本项目为JSP实现的小儿推拿动画教程设计开发与实现(项目源码+数据库+源代码讲解)(附源码)基于JSP的小儿推拿动画教程设计开发 基于JSP的小儿推拿动画教程设计设计课程设计JSP实现的小儿推拿动画教程设计开发与实现基于JSP的小儿推拿动画教程设计开发 (项目源码+数据库+源代码讲解)(附源码)JSP实现的小儿推拿动画教程设计开发与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,小儿推拿动画教程设计作为一款基于JavaWeb技术的创新应用,日益凸显其在互联网领域的核心地位。本论文旨在探讨和实现小儿推拿动画教程设计的开发与优化,以提升用户体验和系统性能。首先,我们将对小儿推拿动画教程设计的市场需求和现有解决方案进行分析,阐述研究背景及意义。接着,深入研究JavaWeb技术栈,包括Servlet、JSP以及相关的框架,为小儿推拿动画教程设计的设计打下坚实基础。然后,详细描述小儿推拿动画教程设计的系统架构与功能模块,展示其实现过程。最后,通过测试与评估,验证小儿推拿动画教程设计的有效性和可行性,为同类项目的开发提供参考。此研究不仅锻炼了JavaWeb开发技能,也为小儿推拿动画教程设计的未来升级与拓展提供了理论支持。
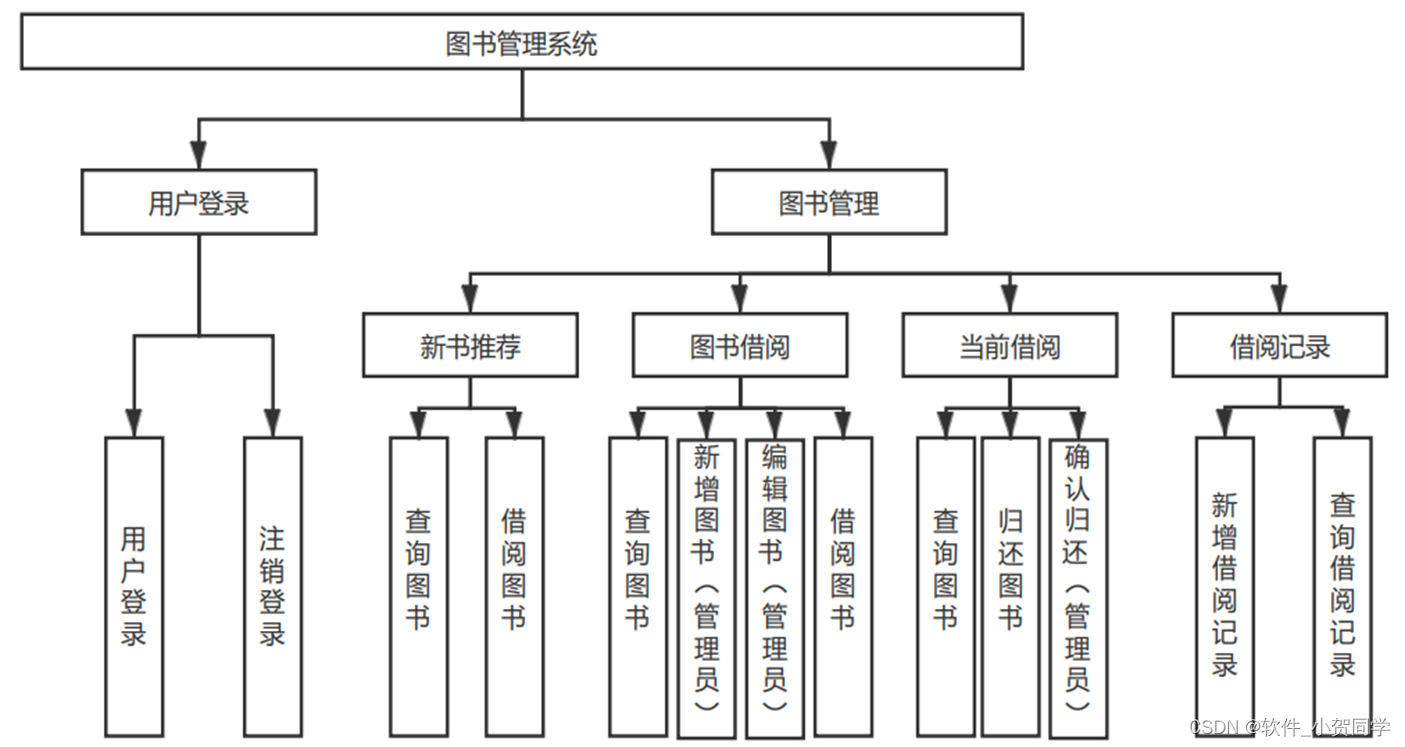
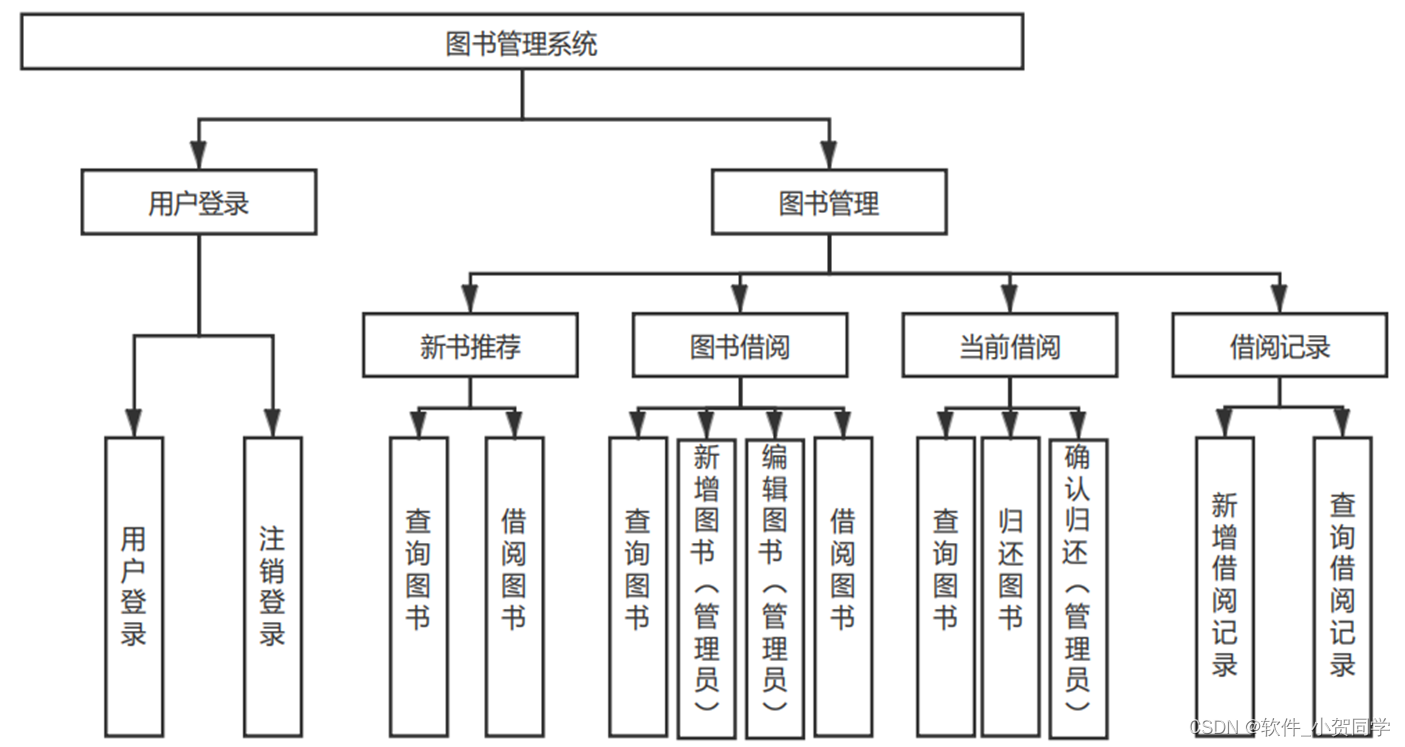
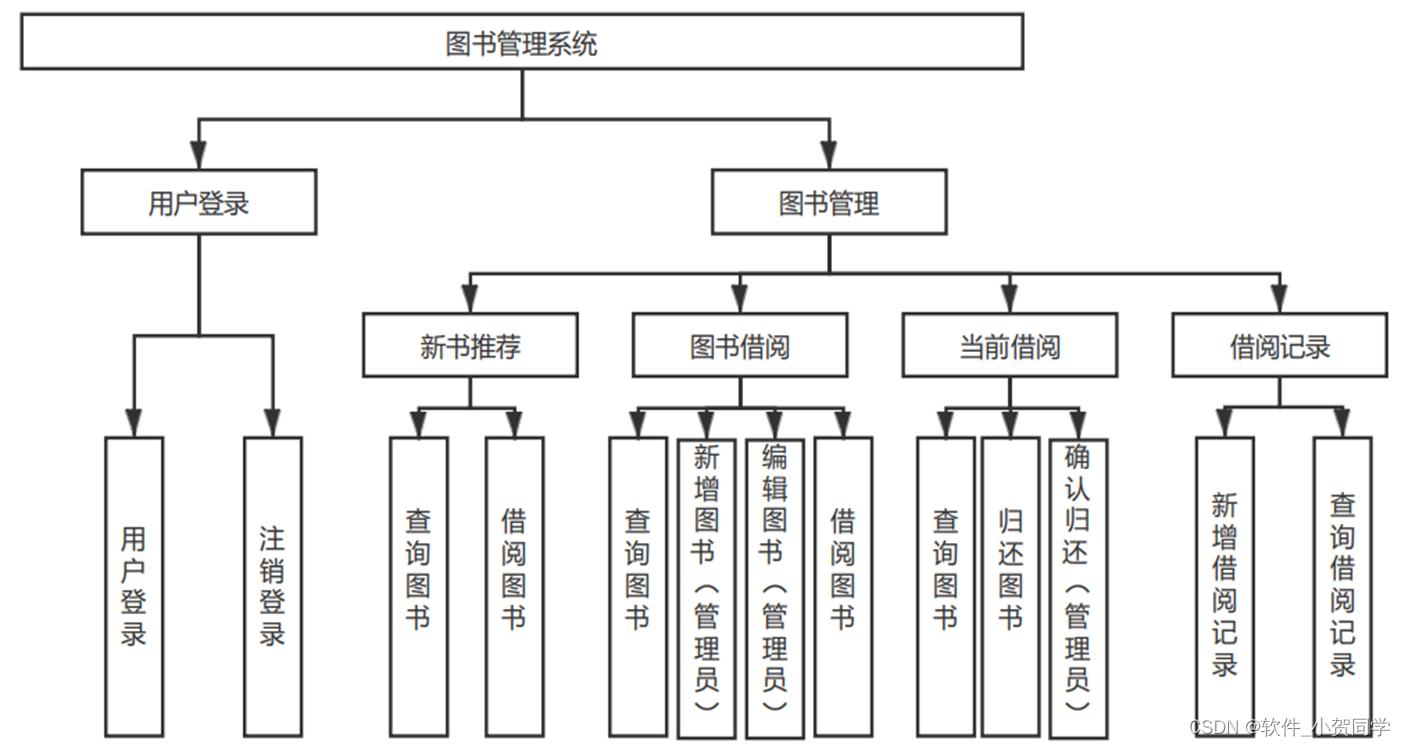
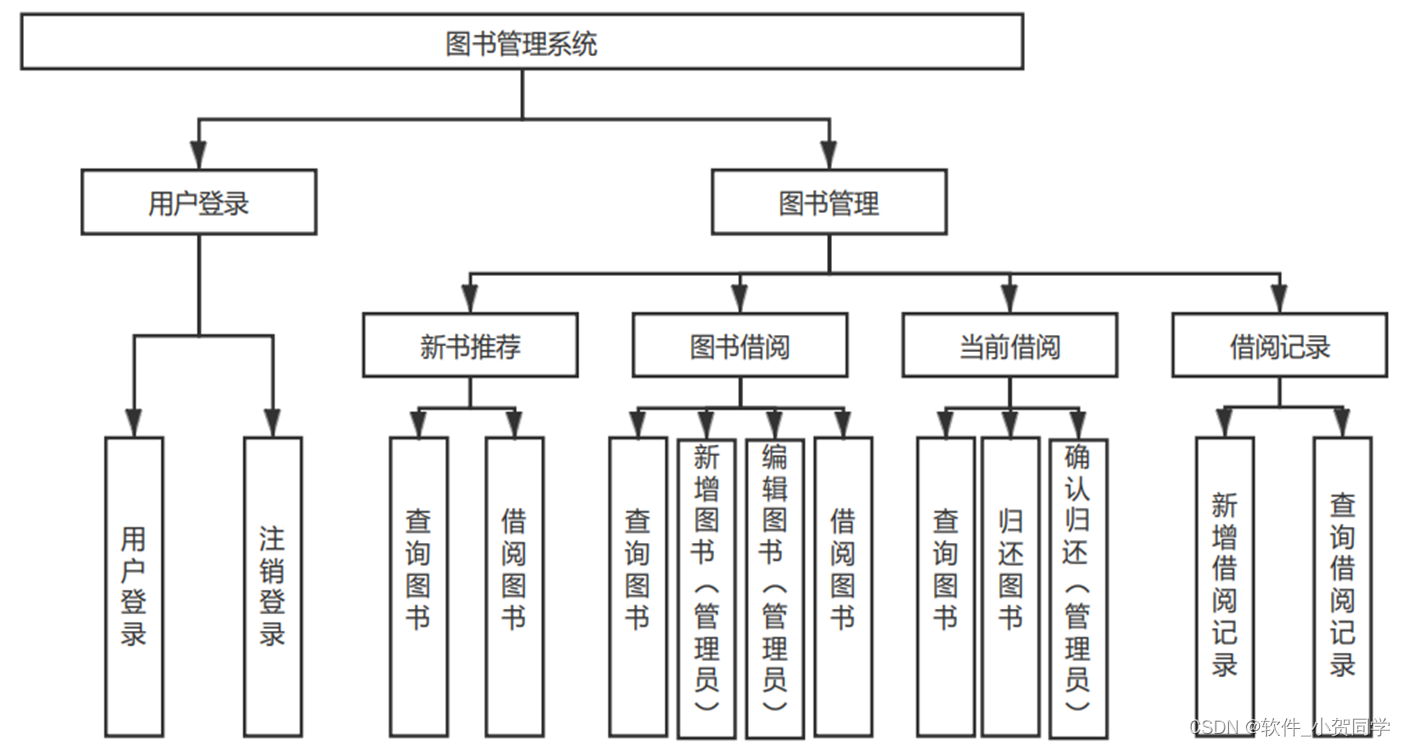
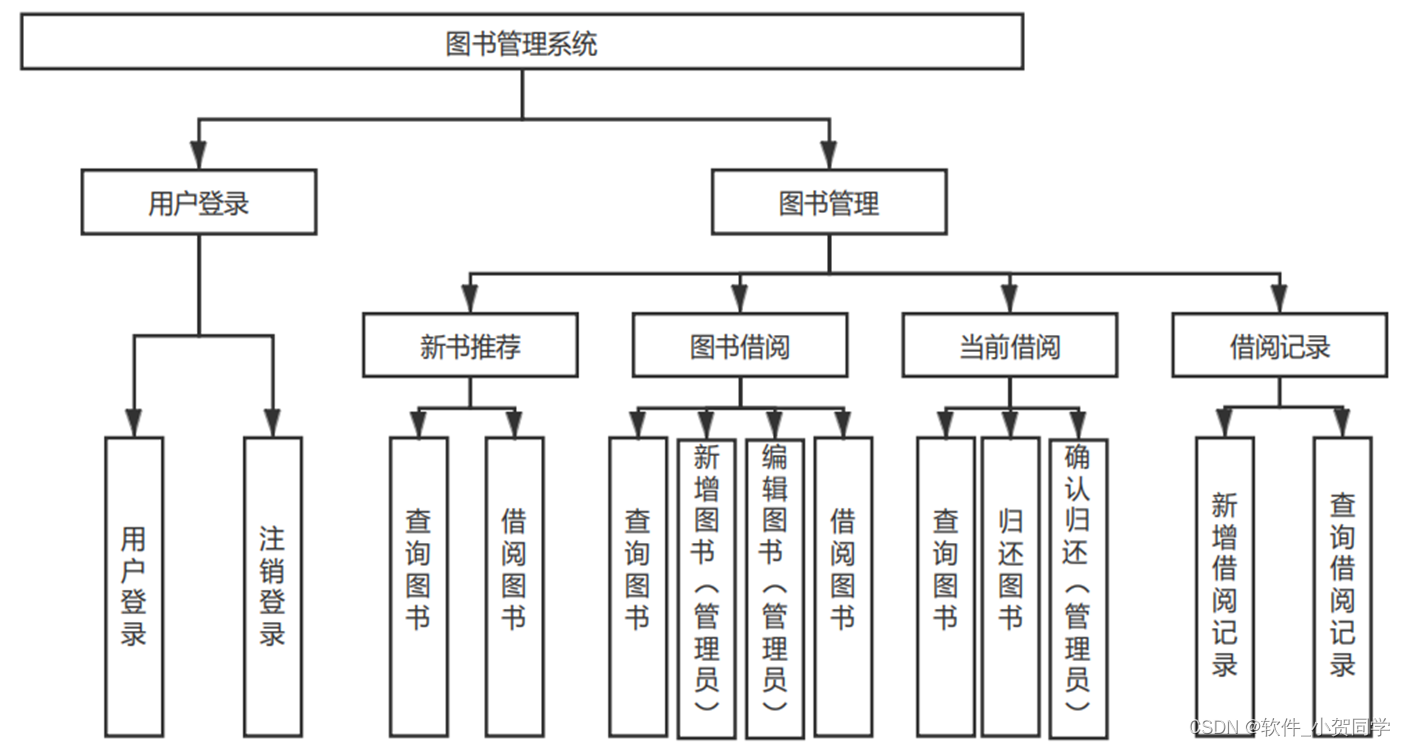
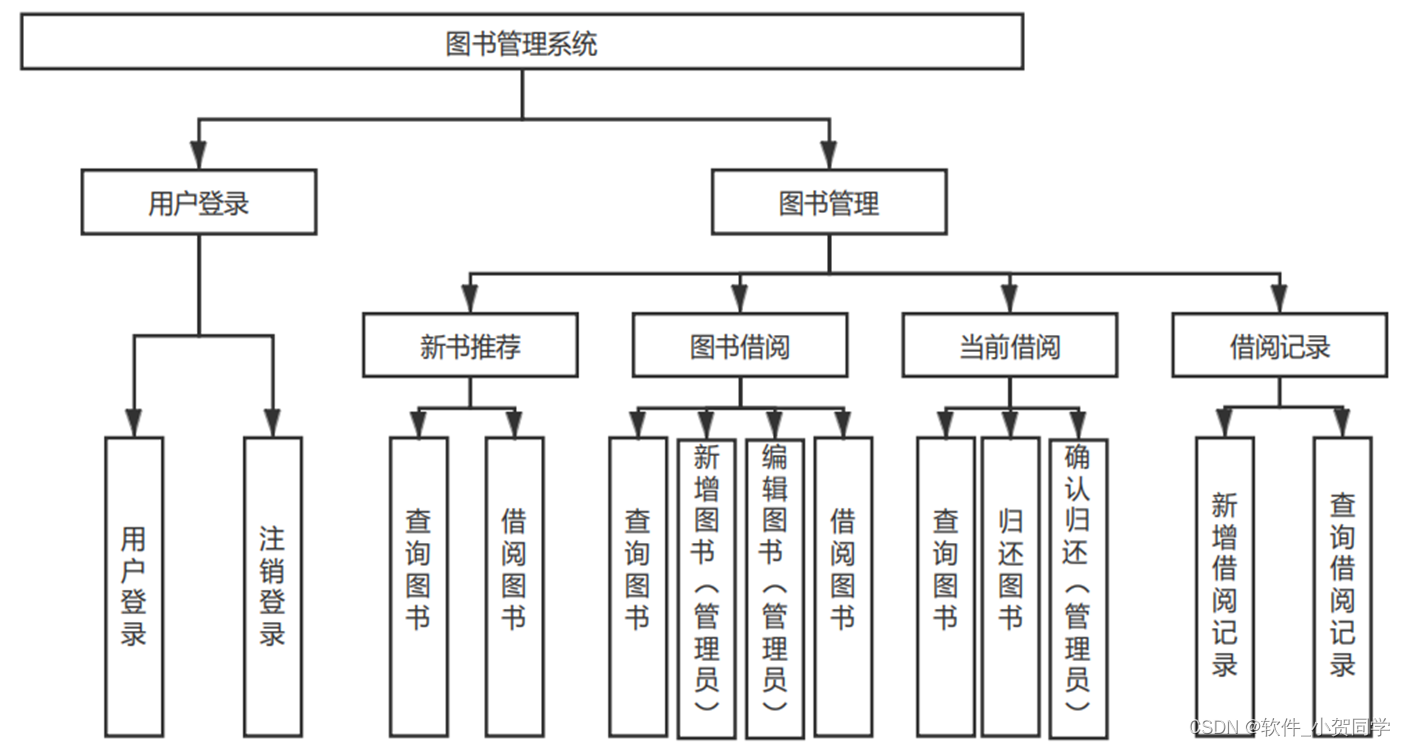
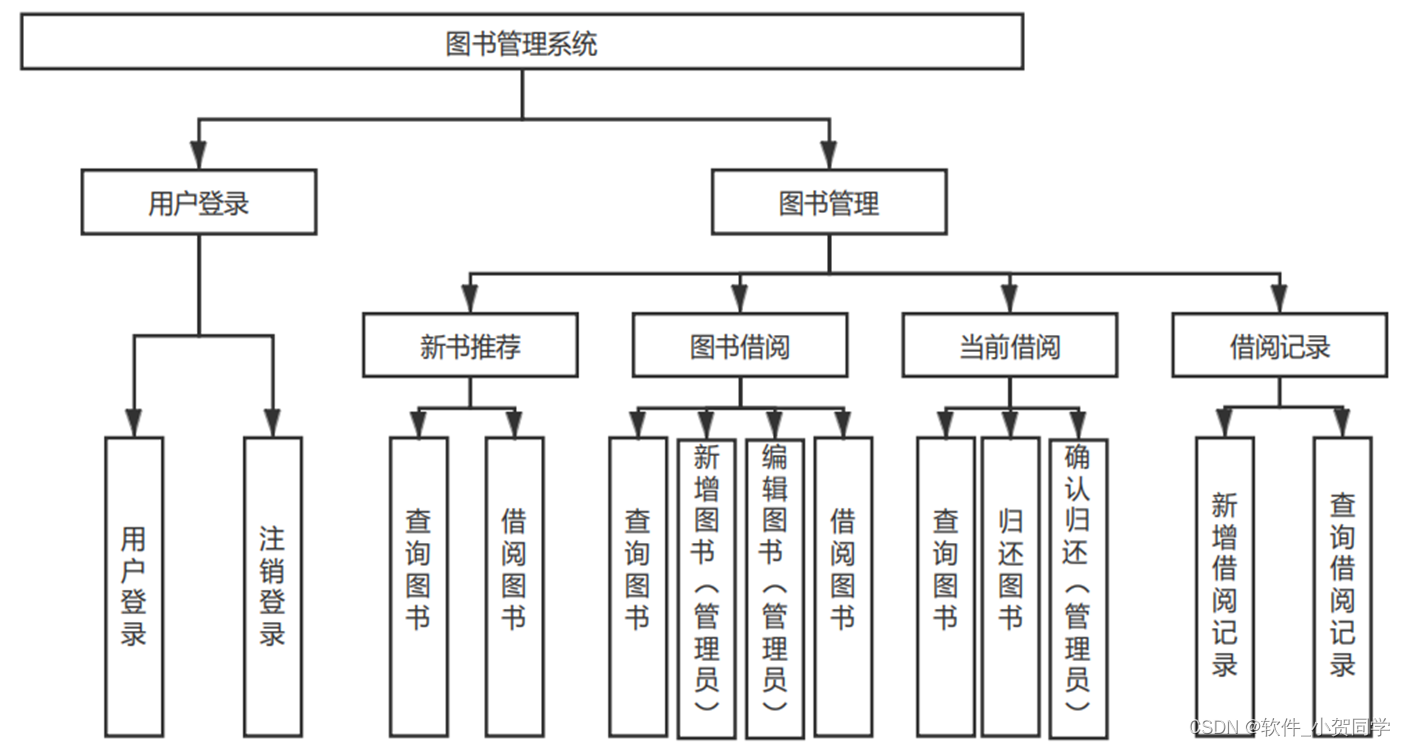
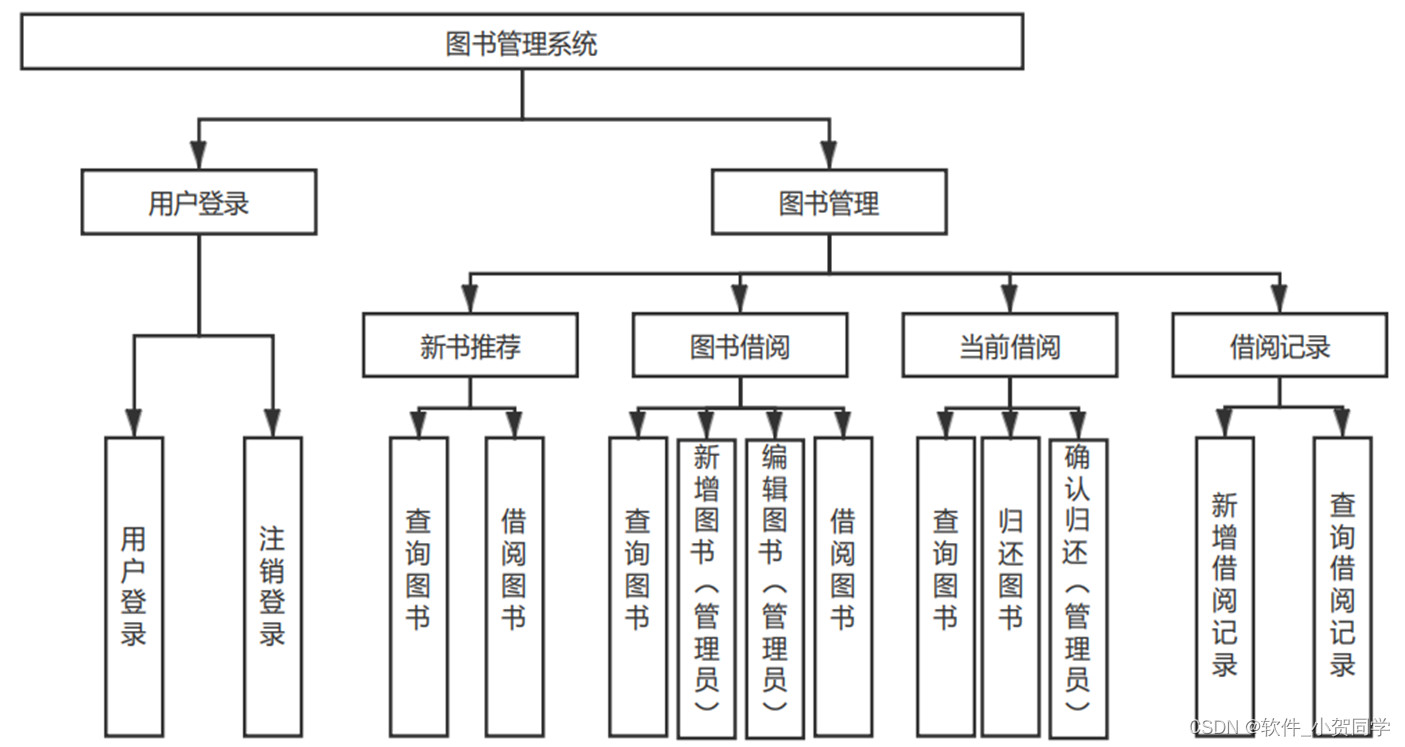
小儿推拿动画教程设计系统架构图/系统设计图




小儿推拿动画教程设计技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级但功能强大的数据库,MySQL以其小巧的体积、高效的运行速度以及对实际租赁环境的良好适应性而著称。相较于Oracle和DB2等其他知名数据库,MySQL具有显著的成本效益和开源优势,这也是在毕业设计中优先选择它的关键原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心特点在于,用户通过Web浏览器即可访问和交互服务器上的应用程序。尽管现代技术日新月异,但B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,它极大地简化了开发过程,开发者无需针对每个客户端进行定制,只需关注服务器端的编程。其次,对于终端用户而言,硬件要求较低,仅需具备网络连接和基本的浏览器功能,降低了用户的设备成本。尤其在大规模用户群体中,这一优点尤为显著。此外,由于数据存储在服务器端,安全性和访问的灵活性得到保证,用户无论身处何地,只要有网络连接,都能获取所需信息。从用户体验的角度看,人们已习惯于浏览器的使用,避免安装额外软件可以减少用户的抵触感,增强信任感。因此,B/S架构在许多情况下仍然是最优的设计选择。
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性在桌面应用和Web服务领域占据重要地位。它不仅支持桌面窗口程序的开发,也能够构建Web应用程序,尤其在后台处理方面表现出色。在Java中,变量是数据存储的关键,它们操作内存,同时也构成了程序安全的基础。由于Java的内存管理机制,它对病毒具有一定的防护能力,从而增强了由Java编写的程序的稳定性和安全性。 Java还具备强大的动态运行特性,允许开发者对预定义的类进行扩展和重写,以实现更丰富的功能。这种灵活性使得Java程序员能够创建可复用的代码模块,这些模块可以在不同的项目中被便捷地引用和调用,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种经典软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将程序结构划分为三个关键部分。Model(模型)专注于数据处理和业务逻辑,包含了数据的存储、获取及运算,且不涉及任何用户界面的细节。View(视图)担当用户交互界面的角色,它展示由模型提供的数据,并允许用户与应用进行互动,形式可以多样化,如GUI、网页或命令行。Controller(控制器)作为中心协调者,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户请求,从而实现了关注点的分离,有效提高了代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员在HTML文档中直接插入Java程序段。这种技术的工作原理是,服务器负责解析并执行JSP页面中的Java代码,随后将执行结果转化为普通的HTML,再将其传送给浏览器显示。JSP的优势在于它简化了构建具有丰富交互性的Web应用的过程。 在JSP的背后,Servlet扮演了基础架构的角色。实质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet是一种标准的Java类,专门用于接收和响应HTTP请求,并生成相应的服务响应。因此,Servlet为JSP提供了强大的功能支持,确保了Web应用程序的高效运行。
小儿推拿动画教程设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
小儿推拿动画教程设计数据库表设计
数据库表格模板
1. tuina_USER 表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | NOT NULL | 用户唯一标识符,主键 | |
| username | VARCHAR | 50 | NOT NULL | 用户名,小儿推拿动画教程设计系统的登录名 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于小儿推拿动画教程设计系统登录验证 |
| VARCHAR | 100 | 用户邮箱,小儿推拿动画教程设计系统中的联系方式 | ||
| create_time | DATETIME | NOT NULL | 用户创建时间,记录小儿推拿动画教程设计系统中的注册时间 | |
| last_login | DATETIME | 最后一次登录时间,跟踪用户在小儿推拿动画教程设计系统中的活动 |
2. tuina_LOG 表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | NOT NULL | 日志唯一标识符,主键 | |
| user_id | INT | NOT NULL | 关联的用户ID,记录小儿推拿动画教程设计系统中用户的操作行为 | |
| action | VARCHAR | 100 | NOT NULL | 操作描述,描述用户在小儿推拿动画教程设计系统中的具体动作 |
| timestamp | TIMESTAMP | NOT NULL | 操作时间,记录在小儿推拿动画教程设计系统中的时间戳 | |
| details | TEXT | 操作详情,详细记录小儿推拿动画教程设计系统中的操作信息 |
3. tuina_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | NOT NULL | 管理员唯一标识符,主键 | |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,用于小儿推拿动画教程设计系统的后台管理 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,小儿推拿动画教程设计系统后台管理的登录验证 |
| VARCHAR | 100 | 管理员邮箱,小儿推拿动画教程设计系统中的联系方式 | ||
| create_time | DATETIME | NOT NULL | 管理员创建时间,记录在小儿推拿动画教程设计系统中的注册时间 |
4. tuina_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_key | VARCHAR | 50 | NOT NULL | 关键信息键,如“系统名称”、“版本号”,标识小儿推拿动画教程设计信息 |
| info_value | VARCHAR | 255 | NOT NULL | 关键信息值,对应小儿推拿动画教程设计的详细信息内容 |
| update_time | TIMESTAMP | NOT NULL | 信息更新时间,记录小儿推拿动画教程设计信息的最近变更时间 |
小儿推拿动画教程设计系统类图




小儿推拿动画教程设计前后台
小儿推拿动画教程设计前台登陆地址 https://localhost:8080/login.jsp
小儿推拿动画教程设计后台地址 https://localhost:8080/admin/login.jsp
小儿推拿动画教程设计测试用户 cswork admin bishe 密码 123456
小儿推拿动画教程设计测试用例
小儿推拿动画教程设计 测试用例模板
本测试用例文档旨在确保小儿推拿动画教程设计,即一个基于JavaWeb的信息管理系统,具备高质量和稳定性。以下测试用例覆盖了系统的主要功能和关键流程。
- 确保小儿推拿动画教程设计的基础架构稳定
- 验证用户界面的易用性
- 检验数据的准确性和一致性
- 确保安全性无漏洞
- 硬件:标准办公设备
- 软件:Java 8, Tomcat 9, MySQL 5.7
- 浏览器:Chrome 最新稳定版, Firefox 最新稳定版
4.1 登录功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC01 | 用户登录 | 正确用户名/密码 | 成功登录,跳转至主页面 | 小儿推拿动画教程设计应显示用户个人信息 | Pass/Fail |
4.2 数据添加
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC02 | 添加新记录 | 合法信息数据 | 新记录成功添加,页面刷新显示新数据 | 小儿推拿动画教程设计应更新并显示新添加的信息 | Pass/Fail |
4.3 数据查询
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC03 | 搜索信息 | 关键字 | 显示包含关键字的记录 | 小儿推拿动画教程设计应正确返回搜索结果 | Pass/Fail |
4.4 数据修改
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC04 | 修改记录 | 修改后的信息 | 记录更新,页面显示更改后信息 | 小儿推拿动画教程设计应反映更新后的信息状态 | Pass/Fail |
通过执行上述测试用例,可以全面评估小儿推拿动画教程设计的功能性和用户体验,确保其符合设计要求和预期性能。
小儿推拿动画教程设计部分代码实现
基于JSP的小儿推拿动画教程设计设计与实现源码下载
- 基于JSP的小儿推拿动画教程设计设计与实现源代码.zip
- 基于JSP的小儿推拿动画教程设计设计与实现源代码.rar
- 基于JSP的小儿推拿动画教程设计设计与实现源代码.7z
- 基于JSP的小儿推拿动画教程设计设计与实现源代码百度网盘下载.zip
总结
在《小儿推拿动画教程设计的JavaWeb应用开发与实践》论文中,我深入探讨了如何利用JavaWeb技术构建高效、安全的小儿推拿动画教程设计系统。通过本次研究,我掌握了Servlet、JSP以及Spring Boot等核心框架的实战运用,理解了MVC模式在web开发中的重要性。此外,我还学会了数据库设计与优化,尤其是在MySQL中的事务处理和索引策略。项目实施过程中,我体验到团队协作与版本控制(如Git)的必要性,也锻炼了解决问题和持续学习的能力。小儿推拿动画教程设计的开发让我对软件生命周期有更全面的认识,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...