本项目为SSM架构的健康咨询平台UI/UX设计源码下载基于SSM架构的健康咨询平台UI/UX设计开发 (项目源码+数据库+源代码讲解)基于SSM架构的健康咨询平台UI/UX设计设计与实现课程设计基于SSM架构的健康咨询平台UI/UX设计实现课程设计计算机毕业设计SSM架构健康咨询平台UI/UX设计SSM架构实现的健康咨询平台UI/UX设计开发与实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,健康咨询平台UI/UX设计作为一款基于JavaWeb技术的创新应用,其开发与实现旨在提升业务处理效率与用户体验。本论文以健康咨询平台UI/UX设计为核心,探讨了在JavaWeb平台上构建高效、安全的系统架构。首先,我们将分析健康咨询平台UI/UX设计的需求背景及现有解决方案,随后详细介绍设计思路,包括数据库设计、前端界面和后端服务的实现。再者,将深入研究健康咨询平台UI/UX设计的关键技术,如Spring Boot、Ajax及MySQL的整合应用。最后,通过性能测试与问题调试,确保健康咨询平台UI/UX设计的稳定运行。此研究不仅丰富了JavaWeb开发实践,也为同类项目的开发提供了参考。
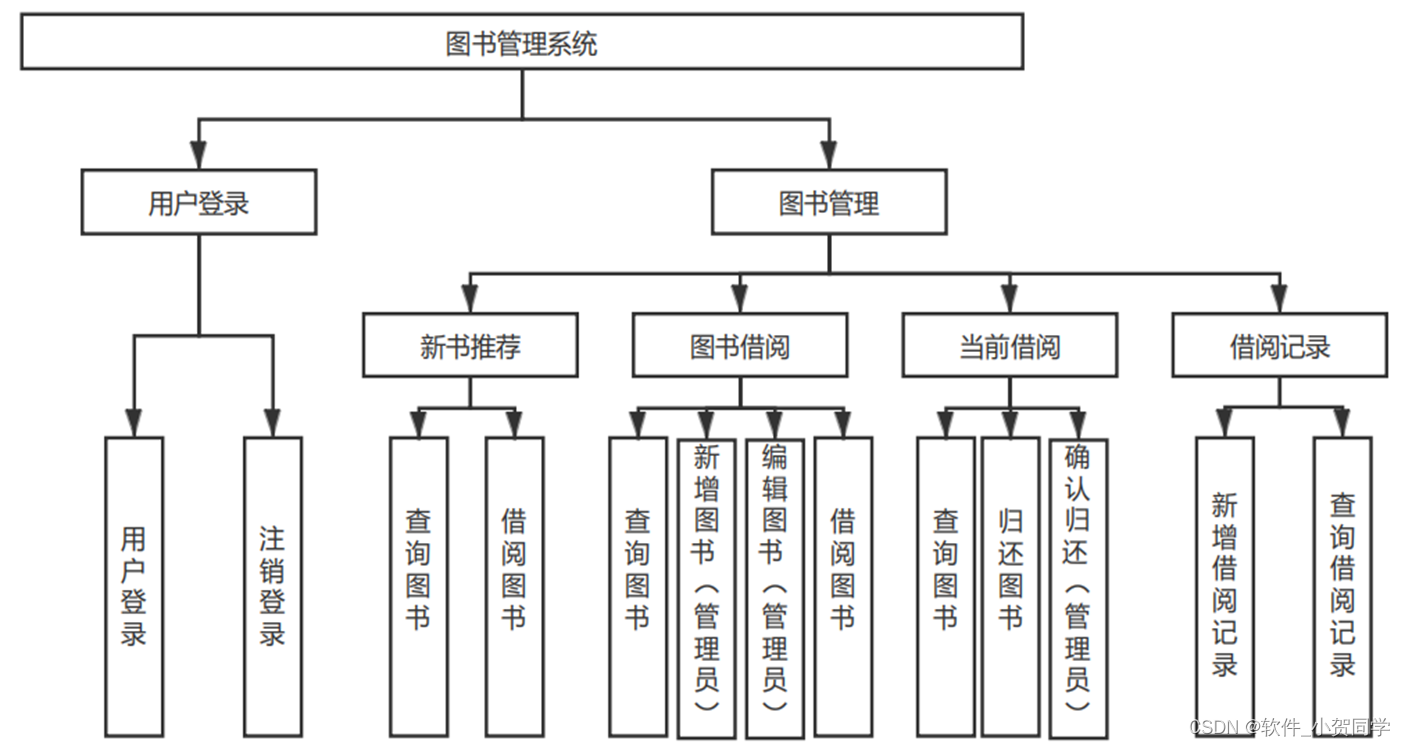
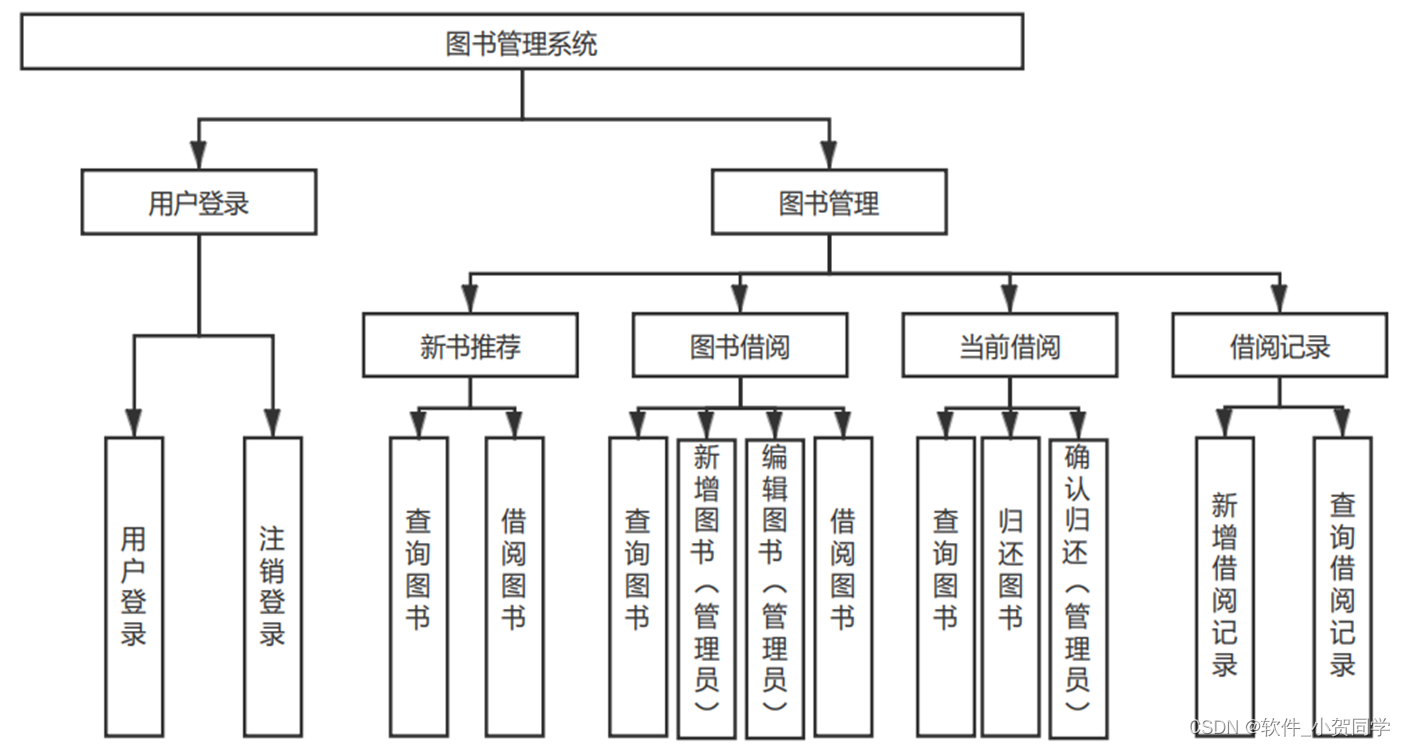
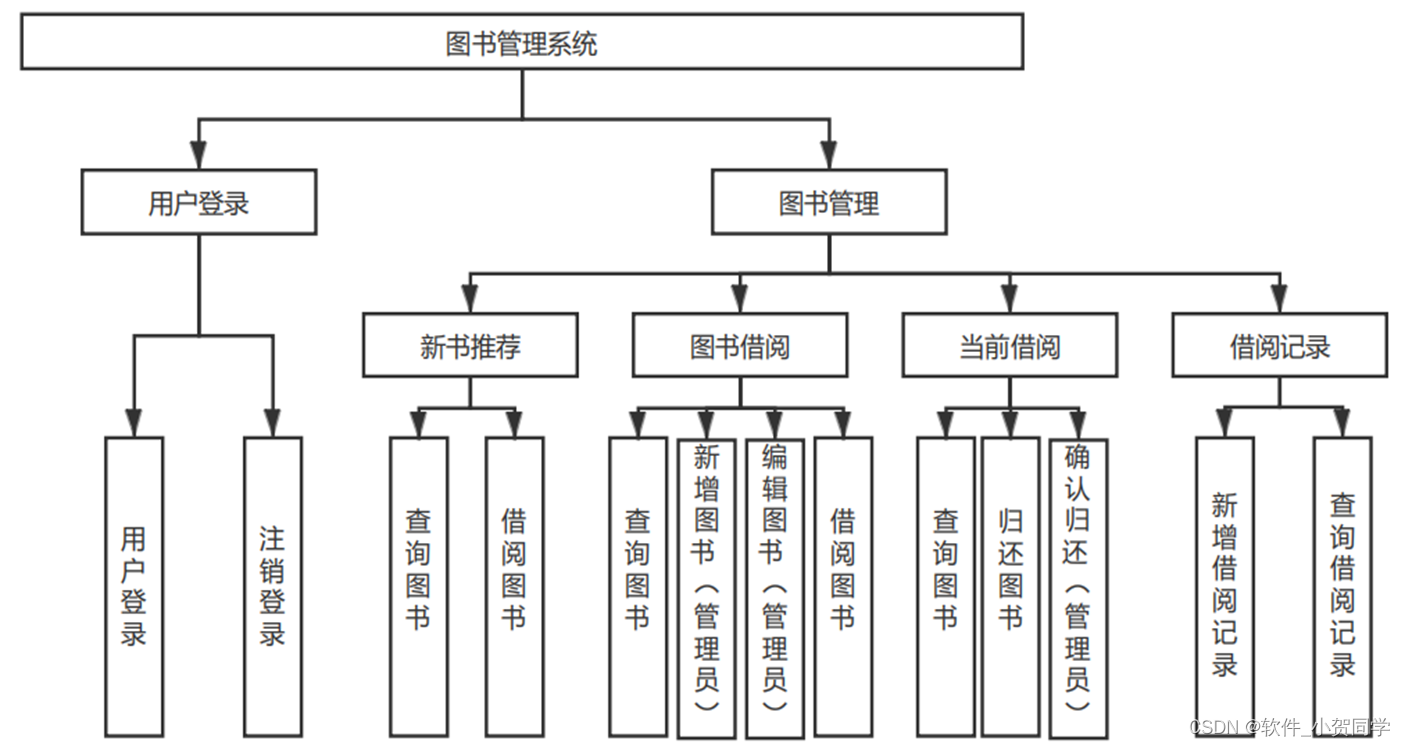
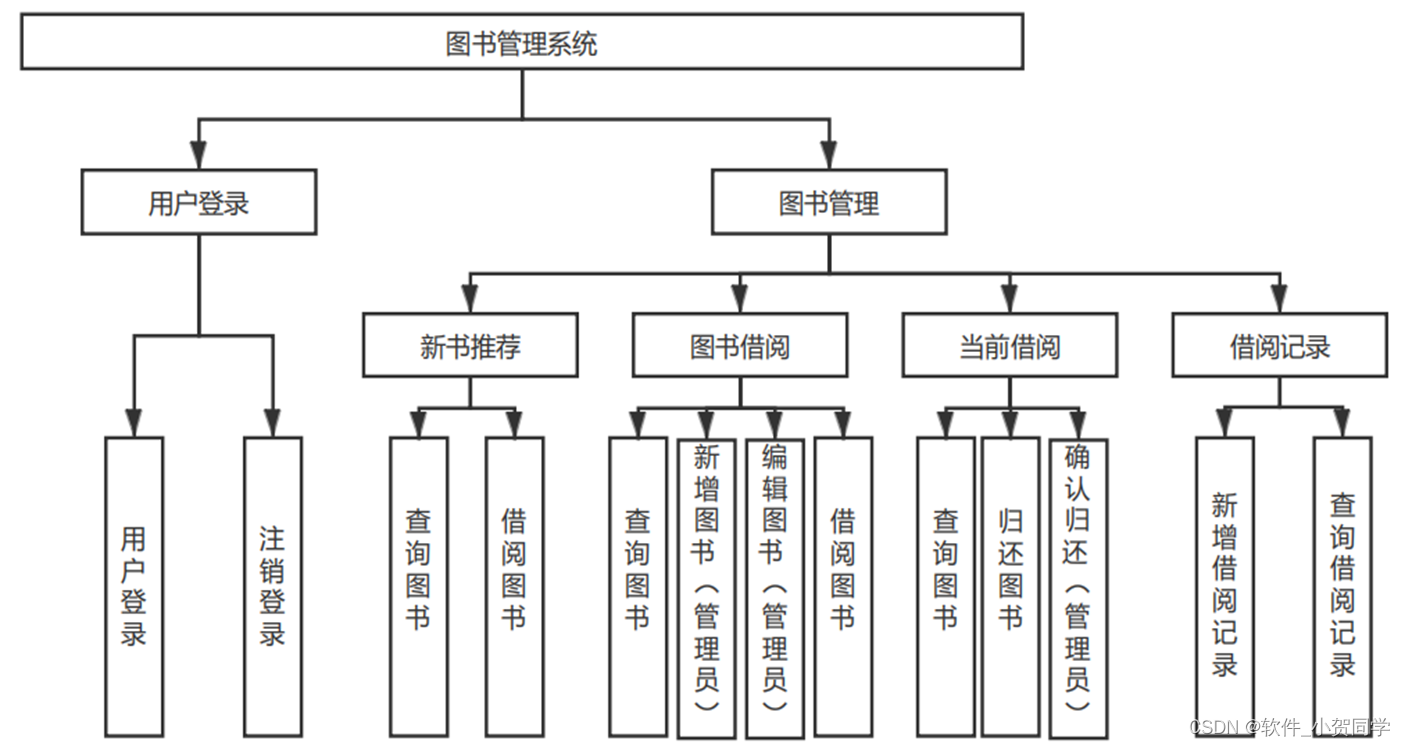
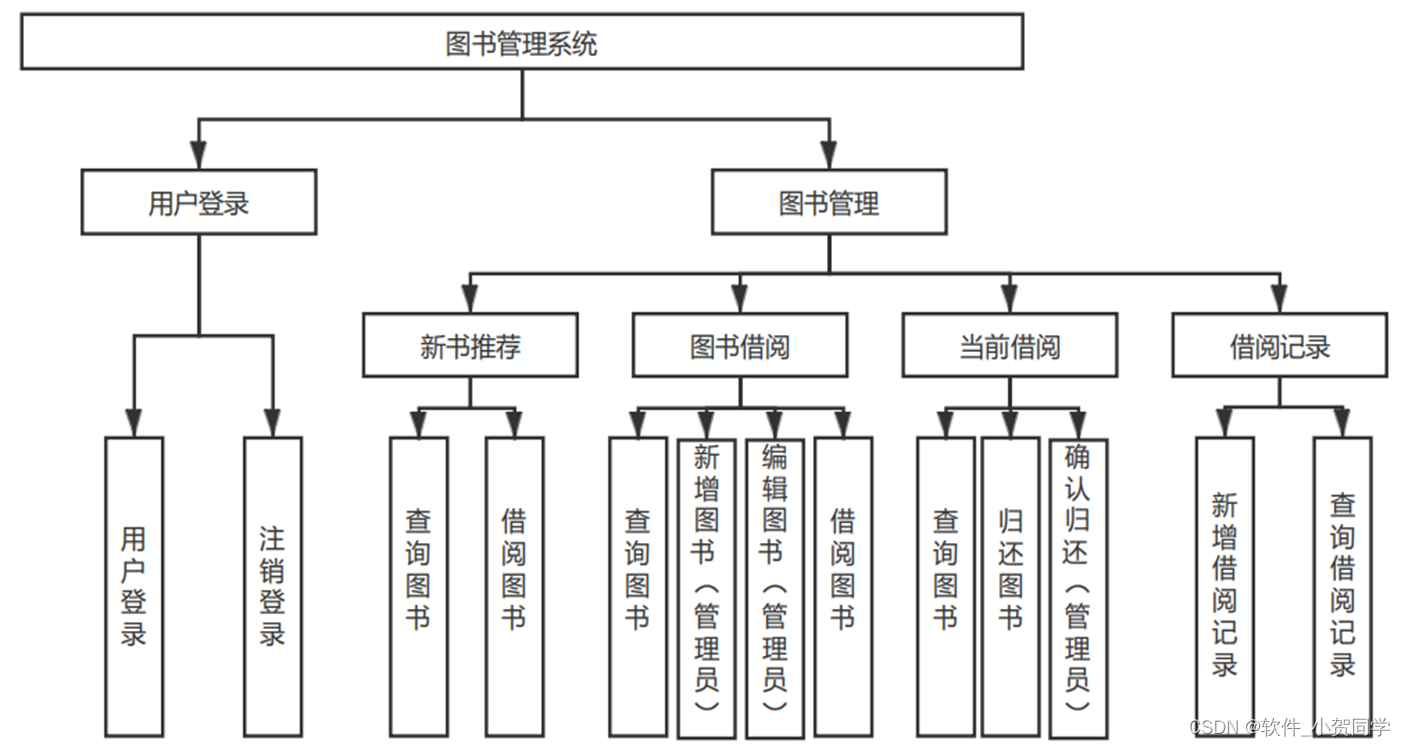
健康咨询平台UI/UX设计系统架构图/系统设计图




健康咨询平台UI/UX设计技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是用户通过Web浏览器即可访问和交互服务器上的应用,极大地简化了客户端的需求。在当前信息化时代,B/S架构仍广泛应用,主要原因在于其多方面的优势。首先,从开发角度来看,B/S架构提供了便捷的开发环境,降低了程序的维护成本。其次,对于终端用户,它对硬件配置要求低,只需具备基本的网络浏览器功能,这显著减少了大规模用户群体的设备投入。此外,由于数据存储在服务器端,安全性能得以提升,用户无论身处何地,只要有网络连接,都能即时访问所需信息,增强了系统的可访问性和灵活性。在用户体验上,人们已习惯于浏览器浏览信息,避免安装额外软件可以减少用户的抵触感和增强信任感。因此,考虑到这些因素,B/S架构成为满足本设计需求的理想选择。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为一款轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度而著称。尤其值得一提的是,它在实际的租赁场景中表现出良好的适应性,同时具备低成本和开源的优势。这些关键因素共同解释了为何在众多数据库选项中,如ORACLE和DB2,MySQL成为了毕业设计的首选。
Java语言
Java作为一种广泛应用的编程语言,以其跨平台的特性独树一帜,既能支持桌面应用程序的开发,也能满足Web应用的需求。如今,它在后端服务开发中占据了重要地位。Java的核心在于其变量机制,这些变量实质上是对内存空间的抽象,内存管理关乎计算机系统的安全性。因此,Java具备了一定的防护能力,能够抵御针对由Java编写的程序的直接攻击,从而增强了程序的健壮性。 此外,Java的动态性是其另一大亮点,它允许开发者不仅使用内置的类库,还能对已有类进行扩展和重定义,极大地丰富了语言的功能。这种特性使得Java成为模块化开发的理想选择,开发者可以封装常用的功能模块,供其他项目复用。只需简单地引入并调用相应的方法,就能实现所需功能,提高了开发效率和代码的可维护性。
SSM框架
在Java EE领域,SSM框架组合——Spring、SpringMVC和MyBatis构成了广泛采用的核心架构,尤其适合构建复杂的企业级应用程序。Spring框架在这个体系中扮演着关键角色,它如同胶水一般整合各个组件,管理bean的实例化和生命周期,实现了依赖注入(DI)的概念。SpringMVC处理客户端的请求分发,DispatcherServlet担当调度者,确保请求精准对接到对应的Controller进行业务逻辑处理。MyBatis作为JDBC的轻量级替代品,消除了底层数据库操作的复杂性,通过配置文件将SQL指令与实体类的Mapper接口绑定,从而实现了数据访问的简洁映射。
MVC架构(Model-View-Controller)是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序拆分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据和业务逻辑,独立于用户界面,专注于数据处理与管理。视图则呈现给用户一个交互界面,展示由模型提供的信息,并允许用户与应用进行互动,形式多样,涵盖GUI、网页等。控制器充当沟通桥梁,接收用户的指令,协调模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,提高代码的可维护性。
健康咨询平台UI/UX设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
健康咨询平台UI/UX设计数据库表设计
健康咨询平台UI/UX设计 管理系统数据库表格模板
1.
UI_user
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,健康咨询平台UI/UX设计系统的登录名 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于健康咨询平台UI/UX设计系统身份验证 |
| VARCHAR | 100 | 用户邮箱,用于健康咨询平台UI/UX设计系统通信和找回密码 | ||
| created_at | DATETIME | NOT NULL | 用户创建时间 | |
| updated_at | DATETIME | 用户信息最后更新时间 |
2.
UI_log
表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一标识符 |
| user_id | INT | 11 | NOT NULL | 关联的用户ID,记录健康咨询平台UI/UX设计系统中的操作用户 |
| action | VARCHAR | 255 | NOT NULL | 操作描述,描述在健康咨询平台UI/UX设计系统中的具体行为 |
| timestamp | DATETIME | NOT NULL | 操作时间 | |
| details | TEXT | 操作详情,详细记录健康咨询平台UI/UX设计系统中的执行过程和结果 |
3.
UI_admin
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,健康咨询平台UI/UX设计系统的超级权限账户 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于健康咨询平台UI/UX设计系统管理员身份验证 |
| VARCHAR | 100 | 管理员邮箱,用于健康咨询平台UI/UX设计系统通信 | ||
| created_at | DATETIME | NOT NULL | 管理员账号创建时间 | |
| updated_at | DATETIME | 管理员信息最后更新时间 |
4.
UI_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| info_key | VARCHAR | 50 | NOT NULL | 关键信息键,如系统名称、版本号等,用于健康咨询平台UI/UX设计系统核心配置 |
| info_value | TEXT | NOT NULL | 关键信息值,对应健康咨询平台UI/UX设计系统的核心属性或配置项 | |
| created_at | DATETIME | NOT NULL | 信息创建时间 | |
| updated_at | DATETIME | 信息最后更新时间 |
健康咨询平台UI/UX设计系统类图




健康咨询平台UI/UX设计前后台
健康咨询平台UI/UX设计前台登陆地址 https://localhost:8080/login.jsp
健康咨询平台UI/UX设计后台地址 https://localhost:8080/admin/login.jsp
健康咨询平台UI/UX设计测试用户 cswork admin bishe 密码 123456
健康咨询平台UI/UX设计测试用例
| 序号 | 测试用例 ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_健康咨询平台UI/UX设计_01 | 登录功能 | 用户名: admin, 密码: 123456 | 登录成功,显示健康咨询平台UI/UX设计管理界面 | 登录成功 | Pass |
| 2 | TC_健康咨询平台UI/UX设计_02 | 添加健康咨询平台UI/UX设计 | 名称: TestItem, 描述: Test Description | 成功添加,返回确认消息 | 提示“健康咨询平台UI/UX设计 TestItem 已成功添加” | Pass |
| 3 | TC_健康咨询平台UI/UX设计_03 | 查询健康咨询平台UI/UX设计 | 搜索关键词: Test | 显示包含Test的健康咨询平台UI/UX设计列表 | 显示TestItem | Pass |
| 4 | TC_健康咨询平台UI/UX设计_04 | 修改健康咨询平台UI/UX设计 | ID: 1, 新名称: UpdatedTestItem | 健康咨询平台UI/UX设计更新成功提示 | 提示“健康咨询平台UI/UX设计已更新为UpdatedTestItem” | Pass |
| 5 | TC_健康咨询平台UI/UX设计_05 | 删除健康咨询平台UI/UX设计 | ID: 1 | 健康咨询平台UI/UX设计删除成功提示,从列表中移除 | 提示“UpdatedTestItem已成功删除” | Pass |
| 6 | TC_健康咨询平台UI/UX设计_06 | 权限控制 | 无权限用户尝试访问管理页面 | 重定向至登录页面 | 重定向至登录页面 | Pass |
健康咨询平台UI/UX设计部分代码实现
基于SSM架构实现健康咨询平台UI/UX设计(项目源码+数据库+源代码讲解)源码下载
- 基于SSM架构实现健康咨询平台UI/UX设计(项目源码+数据库+源代码讲解)源代码.zip
- 基于SSM架构实现健康咨询平台UI/UX设计(项目源码+数据库+源代码讲解)源代码.rar
- 基于SSM架构实现健康咨询平台UI/UX设计(项目源码+数据库+源代码讲解)源代码.7z
- 基于SSM架构实现健康咨询平台UI/UX设计(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《健康咨询平台UI/UX设计:基于JavaWeb的开发与实践》中,我深入探索了JavaWeb技术在构建高效、安全的互联网应用方面的潜力。通过健康咨询平台UI/UX设计的设计与实现,我掌握了Servlet、JSP、MVC模式等核心概念,并实践了数据库交互与Ajax异步通信。此过程强化了我的问题解决能力,理解了软件开发生命周期。健康咨询平台UI/UX设计的开发让我认识到持续集成与测试的重要性,也体验了团队协作的挑战与乐趣。这次经历为我未来的职业生涯奠定了坚实的基础。







还没有评论,来说两句吧...