本项目为SSM和maven实现的基于Web的光影艺术平台代码(项目源码+数据库+源代码讲解)web大作业_基于SSM和maven的基于Web的光影艺术平台设计与实现SSM和maven的基于Web的光影艺术平台源码下载毕业设计项目: 基于Web的光影艺术平台SSM和maven实现的基于Web的光影艺术平台研究与开发(项目源码+数据库+源代码讲解)(附源码)基于SSM和maven的基于Web的光影艺术平台。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当前信息化社会中,基于Web的光影艺术平台作为一款基于JavaWeb技术的创新应用,其开发与实现对于提升业务效率、优化用户体验具有重大意义。本论文旨在探讨基于Web的光影艺术平台的设计理念,详细阐述其系统架构和关键技术,包括使用Servlet、JSP以及Hibernate等工具进行后端数据处理和前端展示。首先,我们将分析基于Web的光影艺术平台的需求背景及市场定位,然后深入研究相关技术栈,接着详述系统设计与实现过程,最后通过测试评估其性能与稳定性。此研究旨在为JavaWeb领域的软件开发提供参考,推动基于Web的光影艺术平台在未来能够更好地服务于用户,实现智能化与便捷化的服务目标。
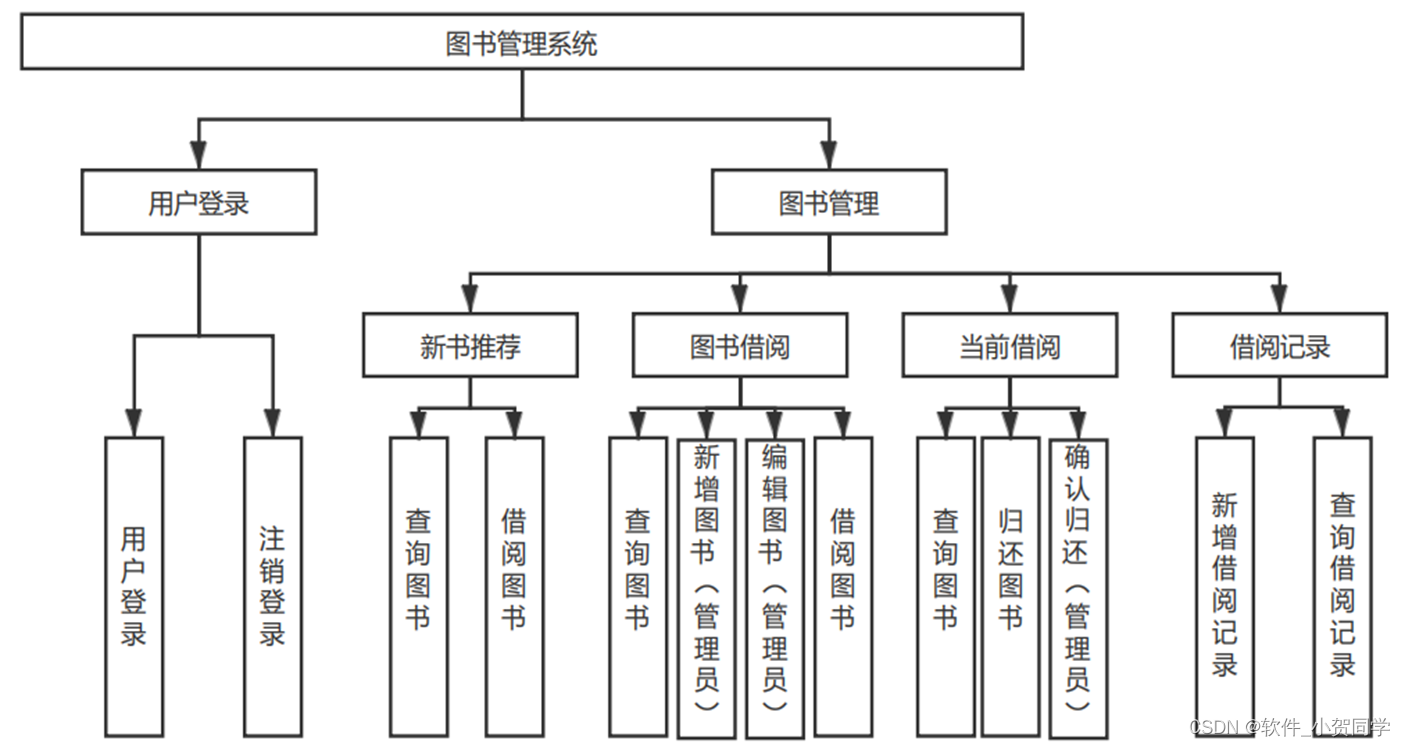
基于Web的光影艺术平台系统架构图/系统设计图




基于Web的光影艺术平台技术框架
MVC(Model-View-Controller)架构是一种经典软件设计模式,旨在促进应用程序各部分的逻辑分离与高效管理。该模式将应用拆分为三个关键部分,增强了其结构化、可维护性和可扩展性。Model(模型)承担着应用程序的核心数据结构与业务逻辑,独立于用户界面,专注于数据的处理与管理。View(视图)构成了用户与应用互动的界面,展示由模型提供的数据,并支持用户交互,形式多样,如GUI、网页或命令行界面。Controller(控制器)充当协调者的角色,接收并处理用户输入,调度模型以响应数据请求,随后指令视图更新以呈现结果。MVC模式通过解耦关注点,显著提升了代码的可维护性。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)是对传统C/S架构的补充与演变。其核心特点在于利用Web浏览器作为客户端,与服务器进行交互。这种架构在现代社会得以广泛应用,主要原因在于其多方面的优势。首先,B/S架构极大地简化了软件开发流程,因为它减少了对客户端的依赖,用户只需拥有能够上网的浏览器即可使用,从而降低了对客户端计算机硬件配置的要求,为用户节省了大量的成本。其次,由于所有数据存储在服务器端,数据安全得到了有效保障,用户无论身处何地,只要有网络连接,都能便捷地访问所需的信息和资源。此外,考虑到用户的使用习惯,人们更倾向于使用熟悉的浏览器浏览信息,而无需安装额外软件,这不仅提升了用户体验,也增强了用户的信任感。因此,在考虑了效率、成本和用户接受度等因素后,B/S架构成为满足当前设计需求的理想选择。
Java语言
Java作为一种广泛应用的编程语言,以其跨平台的特性独树一帜,既能支持桌面应用的开发,也能满足Web应用程序的需求。其核心在于对变量的操纵,变量作为Java中数据存储的抽象,直接作用于内存管理,这一特性在某种程度上增强了Java程序的安全性,使其对病毒具备一定的抵御能力,从而提升软件的稳定性和持久性。此外,Java的动态执行特性和可扩展性是其魅力所在,开发者不仅可以利用内置的类库,还能自定义和重写类,实现功能的丰富和定制化。这种模块化的编程方式使得代码复用变得简单,只需在需要的地方引入并调用相应的方法,大大提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级数据库,MySQL以其小巧的体积、高效的运行速度以及对复杂查询的良好支持而著称。在实际的租赁业务场景下,MySQL因其开源、低成本的特性而备受青睐,相较于Oracle和DB2等其他数据库系统,它为毕业设计提供了更为契合的解决方案,这也是我们选择MySQL的主要依据。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java EE领域广泛应用的主流开发框架,尤其适合构建复杂的企业级应用程序。在该体系中,Spring担当着核心角色,它像胶水一样整合各个组件,通过依赖注入(DI)实现对象的管理和生命周期控制。SpringMVC作为 MVC 设计模式的实现,处理客户端的请求,DispatcherServlet 负责调度,将请求导向对应的Controller执行业务逻辑。MyBatis作为JDBC的轻量级封装,简化了数据库底层操作,通过配置文件将SQL语句与实体类映射,提高了数据库操作的便捷性和可维护性。
基于Web的光影艺术平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于Web的光影艺术平台数据库表设计
用户表 (guangying_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,自增长 |
| USERNAME | VARCHAR(50) | 用户名,基于Web的光影艺术平台系统的登录名称,唯一 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于基于Web的光影艺术平台系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于基于Web的光影艺术平台系统通知和找回密码 | |
| CREATE_DATE | TIMESTAMP | 用户创建时间,记录用户在基于Web的光影艺术平台系统中的注册日期和时间 |
| LAST_LOGIN | TIMESTAMP | 最后登录时间,记录用户最近一次登录基于Web的光影艺术平台系统的时间 |
日志表 (guangying_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符,主键,自增长 |
| USER_ID | INT | 关联用户ID,外键,指向guangying_USER表 |
| ACTION | VARCHAR(100) | 用户在基于Web的光影艺术平台系统执行的操作描述 |
| TIMESTAMP | TIMESTAMP | 操作时间,记录用户在基于Web的光影艺术平台系统执行操作的具体时间 |
| IP_ADDRESS | VARCHAR(45) | 用户执行操作时的IP地址 |
| DETAILS | TEXT | 操作详情,记录基于Web的光影艺术平台系统中的具体操作内容和结果 |
管理员表 (guangying_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符,主键,自增长 |
| USERNAME | VARCHAR(50) | 管理员用户名,基于Web的光影艺术平台系统的管理员登录名称,唯一 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于基于Web的光影艺术平台系统管理员身份验证 |
| VARCHAR(100) | 管理员邮箱,用于基于Web的光影艺术平台系统通知和内部通讯 | |
| CREATE_DATE | TIMESTAMP | 管理员创建时间,记录在基于Web的光影艺术平台系统中的入职日期和时间 |
核心信息表 (guangying_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 核心信息键,唯一标识基于Web的光影艺术平台系统的关键配置项 |
| INFO_VALUE | VARCHAR(255) | 信息值,存储基于Web的光影艺术平台系统的核心配置或状态信息 |
| DESCRIPTION | TEXT | 信息描述,解释该核心信息在基于Web的光影艺术平台系统中的作用 |
基于Web的光影艺术平台系统类图




基于Web的光影艺术平台前后台
基于Web的光影艺术平台前台登陆地址 https://localhost:8080/login.jsp
基于Web的光影艺术平台后台地址 https://localhost:8080/admin/login.jsp
基于Web的光影艺术平台测试用户 cswork admin bishe 密码 123456
基于Web的光影艺术平台测试用例
| 编号 | 测试用例名称 | 操作步骤 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| TC1 | 基于Web的光影艺术平台 登录功能 |
1. 打开基于Web的光影艺术平台系统首页
2. 输入有效用户名和密码 3. 点击“登录”按钮 |
用户成功进入系统界面 | 未测试 | |
| TC2 | 基于Web的光影艺术平台 注册新用户 |
1. 访问注册页面
2. 填写必要信息(如姓名、邮箱、密码) 3. 点击“注册”按钮 |
新用户账户创建成功,收到确认邮件 | 未测试 | |
| TC3 | 基于Web的光影艺术平台 数据检索 |
1. 在搜索框输入关键字
2. 点击“搜索”或按回车键 |
显示与关键字匹配的基于Web的光影艺术平台信息列表 | 未测试 | |
| TC4 | 基于Web的光影艺术平台 权限管理 |
1. 登录管理员账户
2. 进入权限设置页面 3. 分配/修改用户角色权限 |
系统保存并显示更新后的权限设置 | 未测试 | |
| TC5 | 基于Web的光影艺术平台 异常处理 |
1. 提交无效数据(如空值、超长字符串)
2. 触发错误条件 |
系统返回错误提示,页面保持稳定 | 未测试 |
基于Web的光影艺术平台部分代码实现
web大作业_基于SSM和maven的基于Web的光影艺术平台设计与开发源码下载
- web大作业_基于SSM和maven的基于Web的光影艺术平台设计与开发源代码.zip
- web大作业_基于SSM和maven的基于Web的光影艺术平台设计与开发源代码.rar
- web大作业_基于SSM和maven的基于Web的光影艺术平台设计与开发源代码.7z
- web大作业_基于SSM和maven的基于Web的光影艺术平台设计与开发源代码百度网盘下载.zip
总结
在《基于Web的光影艺术平台的Javaweb开发与实践》论文中,我深入探讨了基于Web的光影艺术平台在现代Web应用中的核心角色。通过本次研究,我掌握了Javaweb技术栈,包括Servlet、JSP及Spring Boot等,对MVC架构有了更直观的理解。实际开发过程中,基于Web的光影艺术平台的集成与优化提升了系统性能,也让我体验到问题解决的挑战与乐趣。此外,项目管理工具如Git的使用,强化了我的团队协作和版本控制能力。未来,我将以更成熟的姿态面对类似基于Web的光影艺术平台的复杂Web项目,持续贡献于互联网技术的发展。







还没有评论,来说两句吧...