本项目为基于SSM+Mysql的React Native打造跨平台校园APP研究与实现javaee项目:React Native打造跨平台校园APP基于SSM+Mysql的React Native打造跨平台校园APP课程设计基于SSM+Mysql的React Native打造跨平台校园APP开发 (项目源码+数据库+源代码讲解)基于SSM+Mysql的React Native打造跨平台校园APP设计与实现(项目源码+数据库+源代码讲解)基于SSM+Mysql的React Native打造跨平台校园APP实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,React Native打造跨平台校园APP 的开发与实现成为现代企业提升效率、优化服务的关键。本论文以React Native打造跨平台校园APP为核心,探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将介绍React Native打造跨平台校园APP的背景及重要性,阐述其在当前领域的应用现状。接着,详细阐述基于JavaWeb的系统架构设计,包括前端展示、后端处理及数据库交互。随后,深入讨论React Native打造跨平台校园APP的关键功能模块实现,如用户管理、数据处理等。最后,通过测试与分析,验证React Native打造跨平台校园APP的性能和稳定性,提出改进策略,为同类项目提供参考。此研究旨在推动JavaWeb技术在React Native打造跨平台校园APP领域的创新应用,助力数字化转型。
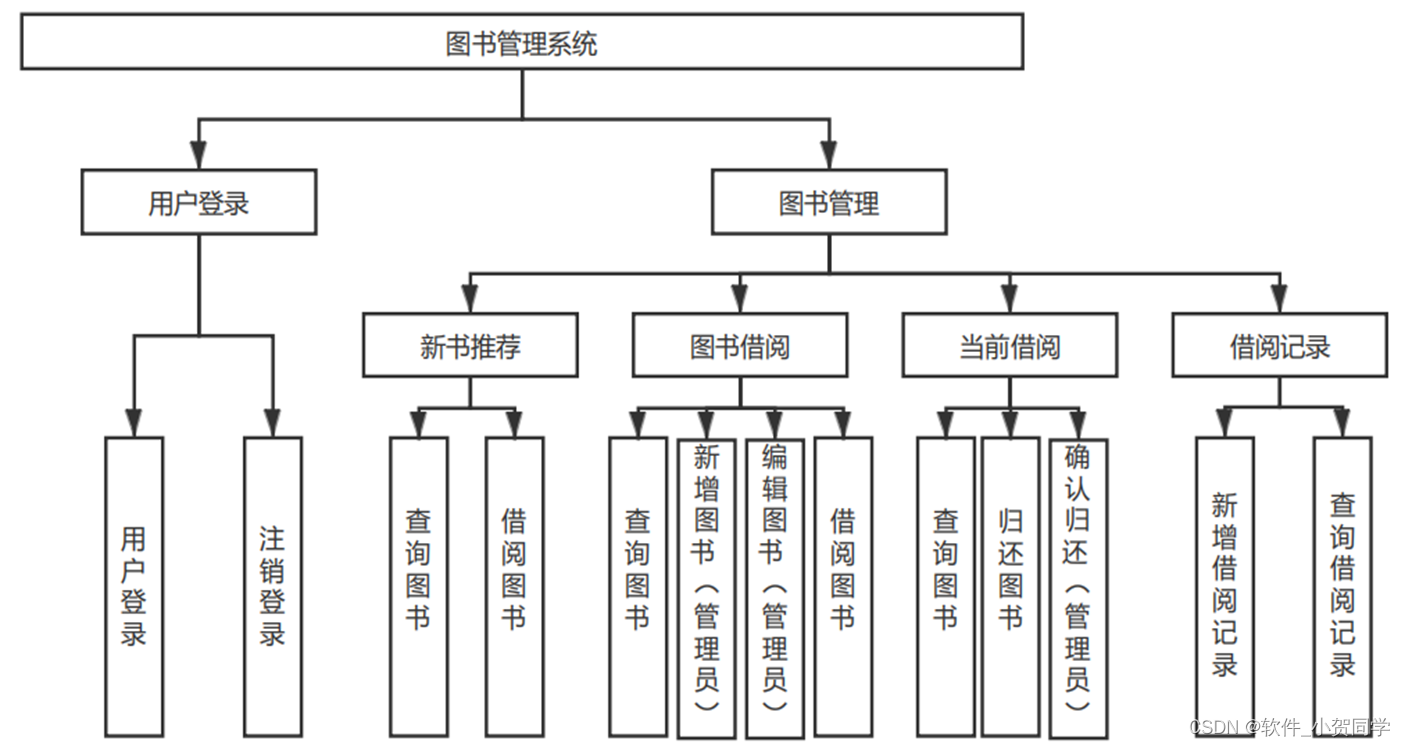
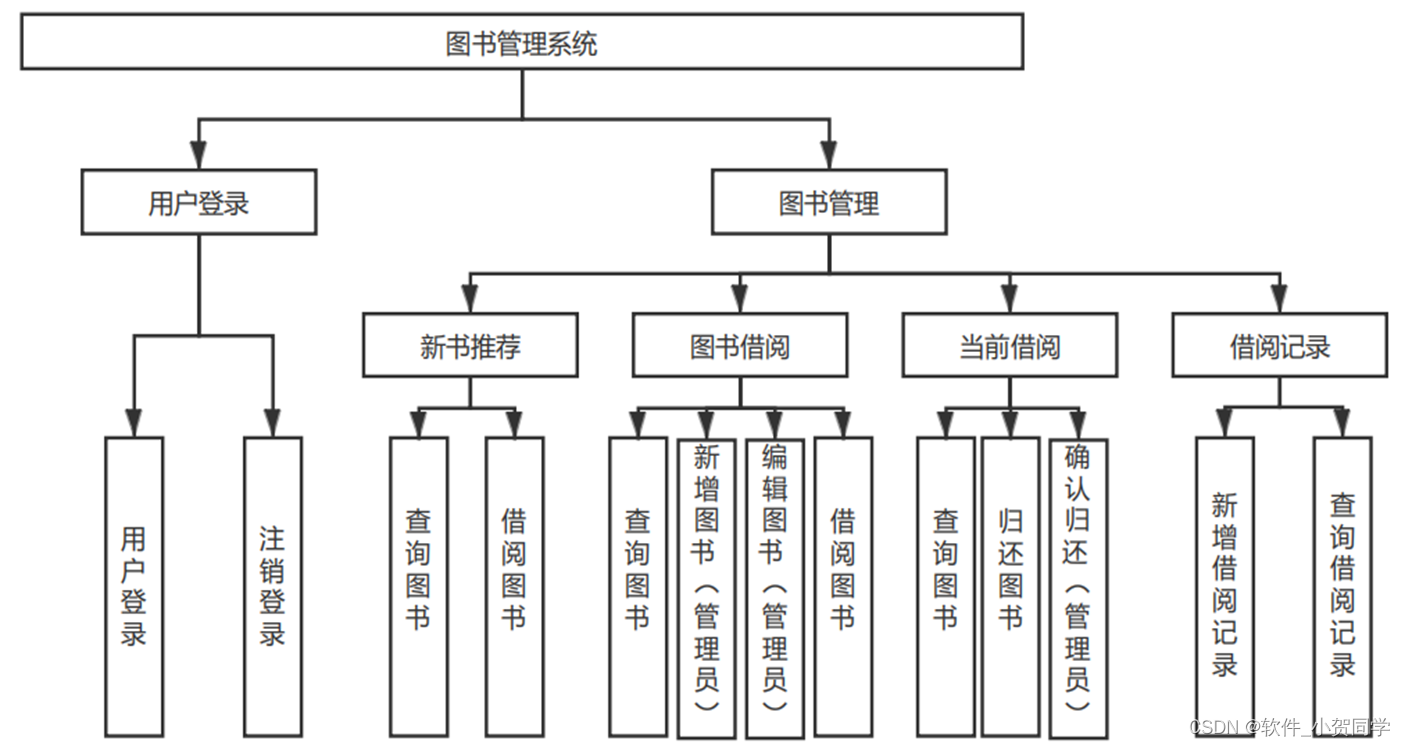
React Native打造跨平台校园APP系统架构图/系统设计图




React Native打造跨平台校园APP技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于传统的C/S(Client/Server,客户端/服务器)架构而言。该架构的核心特点是用户通过网络浏览器即可与服务器进行交互,实现业务功能。在当前信息化时代,B/S架构广泛存在,主要原因是其独特的优势。首先,它极大地简化了软件开发过程,因为大部分处理逻辑集中在服务器端,降低了客户端的硬件要求,用户只需拥有基本的上网浏览器即可,这在大规模用户群体中能显著节省设备成本。其次,由于数据存储在服务器端,安全性和数据一致性得到较好保障,用户无论身处何处,只要有网络连接,都能便捷地访问所需信息和资源。此外,考虑到用户的使用习惯,人们更倾向于使用熟悉的浏览器浏览各类信息,相比于需要安装特定软件,B/S架构能提供更为自由和无侵入性的体验,从而增强用户信任度。因此,根据项目需求,选择B/S架构作为设计基础是合理的策略。
MVC(Model-View-Controller)架构是一种经典软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将程序结构划分为三个关键部分。Model(模型)专注于数据处理和业务逻辑,包含了数据的存储、获取及运算,且不涉及任何用户界面的细节。View(视图)担当用户交互界面的角色,它展示由模型提供的数据,并允许用户与应用进行互动,形式可以多样化,如GUI、网页或命令行。Controller(控制器)作为中心协调者,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户请求,从而实现了关注点的分离,有效提高了代码的可维护性。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是当前Java企业级开发中广泛采用的核心框架。该框架体系在构建复杂的企业级应用系统方面表现出色。Spring在这个架构中扮演着关键角色,它如同胶水一般整合各个组件,通过依赖注入(DI)实现控制反转(IoC),有效管理对象的生命周期和装配。SpringMVC作为 MVC 设计模式的实现,介入用户请求处理,DispatcherServlet 负责调度,确保请求精准对接到对应的Controller执行业务逻辑。而MyBatis作为JDBC的轻量级替代品,简化了数据库底层操作,通过XML或注解方式将SQL语句映射至数据访问层,使得数据操作与业务逻辑解耦。
Java语言
Java是一种广泛应用的编程语言,以其跨平台特性著称,既能支持桌面应用的开发,也能构建网络应用程序,特别是作为后端服务器处理的核心。在Java中,变量是数据存储的基础,它们管理着内存空间,这间接涉及到计算机安全,因为Java的内存管理机制能有效防止某些针对Java程序的恶意攻击,从而增强了程序的健壮性。此外,Java具备强大的运行时灵活性,允许开发者对预定义类进行扩展和重写,这种特性极大地丰富了语言的功能。通过封装可复用的功能模块,开发者可以将这些模块在不同的项目中轻松导入并直接调用,提升了代码的复用性和效率。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。它以其轻量级、高效能的特质而著称,相较于Oracle和DB2等其他大型数据库系统,MySQL显得更为小巧且快速。尤其值得一提的是,MySQL适应于真实的业务应用场景,并以低成本和开源代码的优势脱颖而出,这也是在毕业设计中优先选择它的核心理由。
React Native打造跨平台校园APP项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
React Native打造跨平台校园APP数据库表设计
React Native打造跨平台校园APP 系统数据库表格模板
1.
kuapingtai_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户ID, 主键 |
| username | VARCHAR | 用户名, 唯一标识符 |
| password | VARCHAR | 加密后的密码, 用于React Native打造跨平台校园APP系统登录 |
| VARCHAR | 用户邮箱, 用于React Native打造跨平台校园APP系统通信 | |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
2.
kuapingtai_logs
- 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID, 主键 |
| user_id | INT |
关联用户ID, 外键引用
kuapingtai_users
的id
|
| action | VARCHAR | 用户在React Native打造跨平台校园APP系统执行的操作 |
| details | TEXT | 操作详情 |
| log_time | TIMESTAMP | 日志记录时间 |
3.
kuapingtai_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID, 主键 |
| username | VARCHAR | 管理员用户名, 唯一标识符 |
| password | VARCHAR | 加密后的密码, 用于React Native打造跨平台校园APP系统后台登录 |
| role | ENUM | 管理员角色(如:admin, superadmin) |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
4.
kuapingtai_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_key | VARCHAR | 信息键, 唯一标识 |
| info_value | VARCHAR | 信息值, 存储React Native打造跨平台校园APP系统的核心配置或状态信息 |
| description | TEXT | 信息描述, 说明该键在React Native打造跨平台校园APP中的作用和含义 |
| create_time | TIMESTAMP | 创建时间 |
| update_time | TIMESTAMP | 最后修改时间 |
React Native打造跨平台校园APP系统类图




React Native打造跨平台校园APP前后台
React Native打造跨平台校园APP前台登陆地址 https://localhost:8080/login.jsp
React Native打造跨平台校园APP后台地址 https://localhost:8080/admin/login.jsp
React Native打造跨平台校园APP测试用户 cswork admin bishe 密码 123456
React Native打造跨平台校园APP测试用例
React Native打造跨平台校园APP: 信息管理系统测试用例模板
确保React Native打造跨平台校园APP能够稳定、高效地处理各类信息管理任务。
- 硬件:标准PC配置
- 软件:Java 8+,Tomcat 9.x,MySQL 5.7+
- 浏览器:Chrome 80+,Firefox 70+
3.1 功能测试
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 用户注册 | 新用户能成功注册并登录 | React Native打造跨平台校园APP反馈注册成功信息 | Pass/Fail |
| 2 | 数据添加 | 可以顺利添加新信息 | 新信息出现在系统中 | Pass/Fail |
| ... | ... | ... | ... | ... |
3.2 性能测试
| 序号 | 测试内容 | 预期指标 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 并发处理 | 在100用户同时操作下保持正常运行 | 系统无崩溃,响应时间小于1秒 | Pass/Fail |
| 2 | 数据库查询 | 查询1000条记录需在1秒内完成 | React Native打造跨平台校园APP实际查询时间 | Pass/Fail |
| ... | ... | ... | ... | ... |
3.3 安全性测试
| 序号 | 测试项 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 密码加密 | 密码存储应加密 | 存储的密码无法直接查看 | Pass/Fail |
| 2 | SQL注入防护 | 输入恶意SQL时,系统应拒绝执行 | React Native打造跨平台校园APP防止了SQL注入 | Pass/Fail |
| ... | ... | ... | ... | ... |
在此部分详细记录测试过程中的问题,提出改进React Native打造跨平台校园APP的建议。
请根据React Native打造跨平台校园APP的具体功能和特性调整上述测试用例,以确保全面覆盖所有关键点。
React Native打造跨平台校园APP部分代码实现
SSM+Mysql实现的React Native打造跨平台校园APP研究与开发(项目源码+数据库+源代码讲解)源码下载
- SSM+Mysql实现的React Native打造跨平台校园APP研究与开发(项目源码+数据库+源代码讲解)源代码.zip
- SSM+Mysql实现的React Native打造跨平台校园APP研究与开发(项目源码+数据库+源代码讲解)源代码.rar
- SSM+Mysql实现的React Native打造跨平台校园APP研究与开发(项目源码+数据库+源代码讲解)源代码.7z
- SSM+Mysql实现的React Native打造跨平台校园APP研究与开发(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在《React Native打造跨平台校园APP的JavaWeb开发与实践》论文中,我深入探讨了使用JavaWeb技术构建高效、安全的Web应用。通过研究React Native打造跨平台校园APP,理解了Servlet、JSP的核心机制以及MVC设计模式的应用。实践中,我熟练掌握了Spring Boot和Hibernate框架,优化了React Native打造跨平台校园APP的数据库交互与业务逻辑。此外,面对复杂需求,我学会了运用敏捷开发方法,确保React Native打造跨平台校园APP项目的质量和进度。此过程强化了我的问题解决能力和团队协作精神,为未来软件开发生涯奠定了坚实基础。







还没有评论,来说两句吧...