本项目为基于Web的使用React开发的在线编程竞赛平台实现【源码+数据库+开题报告】Web实现的使用React开发的在线编程竞赛平台开发与实现Web的使用React开发的在线编程竞赛平台源码开源(附源码)基于Web实现使用React开发的在线编程竞赛平台基于Web的使用React开发的在线编程竞赛平台(项目源码+数据库+源代码讲解)(附源码)Web实现的使用React开发的在线编程竞赛平台研究与开发。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React开发的在线编程竞赛平台的开发与实现成为当前互联网技术的重要研究领域。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的使用React开发的在线编程竞赛平台系统。首先,我们将分析使用React开发的在线编程竞赛平台的需求及其在当前市场中的定位,阐述其对提升用户体验和业务处理能力的关键作用。其次,将详细介绍采用JavaWeb框架(如Spring Boot、Struts2或Hibernate)设计使用React开发的在线编程竞赛平台的架构决策,并讨论相关技术选型的理由。接着,深入讨论开发过程中的关键技术点,如MVC模式、数据库交互及安全性策略。最后,通过实际测试与性能评估,验证使用React开发的在线编程竞赛平台系统的功能完整性和稳定性。本文期望为JavaWeb应用的开发提供实践参考,推动使用React开发的在线编程竞赛平台在行业内的广泛应用。
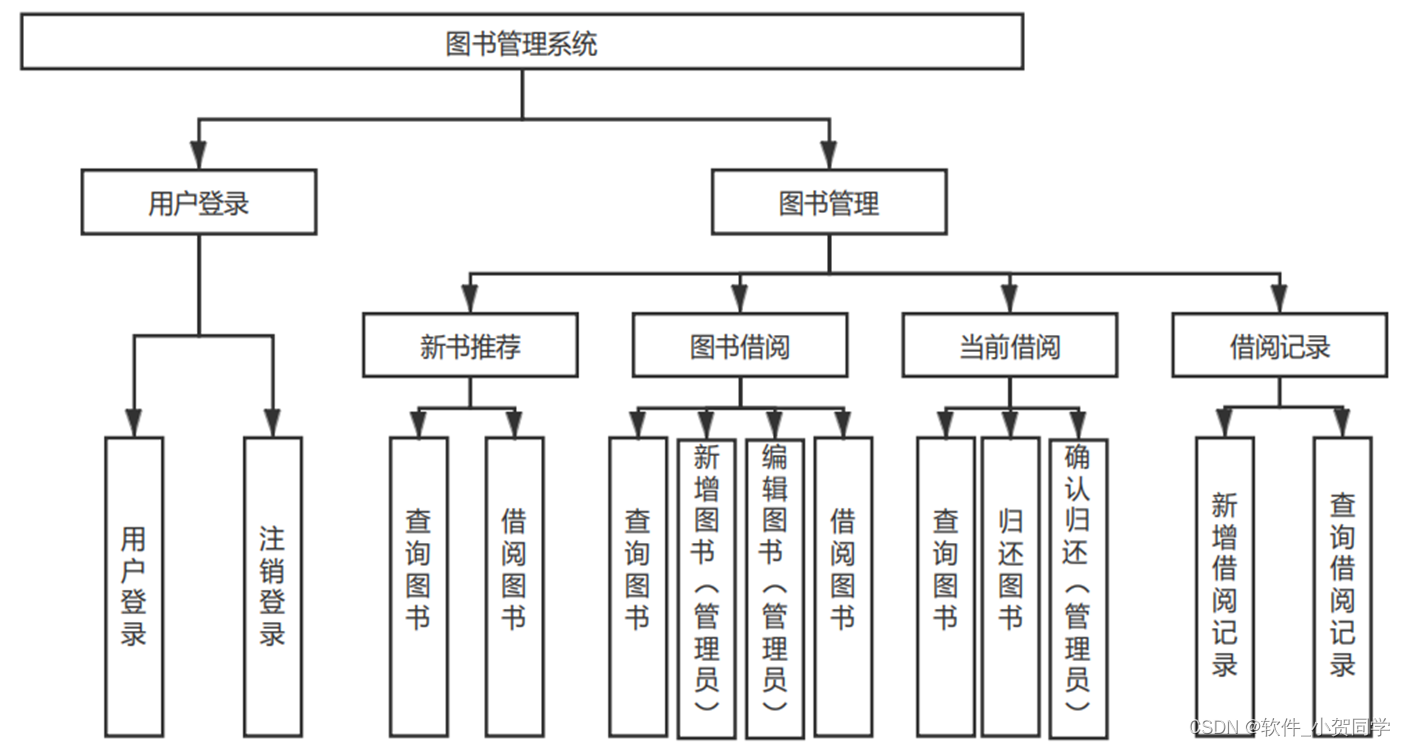
使用React开发的在线编程竞赛平台系统架构图/系统设计图




使用React开发的在线编程竞赛平台技术框架
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序划分为三个关键部分:模型(Model)负责管理应用程序的核心数据和业务逻辑,独立于用户界面;视图(View)是用户与之交互的界面,展示由模型提供的信息,并允许用户进行操作,形式多样,如GUI、网页等;控制器(Controller)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,提高代码的可维护性。
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于能支持桌面应用程序和Web应用程序的开发。它以其坚实的后端处理能力闻名,尤其是在构建各类应用系统时。在Java中,变量扮演着关键角色,它们是存储数据的基本单位,与内存管理紧密相关,从而间接增强了程序的安全性。由于Java对内存的间接访问,它能够抵御某些针对Java应用程序的直接攻击,提升了程序的健壮性和持久性。 此外,Java具备强大的动态执行特性,允许开发者不仅使用内置的基础类,还能自定义和重写类,极大地扩展了其功能范畴。这种灵活性使得开发者能够创建可复用的代码模块,一旦封装好,其他项目就可以直接导入并按需调用,大大提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为一款轻量级但高效的解决方案,MySQL以其小巧的体积、快速的运行速度而著称。相较于Oracle和DB2等其他大型数据库系统,MySQL具备更低的成本和开源的优势。鉴于这些特质,MySQL显得尤为适合应用于实际的租赁系统环境中,这也是在毕业设计中优先选择它的主要原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端来与服务器进行交互。在当前时代,众多系统选择B/S架构的原因在于其独特的优势。首先,从开发角度来看,B/S模式提供了便利性,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可,这极大地降低了用户的设备成本,尤其在用户基数庞大的情况下,这种节约尤为显著。其次,由于数据存储在服务器端,数据安全得以有效保障,用户无论身处何地,只要有网络连接,都能随时随地获取所需信息和资源。再者,考虑到用户体验,人们已习惯于通过浏览器浏览各类信息,若需安装专门软件才能访问特定内容,可能会引发用户的抵触情绪,降低信任感。综上所述,B/S架构的设计模式契合了本项目对于便捷、经济和用户友好性的需求。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它允许开发人员将Java代码无缝集成到HTML文档中。在服务器端运行时,JSP会将这些Java片段执行并转化为标准的HTML,随后将生成的静态内容发送至用户浏览器。这种机制使得开发者能够便捷地构建具备丰富交互特性的Web应用。值得注意的是,JSP本质上依赖于Servlet技术,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet作为一种标准化的方法,负责处理接收到的HTTP请求,并生成相应的服务器响应。
使用React开发的在线编程竞赛平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React开发的在线编程竞赛平台数据库表设计
使用React开发的在线编程竞赛平台 系统数据库表格模板
1. React_USER 表(用户表)
| 字段名 | 数据类型 | 长度 | 是否为主键 | 描述 |
|---|---|---|---|---|
| ID | INT | 11 | PRIMARY | 用户唯一标识符, 使用React开发的在线编程竞赛平台系统中的用户ID |
| USERNAME | VARCHAR | 50 | 用户名, 使用React开发的在线编程竞赛平台系统中的登录名称 | |
| PASSWORD | VARCHAR | 255 | 加密后的密码, 用于使用React开发的在线编程竞赛平台系统的身份验证 | |
| VARCHAR | 100 | 用户邮箱, 使用React开发的在线编程竞赛平台系统中的联系方式 | ||
| CREATE_DATE | DATETIME | 用户创建时间, 记录在使用React开发的在线编程竞赛平台系统中的注册时间 | ||
| LAST_LOGIN | DATETIME | 最后一次登录时间, 使用React开发的在线编程竞赛平台系统跟踪用户活动的重要信息 |
2. React_LOG 表(日志表)
| 字段名 | 数据类型 | 长度 | 是否为主键 | 描述 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | PRIMARY | 日志唯一ID, 使用React开发的在线编程竞赛平台系统中的操作记录标识符 |
| USER_ID | INT | 11 | 关联用户ID, 指出该日志所属的使用React开发的在线编程竞赛平台用户 | |
| ACTION | VARCHAR | 100 | 用户在使用React开发的在线编程竞赛平台系统中的操作描述 | |
| TIMESTAMP | DATETIME | 操作时间, 记录在使用React开发的在线编程竞赛平台系统中的具体时间点 | ||
| IP_ADDRESS | VARCHAR | 15 | 用户执行操作时的IP地址, 用于使用React开发的在线编程竞赛平台系统的审计和追踪 |
3. React_ADMIN 表(管理员表)
| 字段名 | 数据类型 | 长度 | 是否为主键 | 描述 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | PRIMARY | 管理员唯一标识符, 在使用React开发的在线编程竞赛平台系统中的管理员ID |
| USERNAME | VARCHAR | 50 | 管理员用户名, 使用React开发的在线编程竞赛平台系统的后台登录名称 | |
| PASSWORD | VARCHAR | 255 | 加密后的密码, 用于使用React开发的在线编程竞赛平台系统后台的身份验证 | |
| PRIVILEGES | TEXT | 管理员权限描述, 定义在使用React开发的在线编程竞赛平台系统中的管理权限 | ||
| CREATE_DATE | DATETIME | 管理员账户创建时间, 记录在使用React开发的在线编程竞赛平台系统中的添加时间 |
4. React_INFO 表(核心信息表)
| 字段名 | 数据类型 | 长度 | 是否为主键 | 描述 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | PRIMARY | 核心信息键, 使用React开发的在线编程竞赛平台系统中唯一标识核心信息的键值 |
| INFO_VALUE | TEXT | 关联的信息值, 存储使用React开发的在线编程竞赛平台系统的关键配置或状态信息 | ||
| UPDATE_DATE | DATETIME | 信息最后更新时间, 记录使用React开发的在线编程竞赛平台系统信息的变动历史 |
使用React开发的在线编程竞赛平台系统类图




使用React开发的在线编程竞赛平台前后台
使用React开发的在线编程竞赛平台前台登陆地址 https://localhost:8080/login.jsp
使用React开发的在线编程竞赛平台后台地址 https://localhost:8080/admin/login.jsp
使用React开发的在线编程竞赛平台测试用户 cswork admin bishe 密码 123456
使用React开发的在线编程竞赛平台测试用例
使用React开发的在线编程竞赛平台 管理系统测试用例模板
本测试用例集旨在评估使用React开发的在线编程竞赛平台管理系统的功能性和稳定性。使用React开发的在线编程竞赛平台是一个基于JavaWeb技术构建的信息管理系统,它涵盖了数据的增删查改等核心操作。
确保使用React开发的在线编程竞赛平台系统能够正确、高效地处理用户请求,提供稳定的服务。
- 操作系统:Windows/Linux
- 浏览器:Chrome/Firefox
- Java版本:Java 8/11
- Web服务器:Tomcat 9.x
4.1 用户登录模块
| 序号 | 功能描述 | 输入数据 | 预期输出 | 结果 |
|---|---|---|---|---|
| TC01 | 正确登录 | 用户名:admin 密码:123456 | 登录成功,跳转至主页面 | PASS |
| TC02 | 错误密码 | 用户名:admin 密码:wrong | 显示错误提示,不跳转 | PASS |
4.2 数据管理模块
| 序号 | 功能描述 | 输入数据 | 预期输出 | 结果 |
|---|---|---|---|---|
| TC11 | 添加使用React开发的在线编程竞赛平台 | 新使用React开发的在线编程竞赛平台信息 | 提示添加成功,列表显示新条目 | PASS |
| TC12 | 修改使用React开发的在线编程竞赛平台 | 存在的使用React开发的在线编程竞赛平台ID,更新信息 | 提示修改成功,列表显示更新后信息 | PASS |
| TC13 | 删除使用React开发的在线编程竞赛平台 | 存在的使用React开发的在线编程竞赛平台ID | 提示删除成功,列表不再显示该条目 | PASS |
4.3 查询功能
| 序号 | 功能描述 | 输入数据 | 预期输出 | 结果 |
|---|---|---|---|---|
| TC21 | 搜索使用React开发的在线编程竞赛平台 | 关键词:特定使用React开发的在线编程竞赛平台名称 | 显示匹配的使用React开发的在线编程竞赛平台列表 | PASS |
以上测试用例覆盖了使用React开发的在线编程竞赛平台管理系统的主体功能,通过执行这些用例,我们可以对系统的整体性能和可靠性进行评估。
使用React开发的在线编程竞赛平台部分代码实现
基于Web的使用React开发的在线编程竞赛平台设计与开发课程设计源码下载
- 基于Web的使用React开发的在线编程竞赛平台设计与开发课程设计源代码.zip
- 基于Web的使用React开发的在线编程竞赛平台设计与开发课程设计源代码.rar
- 基于Web的使用React开发的在线编程竞赛平台设计与开发课程设计源代码.7z
- 基于Web的使用React开发的在线编程竞赛平台设计与开发课程设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React开发的在线编程竞赛平台: JavaWeb应用的设计与实现》中,我深入探索了使用React开发的在线编程竞赛平台在现代Web环境下的开发流程。通过本次实践,我熟练掌握了Java编程语言、Servlet和JSP技术,并对Spring Boot和MyBatis框架有了深入理解。我设计并实现了使用React开发的在线编程竞赛平台的前端界面,利用HTML/CSS/JavaScript提供了用户友好的交互体验,后端则运用Java处理业务逻辑,保证了系统的稳定性和效率。此外,我还学习了数据库优化和安全性策略,确保使用React开发的在线编程竞赛平台的数据安全。这次经历不仅提升了我的编程技能,也锻炼了解决问题和团队协作的能力。







还没有评论,来说两句吧...