本项目为j2ee项目:移动端学习资源APP设计web大作业_基于java+springboot+mysql的移动端学习资源APP设计基于java+springboot+mysql的移动端学习资源APP设计设计 基于java+springboot+mysql的移动端学习资源APP设计设计与开发课程设计基于java+springboot+mysql实现移动端学习资源APP设计javaee项目:移动端学习资源APP设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会飞速发展的今天,移动端学习资源APP设计成为了互联网领域的重要研究焦点。本论文以移动端学习资源APP设计为切入点,探讨基于JavaWeb技术的移动端学习资源APP设计系统开发,旨在提升用户体验,优化业务流程。首先,我们将概述移动端学习资源APP设计的现状及需求,阐述其在JavaWeb平台上的应用价值。接着,详细描述系统的设计理念、技术选型及架构,突出JavaWeb的优势。再者,通过实例分析,展示移动端学习资源APP设计功能模块的实现过程,强调其实用性和可扩展性。最后,对系统性能进行测试与评估,总结开发经验,为同类项目提供参考。本文旨在为移动端学习资源APP设计在JavaWeb领域的实践与发展贡献一份力量。
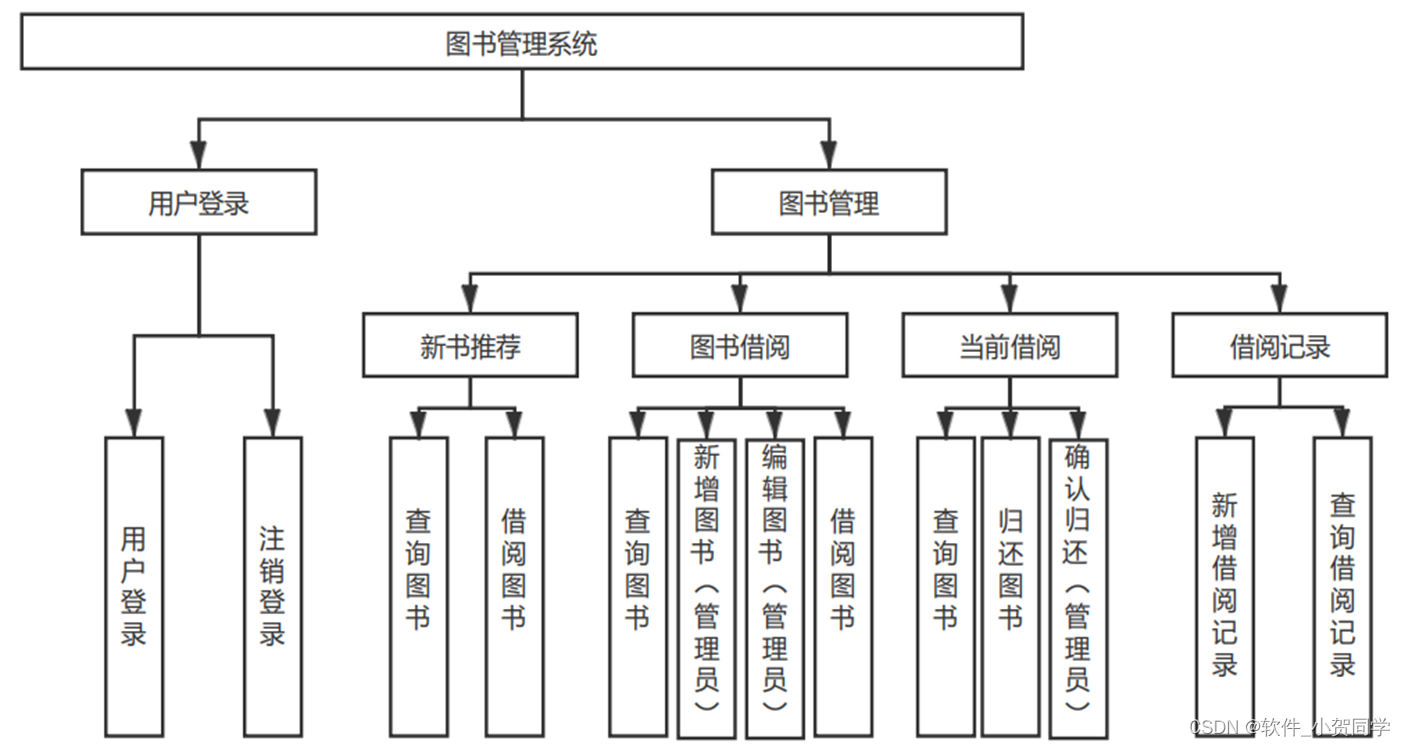
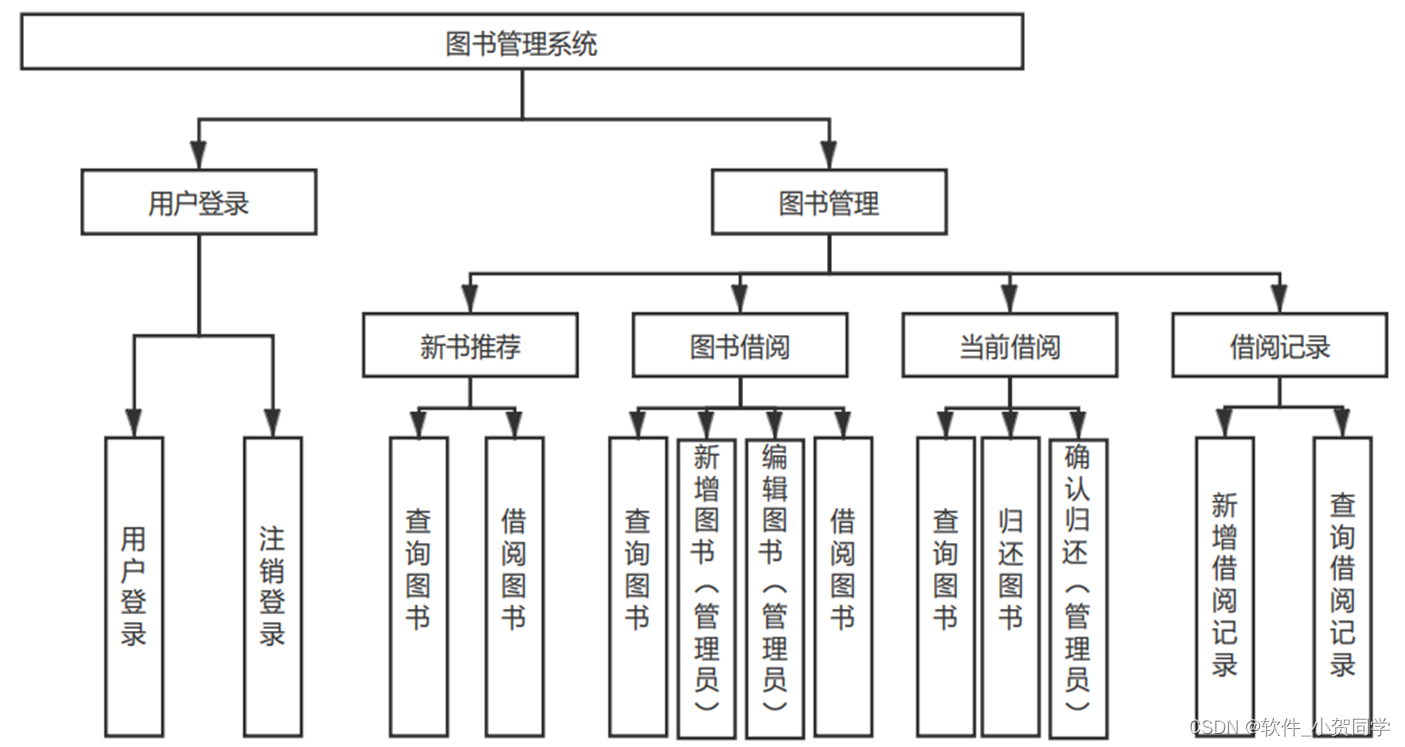
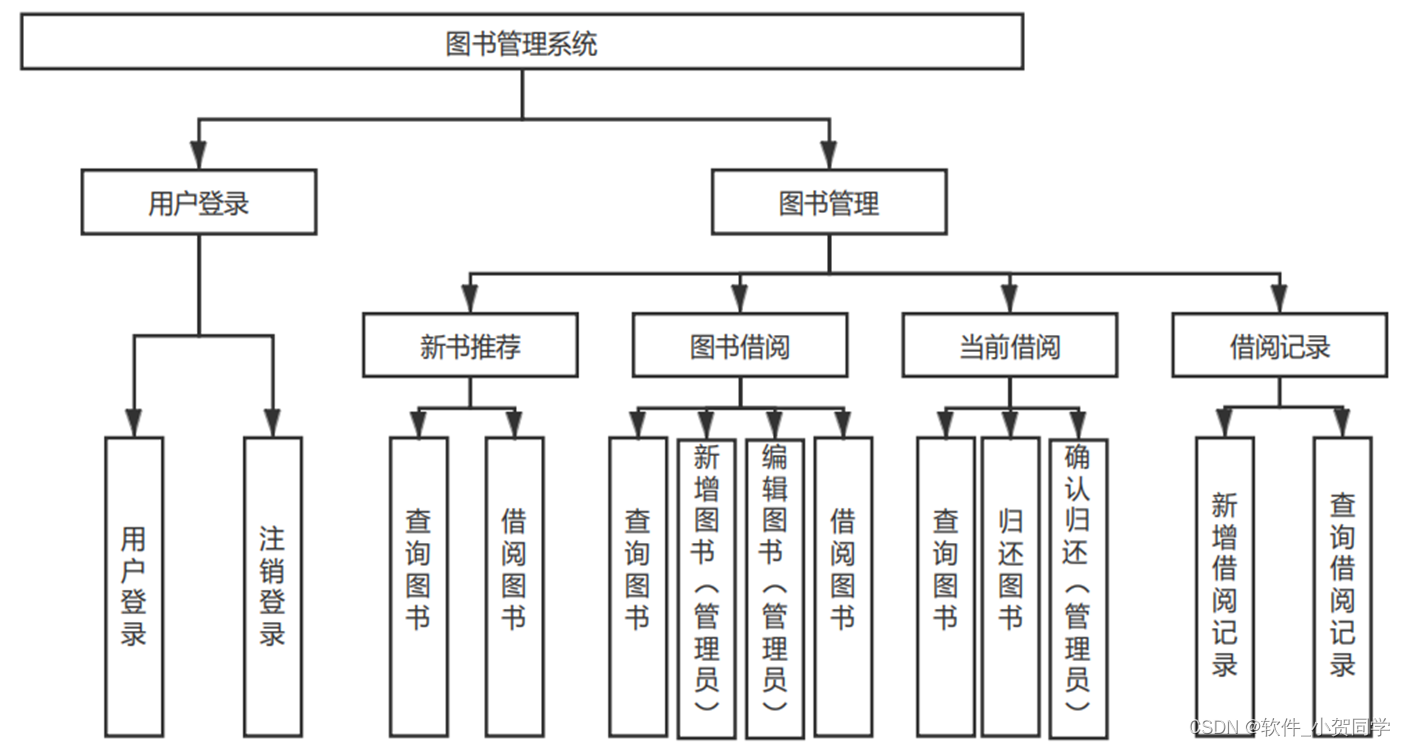
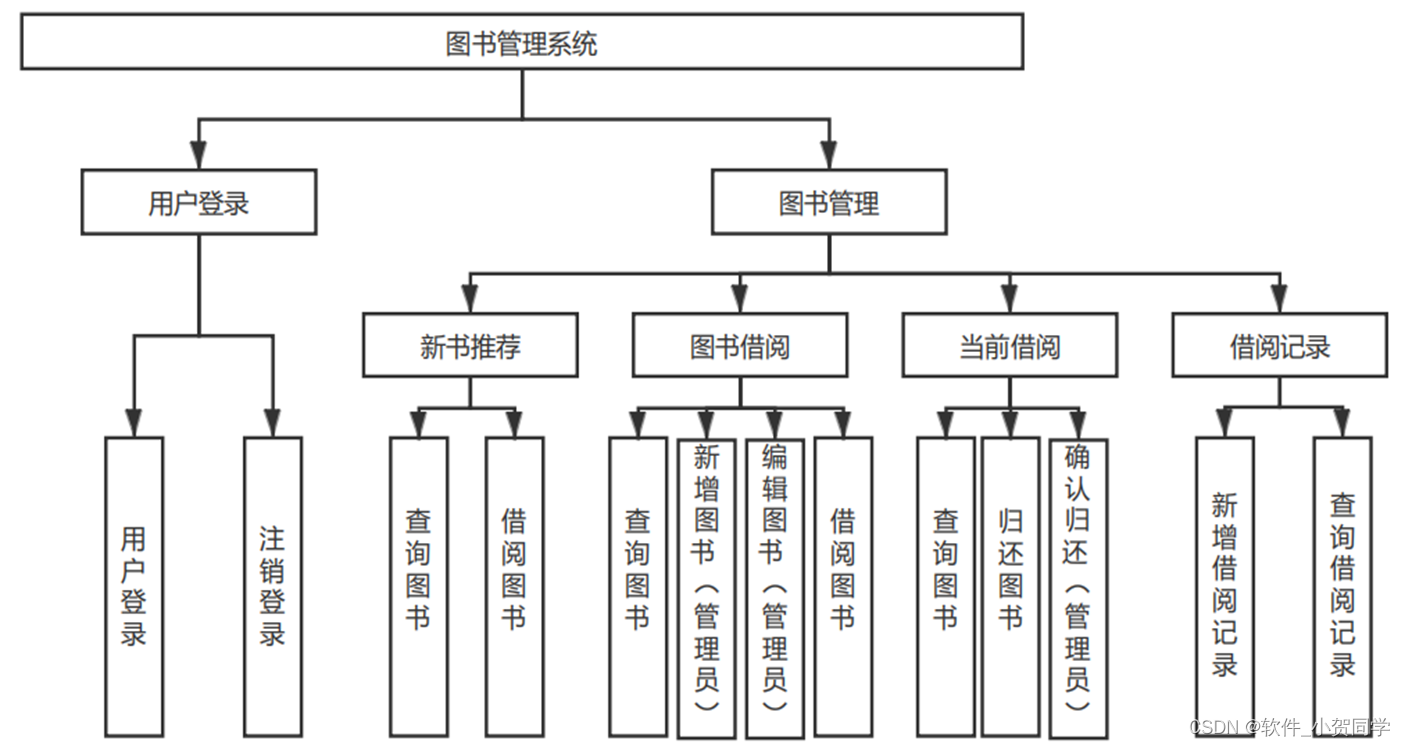
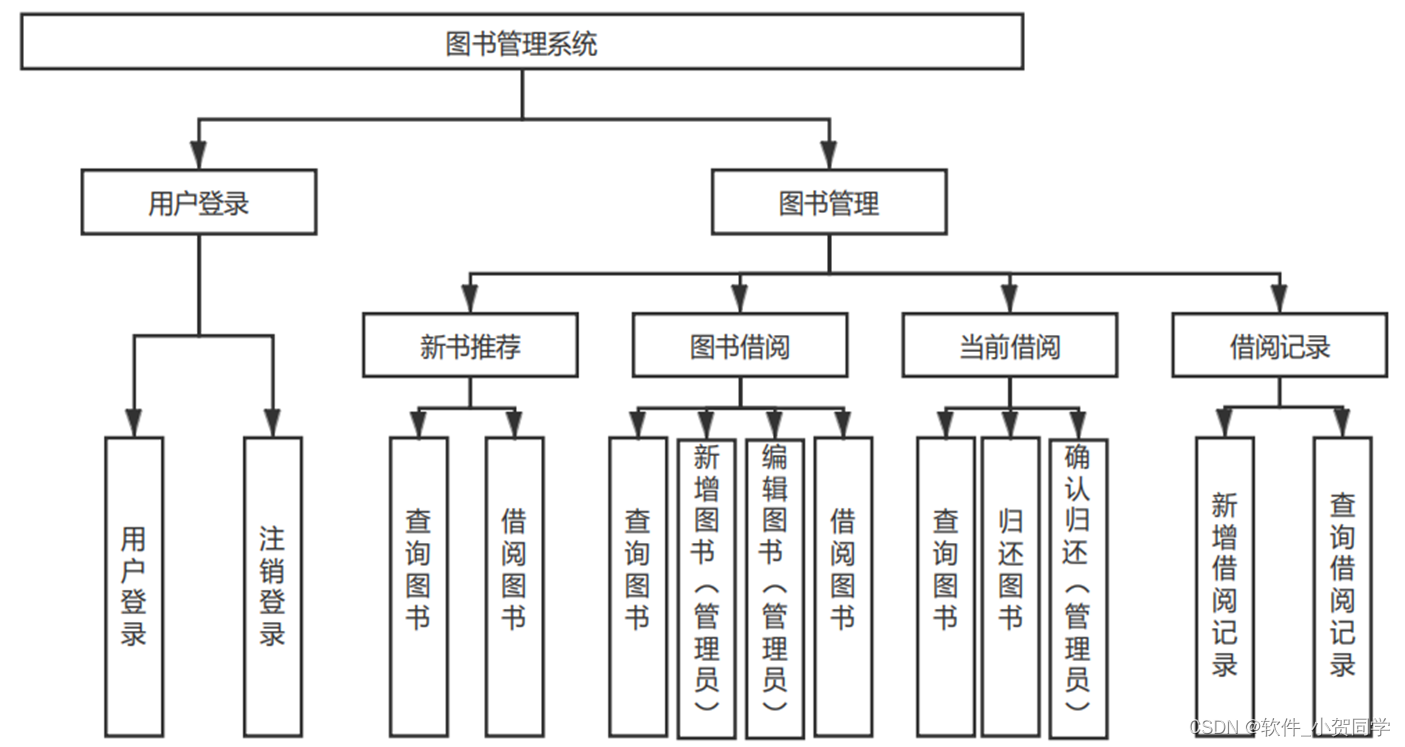
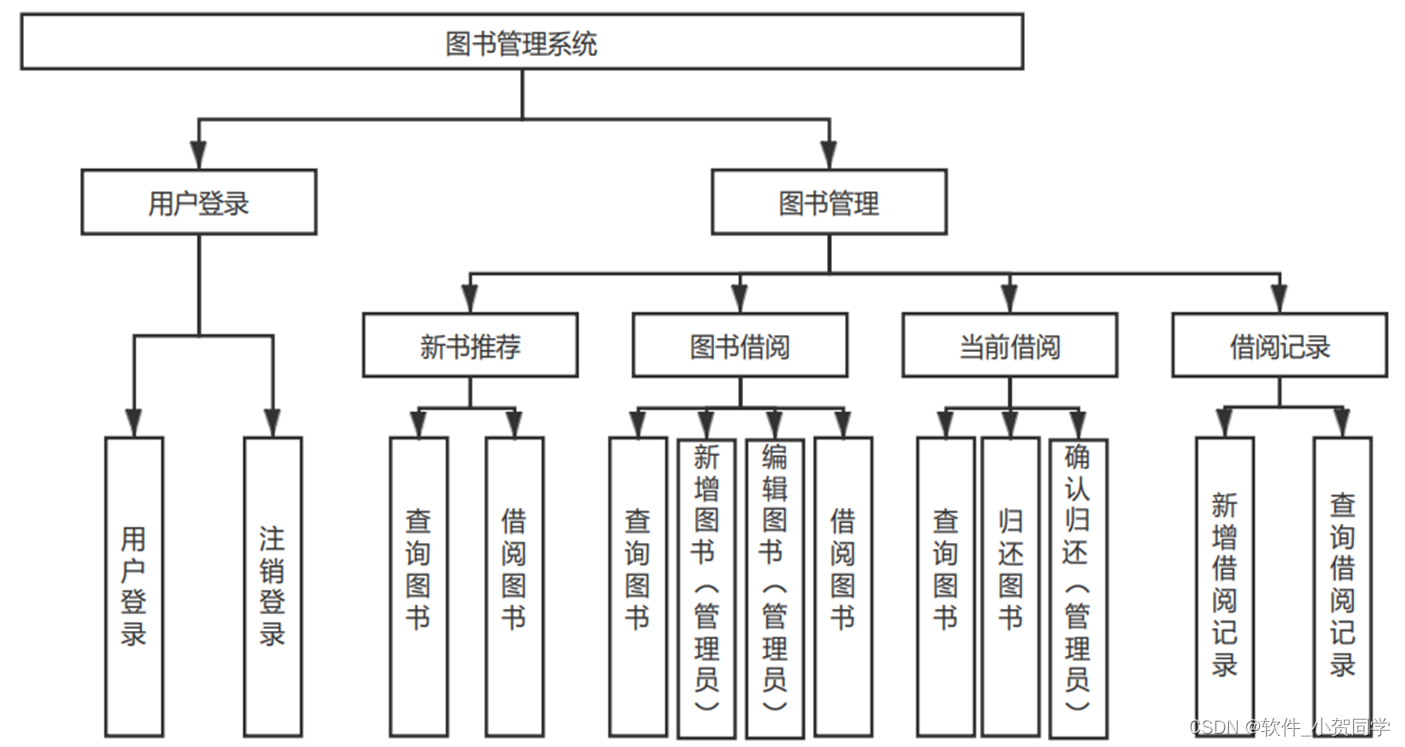
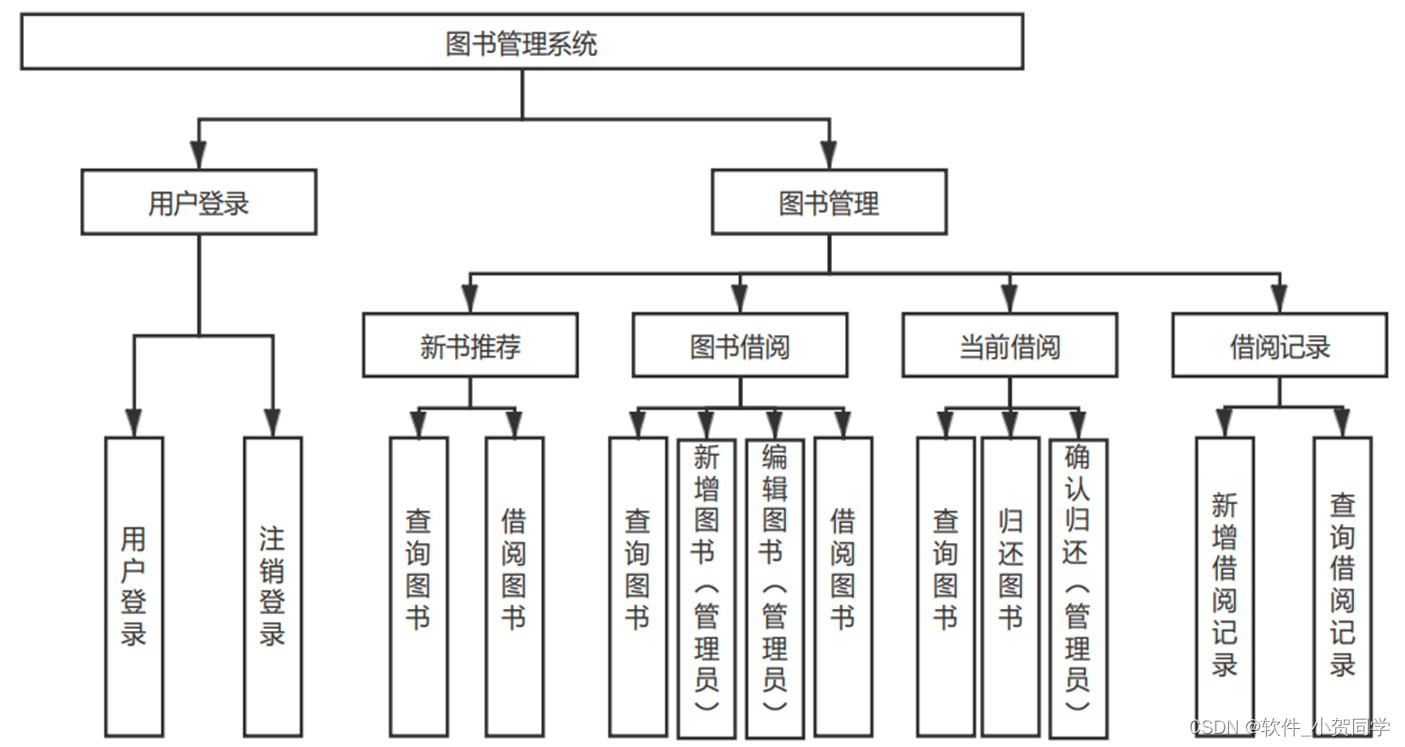
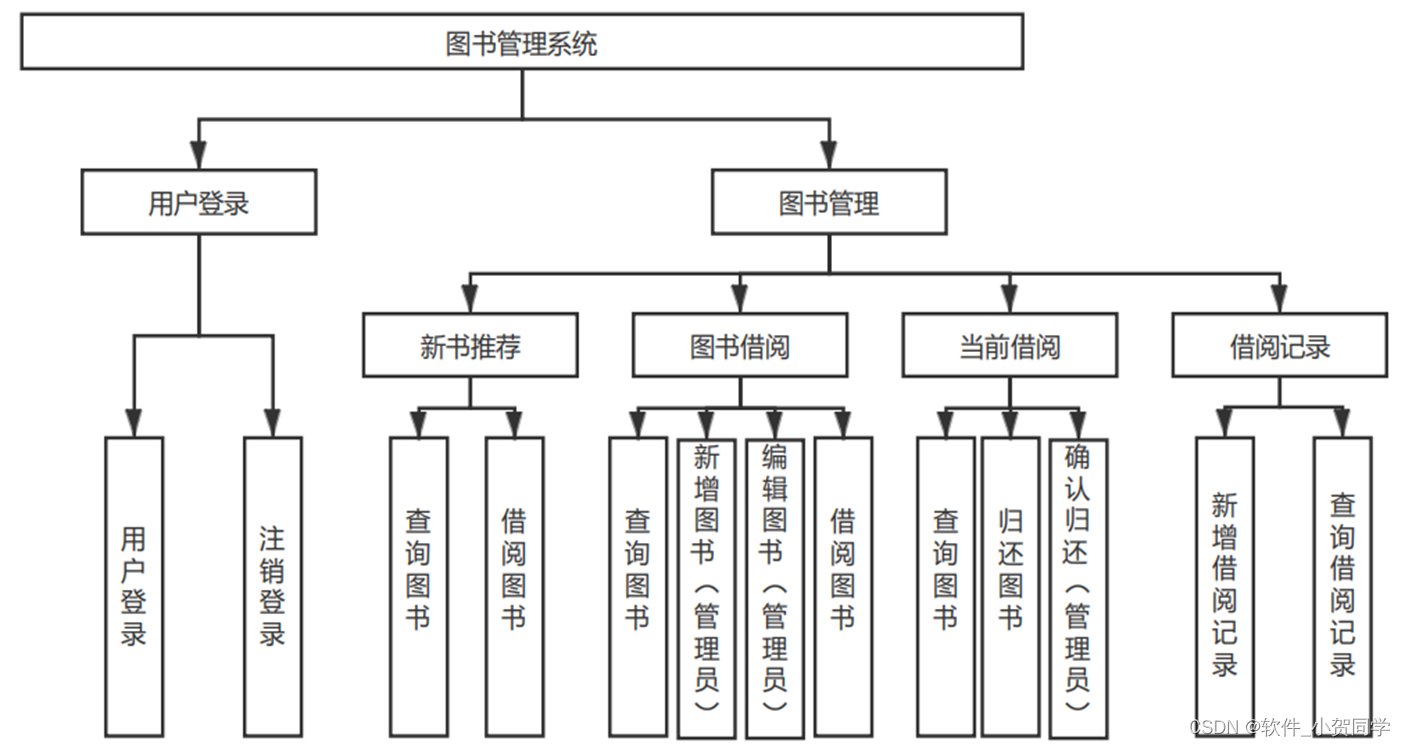
移动端学习资源APP设计系统架构图/系统设计图




移动端学习资源APP设计技术框架
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多领域的适应性而闻名。它不仅能支持桌面应用程序的开发,还能创建Web应用程序,特别是在后端服务领域占据重要地位。Java的核心特性在于其变量系统,这些变量实际上是数据在内存中的抽象表示,通过它们来管理内存,从而间接增强了对计算机安全性的保障,使得由Java编写的程序对病毒具有一定的抵抗力,提升了程序的稳定性和生存能力。 此外,Java的动态执行机制赋予了它强大的灵活性。开发者不仅能够利用内置的类库,还能够对已有类进行扩展和重定义,这极大地丰富了Java的功能。更值得一提的是,Java支持代码模块化,允许开发者封装功能强大的组件,这些组件可在不同的项目中被复用,只需简单地引入并调用相关方法,极大地提高了开发效率和代码的可维护性。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专注于构建用户界面和单页应用(SPA)。它的设计理念在于无缝融入现有项目,既可用于小规模功能增强,也可支持构建复杂的全栈应用。核心库聚焦于视图层,确保了低学习门槛和高集成度。Vue.js具备出色的数据绑定、组件体系以及客户端路由功能,倡导组件化开发模式。开发者可以将界面分解为独立、可重用的组件,每个组件承载特定的功能,从而提升代码的模块化和维护性。由于其平滑的学习曲线、详尽的文档以及活跃的社区支持,Vue.js对于新手开发者极具亲和力。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构(Client/Server,客户端/服务器模式)形成对比。B/S架构的核心特点是利用Web浏览器作为客户端,用户只需具备基本的网络浏览能力即可访问服务器上的应用和服务。这种架构在现代社会持续流行,主要原因在于其多方面的优势。首先,从开发角度,B/S架构简化了程序的开发和维护,因为大部分业务逻辑和数据处理集中在服务器端。其次,对于终端用户,它降低了硬件要求,用户无需配置高性能计算机,仅需一个能上网的浏览器即可,这在大规模用户群体中显著节省了成本。此外,由于数据存储在服务器,安全性和跨地域访问的能力得到增强,用户无论身处何地,只要有互联网连接,都能便捷地获取所需信息和资源。考虑到用户的使用习惯,浏览器的普遍使用使得B/S架构更为直观和接受度高,避免了安装额外软件可能带来的不便利和疑虑。因此,根据这些考量,采用B/S架构作为设计基础是合理的。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System, RDBMS),其特性使其在同类系统中占据显著地位。MySQL以其轻量级、高效运行的特性区别于Oracle和DB2等大型数据库系统,尤其适合实际的租赁环境需求。此外,MySQL的成本效益高,开源的属性也是我们选择它的核心理由。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在促进应用程序的各个关键部分之间的解耦和独立性。此模式通过将应用划分为三个主要组件,增强了代码的组织结构、维护性和扩展性。模型(Model)承担着应用程序的数据管理与业务逻辑,它专注于数据的存储、获取和处理,而不涉及用户界面的任何细节。视图(View)作为用户界面,展示由模型提供的数据,并且允许用户与应用进行互动,其形态可以是图形界面、网页或是命令行形式。控制器(Controller)充当应用的中枢,接收用户输入,协调模型和视图来响应用户请求。它根据用户指令与模型交互以获取数据,随后指示视图更新以展示结果。MVC模式通过分离关注点,显著提升了代码的可维护性。
SpringBoot框架
Spring Boot是一款面向初级和资深Java开发者的设计框架,其易学性是其显著特点。丰富的学习资源,无论英文原版教程还是中文译本,都使得学习过程更为便捷。该框架全面支持Spring生态系统,允许开发者无缝地迁移和整合原有Spring项目。值得注意的是,Spring Boot内置了Servlet容器,免去了将代码打包成WAR文件的步骤,从而简化了部署流程。此外,它还集成了应用程序监控功能,使得开发者在运行时能够实时监控项目状态,高效定位并解决问题,以实现快速故障排查和优化,从而提高开发效率。
移动端学习资源APP设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
移动端学习资源APP设计数据库表设计
用户表 (yidong_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,自增长 |
| USERNAME | VARCHAR(50) | 用户名,移动端学习资源APP设计系统的登录账号,唯一 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于移动端学习资源APP设计系统的身份验证 |
| VARCHAR(100) | 用户邮箱,用于移动端学习资源APP设计系统中的通知和找回密码 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间,记录用户在移动端学习资源APP设计系统中的注册日期和时间 |
| LAST_LOGIN | TIMESTAMP | 最后一次登录时间,记录用户最近登录移动端学习资源APP设计系统的时间 |
| STATUS | TINYINT | 用户状态(1-正常,0-禁用),控制移动端学习资源APP设计系统的账户访问权限 |
日志表 (yidong_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符,主键,自增长 |
| USER_ID | INT | 与yidong_USER表关联,记录操作用户 |
| ACTION | VARCHAR(50) | 操作描述,记录在移动端学习资源APP设计系统中的具体行为 |
| ACTION_TIME | TIMESTAMP | 操作时间,记录在移动端学习资源APP设计系统执行该动作的时间 |
| IP_ADDRESS | VARCHAR(45) | 用户IP地址,记录操作时的网络地址,便于移动端学习资源APP设计系统审计追踪 |
| DETAILS | TEXT | 操作详情,详细描述移动端学习资源APP设计系统中的操作内容 |
管理员表 (yidong_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符,主键,自增长 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,移动端学习资源APP设计系统的后台管理员身份 |
| ADMIN_EMAIL | VARCHAR(100) | 管理员邮箱,用于移动端学习资源APP设计系统内部通信和通知 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于移动端学习资源APP设计系统的后台管理权限验证 |
| CREATE_DATE | TIMESTAMP | 创建时间,记录管理员在移动端学习资源APP设计系统中的添加日期和时间 |
核心信息表 (yidong_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 关键信息键,如“system_name”或“version”,标识移动端学习资源APP设计信息 |
| INFO_VALUE | TEXT | 关键信息值,存储移动端学习资源APP设计的核心配置或状态信息 |
| UPDATE_DATE | TIMESTAMP | 更新时间,记录移动端学习资源APP设计信息的最后修改日期和时间 |
| DESCRIPTION | VARCHAR(255) | 信息描述,简述该核心信息在移动端学习资源APP设计系统中的作用 |
移动端学习资源APP设计系统类图




移动端学习资源APP设计前后台
移动端学习资源APP设计前台登陆地址 https://localhost:8080/login.jsp
移动端学习资源APP设计后台地址 https://localhost:8080/admin/login.jsp
移动端学习资源APP设计测试用户 cswork admin bishe 密码 123456
移动端学习资源APP设计测试用例
1. 登录功能测试
| 测试编号 | 测试目标 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC001 | 用户名验证 | 正确用户名 | 成功登录界面 | 移动端学习资源APP设计显示登录成功 | Pass/Fail |
| TC002 | 错误用户名 | 不存在的用户名 | 错误提示信息 | 移动端学习资源APP设计提示用户不存在 | Pass/Fail |
| TC003 | 空白用户名 | 空字符串 | 错误提示信息 | 移动端学习资源APP设计提示用户名不能为空 | Pass/Fail |
2. 数据查询功能测试
| 测试编号 | 测试目标 | 查询条件 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC004 | 正常查询 | 存在的数据记录 | 相关数据列表 | 移动端学习资源APP设计列出匹配记录 | Pass/Fail |
| TC005 | 不存在查询 | 不存在的数据记录 | 无结果提示 | 移动端学习资源APP设计显示无匹配数据 | Pass/Fail |
| TC006 | 空查询条件 | 空查询输入 | 所有数据列表 | 移动端学习资源APP设计显示所有记录 | Pass/Fail |
3. 新增功能测试
| 测试编号 | 测试目标 | 新增数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC007 | 正常新增 | 合法数据 | 数据成功添加 | 移动端学习资源APP设计确认数据已添加 | Pass/Fail |
| TC008 | 缺失必填项 | 未填写必填字段 | 错误提示 | 移动端学习资源APP设计提示必填项缺失 | Pass/Fail |
| TC009 | 重复数据 | 已存在相同数据 | 错误提示 | 移动端学习资源APP设计提示数据已存在 | Pass/Fail |
4. 修改功能测试
| 测试编号 | 测试目标 | 修改数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC010 | 正常修改 | 合法修改信息 | 数据更新成功 | 移动端学习资源APP设计显示更新成功信息 | Pass/Fail |
| TC011 | 无效修改 | 非存在的数据ID | 错误提示 | 移动端学习资源APP设计提示无法找到数据 | Pass/Fail |
| TC012 | 不变修改 | 与原数据相同的修改 | 无变化 | 移动端学习资源APP设计保持原数据不变 | Pass/Fail |
5. 删除功能测试
| 测试编号 | 测试目标 | 删除操作 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC013 | 正常删除 | 存在的数据 | 数据删除成功 | 移动端学习资源APP设计确认数据已被删除 | Pass/Fail |
| TC014 | 无效删除 | 不存在的数据ID | 错误提示 | 移动端学习资源APP设计提示无法找到数据 | Pass/Fail |
| TC015 | 删除后恢复 | 已删除的数据 | 数据恢复成功 | 移动端学习资源APP设计显示数据已恢复 | Pass/Fail |
移动端学习资源APP设计部分代码实现
web大作业_基于java+springboot+mysql的移动端学习资源APP设计实现源码下载
- web大作业_基于java+springboot+mysql的移动端学习资源APP设计实现源代码.zip
- web大作业_基于java+springboot+mysql的移动端学习资源APP设计实现源代码.rar
- web大作业_基于java+springboot+mysql的移动端学习资源APP设计实现源代码.7z
- web大作业_基于java+springboot+mysql的移动端学习资源APP设计实现源代码百度网盘下载.zip
总结
在《移动端学习资源APP设计的Javaweb开发与实践》论文中,我深入探讨了使用JavaWeb技术构建高效、安全的移动端学习资源APP设计系统的过程。通过这次研究,我掌握了Servlet、JSP、Spring Boot等核心框架,并理解了MVC设计模式的精髓。实际开发中,移动端学习资源APP设计的数据库优化和前端交互设计让我深刻体验到理论与实践结合的重要性。此外,团队协作与版本控制(如Git)的应用,强化了我的项目管理能力。这次毕业设计,不仅提升了我的编程技能,更锻炼了解决问题和自我学习的能力,为未来职业生涯奠定了坚实基础。







还没有评论,来说两句吧...