本项目为web大作业_基于Springboot的微信小程序版同城交易市场开发研究与实现(附源码)Springboot实现的微信小程序版同城交易市场开发研究与开发基于Springboot的微信小程序版同城交易市场开发设计与开发基于Springboot的微信小程序版同城交易市场开发研究与实现【源码+数据库+开题报告】(附源码)基于Springboot的微信小程序版同城交易市场开发设计与实现web大作业_基于Springboot的微信小程序版同城交易市场开发设计与开发。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,微信小程序版同城交易市场开发成为了现代企业不可或缺的一部分。本论文旨在探讨基于JavaWeb技术开发微信小程序版同城交易市场开发的实践与研究,旨在提升系统的效率和用户体验。微信小程序版同城交易市场开发的开发不仅要求技术的先进性,更需关注其实用性和可扩展性。首先,我们将详述微信小程序版同城交易市场开发的需求分析,接着阐述选用JavaWeb的原因及技术栈。然后,将详细描述系统设计与实现过程,包括前端界面和后端服务的构建。最后,通过测试与优化,确保微信小程序版同城交易市场开发的稳定运行。此研究期望为JavaWeb应用开发提供新的视角,也为同类项目的实施提供参考。
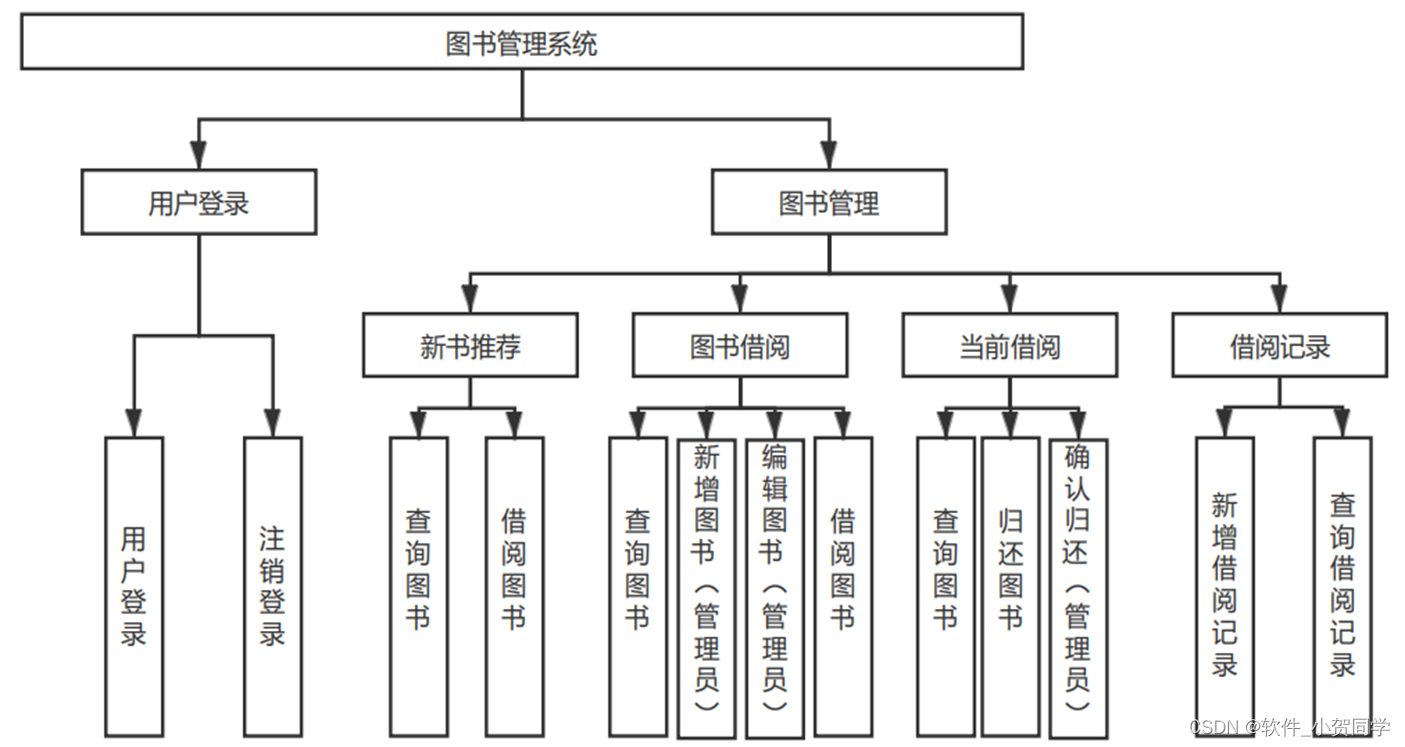
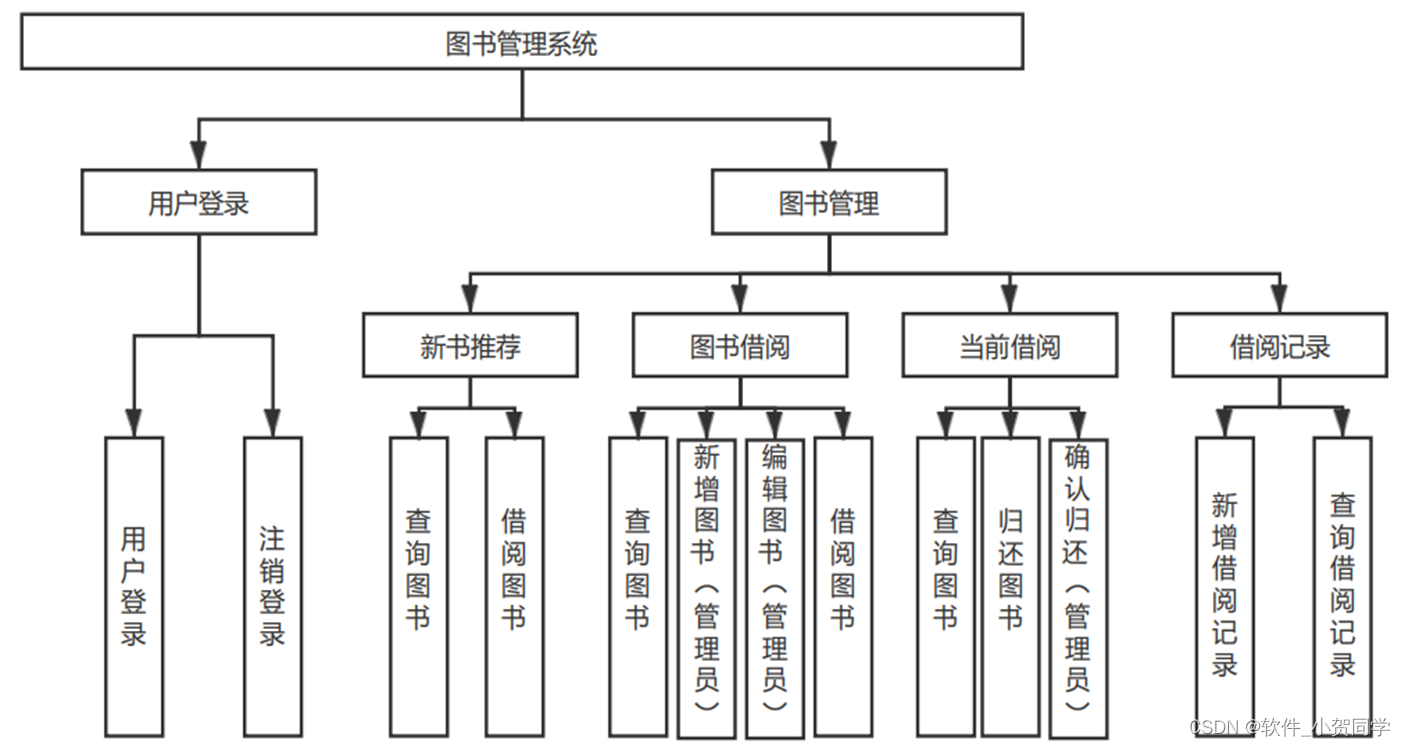
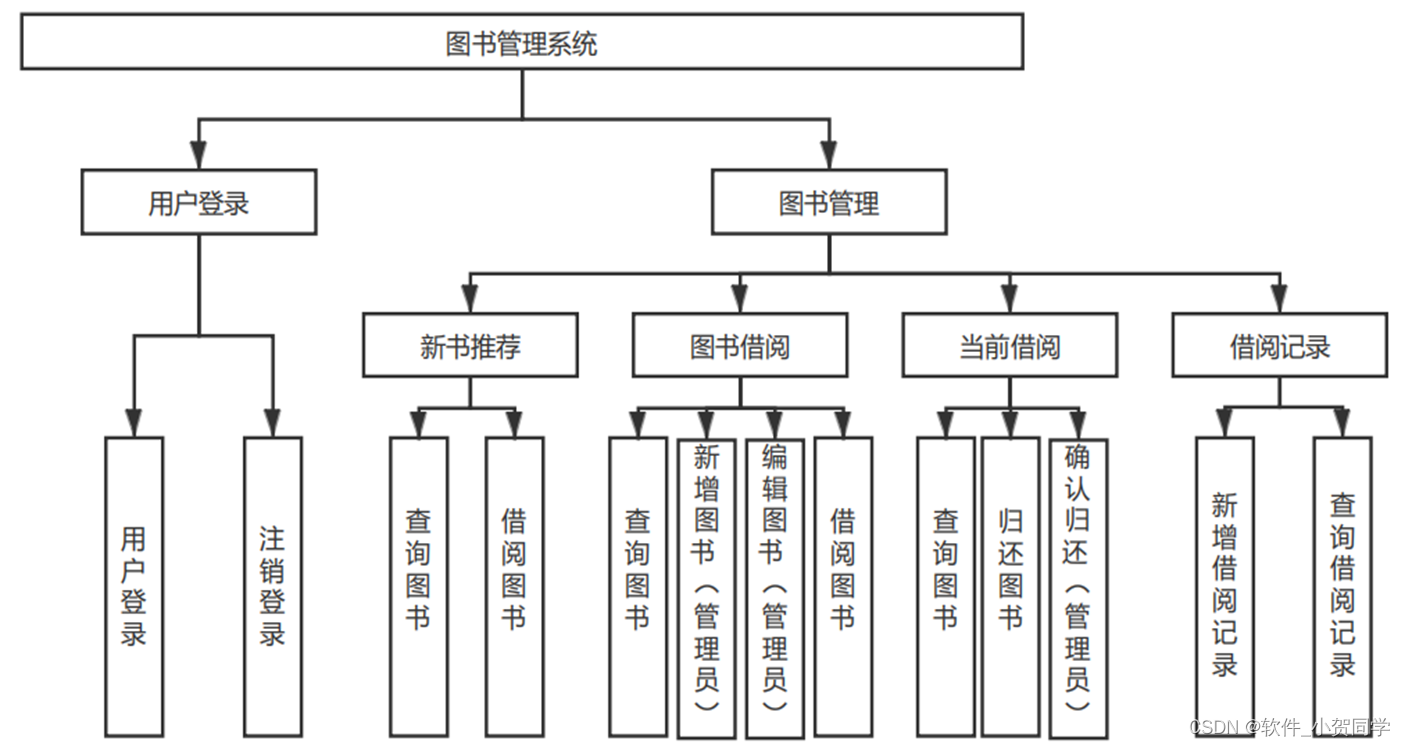
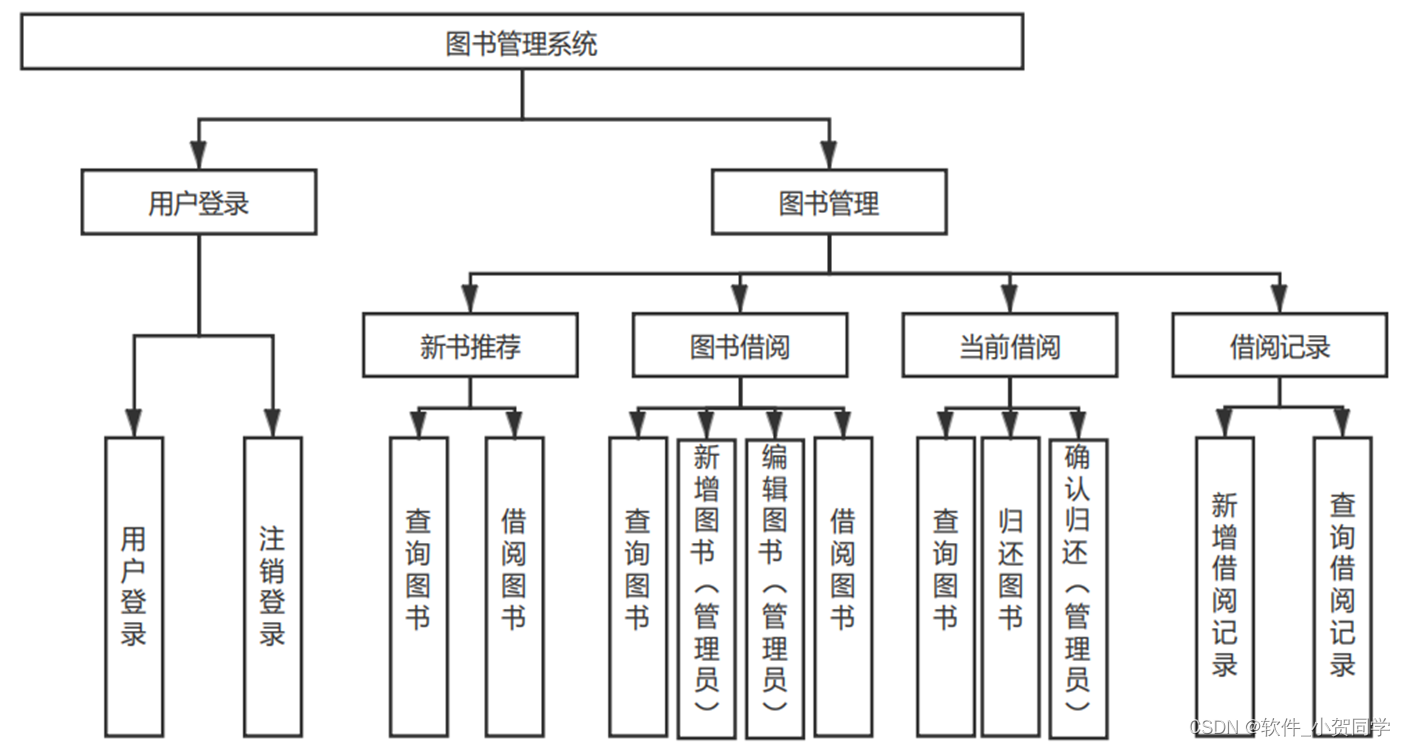
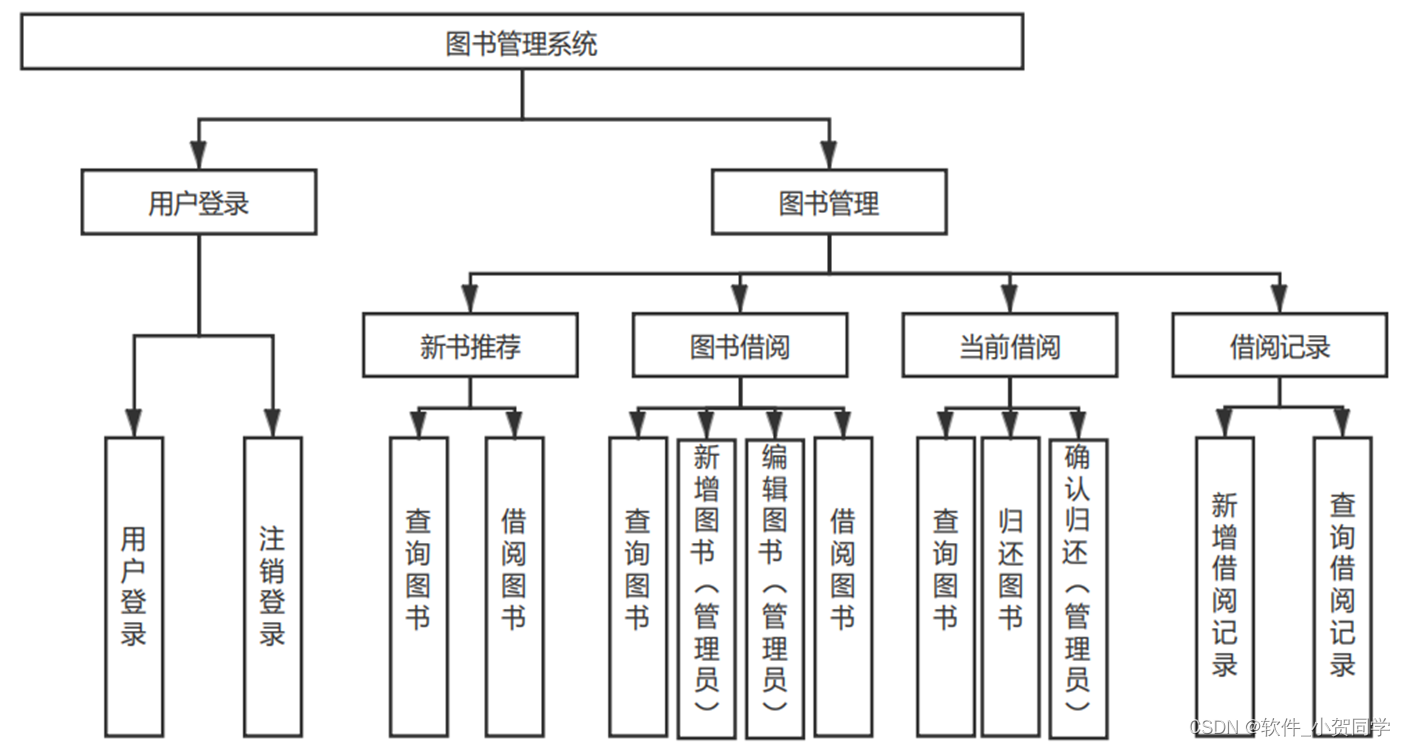
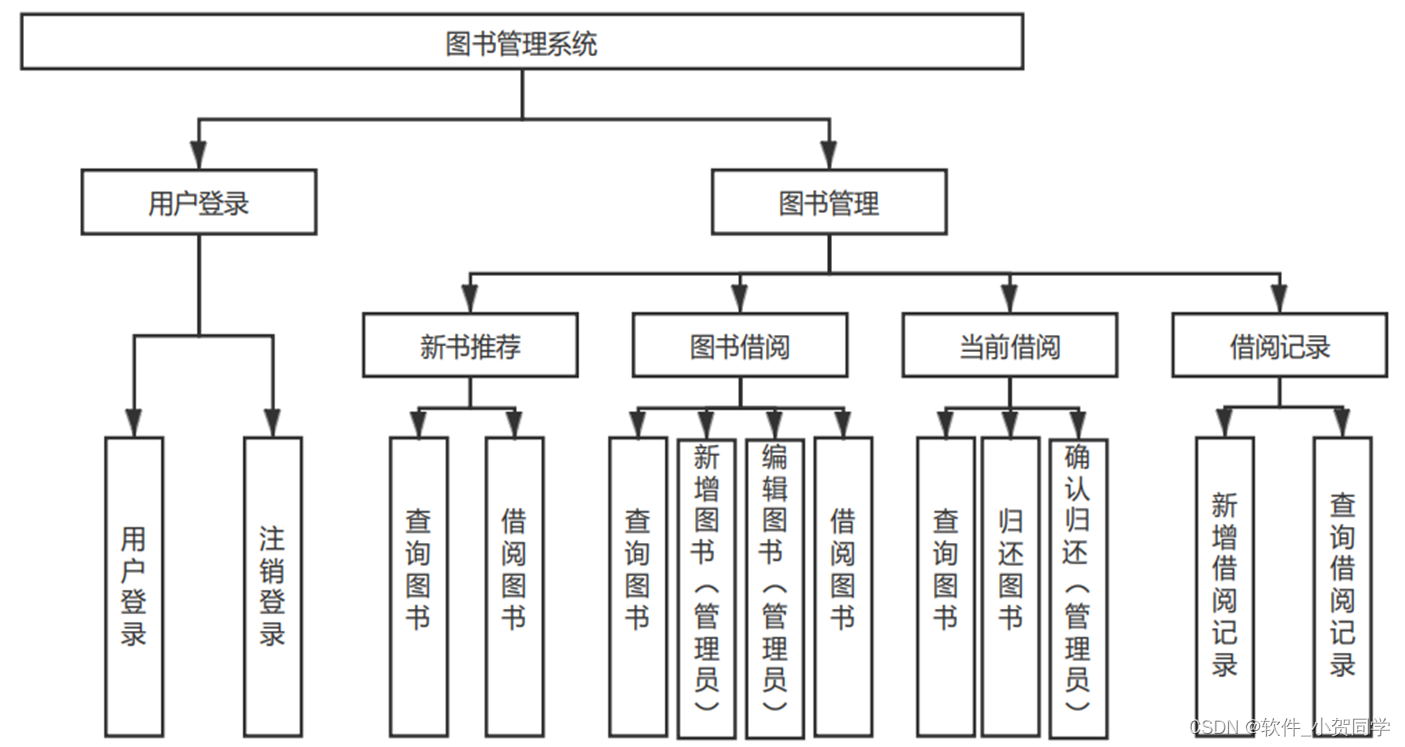
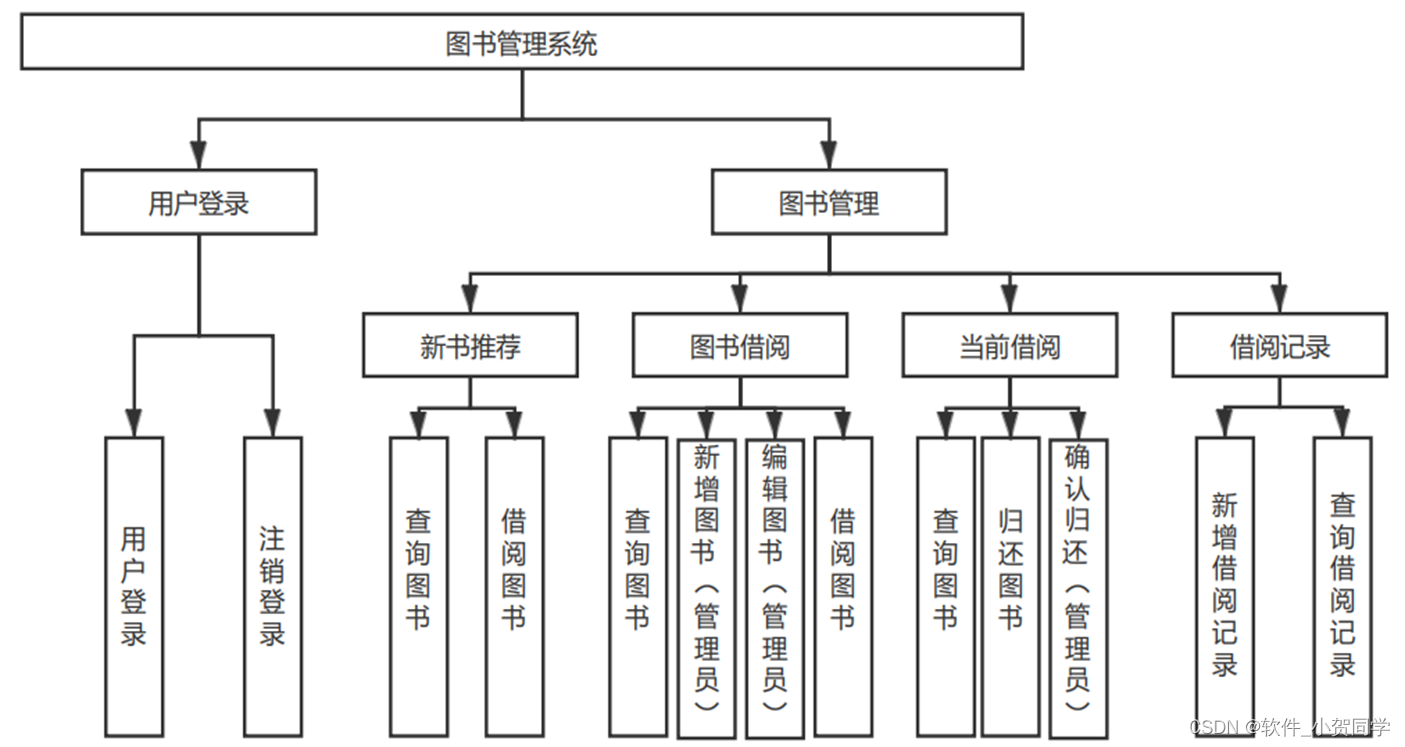
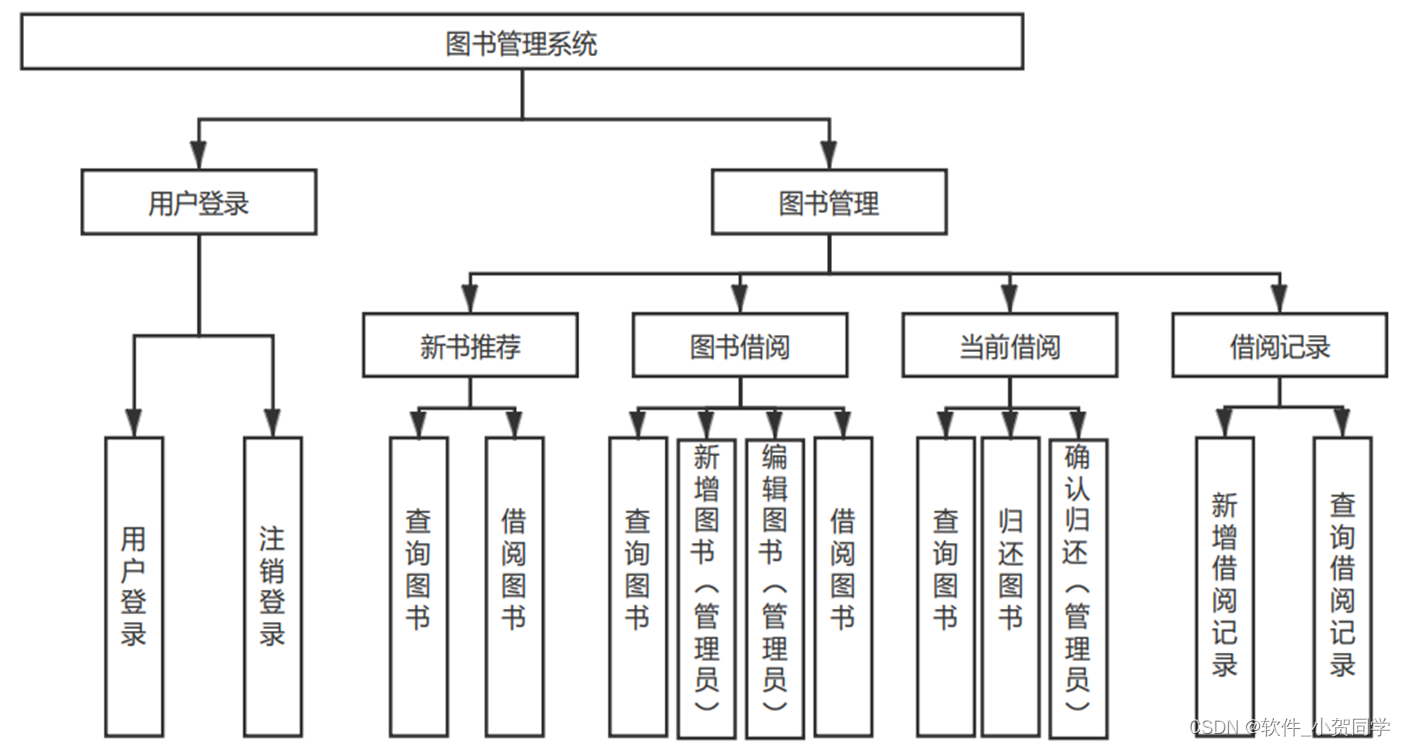
微信小程序版同城交易市场开发系统架构图/系统设计图




微信小程序版同城交易市场开发技术框架
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于既能支持传统的桌面应用程序开发,也能涉足网络应用领域。它以其为基础构建的后台系统目前备受青睐。在Java中,变量是数据存储的关键概念,它们负责管理内存,这一特性间接增强了Java程序的安全性,使其对直接针对Java编写的病毒具备一定的免疫力,从而提升了程序的健壮性。 此外,Java的动态执行特性和类的可扩展性也是其魅力所在。开发者不仅能够利用Java核心库提供的基础类,还能自由地重写和扩展这些类,实现更复杂的功能。这种灵活性使得Java成为模块化开发的理想选择,开发者可以封装常用功能为独立模块,当其他项目需要时,只需简单引入并调用相关方法,大大提高了代码的复用性和开发效率。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级数据库,MySQL以其小巧的体积、高效的速度以及对复杂查询的良好支持而著称。尤为关键的是,它在实际的租赁场景下表现出色,满足了低成本和开源的需求,这相较于Oracle、DB2等其他高端数据库产品,成为了我们在毕业设计中优先选择的重要因素。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在促进应用程序的模块化,强化不同组件间的职责划分。这一模式提升了代码的组织结构、可维护性和可扩展性。模型(Model)承担着业务逻辑与数据管理的重任,包含了应用程序的核心数据结构,执行数据的存取和处理,而与用户界面无关。视图(View)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作。它可以表现为各种形式,如GUI、网页或命令行界面。控制器(Controller)则扮演着协调者的角色,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户的请求,从而有效地解耦了关注点,增强了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是用户通过Web浏览器即可与服务器进行交互。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了软件开发流程,因为它允许开发者集中精力于服务器端的编程,而客户端仅需具备基本的网络浏览功能。这降低了对用户设备的硬件要求,用户无需购买高性能计算机,只需一个能上网的浏览器,从而显著节省了成本。 其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全保护。用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源,增强了系统的可访问性和灵活性。从用户体验角度来看,用户已习惯于使用浏览器浏览各类信息,若需要安装多个专用软件来访问特定内容,可能会引起用户的反感和不信任。因此,考虑到易用性和成本效益,采用B/S架构作为设计方案能够满足实际需求。
SpringBoot框架
Spring Boot是一款面向各类开发人员,无论新手还是经验丰富的Spring框架用户,都极其友好的框架。其学习资源丰富,无论英文原版教程还是中文译本,都能轻松获取,便于学习。该框架全面支持Spring生态系统,允许无缝整合各种项目,且内置了Servlet容器,因此无需将代码打包成WAR格式即可直接运行。此外,Spring Boot还集成了应用程序监控功能,使得在运行时能够实时监控项目状态,高效地定位并解决问题,从而提高开发效率和问题修复的及时性。
Vue框架
Vue.js 是一款渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA)。它提倡逐步采用,既能无缝融入既有项目,又能承载大规模的前端开发任务。该框架的核心聚焦于视图层,学习曲线平缓,且具备良好的可扩展性。Vue.js 提供了高效的数据绑定、一套完整的组件系统以及客户端路由管理,鼓励开发者采用组件化方法,将用户界面拆分为独立、可重用的部分,每个组件对应应用程序的一个特定功能,从而提升代码的模块化和可维护性。得益于详尽的文档和活跃的社区支持,Vue.js 对新手开发者尤其友好,能快速上手并投入开发。
微信小程序版同城交易市场开发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
微信小程序版同城交易市场开发数据库表设计
数据库表格模板
1.
weixin_USER
表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, AUTO_INCREMENT, PRIMARY KEY |
| USERNAME | VARCHAR(50) | 用户名, 微信小程序版同城交易市场开发系统中的登录名 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 用于微信小程序版同城交易市场开发系统的安全登录 |
| VARCHAR(100) | 用户邮箱, 用于微信小程序版同城交易市场开发的账户验证和通知 | |
| CREATE_DATE | DATETIME | 用户创建时间, 记录用户在微信小程序版同城交易市场开发系统中的注册日期 |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录时间, 显示用户最近活动的时间点在微信小程序版同城交易市场开发上 |
2.
weixin_LOG
表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符, AUTO_INCREMENT, PRIMARY KEY |
| USER_ID | INT |
关联的用户ID, 外键引用
weixin_USER.ID
|
| ACTION | VARCHAR(50) | 用户在微信小程序版同城交易市场开发系统中的操作类型 |
| DESCRIPTION | TEXT | 操作描述, 详细记录用户在微信小程序版同城交易市场开发系统中的行为 |
| ACTION_DATE | DATETIME | 操作发生时间, 记录用户在微信小程序版同城交易市场开发系统执行动作的时间 |
3.
weixin_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符, AUTO_INCREMENT, PRIMARY KEY |
| USERNAME | VARCHAR(50) | 管理员用户名, 在微信小程序版同城交易市场开发系统中具有高级权限的身份 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 管理员在微信小程序版同城交易市场开发系统的安全登录凭证 |
| VARCHAR(100) | 管理员邮箱, 用于微信小程序版同城交易市场开发的账户管理和通知 | |
| CREATE_DATE | DATETIME | 管理员创建时间, 记录管理员在微信小程序版同城交易市场开发系统中的添加日期 |
| ACCESS_LEVEL | INT | 权限等级, 决定管理员在微信小程序版同城交易市场开发系统的操作范围 |
4.
weixin_CORE_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键, 唯一标识微信小程序版同城交易市场开发系统中的核心配置项 |
| INFO_VALUE | TEXT | 信息值, 存储与微信小程序版同城交易市场开发系统相关的配置信息, 如系统名称、版本等 |
| DESCRIPTION | VARCHAR(200) | 信息描述, 说明该配置项在微信小程序版同城交易市场开发系统中的作用和用途 |
| UPDATE_DATE | DATETIME | 最后更新时间, 记录微信小程序版同城交易市场开发系统核心信息的修改时间 |
以上表格为微信小程序版同城交易市场开发系统的基础数据库设计模板,可根据实际需求进行调整和扩展。
微信小程序版同城交易市场开发系统类图




微信小程序版同城交易市场开发前后台
微信小程序版同城交易市场开发前台登陆地址 https://localhost:8080/login.jsp
微信小程序版同城交易市场开发后台地址 https://localhost:8080/admin/login.jsp
微信小程序版同城交易市场开发测试用户 cswork admin bishe 密码 123456
微信小程序版同城交易市场开发测试用例
微信小程序版同城交易市场开发 测试用例模板
确保微信小程序版同城交易市场开发系统在Javaweb环境下稳定运行,满足用户的各种信息管理需求。
- 操作系统: Windows/Linux/Mac OS
- 浏览器: Chrome/Firefox/Safari
- Java版本: 1.8/11
- Web服务器: Tomcat/Jetty
| 序号 | 功能模块 | 输入数据 | 预期输出 | 结果 |
|---|---|---|---|---|
| TC01 | 用户登录 | 正确用户名/密码 | 登录成功页面 | Pass/Fail |
| TC02 | 数据添加 | 新增微信小程序版同城交易市场开发信息 | 微信小程序版同城交易市场开发信息成功添加提示 | Pass/Fail |
| TC03 | 数据查询 | 微信小程序版同城交易市场开发关键字 | 相关微信小程序版同城交易市场开发信息列表 | Pass/Fail |
| TC04 | 数据修改 | 微信小程序版同城交易市场开发ID及更新信息 | 微信小程序版同城交易市场开发信息更新成功提示 | Pass/Fail |
| TC05 | 数据删除 | 微信小程序版同城交易市场开发ID | 微信小程序版同城交易市场开发信息删除成功提示 | Pass/Fail |
- 并发测试:模拟多用户同时操作,检查微信小程序版同城交易市场开发管理功能是否稳定。
- 负载测试:测试系统在高负载下,微信小程序版同城交易市场开发信息处理能力。
- 不同浏览器下的界面展示与功能操作。
- 不同操作系统上的运行效果。
- 密码加密:确保用户密码在传输和存储过程中的安全性。
- SQL注入:验证系统对非法输入的防护能力。
- 输入错误:处理无效的微信小程序版同城交易市场开发信息,应返回明确错误提示。
- 系统异常:如数据库连接失败,应有适当的错误处理机制。
此模板为微信小程序版同城交易市场开发系统提供了一套基础的测试框架,具体用例需根据实际项目需求进行详细设计和执行。
微信小程序版同城交易市场开发部分代码实现
基于Springboot的微信小程序版同城交易市场开发实现【源码+数据库+开题报告】源码下载
- 基于Springboot的微信小程序版同城交易市场开发实现【源码+数据库+开题报告】源代码.zip
- 基于Springboot的微信小程序版同城交易市场开发实现【源码+数据库+开题报告】源代码.rar
- 基于Springboot的微信小程序版同城交易市场开发实现【源码+数据库+开题报告】源代码.7z
- 基于Springboot的微信小程序版同城交易市场开发实现【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在本次以"微信小程序版同城交易市场开发"为主题的JavaWeb开发毕业设计中,我深入理解了Servlet、JSP和MVC模式的核心概念。通过实践,我熟练掌握了Spring Boot与MyBatis框架的集成应用,实现了微信小程序版同城交易市场开发的后台逻辑处理与数据交互。同时,我体验了前端Ajax异步通信,增强了用户体验。此外,我还学习了MySQL数据库设计与优化,确保微信小程序版同城交易市场开发系统的高效运行。这次项目让我明白了团队协作的重要性,以及持续集成和单元测试在软件开发中的价值。未来,我将把在微信小程序版同城交易市场开发项目中学到的知识与技能应用于更多Web开发实践中。







还没有评论,来说两句吧...