本项目为(附源码)基于javaee的使用React构建响应式电商平台研究与实现javaee实现的使用React构建响应式电商平台源码计算机毕业设计javaee使用React构建响应式电商平台基于javaee的使用React构建响应式电商平台基于javaee的使用React构建响应式电商平台实现课程设计基于javaee的使用React构建响应式电商平台研究与实现课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React构建响应式电商平台的开发与实现成为关注焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的使用React构建响应式电商平台系统。首先,我们将介绍使用React构建响应式电商平台的背景及重要性,阐述其在当前行业中的应用需求。接着,详细分析JavaWeb平台的优势,阐述其对使用React构建响应式电商平台设计的支持。再者,我们将设计并实现使用React构建响应式电商平台的核心功能,包括用户交互界面与后台数据处理。最后,通过测试与性能评估,验证使用React构建响应式电商平台的稳定性和实用性,为同类项目提供参考。此研究不仅锻炼了JavaWeb开发技能,也为使用React构建响应式电商平台的未来发展奠定了基础。
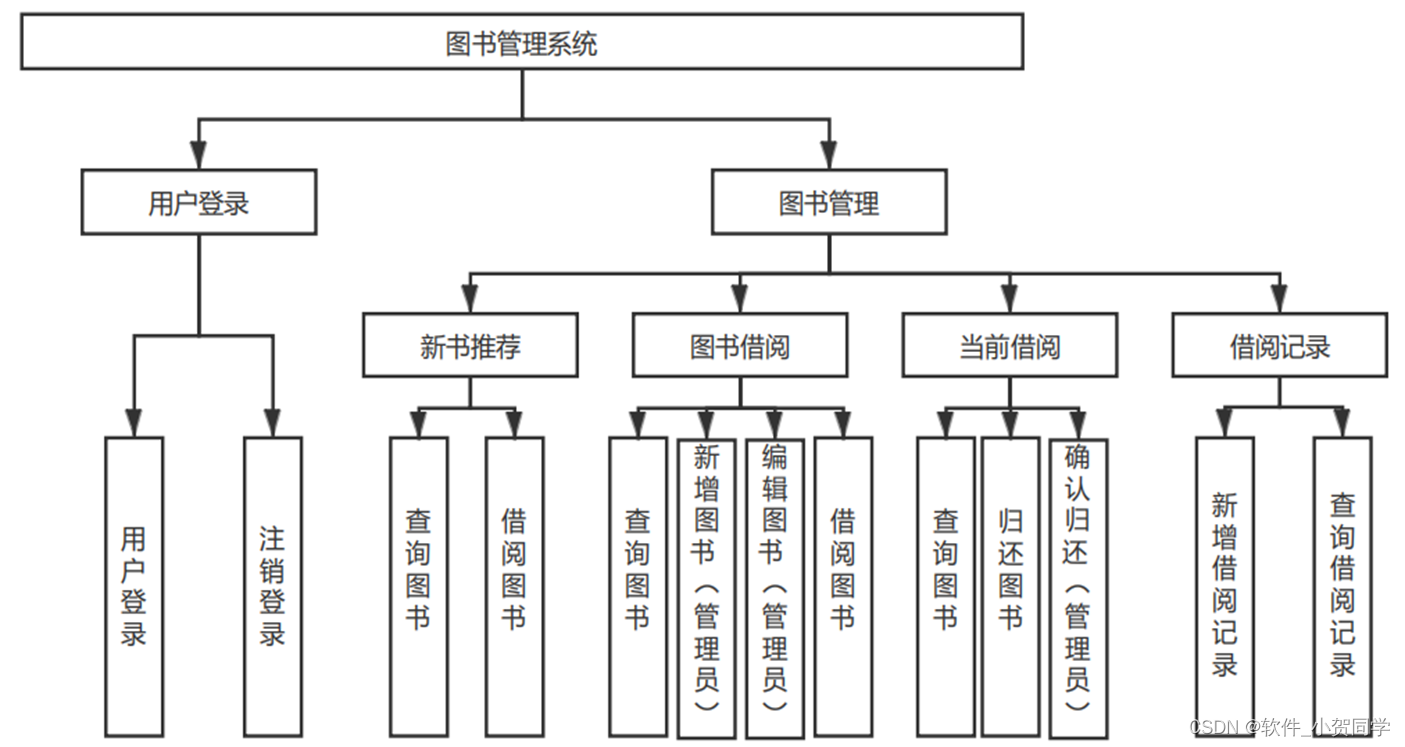
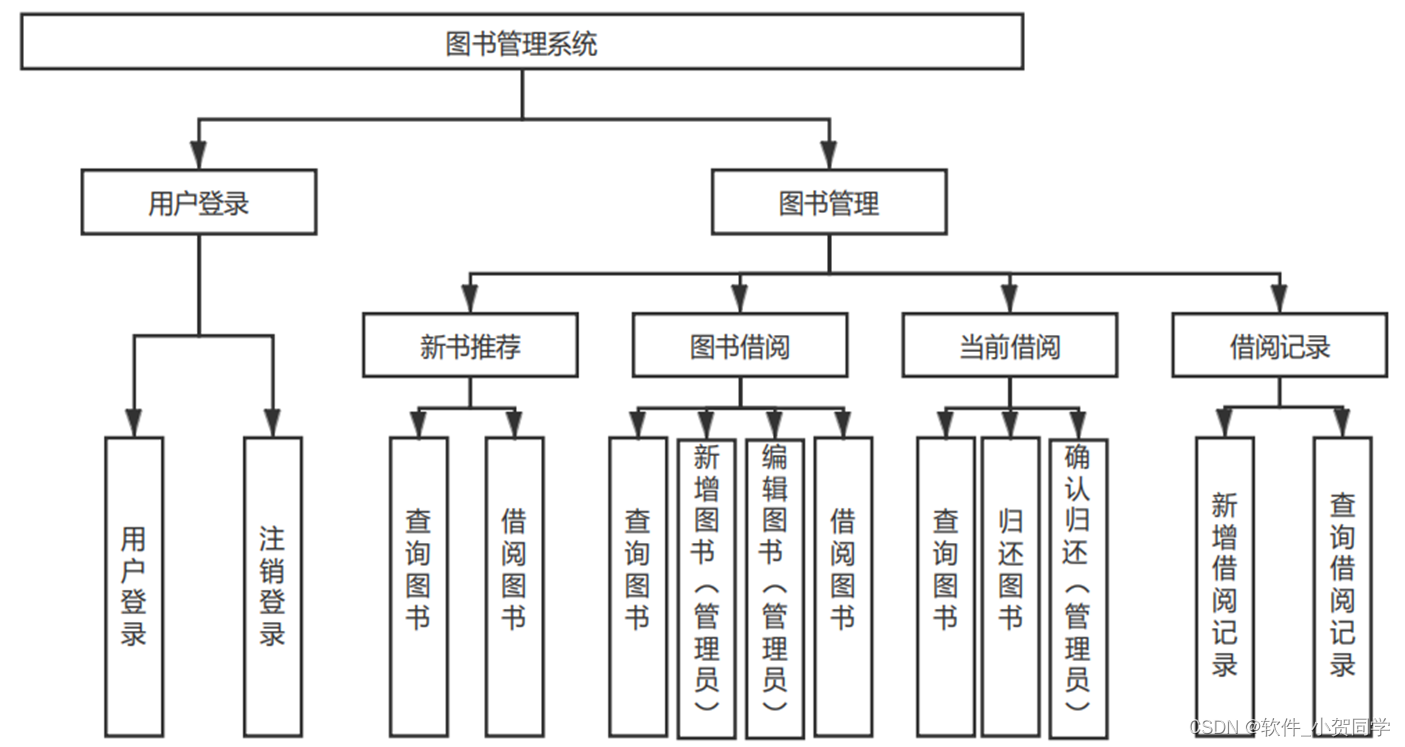
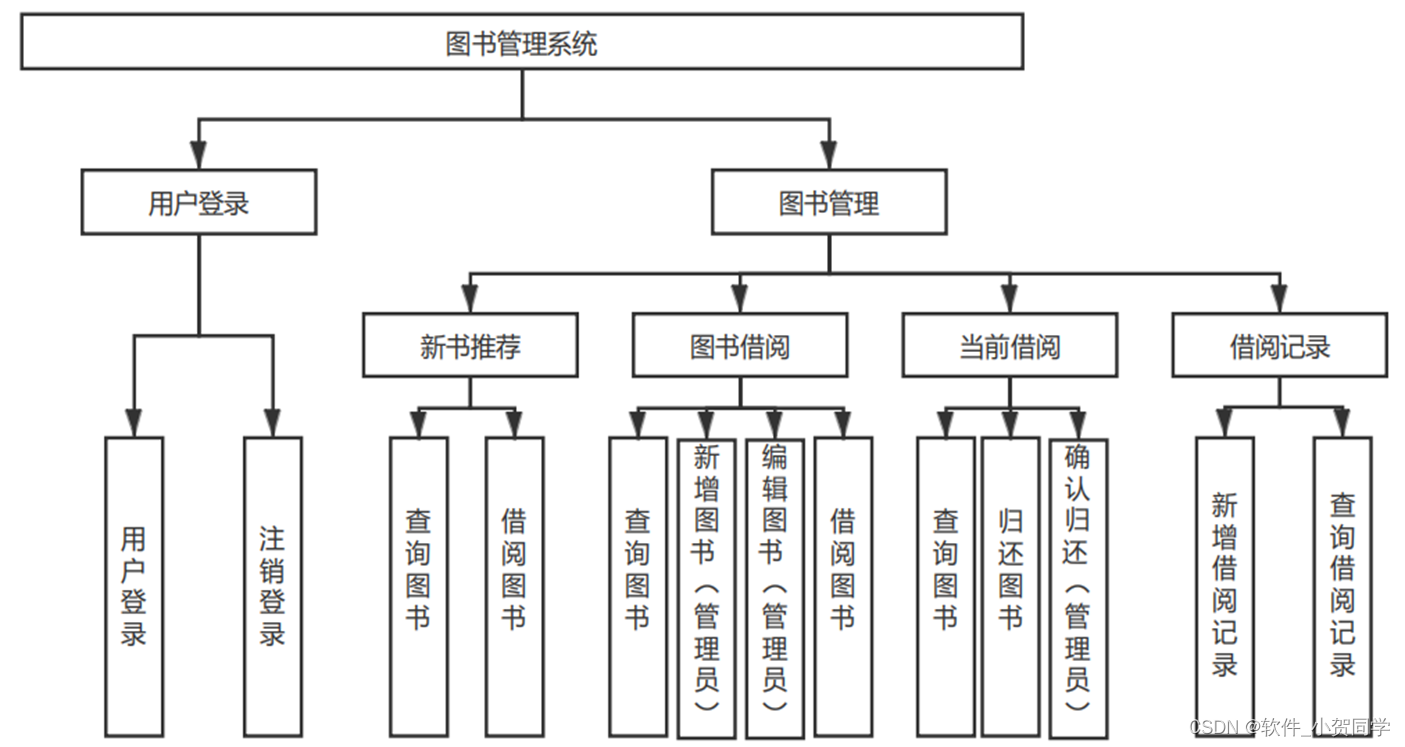
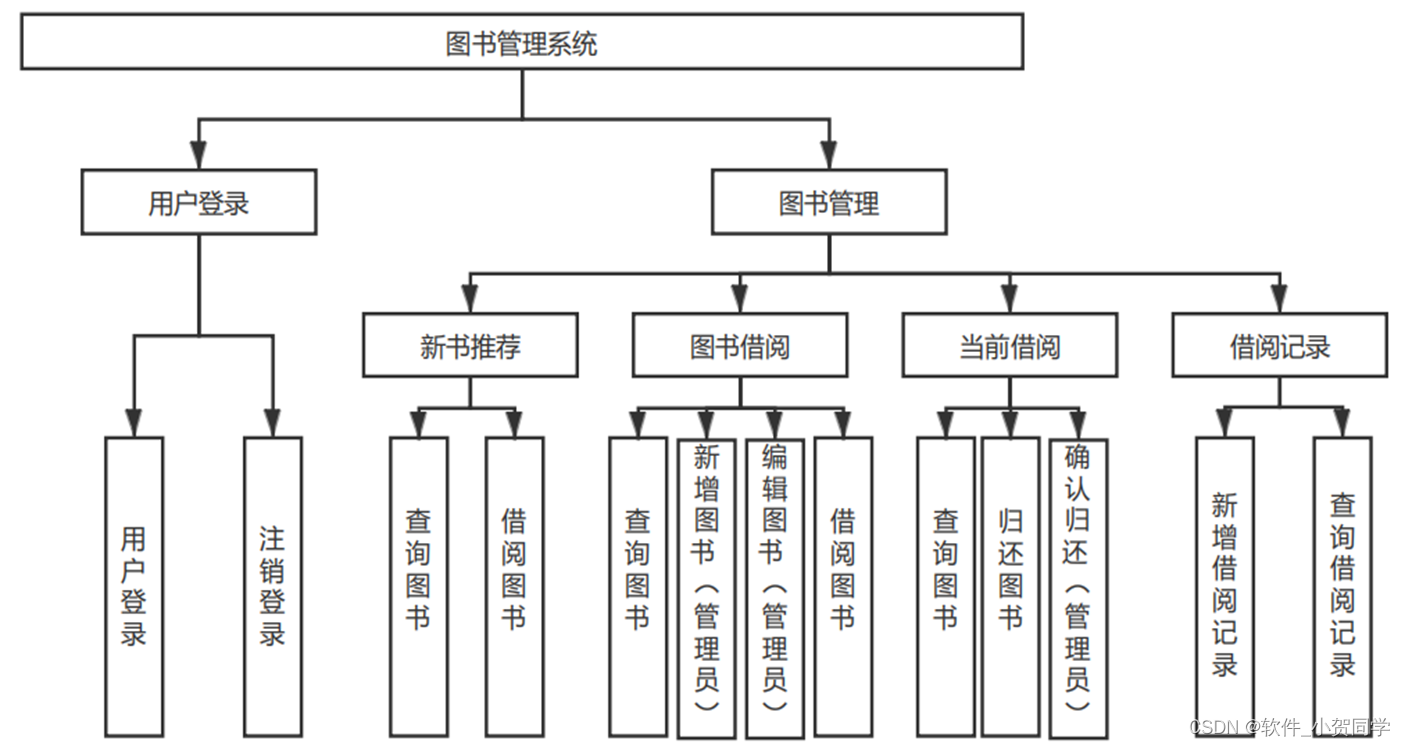
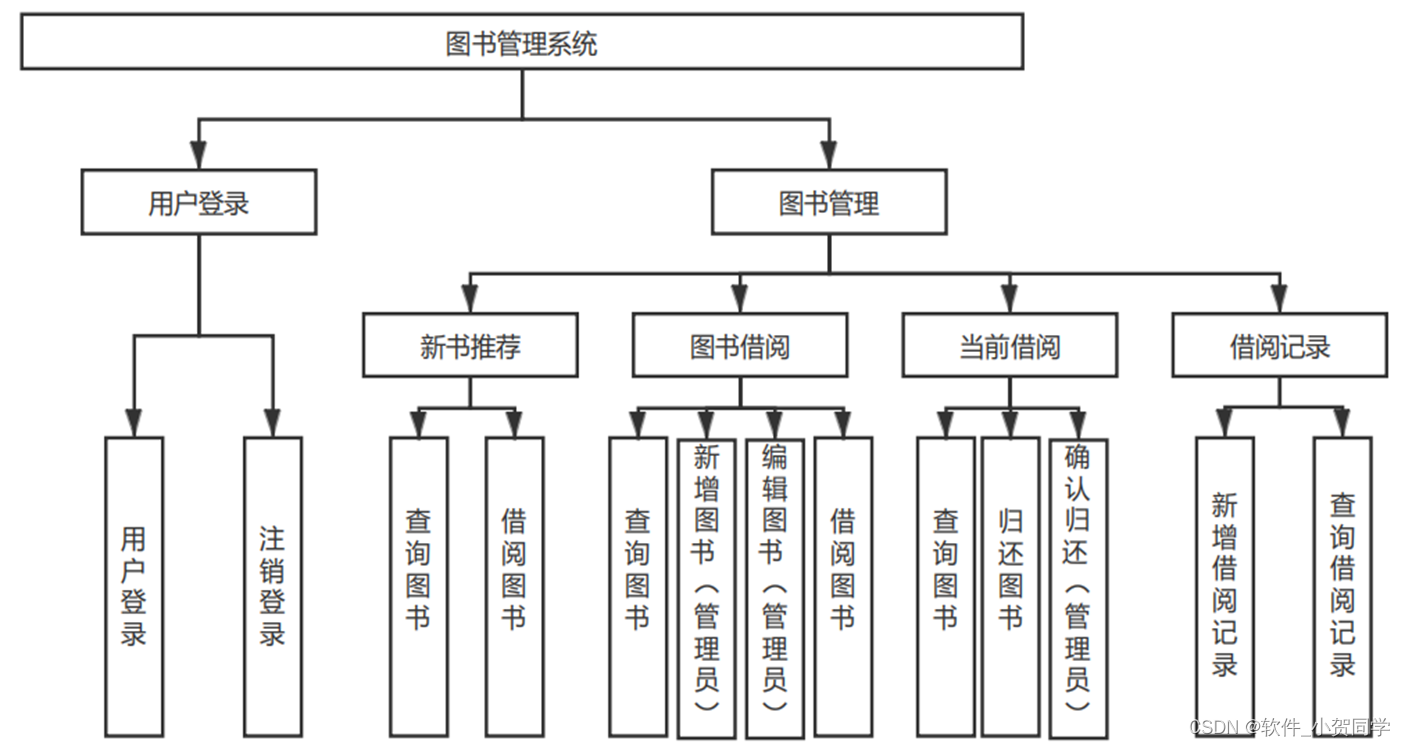
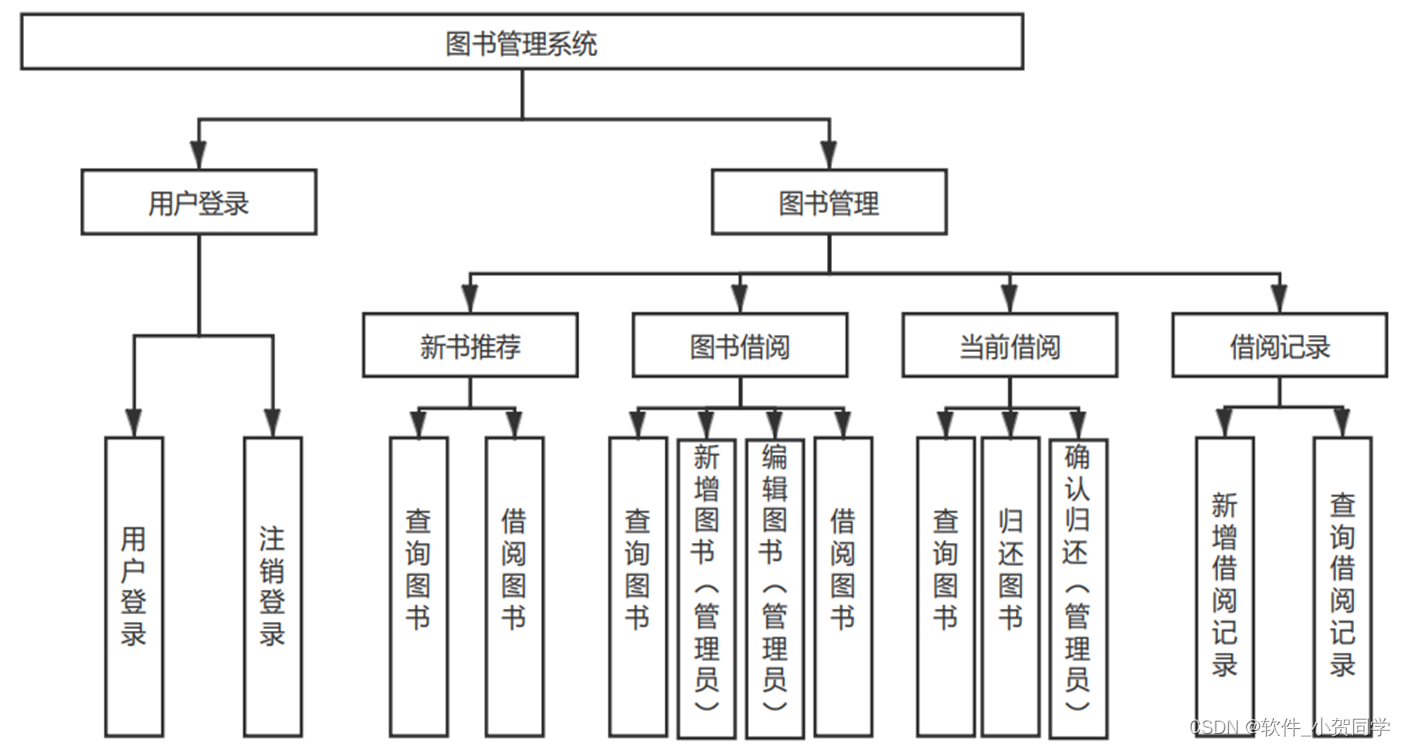
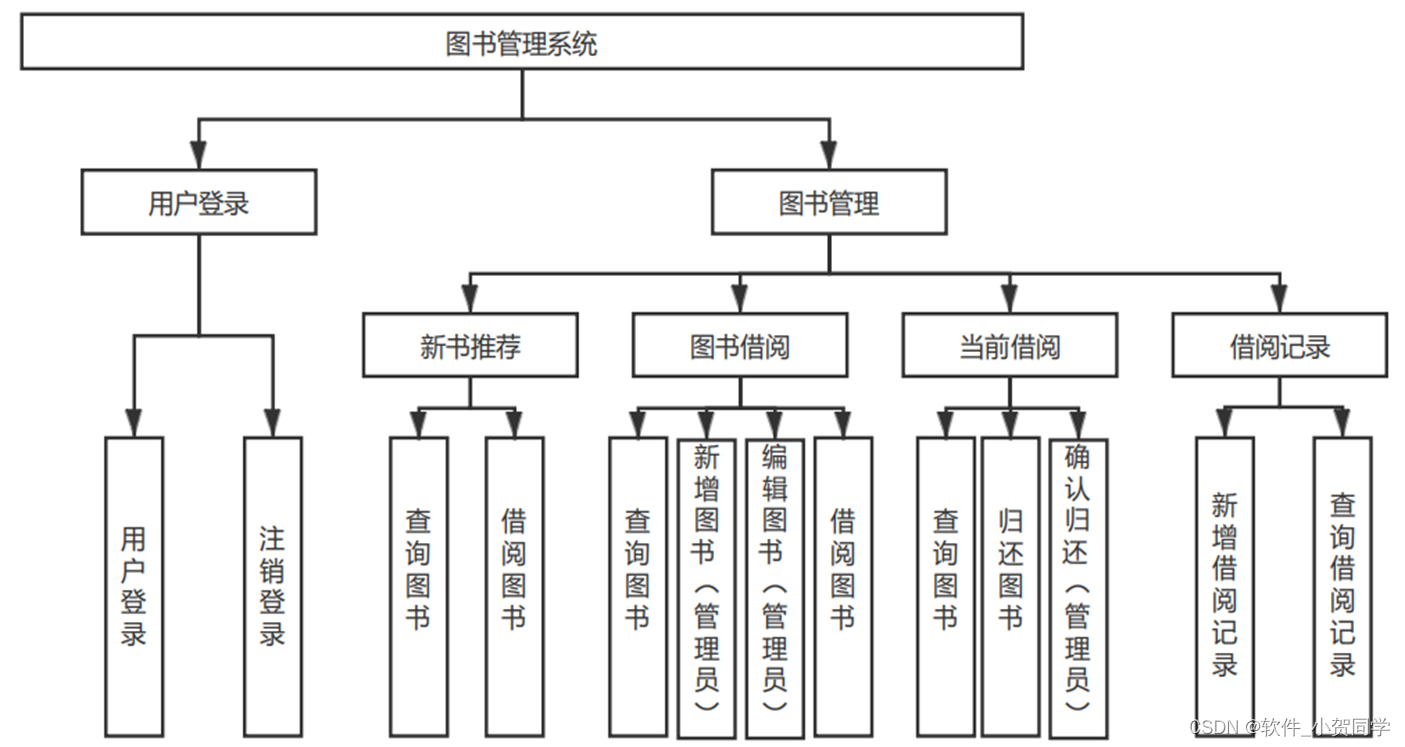
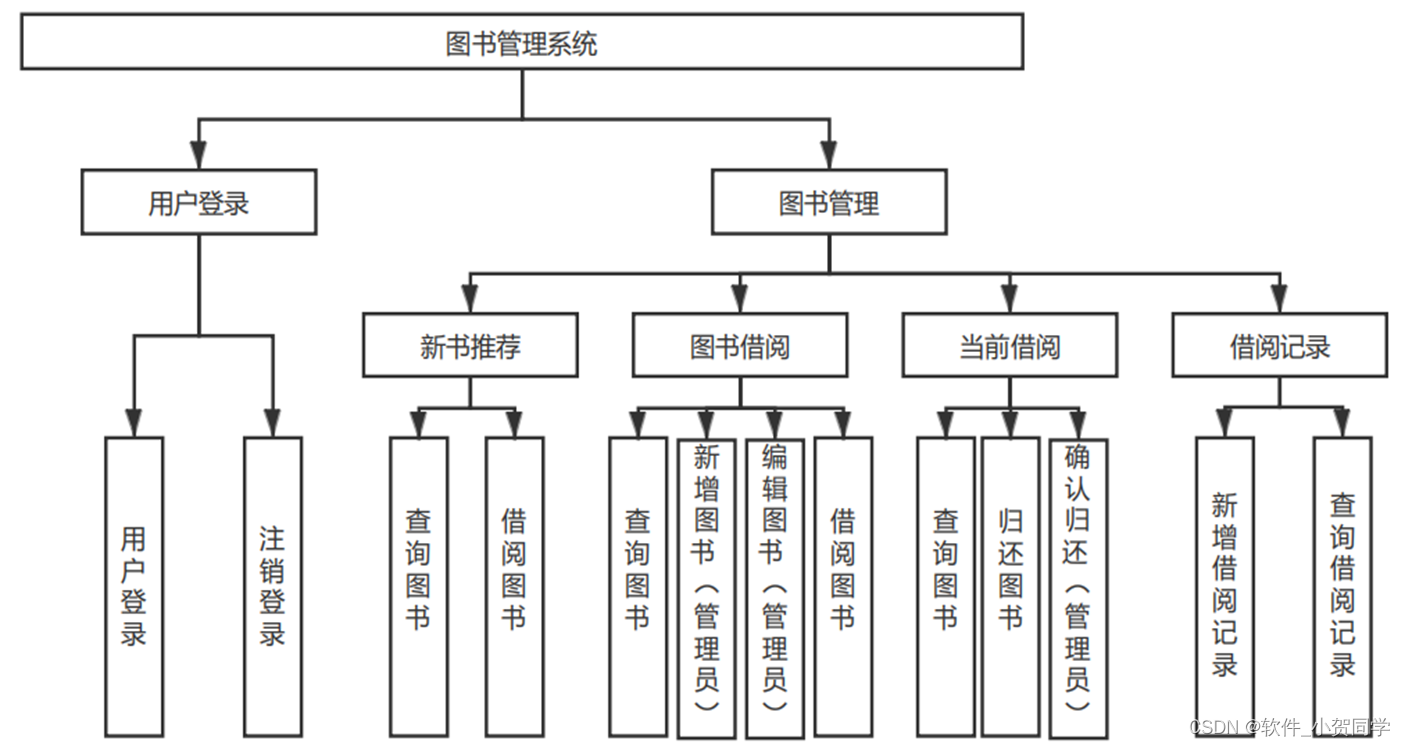
使用React构建响应式电商平台系统架构图/系统设计图




使用React构建响应式电商平台技术框架
JSP技术
JavaServer Pages(JSP)是用于创建交互式动态Web内容的技术,它将Java编程语言集成到HTML文档中。JSP在服务器端运行,其机制是将含有Java代码的页面转化为标准的HTML,随后发送至用户浏览器。这一特性使得开发者能够便捷地构建具备复杂交互功能的Web应用。在JSP的背后,Servlet扮演了基础架构的角色。本质上,每个JSP页面在执行时都会被翻译并编译为一个Servlet实例。Servlet是一种标准化的方法,用于处理来自HTTP客户端的请求并生成相应的响应。
B/S架构
在信息技术领域,B/S架构(Browser/Server,浏览器/服务器模式)是相对于C/S架构(Client/Server,客户端/服务器模式)提出的。B/S架构的核心特点是利用Web浏览器作为客户端,与服务器进行交互。这种架构在当前广泛应用,主要原因是其独特的优势。首先,它极大地简化了软件开发过程,因为大部分业务逻辑集中在服务器端,降低了对客户端硬件的要求,用户只需具备基本的网络浏览器即可访问系统,从而降低了用户的设备成本。尤其在大规模用户群体中,这种节省尤为显著。 其次,B/S架构保障了数据的安全性,因为数据主要存储在服务器上,用户无论身处何地,只要有互联网连接,都能便捷、安全地访问所需信息和资源。在用户体验方面,浏览器已经成为人们获取信息的主要工具,用户对网页操作的熟悉度使得B/S架构更易接受,避免了安装额外软件可能带来的抵触感和不安全感。 综上所述,B/S架构以其便捷性、经济性和安全性,持续满足着众多应用场景的需求,成为本设计选择的理想架构方案。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。在论文语境中,我们可以描述为:MySQL以其特有的优势,跻身于最受欢迎的RDBMS之列。相较于Oracle和DB2等其他大型数据库系统,MySQL以其轻量级的体积、高效的运行速度脱颖而出。特别是在实际的租赁环境背景下,考虑到成本效益和开源特性,MySQL显得尤为适用,这也是在毕业设计中优先选择它的关键因素。
Java语言
Java语言作为一种广泛应用的编程语言,以其跨平台的特性,涵盖了从桌面应用到Web服务的广泛领域。它以变量为核心,将数据存储于内存中,从而涉及到了计算机安全的关键层面。由于Java对内存操作的特殊性,它能够抵御针对Java程序的直接攻击,增强了由Java编写的软件的安全性和健壮性。此外,Java的动态运行机制赋予了其高度的灵活性,开发者不仅可以利用预置的基础类库,还能自定义和重写类,实现功能的扩展。这种特性使得Java开发者能够构建可复用的模块,当其他项目需要相似功能时,只需简单引用并调用相应方法,极大地提升了开发效率和代码的可维护性。
MVC(模型-视图-控制器)架构是一种常用于构建Web应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将应用划分为三个关键部分:模型(Model)负责管理应用程序的核心数据和业务规则,独立于用户界面,执行数据的存取和处理;视图(View)是用户与应用交互的界面展示,它展示模型提供的数据,并支持用户操作,形式多样,如GUI、网页等;控制器(Controller)充当协调者角色,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,增强代码的可读性和可维护性。
使用React构建响应式电商平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建响应式电商平台数据库表设计
使用React构建响应式电商平台 管理系统数据库设计
1.
dianshang_USER
表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键 |
| USERNAME | VARCHAR(50) | 用户名,使用React构建响应式电商平台中的登录账号 |
| PASSWORD | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于接收使用React构建响应式电商平台相关通知 | |
| CREATE_DATE | DATETIME | 用户创建时间 |
| LAST_LOGIN | DATETIME | 最后一次登录时间 |
| ACTIVE | BOOLEAN | 是否激活,使用React构建响应式电商平台账户状态,默认为False(未激活) |
2.
dianshang_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键 |
| USERNAME | VARCHAR(50) | 管理员用户名,使用React构建响应式电商平台后台身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的管理员密码 |
| VARCHAR(100) | 管理员邮箱,用于使用React构建响应式电商平台内部通讯 | |
| CREATE_DATE | DATETIME | 创建管理员账户的时间 |
| LAST_LOGIN | DATETIME | 最后一次登录时间 |
| PRIVILEGE | INT | 管理员权限等级,决定在使用React构建响应式电商平台中的操作范围 |
3.
dianshang_LOG
表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键 |
| USER_ID | INT | 关联用户ID,外键 |
| ACTION | VARCHAR(100) | 用户在使用React构建响应式电商平台执行的操作描述 |
| TIMESTAMP | DATETIME | 操作发生的时间 |
| IP_ADDRESS | VARCHAR(45) | 执行操作时的IP地址 |
| DETAILS | TEXT | 操作详情,可能包含使用React构建响应式电商平台的变更信息 |
4.
dianshang_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,唯一标识核心信息 |
| INFO_VALUE | TEXT | 关联使用React构建响应式电商平台的核心信息值,如系统配置、版本号等 |
| DESCRIPTION | VARCHAR(200) | 信息描述,解释此键在使用React构建响应式电商平台中的作用和含义 |
| UPDATE_DATE | DATETIME | 信息最后更新时间 |
以上表格模板适用于构建一个基本的使用React构建响应式电商平台管理系统,可以根据实际需求进行扩展和调整。
使用React构建响应式电商平台系统类图




使用React构建响应式电商平台前后台
使用React构建响应式电商平台前台登陆地址 https://localhost:8080/login.jsp
使用React构建响应式电商平台后台地址 https://localhost:8080/admin/login.jsp
使用React构建响应式电商平台测试用户 cswork admin bishe 密码 123456
使用React构建响应式电商平台测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 登录功能 |
用户名:admin
密码:123456 |
登录成功,跳转至使用React构建响应式电商平台管理页面 | N/A | 未执行 |
| 2 | TC002 | 注册新用户 |
用户名:newUser
邮箱:new@example.com 密码:Password123 |
注册成功,发送验证邮件 | N/A | 未执行 |
| 3 | TC003 | 添加使用React构建响应式电商平台 |
使用React构建响应式电商平台名称:TestItem
使用React构建响应式电商平台描述:Test description |
新使用React构建响应式电商平台成功添加到数据库 | N/A | 未执行 |
| 4 | TC004 | 搜索使用React构建响应式电商平台 | 关键词:TestItem | 显示包含"TestItem"的使用React构建响应式电商平台列表 | N/A | 未执行 |
| 5 | TC005 | 编辑使用React构建响应式电商平台信息 |
使用React构建响应式电商平台ID:1
新名称:UpdatedItem 新描述:Updated description |
使用React构建响应式电商平台信息更新成功 | N/A | 未执行 |
| 6 | TC006 | 删除使用React构建响应式电商平台 | 使用React构建响应式电商平台ID:1 | 使用React构建响应式电商平台从数据库中成功删除 | N/A | 未执行 |
| 7 | TC007 | 权限控制 | 无权限用户尝试访问使用React构建响应式电商平台管理页面 | 访问被拒绝,显示错误消息 | N/A | 未执行 |
使用React构建响应式电商平台部分代码实现
javaee实现的使用React构建响应式电商平台设计源码下载
- javaee实现的使用React构建响应式电商平台设计源代码.zip
- javaee实现的使用React构建响应式电商平台设计源代码.rar
- javaee实现的使用React构建响应式电商平台设计源代码.7z
- javaee实现的使用React构建响应式电商平台设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React构建响应式电商平台: 实现与优化》中,我深入探究了JavaWeb技术在使用React构建响应式电商平台开发中的应用。通过这次研究,我掌握了Servlet、JSP以及Spring Boot等核心框架,理解了MVC设计模式的精髓。在实际项目使用React构建响应式电商平台的构建过程中,我体验到了问题解决的挑战与乐趣,尤其是优化数据库查询和提升系统性能环节。此外,团队协作与版本控制(如Git)也是我宝贵的实战经验。此项目强化了我的编程实践能力,为未来从事复杂Web应用开发奠定了坚实基础。







还没有评论,来说两句吧...