本项目为mvc模式实现的利用Angular构建B2C商城研究与开发【源码+数据库+开题报告】mvc模式的利用Angular构建B2C商城源码毕设项目: 利用Angular构建B2C商城(附源码)基于mvc模式实现利用Angular构建B2C商城mvc模式的利用Angular构建B2C商城项目代码(项目源码+数据库+源代码讲解)基于mvc模式的利用Angular构建B2C商城开发课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,利用Angular构建B2C商城的开发与应用成为了现代企业提升效率的关键。本论文以利用Angular构建B2C商城——一个基于JavaWeb技术的创新型平台为研究对象,旨在探讨如何利用JavaWeb技术构建高效、安全的系统解决方案。首先,我们将阐述利用Angular构建B2C商城的重要性,接着深入分析JavaWeb的技术特性,然后详细描述系统设计与实现过程,包括架构设计、数据库设计及关键功能模块的实现。最后,对系统进行性能测试并提出优化建议,以证明利用Angular构建B2C商城在实际应用中的可行性和优越性。此研究不仅为利用Angular构建B2C商城的未来发展提供理论支持,也为JavaWeb技术在类似项目中的应用提供了实践参考。
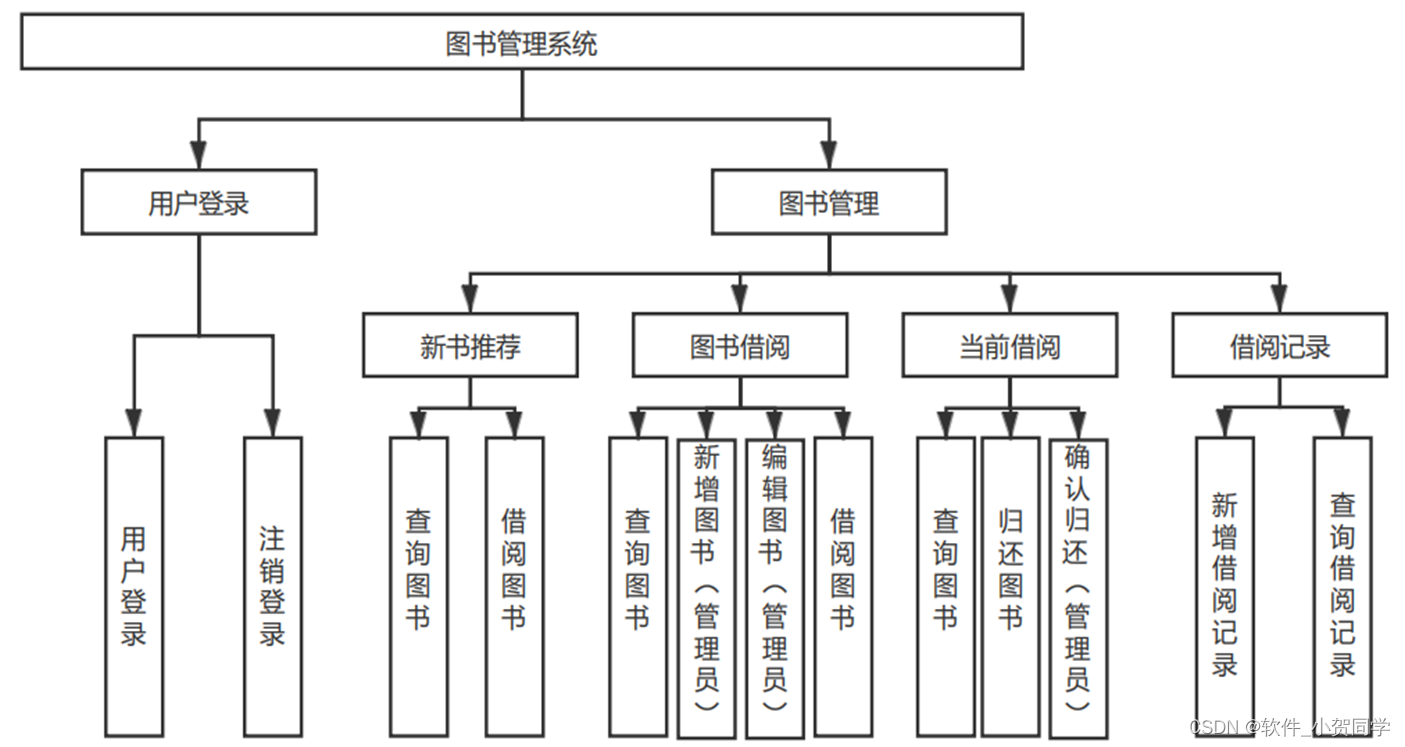
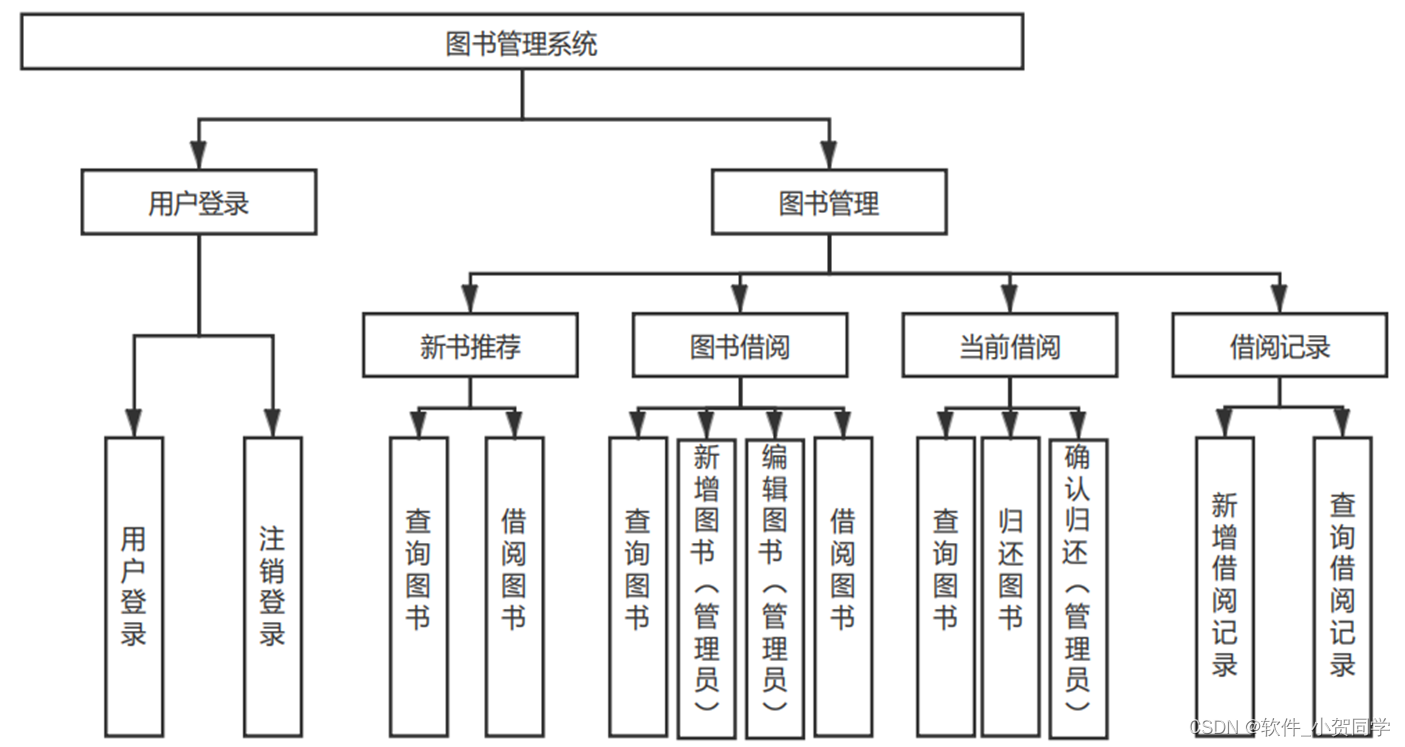
利用Angular构建B2C商城系统架构图/系统设计图




利用Angular构建B2C商城技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。其小巧精悍的体态、高效快速的运行性能,以及相较于Oracle和DB2等其他数据库系统所具有的低成本和开源优势,使得MySQL在实际的租赁环境应用中尤为适宜。这些关键因素,尤其是其经济性和源代码开放性,构成了选用MySQL作为毕业设计数据库方案的主要考量。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它将Java代码融入HTML文档中,实现服务器端的逻辑处理。在服务器执行JSP页面后,会生成相应的HTML,并将其发送至客户端浏览器展示。这种技术极大地简化了构建具备交互性功能的Web应用的过程。在JSP的背后,Servlet扮演了关键角色,为JSP提供了基础架构支持。实际上,每个JSP页面在运行时都会被转化并编译为一个Servlet实例,Servlet遵循标准协议处理HTTP请求,同时生成并返回响应。
B/S架构
在信息技术领域,B/S架构(Browser/Server,浏览器/服务器模式)是相对于C/S架构的一种架构模式。提及B/S架构,核心特征在于它依赖于浏览器作为客户端来与远程服务器进行交互。这种架构在当前时代依然广泛应用,主要归因于其独特的优势。首先,B/S架构极大地简化了软件开发过程,因为它允许开发者专注于服务器端的逻辑,而用户只需拥有能够上网的浏览器即可,降低了对客户端硬件的要求。这对于大规模用户群来说,意味着显著的成本节省,因为用户无需购买高性能设备。其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全保护,用户无论身处何地,只要有网络连接,都能便捷、安全地访问自己的信息和资源。此外,考虑到用户的使用习惯,人们更倾向于通过浏览器浏览和获取信息,若需安装额外软件可能引起用户的抵触情绪,影响用户体验和信任度。综上所述,选择B/S架构作为设计基础,能够满足项目需求并提供用户友好的体验。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和独立化不同模块的职责。该模式将应用划分为三个关键部分,以提升可维护性与可扩展性。Model组件专注于数据结构和业务逻辑,处理数据的存储、获取和处理,与用户界面无直接关联。View则构成了用户与应用交互的界面,它展示由Model提供的数据,并允许用户进行操作,其形态可以多样化,如GUI、网页或文本界面。Controller作为中心协调者,接收用户输入,调度Model进行数据处理,并指示View更新以响应用户请求,有效解耦了各个组件,增强了代码的可维护性。
Java语言
Java作为一种广泛采纳的编程语言,其应用范围涵盖了从桌面应用程序到网页服务的诸多领域。它以其独特的方式处理变量,将数据以特定的形式存储在内存中,从而在提升程序效率的同时,也增强了安全性,能够抵御针对Java编写的程序的直接攻击,确保了程序的稳定性和生存能力。此外,Java的动态执行特性使得开发者能够充分利用其内置的基础类,并且允许重写,极大地扩展了语言的功能性。通过封装可复用的功能模块,开发者可以便捷地在不同的项目中引用这些模块,只需在需要的地方简单调用相关方法,这显著提高了代码的复用性和开发效率。
利用Angular构建B2C商城项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
利用Angular构建B2C商城数据库表设计
1. Angular_USER - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 主键,唯一标识用户 |
| USERNAME | VARCHAR(50) | 用户名,利用Angular构建B2C商城系统的登录名 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于利用Angular构建B2C商城系统的身份验证 |
| VARCHAR(100) | 用户邮箱,用于利用Angular构建B2C商城的通信和找回密码功能 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间,记录加入利用Angular构建B2C商城系统的时间 |
| LAST_LOGIN | TIMESTAMP | 最后一次登录时间,记录用户最近登录利用Angular构建B2C商城的时间 |
2. Angular_LOG - 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键 |
| USER_ID | INT | 关联用户ID,记录操作用户 |
| ACTION | VARCHAR(100) | 操作描述,记录在利用Angular构建B2C商城中的具体行为 |
| ACTION_TIME | TIMESTAMP | 操作时间,记录执行操作的精确时间点 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,用于利用Angular构建B2C商城系统审计追踪 |
3. Angular_ADMIN - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 主键,管理员唯一标识 |
| USERNAME | VARCHAR(50) | 管理员用户名,利用Angular构建B2C商城后台系统的登录名 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于利用Angular构建B2C商城后台系统的身份验证 |
| VARCHAR(100) | 管理员邮箱,用于利用Angular构建B2C商城后台系统的通信和通知 | |
| CREATE_DATE | TIMESTAMP | 创建时间,记录加入利用Angular构建B2C商城后台系统的时间 |
4. Angular_INFO - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 关键信息标识,如系统名称、版本等 |
| INFO_VALUE | TEXT | 与INFO_KEY关联的具体信息,用于存储利用Angular构建B2C商城的核心配置 |
| UPDATE_DATE | TIMESTAMP | 最后修改时间,记录利用Angular构建B2C商城信息更新的时间点 |
利用Angular构建B2C商城系统类图




利用Angular构建B2C商城前后台
利用Angular构建B2C商城前台登陆地址 https://localhost:8080/login.jsp
利用Angular构建B2C商城后台地址 https://localhost:8080/admin/login.jsp
利用Angular构建B2C商城测试用户 cswork admin bishe 密码 123456
利用Angular构建B2C商城测试用例
利用Angular构建B2C商城 测试用例模板
| 序号 | 测试项 | 预期输入 | 预期输出 | 实际结果 | 结果评价 |
|---|---|---|---|---|---|
| 1 | 用户登录 | 利用Angular构建B2C商城用户名,正确密码 | 登录成功,跳转至主页面 | 利用Angular构建B2C商城用户界面 | Pass/Fail |
| 2 | 数据添加 | 新利用Angular构建B2C商城数据,完整无误 | 数据成功添加,反馈确认信息 | 添加提示 | Pass/Fail |
| 3 | 数据查询 | 指定利用Angular构建B2C商城ID | 显示相应利用Angular构建B2C商城详细信息 | 与输入ID匹配的信息 | Pass/Fail |
| 序号 | 测试项 | 描述 | 预期结果 | 实际结果 | 结果评价 |
|---|---|---|---|---|---|
| 1 | 利用Angular构建B2C商城列表展示 | 列出所有利用Angular构建B2C商城,排序正确 | 清晰,可读性强 | 显示正常 | Pass/Fail |
| 2 | 利用Angular构建B2C商城编辑按钮 | 在利用Angular构建B2C商城详情页 | 可见且可点击 | 可操作性 | Pass/Fail |
| 3 | 错误提示 | 输入无效数据时 | 显示相关错误提示 | 明确,指导性强 | Pass/Fail |
| 序号 | 测试项 | 测试条件 | 预期性能指标 | 实际性能 | 结果评价 |
|---|---|---|---|---|---|
| 1 | 并发处理 | 多用户同时操作利用Angular构建B2C商城 | 响应时间 < 2s,无数据冲突 | 测量响应时间 | Pass/Fail |
| 2 | 数据恢复 | 模拟系统崩溃后 | 利用Angular构建B2C商城数据无丢失 | 数据完整 | Pass/Fail |
| 3 | 负载测试 | 高流量访问 | 系统稳定运行 | 无崩溃,无明显延迟 | Pass/Fail |
| 序号 | 测试项 | 预期安全特性 | 实际表现 | 结果评价 |
|---|---|---|---|---|
| 1 | 密码保护 | 加密传输,不可见 | 密码隐藏 | 安全传输 |
| 2 | SQL注入 | 输入特殊字符 | 防御机制生效 | 无异常数据操作 |
| 3 | 权限控制 | 未授权访问利用Angular构建B2C商城 | 弹出权限不足提示 | 访问限制 |
请注意,将
利用Angular构建B2C商城
替换为您具体的项目名称,如“图书”、“员工”或“订单”,以适应您的毕业设计需求。
利用Angular构建B2C商城部分代码实现
(附源码)mvc模式实现的利用Angular构建B2C商城研究与开发源码下载
- (附源码)mvc模式实现的利用Angular构建B2C商城研究与开发源代码.zip
- (附源码)mvc模式实现的利用Angular构建B2C商城研究与开发源代码.rar
- (附源码)mvc模式实现的利用Angular构建B2C商城研究与开发源代码.7z
- (附源码)mvc模式实现的利用Angular构建B2C商城研究与开发源代码百度网盘下载.zip
总结
在以"利用Angular构建B2C商城"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用的架构与流程。通过实践,我熟练掌握了Servlet、JSP、Spring Boot等关键技术,以及MySQL数据库的优化与整合。利用Angular构建B2C商城项目让我体验了从需求分析到系统实现的全过程,锻炼了我的问题解决和团队协作能力。同时,对MVC模式的运用,强化了我对软件工程的理解。这次经历不仅提升了我的编程技能,更让我认识到持续学习和适应新技术的重要性。未来,我将以更专业的姿态面对JavaWeb领域的挑战。







还没有评论,来说两句吧...