本项目为web大作业_基于Java WEB的利用AR技术的互动菜单设计(附源码)基于Java WEB的利用AR技术的互动菜单设计设计与实现毕业设计项目: 利用AR技术的互动菜单设计(附源码)基于Java WEB实现利用AR技术的互动菜单设计web大作业_基于Java WEB的利用AR技术的互动菜单设计开发 基于Java WEB的利用AR技术的互动菜单设计开发 【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前数字化时代,利用AR技术的互动菜单设计的开发与实现成为了JavaWeb技术的重要应用领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的利用AR技术的互动菜单设计系统。首先,我们将介绍利用AR技术的互动菜单设计的基本概念和其在行业中的价值,阐述研究背景及意义。接着,详述项目开发的技术栈,包括Servlet、JSP、Hibernate等关键组件。然后,通过需求分析,设计利用AR技术的互动菜单设计系统的架构,展示详细的功能模块。在实施阶段,我们将讨论开发过程中的问题及解决方案,展示利用AR技术的互动菜单设计的实现过程。最后,对系统进行测试评估,总结经验并提出未来改进方向。此研究不仅提升JavaWeb应用能力,也为同类项目提供参考。
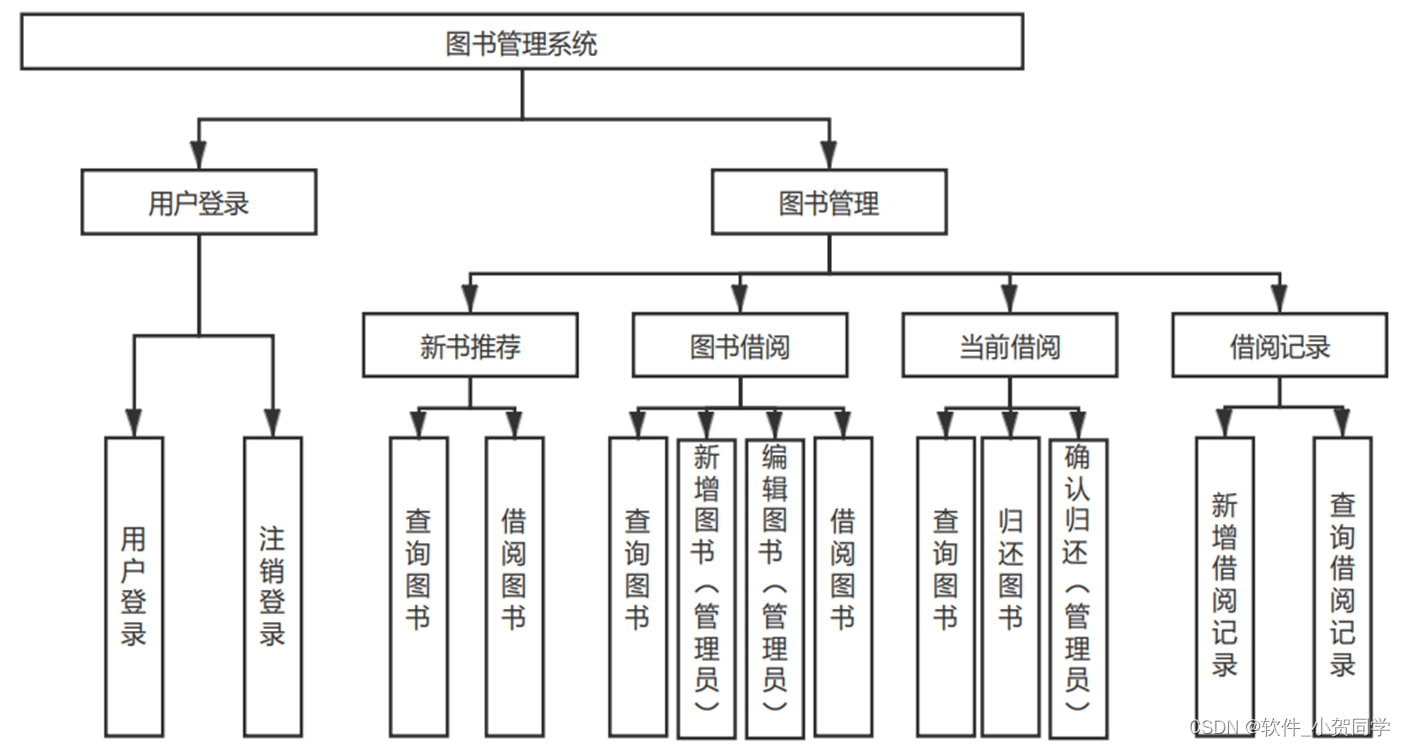
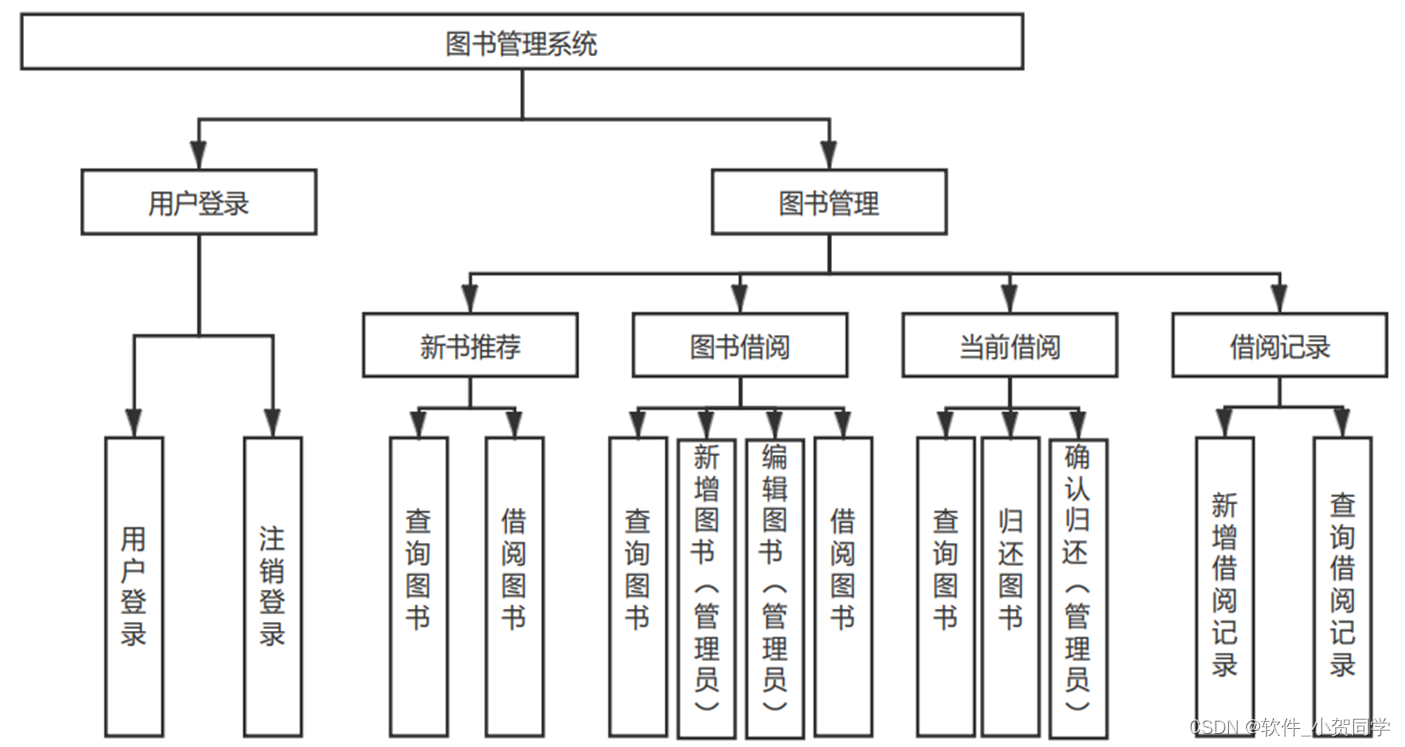
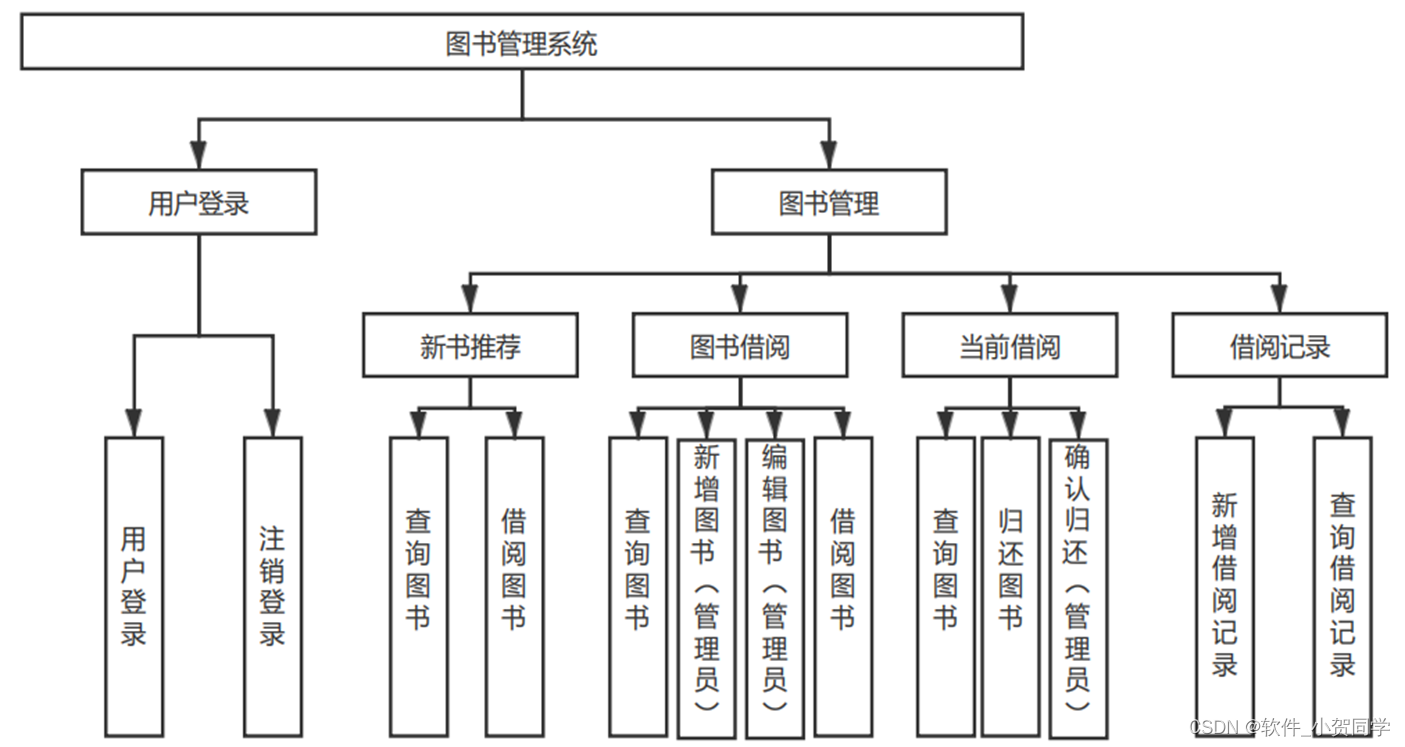
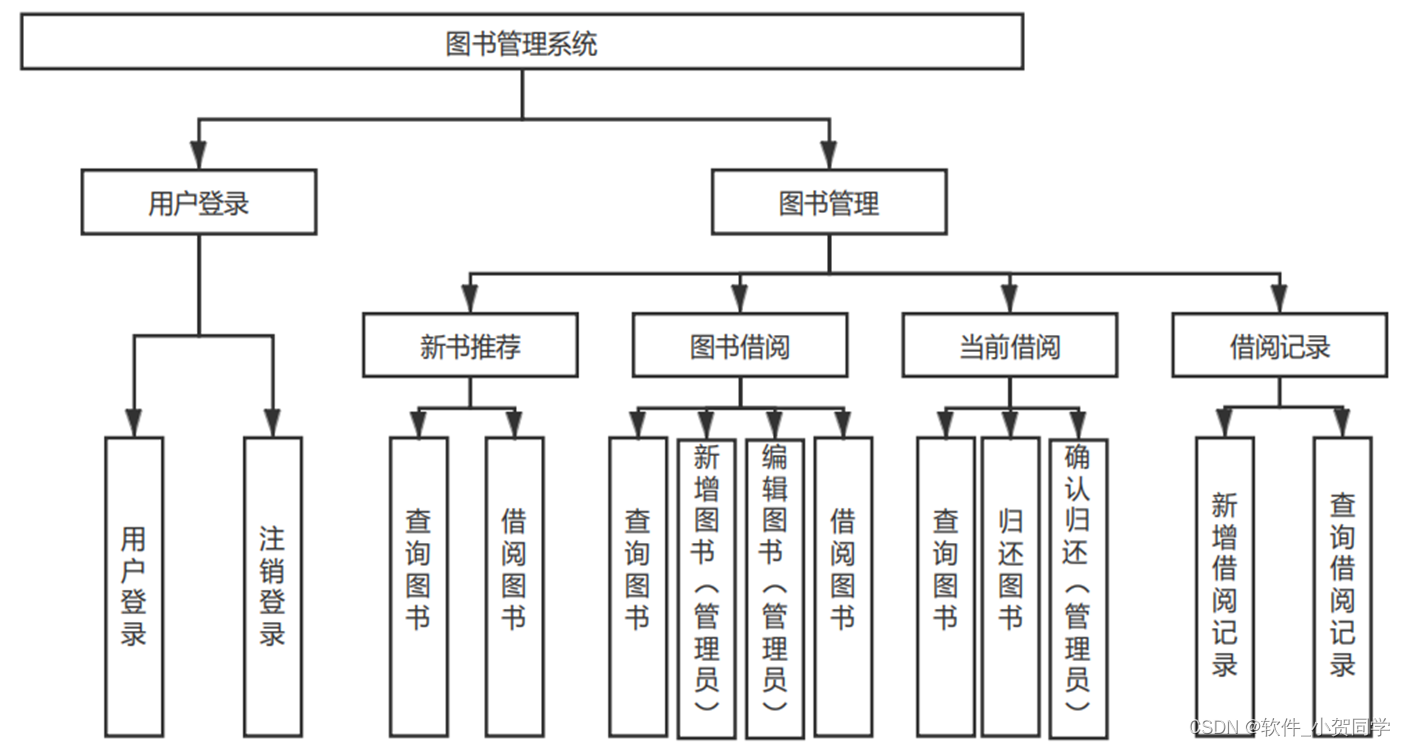
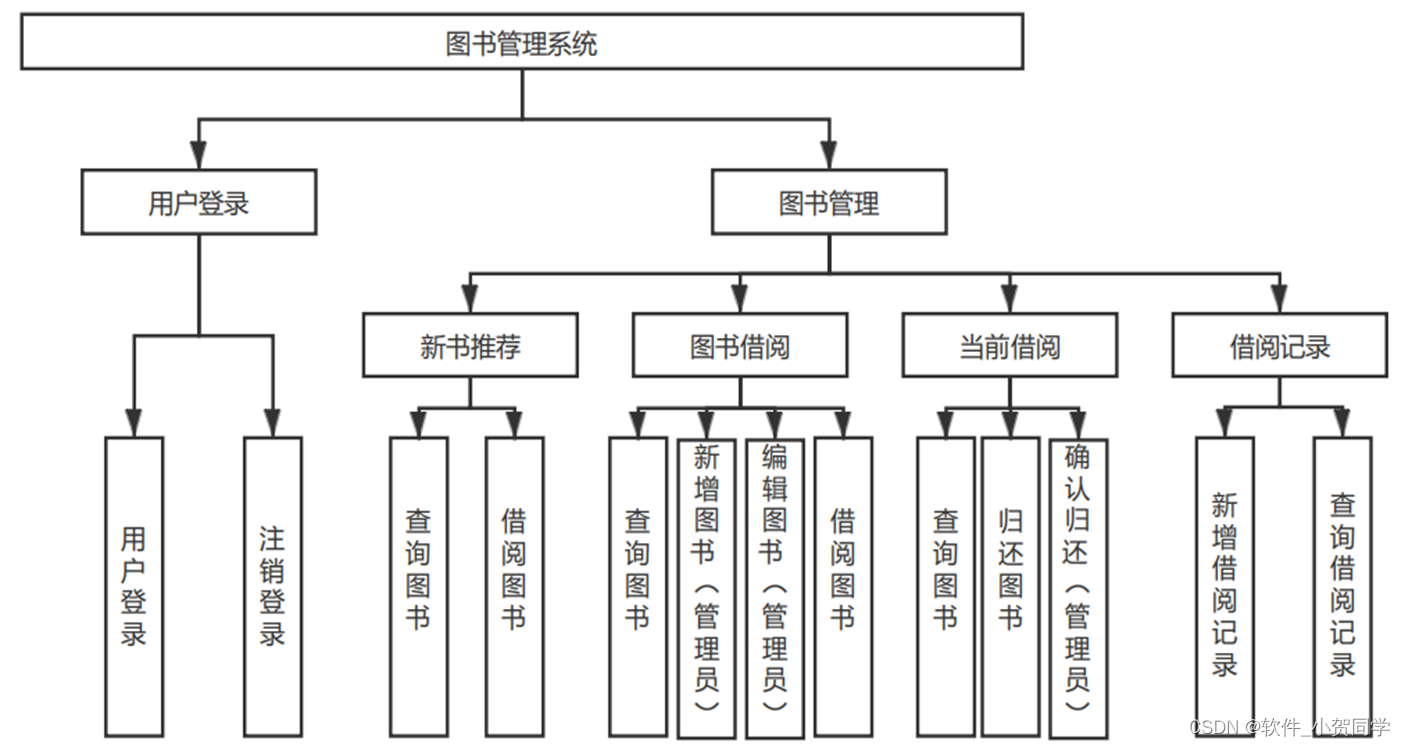
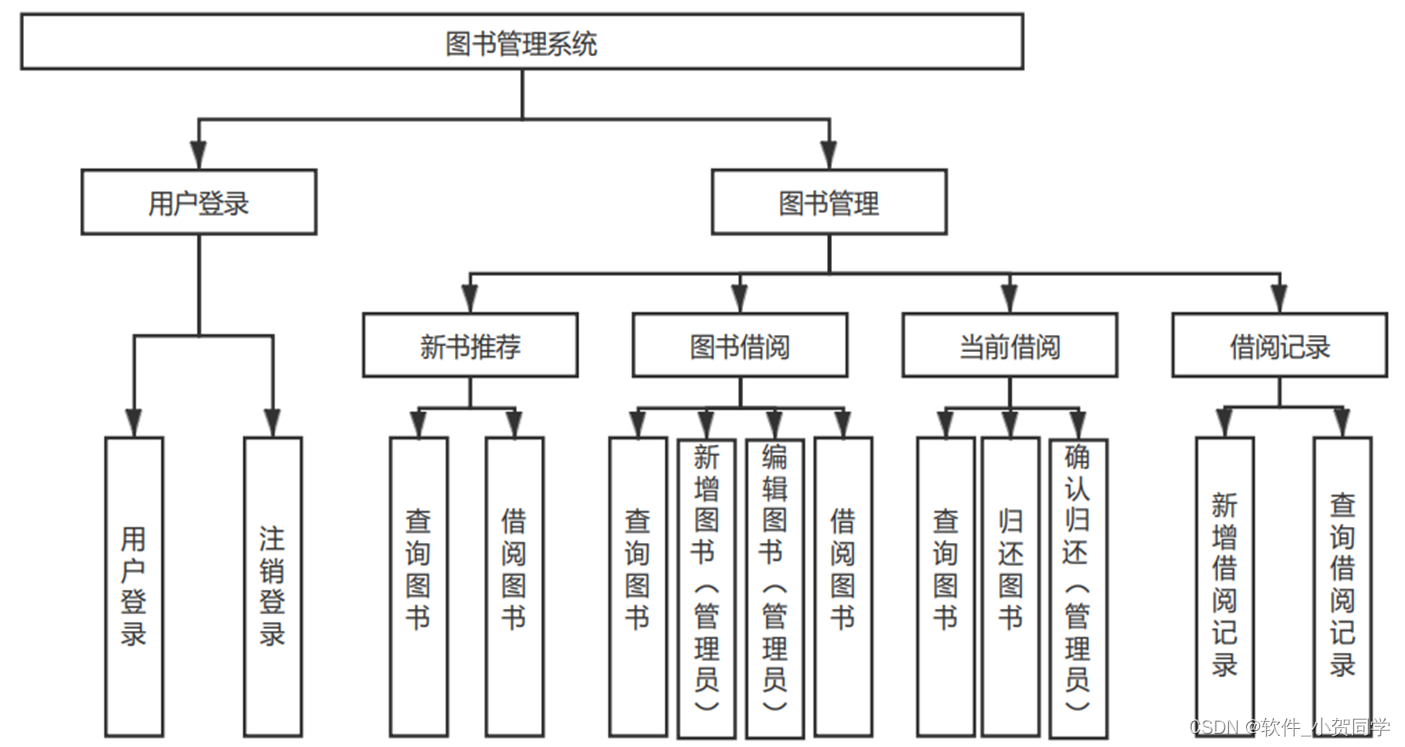
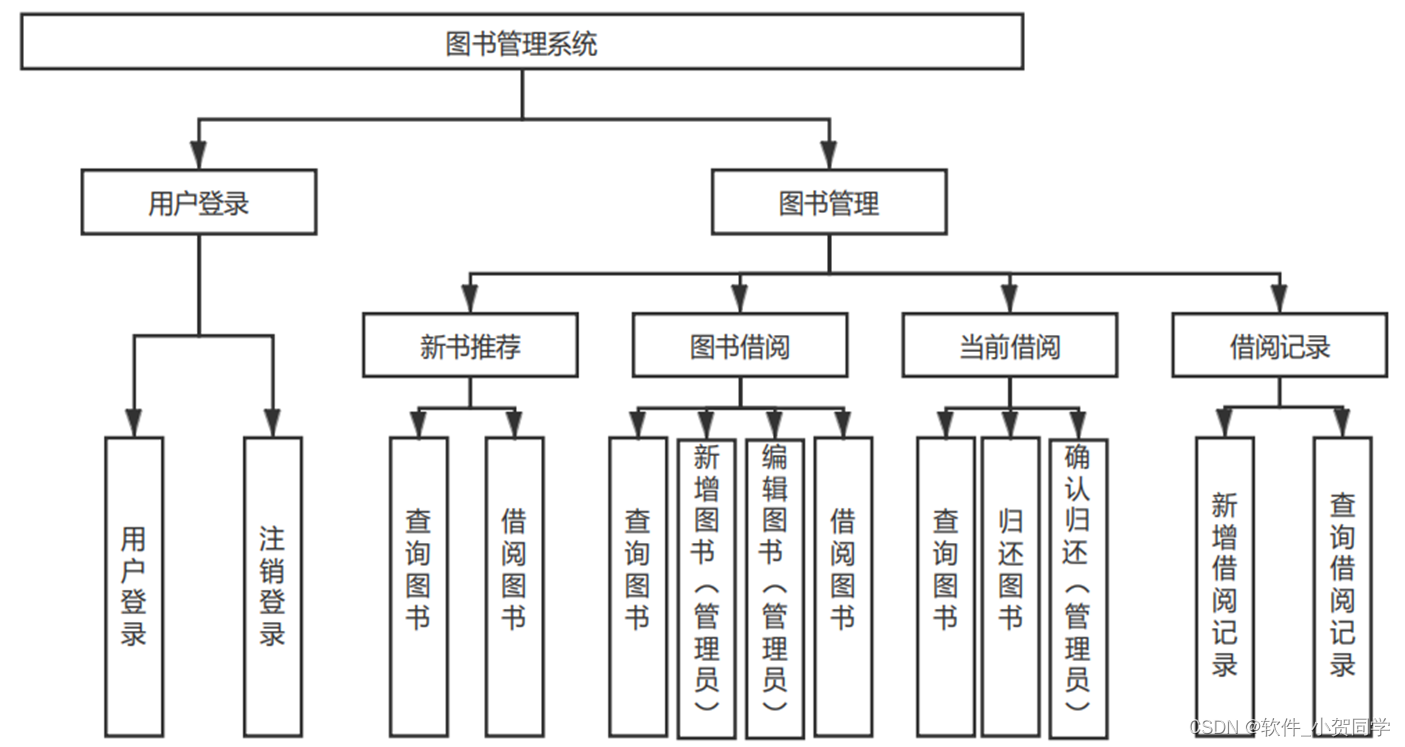
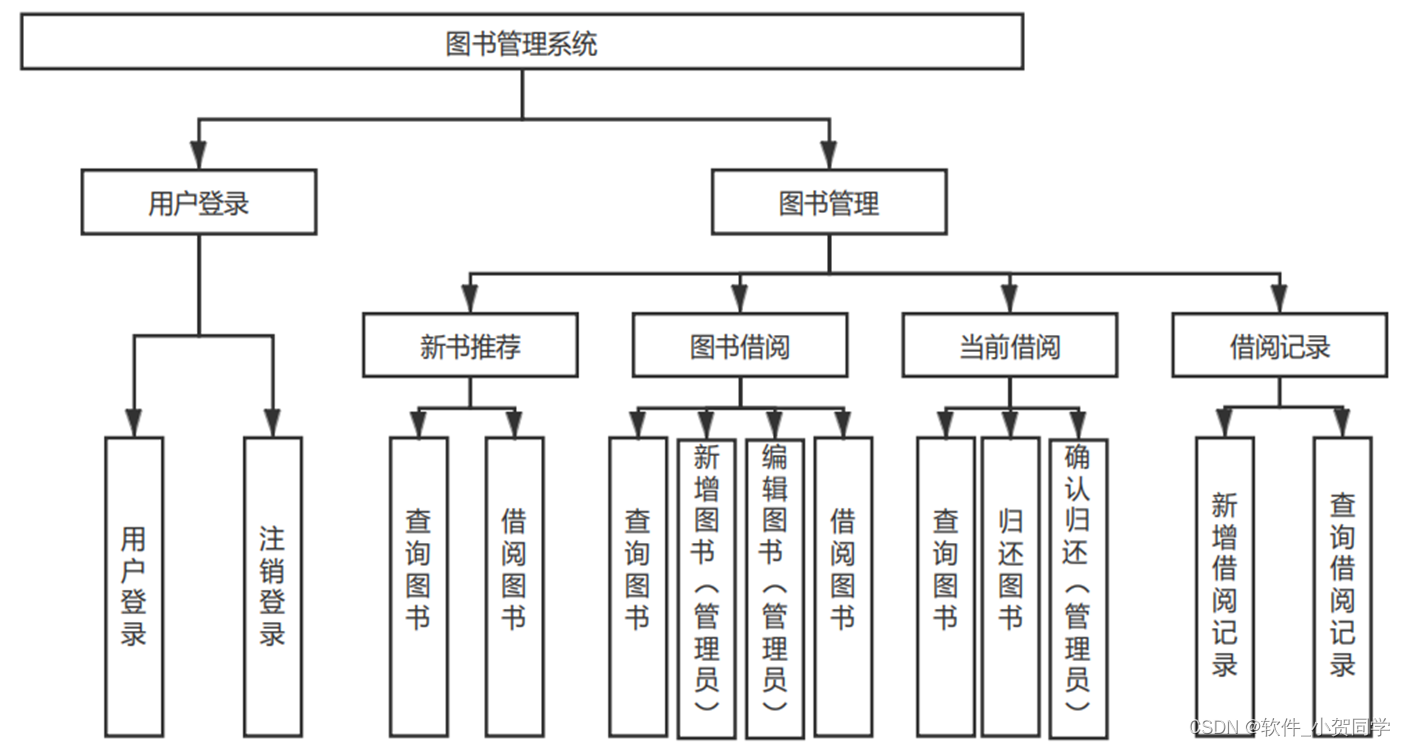
利用AR技术的互动菜单设计系统架构图/系统设计图




利用AR技术的互动菜单设计技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。它的特性使其在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。相较于Oracle和DB2等大型数据库,MySQL以其小巧轻便、高效快速的性能著称。尤其值得一提的是,MySQL适应于真实的业务应用场景,同时具备低成本和开放源码的优势,这正是我们在毕业设计中优先选择它的主要原因。
MVC(Model-View-Controller)架构是一种常用于构建软件应用的结构模式,旨在优化代码组织和解耦不同功能模块。该模式强调了三个关键组件的独立性,从而提升系统的可维护性与扩展性。Model(模型)专注于数据的结构与业务逻辑,包含数据的存储、处理和获取,而不涉及用户界面的实现细节。View(视图)充当用户与应用交互的界面,它展示由模型提供的信息,并允许用户进行操作,其形式可多样,如GUI、网页或命令行。Controller(控制器)作为中枢,接收用户输入,协调模型与视图响应用户请求,它调用模型以处理数据,并指示视图更新以反映结果。通过MVC模式,各部分职责明确,降低了代码的复杂度,提高了维护效率。
Java语言
Java编程语言是当今广泛应用的软件开发工具之一,它不仅支持桌面应用程序的开发,同时也擅长构建网络应用程序。其核心优势在于它的多用途性,尤其是在后端服务开发中扮演着重要角色。在Java中,变量是基本的数据存储单元,它们在内存中存储信息,从而涉及到了计算机安全的核心领域。由于Java对内存操作的特定方式,它能够抵御某些针对Java程序的直接攻击,增强了由Java编写的软件的安全性和健壮性。 Java还具备强大的动态执行特性,允许开发者利用其类的继承和重写机制来扩展功能。这使得Java不仅能利用预定义的基本类库,还能根据需要创建自定义的功能模块。这些模块可以被其他项目轻松复用,只需简单地引入并调用相应的方法,极大地提高了开发效率和代码的可维护性。
B/S架构
在信息化时代,B/S架构(Browser/Server)模式常被视为与C/S架构(Client/Server)的对比,它主要强调通过Web浏览器来与服务器进行交互。尽管技术日新月异,但B/S架构仍然广泛应用,其主要原因在于它的诸多优势。首先,从开发角度来看,B/S架构提供了便利性,使得应用程序的构建更为高效。再者,对于终端用户而言,系统需求较低,只需具备基本的网络浏览器即可,无需高昂的硬件配置。这对于大规模用户群来说,显著降低了设备成本。此外,由于数据存储在服务器端,安全性得以保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,人们已习惯于浏览器的使用,若需安装额外软件来访问特定内容,可能会引起用户的抵触和不信任。因此,基于上述考虑,采用B/S架构作为设计方案,无疑是满足当前需求的理想选择。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员在HTML文档中直接嵌入Java脚本。这些页面由服务器处理,通过将Java代码执行的结果转化为HTML格式,随后传输至客户端浏览器。JSP的优势在于它简化了构建具备交互性的Web应用的过程。值得注意的是,JSP页面本质上是与Servlet技术协同工作的,每个JSP文件最终都会被转化并编译为一个Servlet实例。Servlet作为一种标准的框架,负责管理和响应HTTP请求,并生成相应的服务端响应。
利用AR技术的互动菜单设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
利用AR技术的互动菜单设计数据库表设计
1. AR_USER 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名 | |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的密码 | |
| VARCHAR | 100 | 用户邮箱地址,利用AR技术的互动菜单设计系统通信使用 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册时间 | |
| LAST_LOGIN | DATETIME | NULL | 最后登录时间 | ||
| 利用AR技术的互动菜单设计_ROLE | INT | 1 | NOT NULL | 0 | 用户在利用AR技术的互动菜单设计系统中的角色标识 |
2. AR_LOG 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 操作用户ID,关联AR_USER表的ID | |
| ACTION | VARCHAR | 255 | NOT NULL | 用户执行的操作 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间 | |
| DESCRIPTION | TEXT | 操作描述,记录利用AR技术的互动菜单设计系统中的具体行为 |
3. AR_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名 | |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的管理员密码 | |
| VARCHAR | 100 | NOT NULL | 管理员邮箱地址,利用AR技术的互动菜单设计系统通信使用 | ||
| CREATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 创建管理员账号的时间 |
4. AR_CORE_INFO 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如系统名称、版本等 | |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 与INFO_KEY对应的值,利用AR技术的互动菜单设计系统的核心配置信息 | |
| UPDATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 最后修改时间 |
利用AR技术的互动菜单设计系统类图




利用AR技术的互动菜单设计前后台
利用AR技术的互动菜单设计前台登陆地址 https://localhost:8080/login.jsp
利用AR技术的互动菜单设计后台地址 https://localhost:8080/admin/login.jsp
利用AR技术的互动菜单设计测试用户 cswork admin bishe 密码 123456
利用AR技术的互动菜单设计测试用例
1. 登录模块
| 序号 | 测试用例 ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Login_01 | 正确用户名,正确密码 | 成功登录,跳转至主页面 | 利用AR技术的互动菜单设计显示用户信息 | Pass |
| 2 | TC_Login_02 | 错误用户名,任意密码 | 登录失败,提示错误信息 | 利用AR技术的互动菜单设计提示“用户名不存在” | Pass |
| 3 | TC_Login_03 | 正确用户名,错误密码 | 登录失败,提示错误信息 | 利用AR技术的互动菜单设计提示“密码错误” | Pass |
2. 注册模块
| 序号 | 测试用例 ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Register_01 | 新用户名,有效邮箱 | 用户注册成功,发送验证邮件 | 利用AR技术的互动菜单设计显示注册成功信息 | Pass |
| 2 | TC_Register_02 | 已存在用户名,任意邮箱 | 注册失败,提示用户名已被占用 | 利用AR技术的互动菜单设计显示“用户名已存在” | Pass |
| 3 | TC_Register_03 | 空用户名,无效邮箱 | 注册失败,提示输入错误 | 利用AR技术的互动菜单设计显示“用户名不能为空”和“邮箱格式错误” | Pass |
3. 数据查询模块
| 序号 | 测试用例 ID | 查询条件 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Search_01 | 正确关键字 | 显示包含关键字的信息列表 | 利用AR技术的互动菜单设计列出相关记录 | Pass |
| 2 | TC_Search_02 | 空关键字 | 显示所有信息 | 利用AR技术的互动菜单设计显示所有记录 | Pass |
| 3 | TC_Search_03 | 非法关键字 | 提示错误,无结果显示 | 利用AR技术的互动菜单设计提示“请输入有效关键字” | Pass |
4. 数据修改模块
| 序号 | 测试用例 ID | 修改内容 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | TC_Edit_01 | 有效信息ID,更新内容 | 信息更新成功,提示成功信息 | 利用AR技术的互动菜单设计显示“信息已更新” | Pass |
| 2 | TC_Edit_02 | 无效信息ID,任意内容 | 更新失败,提示错误信息 | 利用AR技术的互动菜单设计显示“信息ID不存在” | Pass |
| 3 | TC_Edit_03 | 未登录状态,尝试修改 | 无法访问,提示登录要求 | 利用AR技术的互动菜单设计重定向至登录页面 | Pass |
利用AR技术的互动菜单设计部分代码实现
基于Java WEB的利用AR技术的互动菜单设计设计课程设计源码下载
- 基于Java WEB的利用AR技术的互动菜单设计设计课程设计源代码.zip
- 基于Java WEB的利用AR技术的互动菜单设计设计课程设计源代码.rar
- 基于Java WEB的利用AR技术的互动菜单设计设计课程设计源代码.7z
- 基于Java WEB的利用AR技术的互动菜单设计设计课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《利用AR技术的互动菜单设计:一款基于Javaweb的创新应用开发》中,我深入研究了Javaweb技术,并将其应用于利用AR技术的互动菜单设计的设计与实现。通过这个项目,我不仅巩固了Servlet、JSP、MVC架构等核心知识,还实践了数据库设计与优化。利用AR技术的互动菜单设计的开发过程教会了我如何解决实际问题,如性能调优和安全性考量。此外,团队协作与项目管理也是宝贵的经验,我学会了如何在复杂系统中协调各个模块。这次经历为我未来的职业生涯打下了坚实的基础,深化了对Web开发流程的理解。







还没有评论,来说两句吧...