本项目为毕设项目: 基于React的智能图书馆管理系统javaweb项目:基于React的智能图书馆管理系统web大作业_基于javaweb+mysql的基于React的智能图书馆管理系统设计 (附源码)基于javaweb+mysql的基于React的智能图书馆管理系统开发 javaweb+mysql实现的基于React的智能图书馆管理系统源码基于javaweb+mysql的基于React的智能图书馆管理系统设计与开发课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会的飞速发展中,基于React的智能图书馆管理系统作为JavaWeb技术的重要应用,日益凸显其价值。本论文以“基于React的智能图书馆管理系统的开发与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的基于React的智能图书馆管理系统系统。首先,我们将介绍基于React的智能图书馆管理系统的基本概念及其在当前领域的地位;其次,详细阐述开发环境的搭建,包括核心技术选型与架构设计;再者,深入分析基于React的智能图书馆管理系统的功能模块实现,尤其是与用户交互的部分;最后,对系统的性能优化及未来发展趋势进行展望。此研究不仅提升JavaWeb开发技能,也为基于React的智能图书馆管理系统的实践应用提供理论支持。
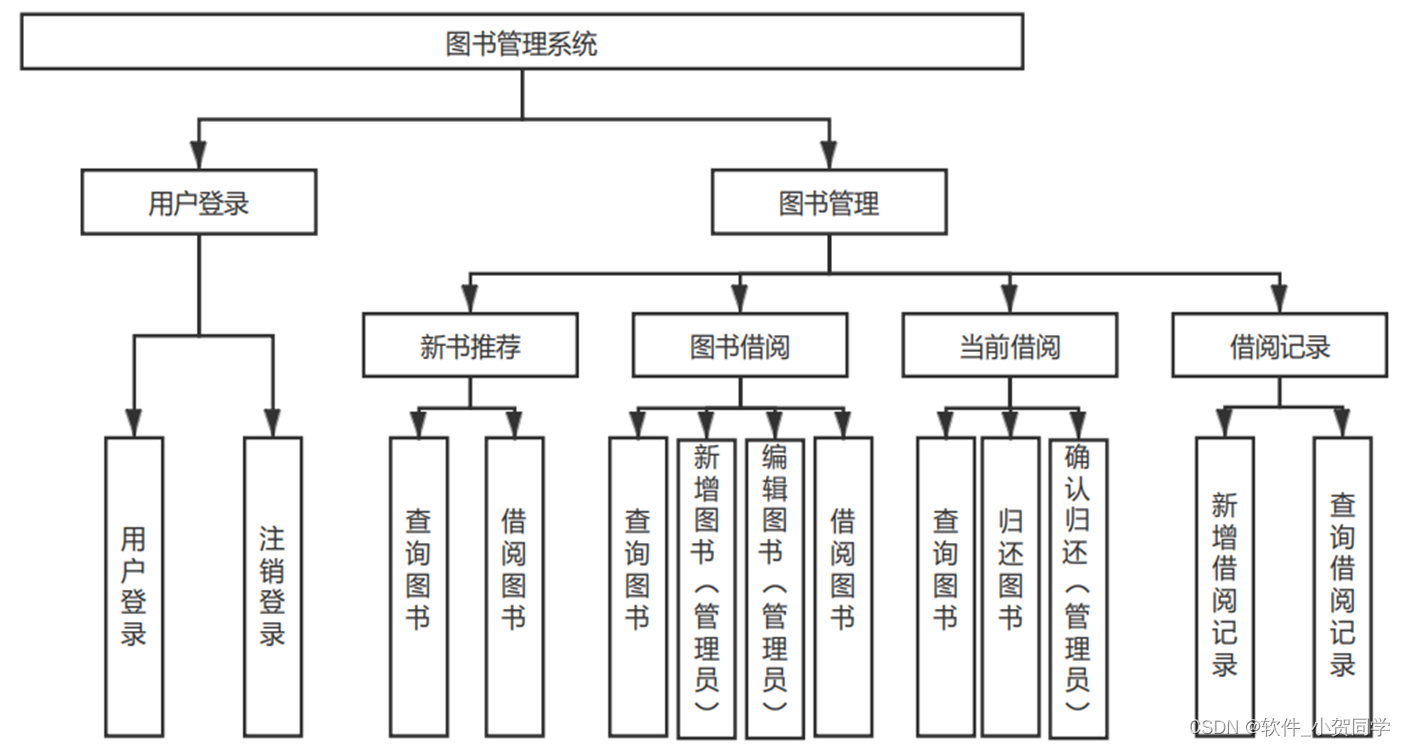
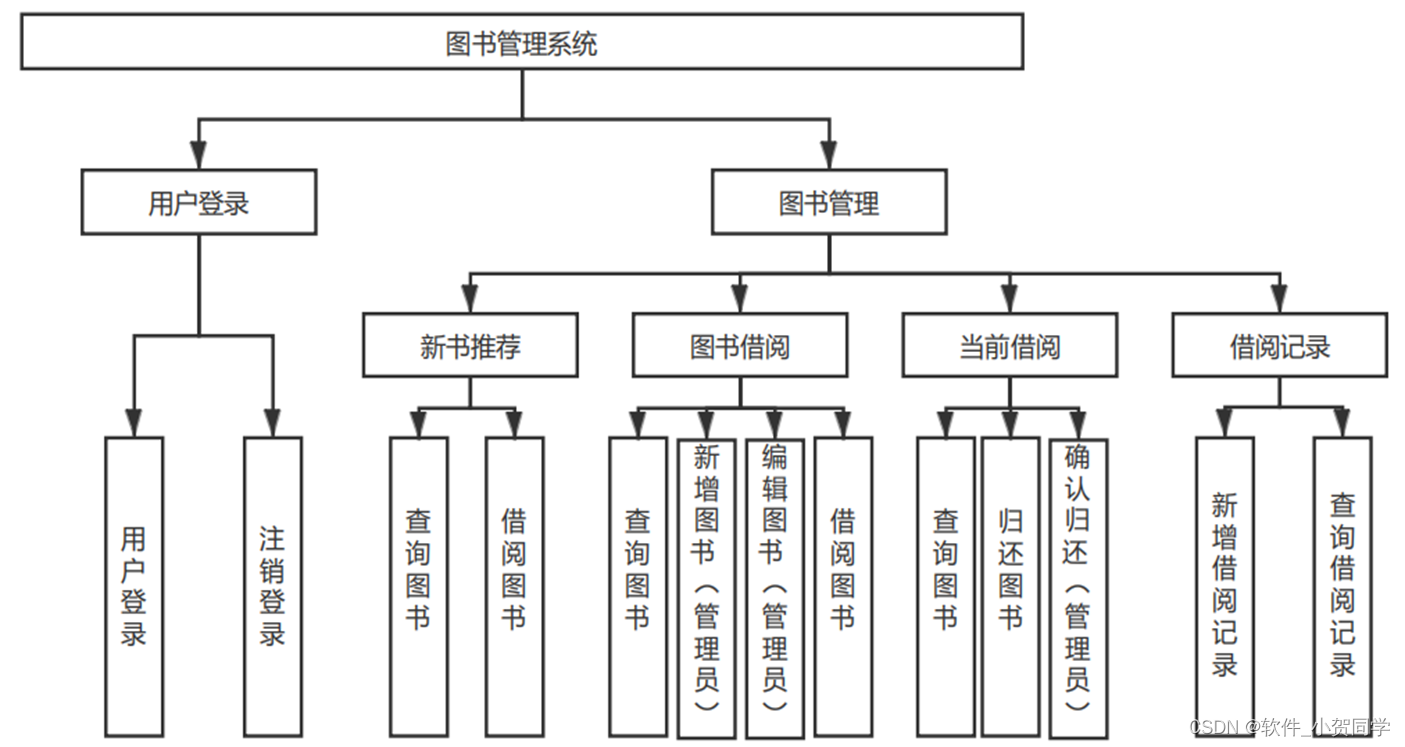
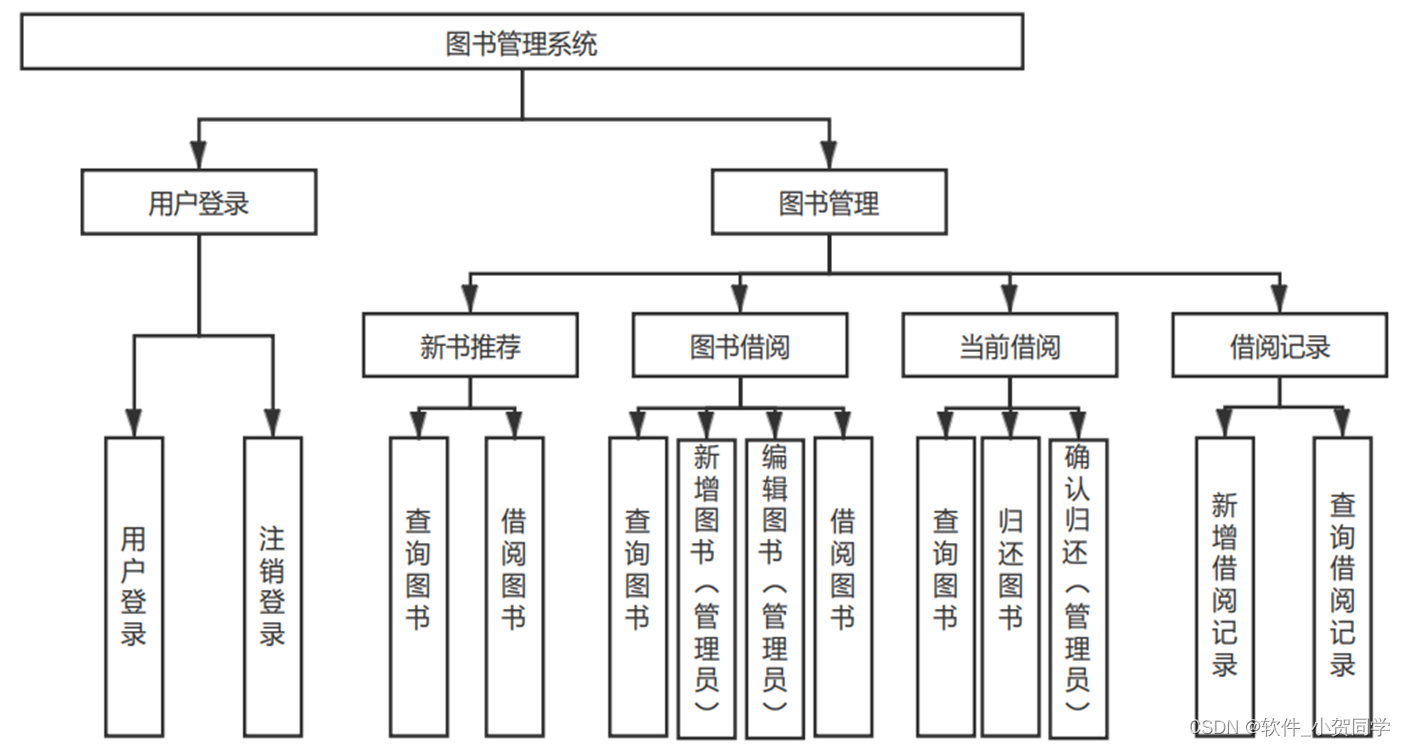
基于React的智能图书馆管理系统系统架构图/系统设计图




基于React的智能图书馆管理系统技术框架
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将程序拆分为三个关键部分,以提升可维护性、可扩展性和模块化。Model(模型)承担着应用程序的数据管理和业务逻辑功能,独立于用户界面,专注于数据的存储、获取和处理。View(视图)作为用户界面,展示由模型提供的数据,并且是用户与应用交互的界面,形式多样,如GUI、网页或命令行。Controller(控制器)作为协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而确保了各组件间的低耦合度,增强了代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server架构,是相对于传统的C/S(Client/Server)架构提出的。该架构的核心特点是用户通过Web浏览器来与服务器进行交互。在当前时代,B/S架构仍然广泛应用,主要原因是其在特定业务场景中的优势。首先,从开发角度,B/S架构提供了便捷性,开发者只需要关注服务器端的编程,降低了客户端的维护成本。其次,对于终端用户而言,他们无需配备高性能设备,只需具备基本的网络浏览器即可访问应用,这极大地节省了硬件投入。此外,由于数据集中存储在服务器上,安全性得到提升,用户无论身处何地,只要有网络连接,都能轻松获取所需信息。在用户体验方面,人们已习惯于浏览器的使用,避免安装额外软件可以减少用户的抵触感,增强信任度。因此,综合考虑功能需求、成本效益和用户接受度,B/S架构仍然是一个理想的解决方案。
Java语言
Java作为一种广泛应用的编程语言,其独特性在于能支持多种平台,既可构建桌面应用,也能开发Web应用程序。如今,它在后端服务开发中占据重要地位。Java的核心特性在于其变量机制,它通过变量对数据进行管理和存储,这些变量与内存操作密切相关,从而间接增强了程序的安全性,使由Java编写的软件更能抵御病毒攻击,提升了程序的稳定性和持久性。此外,Java的动态运行时特性赋予了它强大的灵活性,程序员不仅能够利用内置的类库,还能自定义和重写类,实现功能扩展。这种模块化编程方式使得代码可复用性极高,一旦创建了功能模块,其他项目只需简单引用并调用相应方法,就能便捷地使用这些功能,大大提高了开发效率。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种技术,它将Java编程语言集成到HTML文档中,以实现服务器端的逻辑处理。当用户请求JSP页面时,服务器会执行其中的Java代码,并将输出转化为HTML格式,随后将其发送至客户端浏览器展示。这种技术极大地简化了构建具有交互性功能的Web应用的过程。在JSP的背后,Servlet扮演着关键角色,因为每个JSP页面实质上都会被翻译并编译为一个Servlet实例。Servlet遵循标准的接口,有效处理HTTP请求,并生成相应的服务器响应。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS),其核心优势在于它的特性与实际需求的契合。MySQL以其精巧的体积、高效的运行速度以及开源、低成本的特性,在众多如ORACLE、DB2等知名的数据库系统中脱颖而出。尤其是对于现实世界的租赁环境,MySQL不仅能满足功能需求,而且经济实惠,源代码开放,这成为我们项目首选的主要理由。
基于React的智能图书馆管理系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于React的智能图书馆管理系统数据库表设计
用户表 (guanlixitong_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识,主键 |
| USERNAME | VARCHAR(50) | 用户名,基于React的智能图书馆管理系统系统的登录名称 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于基于React的智能图书馆管理系统系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于基于React的智能图书馆管理系统系统通讯和找回密码 | |
| REG_DATE | DATETIME | 注册日期,记录用户加入基于React的智能图书馆管理系统系统的时间 |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录时间,记录用户最近访问基于React的智能图书馆管理系统系统的时间 |
日志表 (guanlixitong_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识,主键 |
| USER_ID | INT | 关联用户ID,外键引用guanlixitong_USER表的ID |
| ACTION | VARCHAR(50) | 用户在基于React的智能图书馆管理系统系统中的操作描述 |
| ACTION_DATE | DATETIME | 操作时间,记录用户在基于React的智能图书馆管理系统系统执行动作的日期和时间 |
| IP_ADDRESS | VARCHAR(50) | 用户执行操作时的IP地址,用于基于React的智能图书馆管理系统系统的审计追踪 |
管理员表 (guanlixitong_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,基于React的智能图书馆管理系统系统的后台管理角色 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于基于React的智能图书馆管理系统系统后台登录 |
| VARCHAR(100) | 管理员邮箱,用于基于React的智能图书馆管理系统系统通讯 |
核心信息表 (guanlixitong_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 核心信息唯一标识,主键 |
| PRODUCT_NAME | VARCHAR(100) | 基于React的智能图书馆管理系统系统的产品名称 |
| VERSION | VARCHAR(20) | 基于React的智能图书馆管理系统系统的版本号 |
| DESCRIPTION | TEXT | 基于React的智能图书馆管理系统系统简介和功能描述 |
| CREATION_DATE | DATETIME | 系统创建日期,记录基于React的智能图书馆管理系统开始运行的时间 |
基于React的智能图书馆管理系统系统类图




基于React的智能图书馆管理系统前后台
基于React的智能图书馆管理系统前台登陆地址 https://localhost:8080/login.jsp
基于React的智能图书馆管理系统后台地址 https://localhost:8080/admin/login.jsp
基于React的智能图书馆管理系统测试用户 cswork admin bishe 密码 123456
基于React的智能图书馆管理系统测试用例
1. 系统功能测试
| 序号 | 测试项 | 预期输入(基于React的智能图书馆管理系统:各种信息管理系统) | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 登录功能 | 正确的用户名和密码 | 成功登录,显示基于React的智能图书馆管理系统主界面 | - | 通过/失败 |
| 2 | 注册新用户 | 唯一的用户名和有效信息 | 新用户成功创建,跳转至登录页 | - | 通过/失败 |
| 3 | 基于React的智能图书馆管理系统数据查询 | 用户指定的查询条件 | 相关基于React的智能图书馆管理系统信息列表 | 无结果或错误信息 | 通过/失败 |
2. 界面与用户体验
| 序号 | 测试项 | 预期结果(与基于React的智能图书馆管理系统相关) | 实际结果 | 结果 |
|---|---|---|---|---|
| 4 | 界面布局 | 清晰,基于React的智能图书馆管理系统相关信息展示完整 | - | 通过/失败 |
| 5 | 错误提示 | 输入无效时,显示相应错误提示 | 显示错误信息,不影响基于React的智能图书馆管理系统其他功能 | 通过/失败 |
| 6 | 响应时间 | 快速加载基于React的智能图书馆管理系统页面及数据 | 页面加载时间小于2秒 | 通过/失败 |
3. 数据处理与安全性
| 序号 | 测试项 | 预期输入/操作 | 预期结果(涉及基于React的智能图书馆管理系统数据安全) | 实际结果 | 结果 |
|---|---|---|---|---|---|
| 7 | 数据添加 | 新基于React的智能图书馆管理系统信息 | 数据成功入库,界面更新 | - | 通过/失败 |
| 8 | 数据修改 | 修改基于React的智能图书馆管理系统信息 | 数据更新成功,界面实时同步 | - | 通过/失败 |
| 9 | 数据删除 | 选择基于React的智能图书馆管理系统记录进行删除 | 记录从数据库中移除,界面反馈成功 | - | 通过/失败 |
4. 异常情况处理
| 序号 | 测试项 | 异常情况描述 | 预期响应(基于React的智能图书馆管理系统系统) | 实际响应 | 结果 |
|---|---|---|---|---|---|
| 10 | 网络中断 | 在使用基于React的智能图书馆管理系统时断网 | 显示网络错误,保存本地未提交数据 | - | 通过/失败 |
| 11 | 多用户并发 | 多用户同时操作同一基于React的智能图书馆管理系统记录 | 数据一致性保持,无冲突 | - | 通过/失败 |
| 12 | 权限控制 | 无权限用户尝试访问敏感基于React的智能图书馆管理系统信息 | 访问被拒绝,提示相应权限不足 | - | 通过/失败 |
基于React的智能图书馆管理系统部分代码实现
基于javaweb+mysql的基于React的智能图书馆管理系统开发 【源码+数据库+开题报告】源码下载
- 基于javaweb+mysql的基于React的智能图书馆管理系统开发 【源码+数据库+开题报告】源代码.zip
- 基于javaweb+mysql的基于React的智能图书馆管理系统开发 【源码+数据库+开题报告】源代码.rar
- 基于javaweb+mysql的基于React的智能图书馆管理系统开发 【源码+数据库+开题报告】源代码.7z
- 基于javaweb+mysql的基于React的智能图书馆管理系统开发 【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《基于React的智能图书馆管理系统: 一个高效的Javaweb应用开发实践》中,我深入探讨了基于React的智能图书馆管理系统的设计与实现,它充分展示了我在Javaweb领域的技术掌握。通过这个项目,我学习了Spring Boot、Hibernate和Servlet等关键框架,理解了MVC模式的实际运用。基于React的智能图书馆管理系统的开发过程中,我体验到了团队协作的重要性,以及如何解决复杂业务逻辑和性能优化问题。此外,我还掌握了数据库设计和RESTful API的构建,这为我未来的职业生涯打下了坚实基础。这次经历不仅提升了我的编程技能,更锻炼了解决实际问题的能力。







还没有评论,来说两句吧...