本项目为基于Spring Boot的跨平台保险App设计与实现(项目源码+数据库+源代码讲解)Spring Boot的跨平台保险App设计与实现源码开源web大作业_基于Spring Boot的跨平台保险App设计与实现实现基于Spring Boot的跨平台保险App设计与实现设计与开发课程设计毕设项目: 跨平台保险App设计与实现Spring Boot的跨平台保险App设计与实现源码下载。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,跨平台保险App设计与实现的开发与应用成为了当前Web技术领域的热点。本文旨在探讨如何利用JavaWeb技术构建高效、安全的跨平台保险App设计与实现系统。跨平台保险App设计与实现不仅要求前端界面友好,更需后端逻辑严谨,以满足用户多样化的需求。首先,我们将阐述跨平台保险App设计与实现的重要性及其实现目标;接着,详细描述采用JavaWeb框架如Spring Boot和Hibernate进行系统架构设计的原因;然后,深入研究数据库设计与实现,以及安全策略如HTTPS的应用;最后,通过实际案例分析与测试结果,验证跨平台保险App设计与实现的设计理念与技术选型的合理性。此研究为同类项目的开发提供参考,推动JavaWeb技术在跨平台保险App设计与实现领域的实践创新。
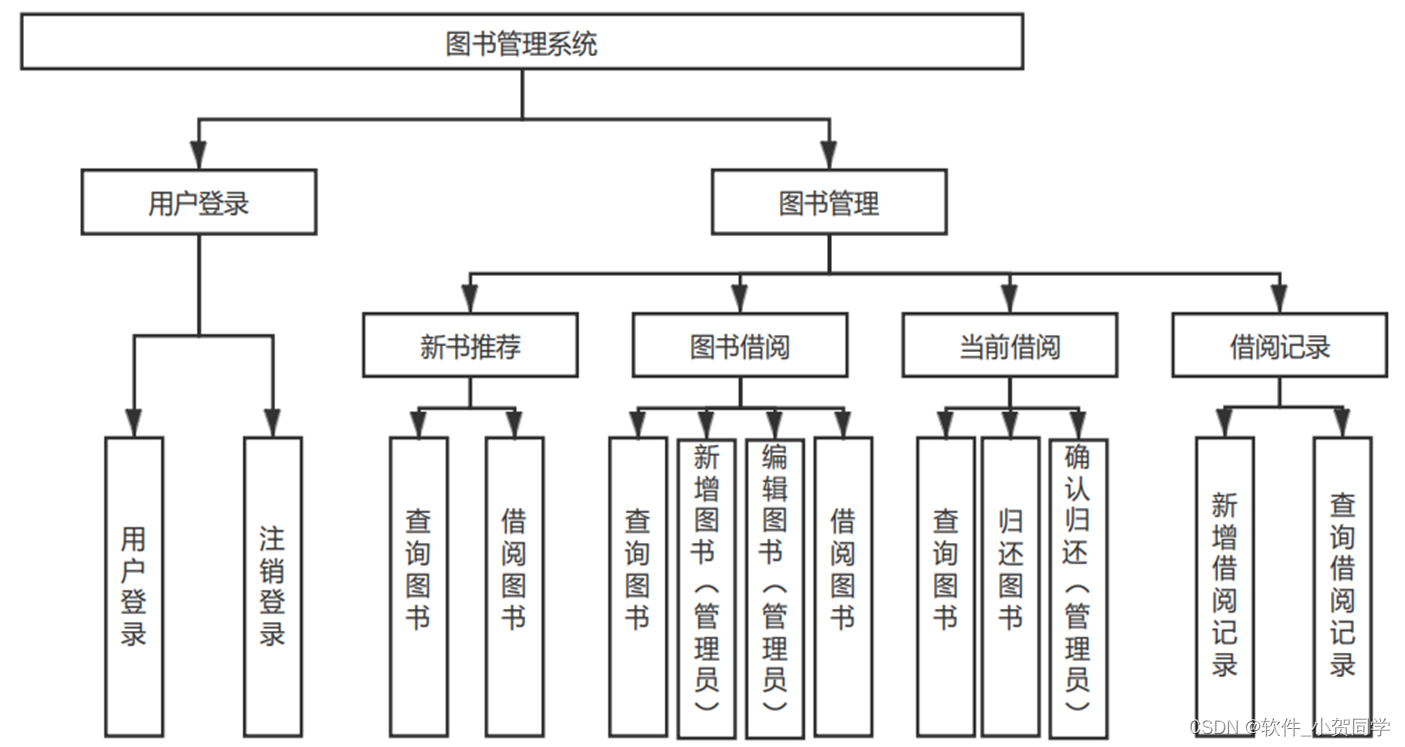
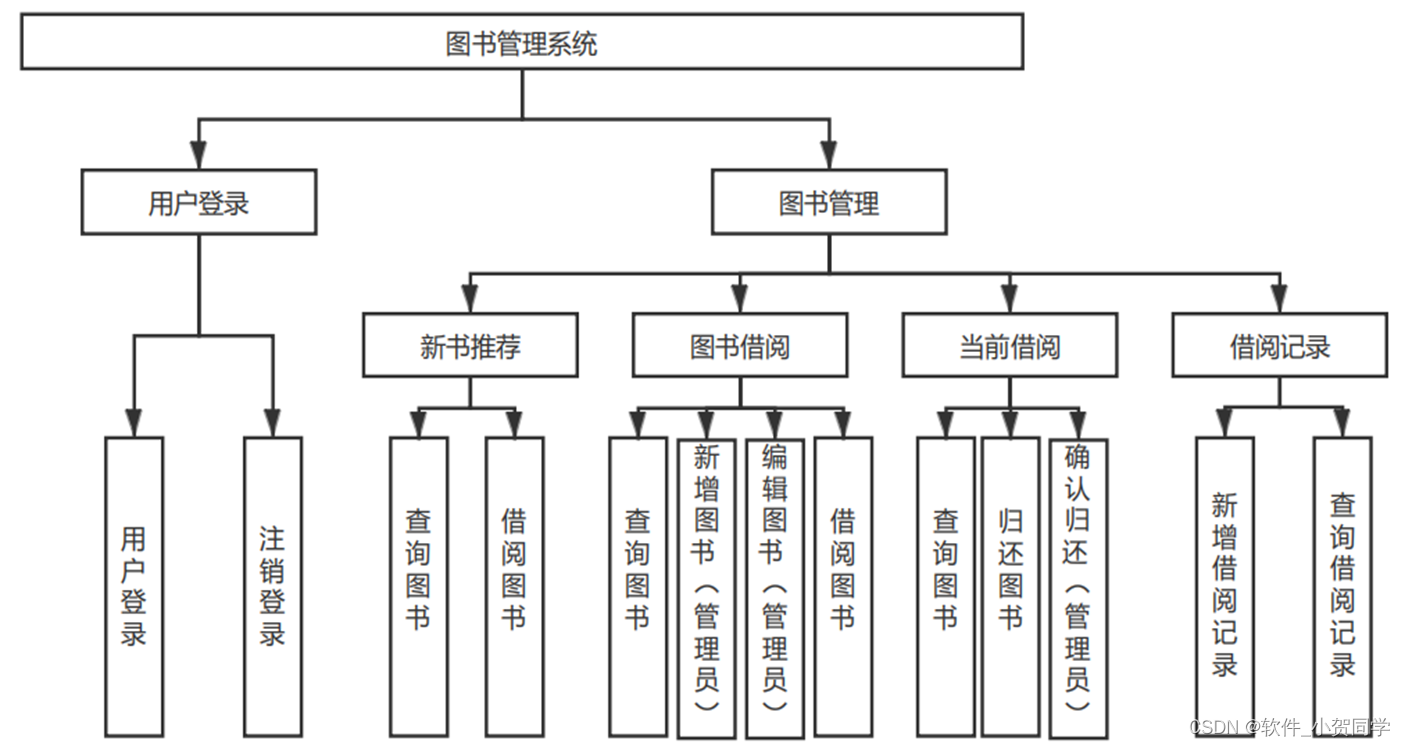
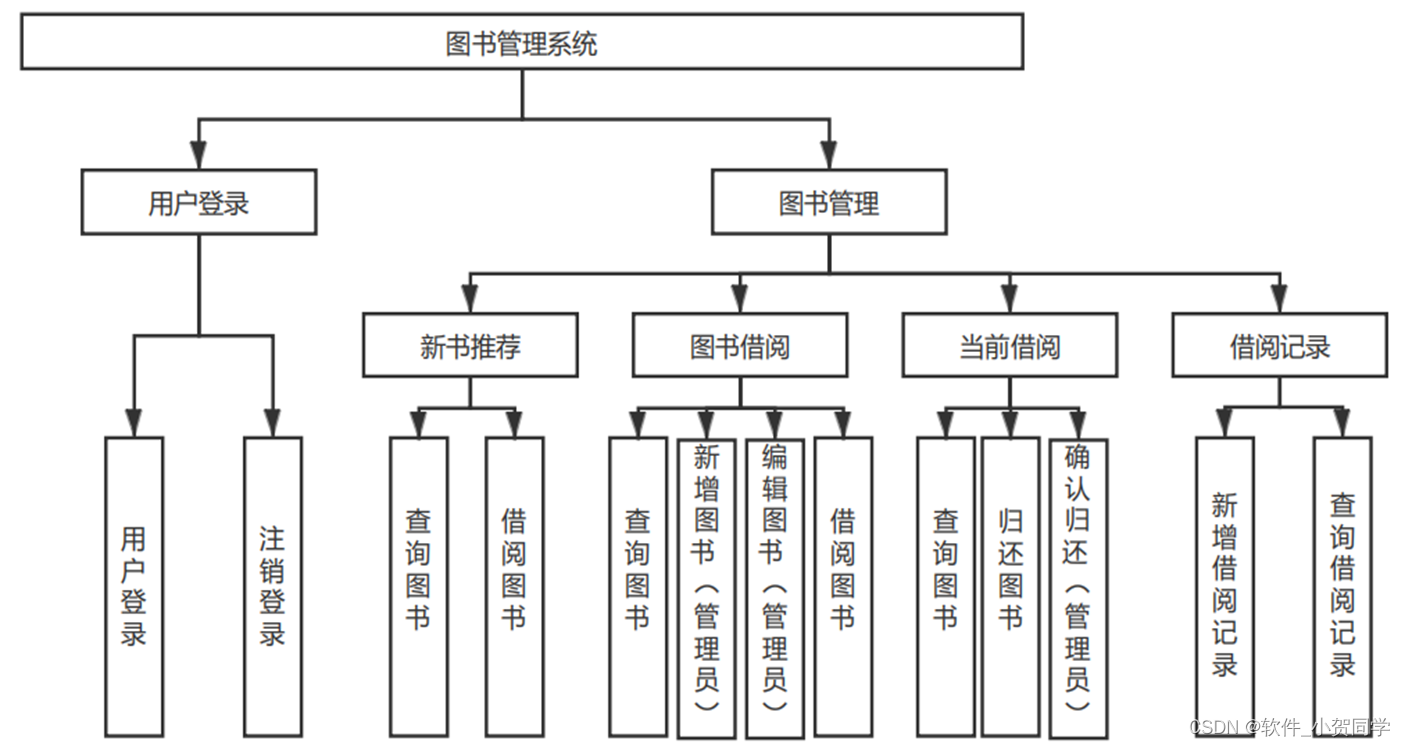
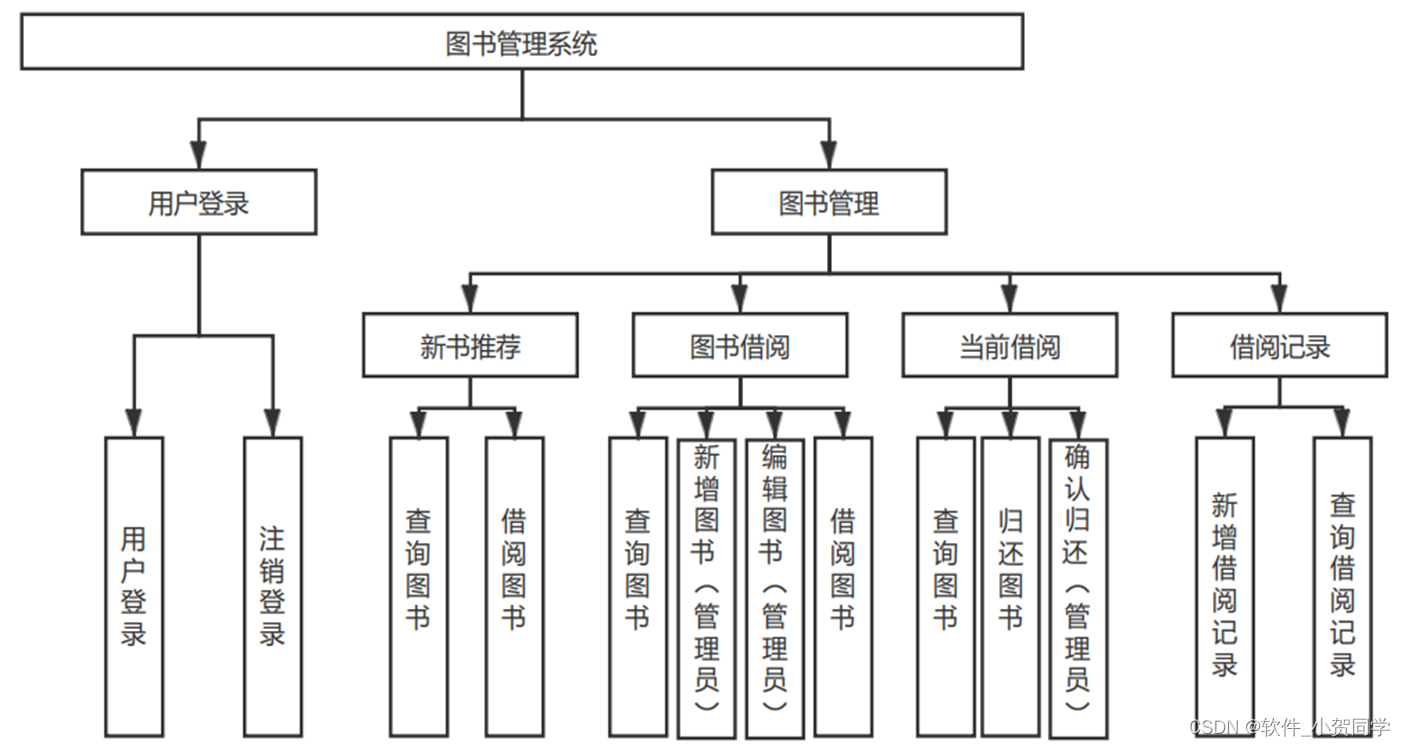
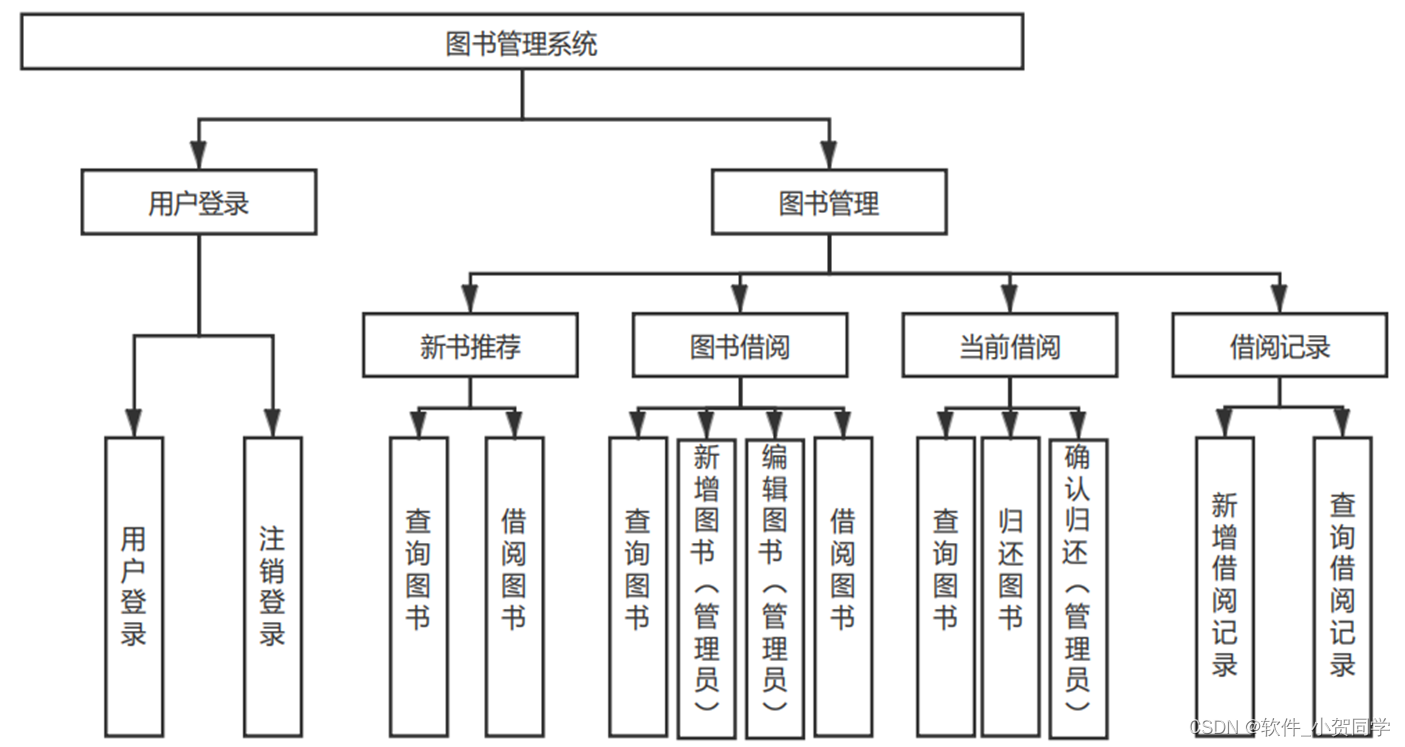
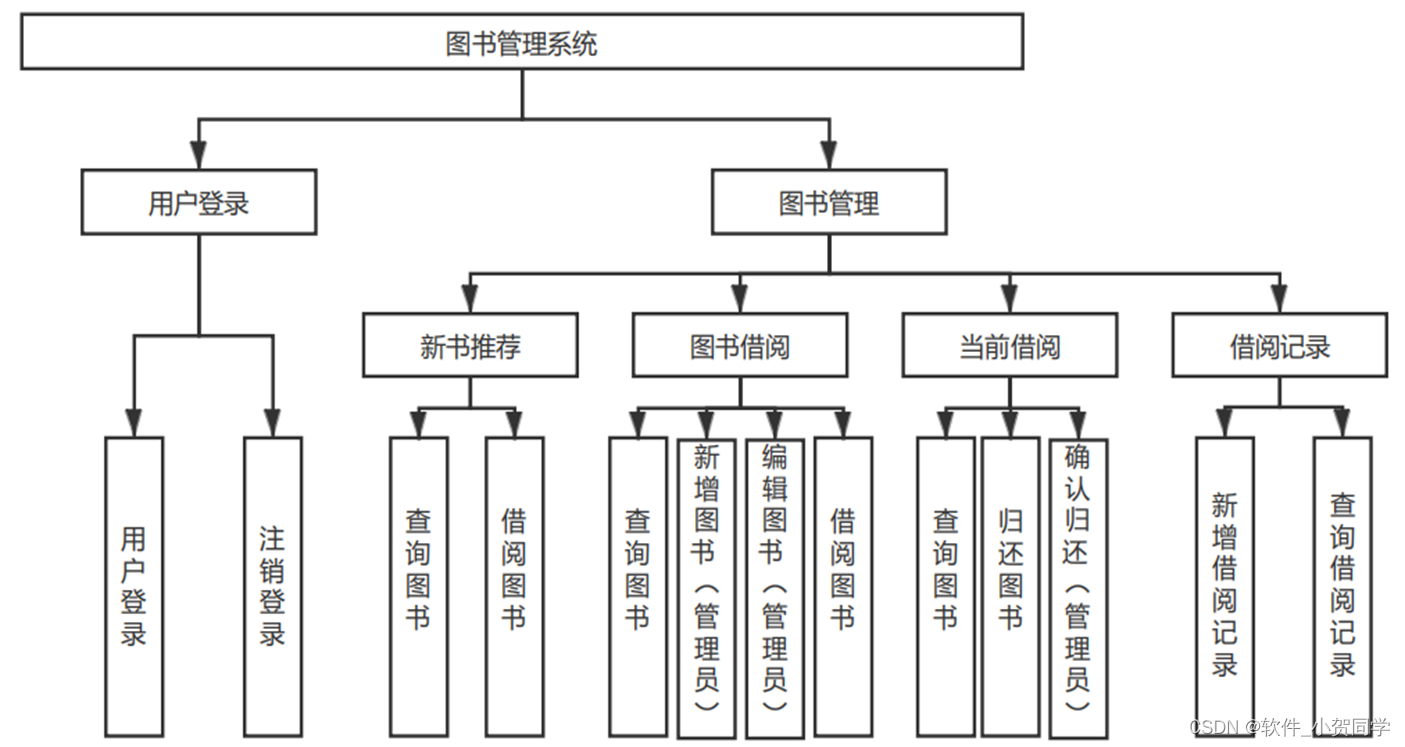
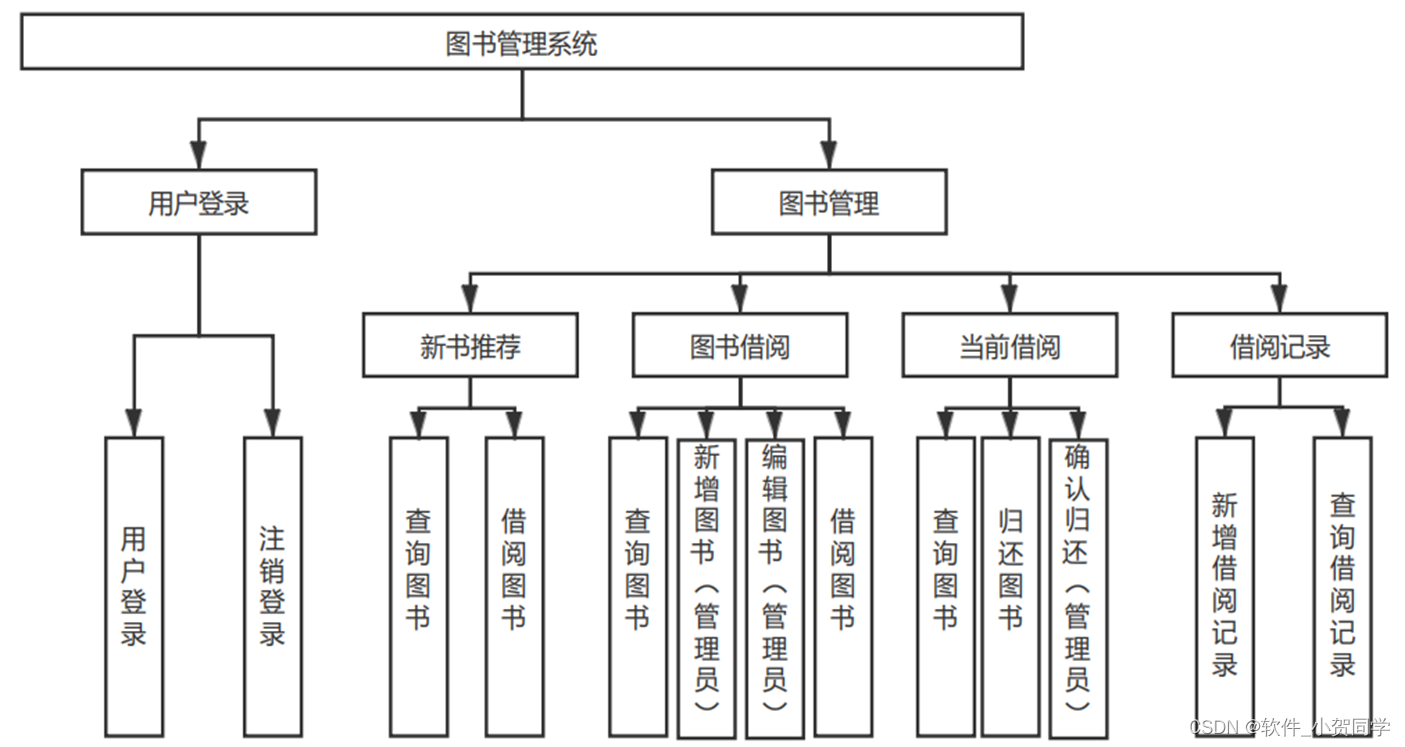
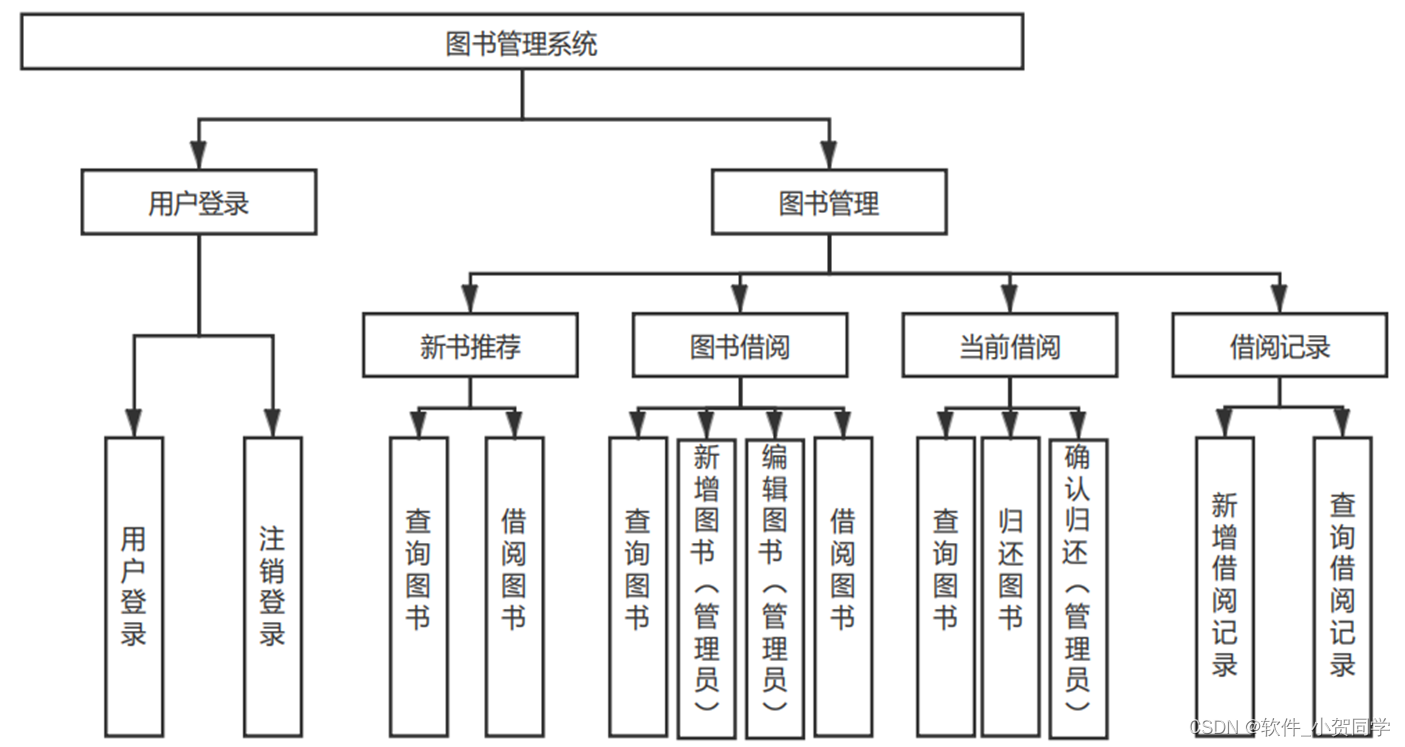
跨平台保险App设计与实现系统架构图/系统设计图




跨平台保险App设计与实现技术框架
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也能够构建网络应用程序,特别是在后端服务开发中占据主导地位。Java的核心特性在于其变量操作,这些变量是数据在程序中的表现形式,通过管理内存来执行操作,也因此,Java具备了一定的抵御病毒的能力,增强了由Java编写的程序的健壮性。此外,Java的动态运行机制使其具备高度灵活性,开发者不仅能利用内置的类库,还能自定义和重写类,实现更丰富的功能。这种特性鼓励了代码的复用,开发者可以封装功能模块,当其他项目需要类似功能时,只需引入相应模块并调用相关方法,极大地提高了开发效率和代码的可维护性。
SpringBoot框架
Spring Boot是一款面向初学者和经验丰富的Spring框架开发者设计的便捷框架,其学习曲线平缓,丰富的英文和中文教学资源遍布全球。该框架兼容并简化了各类Spring项目集成,允许无缝迁移和执行。内建的Servlet容器使得开发人员无需将代码打包成WAR文件即可直接运行。此外,Spring Boot还集成了应用程序监控功能,能在运行时实时监控项目状态,精确识别和定位问题,从而促进快速故障排除和修复,提高开发效率。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它以其轻量级、高效能的特质而著称,同时,MySQL在实际的租赁场景中表现出良好的适应性。相较于Oracle和DB2等其他大型数据库,MySQL具备体积小巧、响应快速的优势。尤为关键的是,其开源且低成本的特性,极大地降低了使用门槛,这也是在毕业设计中优先选择MySQL的重要原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。这种架构模式的核心特点是通过Web浏览器来接入服务器,以实现数据交互。在当前时代,众多系统仍采用B/S架构,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便利性,开发者无需针对不同客户端进行适配。其次,对于终端用户,他们只需具备基本的网络浏览器,而无需高性能的计算机,这极大地降低了硬件成本,尤其在大规模用户群体中,可以节省大量资金。此外,由于数据存储在服务器端,B/S架构在安全性上表现出色,用户无论身处何处,只要有网络连接,都能便捷地访问所需信息和资源。从用户体验来看,人们已习惯于通过浏览器获取各种信息,若需安装专门软件,可能会引起用户的抵触情绪,降低信任感。因此,综合考量,B/S架构在满足本设计需求方面展现出其适用性和合理性。
Vue框架
Vue.js,一种渐进式的JavaScript框架,专门用于构建用户界面与单页应用(SPA)。它的设计理念在于无缝融入既有项目,也可支持全方位的前端开发。该框架的核心聚焦于视图层,学习曲线平缓,且具备高效的数据绑定、组件体系以及客户端路由机制。Vue.js倡导组件化开发,允许开发者将界面拆分成独立、可重用的模块,每个模块专注于特定的应用功能,从而提升代码的可维护性和模块化程度。丰富的文档和活跃的社区进一步加速了新开发者的入门和项目实施。
MVC(Model-View-Controller)架构是一种广泛应用的软件设计模式,旨在优化应用程序的结构,清晰地划分不同组件的职责,从而提升其可维护性、可扩展性和组织性。在这个模式中: - Model(模型):构成了应用程序的核心数据结构和业务逻辑。它独立于用户界面,专注于数据的管理,包括存储、获取和处理数据。 - View(视图):作为用户与应用程序交互的界面,展示由模型提供的数据。视图的形式多样,可以是图形用户界面、网页或是文本输出,主要任务是呈现信息并接收用户输入。 - Controller(控制器):充当应用程序的指挥中心,处理用户的输入。当接收到用户请求时,控制器会调用相应的模型来处理数据,随后更新视图以显示结果,确保了数据流的顺畅和各个组件间的协同工作。 通过MVC架构,关注点得以有效分离,使得代码更易于理解和维护。
跨平台保险App设计与实现项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
跨平台保险App设计与实现数据库表设计
跨平台保险App设计与实现 管理系统数据库模板
1.
App_users
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名,跨平台保险App设计与实现系统的登录账号 | |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 | |
| VARCHAR | 100 | 用户邮箱,用于跨平台保险App设计与实现系统通信 | |||
| created_at | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 用户账户创建时间 | |
| updated_at | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 最后修改时间 |
2.
App_logs
表 - 操作日志表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志唯一标识符 |
| user_id | INT | 11 | NOT NULL |
操作用户ID,关联
App_users
表
|
|
| operation | VARCHAR | 255 | NOT NULL | 操作描述,记录在跨平台保险App设计与实现系统中的动作 | |
| timestamp | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 操作发生的时间 | |
| details | TEXT | 操作详情,跨平台保险App设计与实现系统的具体执行信息 |
3.
App_admins
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员唯一标识符 |
| admin_name | VARCHAR | 50 | NOT NULL | 管理员名称,跨平台保险App设计与实现系统的超级管理员 | |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 | |
| VARCHAR | 100 | 管理员邮箱,用于跨平台保险App设计与实现系统通讯 | |||
| created_at | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 账户创建时间 |
4.
App_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息唯一标识符 |
| key | VARCHAR | 50 | NOT NULL | 关键字,标识跨平台保险App设计与实现系统的核心配置项 | |
| value | TEXT | 关键字对应的值,保存跨平台保险App设计与实现系统核心配置数据 | |||
| description | VARCHAR | 255 | 配置项描述 |
跨平台保险App设计与实现系统类图




跨平台保险App设计与实现前后台
跨平台保险App设计与实现前台登陆地址 https://localhost:8080/login.jsp
跨平台保险App设计与实现后台地址 https://localhost:8080/admin/login.jsp
跨平台保险App设计与实现测试用户 cswork admin bishe 密码 123456
跨平台保险App设计与实现测试用例
| 序号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 跨平台保险App设计与实现 登录功能测试 | 正确用户名 & 密码 | 登录成功界面 | 登录成功界面 | Pass |
| 2 | 跨平台保险App设计与实现 错误登录测试 | 错误用户名或密码 | 错误提示信息 | 错误提示信息 | Pass |
| 3 | 跨平台保险App设计与实现 数据添加测试 | 新跨平台保险App设计与实现信息 | 数据成功添加提示 | 数据成功添加提示 | Pass |
| 4 | 跨平台保险App设计与实现 数据查询测试 | 存在的跨平台保险App设计与实现 ID | 跨平台保险App设计与实现详细信息 | 跨平台保险App设计与实现详细信息 | Pass |
| 5 | 跨平台保险App设计与实现 数据修改测试 | 存在的跨平台保险App设计与实现 ID & 修改后信息 | 修改成功提示 | 修改成功提示 | Pass |
| 6 | 跨平台保险App设计与实现 数据删除测试 | 存在的跨平台保险App设计与实现 ID | 跨平台保险App设计与实现删除成功提示 | 跨平台保险App设计与实现删除成功提示 | Pass |
| 7 | 跨平台保险App设计与实现 权限访问测试 | 未授权用户尝试访问管理页面 | 无权限提示 | 无权限提示 | Pass |
| 8 | 跨平台保险App设计与实现 系统性能测试 | 大量并发请求 | 系统稳定,响应时间合理 | 系统稳定,响应时间合理 | Pass |
跨平台保险App设计与实现部分代码实现
基于Spring Boot的跨平台保险App设计与实现设计与实现源码下载
- 基于Spring Boot的跨平台保险App设计与实现设计与实现源代码.zip
- 基于Spring Boot的跨平台保险App设计与实现设计与实现源代码.rar
- 基于Spring Boot的跨平台保险App设计与实现设计与实现源代码.7z
- 基于Spring Boot的跨平台保险App设计与实现设计与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《跨平台保险App设计与实现:基于JavaWeb的开发与实践》中,我深入探讨了如何运用JavaWeb技术构建高效、安全的Web应用。通过跨平台保险App设计与实现的开发,我掌握了Servlet、JSP、MVC模式等核心概念,并实践了数据库设计与集成。此过程强化了我的问题解决能力和团队协作技巧。跨平台保险App设计与实现的实现,不仅验证了理论知识,也让我体验到持续集成和测试的重要性,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...