本项目为SSM+Mysql的使用React构建高校图书馆系统源码(附源码)基于SSM+Mysql的使用React构建高校图书馆系统研究与实现web大作业_基于SSM+Mysql的使用React构建高校图书馆系统设计与开发基于SSM+Mysql的使用React构建高校图书馆系统设计 web大作业_基于SSM+Mysql的使用React构建高校图书馆系统实现基于SSM+Mysql实现使用React构建高校图书馆系统。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,使用React构建高校图书馆系统作为JavaWeb技术的创新应用,已逐渐成为企业信息化建设的关键。本论文以“使用React构建高校图书馆系统的设计与实现”为主题,探讨如何利用JavaWeb技术构建高效、安全的互联网解决方案。首先,我们将介绍使用React构建高校图书馆系统的背景及意义,阐述其在行业中的重要地位。接着,深入剖析JavaWeb核心技术,包括Servlet、JSP和MVC架构,以及如何将它们应用于使用React构建高校图书馆系统的开发。再者,详细阐述系统设计过程,包括需求分析、系统架构设计与数据库设计。最后,通过实际开发与测试,展示使用React构建高校图书馆系统的功能实现和性能优化策略。本文旨在为JavaWeb开发者提供使用React构建高校图书馆系统开发的实践参考,推动相关领域的技术进步。
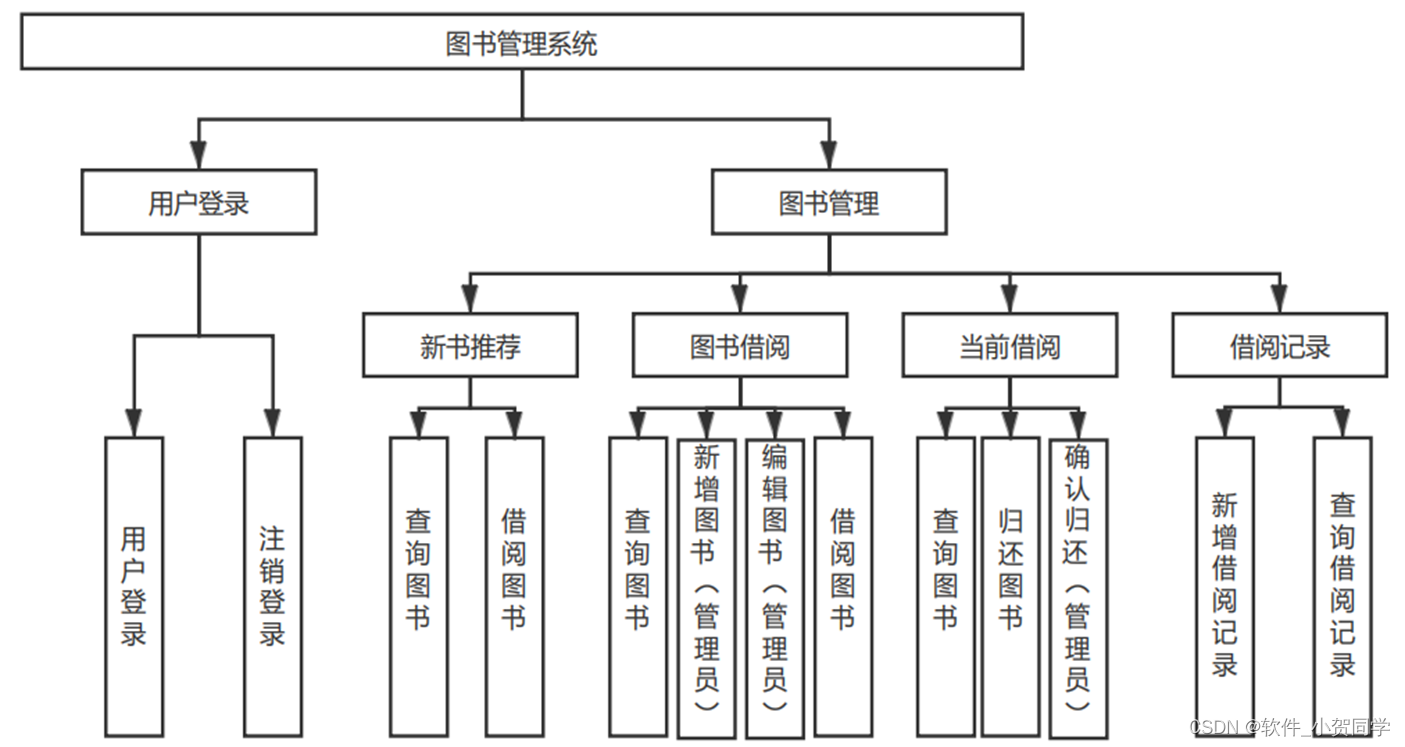
使用React构建高校图书馆系统系统架构图/系统设计图




使用React构建高校图书馆系统技术框架
SSM框架
SSM框架组合,由Spring、SpringMVC和MyBatis构成,是Java企业级开发中广泛采用的体系架构,尤其适合构建复杂的企业级应用程序。在该框架中,Spring担当核心角色,如同胶水一般整合各个组件,通过依赖注入(DI)实现控制反转(IoC),有效管理对象的生命周期和装配。SpringMVC处理用户请求的分发,DispatcherServlet担当起调度中心的角色,确保请求准确路由至对应的Controller执行业务逻辑。MyBatis作为JDBC的轻量级替代,简化了数据库底层的交互,通过XML或注解配置将SQL指令与实体类映射,从而提供灵活且直观的数据访问层。
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性在桌面应用和Web服务领域占据重要地位。它以其核心机制——变量,来管理和操作数据,这些变量实质上是对内存空间的抽象,同时也构成了Java应对安全威胁的一道屏障,使得由Java编写的程序能够抵抗某些特定的病毒攻击,增强了程序的稳定性和生存能力。此外,Java的动态性体现在其允许对类进行扩展和重写,这不仅丰富了语言的基本功能,还促进了代码的复用。开发者可以封装通用的功能模块,当其他项目需要时,只需简单引用并调用相关方法,极大地提高了开发效率和代码质量。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用程序的结构清晰度、维护性和扩展性。该模式将应用划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装数据和业务逻辑,独立于用户界面,专注于数据的管理与处理;视图则呈现这些数据,构成用户与应用交互的界面,形式多样,如GUI、网页等;控制器充当中介,接收用户输入,调度模型进行数据操作,并指示视图更新以响应用户请求,从而实现关注点的分离,提升了代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相较于Oracle和DB2等其他数据库系统,以其小巧的体积、快速的运行速度而著称。尤其重要的是,它在真实的业务环境中表现出色,满足了低成本和开源的需求,这成为我们在毕业设计中选用MySQL的主要考量因素。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,是相对于C/S(Client/Server)架构的一种设计模式。其核心特点是用户通过标准的Web浏览器即可与服务器进行交互,而无需在本地计算机上安装专门的客户端软件。在当前信息化社会中,B/S架构仍然广泛应用,主要原因是其独特的优势。首先,它极大地简化了开发流程,开发者可以集中精力于服务器端的逻辑,而用户只需拥有能够上网的浏览器即可,降低了对客户端硬件的要求,从而节省了用户的成本。其次,由于所有数据存储在服务器端,安全性和数据一致性得到保证,用户无论身处何地,只要有网络连接,都能便捷地访问所需信息和资源。此外,考虑到用户的使用习惯,人们更倾向于使用熟悉的浏览器界面,避免频繁安装和更新应用程序,这有助于提升用户体验和信任度。因此,基于这些考量,选择B/S架构作为设计基础是符合理论与实践需求的。
使用React构建高校图书馆系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建高校图书馆系统数据库表设计
使用React构建高校图书馆系统 管理系统数据库表格模板
1.
React_USER
表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键 |
| USERNAME | VARCHAR(50) | 用户名,使用React构建高校图书馆系统系统中的登录名 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于使用React构建高校图书馆系统系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于使用React构建高校图书馆系统系统通信和找回密码 | |
| REG_DATE | DATETIME | 注册日期,记录用户在使用React构建高校图书馆系统系统中的注册时间 |
2.
React_LOG
表 - 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符,主键 |
| USER_ID | INT |
关联用户ID,外键,引用
React_USER
表的ID
|
| ACTION | VARCHAR(100) | 用户在使用React构建高校图书馆系统系统中的操作描述 |
| ACTION_DATE | DATETIME | 操作时间,记录用户在使用React构建高校图书馆系统系统执行动作的时间 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址,便于使用React构建高校图书馆系统系统审计和追踪 |
3.
React_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,使用React构建高校图书馆系统系统内的管理员身份 |
| ADMIN_EMAIL | VARCHAR(100) | 管理员邮箱,用于使用React构建高校图书馆系统系统内部通信和通知 |
| PRIVILEGE | INT | 管理员权限等级,决定在使用React构建高校图书馆系统系统中的操作范围 |
4.
React_CORE_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键,唯一标识核心信息,如系统名称、版本等 |
| INFO_VALUE | TEXT | 与INFO_KEY关联的核心信息值,如使用React构建高校图书馆系统的版本号或描述 |
| UPDATE_DATE | DATETIME | 最后更新日期,记录使用React构建高校图书馆系统系统核心信息的修改时间 |
使用React构建高校图书馆系统系统类图




使用React构建高校图书馆系统前后台
使用React构建高校图书馆系统前台登陆地址 https://localhost:8080/login.jsp
使用React构建高校图书馆系统后台地址 https://localhost:8080/admin/login.jsp
使用React构建高校图书馆系统测试用户 cswork admin bishe 密码 123456
使用React构建高校图书馆系统测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_使用React构建高校图书馆系统_01 | 用户登录 | 正确用户名,正确密码 | 登录成功,跳转至主页面 | 使用React构建高校图书馆系统主页面 | PASS |
| 2 | TC_使用React构建高校图书馆系统_02 | 错误登录 | 错误用户名,正确密码 | 登录失败,提示信息错误 | 错误信息提示 | PASS/FAIL |
| 3 | TC_使用React构建高校图书馆系统_03 | 数据添加 | 新增使用React构建高校图书馆系统信息 | 数据成功添加,显示确认信息 | 系统反馈添加结果 | PASS/FAIL |
| 4 | TC_使用React构建高校图书馆系统_04 | 数据查询 | 存在的使用React构建高校图书馆系统ID | 返回匹配的使用React构建高校图书馆系统详细信息 | 显示查询结果 | PASS/FAIL |
| 5 | TC_使用React构建高校图书馆系统_05 | 数据修改 | 存在的使用React构建高校图书馆系统ID,更新信息 | 提示数据更新成功 | 使用React构建高校图书馆系统信息更新后展示 | PASS/FAIL |
| 6 | TC_使用React构建高校图书馆系统_06 | 数据删除 | 存在的使用React构建高校图书馆系统ID | 提示数据删除成功,从列表移除 | 使用React构建高校图书馆系统从列表中消失 | PASS/FAIL |
| 7 | TC_使用React构建高校图书馆系统_07 | 权限验证 | 未授权用户尝试访问管理功能 | 无法访问,提示权限不足 | 无权限操作提示 | PASS |
| 8 | TC_使用React构建高校图书馆系统_08 | 异常处理 | 空白输入或非法字符 | 显示错误提示,拒绝操作 | 错误处理机制触发 | PASS |
使用React构建高校图书馆系统部分代码实现
javaweb项目:使用React构建高校图书馆系统源码下载
- javaweb项目:使用React构建高校图书馆系统源代码.zip
- javaweb项目:使用React构建高校图书馆系统源代码.rar
- javaweb项目:使用React构建高校图书馆系统源代码.7z
- javaweb项目:使用React构建高校图书馆系统源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React构建高校图书馆系统:一个基于Javaweb的创新应用》中,我深入研究了如何利用JavaWeb技术构建高效、安全的Web系统。通过这个项目,我不仅巩固了Servlet、JSP、Spring Boot等核心技术,还实践了MVC设计模式。使用React构建高校图书馆系统的开发过程使我理解了需求分析、数据库设计与优化的重要性,同时,我在解决跨域、安全性问题上积累了实战经验。此外,团队协作和版本控制(如Git)也是我在此过程中提升的关键技能。这次经历充分证明,理论知识结合实际项目能有效提升软件工程师的综合素质。







还没有评论,来说两句吧...