本项目为基于java+springboot+vue+mysql的Vue.js驱动的电商平台设计 java+springboot+vue+mysql实现的Vue.js驱动的电商平台开发与实现java+springboot+vue+mysql的Vue.js驱动的电商平台源码开源java项目:Vue.js驱动的电商平台基于java+springboot+vue+mysql的Vue.js驱动的电商平台实现课程设计基于java+springboot+vue+mysql的Vue.js驱动的电商平台开发 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,Vue.js驱动的电商平台的开发与应用成为了企业数字化转型的关键。本论文以Vue.js驱动的电商平台——一个基于JavaWeb技术的在线平台为研究对象,旨在探讨如何利用JavaWeb技术构建高效、安全且用户友好的系统。首先,我们将介绍Vue.js驱动的电商平台的背景及意义,阐述其在行业中的重要地位。接着,详细阐述项目的技术选型和架构设计,包括Java后端开发、HTML/CSS/JavaScript前端实现以及数据库管理。在实施过程中,Vue.js驱动的电商平台将面临的挑战和解决方案也将被深入分析。最后,通过实际运行与测试,评估Vue.js驱动的电商平台的性能和用户体验,为同类项目的开发提供参考。本研究期望能为JavaWeb领域的创新实践贡献一份力量。
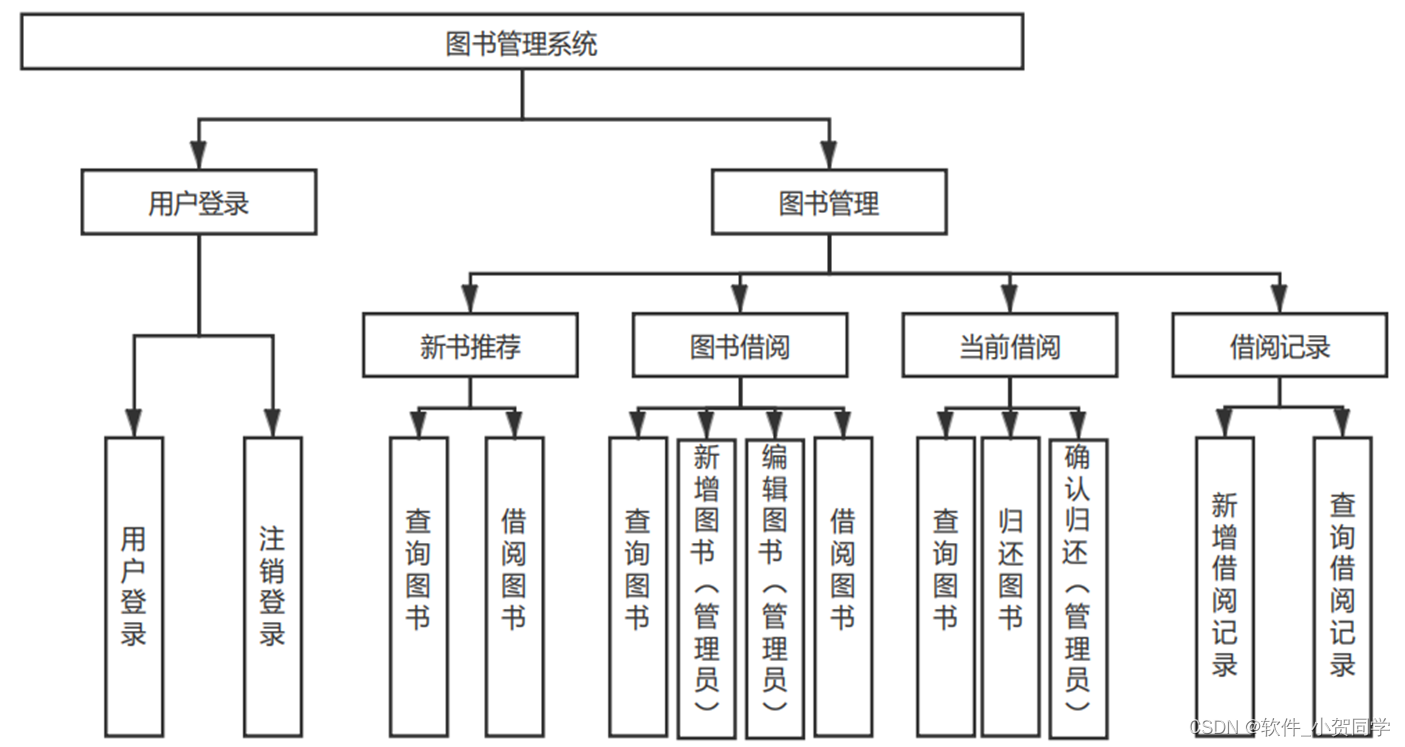
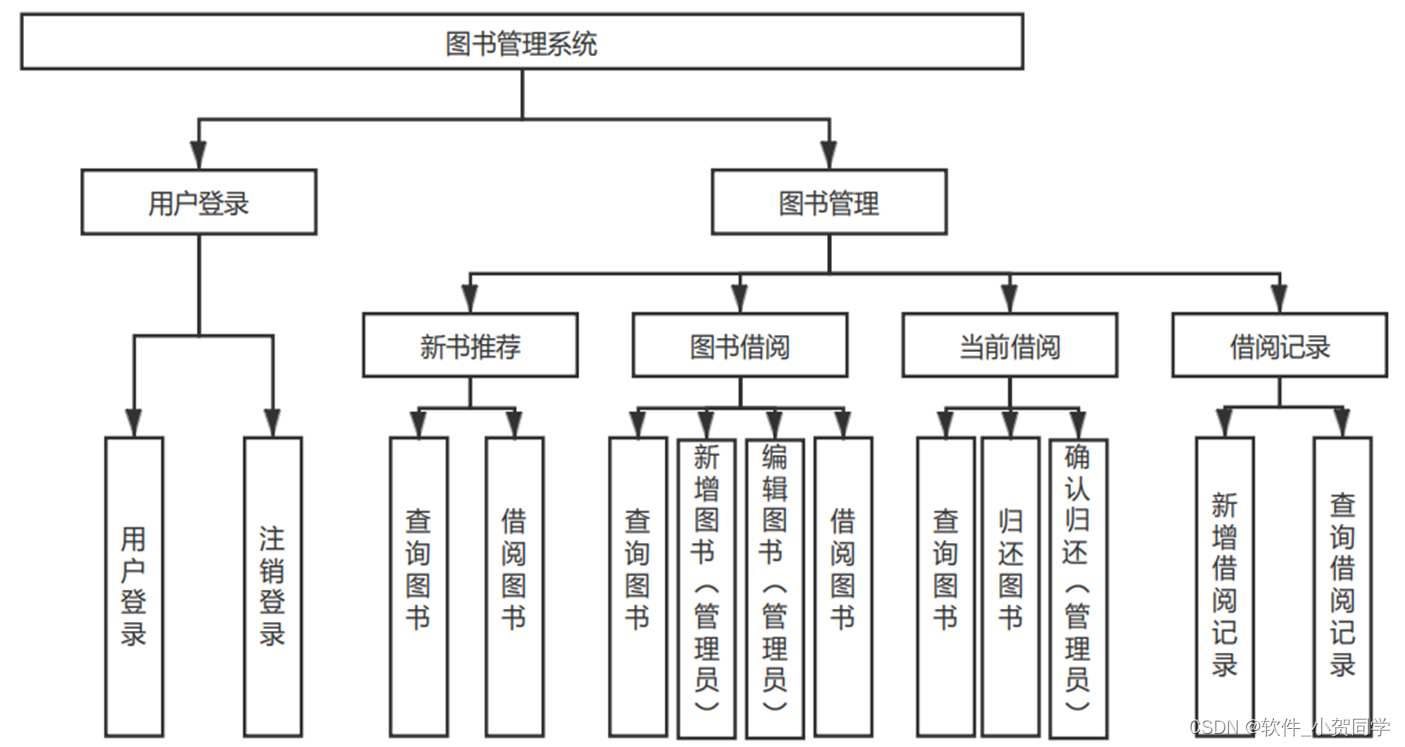
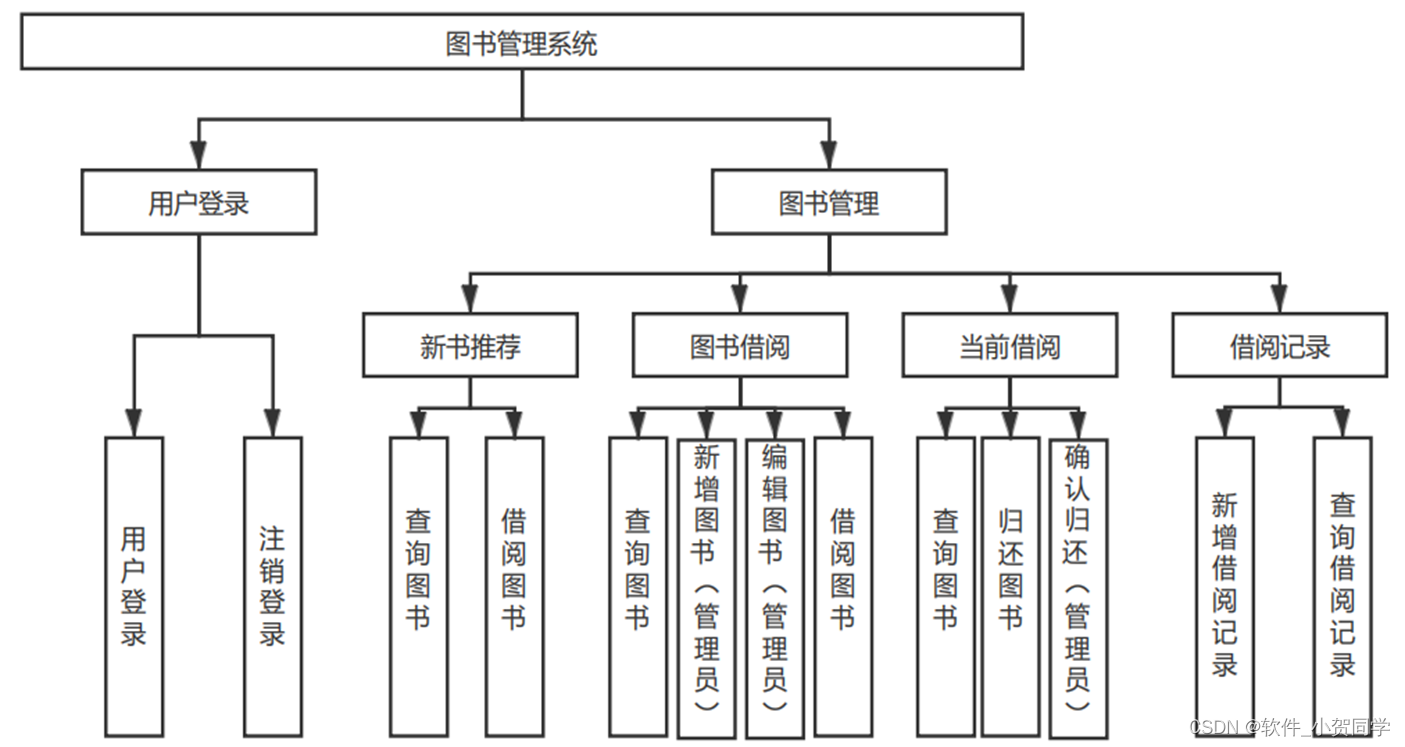
Vue.js驱动的电商平台系统架构图/系统设计图




Vue.js驱动的电商平台技术框架
SpringBoot框架
Spring Boot作为一种流行的Java开发框架,对新手和经验丰富的Spring框架开发者同样友好,其易学性得益于丰富的学习资源,无论英文教程还是中文资料,都为全球开发者提供了充足的学习途径。该框架能够支持所有Spring项目,并允许无缝迁移,提升了开发效率。值得注意的是,Spring Boot内嵌了Servlet容器,使得应用程序无需打包为WAR格式即可直接运行。此外,它还集成了应用监控功能,允许开发者在运行时实时监控项目状态,精确识别并定位问题,从而及时优化和修复,显著增强了故障排查能力。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等其他数据库系统,具有小巧、快速的显著优势。尤其对于实际的租赁系统场景,MySQL因其开源、低成本的特性而显得尤为适用,这正是在毕业设计中选择MySQL的关键因素。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点在于,用户通过网络浏览器即可与服务器进行交互,实现应用功能。在当前信息化时代,B/S架构仍广泛应用,主要原因在于其显著的优势。首先,开发效率高,程序员只需关注服务器端的编写,减少了客户端的维护工作。其次,对用户设备要求低,仅需具备基本的上网浏览器,无需高昂的硬件配置,尤其在大规模用户群体中,能显著降低用户的设备投入成本。此外,由于数据存储在服务器端,安全性能得以提升,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。从用户体验来看,人们已习惯浏览器的使用,避免安装额外软件可减少用户的抵触感和不安全感。因此,综合各方面因素,选择B/S架构作为设计方案是合理的,能满足项目需求。
Java语言
Java编程语言现已成为广泛应用的主流语言,其独特之处在于能支持桌面应用以及Web应用程序的开发。它以变量为核心,将数据以特定的形式存储在内存中,这一特性间接增强了Java程序的安全性,使其对病毒具有一定的抵抗力,从而提升了基于Java开发的软件的稳定性和持久性。此外,Java具备强大的动态执行能力,允许开发者对预设的类进行重写和扩展,这极大地丰富了其功能集。开发者还可以封装功能模块,供其他项目复用,只需简单引用并在需要的地方调用相关方法,大大提高了代码的可重用性和开发效率。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将应用划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型负责封装应用程序的核心数据结构和业务规则,独立于用户界面,专注于数据的管理与处理。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,形式多样,如GUI、网页等。控制器作为中介,接收用户输入,协调模型和视图的协作,根据用户请求从模型获取数据,并指示视图更新以响应这些变化。MVC模式通过分离职责,显著增强了代码的可维护性。
Vue框架
Vue.js 是一款渐进式的JavaScript框架,专门用于构建用户界面和高效的单页应用(SPA)。它的设计理念是无缝融入既有项目,也可支持构建复杂的全栈应用。核心库专注于视图层,学习曲线平缓,且易于与其他库或现有项目整合。Vue.js 提供了强大的数据绑定、组件化机制以及客户端路由功能,允许开发者将应用解构为独立且可复用的组件,每个组件专注于特定的功能区域,从而提升代码的模块化和可维护性。丰富的文档和活跃的社区进一步加速了开发者的入门和项目开发进程。
Vue.js驱动的电商平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue.js驱动的电商平台数据库表设计
用户表 (dianshang_USER)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符, 自增主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名, 不可重复, 描述用户登录的Vue.js驱动的电商平台身份 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码, 用于Vue.js驱动的电商平台系统的安全登录 |
| VARCHAR | 100 | 用户邮箱地址, 可选, 用于Vue.js驱动的电商平台的通信和找回密码 | ||
| REG_DATE | DATETIME | NOT NULL | 注册日期, 记录用户加入Vue.js驱动的电商平台的时间 | |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录Vue.js驱动的电商平台的时间 |
日志表 (dianshang_LOG)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志唯一ID, 自增主键 |
| USER_ID | INT | 11 | NOT NULL | 关联的用户ID, 引用dianshang_USER表中的ID, 记录操作用户在Vue.js驱动的电商平台的行为 |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述, 描述用户在Vue.js驱动的电商平台上执行的动作 |
| ACTION_DATE | DATETIME | NOT NULL | 操作时间, 记录用户在Vue.js驱动的电商平台执行动作的时间点 | |
| IP_ADDRESS | VARCHAR | 15 | 用户执行操作时的IP地址, 用于Vue.js驱动的电商平台的日志追踪 |
管理员表 (dianshang_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符, 自增主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名, 在Vue.js驱动的电商平台系统中的管理角色名称 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码, 用于Vue.js驱动的电商平台后台管理系统登录 |
| VARCHAR | 100 | 管理员邮箱地址, 用于Vue.js驱动的电商平台的内部沟通和通知 | ||
| CREATION_DATE | DATETIME | NOT NULL | 创建日期, 记录管理员加入Vue.js驱动的电商平台管理团队的时间 |
核心信息表 (dianshang_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息键, 如'company_name', 'product_version', 描述Vue.js驱动的电商平台的关键属性或配置 |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 关键信息值, 根据INFO_KEY存储对应的Vue.js驱动的电商平台信息或配置详情 |
| UPDATE_DATE | DATETIME | NOT NULL | 最后更新时间, 记录Vue.js驱动的电商平台核心信息最近的修改时间 |
Vue.js驱动的电商平台系统类图




Vue.js驱动的电商平台前后台
Vue.js驱动的电商平台前台登陆地址 https://localhost:8080/login.jsp
Vue.js驱动的电商平台后台地址 https://localhost:8080/admin/login.jsp
Vue.js驱动的电商平台测试用户 cswork admin bishe 密码 123456
Vue.js驱动的电商平台测试用例
Vue.js驱动的电商平台 测试用例模板
本测试用例文档旨在详细描述对 Vue.js驱动的电商平台,即各种信息管理系统的功能和性能测试。以下内容将覆盖主要的用户场景和预期结果。
- 确保Vue.js驱动的电商平台的基础功能正常运行
- 验证系统性能和稳定性
- 评估用户体验
- 操作系统: Windows/Linux/Mac OS
- 浏览器: Chrome/Firefox/Safari
- Vue.js驱动的电商平台 版本: v1.0
| TC ID | 功能描述 | 输入数据 | 预期输出 | 结果 |
|---|---|---|---|---|
| FT01 | 用户注册 | 用户名、密码、邮箱 | 注册成功提示 | PASS/FAIL |
| FT02 | 登录系统 | 正确/错误用户名/密码 | 登录成功/失败提示 | PASS/FAIL |
| FT03 | 数据添加 | 新增信息项 | 信息成功添加到系统 | PASS/FAIL |
| FT04 | 数据检索 | 关键词 | 返回相关的信息列表 | PASS/FAIL |
| TC ID | 测试场景 | 预期指标 | 实际结果 | 结果 |
|---|---|---|---|---|
| PT01 | 多用户并发访问 | 无明显延迟或崩溃 | 响应时间 < 2s, 系统稳定 | PASS/FAIL |
| PT02 | 大数据量处理 | 快速加载和搜索 | 数据加载时间 < 5s, 搜索结果准确 | PASS/FAIL |
通过执行以上测试用例,我们将全面评估Vue.js驱动的电商平台的完整性和可靠性,以确保其在实际部署时能够满足用户需求。
请根据具体的Vue.js驱动的电商平台特性调整上述模板,使其更加符合实际项目的测试需求。
Vue.js驱动的电商平台部分代码实现
基于java+springboot+vue+mysql的Vue.js驱动的电商平台设计与实现【源码+数据库+开题报告】源码下载
- 基于java+springboot+vue+mysql的Vue.js驱动的电商平台设计与实现【源码+数据库+开题报告】源代码.zip
- 基于java+springboot+vue+mysql的Vue.js驱动的电商平台设计与实现【源码+数据库+开题报告】源代码.rar
- 基于java+springboot+vue+mysql的Vue.js驱动的电商平台设计与实现【源码+数据库+开题报告】源代码.7z
- 基于java+springboot+vue+mysql的Vue.js驱动的电商平台设计与实现【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的毕业设计论文《Vue.js驱动的电商平台: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了Vue.js驱动的电商平台如何利用JavaWeb技术构建高效、安全的网络系统。通过这个项目,我不仅巩固了Servlet、JSP和Spring Boot等核心技术,还理解了MVC架构模式在实际开发中的重要性。在数据库设计与优化环节,Vue.js驱动的电商平台的实现让我深刻体验到MySQL性能调优与事务管理的策略。此外,我还学会了使用Git进行版本控制,增强了团队协作能力。此过程教会我,理论知识必须与实践相结合,以解决具体问题,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...