本项目为JSP的图片素材网站源码下载(附源码)基于JSP的图片素材网站(附源码)JSP实现的图片素材网站开发与实现(附源码)基于JSP的图片素材网站研究与实现(附源码)基于JSP的图片素材网站设计与实现javaee项目:图片素材网站。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,图片素材网站的开发与应用已成为企业提升效率、优化服务的关键。本论文以图片素材网站——一个基于JavaWeb技术的创新项目为研究对象,旨在探讨如何利用JavaWeb的强大功能构建高效、安全的网络平台。首先,我们将概述图片素材网站的背景及意义,阐述其在现代业务中的重要地位。接着,详细分析图片素材网站的技术架构,包括Java语言、Servlet、JSP以及数据库集成等核心组件。再者,将深入研究图片素材网站的实现过程,展示从需求分析到系统设计,再到编码与测试的完整流程。最后,通过实际运行与性能评估,论证图片素材网站的有效性和可行性。本研究期望能为JavaWeb领域的实践与探索提供有价值的参考。
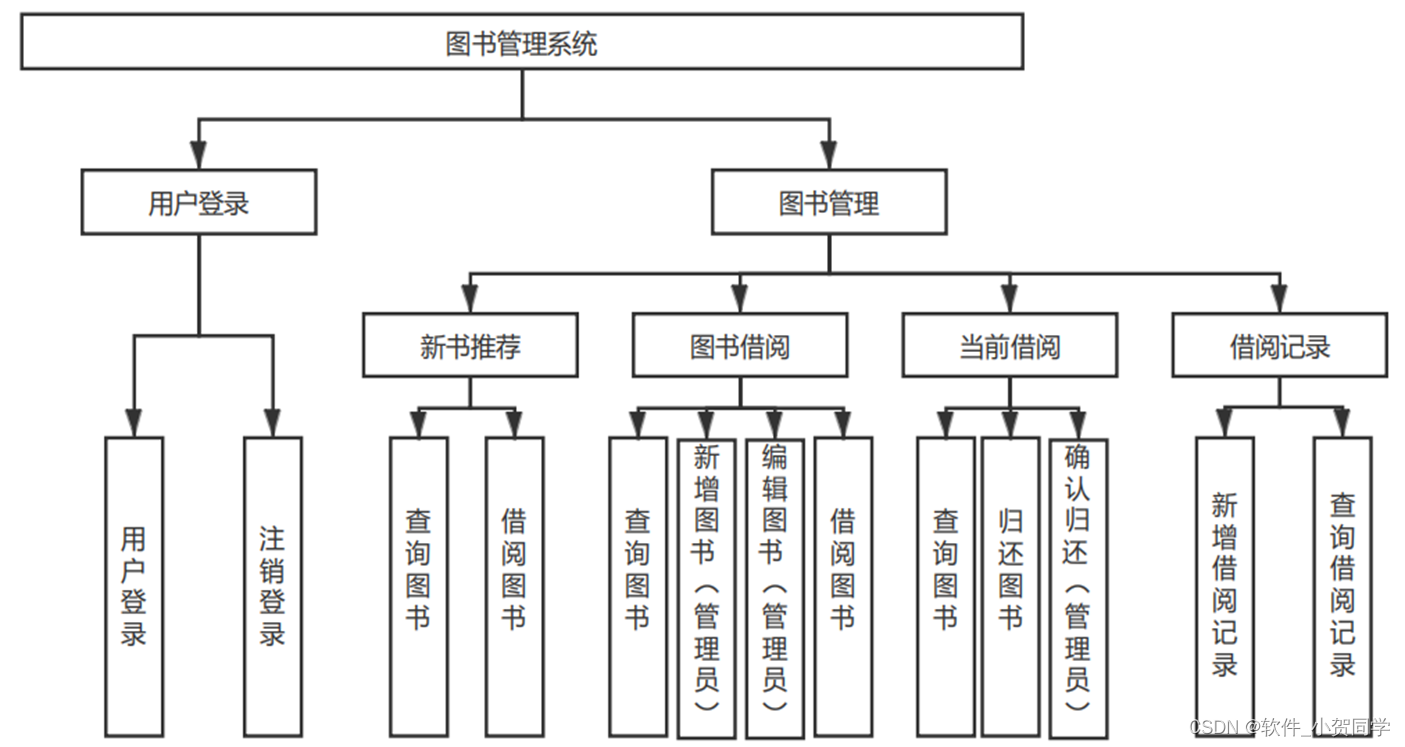
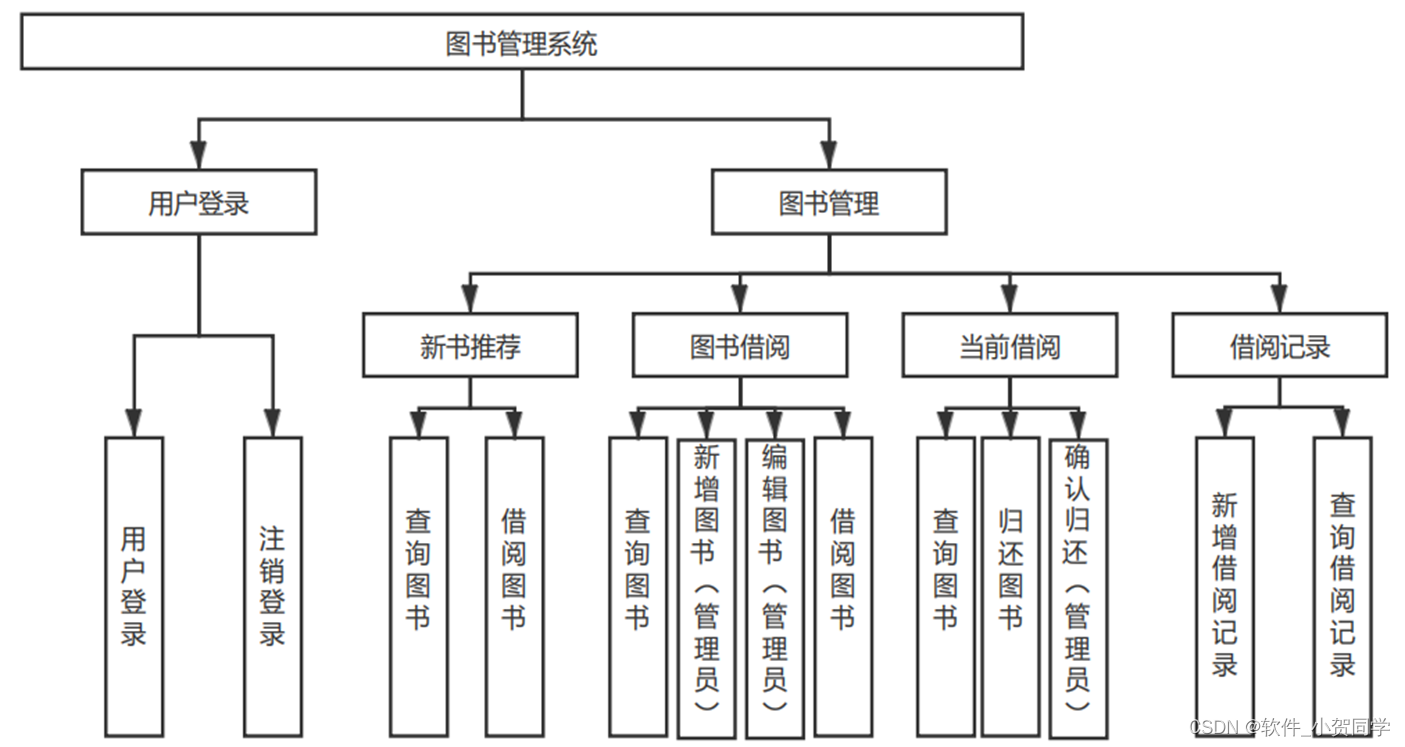
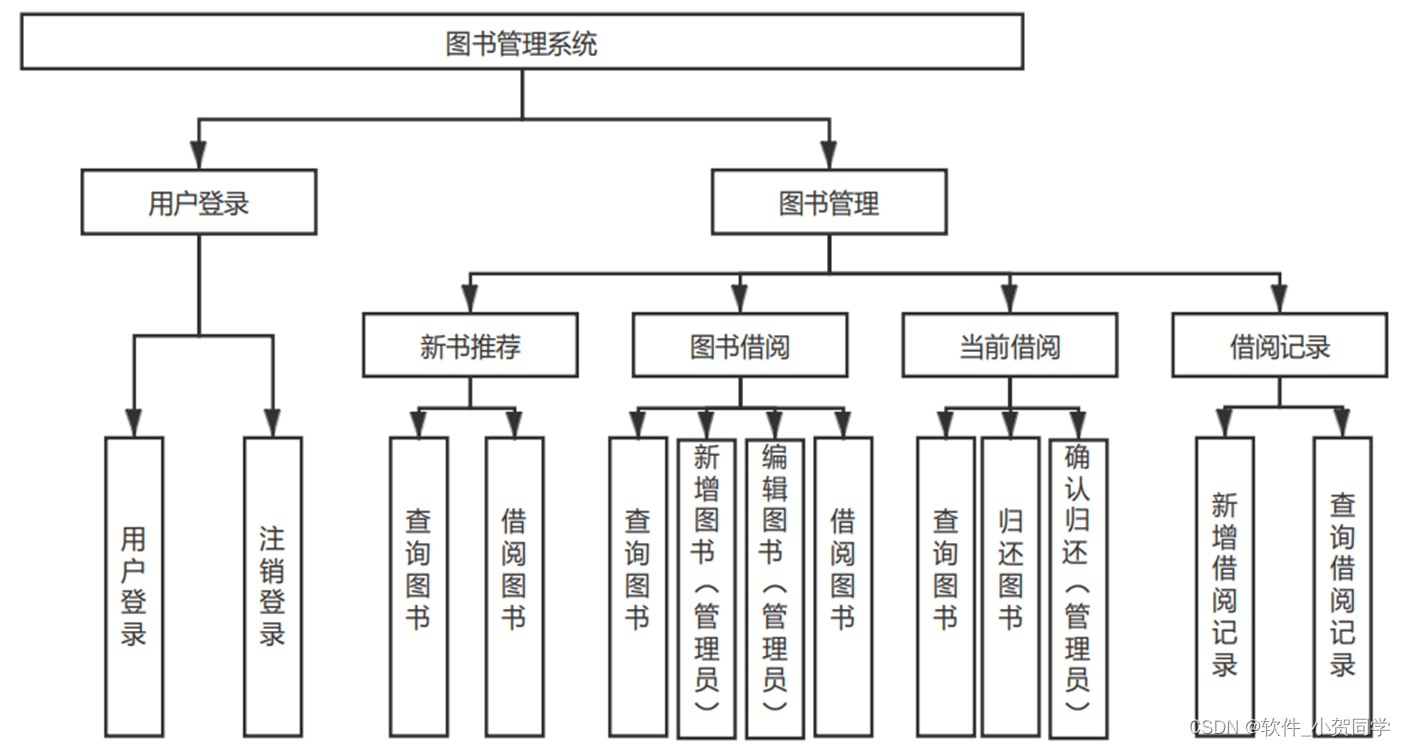
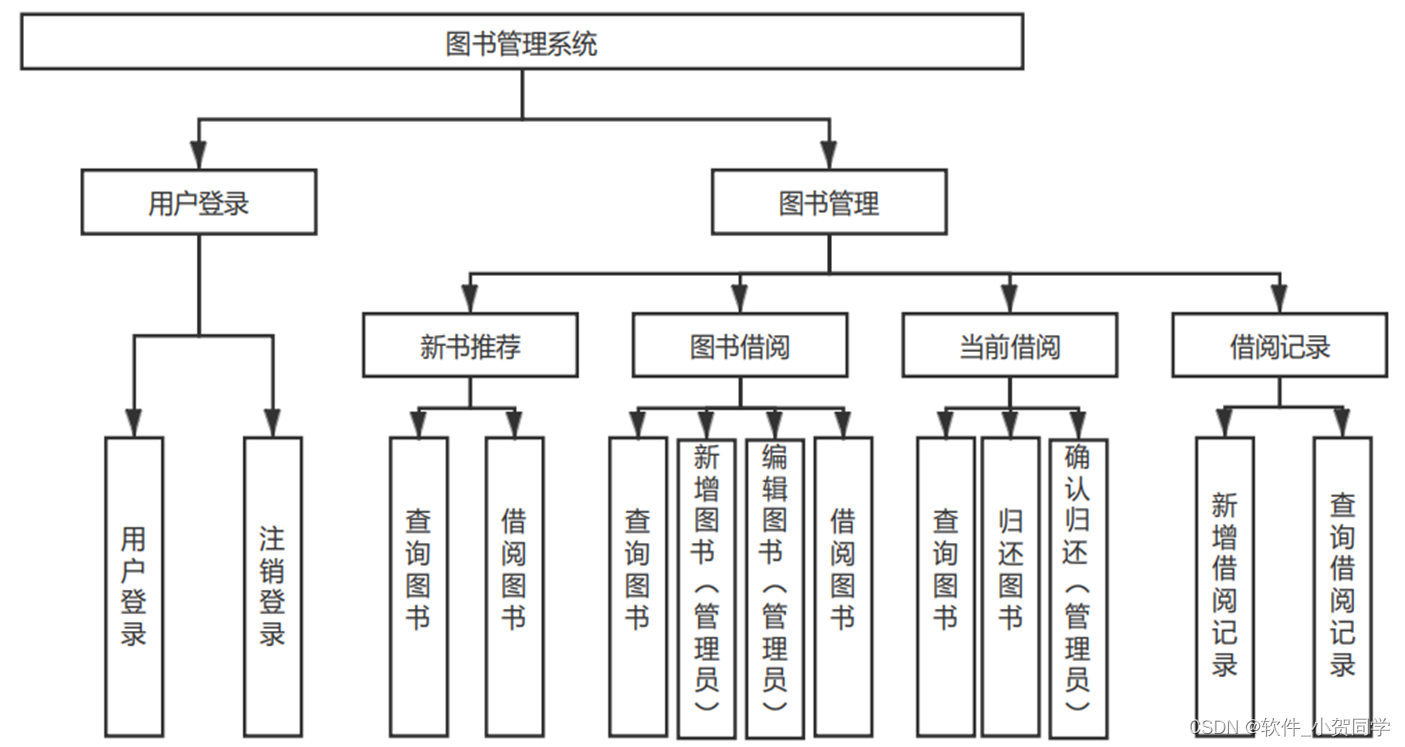
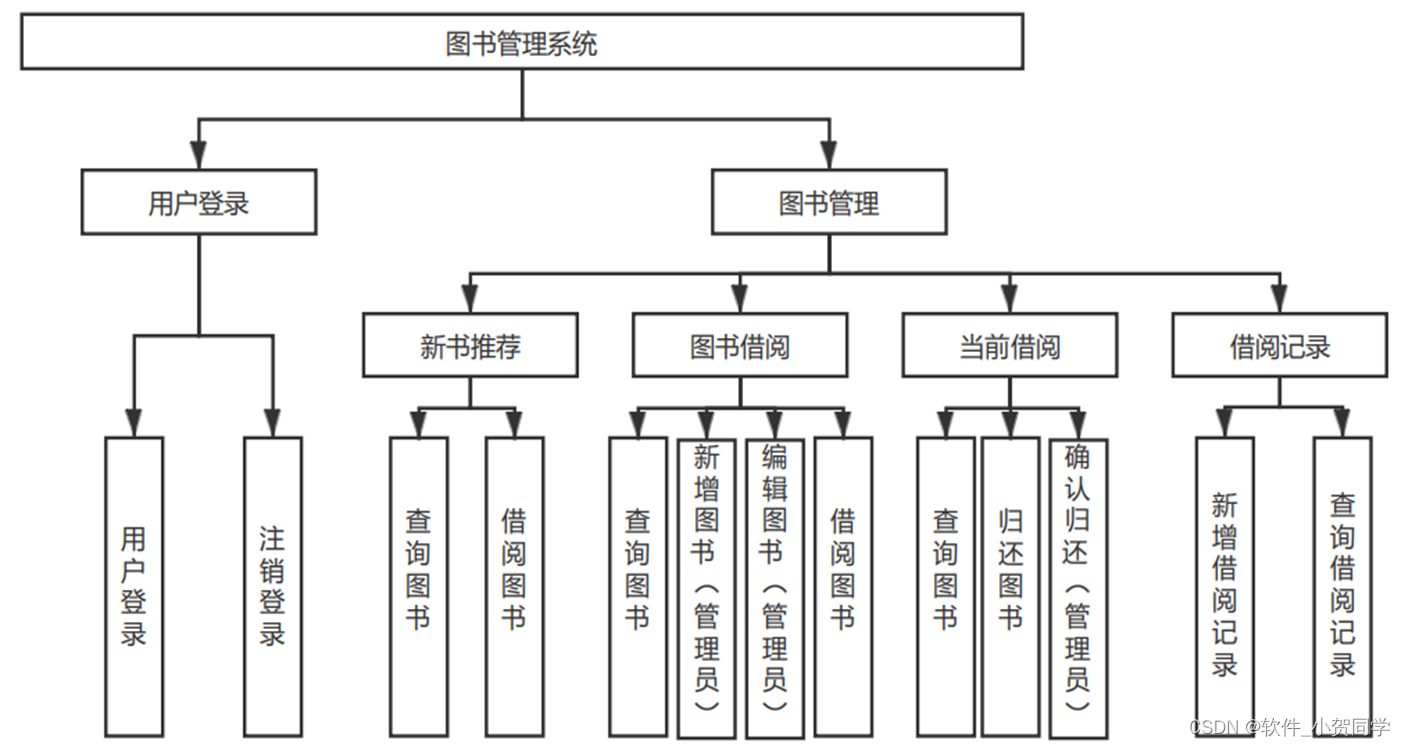
图片素材网站系统架构图/系统设计图




图片素材网站技术框架
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等大型数据库,具有小巧、快速以及低成本的优势。尤其是对于实际的租赁场景,MySQL的开源本质和低运营成本使其成为理想之选,这也是在毕业设计中优先考虑使用它的主要原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心特征在于利用Web浏览器作为客户端来接入服务器。这种架构模式在当下依然普遍,主要由于某些业务场景的特殊需求。首先,B/S架构极大地简化了软件开发流程,因为它允许开发者集中精力于服务器端的编程,而客户端只需具备基本的网络浏览能力即可。这不仅降低了对用户计算机硬件配置的要求,同时也为大规模用户群体节省了大量购置和维护高性能计算机的成本,因此是一种经济高效的开发策略。 其次,B/S架构的数据存储在服务器端,确保了数据的安全性。用户无论身处何地,只要有网络连接,都能访问所需的信息和服务,提供了高度的灵活性和可访问性。从用户体验的角度来看,人们已经习惯于通过浏览器获取各种信息,若需要额外安装专用软件才能访问特定内容,可能会引起用户的不便和抵触,甚至可能降低用户的信任度。综上所述,鉴于这些优势,采用B/S架构作为设计基础能够满足本项目的需求。
MVC架构(Model-View-Controller)是一种广泛应用的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将程序分解为三大关键模块:Model(模型)专注于数据的管理与业务逻辑,包含了数据的存储、获取和处理,而与用户界面无直接关联;View(视图)作为用户与应用交互的界面,它展示由模型提供的信息,并支持用户操作,其形态可以多样化,如GUI、网页或命令行界面;Controller(控制器)担当协调者的角色,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而有效地解耦了各组件,增强了代码的可维护性。
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于能胜任桌面应用和Web应用的开发。它以其为基础构建的后台系统在当前业界占据重要地位。Java的核心在于变量的管理,它通过变量与内存交互,确保了数据的安全性,从而间接增强了由Java编写的程序抵抗病毒的能力,提升了软件的健壮性。此外,Java具备动态执行的特性,允许开发者对内置类进行扩展和重定义,极大地丰富了其功能。这使得开发者能够封装一系列功能模块,供其他项目复用,只需简单引用并在需要的地方调用相关方法,极大地提高了代码的可维护性和效率。
JSP技术
JavaServer Pages(JSP)是用于创建动态Web内容的一种核心技术,它将Java编程语言集成到HTML文档中,实现了视图与逻辑的分离。在服务器端运行时,JSP会将含有的Java代码转化为Servlet,这是一个由Java编写的服务器端程序。Servlet随后负责处理接收到的HTTP请求,并生成相应的HTML响应,将其发送回客户端浏览器。这种机制使得开发者能够便捷地构建具备丰富交互性的Web应用。值得注意的是,JSP本质上是对Servlet的一种高级封装,每个JSP文件在执行时都会被翻译成对应的Servlet类,从而在幕后利用Servlet的强大功能。
图片素材网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
图片素材网站数据库表设计
图片素材网站 管理系统数据库设计模板
1. 用户表 (wangzhan_users)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,图片素材网站系统的登录账号 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于图片素材网站系统身份验证 |
| VARCHAR | 100 | NOT NULL | 用户电子邮件地址,用于图片素材网站系统通信 | |
| created_at | TIMESTAMP | NOT NULL | 用户账户创建时间 | |
| updated_at | TIMESTAMP | 用户账户最后更新时间 |
2. 日志表 (wangzhan_logs)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一标识符 |
| user_id | INT | 11 | NOT NULL | 与wangzhan_users表的外键关联,记录操作用户 |
| action | VARCHAR | 50 | NOT NULL | 操作类型,如登录、修改信息等,与图片素材网站系统相关 |
| description | TEXT | NOT NULL | 具体操作描述,记录在图片素材网站系统中的活动详情 | |
| timestamp | TIMESTAMP | NOT NULL | 日志生成时间 |
3. 管理员表 (wangzhan_admins)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,图片素材网站系统的后台管理员账号 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于图片素材网站系统后台身份验证 |
| VARCHAR | 100 | NOT NULL | 管理员电子邮件地址,用于图片素材网站系统后台通信 | |
| created_at | TIMESTAMP | NOT NULL | 管理员账户创建时间 | |
| updated_at | TIMESTAMP | 管理员账户最后更新时间 |
4. 核心信息表 (wangzhan_core_info)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息唯一标识 |
| key | VARCHAR | 50 | NOT NULL | 关键信息键,如系统名称、版本等,与图片素材网站系统相关 |
| value | TEXT | NOT NULL | 对应的关键信息值 | |
| created_at | TIMESTAMP | NOT NULL | 信息创建时间 | |
| updated_at | TIMESTAMP | 信息最后更新时间 |
图片素材网站系统类图




图片素材网站前后台
图片素材网站前台登陆地址 https://localhost:8080/login.jsp
图片素材网站后台地址 https://localhost:8080/admin/login.jsp
图片素材网站测试用户 cswork admin bishe 密码 123456
图片素材网站测试用例
1. 登录功能
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC1.1 | 用户名和密码验证 | 正确的图片素材网站用户名和密码 | 登录成功,显示用户个人信息页面 | 登录成功 | Pass |
| TC1.2 | 错误的用户名 | 错误的图片素材网站用户名,正确密码 | 登录失败,提示用户名错误 | 登录失败 | Pass |
| TC1.3 | 错误的密码 | 正确的图片素材网站用户名,错误密码 | 登录失败,提示密码错误 | 登录失败 | Pass |
2. 数据添加功能
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC2.1 | 添加新信息 | 完整且有效的图片素材网站信息 | 新信息成功添加,显示成功消息 | 信息添加成功 | Pass |
| TC2.2 | 缺失必填字段 | 未填写关键字段的图片素材网站信息 | 提示缺失信息,添加失败 | 提示错误,未添加 | Pass |
3. 数据查询功能
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC3.1 | 搜索特定信息 | 存在的图片素材网站ID | 显示与ID匹配的图片素材网站详细信息 | 显示正确信息 | Pass |
| TC3.2 | 搜索不存在的信息 | 不存在的图片素材网站ID | 提示找不到相关信息 | 提示找不到 | Pass |
4. 数据修改功能
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC4.1 | 修改已有信息 | 存在的图片素材网站ID和更新信息 | 信息更新成功,显示成功消息 | 更新成功 | Pass |
| TC4.2 | 修改不存在的信息 | 不存在的图片素材网站ID和更新信息 | 提示无法找到图片素材网站,更新失败 | 提示找不到 | Pass |
5. 数据删除功能
| 测试编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC5.1 | 删除信息 | 存在的图片素材网站ID | 信息删除成功,显示成功消息 | 信息删除成功 | Pass |
| TC5.2 | 删除不存在的信息 | 不存在的图片素材网站ID | 提示无法找到图片素材网站,删除失败 | 提示找不到 | Pass |
图片素材网站部分代码实现
j2ee项目:图片素材网站源码下载
总结
在《图片素材网站的JavaWeb开发与实践》论文中,我深入探讨了使用JavaWeb技术构建高效、安全的Web应用。通过图片素材网站的开发,我掌握了Servlet、JSP、MVC模式及Spring Boot等核心技术,理解了它们在实际项目中的协同工作原理。此外,我还学习了数据库设计与优化,以及前端交互的实现。这个过程不仅锻炼了我的编程能力,也让我深刻体会到团队协作和项目管理的重要性。未来,我将把在图片素材网站项目中学到的知识与经验应用于更多创新性的软件开发中。







还没有评论,来说两句吧...