本项目为springmvc实现的快速原型设计工具开发代码【源码+数据库+开题报告】javaweb项目:快速原型设计工具开发基于springmvc的快速原型设计工具开发(附源码)springmvc的快速原型设计工具开发项目代码基于springmvc的快速原型设计工具开发(项目源码+数据库+源代码讲解)基于springmvc的快速原型设计工具开发研究与实现【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,快速原型设计工具开发作为一款基于JavaWeb技术的创新型应用,其开发与实现旨在解决现有问题,提升效率。本论文以快速原型设计工具开发为核心,探讨其在JavaWeb平台上的设计与实现。首先,我们将介绍快速原型设计工具开发的背景及意义,阐述其在行业中的定位。接着,详细分析系统需求,设计快速原型设计工具开发的架构和功能模块。然后,运用Java语言及Web技术进行开发,详述关键技术的实现细节。最后,对系统进行测试与优化,评估快速原型设计工具开发的性能和用户体验。此研究不仅锻炼了JavaWeb开发技能,也为同类项目的开发提供了参考。
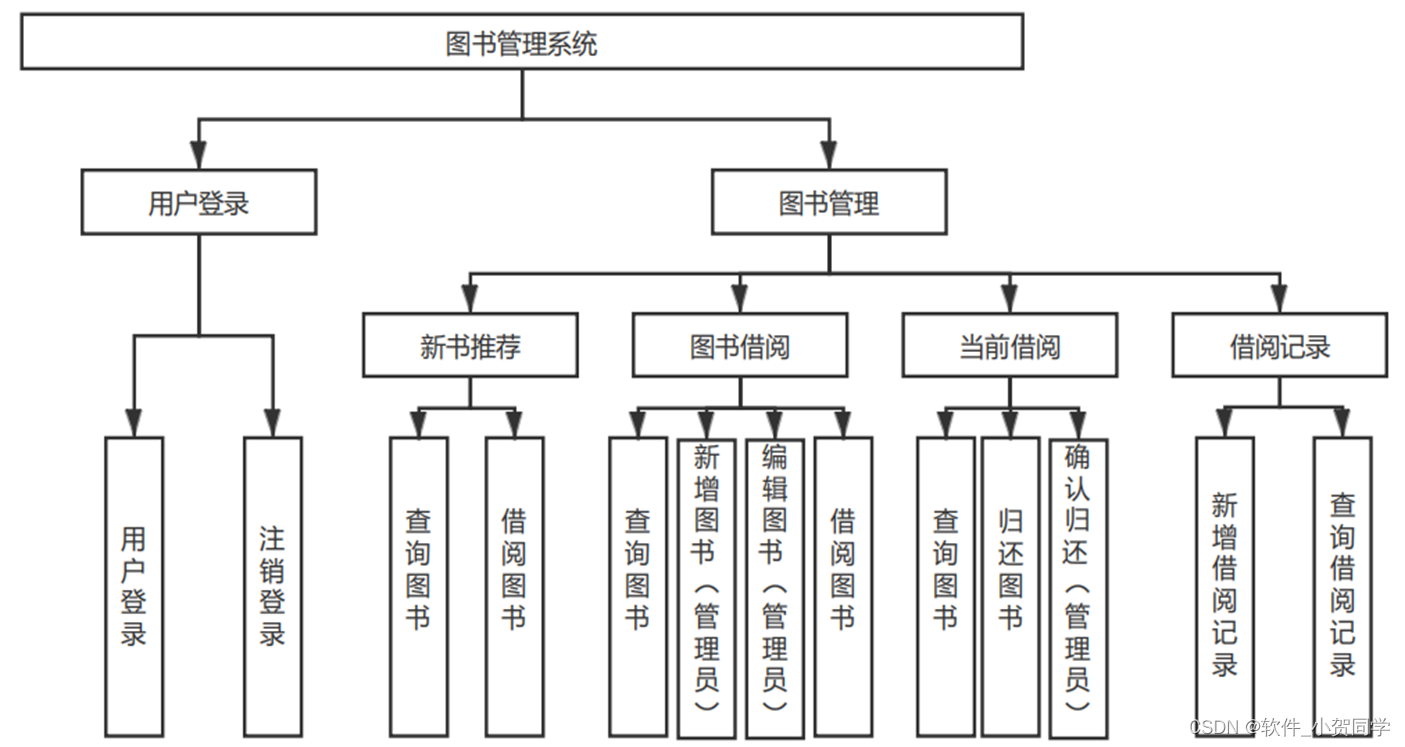
快速原型设计工具开发系统架构图/系统设计图




快速原型设计工具开发技术框架
SpringBoot框架
Spring Boot作为一种优化的Spring框架,对新手和经验丰富的Spring开发者同样友好,其易学性得益于丰富的学习资源,无论英文文档还是中文教程,都为全球的学习者提供了充足的支持。它全面支持Spring生态系统,允许平滑地迁移已有Spring项目,无需将代码打包成WAR文件即可直接运行。此外,Spring Boot内置了Servlet容器,简化了部署流程。另一个显著特性是其内置的应用监控功能,使得开发者能在应用程序运行时实时监控状态,高效定位并解决问题,从而实现快速故障排查和优化,促进代码的持续改进。
MVC架构,即模型-视图-控制器模式,是一种常用于构建应用程序的软件设计策略,旨在优化代码结构和职责划分。该模式通过将应用拆分为三个关键部分,增强了系统的可管理和扩展性。模型(Model)承担着应用程序的数据管理和业务逻辑功能,独立于用户界面,专注于数据的存储、获取和处理。视图(View)是用户与应用交互的界面,它展示由模型提供的数据,并支持用户的操作,形式多样,如GUI、网页或命令行界面。控制器(Controller)作为中枢,接收用户输入,协调模型和视图的活动,依据用户请求从模型获取数据并指示视图更新展示。这种分离关注点的架构显著提升了代码的可维护性和整体设计的清晰度。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用的开发,也广泛用于构建网络应用程序,尤其是作为后端处理技术备受青睐。在Java中,变量是数据存储的关键概念,它们本质上是操作内存的工具,这一特性间接增强了Java程序的安全性,使其能够抵御针对Java代码的直接攻击,从而提升了程序的稳定性和生存能力。Java还具备强大的动态运行机制,允许开发者对预定义的类进行扩展和重定义,这极大地丰富了其功能。此外,通过模块化编程,开发者可以封装常用功能,使得这些模块在不同项目中可被轻松复用,只需在需要的地方调用相应的方法即可,极大地提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。它的核心优势在于轻量级、高效能以及开源的本质,这使得MySQL在众多如Oracle和DB2等大型数据库中脱颖而出。鉴于其小巧的体积、快速的运行速度,以及对实际租赁环境的良好适应性,MySQL成为了低成本解决方案的理想选择。尤其是其开放源码的特性,不仅降低了使用成本,也为开发和定制提供了极大的灵活性,这是我们在毕业设计中优先考虑使用MySQL的主要原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于C/S(客户端/服务器)架构的一种设计模式。在B/S架构中,用户主要通过Web浏览器来与服务器交互,实现对各类应用的访问。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构大大简化了软件开发流程,降低了客户端的系统需求,用户只需拥有能够上网的浏览器即可,这对于大规模用户群而言,显著节省了硬件成本。其次,由于数据存储在服务器端,安全性得到保证,用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源。此外,考虑到用户的使用习惯,浏览器已经成为获取信息的主要工具,避免安装多个专用软件可以提高用户体验,减少用户的抵触感。因此,根据上述分析,选择B/S架构作为设计基础,对于满足项目需求具有显著的适应性和经济效益。
Vue框架
Vue.js,作为一种渐进式的JavaScript框架,专门用于构建用户界面与单页应用(SPA)。它的设计理念在于无缝融入既有项目,既能用于小规模的功能增强,也可支持大型前端应用的开发。该框架的核心聚焦于视图层,学习曲线平缓,便于理解和集成。Vue.js具备出色的数据绑定、组件体系以及客户端路由功能,通过组件化的开发模式,开发者能将界面拆分为独立且可复用的部分,每个组件承载特定的应用逻辑,从而实现代码的高模块化和易维护性。丰富的文档资源和活跃的社区生态,确保了开发者,尤其是新手,能够迅速熟悉并高效使用Vue.js进行开发。
快速原型设计工具开发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
快速原型设计工具开发数据库表设计
数据库表格模板
1. gongju_USER 表(用户表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符 |
| USERNAME | VARCHAR | 用户名,用于快速原型设计工具开发登录 |
| PASSWORD | VARCHAR | 加密后的密码,用于快速原型设计工具开发身份验证 |
| VARCHAR | 用户邮箱,用于快速原型设计工具开发信息发送 | |
| REG_DATE | DATETIME | 注册日期,记录用户在快速原型设计工具开发的注册时间 |
| LAST_LOGIN | DATETIME | 最后登录时间,记录用户最近一次登录快速原型设计工具开发的时间 |
2. gongju_LOG 表(日志表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符 |
| USER_ID | INT | 关联的用户ID |
| ACTION | VARCHAR | 用户在快速原型设计工具开发执行的操作描述 |
| TIMESTAMP | DATETIME | 操作时间,记录在快速原型设计工具开发执行操作的具体时间 |
| IP_ADDRESS | VARCHAR | 用户执行操作时的IP地址 |
3. gongju_ADMIN 表(管理员表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符 |
| ADMIN_NAME | VARCHAR | 管理员姓名,负责快速原型设计工具开发后台管理 |
| PASSWORD | VARCHAR | 加密后的密码,用于快速原型设计工具开发后台登录 |
| VARCHAR | 管理员邮箱,用于快速原型设计工具开发通讯和通知 | |
| PRIVILEGE | INT | 管理员权限等级,定义在快速原型设计工具开发中的操作权限 |
4. gongju_CORE_INFO 表(核心信息表)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR | 信息键,如快速原型设计工具开发版本、公司名称等 |
| INFO_VALUE | VARCHAR | 对应的信息值 |
| DESCRIPTION | TEXT | 详细说明,解释快速原型设计工具开发该信息的作用和意义 |
快速原型设计工具开发系统类图




快速原型设计工具开发前后台
快速原型设计工具开发前台登陆地址 https://localhost:8080/login.jsp
快速原型设计工具开发后台地址 https://localhost:8080/admin/login.jsp
快速原型设计工具开发测试用户 cswork admin bishe 密码 123456
快速原型设计工具开发测试用例
| 序号 | 测试用例ID | 功能模块 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_快速原型设计工具开发_01 | 用户登录 | 正确用户名、密码 | 登录成功界面 | 快速原型设计工具开发登录成功 | PASS |
| 2 | TC_快速原型设计工具开发_02 | 注册新用户 | 唯一邮箱、用户名、密码 | 注册成功提示 | 快速原型设计工具开发注册成功,邮箱验证链接发送 | PASS/FAIL |
| 3 | TC_快速原型设计工具开发_03 | 数据查询 | 搜索关键词 | 相关信息列表 | 返回快速原型设计工具开发中的匹配结果 | PASS/FAIL |
| 4 | TC_快速原型设计工具开发_04 | 新增信息 | 完整有效信息 | 提交成功提示 | 快速原型设计工具开发显示新增信息记录 | PASS/FAIL |
| 5 | TC_快速原型设计工具开发_05 | 编辑信息 | 已存在ID,更新内容 | 更新成功确认 | 快速原型设计工具开发中信息已更新 | PASS/FAIL |
| 6 | TC_快速原型设计工具开发_06 | 删除信息 | 选定信息ID | 删除确认提示,页面刷新 | 快速原型设计工具开发中信息消失 | PASS/FAIL |
| 7 | TC_快速原型设计工具开发_07 | 权限管理 | 不同角色用户 | 角色对应的访问权限 | 快速原型设计工具开发按预设权限展示功能 | PASS |
| 8 | TC_快速原型设计工具开发_08 | 系统异常 | 错误输入或非法请求 | 错误提示信息 | 快速原型设计工具开发提供清晰错误反馈 | PASS |
备注:
- 对于每个测试用例,"预期输出"应与实际应用中的正常行为一致。
- "实际输出"根据系统执行情况进行填写,"结果"标记为测试通过(PASS)或失败(FAIL)。
- 快速原型设计工具开发表示具体的系统名称,如“学生成绩管理系统”或“图书借阅管理系统”。
快速原型设计工具开发部分代码实现
基于springmvc的快速原型设计工具开发开发课程设计源码下载
- 基于springmvc的快速原型设计工具开发开发课程设计源代码.zip
- 基于springmvc的快速原型设计工具开发开发课程设计源代码.rar
- 基于springmvc的快速原型设计工具开发开发课程设计源代码.7z
- 基于springmvc的快速原型设计工具开发开发课程设计源代码百度网盘下载.zip
总结
在以"快速原型设计工具开发"为核心的JavaWeb开发项目中,我深入理解了Web应用程序的生命周期和 MVC 设计模式。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,实现了快速原型设计工具开发的高效数据交互与动态页面展示。此外,我还学会了使用MySQL进行数据库设计,优化快速原型设计工具开发的数据存储与查询性能。此过程强化了我的团队协作和版本控制(如Git)能力,也让我认识到持续集成与测试的重要性。未来,我将把在快速原型设计工具开发项目中学到的知识应用到更复杂的Web系统开发中,不断提升自己的专业技能。







还没有评论,来说两句吧...