本项目为B/S架构的线上线下结合的课后支持系统源码开源web大作业_基于B/S架构的线上线下结合的课后支持系统设计 基于B/S架构的线上线下结合的课后支持系统开发 【源码+数据库+开题报告】基于B/S架构的线上线下结合的课后支持系统开发课程设计web大作业_基于B/S架构的线上线下结合的课后支持系统B/S架构实现的线上线下结合的课后支持系统研究与开发【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,线上线下结合的课后支持系统作为一款基于JavaWeb技术的创新应用,其开发与研究显得尤为重要。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的线上线下结合的课后支持系统系统,以满足现代用户对互联网服务的多元化需求。首先,我们将详述线上线下结合的课后支持系统的业务需求与系统架构设计;其次,深入剖析JavaWeb核心技术在线上线下结合的课后支持系统中的应用,包括Servlet、JSP与数据库交互等;再者,讨论系统实现过程中的问题及解决方案;最后,对线上线下结合的课后支持系统进行性能测试与优化,确保其稳定运行。此研究不仅提升JavaWeb开发能力,也为同类项目的开发提供参考。
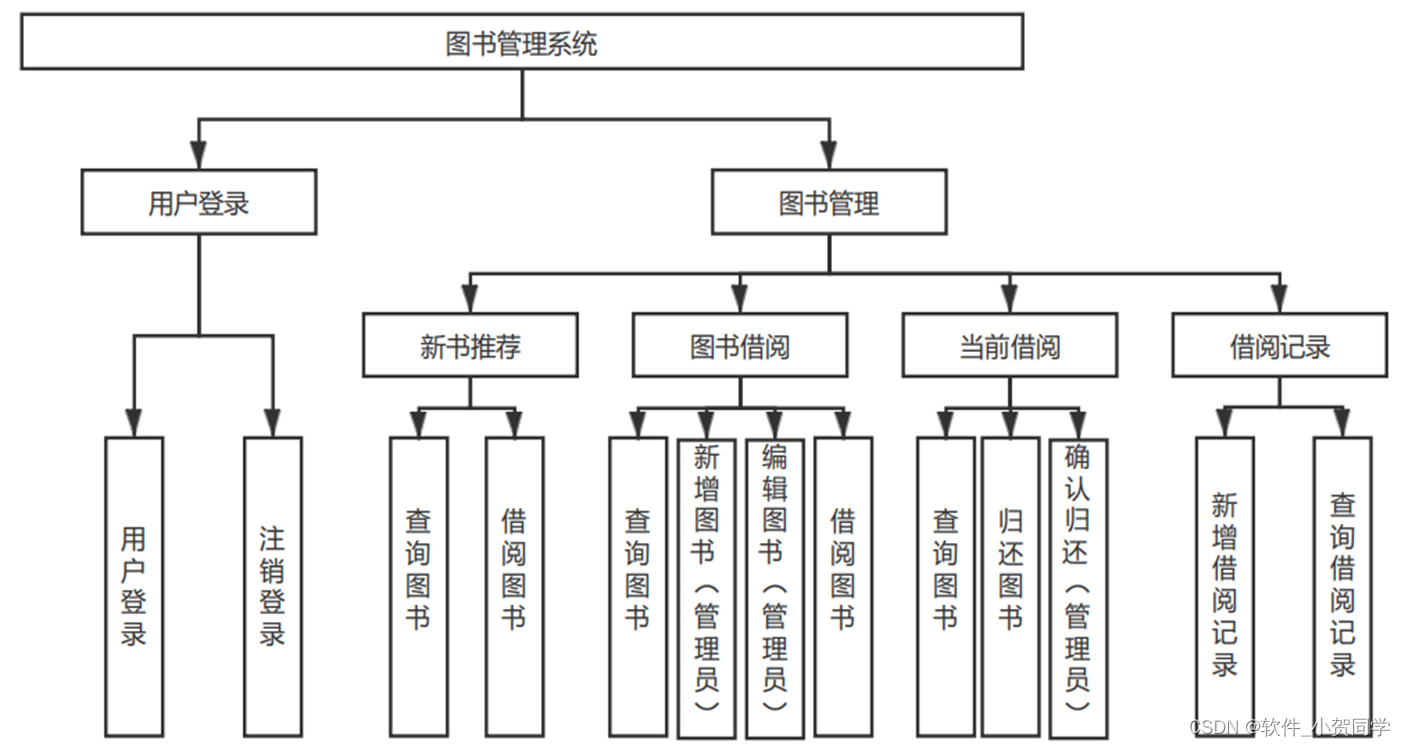
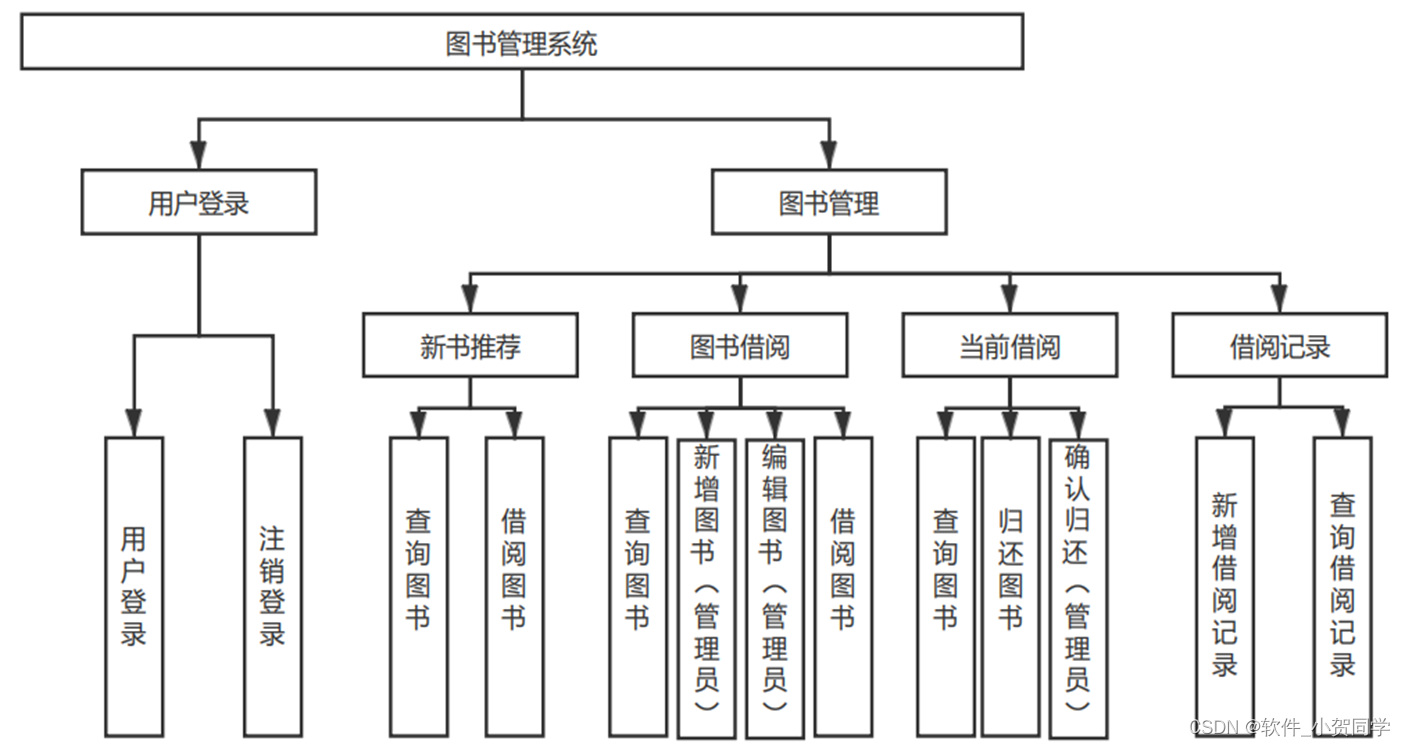
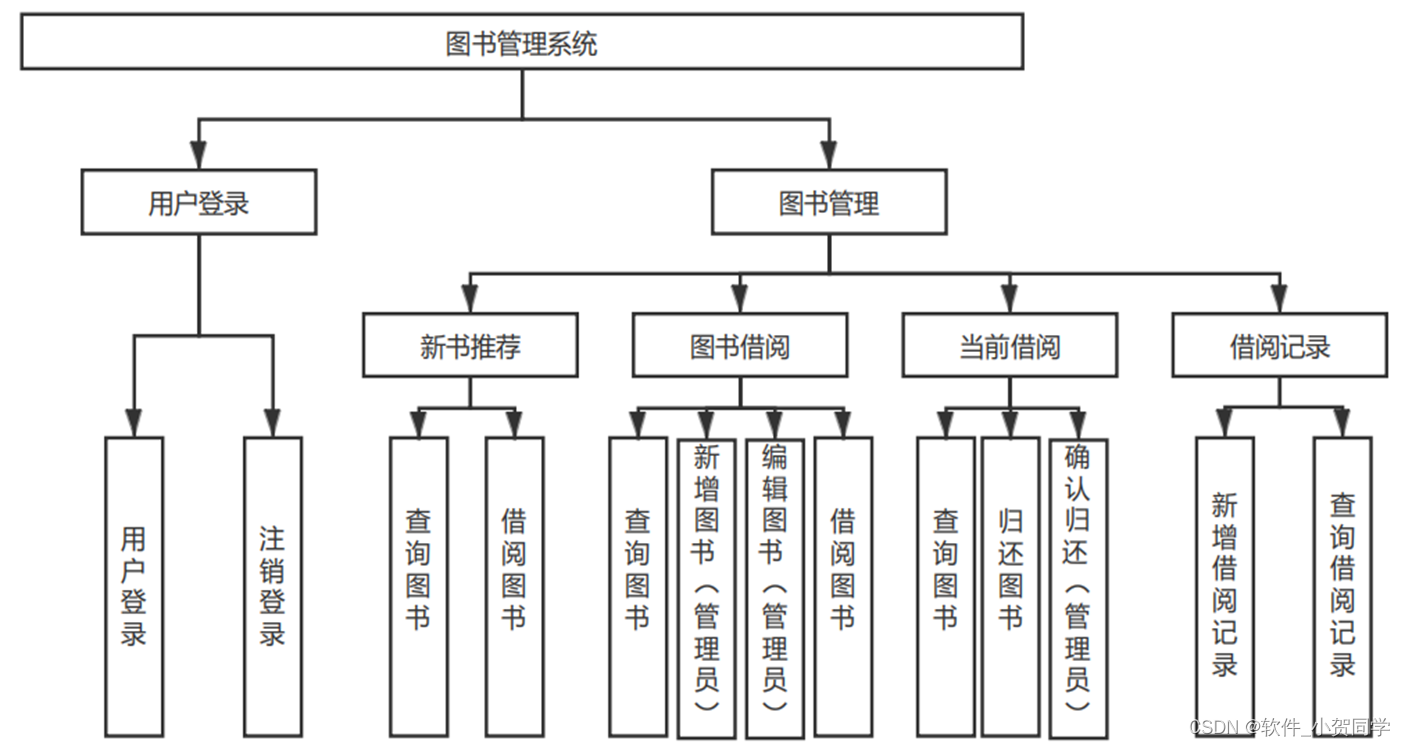
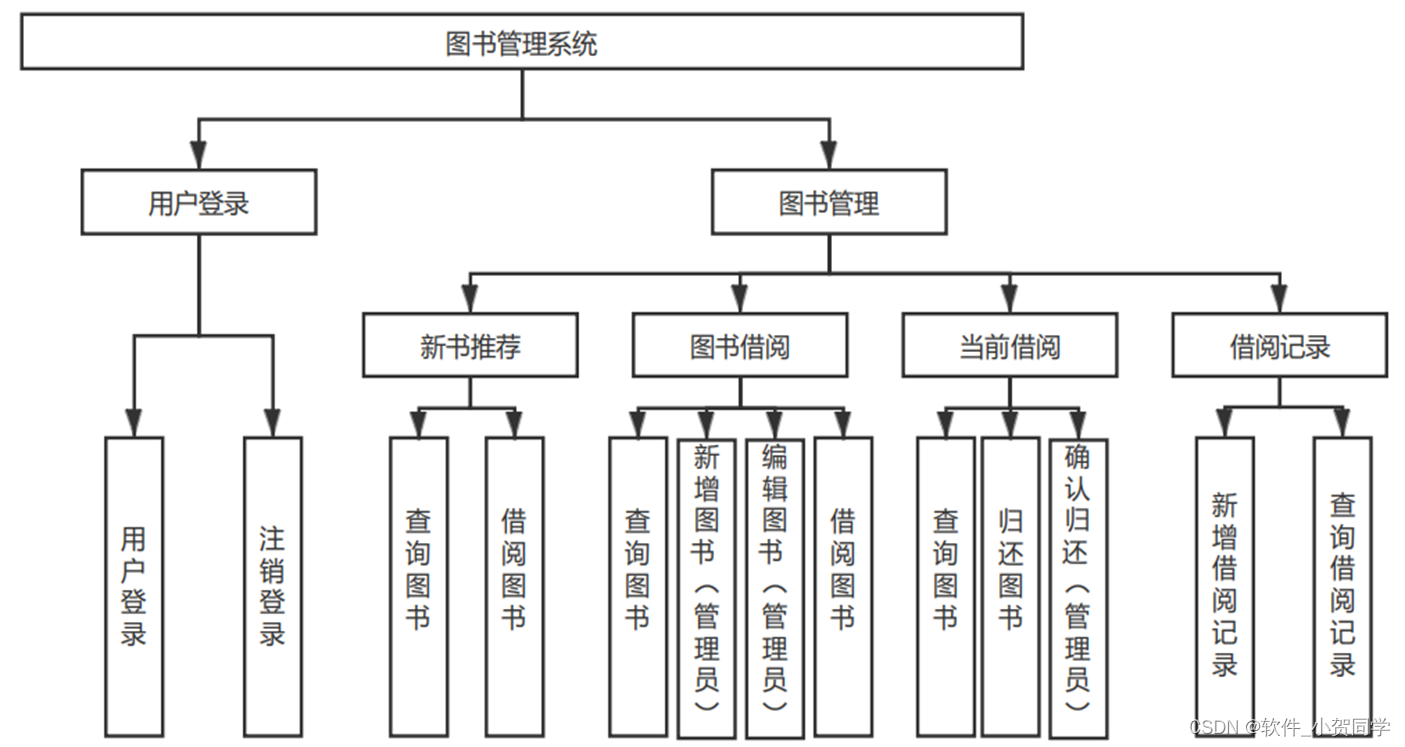
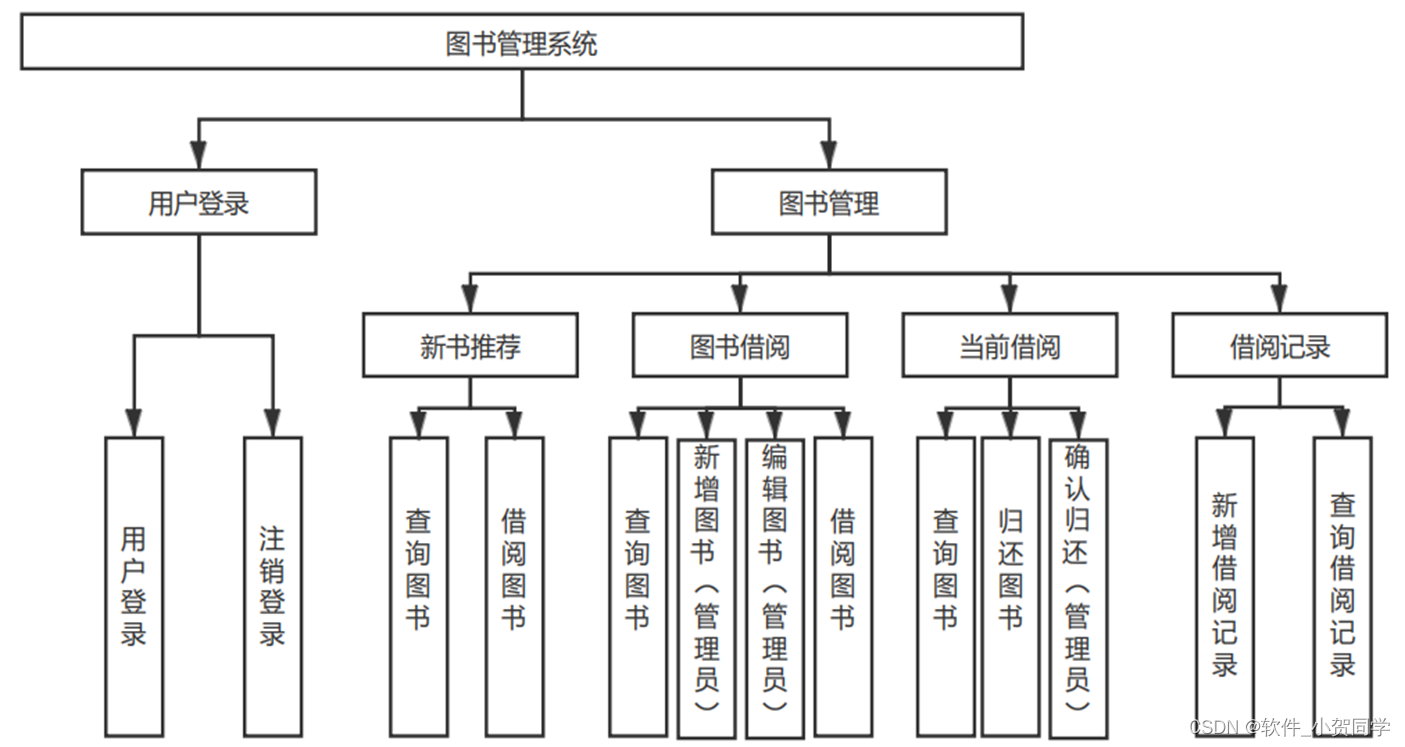
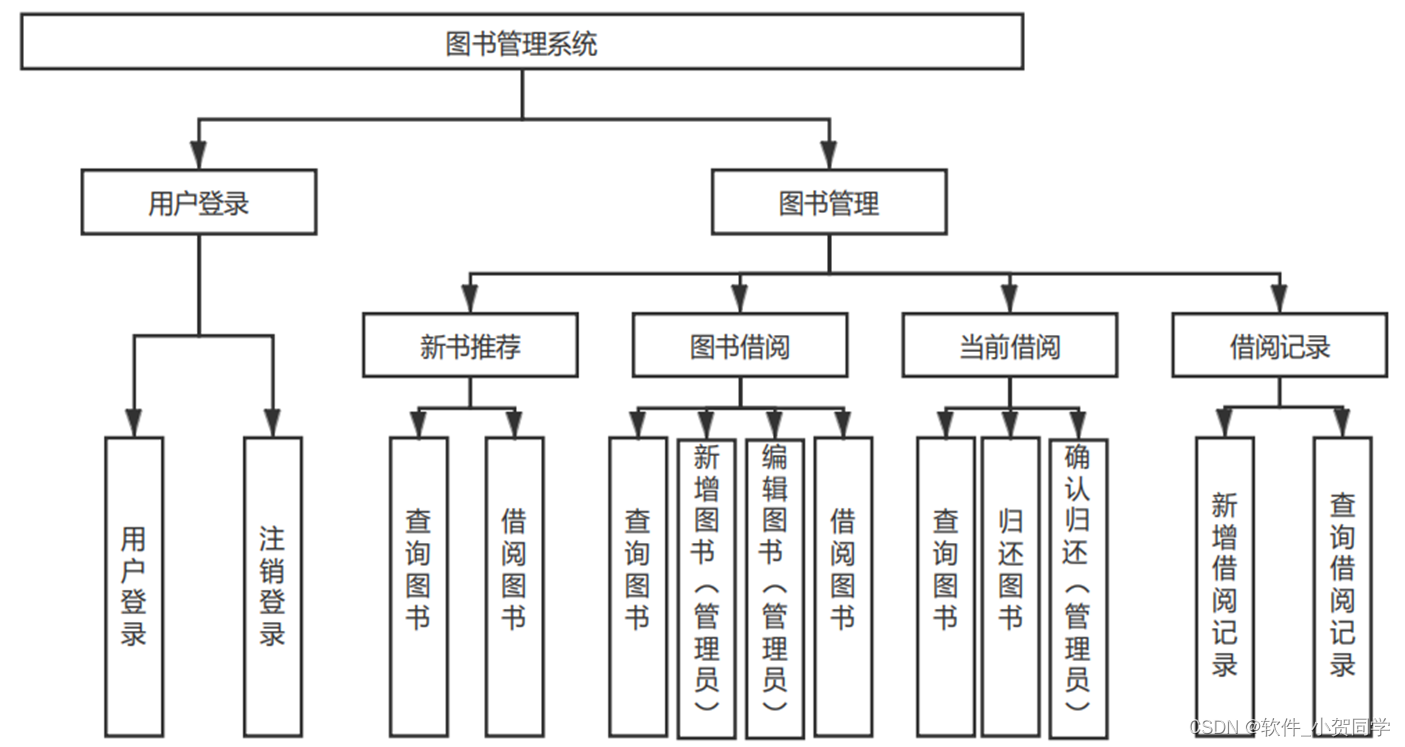
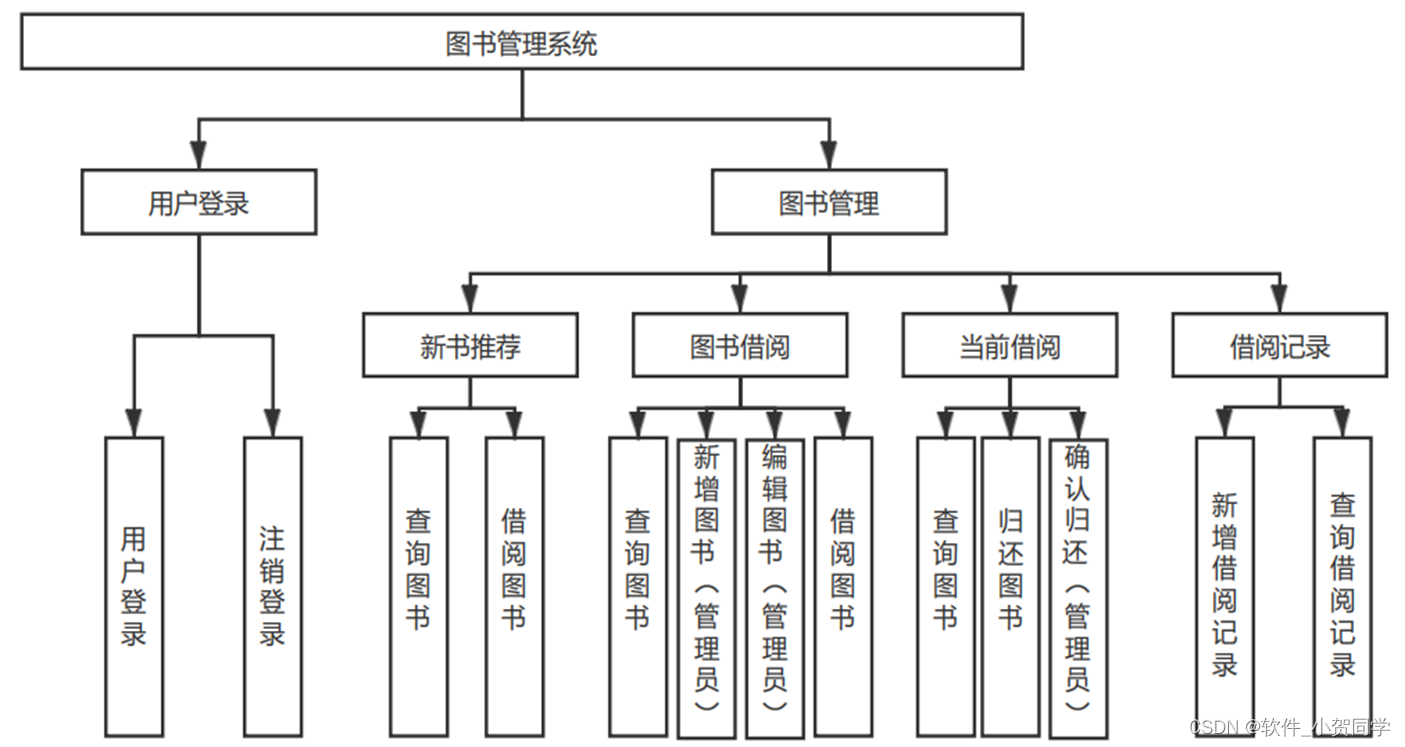
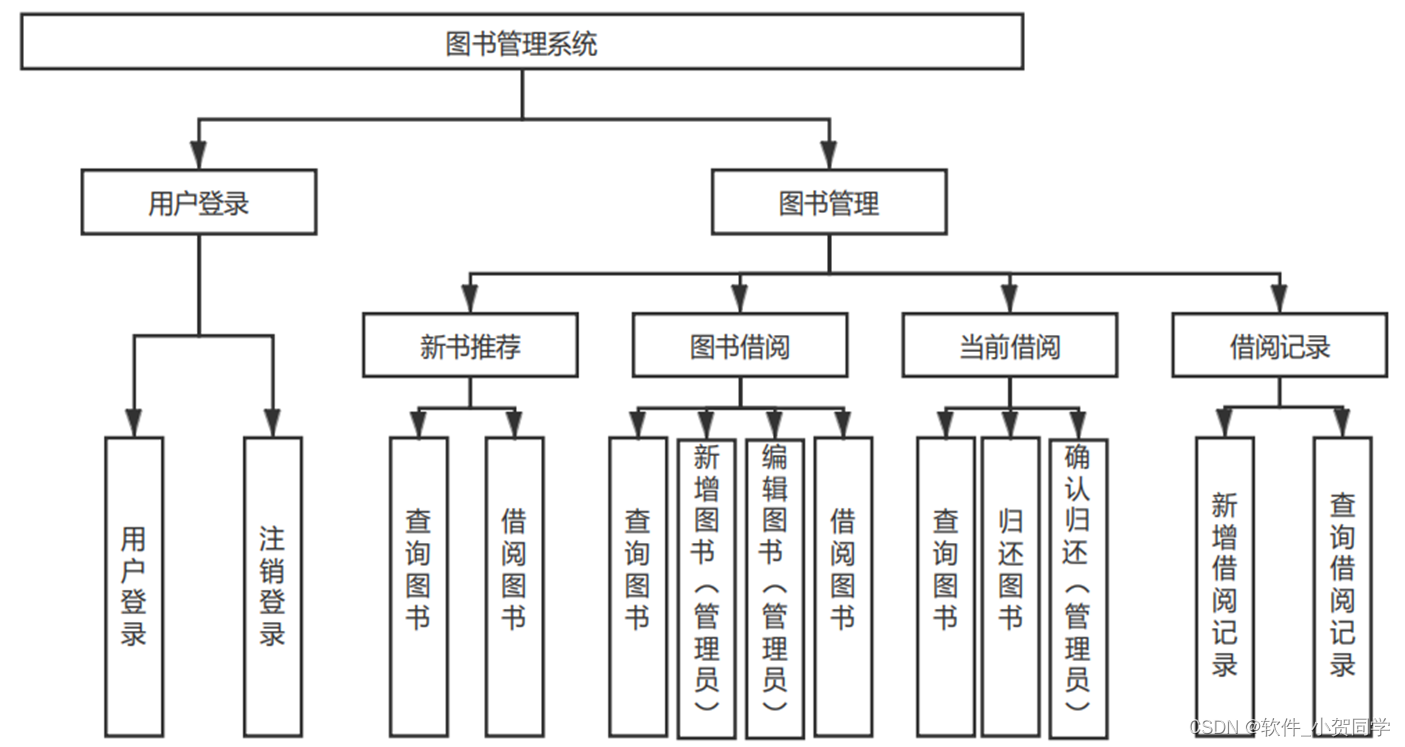
线上线下结合的课后支持系统系统架构图/系统设计图




线上线下结合的课后支持系统技术框架
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织,提升可维护性和扩展性。该模式将程序分解为三个关键部分:模型、视图和控制器。模型(Model)专注于数据的结构和业务逻辑,包含数据的管理与操作,而不涉及用户界面。视图(View)作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作。控制器(Controller)充当通信桥梁,接收用户输入,调度模型处理请求,并指示视图更新以响应结果。通过这种分离,MVC模式确保了各部分的关注点独立,从而增强了代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它融合了Java编程语言到HTML文档中,以实现服务器端的逻辑处理。JSP在服务器上运行,将Java代码执行的结果转化为标准的HTML,随后传输给用户浏览器展示。这种技术极大地简化了构建具备交互性的Web应用的过程。在JSP的背后,Servlet扮演着基础架构的角色。本质上,每个JSP页面在服务器端都会被翻译并编译为一个Servlet实例。Servlet遵循统一的规范,负责接收和响应HTTP请求,是驱动JSP页面动态行为的关键机制。
Java语言
Java编程语言现已成为业界广泛采纳的主流语言,其独特之处在于能支持多种应用场景,从传统的桌面应用程序到互联网应用,甚至是后台服务处理。在Java中,变量是核心概念,代表着数据的存储单元,通过操作变量来管理内存,这种机制间接增强了程序的安全性,使得由Java编写的程序能够抵抗某些特定的病毒攻击,从而提升程序的稳定性和持久性。 Java还具备强大的运行时灵活性,其类库不仅包含基础组件,还能被开发者重写和扩展,以满足更复杂的需求。这使得Java能够实现丰富的功能,并且鼓励代码重用。开发者可以封装常用功能为独立模块,当其他项目需要类似功能时,只需引入这些模块,通过调用相应方法即可,极大地提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于C/S(Client/Server,客户端/服务器)架构的一种设计模式。该架构的核心特点是用户通过网络浏览器即可与服务器进行交互,实现业务功能。B/S架构在现代社会广泛应用的原因在于其独特的优势:首先,它极大地简化了开发流程,降低了程序员的工作复杂度;其次,对终端用户的硬件要求低,只需具备基本的网络浏览器功能,无需安装特定的客户端软件,这为用户节省了大量的设备成本,尤其在大规模用户群体中更为显著;再者,由于数据存储在服务器端,信息安全得以有效保障,用户无论身处何地,只要有网络连接,都能便捷地获取和使用信息;最后,考虑到用户使用习惯,人们普遍习惯于通过浏览器浏览和获取信息,避免安装额外软件可以提升用户体验,减少用户的抵触感。因此,B/S架构在满足设计需求和用户体验上,展现出了它的实用性和普适性。
MySQL数据库
在数据库管理系统领域,MySQL是一款备受青睐的关系型数据库系统。其核心特性使其在众多RDBMS中脱颖而出,成为广泛应用的选择。相较于Oracle和DB2等大型数据库,MySQL以其小巧轻便、高效快速的性能著称。尤为关键的是,它在实际的租赁场景中表现得相当适用,同时具备低成本和开源的优势。这些因素综合起来,构成了选用MySQL作为毕业设计数据库的主要考量。
线上线下结合的课后支持系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
线上线下结合的课后支持系统数据库表设计
线上线下结合的课后支持系统 系统数据库表格模板
1.
kehou_user
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| id | INT | NOT NULL | 用户唯一标识符 | |
| username | VARCHAR | 50 | NOT NULL | 用户名,线上线下结合的课后支持系统系统的登录名称 |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于线上线下结合的课后支持系统系统通信 | |
| created_at | TIMESTAMP | NOT NULL | 用户创建时间 | |
| updated_at | TIMESTAMP | NOT NULL | 用户信息最后更新时间 |
2.
kehou_log
表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | NOT NULL | 日志唯一标识符 | |
| user_id | INT | NOT NULL |
与
kehou_user
表关联的用户ID,记录操作用户
|
|
| action | VARCHAR | 100 | NOT NULL | 操作描述,例如“登录”、“修改资料”等 |
| details | TEXT | 操作详情,JSON格式,包含线上线下结合的课后支持系统系统相关操作的具体信息 | ||
| timestamp | TIMESTAMP | NOT NULL | 操作时间 |
3.
kehou_admin
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | NOT NULL | 管理员唯一标识符 | |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,线上线下结合的课后支持系统系统的管理员身份 |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 |
| privileges | JSON | NOT NULL | 管理员权限,定义线上线下结合的课后支持系统系统中的操作权限 | |
| created_at | TIMESTAMP | NOT NULL | 管理员创建时间 |
4.
kehou_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| info_key | VARCHAR | 50 | NOT NULL | 关键信息标识,如“系统版本”,“公司名称”等 |
| info_value | TEXT | NOT NULL | 关键信息值,线上线下结合的课后支持系统系统的核心配置或元数据 | |
| last_updated | TIMESTAMP | NOT NULL | 最后更新时间,记录核心信息的变更历史 |
以上表格模板适用于线上线下结合的课后支持系统系统,可以根据实际需求进行调整和扩展。
线上线下结合的课后支持系统系统类图




线上线下结合的课后支持系统前后台
线上线下结合的课后支持系统前台登陆地址 https://localhost:8080/login.jsp
线上线下结合的课后支持系统后台地址 https://localhost:8080/admin/login.jsp
线上线下结合的课后支持系统测试用户 cswork admin bishe 密码 123456
线上线下结合的课后支持系统测试用例
线上线下结合的课后支持系统 管理系统测试用例模板
| 序号 | 功能模块 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 登录模块 | 正确输入用户名和密码 | 成功登录并跳转至主界面 | ||
| 2 | 注册模块 | 填写有效线上线下结合的课后支持系统信息 | 注册成功并发送验证邮件 | ||
| 3 | 数据查询模块 | 输入线上线下结合的课后支持系统 ID | 显示对应线上线下结合的课后支持系统详细信息 | ||
| 4 | 线上线下结合的课后支持系统添加 | 提交新线上线下结合的课后支持系统数据 | 新线上线下结合的课后支持系统出现在列表中 |
| 序号 | 测试场景 | 测试目标 | 预期指标 | 实际指标 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 大量线上线下结合的课后支持系统加载 | 在线加载1000条线上线下结合的课后支持系统记录 | 页面加载时间小于3秒 | ||
| 2 | 并发操作 | 同时10用户进行线上线下结合的课后支持系统操作 | 无数据丢失或冲突,系统响应正常 |
| 序号 | 浏览器/设备 | 操作系统 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | Chrome | Windows 10 | 正常显示与操作 | ||
| 2 | Safari | macOS Big Sur | 线上线下结合的课后支持系统功能正常 | ||
| 3 | Mobile Chrome | Android 11 | 移动端适配良好 | ||
| 4 | iOS Safari | iPhone 12 Pro | 线上线下结合的课后支持系统显示正常 |
| 序号 | 安全场景 | 测试内容 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | SQL注入 | 输入恶意SQL代码尝试攻击 | 系统应阻止并提示错误信息 | ||
| 2 | 线上线下结合的课后支持系统隐私保护 | 未经授权访问线上线下结合的课后支持系统信息 | 应返回权限不足错误信息 |
请根据实际线上线下结合的课后支持系统特性和需求填充上述测试用例的“实际结果”列,以完成完整的测试报告。
线上线下结合的课后支持系统部分代码实现
j2ee项目:线上线下结合的课后支持系统源码下载
- j2ee项目:线上线下结合的课后支持系统源代码.zip
- j2ee项目:线上线下结合的课后支持系统源代码.rar
- j2ee项目:线上线下结合的课后支持系统源代码.7z
- j2ee项目:线上线下结合的课后支持系统源代码百度网盘下载.zip
总结
在本科毕业设计中,我专注于《线上线下结合的课后支持系统:基于JavaWeb的开发与实践》项目,深入理解了JavaWeb的核心技术和架构。通过线上线下结合的课后支持系统的开发,我掌握了Servlet、JSP、MVC模式以及Spring Boot框架的应用。此外,数据库设计与MySQL的交互增强了我的数据管理能力。实际操作中,我体验到版本控制Git的重要性,并学会了利用它进行团队协作。这次经历不仅提升了我的编程技能,也让我认识到需求分析和文档编写在软件开发中的关键角色,为未来职业生涯奠定了坚实基础。







还没有评论,来说两句吧...