本项目为基于jsp+servlet实现儿童教育网站设计(项目源码+数据库+源代码讲解)web大作业_基于jsp+servlet的儿童教育网站设计实现web大作业_基于jsp+servlet的儿童教育网站设计研究与实现基于jsp+servlet的儿童教育网站设计设计与实现【源码+数据库+开题报告】web大作业_基于jsp+servlet的儿童教育网站设计开发 web大作业_基于jsp+servlet的儿童教育网站设计设计 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,儿童教育网站设计的开发与应用已成为企业提升效率、优化服务的关键。本论文以儿童教育网站设计——一个基于JavaWeb技术的创新型系统为例,探讨其设计与实现过程。儿童教育网站设计利用JavaWeb的强大功能,旨在解决现有问题,提供更高效、安全的解决方案。首先,我们将介绍儿童教育网站设计的背景及意义,然后详细阐述技术选型和系统架构。接着,深入讨论核心功能模块的开发,包括前端界面设计与后端逻辑实现。最后,通过测试与评估,验证儿童教育网站设计的有效性,为同类项目提供参考。本文旨在展示JavaWeb在实际问题解决中的潜力,为儿童教育网站设计的未来发展奠定理论基础。
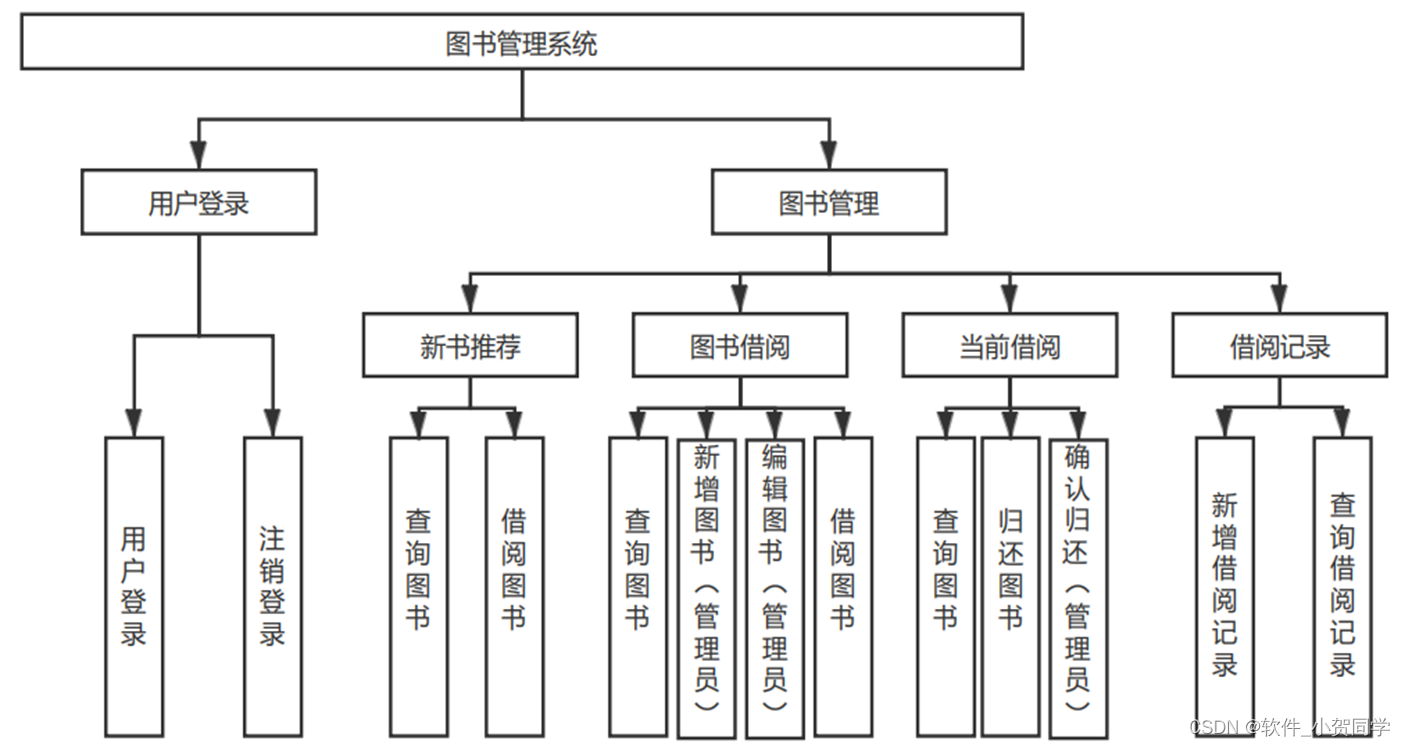
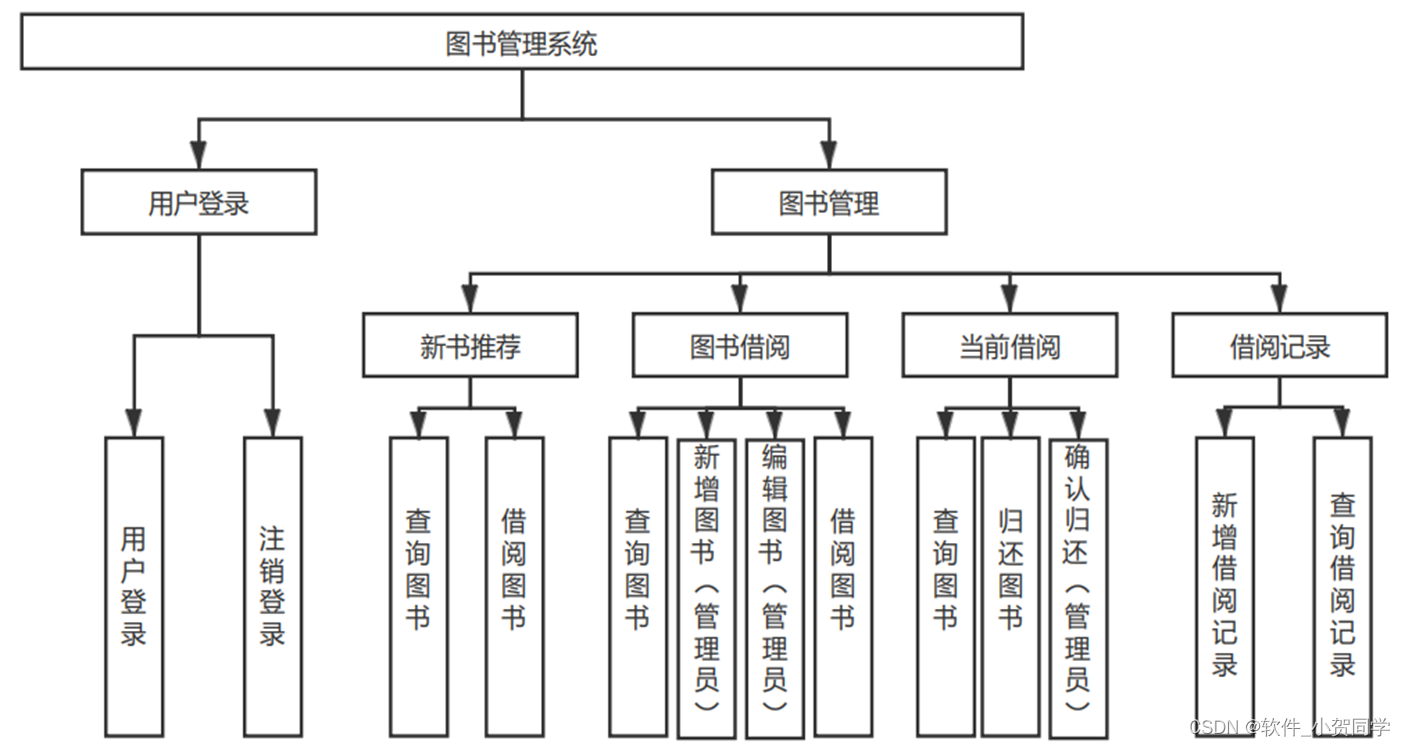
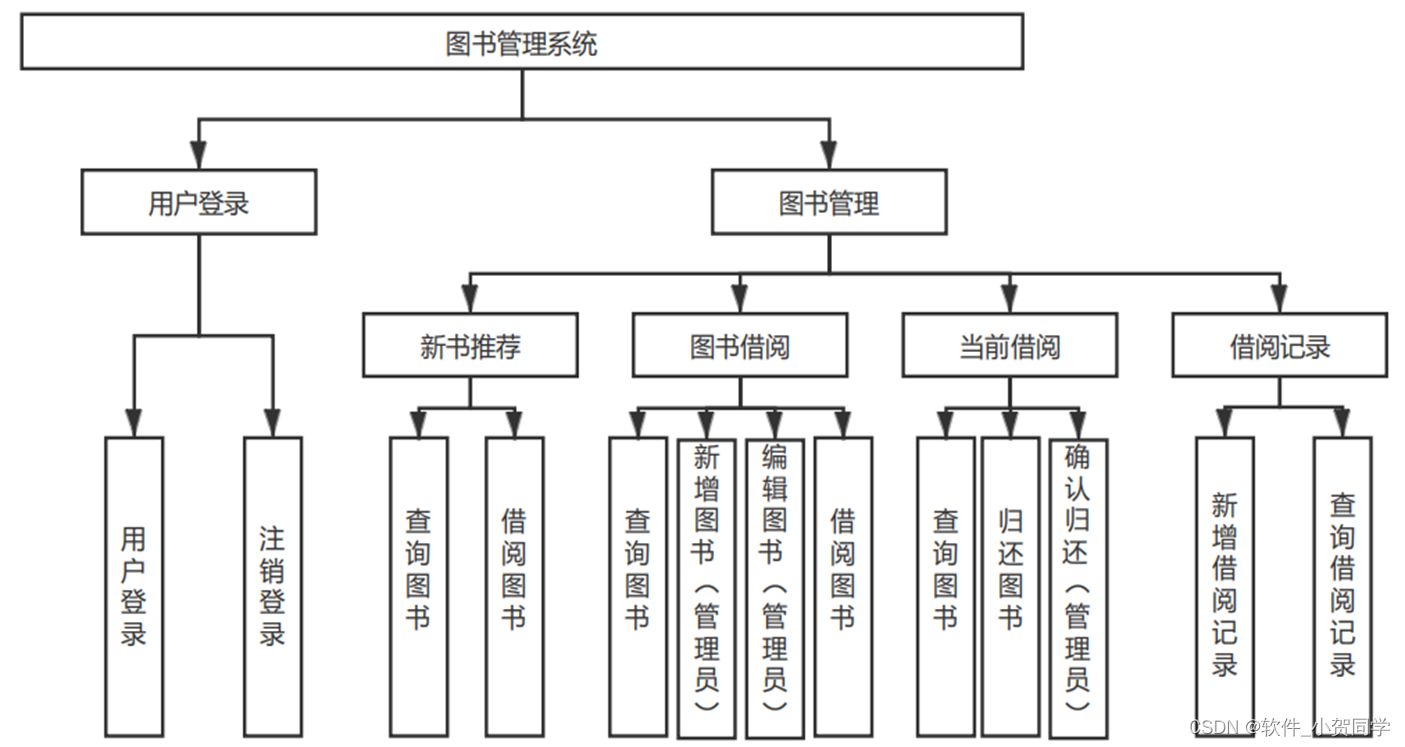
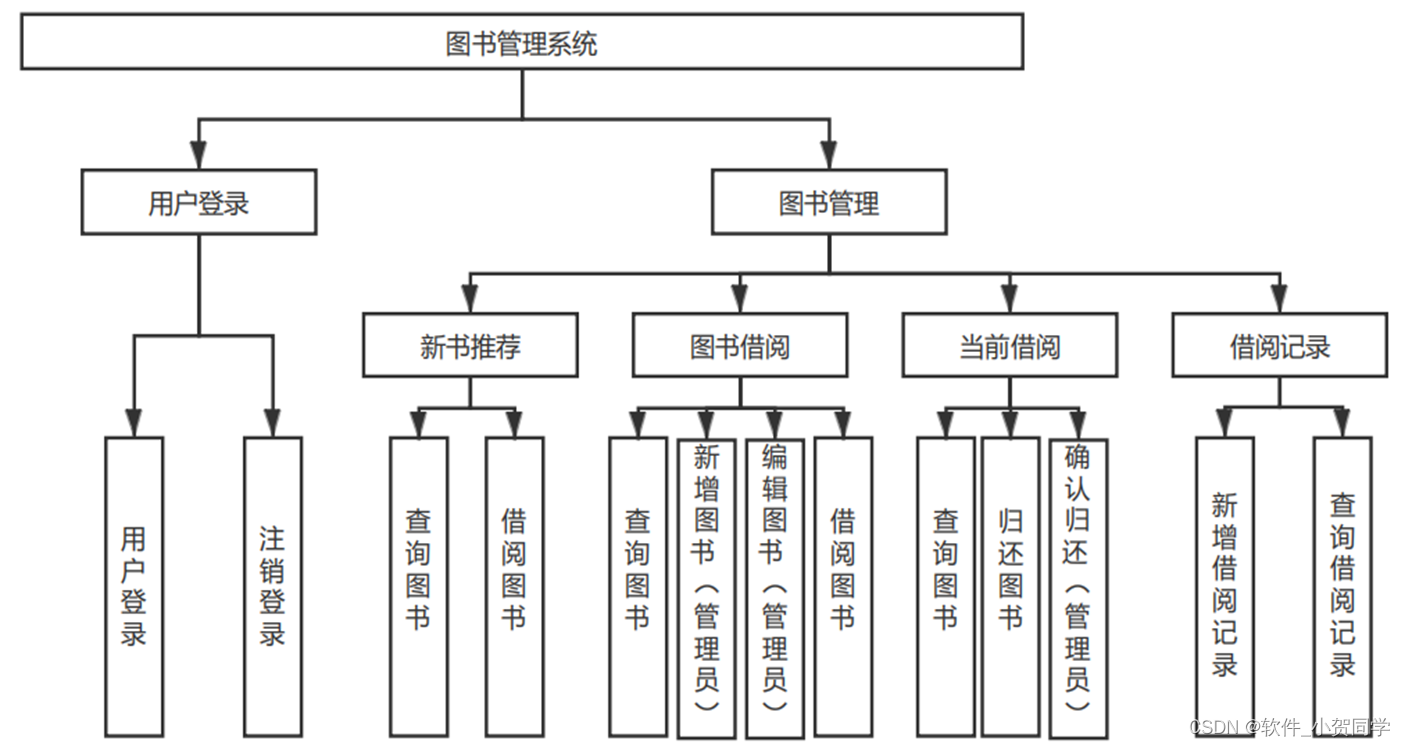
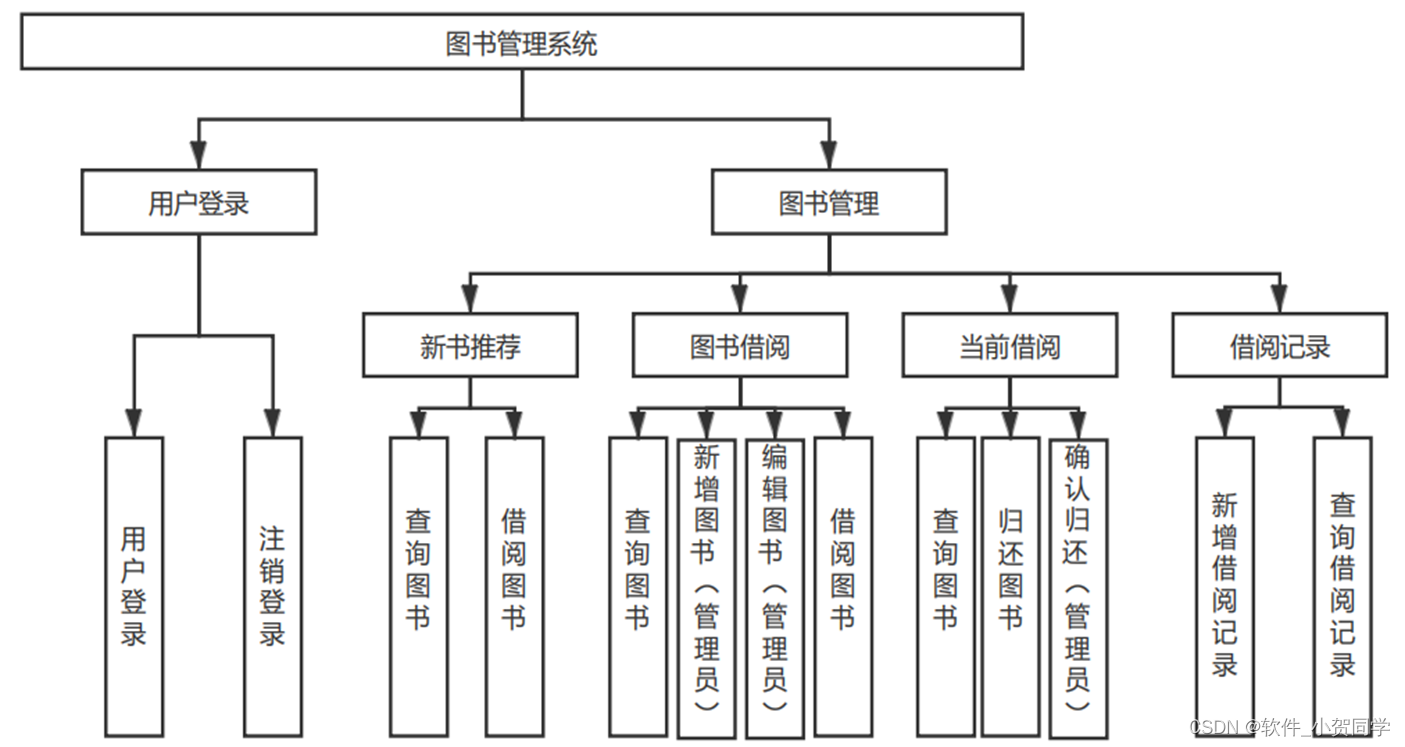
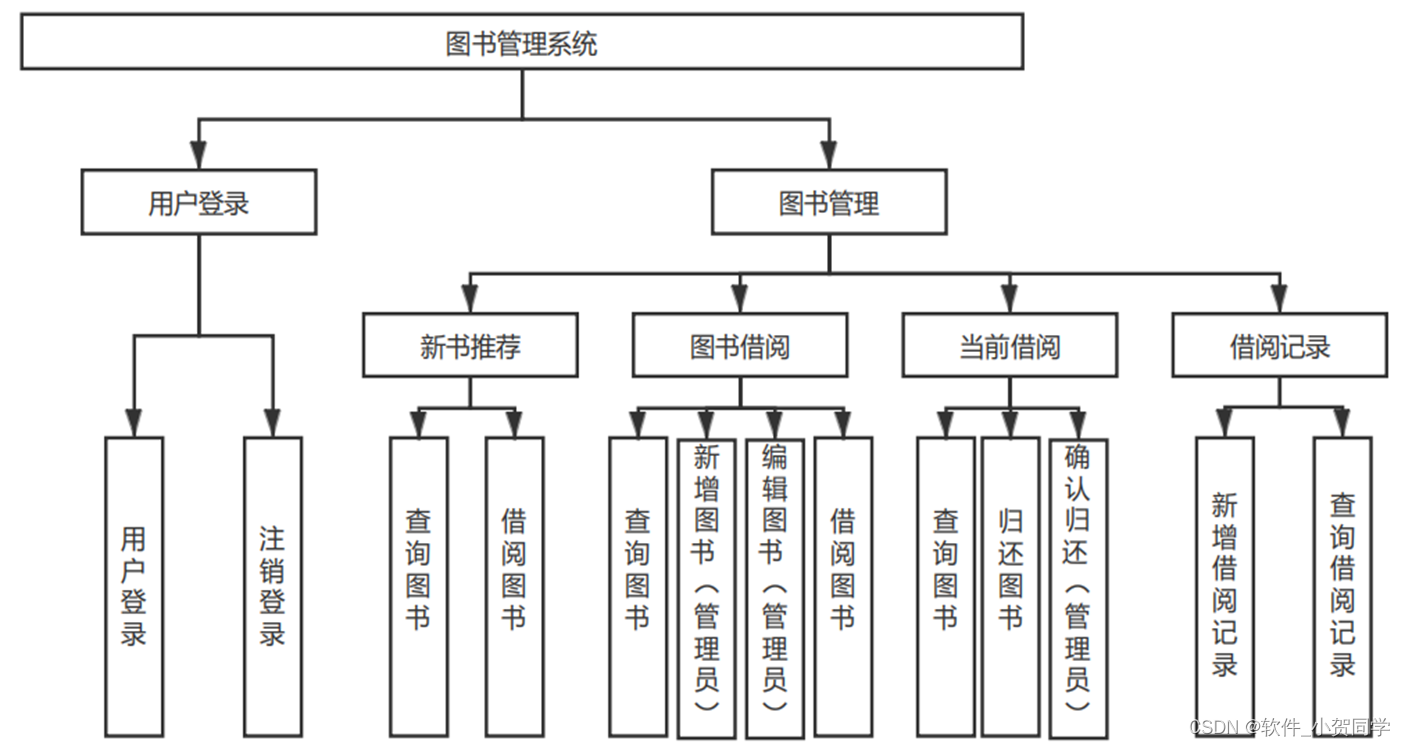
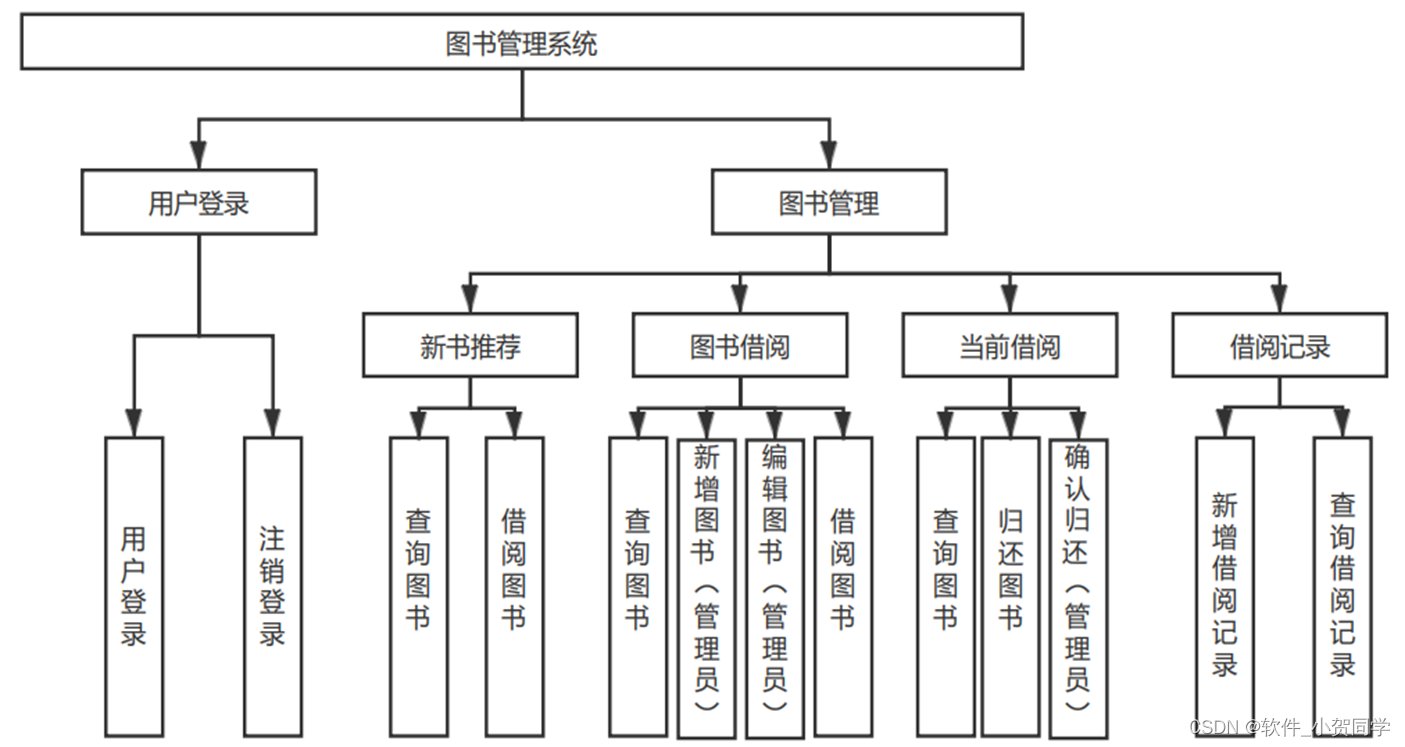
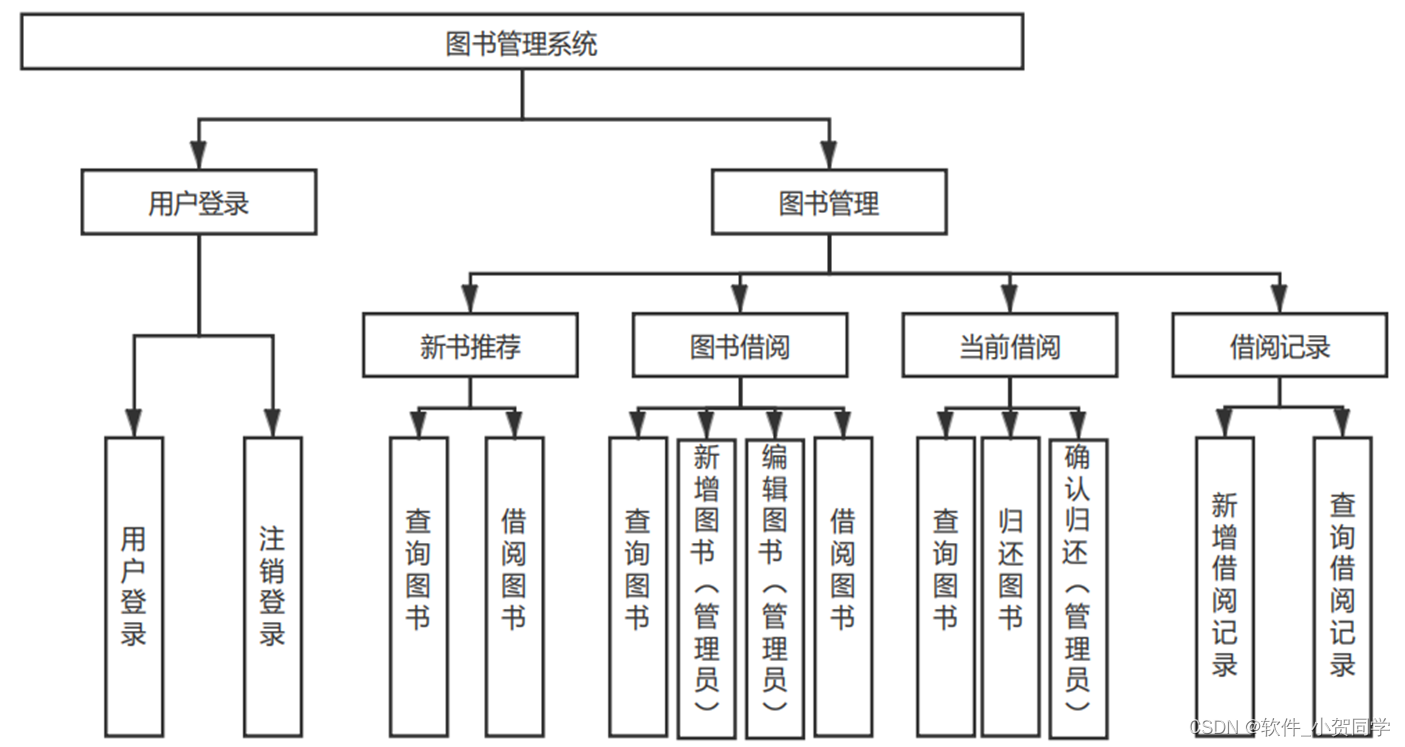
儿童教育网站设计系统架构图/系统设计图




儿童教育网站设计技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为一种关键的技术组件,它是一种关系型数据库管理系统(RDBMS)。其特性使其在同类系统中占据显著地位,被誉为最受欢迎的RDBMS之一。相较于Oracle和DB2等其他大型数据库系统,MySQL以其小巧的体积、高效的运行速度著称。尤为关键的是,它完全契合本次设计的实际租赁场景需求,具备低成本和开源的优势,这些都是我们最终采纳MySQL的主要考量因素。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,其核心理念在于利用Web浏览器作为客户端来访问和交互服务器。这种架构模式在当前时代仍广泛应用,主要源于其独特的优势。首先,B/S架构极大地简化了软件开发流程,因为它允许开发者集中精力于服务器端的编程,而用户只需一个标准的网络浏览器即可使用应用,无需安装额外的客户端软件。这一特性对硬件配置要求低,降低了用户的成本,尤其当用户基数庞大时,这种经济效益更为显著。 其次,由于数据存储在服务器端,B/S架构提供了更好的数据安全性和一致性,用户无论身处何处,只要有互联网连接,都能便捷地访问所需的信息和资源,增强了系统的可访问性和灵活性。 再者,考虑到用户体验,人们已经习惯于通过浏览器获取多元化的信息,若需要安装专门的软件来访问特定服务,可能会引起用户的反感和不信任。因此,B/S架构以其用户友好性和普适性,成为了满足多种设计需求的理想选择。
Java语言
Java作为一种广泛使用的编程语言,以其跨平台的特性矗立于行业前沿,既能支持传统的桌面应用程序开发,也能满足Web应用程序的需求。它以其为基础构建的后台系统在当前信息技术领域占据重要地位。在Java中,变量扮演着核心角色,它们是数据存储的抽象表示,直接与内存交互,这一特性间接增强了Java程序的安全性,使得针对Java编写的程序能够抵御某些特定病毒的攻击,从而提升软件的稳定性和持久性。 此外,Java的动态运行机制赋予了它强大的灵活性。开发者不仅能够利用其内置的类库,还能自定义和重写类,以扩展其功能。这种面向对象的特性使得Java成为模块化开发的理想选择,开发者可以封装常用功能为独立模块,方便在不同项目中复用,只需简单地引入并调用相关方法,极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)处理数据和业务逻辑,独立于用户界面,负责数据的存储、获取和处理;View(视图)作为用户交互的界面,展示由模型提供的信息,并允许用户与应用进行各种操作,其形态可多样,如GUI、网页或命令行界面;Controller(控制器)充当通信桥梁,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,有效实现了关注点的分离,从而提升了代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML源文件中直接集成Java脚本。JSP在服务器端运行,其机制是将Java代码片段翻译成HTML,并将生成的静态页面发送至用户浏览器。这项技术极大地简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet扮演着关键角色,作为JSP的基础支撑。实质上,每个JSP页面在执行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的接口来处理HTTP请求,并生成相应的服务器响应。
儿童教育网站设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
儿童教育网站设计数据库表设计
数据库表格模板
1. ertongjiaoyu_USER 表(用户表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符,与儿童教育网站设计中的用户对应 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于儿童教育网站设计登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,保护儿童教育网站设计用户账户安全 |
| VARCHAR | 100 | 用户邮箱,用于儿童教育网站设计相关通知 | ||
| REG_DATE | DATETIME | NOT NULL | 用户注册日期,在儿童教育网站设计系统中的时间戳 | |
| LAST_LOGIN | DATETIME | 最后一次登录儿童教育网站设计的时间 | ||
| STATUS | TINYINT | 1 | NOT NULL | 用户状态(0-禁用,1-正常),控制儿童教育网站设计中的用户活动状态 |
2. ertongjiaoyu_LOG 表(日志表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志唯一标识符,记录儿童教育网站设计操作历史 |
| USER_ID | INT | 11 | NOT NULL | 关联ertongjiaoyu_USER表的ID,记录操作用户 |
| ACTION | VARCHAR | 100 | NOT NULL | 操作描述,描述在儿童教育网站设计中执行的动作 |
| ACTION_DATE | DATETIME | NOT NULL | 操作时间,儿童教育网站设计系统中的时间戳 | |
| IP_ADDRESS | VARCHAR | 15 | 用户执行操作时的IP地址,用于儿童教育网站设计日志分析 |
3. ertongjiaoyu_ADMIN 表(管理员表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符,儿童教育网站设计后台管理权限持有者 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名,用于儿童教育网站设计后台登录 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,保护儿童教育网站设计后台管理安全 |
| VARCHAR | 100 | 管理员邮箱,用于儿童教育网站设计后台通讯 | ||
| PRIVILEGES | TEXT | 管理员权限列表,描述在儿童教育网站设计中的管理权限 |
4. ertongjiaoyu_CORE_INFO 表(核心信息表)
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如儿童教育网站设计版本、公司信息等 |
| INFO_VALUE | TEXT | NOT NULL | 关键信息值,存储儿童教育网站设计的动态配置或静态信息 | |
| UPDATE_DATE | DATETIME | NOT NULL | 最后更新时间,记录儿童教育网站设计信息变更的时间戳 |
儿童教育网站设计系统类图




儿童教育网站设计前后台
儿童教育网站设计前台登陆地址 https://localhost:8080/login.jsp
儿童教育网站设计后台地址 https://localhost:8080/admin/login.jsp
儿童教育网站设计测试用户 cswork admin bishe 密码 123456
儿童教育网站设计测试用例
表格标题:儿童教育网站设计 系统功能测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| TC001 | 登录功能 |
1. 输入用户名和密码
2. 点击“登录”按钮 |
用户成功进入儿童教育网站设计系统界面 | - | 未执行 |
| TC002 | 注册新用户 |
1. 填写基本信息
2. 确认并提交注册 |
新用户账户创建成功,收到确认邮件 | - | 未执行 |
| TC003 | 数据检索 |
1. 在搜索框输入关键词
2. 点击“搜索” |
显示与关键词相关的儿童教育网站设计数据 | - | 未执行 |
| TC004 | 儿童教育网站设计添加 |
1. 点击“新增”按钮
2. 填写儿童教育网站设计详细信息 3. 提交 |
新儿童教育网站设计记录保存并显示在列表中 | - | 未执行 |
| TC005 | 儿童教育网站设计编辑 |
1. 选择一条记录进行编辑
2. 修改信息后保存 |
儿童教育网站设计信息更新成功,列表中显示更新内容 | - | 未执行 |
| TC006 | 儿童教育网站设计删除 |
1. 选中一条记录
2. 点击“删除” 3. 确认操作 |
相关儿童教育网站设计记录从列表中移除 | - | 未执行 |
注意事项:
- 儿童教育网站设计应替换为实际的系统产品名称,如“图书”,“员工”,或“订单”等。
- 测试状态可标记为“通过”,“失败”或“未执行”。
- 预期结果和实际结果在执行测试用例后填写,用于对比和评估系统功能的正确性。
儿童教育网站设计部分代码实现
web大作业_基于jsp+servlet的儿童教育网站设计设计源码下载
- web大作业_基于jsp+servlet的儿童教育网站设计设计源代码.zip
- web大作业_基于jsp+servlet的儿童教育网站设计设计源代码.rar
- web大作业_基于jsp+servlet的儿童教育网站设计设计源代码.7z
- web大作业_基于jsp+servlet的儿童教育网站设计设计源代码百度网盘下载.zip
总结
在我的本科毕业论文《儿童教育网站设计:一个高效的企业级Javaweb应用实践》中,我深入探索了儿童教育网站设计在现代Web开发中的核心角色。通过设计与实现这一项目,我掌握了Servlet、JSP以及Spring Boot等关键技术,理解了MVC模式在提升软件可维护性上的重要性。此外,我体验了数据库优化和安全策略实施,增强了问题解决和团队协作能力。儿童教育网站设计的开发过程不仅巩固了我的编程技能,更让我认识到持续学习和适应技术变化的必要性。







还没有评论,来说两句吧...