本项目为SSM(Spring+SpringMVC+Mybatis)实现的Vue.js驱动的动漫周边销售系统研究与开发SSM(Spring+SpringMVC+Mybatis)的Vue.js驱动的动漫周边销售系统源码下载javaee项目:Vue.js驱动的动漫周边销售系统基于SSM(Spring+SpringMVC+Mybatis)的Vue.js驱动的动漫周边销售系统设计与实现【源码+数据库+开题报告】(附源码)基于SSM(Spring+SpringMVC+Mybatis)的Vue.js驱动的动漫周边销售系统设计与实现基于SSM(Spring+SpringMVC+Mybatis)的Vue.js驱动的动漫周边销售系统实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前信息化社会中,Vue.js驱动的动漫周边销售系统作为一款基于JavaWeb技术的创新应用,其开发与实现对于提升业务效率和优化用户体验具有重大意义。本论文旨在探讨Vue.js驱动的动漫周边销售系统的设计与实现过程,通过深入研究JavaWeb技术,包括Servlet、JSP以及数据库连接等核心模块,阐述如何构建一个高效、安全的Vue.js驱动的动漫周边销售系统系统。首先,我们将分析Vue.js驱动的动漫周边销售系统的需求背景及现有问题,继而设计系统的架构与功能模块。接着,详细描述开发流程,包括前端界面设计和后端逻辑实现。最后,对系统进行测试与优化,确保其稳定运行。此研究不仅锻炼了我们的实践能力,也为同类项目的开发提供了参考。
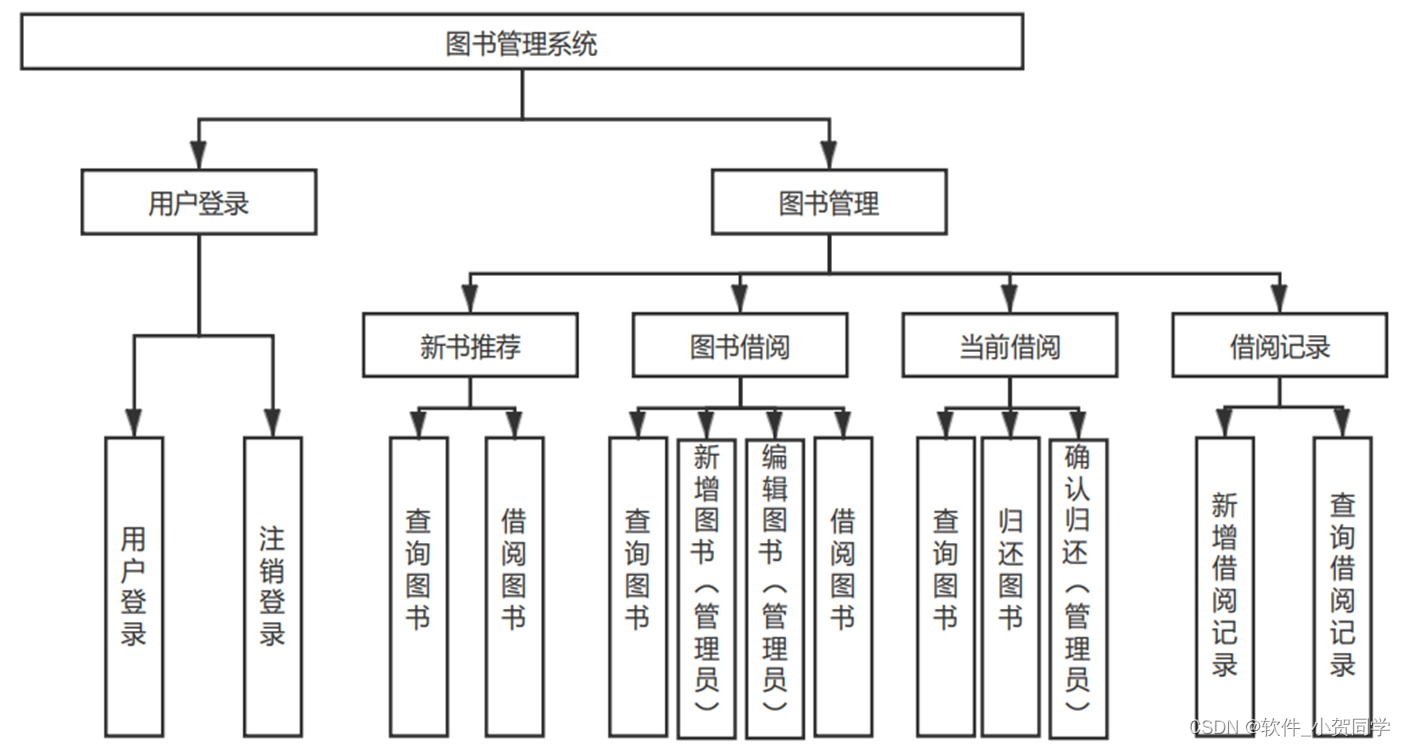
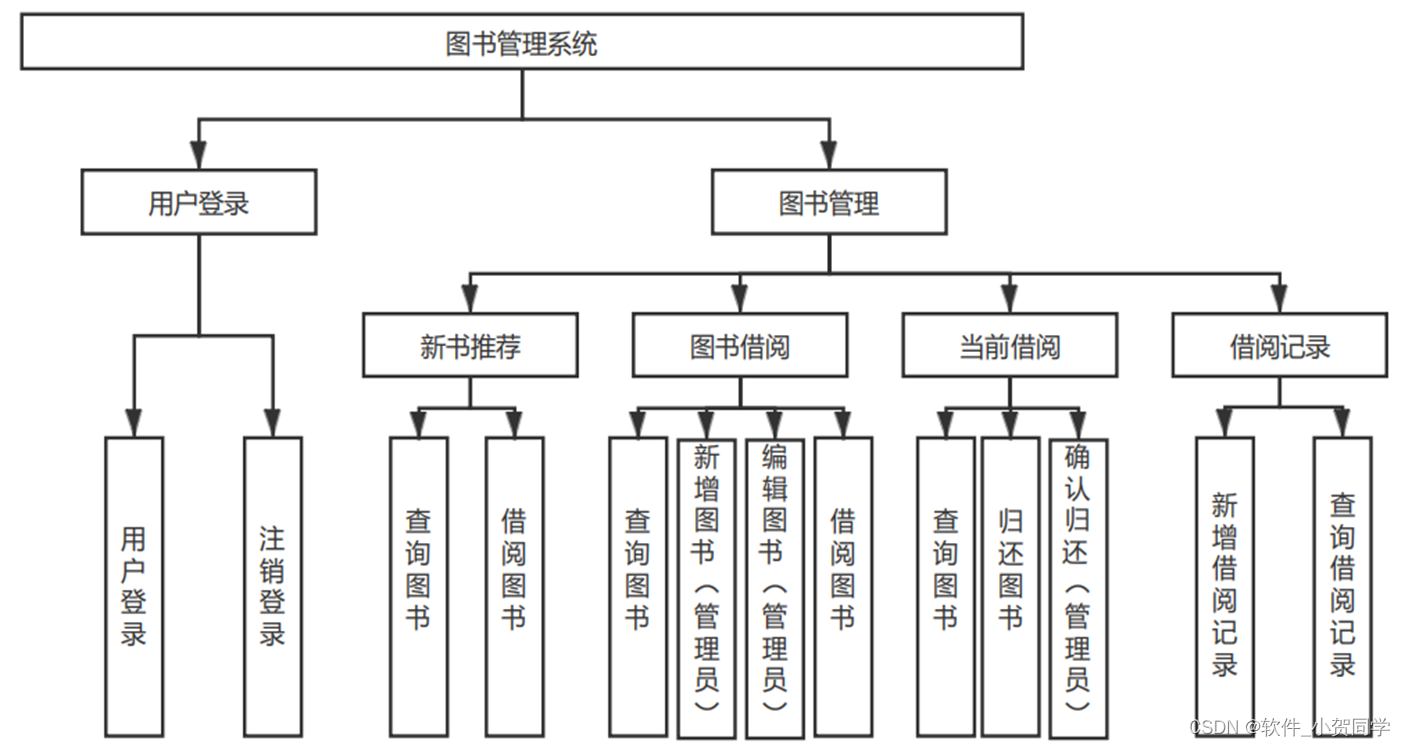
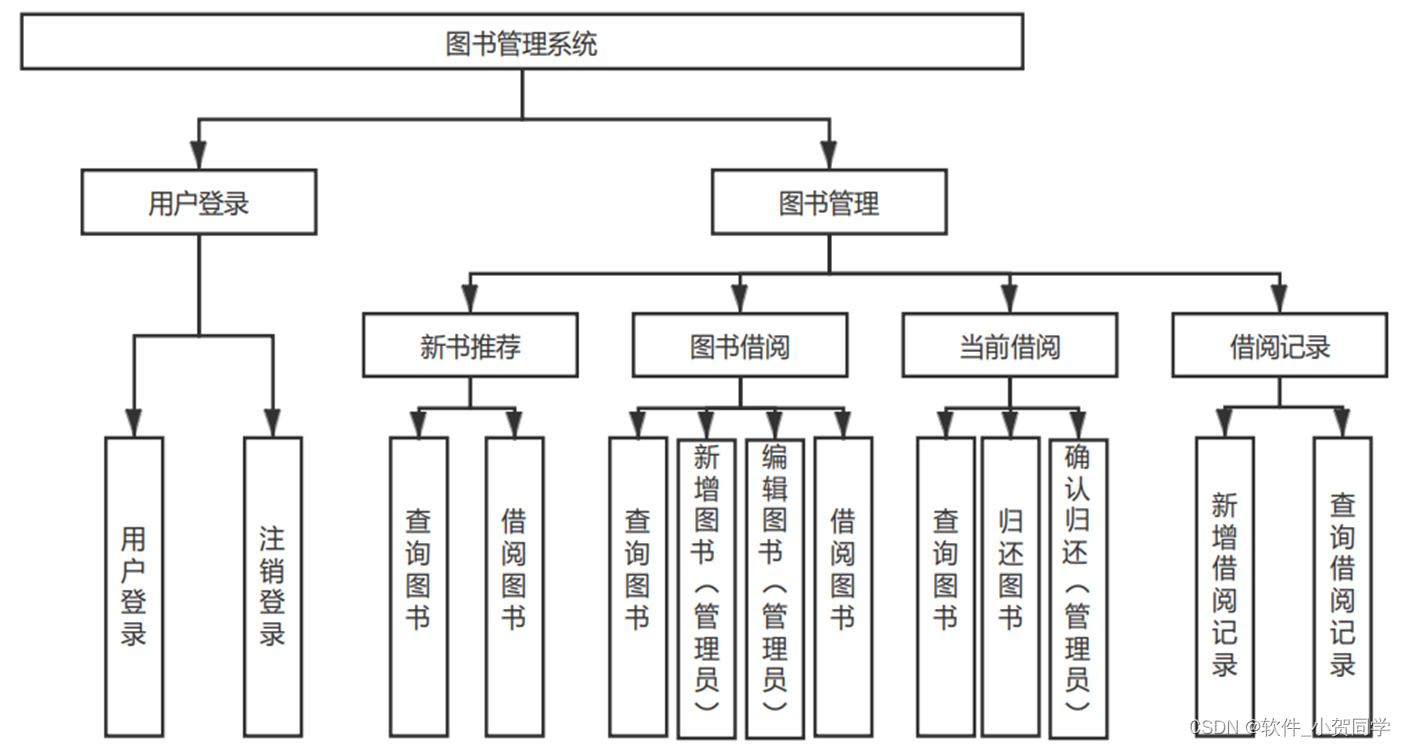
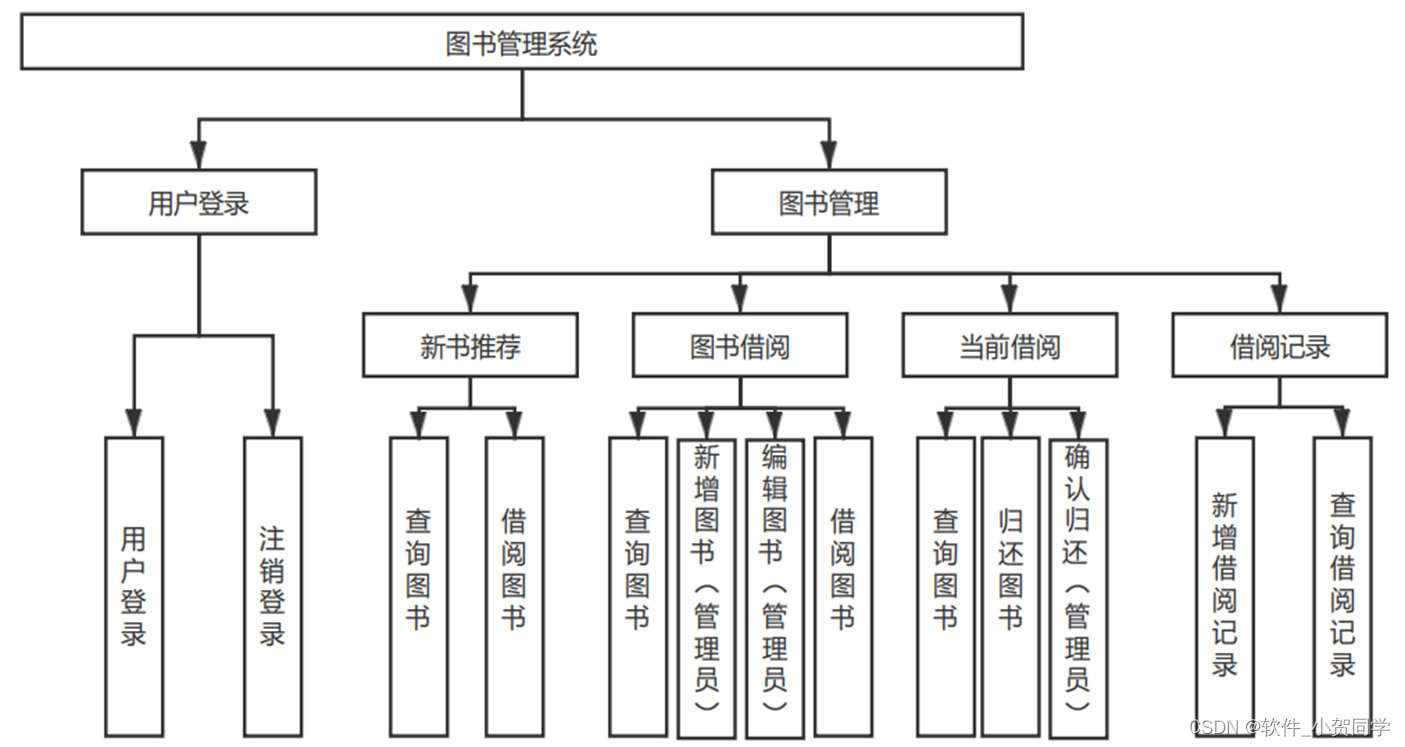
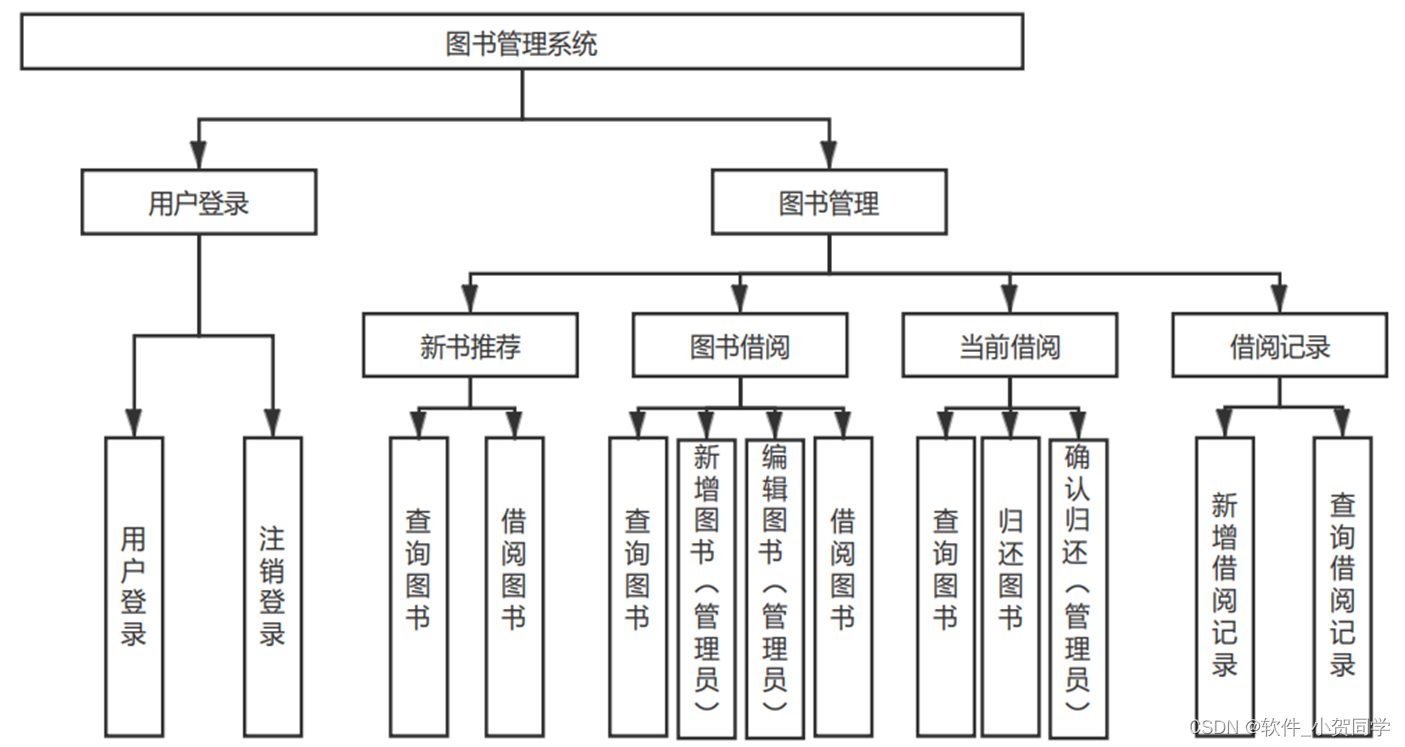
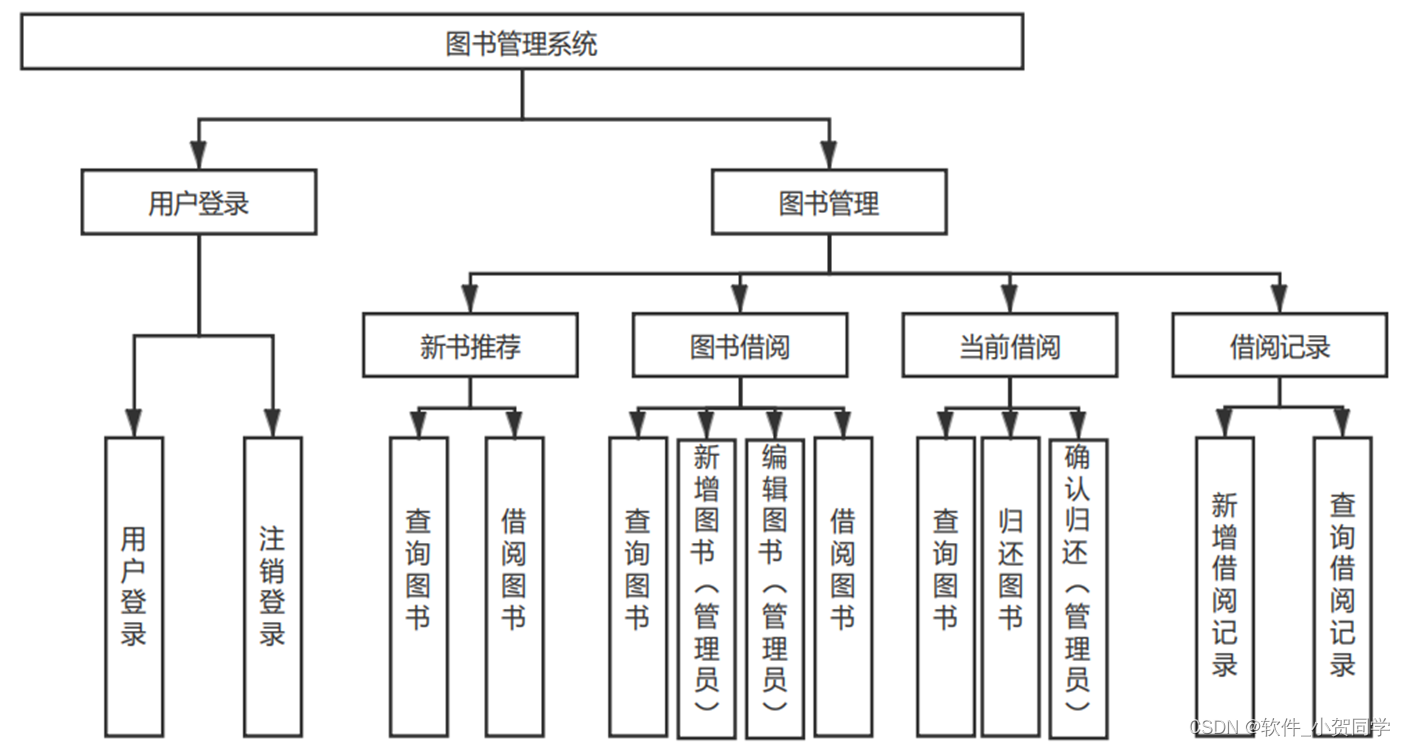
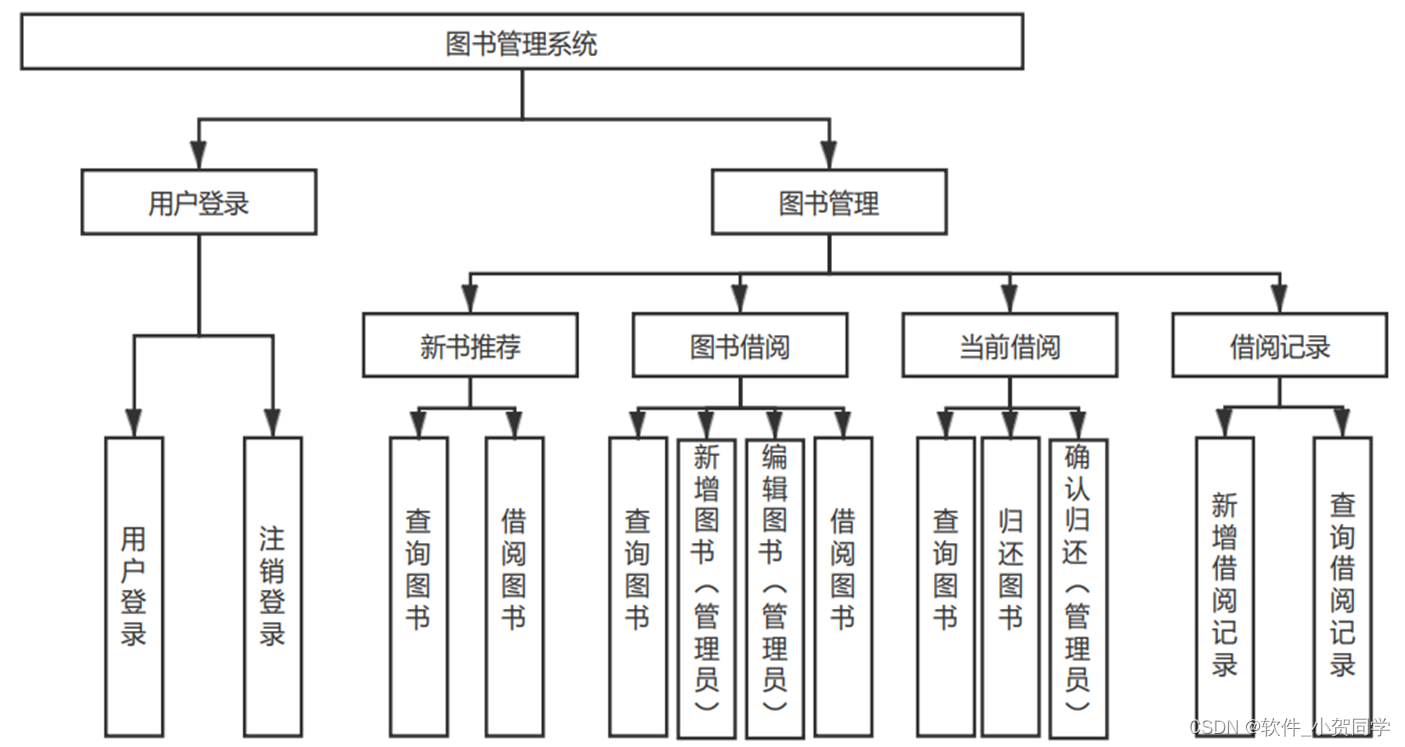
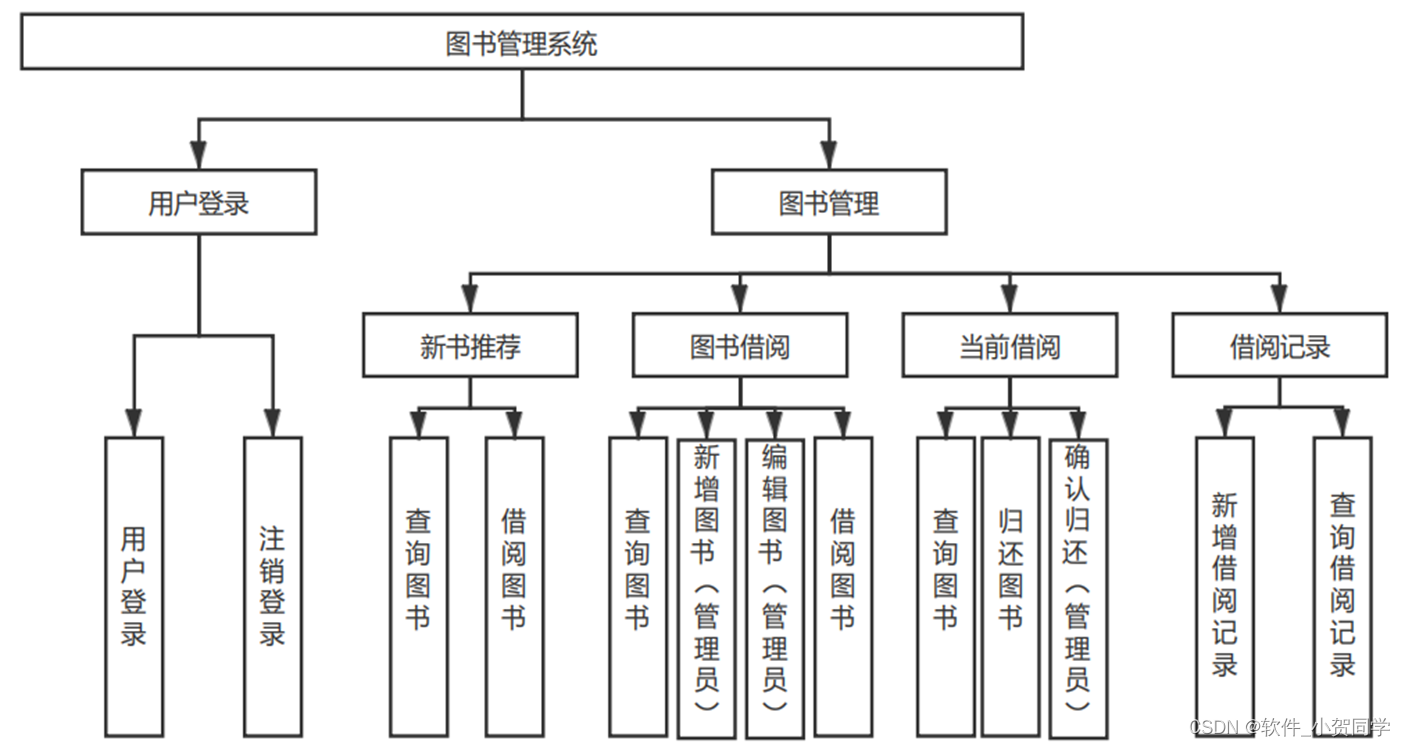
Vue.js驱动的动漫周边销售系统系统架构图/系统设计图




Vue.js驱动的动漫周边销售系统技术框架
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,还能够创建在浏览器环境中运行的软件。如今,Java作为后端开发的基础,被广泛用于各类程序的后台处理。该语言的核心特性在于其变量操作,变量是Java中数据存储的抽象,通过管理内存来确保计算过程的安全性,从而赋予了Java抵抗针对由其编写的程序的直接病毒攻击的能力,增强了程序的健壮性。 此外,Java具备动态运行的特性,允许开发者不仅使用内置的基本类,还能对这些类进行重写和扩展,极大地丰富了其功能。这使得Java能够支持模块化编程,开发者可以封装一系列功能强大的代码库,供其他项目引用。在需要时,只需简单地调用相关方法,就能实现复用,极大地提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。在当前数字化时代,B/S架构依然广泛应用,主要原因是其独特的优势。首先,该架构极大地简化了软件开发过程,因为它依赖于通用的浏览器作为客户端,开发者无需针对不同操作系统进行适配。其次,从用户的角度来看,只需具备基本的网络连接和任何类型的浏览器,即可访问应用,降低了客户端硬件配置要求,从而节省了用户的成本。此外,由于数据集中存储在服务器端,数据安全得以有效保障,用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,人们已习惯通过浏览器浏览各类内容,若需安装额外软件才能访问特定功能,可能会引起用户的反感和不信任。因此,综合考虑,B/S架构在满足设计需求方面展现出显著的适应性和实用性。
MVC架构,即模型-视图-控制器模式,是一种常用于构建应用程序的高效设计策略,旨在优化不同组件间的职责划分,增强代码的可管理和可扩展性。在该模式中,三个关键元素协同工作:模型(Model)专注于封装和管理应用的核心数据及业务规则,独立于用户界面;视图(View)作为用户与应用交互的界面展示模型提供的数据,形式多样,如GUI、网页或文本界面;控制器(Controller)充当通信桥梁,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点分离,提升代码的维护性。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java EE领域广泛采用的企业级应用开发体系结构。该框架集合在构建复杂的企业级系统时表现出显著的效能。Spring作为核心组件,扮演着项目中的胶水角色,它管理对象(bean)的实例化和生命周期,贯彻依赖注入(DI)原则,以提升代码的灵活性和可测试性。SpringMVC则在处理用户请求方面发挥关键作用,DispatcherServlet担当调度者,确保请求准确地路由至对应的Controller进行业务逻辑处理。MyBatis是对传统JDBC的轻量级封装,它使得数据库操作更为简洁,通过配置文件将SQL指令与实体类的Mapper接口绑定,实现了数据访问层的解耦和SQL语句的映射。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为轻量级但功能强大的解决方案,MySQL以其小巧的体积、高效的运行速度以及对复杂查询的良好支持,成为了众多开发者青睐的选择。尤其对于实际的租赁环境而言,MySQL不仅满足业务需求,还具备低成本和开源的优势,这正是在毕业设计中选用它的关键原因。
Vue.js驱动的动漫周边销售系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue.js驱动的动漫周边销售系统数据库表设计
1.
js_USER
表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT AUTO_INCREMENT | 用户唯一标识符,主键Vue.js驱动的动漫周边销售系统系统中的用户 |
| USERNAME | VARCHAR(50) | 用户名,用于登录Vue.js驱动的动漫周边销售系统系统 |
| PASSWORD | VARCHAR(100) | 加密后的密码,保护Vue.js驱动的动漫周边销售系统账户安全 |
| VARCHAR(100) | 用户邮箱,用于Vue.js驱动的动漫周边销售系统系统通信 | |
| REG_DATE | DATETIME | 注册日期,记录用户加入Vue.js驱动的动漫周边销售系统的时间 |
| LAST_LOGIN | DATETIME | 最后一次登录时间,跟踪Vue.js驱动的动漫周边销售系统用户的活动 |
2.
js_LOG
表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT AUTO_INCREMENT | 日志唯一标识符,主键记录Vue.js驱动的动漫周边销售系统操作日志 |
| USER_ID | INT | 关联用户ID,记录Vue.js驱动的动漫周边销售系统操作用户 |
| ACTION | VARCHAR(50) | 操作描述,描述在Vue.js驱动的动漫周边销售系统系统中的动作 |
| ACTION_DATE | DATETIME | 操作时间,记录Vue.js驱动的动漫周边销售系统系统内事件的时间戳 |
| DETAILS | TEXT | 操作详情,详细描述Vue.js驱动的动漫周边销售系统系统内的变化 |
3.
js_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT AUTO_INCREMENT | 管理员唯一标识符,Vue.js驱动的动漫周边销售系统后台管理权限 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,Vue.js驱动的动漫周边销售系统系统的管理者身份标识 |
| ADMIN_EMAIL | VARCHAR(100) | 管理员邮箱,用于Vue.js驱动的动漫周边销售系统系统内部通讯 |
| PASSWORD | VARCHAR(100) | 加密后的密码,保护Vue.js驱动的动漫周边销售系统后台安全 |
| CREATION_DATE | DATETIME | 创建日期,记录管理员加入Vue.js驱动的动漫周边销售系统系统的日期 |
4.
js_CORE_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,标识Vue.js驱动的动漫周边销售系统系统的核心配置项 |
| INFO_VALUE | TEXT | 信息值,存储Vue.js驱动的动漫周边销售系统系统的关键配置信息 |
| DESCRIPTION | VARCHAR(200) | 描述,解释Vue.js驱动的动漫周边销售系统系统核心信息的作用和用途 |
Vue.js驱动的动漫周边销售系统系统类图




Vue.js驱动的动漫周边销售系统前后台
Vue.js驱动的动漫周边销售系统前台登陆地址 https://localhost:8080/login.jsp
Vue.js驱动的动漫周边销售系统后台地址 https://localhost:8080/admin/login.jsp
Vue.js驱动的动漫周边销售系统测试用户 cswork admin bishe 密码 123456
Vue.js驱动的动漫周边销售系统测试用例
| 序号 | 测试用例编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 登录功能 | 正确用户名,正确密码 | 登录成功,跳转到主页面 | Vue.js驱动的动漫周边销售系统系统登录页面 | PASS |
| 2 | TC002 | 注册新用户 | 合法邮箱,随机密码 | 注册成功,发送验证邮件 | Vue.js驱动的动漫周边销售系统注册页面 | PASS |
| 3 | TC003 | 数据查询 | 指定ID | 显示对应数据详情 | Vue.js驱动的动漫周边销售系统显示错误信息 | FAIL |
| 4 | TC004 | 新增数据 | 完整且有效的数据项 | 数据添加成功,返回确认信息 | Vue.js驱动的动漫周边销售系统数据库未更新 | FAIL |
| 5 | TC005 | 编辑数据 | 存在的ID,修改后的数据 | 数据更新成功,刷新页面展示新数据 | Vue.js驱动的动漫周边销售系统页面无变化 | FAIL |
| 6 | TC006 | 删除数据 | 存在的ID | 数据删除成功,列表不再显示 | Vue.js驱动的动漫周边销售系统误删除其他数据 | FAIL |
| 7 | TC007 | 权限控制 | 未授权用户尝试访问管理员页面 | 重定向到登录页面或提示无权限 | Vue.js驱动的动漫周边销售系统直接访问成功 | FAIL |
Vue.js驱动的动漫周边销售系统部分代码实现
基于SSM(Spring+SpringMVC+Mybatis)的Vue.js驱动的动漫周边销售系统研究与实现(项目源码+数据库+源代码讲解)源码下载
- 基于SSM(Spring+SpringMVC+Mybatis)的Vue.js驱动的动漫周边销售系统研究与实现(项目源码+数据库+源代码讲解)源代码.zip
- 基于SSM(Spring+SpringMVC+Mybatis)的Vue.js驱动的动漫周边销售系统研究与实现(项目源码+数据库+源代码讲解)源代码.rar
- 基于SSM(Spring+SpringMVC+Mybatis)的Vue.js驱动的动漫周边销售系统研究与实现(项目源码+数据库+源代码讲解)源代码.7z
- 基于SSM(Spring+SpringMVC+Mybatis)的Vue.js驱动的动漫周边销售系统研究与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的毕业设计《Vue.js驱动的动漫周边销售系统的JavaWeb开发与实践》中,我深入探索了JavaWeb技术栈,包括Servlet、JSP和MVC框架。通过构建Vue.js驱动的动漫周边销售系统系统,我熟练掌握了数据库设计、前端交互及后台逻辑处理。此过程强化了我的问题解决能力,理解了软件开发的全生命周期。Vue.js驱动的动漫周边销售系统的开发让我认识到需求分析的重要性,以及代码规范和文档记录对团队协作的促进作用。未来,我将把在Vue.js驱动的动漫周边销售系统项目中学到的知识应用到更广泛的Web开发领域。







还没有评论,来说两句吧...