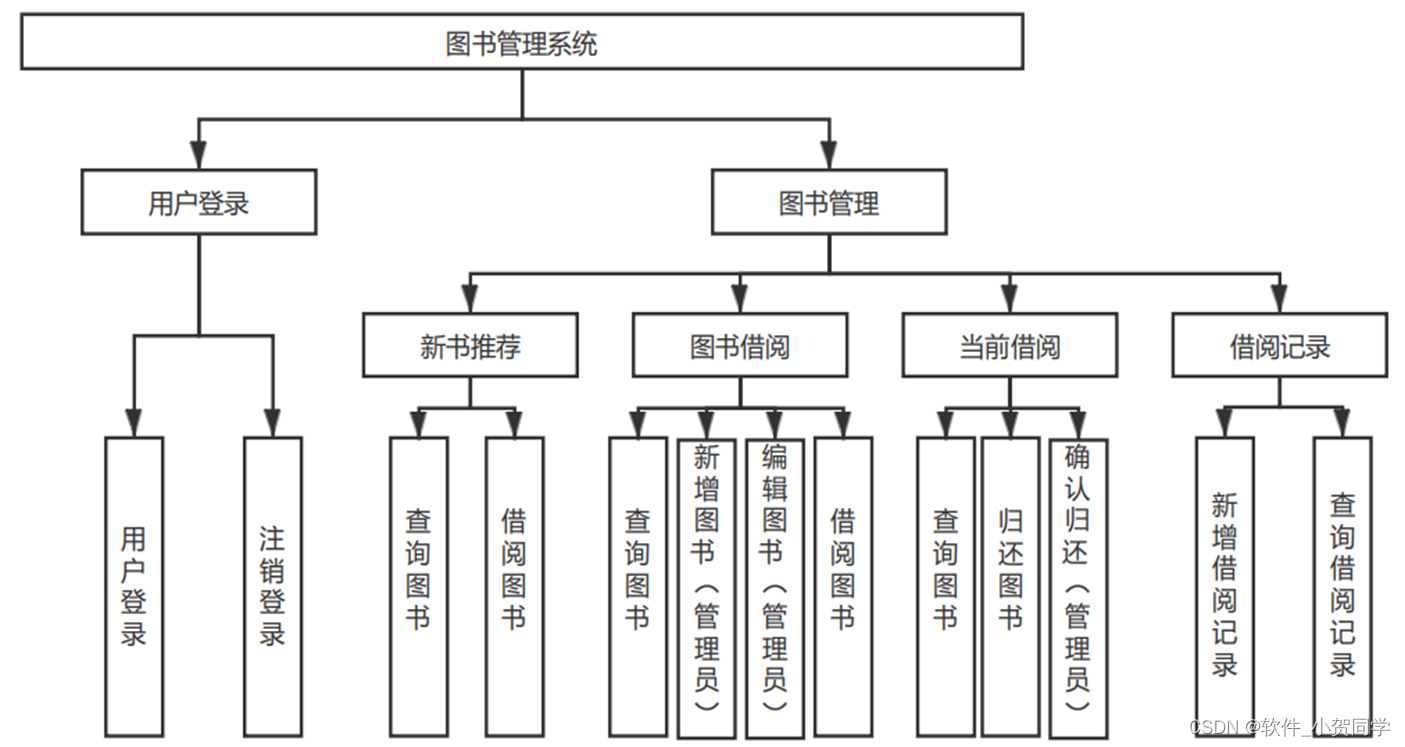
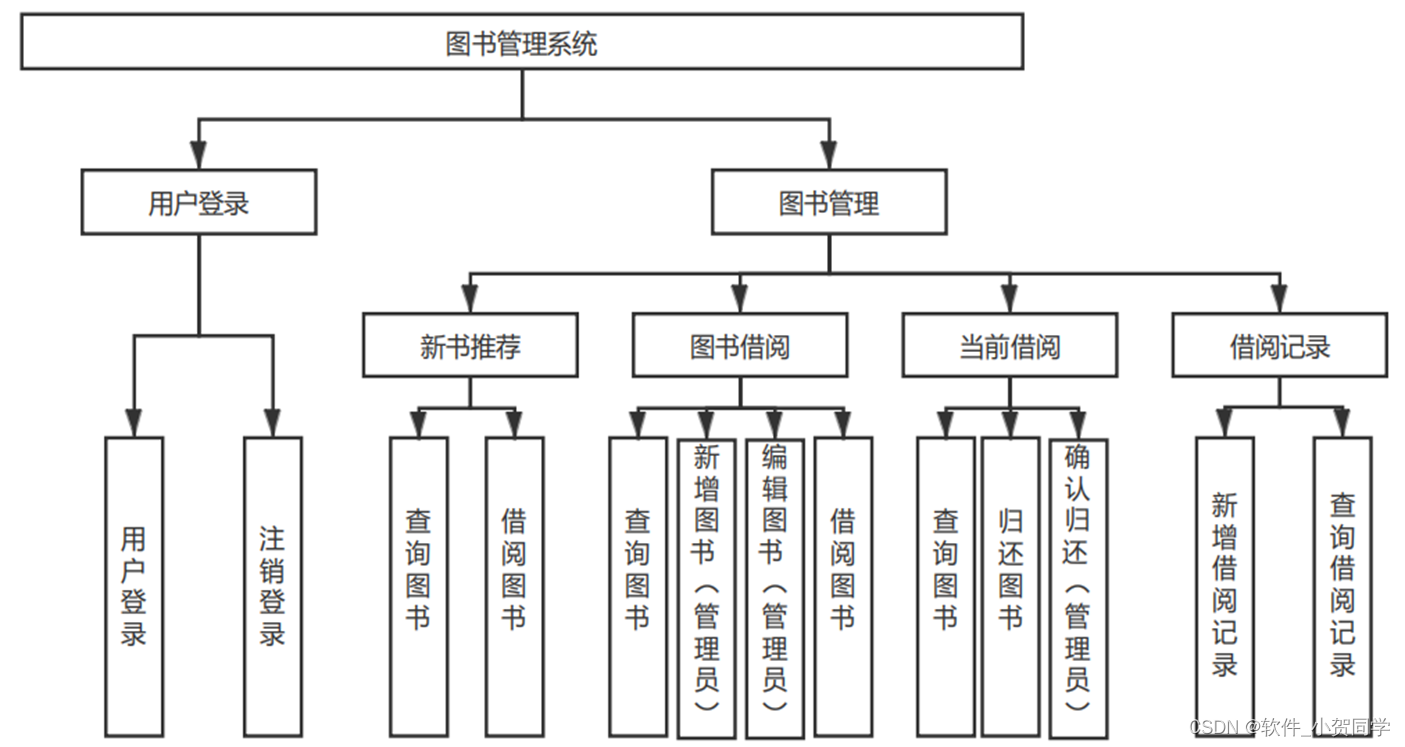
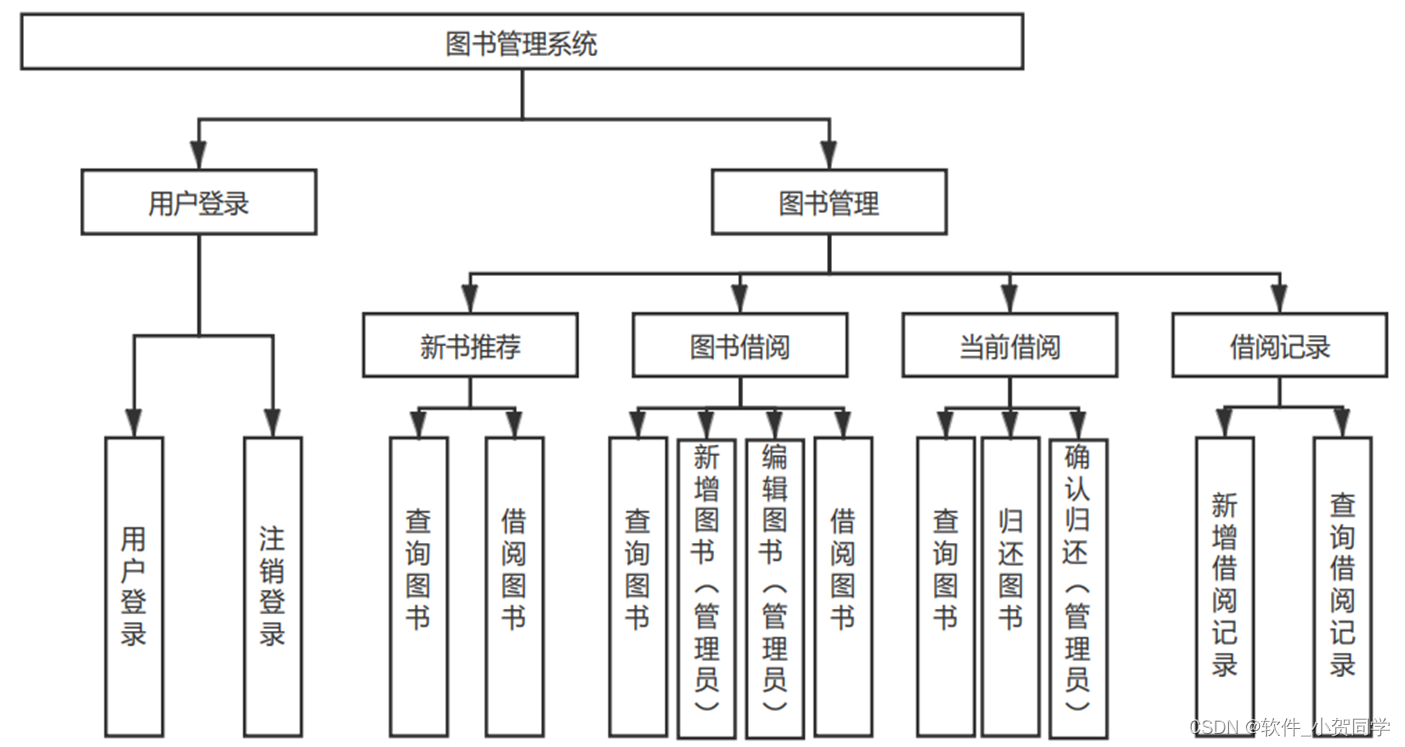
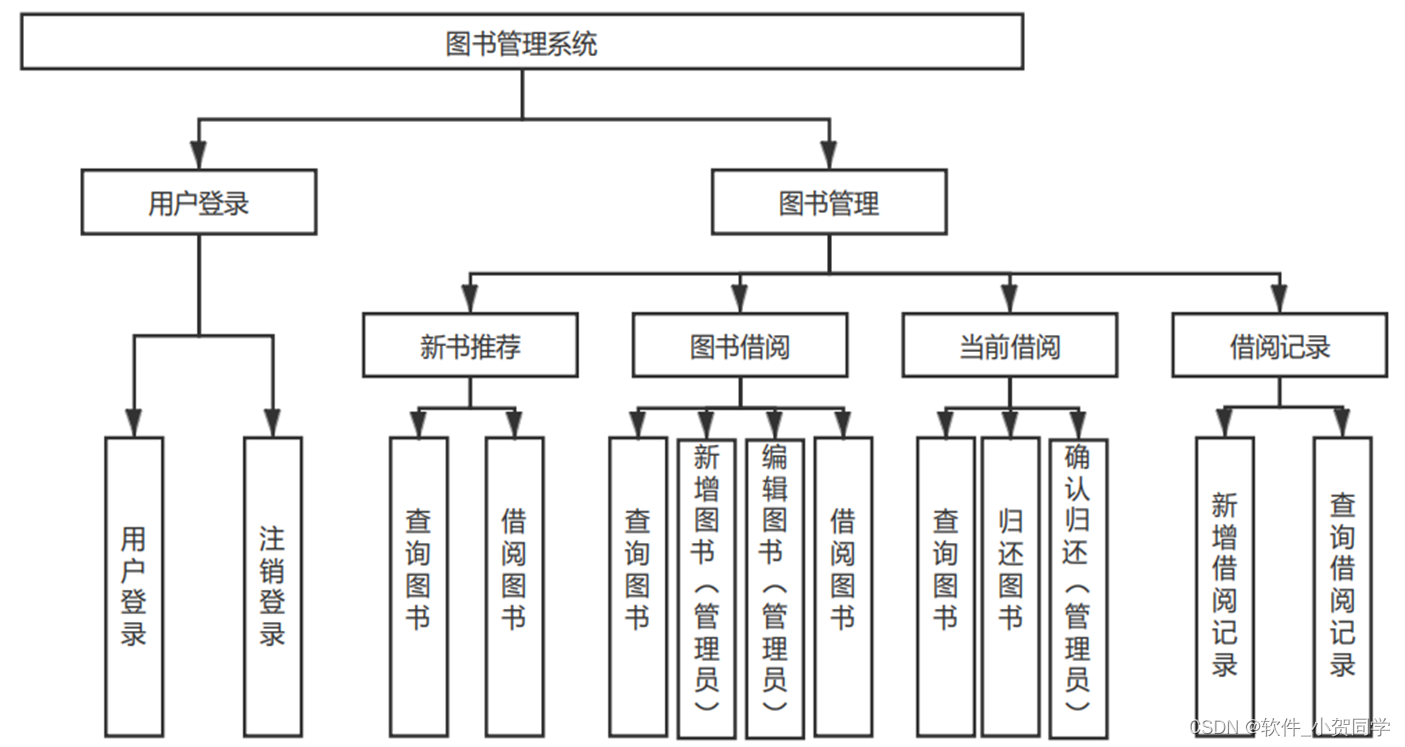
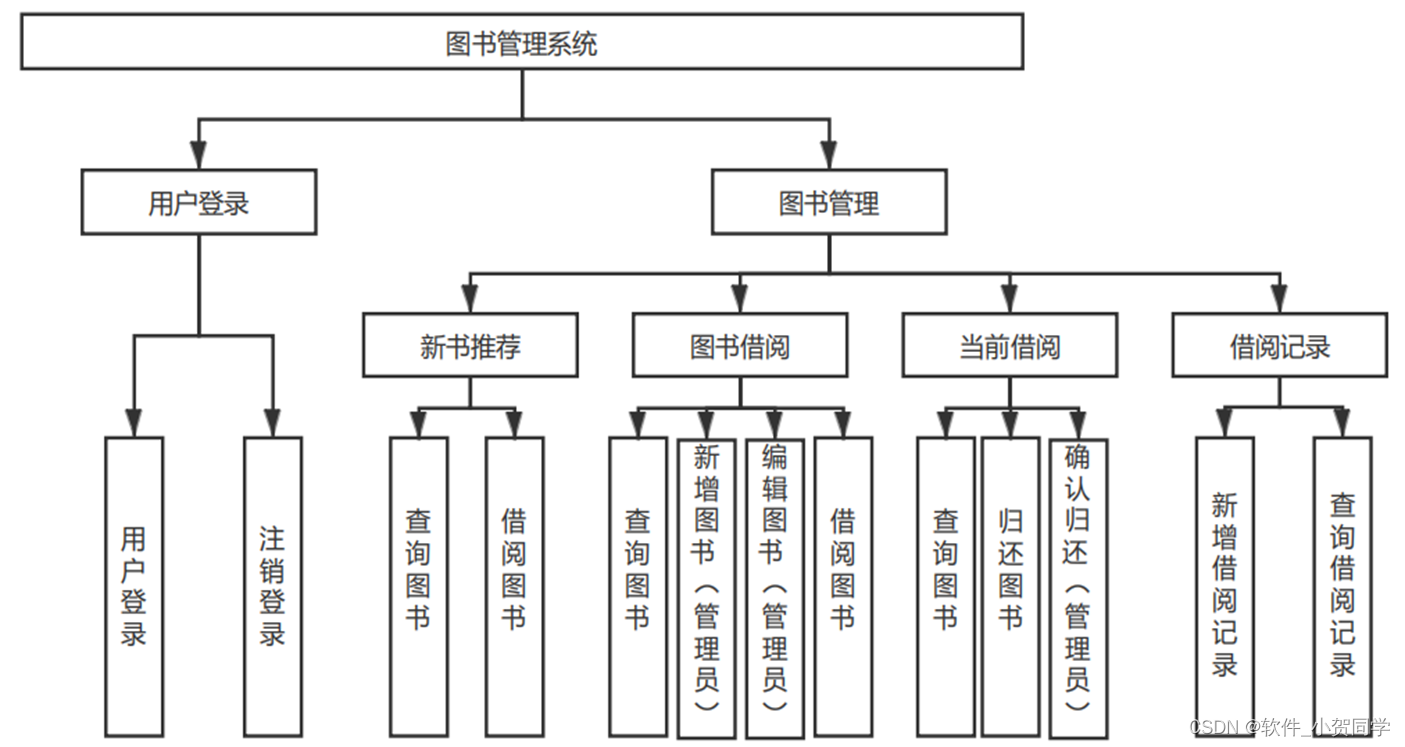
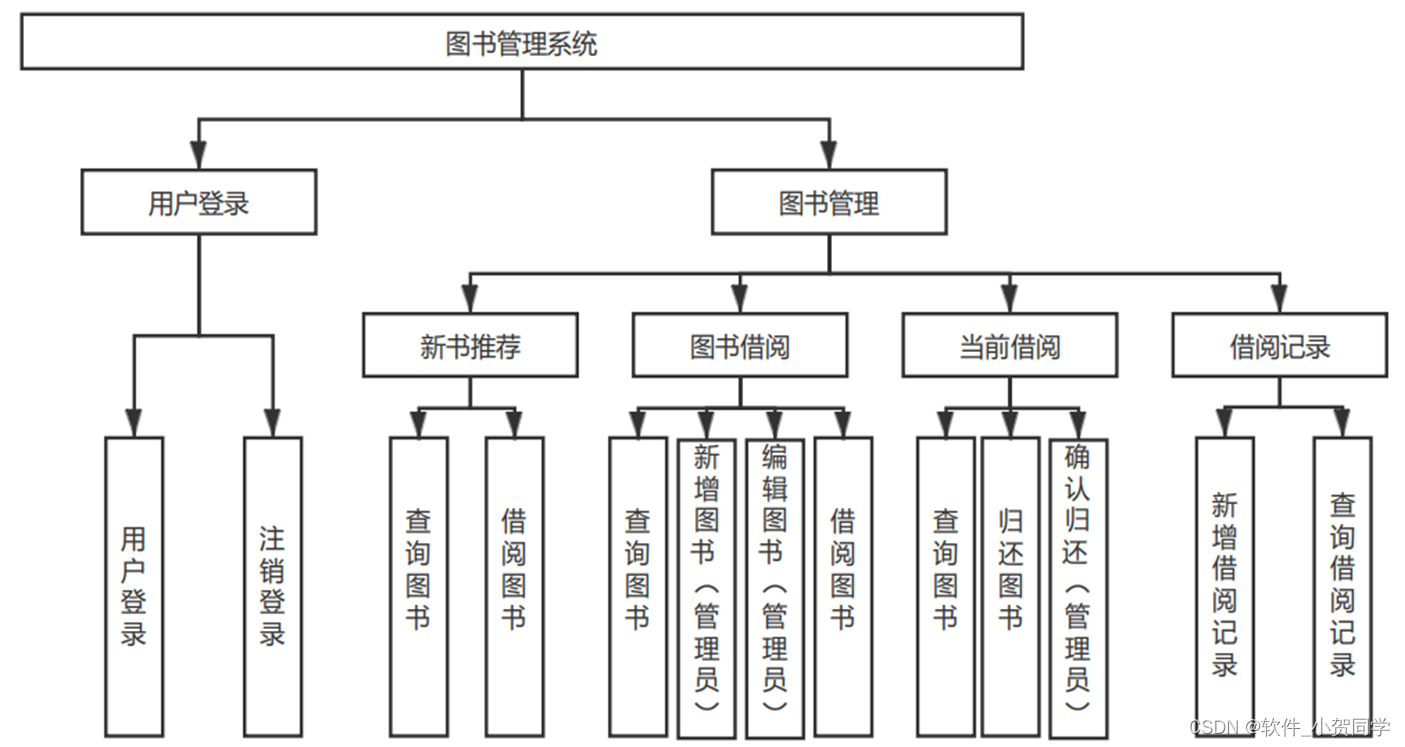
基于图片的网站设计系统架构图/系统设计图




基于图片的网站设计技术框架
B/S架构
B/S架构,全称为Browser/Server架构,其核心特征在于用户通过浏览器与服务器进行交互。这种架构模式在当前时代仍然广泛应用,主要原因在于其独特的优势。首先,B/S架构为开发者提供了便利,因为它简化了客户端的复杂性,用户只需具备基本的网络浏览器即可访问系统,无需高性能的个人计算机。对于大规模用户群体,这意味着显著的成本节约,因为用户不必投入大量资金升级硬件。 其次,由于关键数据存储在服务器端,B/S架构在安全性上表现出色。用户无论身处何地,只要有网络连接,都能便捷地获取所需信息,这极大地增强了系统的可访问性和灵活性。 再者,从用户体验的角度看,B/S架构与用户的日常上网行为相契合,用户习惯于使用浏览器浏览各种内容,相比之下,需要安装专门软件才能访问信息可能会引发用户的抵触感和不信任。因此,综合考量功能需求、成本效益和用户接受度,B/S架构成为了一种符合多数设计要求的理想选择。
MVC(模型-视图-控制器)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,增强其可维护性与可扩展性。该模式将程序划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据结构和业务规则,独立于用户界面,专注于数据的管理与处理。视图是用户与应用交互的界面,展示由模型提供的数据,并支持用户操作。控制器充当通信桥梁,接收用户的输入,协调模型和视图响应用户请求,确保各组件间的关注点分离,从而提升代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等其他大型数据库,具有小巧、快速的突出优势。尤其值得一提的是,它在实际的租赁场景中表现出良好的适应性,同时具备低成本和开源的特性,这正是在毕业设计中选用MySQL的主要考量因素。
Java语言
Java作为一种广泛应用的编程语言,以其跨平台的特性独树一帜,既能支持桌面应用程序的开发,也能满足Web应用的需求。如今,它在后端服务开发中占据了重要地位。Java的核心在于其变量机制,这些变量实质上是对内存空间的抽象,内存管理关乎计算机系统的安全性。因此,Java具备了一定的防护能力,能够抵御针对由Java编写的程序的直接攻击,从而增强了程序的健壮性。 此外,Java的动态性是其另一大亮点,它允许开发者不仅使用内置的类库,还能对已有类进行扩展和重定义,极大地丰富了语言的功能。这种特性使得Java成为模块化开发的理想选择,开发者可以封装常用的功能模块,供其他项目复用。只需简单地引入并调用相应的方法,就能实现所需功能,提高了开发效率和代码的可维护性。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它将Java代码融入HTML文档中,实现了服务器端的编程。在运行时,JSP页面会被翻译成Java Servlet,这是一个在服务器上执行的程序,负责将处理结果转化为HTML格式,随后发送至用户浏览器。这种设计模式极大地简化了开发具有丰富交互性的Web应用的过程。值得一提的是,Servlet是JSP实现的基础,它们遵循标准接口来处理HTTP请求并生成相应的响应。因此,可以说每个JSP页面本质上都是通过Servlet这一幕后功臣来实现其功能的。
基于图片的网站设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于图片的网站设计数据库表设计
用户表 (jiyu_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一,用于登录 |
| password | VARCHAR(255) | 加密后的密码,用于验证登录身份 |
| VARCHAR(100) | 用户邮箱,用于接收通知和找回密码 | |
| 基于图片的网站设计 role | INT | 用户在基于图片的网站设计中的角色(例如:0-普通用户,1-管理员) |
日志表 (jiyu_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID |
| operation | VARCHAR(50) | 操作描述(例如:“登录”,“修改资料”) |
| timestamp | TIMESTAMP | 操作时间 |
| details | TEXT | 操作详情,包括基于图片的网站设计相关的具体信息 |
管理员表 (jiyu_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员唯一标识符,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一,用于登录 |
| password | VARCHAR(255) | 加密后的密码,用于验证登录身份 |
| VARCHAR(100) | 管理员邮箱,用于接收系统通知和提醒 | |
| 基于图片的网站设计 rights | TEXT | 管理员在基于图片的网站设计中的权限描述(例如:“用户管理”,“系统设置”) |
核心信息表 (jiyu_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| 基于图片的网站设计 name | VARCHAR(100) | 基于图片的网站设计的名称 |
| description | TEXT | 基于图片的网站设计的详细描述,包括功能、用途等 |
| version | VARCHAR(20) | 基于图片的网站设计的版本号 |
| update_time | TIMESTAMP | 最后更新时间 |
基于图片的网站设计系统类图




基于图片的网站设计前后台
基于图片的网站设计前台登陆地址 https://localhost:8080/login.jsp
基于图片的网站设计后台地址 https://localhost:8080/admin/login.jsp
基于图片的网站设计测试用户 cswork admin bishe 密码 123456
基于图片的网站设计测试用例
基于图片的网站设计 管理系统测试用例模板
此文档为基于图片的网站设计管理系统的测试用例模板,旨在确保系统功能的完整性和稳定性。
验证基于图片的网站设计系统的核心功能,包括数据的增删查改和用户交互。
- 硬件:标准PC配置
- 软件:Java 8+,Tomcat服务器,MySQL数据库
- 浏览器:Chrome最新版,Firefox最新版
4.1 登录功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 用户登录 | 正确用户名、密码 | 成功进入基于图片的网站设计系统 | 基于图片的网站设计界面显示 | Pass/Fail |
4.2 数据添加
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 2 | 添加基于图片的网站设计 | 基于图片的网站设计相关信息 | 新基于图片的网站设计数据保存成功 | 数据库中新增记录 | Pass/Fail |
4.3 数据查询
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 3 | 查询基于图片的网站设计 | 基于图片的网站设计关键字 | 显示匹配的基于图片的网站设计信息 | 相关基于图片的网站设计列表显示 | Pass/Fail |
4.4 数据修改
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 4 | 修改基于图片的网站设计 | 修改后的基于图片的网站设计信息 | 基于图片的网站设计数据更新成功 | 数据库中的基于图片的网站设计信息更新 | Pass/Fail |
4.5 数据删除
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 5 | 删除基于图片的网站设计 | 基于图片的网站设计 ID | 基于图片的网站设计从系统中移除 | 基于图片的网站设计不再出现在列表中 | Pass/Fail |
(测试完成后填写)
请注意,这只是一个基础模板,实际测试用例应根据基于图片的网站设计管理系统的具体功能进行详细设计。
基于图片的网站设计部分代码实现
web大作业_基于jsp+servlet的基于图片的网站设计设计与开发源码下载
- web大作业_基于jsp+servlet的基于图片的网站设计设计与开发源代码.zip
- web大作业_基于jsp+servlet的基于图片的网站设计设计与开发源代码.rar
- web大作业_基于jsp+servlet的基于图片的网站设计设计与开发源代码.7z
- web大作业_基于jsp+servlet的基于图片的网站设计设计与开发源代码百度网盘下载.zip
总结
在我的毕业设计论文《基于图片的网站设计: 一个高效的企业级Javaweb应用开发》中,我深入探索了基于图片的网站设计的设计与实现,强化了我在Java后端和Web前端技术的综合运用。通过本次实践,我熟练掌握了Spring Boot、Hibernate和JavaScript等核心技术,理解了MVC架构模式在基于图片的网站设计中的应用。此外,我还学会了如何进行数据库优化和安全性考量,为基于图片的网站设计的稳定运行提供了保障。这次经历不仅提升了我的编程技能,更锻炼了我解决实际问题的能力,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...