本项目为基于Spring Boot的数字艺术作品展示库设计与实现课程设计基于Spring Boot的数字艺术作品展示库研究与实现【源码+数据库+开题报告】基于Spring Boot实现数字艺术作品展示库(项目源码+数据库+源代码讲解)基于Spring Boot的数字艺术作品展示库实现(项目源码+数据库+源代码讲解)基于Spring Boot的数字艺术作品展示库Spring Boot实现的数字艺术作品展示库源码。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,数字艺术作品展示库的开发与实现成为当前互联网领域的焦点。本论文以数字艺术作品展示库为中心,探讨如何利用JavaWeb技术构建高效、安全的网络应用。首先,我们将介绍数字艺术作品展示库的概念及其在行业中的重要性,阐述选题的现实意义。接着,详述项目背景及研究现状,分析现有数字艺术作品展示库的不足,提出改进策略。然后,将详细规划数字艺术作品展示库的系统架构,包括前端展示和后端处理,强调JavaWeb框架的选择与应用。最后,通过实际开发与测试,展示数字艺术作品展示库的功能优化与性能提升,为同类项目提供参考。此研究旨在推动JavaWeb技术在数字艺术作品展示库领域的创新实践。
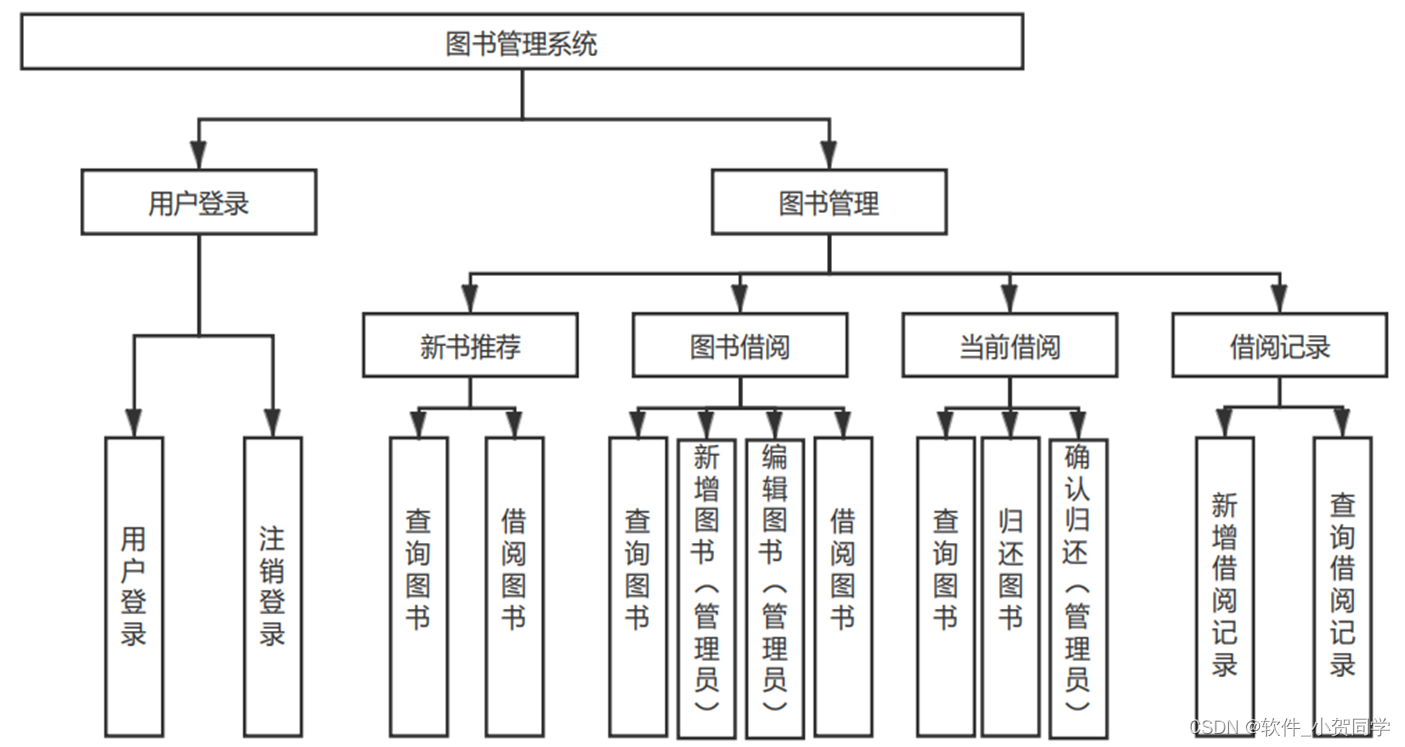
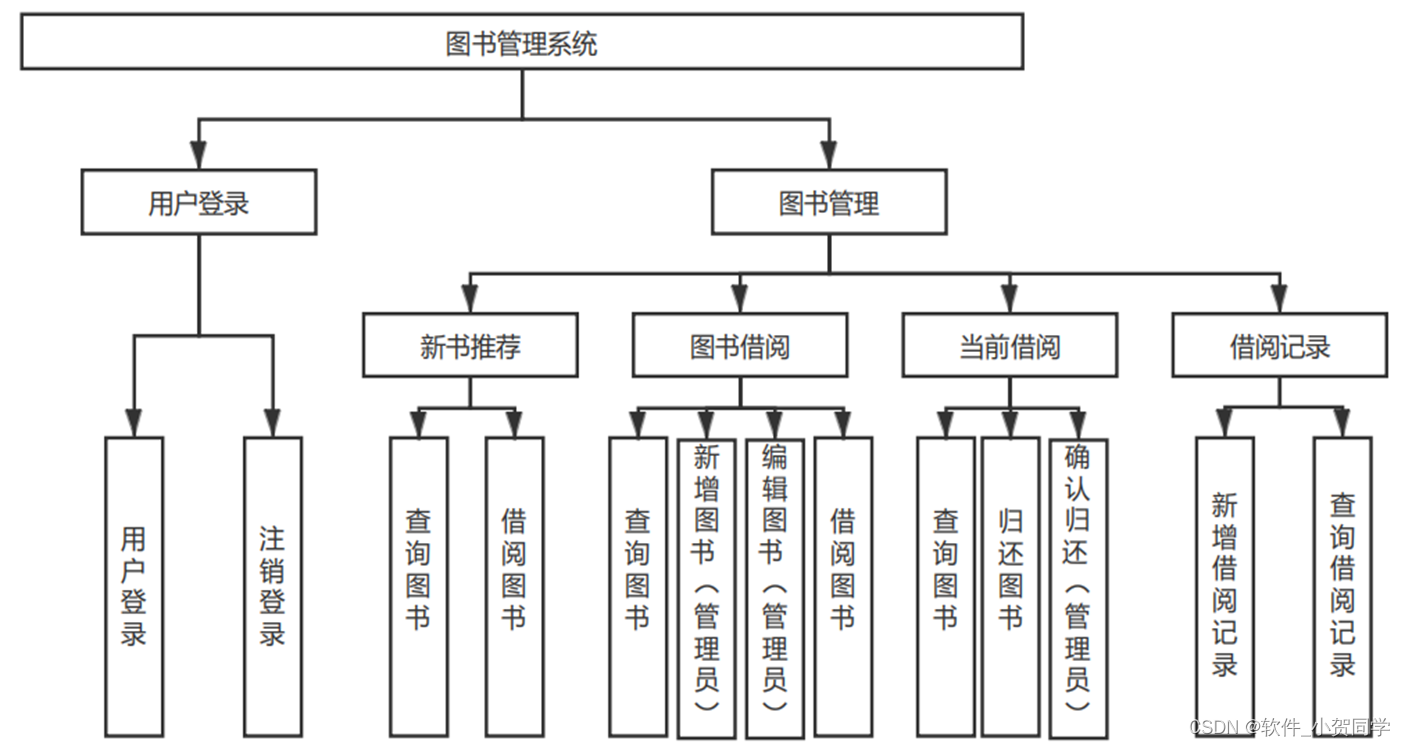
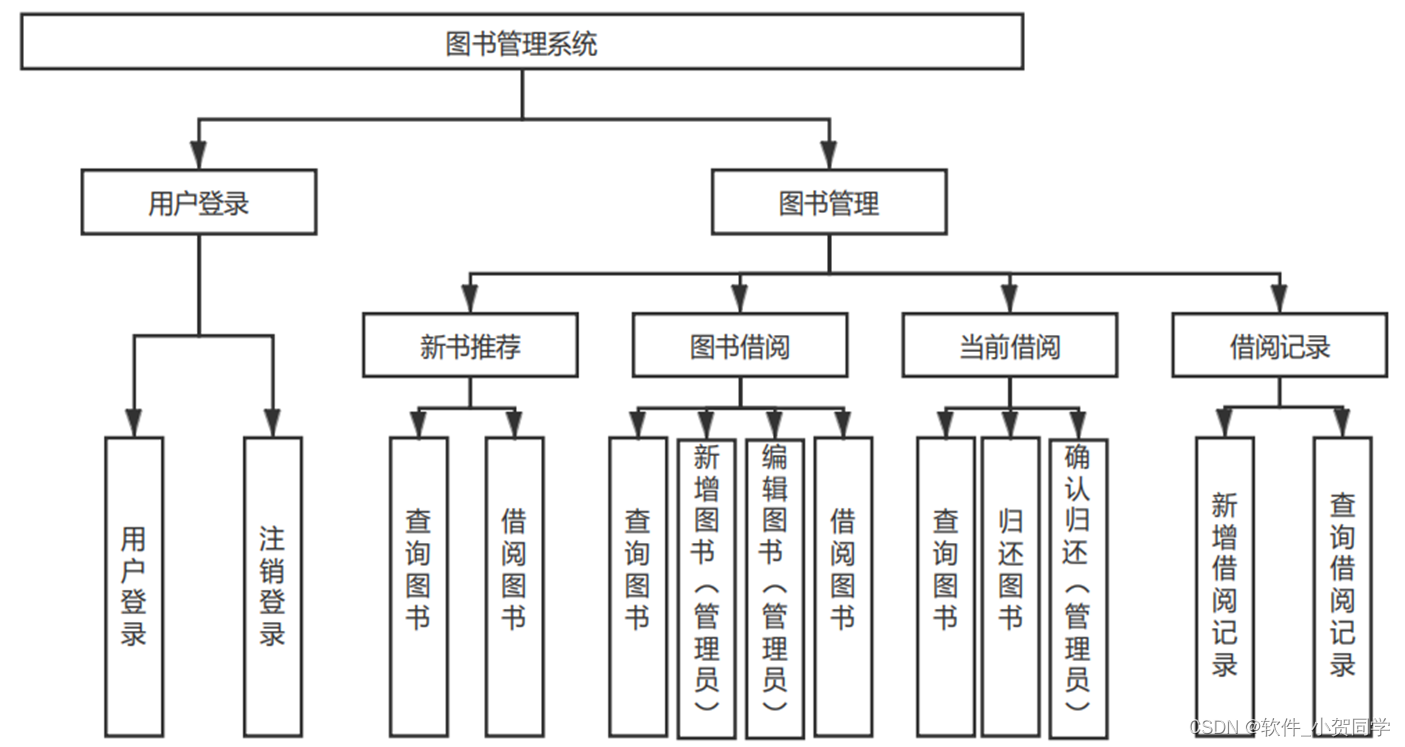
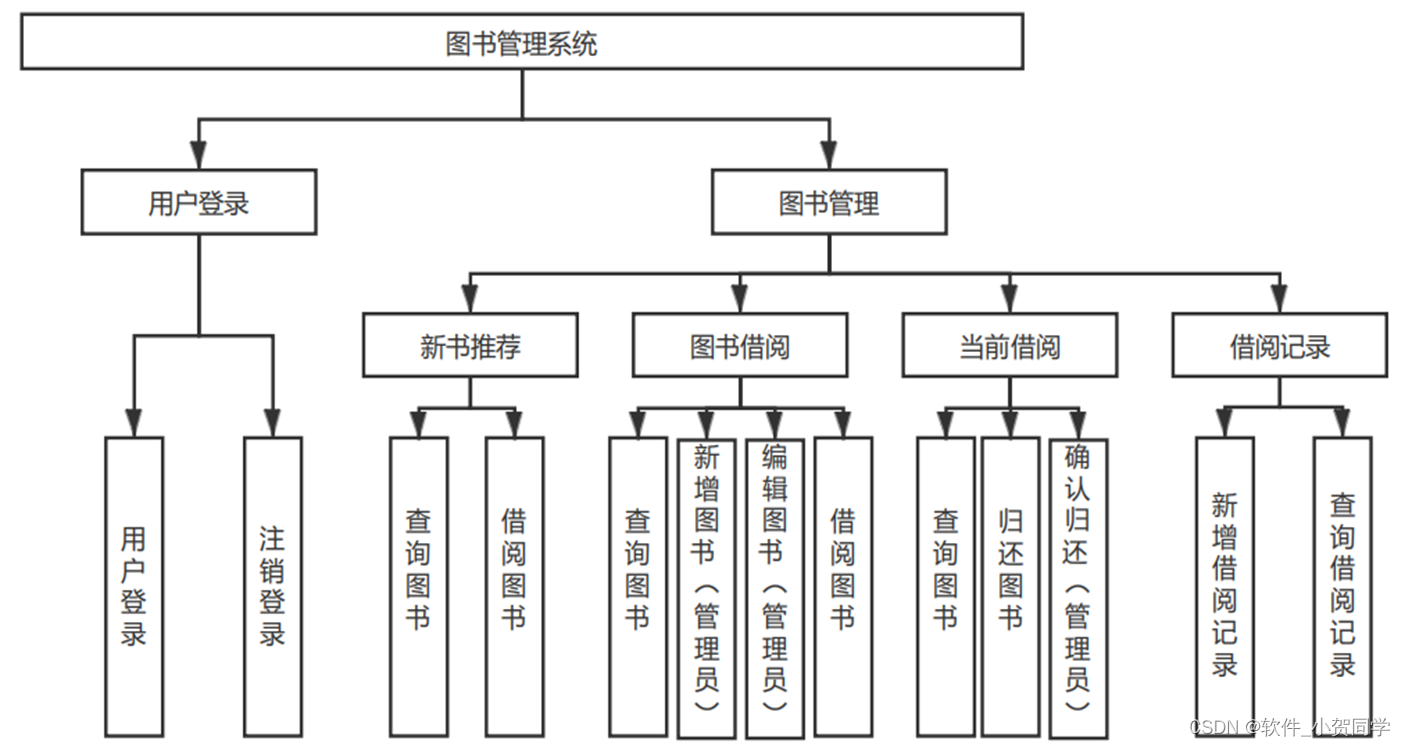
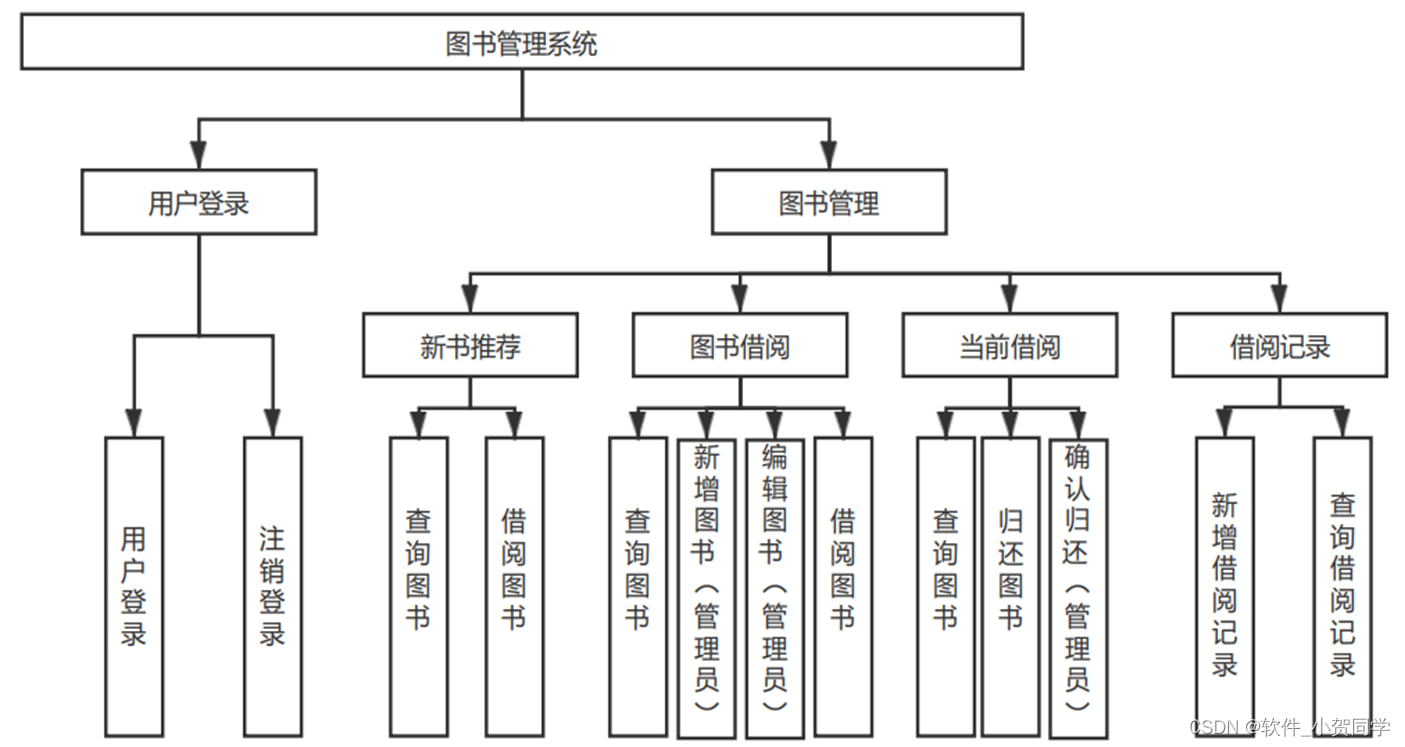
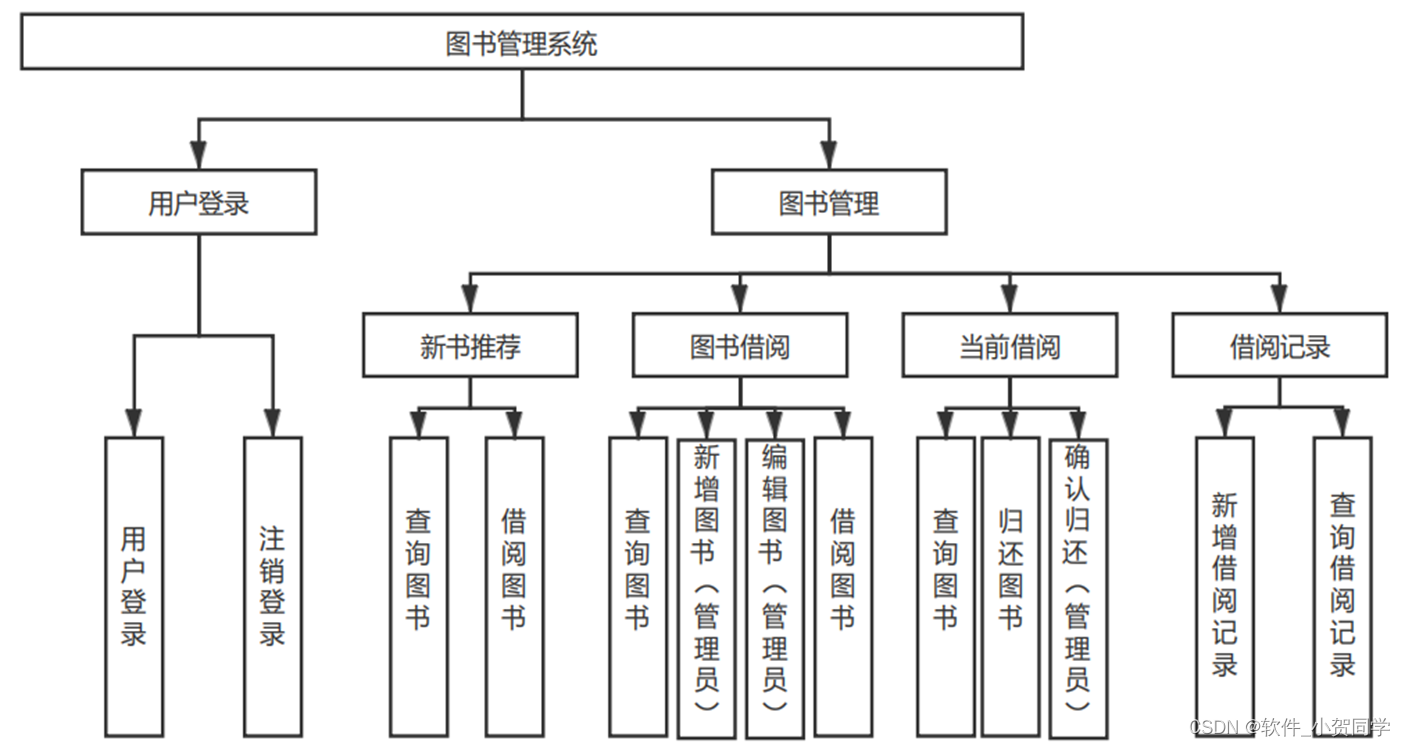
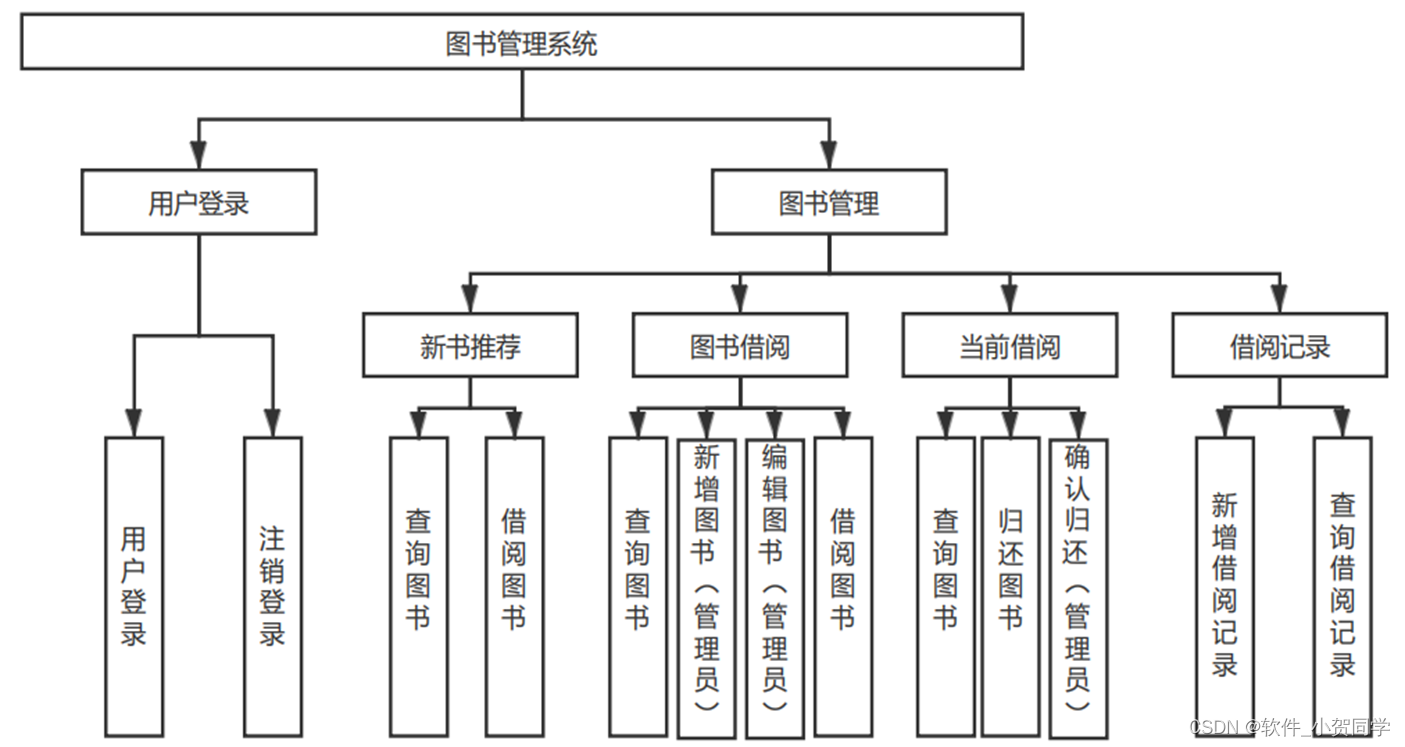
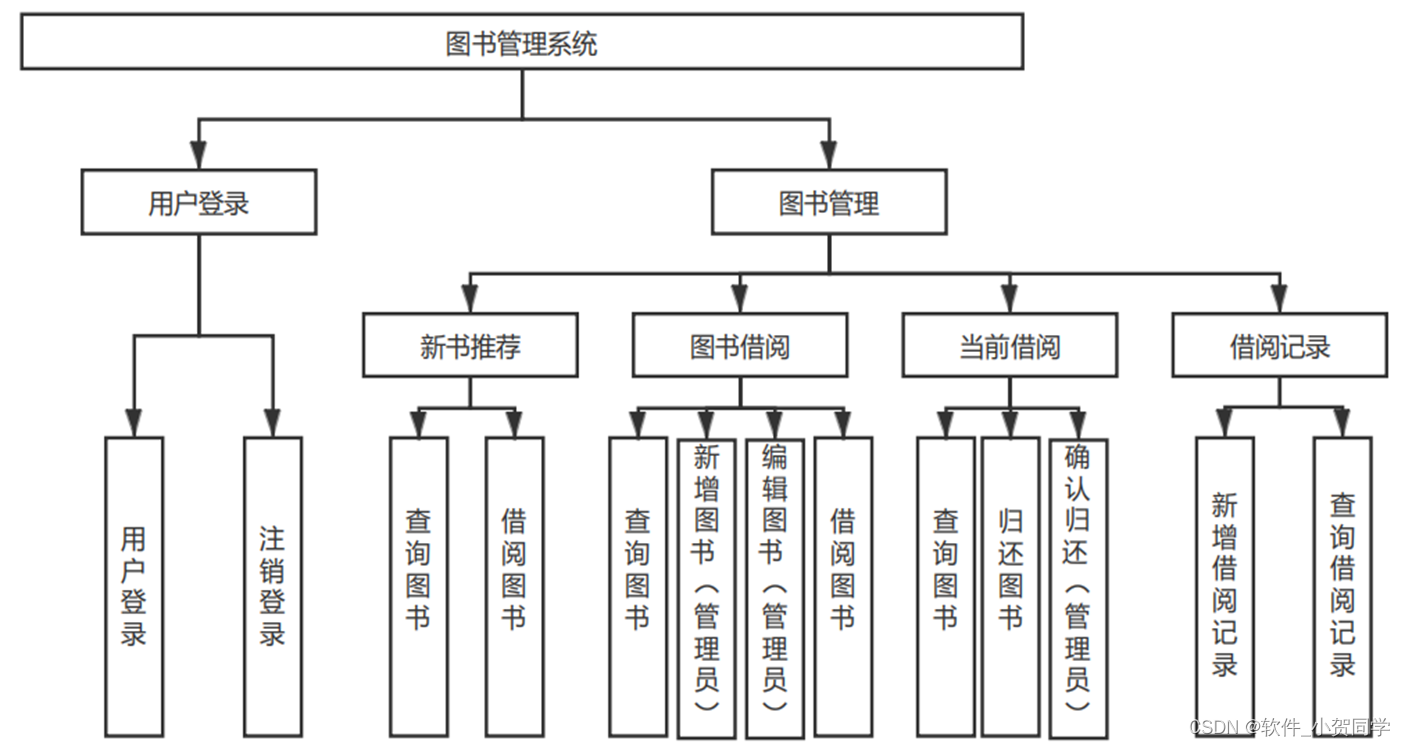
数字艺术作品展示库系统架构图/系统设计图




数字艺术作品展示库技术框架
Vue框架
Vue.js,一种渐进式的JavaScript框架,专注于构建用户界面和单页应用(SPA)。该框架旨在无缝融入现有项目,也可支持构建复杂的全栈应用。其核心聚焦于视图层,特性包括简单的学习曲线、便捷的数据绑定、强大的组件系统以及客户端路由功能。Vue.js通过组件化开发,鼓励将用户界面拆分为独立、可重用的部分,每个组件承载特定的功能,从而提升代码的模块化和维护性。由于其详尽的文档和活跃的社区支持,Vue.js为新手提供了一个友好的入门环境,使得开发工作更为高效和流畅。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于传统的C/S(Client/Server,客户端/服务器)架构而言的。在当前数字化时代,B/S架构仍然广泛应用,其主要原因在于它具备显著的优势。首先,这种架构极大地简化了软件开发过程,因为它允许用户通过标准的网络浏览器访问服务器上的应用程序,无需在每台客户端计算机上安装专门的软件。这不仅降低了用户的硬件配置要求,减少了维护成本,同时也为大规模用户群体提供了经济高效的解决方案。 其次,B/S架构在数据安全性方面表现出色,因为所有数据都存储在服务器端,确保了数据的集中管理和保护。用户无论身处何地,只要有互联网连接,即可访问所需的信息和资源,实现了高度的灵活性和可访问性。 再者,从用户体验角度考虑,用户已经熟悉了通过浏览器获取各种信息的习惯,如果需要他们安装额外的软件来访问特定服务,可能会引起抵触感和不安全感。因此,采用B/S架构能够提供更自然、更受用户接受的交互方式。综上所述,B/S架构在满足本设计需求方面展现出明显的优势。
Java语言
Java语言作为一种广泛应用的编程语言,兼顾了桌面应用和Web应用的开发需求。它以其独特的魅力,常被选为后端服务开发的基础,有效地支持各类程序的后台运行。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象表示,通过操纵内存来执行计算任务。由于Java的内存管理和安全性机制,它能够防御某些针对由Java编写的程序的直接攻击,从而增强了程序的健壮性和安全性。 Java还具备强大的动态运行特性,允许开发者不仅使用预定义的核心类库,还能自定义和重写类,极大地扩展了其功能边界。这种灵活性使得Java开发者能够构建可复用的代码模块,一旦创建完成,这些模块可以在不同的项目中轻松引入,只需在需要的地方调用相应的方法,大大提升了开发效率和代码质量。
SpringBoot框架
Spring Boot是一款面向初级和资深Spring框架开发者同样友好的框架,其学习曲线平缓,丰富的英文和中文教程资源遍布网络,为学习者提供了充分的支持。该框架全面支持Spring项目,实现无缝集成,允许在不同项目间轻松切换。值得注意的是,Spring Boot内嵌了Servlet容器,开发者无需将代码打包成WAR格式即可直接运行。此外,它还集成了应用程序监控功能,使得在运行时能够实时监控项目状态,精准定位并解决问题,从而提升了故障排查与修复的效率。
MySQL数据库
在毕业设计的背景下,MySQL被选用为一种关键的技术组件,它是一种关系型数据库管理系统(Relational Database Management System, RDBMS)。其独特优势使其在众多同类系统中脱颖而出,广受青睐。相比于Oracle和DB2等其他大型数据库,MySQL以其轻量级的体积、高效的运行速度以及对实际租赁环境的良好适应性而著称。尤为值得一提的是,MySQL具备低成本和开源的特性,这不仅是其普及度高的重要原因,也是我们项目选中它的核心考量因素。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在优化应用程序的结构,提升模块间的独立性和代码的可维护性。该模式将应用划分为三大关键部分:Model(模型)处理数据和业务逻辑,独立于用户界面,专注于数据的存储、获取和处理;View(视图)作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作,其形式多样,包括GUI、网页或命令行等;Controller(控制器)充当协调者,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户请求,从而实现关注点的分离,有效增强代码的可读性和可扩展性。
数字艺术作品展示库项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字艺术作品展示库数据库表设计
1. zhanshi_USER 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名 | |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的密码 | |
| VARCHAR | 100 | 用户邮箱地址,数字艺术作品展示库系统通信使用 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册时间 | |
| LAST_LOGIN | DATETIME | NULL | 最后登录时间 | ||
| 数字艺术作品展示库_ROLE | INT | 1 | NOT NULL | 0 | 用户在数字艺术作品展示库系统中的角色标识 |
2. zhanshi_LOG 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 操作用户ID,关联zhanshi_USER表的ID | |
| ACTION | VARCHAR | 255 | NOT NULL | 用户执行的操作 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间 | |
| DESCRIPTION | TEXT | 操作描述,记录数字艺术作品展示库系统中的具体行为 |
3. zhanshi_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名 | |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的管理员密码 | |
| VARCHAR | 100 | NOT NULL | 管理员邮箱地址,数字艺术作品展示库系统通信使用 | ||
| CREATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 创建管理员账号的时间 |
4. zhanshi_CORE_INFO 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如系统名称、版本等 | |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 与INFO_KEY对应的值,数字艺术作品展示库系统的核心配置信息 | |
| UPDATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 最后修改时间 |
数字艺术作品展示库系统类图




数字艺术作品展示库前后台
数字艺术作品展示库前台登陆地址 https://localhost:8080/login.jsp
数字艺术作品展示库后台地址 https://localhost:8080/admin/login.jsp
数字艺术作品展示库测试用户 cswork admin bishe 密码 123456
数字艺术作品展示库测试用例
一、测试目标
确保数字艺术作品展示库信息管理系统能够稳定、高效地运行,满足用户对信息管理的需求。
二、测试环境
- 操作系统: Windows 10 / macOS / Linux
- 浏览器: Chrome 80+ / Firefox 70+ / Safari 13+
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9.x
- 开发框架: Spring Boot 2.x / Spring MVC
三、功能测试用例
| 序号 | 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 用户登录 | 正确账号/密码 | 登录成功页面 | 数字艺术作品展示库登录界面 | Pass |
| 2 | TC002 | 数据添加 | 新数字艺术作品展示库信息 | 添加成功提示 | 数据库中新增记录 | Pass |
| 3 | TC003 | 数据查询 | 搜索关键词 | 相关数字艺术作品展示库列表 | 显示搜索结果 | Pass |
| ... | ... | ... | ... | ... | ... | ... |
四、性能测试用例
| 序号 | 测试编号 | 场景描述 | 并发用户数 | 响应时间 | TPS(每秒事务数) | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | PT001 | 大量用户登录 | 100 | ≤2秒 | ≥100 | Pass |
| 2 | PT002 | 数据检索 | 50 | ≤1秒 | ≥50 | Pass |
| ... | ... | ... | ... | ... | ... | ... |
五、兼容性测试用例
| 序号 | 测试编号 | 浏览器/设备 | 界面展示 | 功能操作 | 结果判定 |
|---|---|---|---|---|---|
| 1 | CT001 | Chrome | 正常 | 可用 | Pass |
| 2 | CT002 | Firefox | 正常 | 可用 | Pass |
| 3 | CT003 | Safari | 正常 | 可用 | Pass |
| ... | ... | ... | ... | ... | ... |
六、安全测试用例
| 序号 | 测试编号 | 安全场景 | 预期防护措施 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | ST001 | SQL注入 | 阻止非法SQL执行 | 防御成功 | Pass |
| 2 | ST002 | XSS攻击 | 过滤恶意脚本 | 无脚本执行 | Pass |
| ... | ... | ... | ... | ... | ... |
数字艺术作品展示库部分代码实现
基于Spring Boot的数字艺术作品展示库(项目源码+数据库+源代码讲解)源码下载
- 基于Spring Boot的数字艺术作品展示库(项目源码+数据库+源代码讲解)源代码.zip
- 基于Spring Boot的数字艺术作品展示库(项目源码+数据库+源代码讲解)源代码.rar
- 基于Spring Boot的数字艺术作品展示库(项目源码+数据库+源代码讲解)源代码.7z
- 基于Spring Boot的数字艺术作品展示库(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在《数字艺术作品展示库的JavaWeb应用与开发》论文中,我深入探讨了如何利用JavaWeb技术构建高效、安全的数字艺术作品展示库系统。研究过程中,我掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC模式在实际开发中的应用。通过数字艺术作品展示库项目实践,我不仅提升了编程技能,还学会了需求分析和数据库设计。此外,团队协作与版本控制(如Git)的经验,使我认识到软件工程流程的重要性。此论文不仅是对数字艺术作品展示库开发的全面探索,也是我个人学习历程的宝贵结晶。







还没有评论,来说两句吧...