本项目为Springboot+Mysql的前端Vue.js的花卉电商网站设计项目代码【源码+数据库+开题报告】Springboot+Mysql实现的前端Vue.js的花卉电商网站设计研究与开发(项目源码+数据库+源代码讲解)基于Springboot+Mysql的前端Vue.js的花卉电商网站设计开发课程设计基于Springboot+Mysql实现前端Vue.js的花卉电商网站设计javaee项目:前端Vue.js的花卉电商网站设计基于Springboot+Mysql的前端Vue.js的花卉电商网站设计设计与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,前端Vue.js的花卉电商网站设计作为一款基于JavaWeb技术的创新型应用,旨在解决现有问题并提升用户体验。本论文以前端Vue.js的花卉电商网站设计为研究核心,探讨其开发过程、技术选型与实际应用。首先,我们将介绍前端Vue.js的花卉电商网站设计的背景及意义,阐述其在当前市场中的定位。接着,详细阐述JavaWeb技术栈在前端Vue.js的花卉电商网站设计开发中的应用,包括Servlet、JSP与数据库交互等关键环节。再者,分析前端Vue.js的花卉电商网站设计的系统架构与功能模块,展示其实现逻辑。最后,通过测试与性能优化,论证前端Vue.js的花卉电商网站设计的可行性和效率,为JavaWeb领域的实践与创新提供参考。
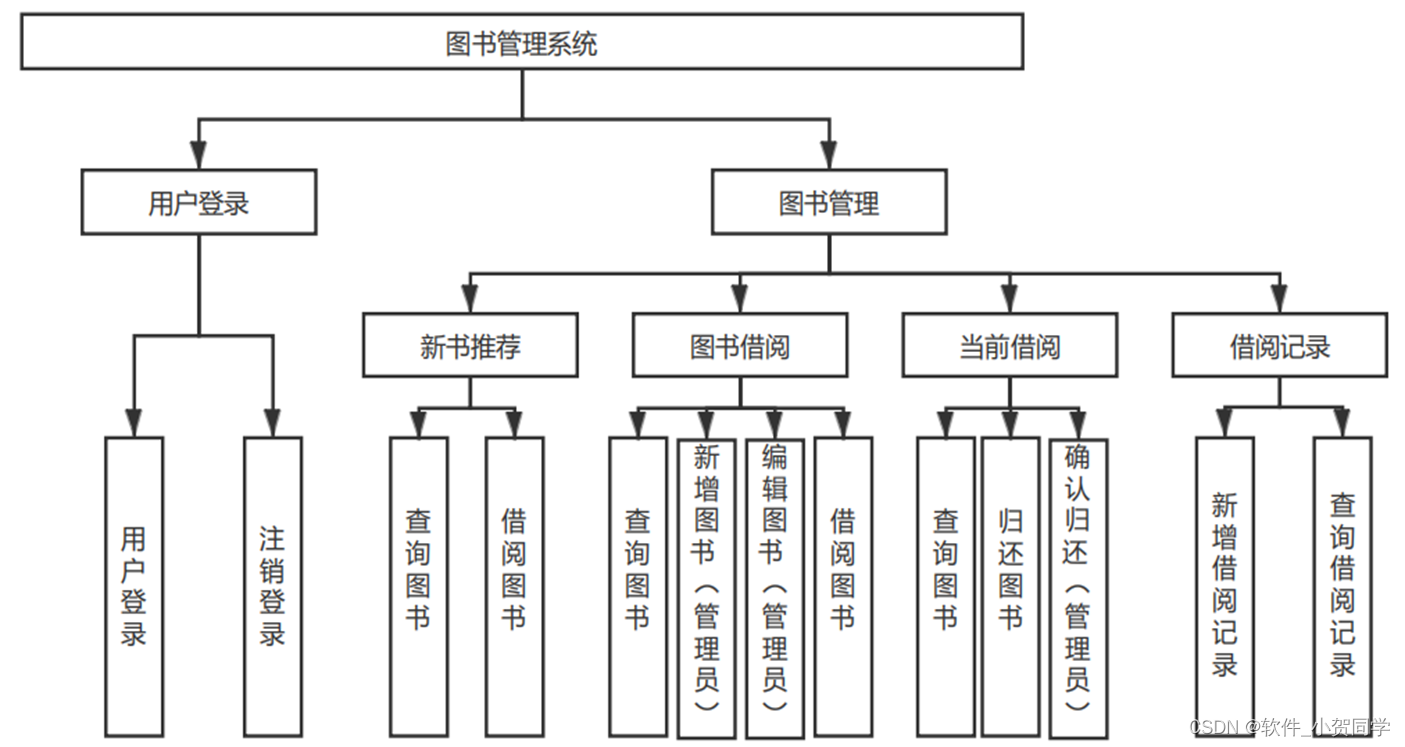
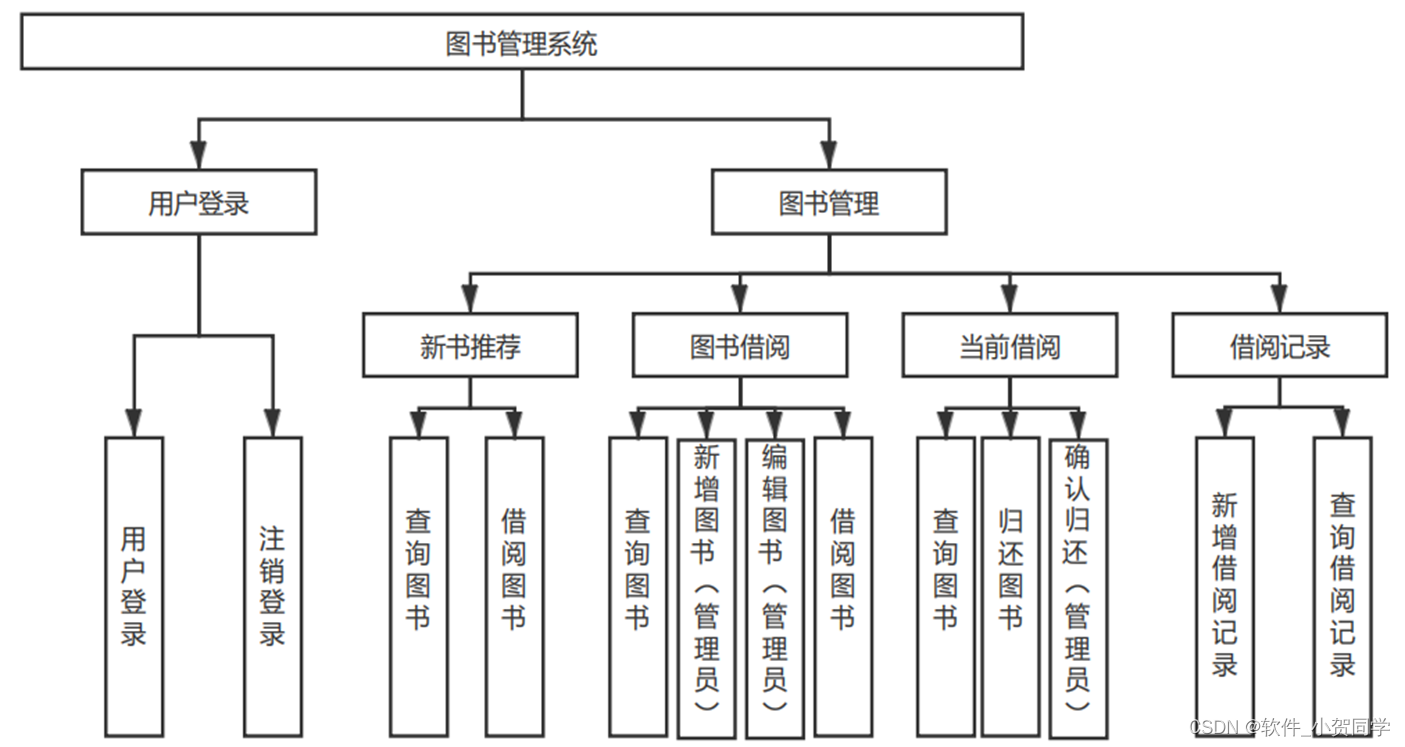
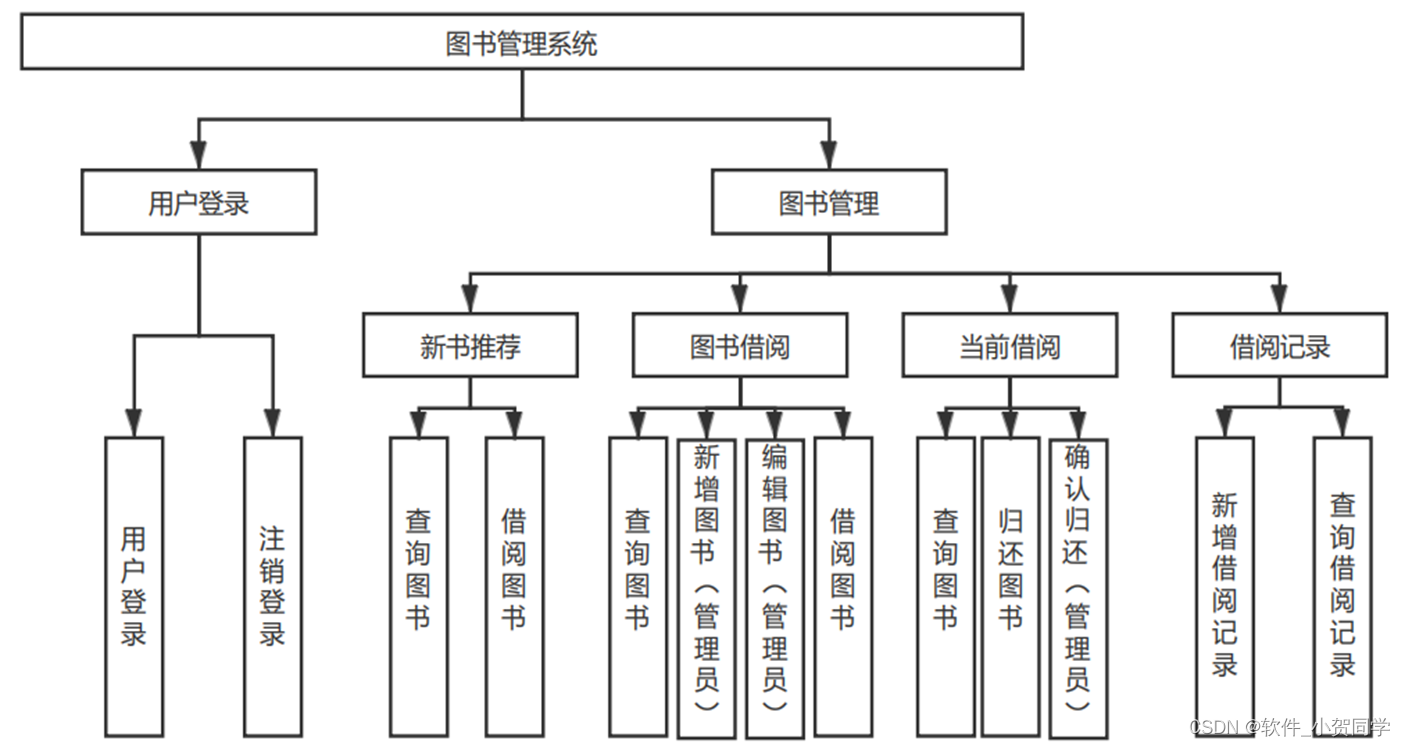
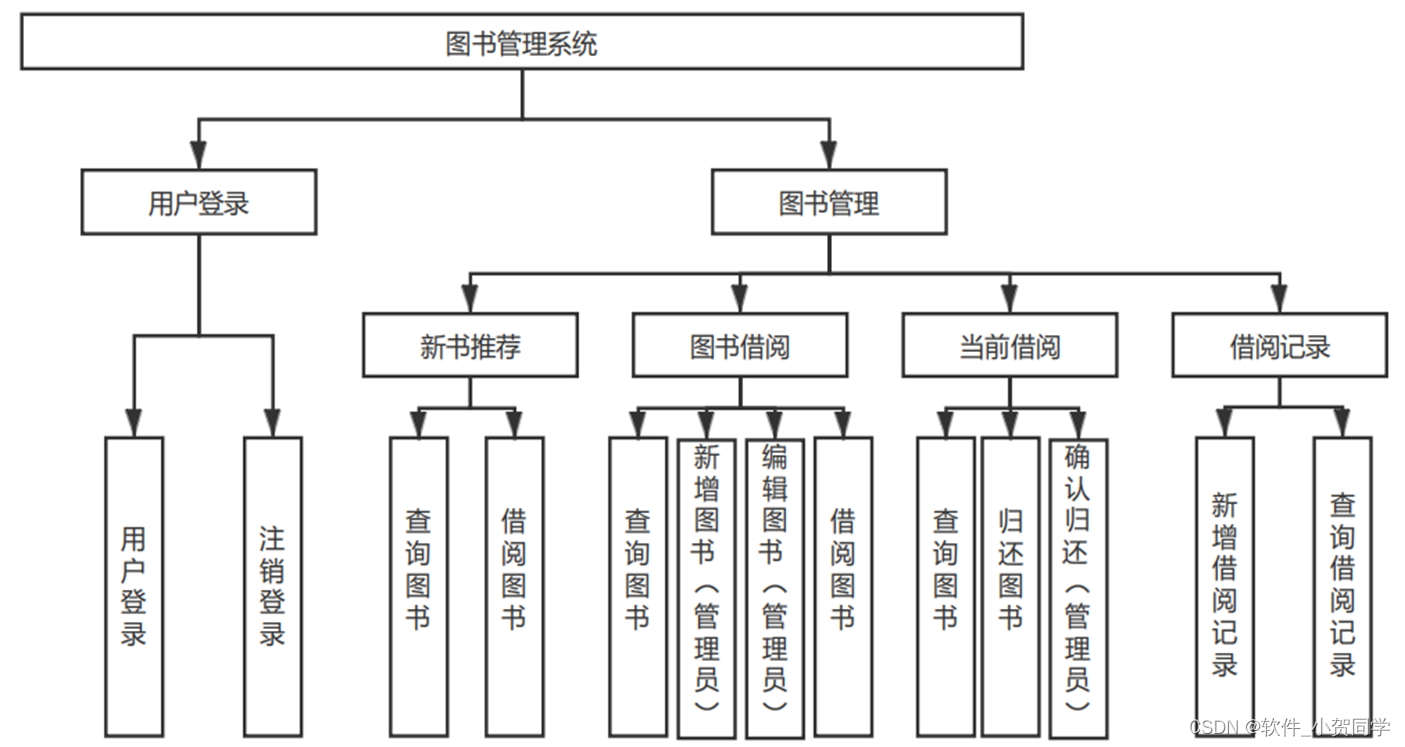
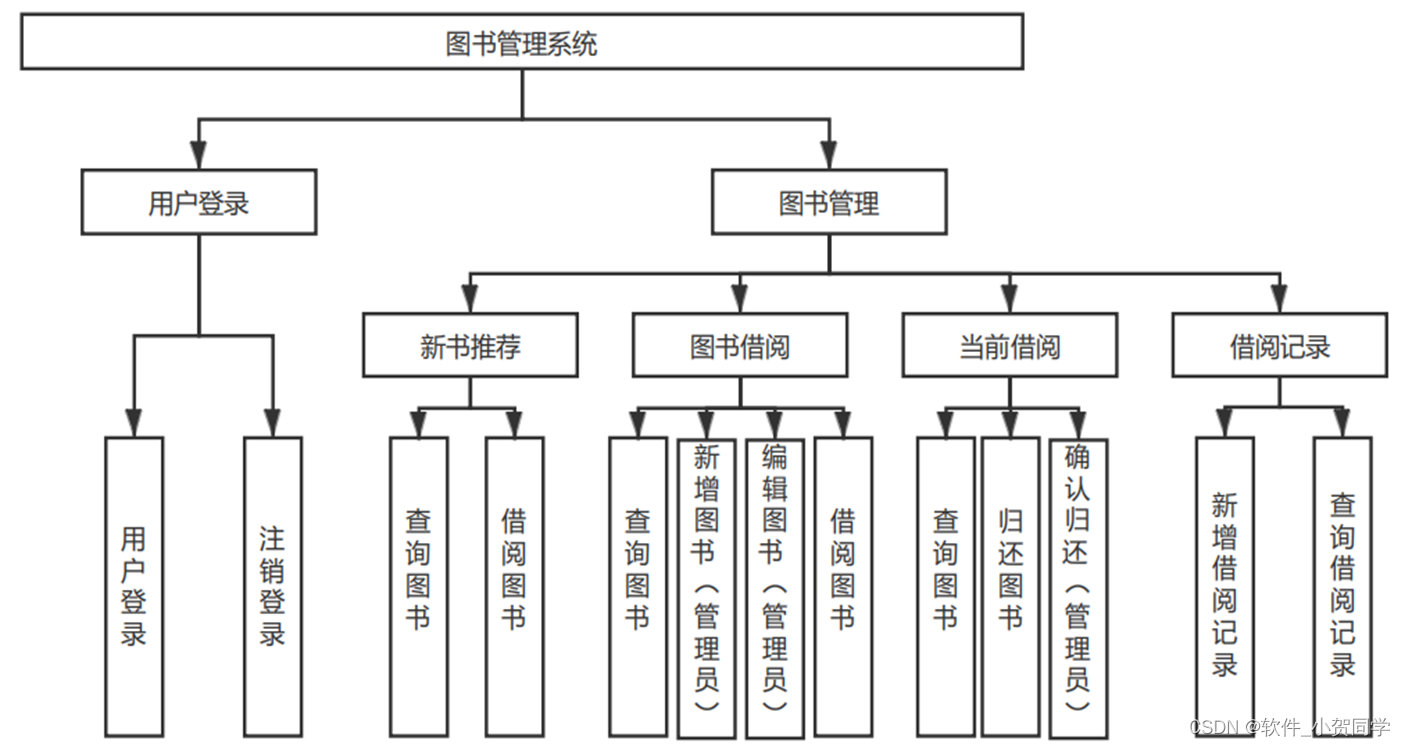
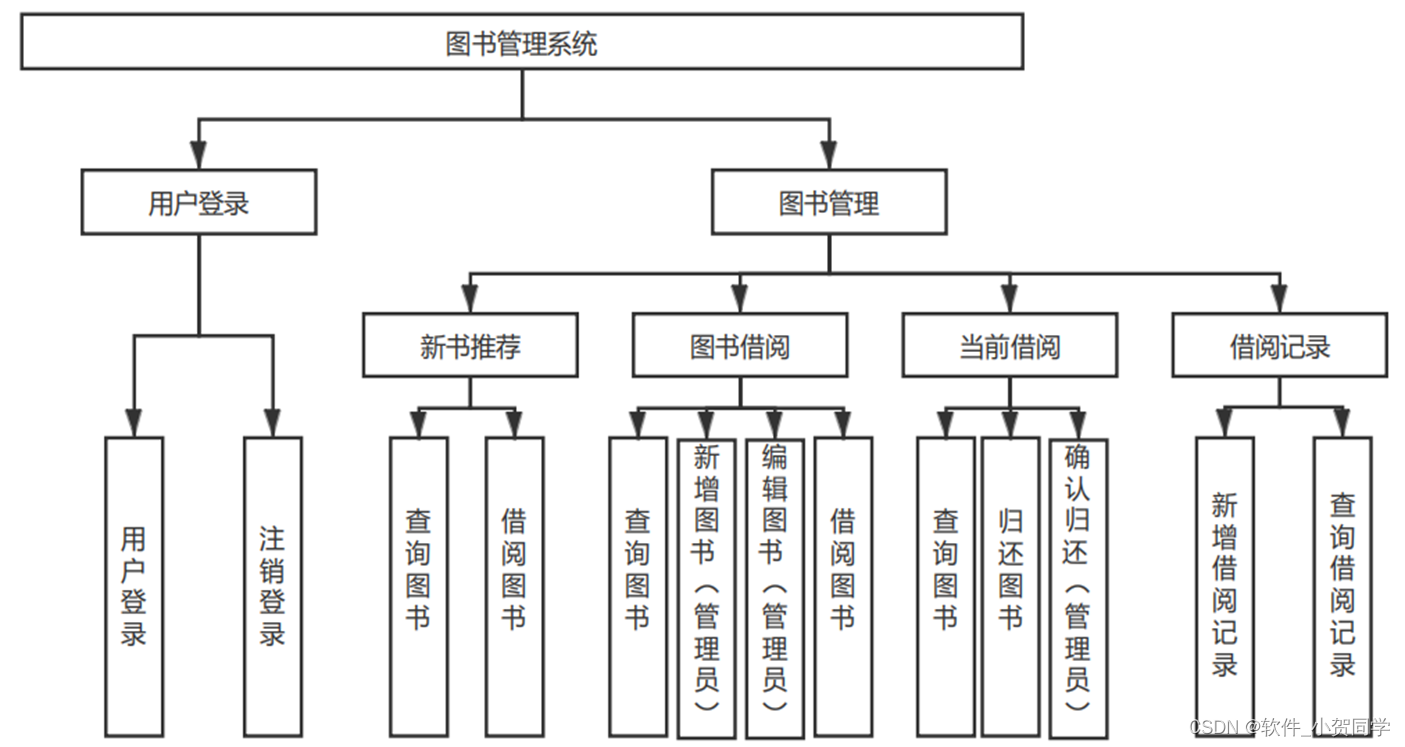
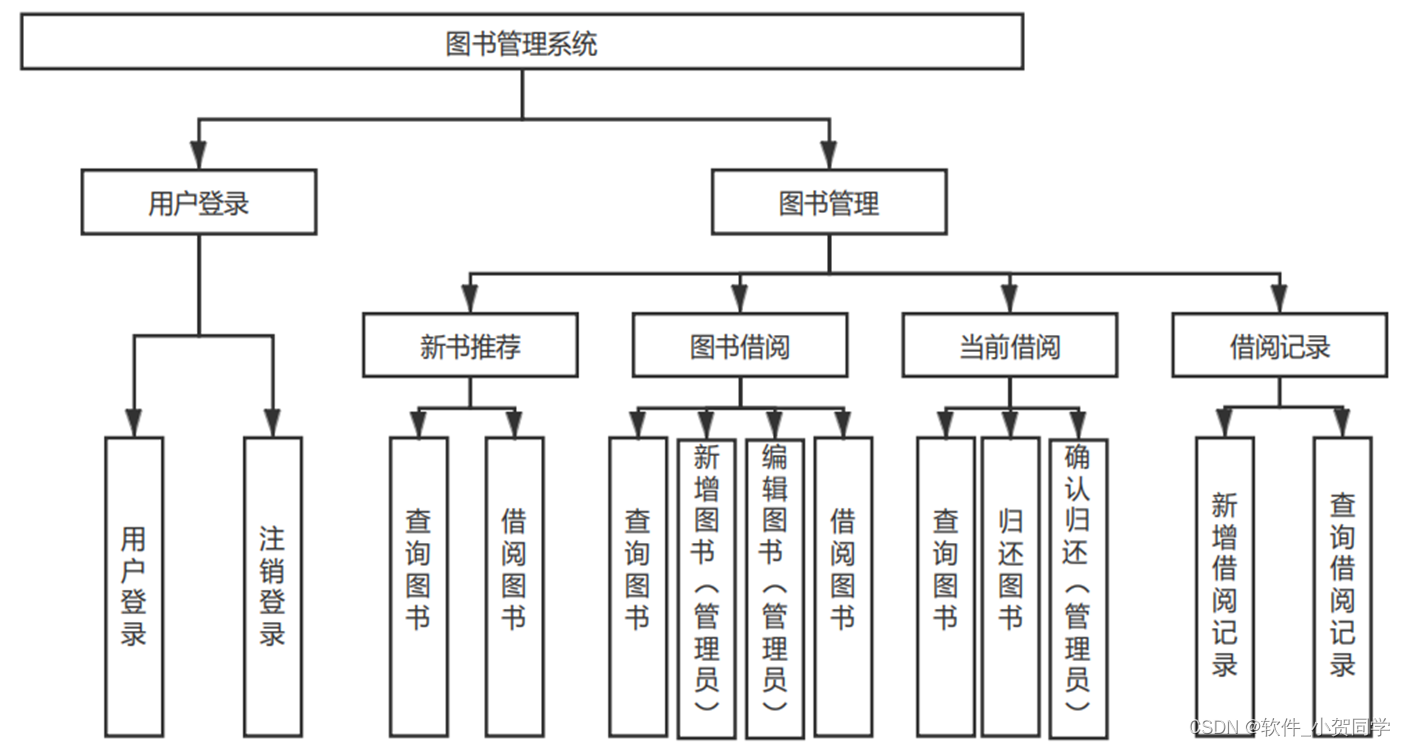
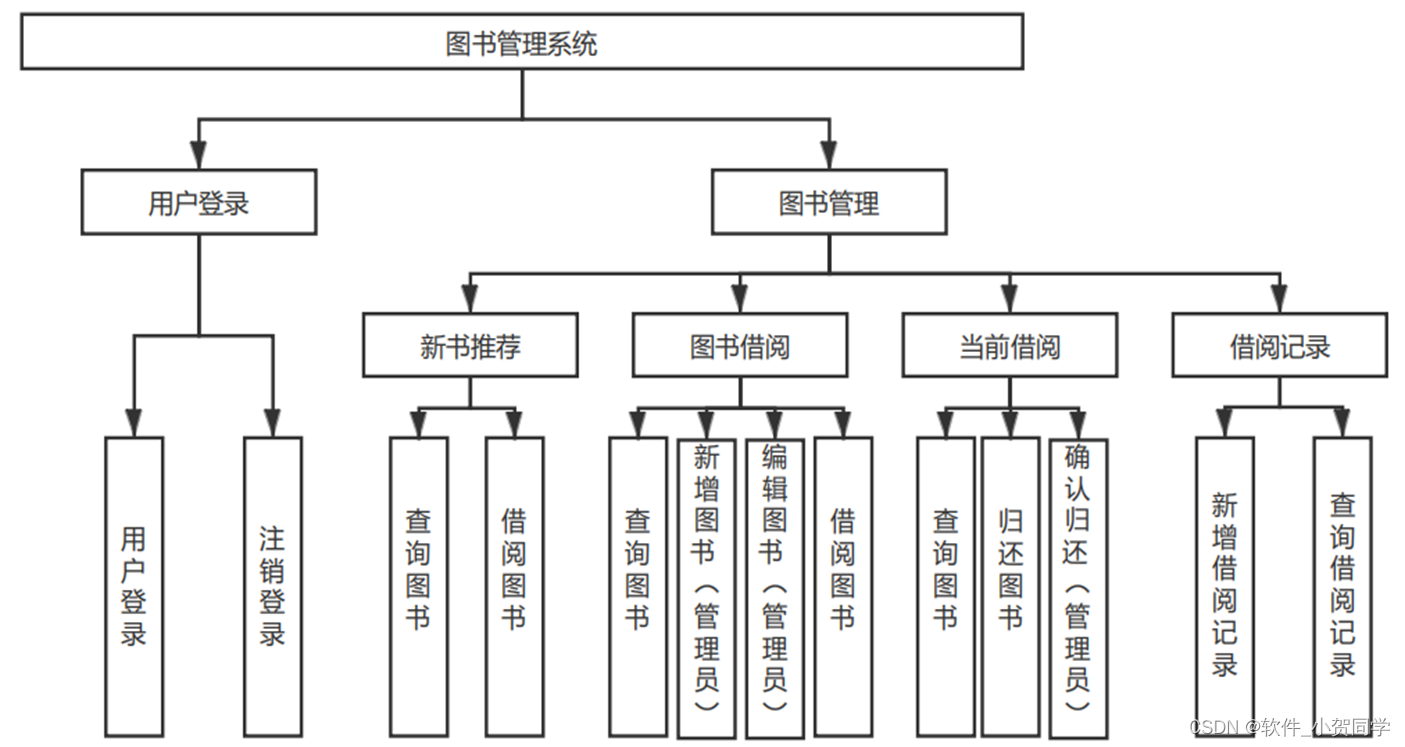
前端Vue.js的花卉电商网站设计系统架构图/系统设计图




前端Vue.js的花卉电商网站设计技术框架
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将应用分为三个关键部分,以提升其可维护性、可扩展性和模块化。Model(模型)承担了应用程序的核心数据处理和业务逻辑,独立于用户界面运行,负责数据的管理、获取和处理。View(视图)是用户与应用交互的界面展示层,它展示由模型提供的信息,并且支持用户输入。它可以是各种形式,例如图形用户界面、网页或其他终端输出。Controller(控制器)作为中介,接收用户的指令,协调模型和视图之间的通信。它根据用户输入调用相应的模型方法处理数据,随后更新视图以呈现结果。这种架构通过分离关注点,显著提升了代码的可维护性。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。它灵活易用,既可方便地嵌入现有项目以增强特定功能,亦可搭建全方位的前端解决方案。该框架的核心聚焦于视图层,提供简单的数据绑定、组件体系以及客户端路由,促进组件化的开发模式。开发者可以将应用程序分解为独立且可复用的组件,每个组件承载特定的功能,从而实现代码的模块化和可维护性。Vue.js的学习曲线平缓,且配有详尽的文档,活跃的社区支持使得初学者能迅速掌握并投入开发。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和安全性著称。它不仅支持桌面应用程序的开发,也广泛用于构建网络应用,尤其在后端服务的实现中占据重要地位。在Java中,变量是核心概念,代表着程序中数据的存储单元,它们在内存中动态管理,从而关联到计算机系统的安全性。由于Java对内存操作的严格控制,使得由Java编写的程序能够抵抗某些特定的病毒攻击,提升了软件的健壮性。 此外,Java的动态特性允许程序员灵活地扩展其功能。开发者不仅可以利用Java标准库提供的基础类,还能够重写这些类以满足特定需求。更进一步,开发者可以封装常用功能为独立的模块,供其他项目复用。只需简单引用并调用相关方法,就能在不同项目中实现功能共享,极大地提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是利用Web浏览器作为客户端来访问和交互服务器上的应用程序。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发和维护,因为所有的业务逻辑和数据存储集中在服务器端。其次,对于用户来说,硬件要求较低,只需具备网络连接和标准浏览器即可,这显著降低了用户的设备成本,尤其在大规模用户群体中,能节省大量费用。此外,由于数据存放在服务器,安全性和可访问性得到保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息。在用户体验层面,浏览器的普遍使用使得用户更倾向于无需额外安装软件即可访问服务,避免了可能引发的不适应或不信任感。因此,B/S架构在许多情况下仍被视为满足设计需求的理想选择。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System, RDBMS),其核心优势在于它的特性与实际需求的契合。MySQL以其精巧的架构和高效的性能,堪称业界流行的RDBMS代表。相较于Oracle和DB2等其他大型数据库系统,MySQL显得更为轻量级,运行速度快,并且在实际应用中表现出色。特别是对于本次毕业设计的现实租赁场景,MySQL凭借其低成本和开源的特性,成为了首选解决方案,这些都是我们决定采用它的关键因素。
SpringBoot框架
Spring Boot作为一种流行的Java开发框架,对新手和经验丰富的Spring开发者同样友好,其学习曲线平缓,丰富的英文和中文教程资源遍布全球。该框架允许无缝整合和运行各种Spring项目,提供了便捷的迁移路径。特别地,Spring Boot内置了Servlet容器,使得应用程序无需打包成WAR文件即可直接运行。此外,它还集成了应用监控功能,开发者能在运行时实时监控项目状态,高效定位并解决问题,从而实现快速故障修复和优化。
前端Vue.js的花卉电商网站设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
前端Vue.js的花卉电商网站设计数据库表设计
用户表 (dianshang_USER)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,前端Vue.js的花卉电商网站设计系统的登录标识 |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的密码,用于前端Vue.js的花卉电商网站设计系统身份验证 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于前端Vue.js的花卉电商网站设计系统通讯 | |
| CREATE_DATE | TIMESTAMP | NOT NULL | 用户创建时间 | |
| LAST_LOGIN | TIMESTAMP | NULL | 最后一次登录时间,记录前端Vue.js的花卉电商网站设计系统的用户活动 |
日志表 (dianshang_LOG)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 关联的用户ID,外键引用dianshang_USER表的ID |
| ACTION | VARCHAR | 50 | NOT NULL | 用户在前端Vue.js的花卉电商网站设计系统中的操作描述 |
| ACTION_DATE | TIMESTAMP | NOT NULL | 操作发生的时间 | |
| DETAILS | TEXT | NULL | 操作详情,记录前端Vue.js的花卉电商网站设计系统内的具体行为信息 |
管理员表 (dianshang_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员ID,主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,前端Vue.js的花卉电商网站设计系统的超级用户标识 |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的密码,用于前端Vue.js的花卉电商网站设计系统的管理员权限验证 |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,用于前端Vue.js的花卉电商网站设计系统通讯 | |
| CREATE_DATE | TIMESTAMP | NOT NULL | 管理员账号创建时间 |
核心信息表 (dianshang_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 核心信息键,如系统名称、版本等关键信息的标识符 |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 关联的关键信息值,与前端Vue.js的花卉电商网站设计系统的核心功能相关 |
| UPDATE_DATE | TIMESTAMP | NOT NULL | 信息最后更新时间,记录前端Vue.js的花卉电商网站设计系统配置的变动历史 |
前端Vue.js的花卉电商网站设计系统类图




前端Vue.js的花卉电商网站设计前后台
前端Vue.js的花卉电商网站设计前台登陆地址 https://localhost:8080/login.jsp
前端Vue.js的花卉电商网站设计后台地址 https://localhost:8080/admin/login.jsp
前端Vue.js的花卉电商网站设计测试用户 cswork admin bishe 密码 123456
前端Vue.js的花卉电商网站设计测试用例
一、登录功能
| 序号 | 测试用例名称 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 正确用户名和密码 | 前端Vue.js的花卉电商网站设计管理员账号 | 成功登录界面 | 前端Vue.js的花卉电商网站设计管理员界面 | 通过 |
| 2 | 错误用户名 | 非前端Vue.js的花卉电商网站设计管理员账号 | 登录失败提示 | 用户名不存在 | 通过 |
| 3 | 空密码 | 前端Vue.js的花卉电商网站设计管理员账号, 留空密码 | 登录失败提示 | 密码不能为空 | 通过 |
二、数据添加功能
| 序号 | 测试用例名称 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 4 | 添加前端Vue.js的花卉电商网站设计信息 | 新前端Vue.js的花卉电商网站设计信息 | 数据成功添加 | 前端Vue.js的花卉电商网站设计信息出现在列表中 | 通过 |
| 5 | 缺失必填字段 | 部分前端Vue.js的花卉电商网站设计信息缺失 | 添加失败提示 | 提示缺少必要字段 | 通过 |
三、数据查询功能
| 序号 | 测试用例名称 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 6 | 搜索前端Vue.js的花卉电商网站设计ID | 存在的前端Vue.js的花卉电商网站设计ID | 显示对应前端Vue.js的花卉电商网站设计信息 | 显示正确前端Vue.js的花卉电商网站设计详情 | 通过 |
| 7 | 搜索不存在的前端Vue.js的花卉电商网站设计ID | 不存在的前端Vue.js的花卉电商网站设计ID | 搜索结果为空 | 没有找到匹配前端Vue.js的花卉电商网站设计信息 | 通过 |
四、数据修改功能
| 序号 | 测试用例名称 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 8 | 修改前端Vue.js的花卉电商网站设计信息 | 存在的前端Vue.js的花卉电商网站设计ID及新信息 | 前端Vue.js的花卉电商网站设计信息更新 | 更新后的前端Vue.js的花卉电商网站设计信息显示 | 通过 |
| 9 | 修改不存在的前端Vue.js的花卉电商网站设计ID | 不存在的前端Vue.js的花卉电商网站设计ID及新信息 | 修改失败提示 | 提示前端Vue.js的花卉电商网站设计ID不存在 | 通过 |
五、数据删除功能
| 序号 | 测试用例名称 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 10 | 删除前端Vue.js的花卉电商网站设计信息 | 存在的前端Vue.js的花卉电商网站设计ID | 前端Vue.js的花卉电商网站设计信息从列表中移除 | 前端Vue.js的花卉电商网站设计信息不再显示 | 通过 |
| 11 | 删除不存在的前端Vue.js的花卉电商网站设计ID | 不存在的前端Vue.js的花卉电商网站设计ID | 删除失败提示 | 提示前端Vue.js的花卉电商网站设计ID不存在 | 通过 |
前端Vue.js的花卉电商网站设计部分代码实现
基于Springboot+Mysql的前端Vue.js的花卉电商网站设计研究与实现源码下载
- 基于Springboot+Mysql的前端Vue.js的花卉电商网站设计研究与实现源代码.zip
- 基于Springboot+Mysql的前端Vue.js的花卉电商网站设计研究与实现源代码.rar
- 基于Springboot+Mysql的前端Vue.js的花卉电商网站设计研究与实现源代码.7z
- 基于Springboot+Mysql的前端Vue.js的花卉电商网站设计研究与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《前端Vue.js的花卉电商网站设计:一款基于Javaweb的创新应用开发》中,我深入探索了Javaweb技术在构建高效、安全的Web系统方面的潜力。通过前端Vue.js的花卉电商网站设计的设计与实现,我掌握了Servlet、JSP和MVC架构的核心原理,理解了数据库交互与JSON数据格式的重要性。此项目不仅锻炼了我的编程技能,也让我体验到团队协作与需求分析的实战价值。未来,我将持续关注Javaweb的最新动态,以期在Web开发领域不断创新和进步。







还没有评论,来说两句吧...