本项目为web大作业_基于Java WEB的高清图库管理系统开发 基于Java WEB的高清图库管理系统设计 基于Java WEB的高清图库管理系统实现课程设计基于Java WEB的高清图库管理系统开发 (附源码)Java WEB实现的高清图库管理系统研究与开发基于Java WEB实现高清图库管理系统(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,高清图库管理系统 的开发与实现成为现代企业提升效率、优化服务的关键。本论文以高清图库管理系统为核心,探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将介绍高清图库管理系统的背景及重要性,阐述其在当前领域的应用现状。接着,详细阐述基于JavaWeb的系统架构设计,包括前端展示、后端处理及数据库交互。随后,深入讨论高清图库管理系统的关键功能模块实现,如用户管理、数据处理等。最后,通过测试与分析,验证高清图库管理系统的性能和稳定性,提出改进策略,为同类项目提供参考。此研究旨在推动JavaWeb技术在高清图库管理系统领域的创新应用,助力数字化转型。
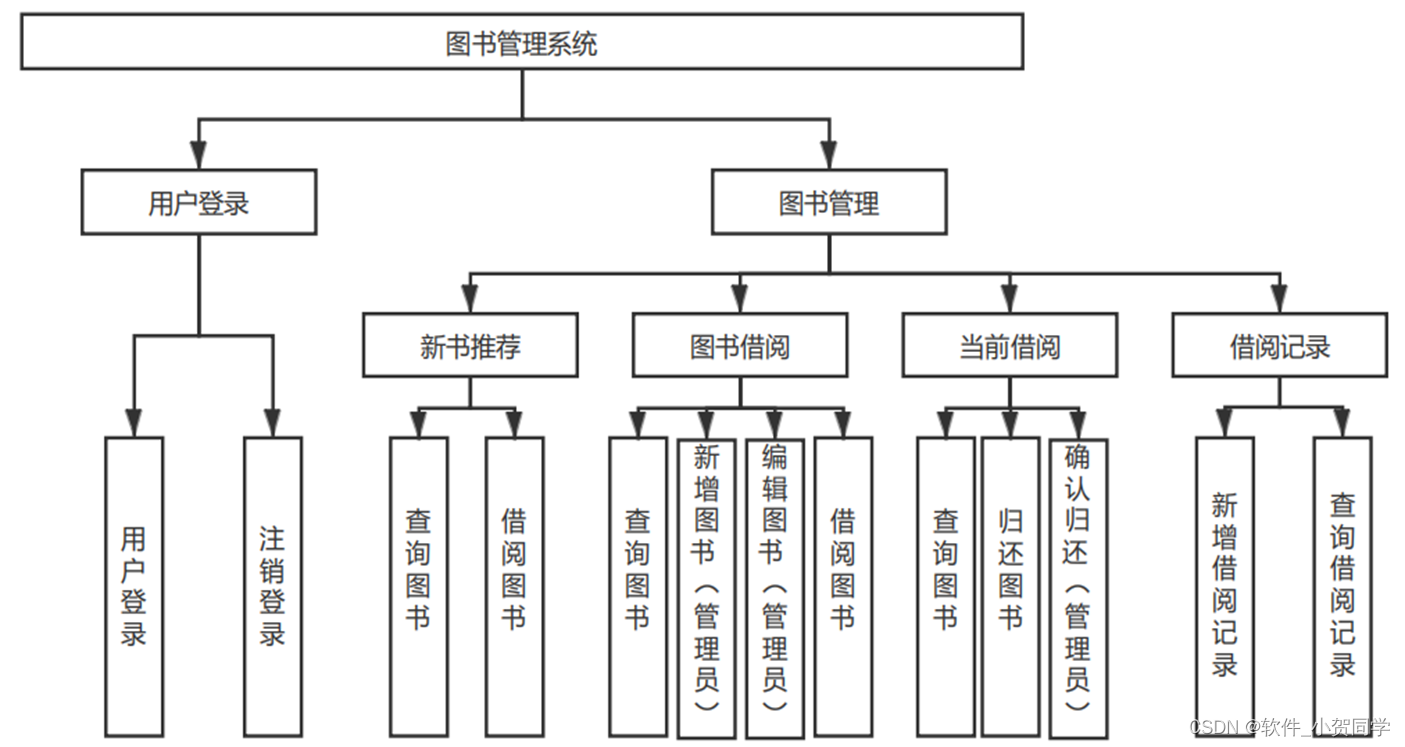
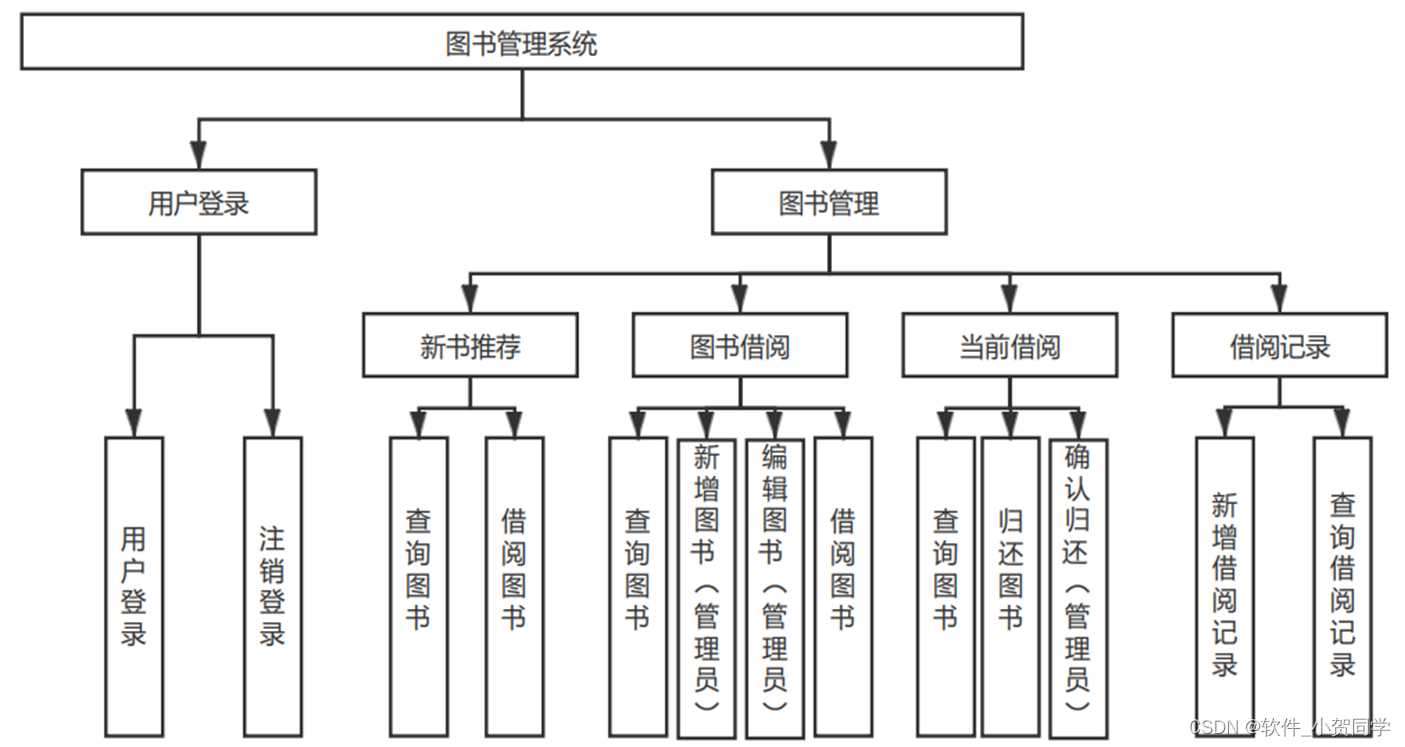
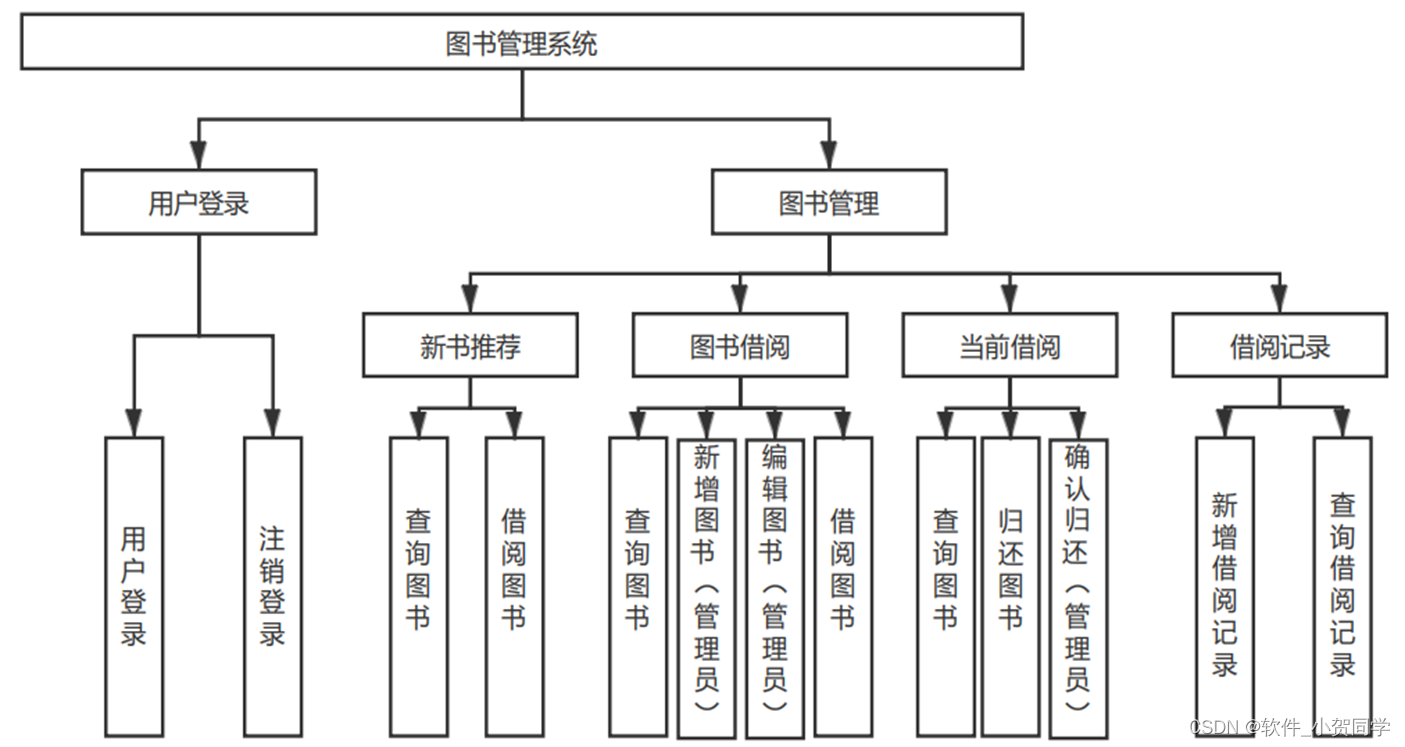
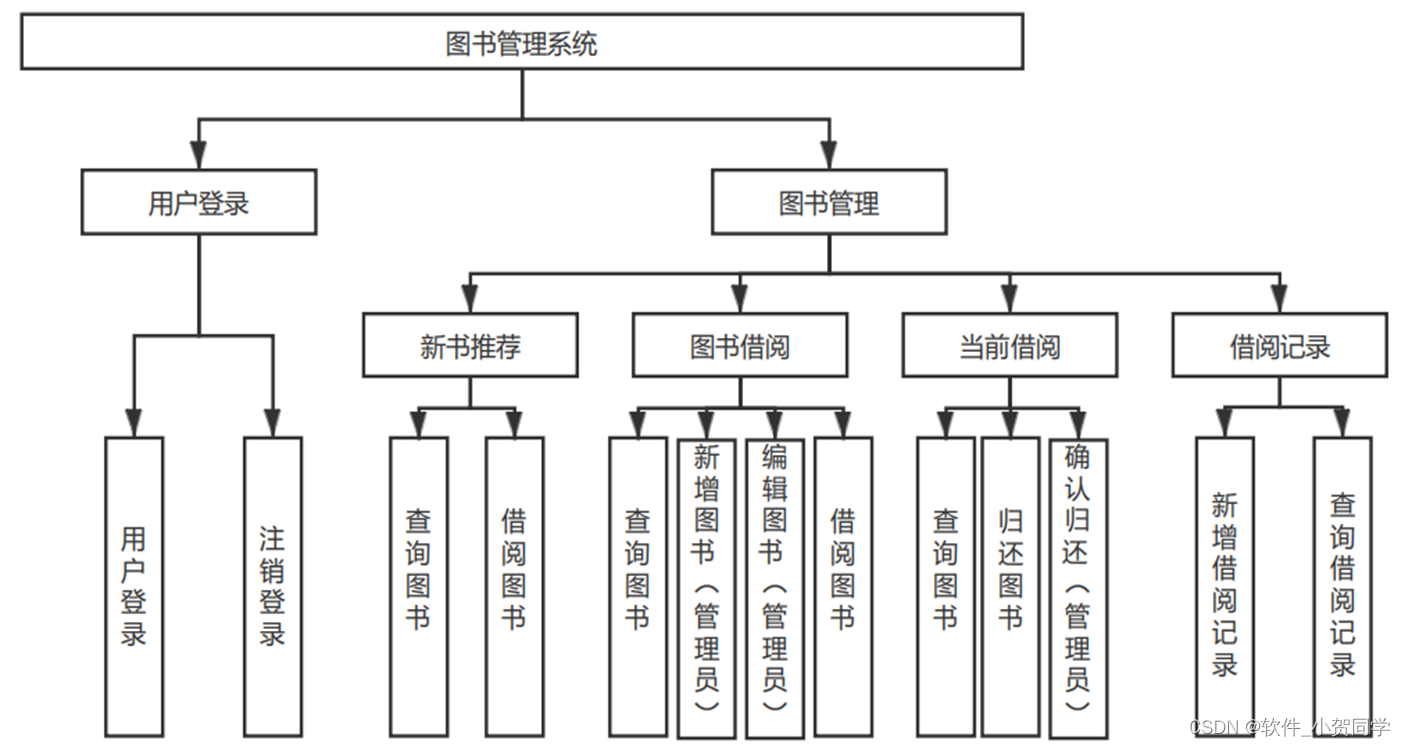
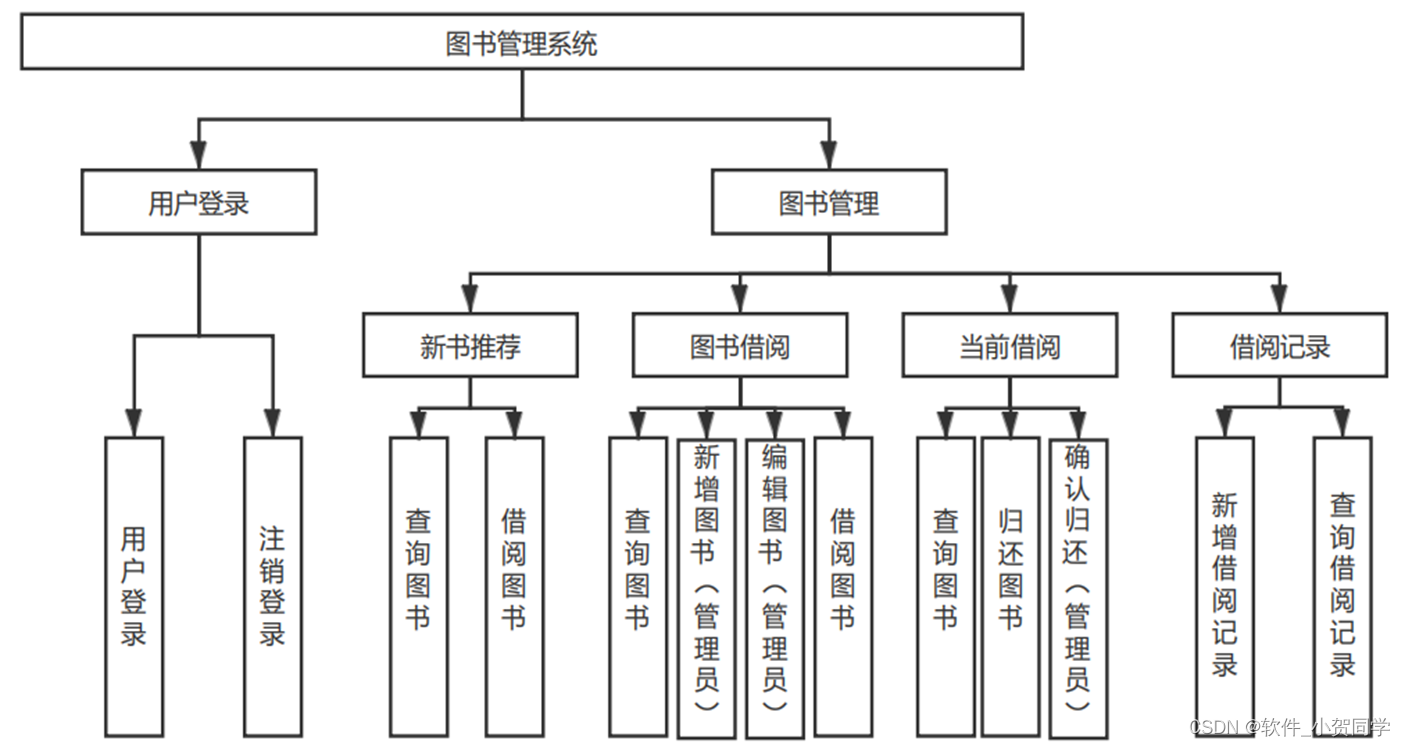
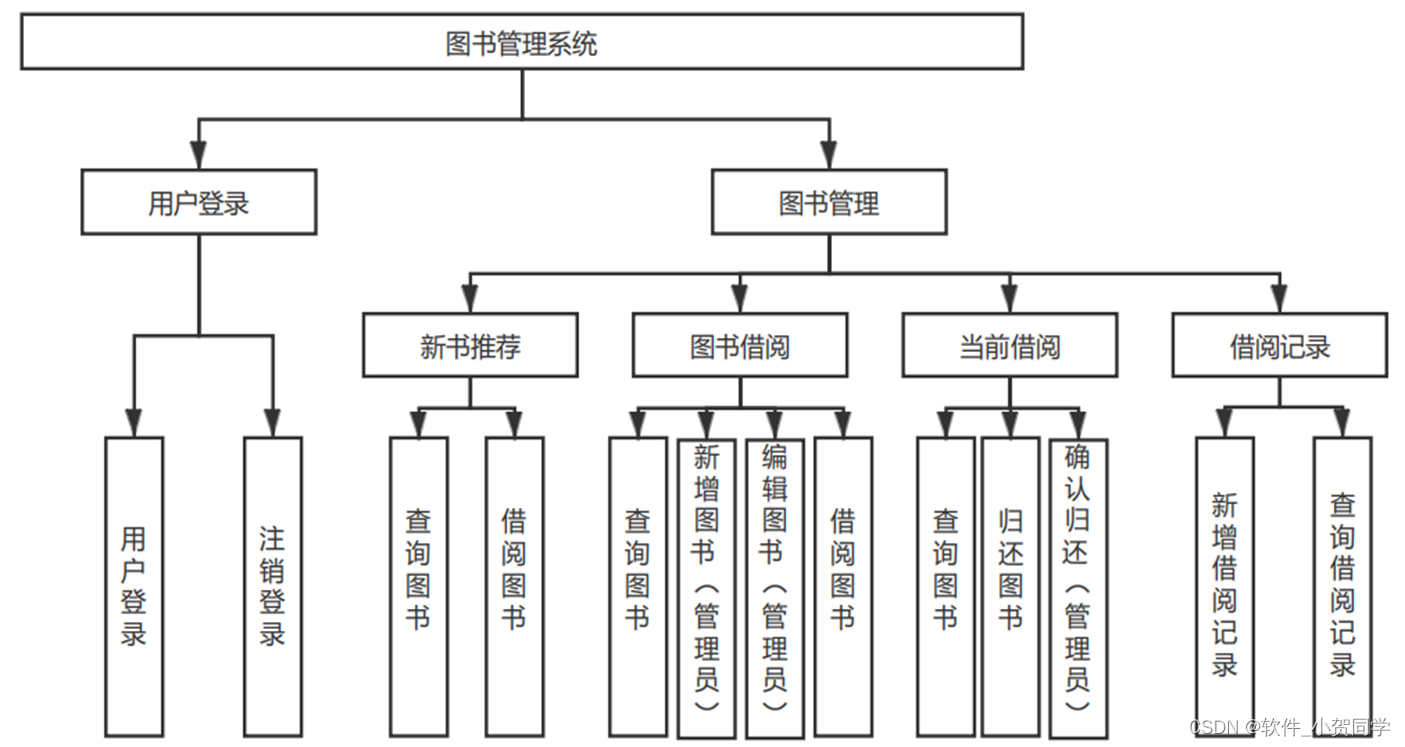
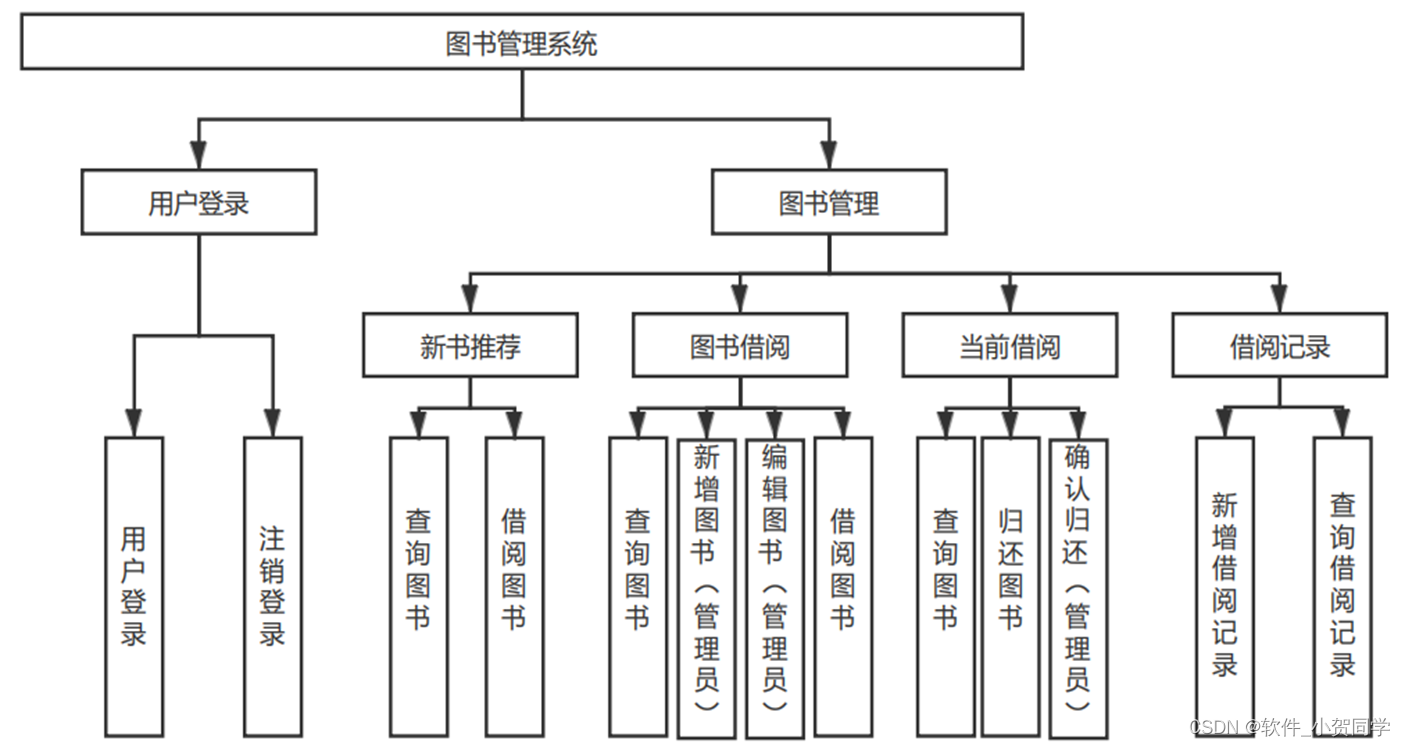
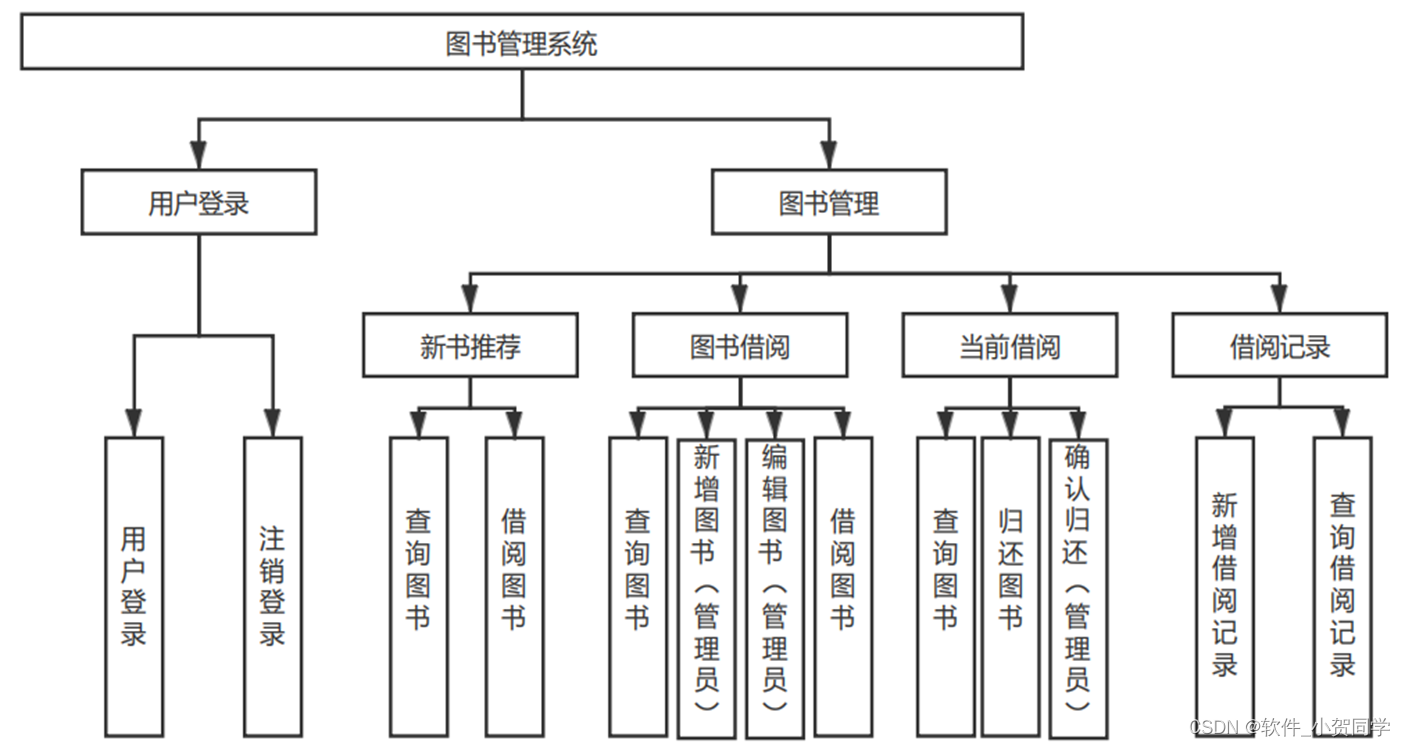
高清图库管理系统系统架构图/系统设计图




高清图库管理系统技术框架
Java语言
Java作为一种广泛应用的编程语言,以其跨平台的特性独树一帜,既能支持桌面应用程序的开发,也能满足Web应用的需求。尤为显著的是,Java常被选作后端开发的核心语言,用于处理各类复杂程序逻辑。在Java中,变量是数据存储的关键概念,它们如同内存中的指针,影响着数据的安全管理。由于Java的内存管理和执行机制,它能有效抵御针对Java应用程序的直接攻击,从而增强了程序的健壮性和安全性。 此外,Java的动态性体现在其运行时的能力,程序员不仅能够利用预设的基础类库,还能够自定义并重写类,极大地扩展了语言的功能。这种灵活性使得开发者能够创建可复用的代码模块,一旦封装完成,其他项目只需简单引用并调用相关方法,就能便捷地实现功能集成,大大提升了开发效率和代码的可维护性。
MVC(模型-视图-控制器)架构是一种广泛应用的软件设计模式,旨在提升程序的结构清晰度、可维护性和扩展性。该模式将应用程序划分为三大关键部分:模型(Model)专注于封装应用程序的核心数据结构和业务逻辑,独立于用户界面;视图(View)作为用户与应用交互的界面,展示由模型提供的数据,并响应用户的操作,形式多样,如GUI、网页等;控制器(Controller)则担当协调者的角色,接收用户输入,调度模型进行数据处理,并指示视图更新以反映处理结果,从而实现关注点的分离,增强代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于组织和管理结构化的数据。在论文语境中,我们可以描述为:MySQL以其特有的优势,跻身于最受欢迎的RDBMS之列。相较于Oracle和DB2等其他大型数据库系统,MySQL以其轻量级的体积、高效的运行速度脱颖而出。特别是在实际的租赁环境背景下,考虑到成本效益和开源特性,MySQL显得尤为适用,这也是在毕业设计中优先选择它的关键因素。
B/S架构
在计算机系统设计领域,B/S架构(Browser/Server)模式常被用来与C/S架构相对照,它主要强调通过Web浏览器来实现客户端与服务器的交互。这种架构模式在现代社会中广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了软件开发流程,因为大部分处理逻辑集中在服务器端,客户端仅需具备基本的网络浏览器即可,这大大降低了用户的硬件配置要求。对于大规模用户群体而言,这意味着显著的成本节省,用户无需投入大量资金升级个人设备。 其次,由于数据存储在服务器端,B/S架构提供了较好的数据安全性和可访问性。用户无论身处何地,只要有网络连接,就能便捷地获取所需信息和资源,增强了系统的灵活性。从用户体验的角度来看,人们已习惯于使用浏览器浏览各类信息,若需安装专门软件才能访问特定内容,可能会引起用户的反感和不信任。因此,考虑到易用性和用户接受度,B/S架构成为满足本设计需求的理想选择。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的编程框架,它将Java代码融入HTML文档中,实现了服务器端的逻辑处理。在服务器运行时,JSP页面会被翻译成Servlet,这是一个Java类,专门负责处理HTTP请求并生成相应的HTML响应。这种技术的优势在于它简化了开发过程,使得构建具有丰富交互性的Web应用变得更加高效。尽管用户在浏览器端看到的是普通的HTML,但背后实际上是Servlet在幕后执行,确保了动态数据的实时呈现。
高清图库管理系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
高清图库管理系统数据库表设计
gaoqing_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique user identifier |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password, do not store plain text |
| VARCHAR(100) | User's email address | |
| 高清图库管理系统 | VARCHAR(100) | The specific 高清图库管理系统 associated with this user account |
| created_at | TIMESTAMP | Timestamp when the user account was created |
| updated_at | TIMESTAMP | Timestamp of the last update to the user's information |
gaoqing_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique log identifier |
| user_id | INT | Foreign key referencing gaoqing_USER.id |
| action | VARCHAR(50) | Description of the action performed |
| details | TEXT | Detailed information about the logged event |
| 高清图库管理系统 | VARCHAR(100) | Contextual 高清图库管理系统 information for the log entry |
| timestamp | TIMESTAMP | Time when the event occurred |
gaoqing_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique administrator identifier |
| user_id | INT | Foreign key referencing gaoqing_USER.id, links admin to user |
| role | VARCHAR(20) | Administrator role (e.g., 'SuperAdmin', 'Moderator') |
| 高清图库管理系统 | VARCHAR(100) | The specific 高清图库管理系统 area this admin has access to |
gaoqing_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique core info identifier |
| setting_key | VARCHAR(50) | Unique identifier for the setting |
| setting_value | VARCHAR(255) | Value associated with the setting key for 高清图库管理系统 |
| description | VARCHAR(200) | Brief description of the setting and its impact on 高清图库管理系统 |
| modified_by_admin | INT | Foreign key referencing gaoqing_ADMIN.id, who last modified |
| modified_at | TIMESTAMP | Timestamp of the last change to the setting value |
高清图库管理系统系统类图




高清图库管理系统前后台
高清图库管理系统前台登陆地址 https://localhost:8080/login.jsp
高清图库管理系统后台地址 https://localhost:8080/admin/login.jsp
高清图库管理系统测试用户 cswork admin bishe 密码 123456
高清图库管理系统测试用例
高清图库管理系统 测试用例模板
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 用户登录 | TC_001 |
1. 输入用户名和高清图库管理系统密码
2. 点击登录按钮 |
登录成功,进入主界面 | 高清图库管理系统 | Pass/Fail |
| 2 | 数据添加 | TC_002 |
1. 在高清图库管理系统管理页面点击新增
2. 填写高清图库管理系统相关信息并保存 |
新记录出现在高清图库管理系统列表中 | 高清图库管理系统信息 | Pass/Fail |
| 3 | 数据查询 | TC_003 |
1. 在搜索框输入高清图库管理系统关键字
2. 点击搜索按钮 |
显示与关键字匹配的高清图库管理系统数据 | 高清图库管理系统搜索结果 | Pass/Fail |
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 4 | 页面布局 | TC_004 | 1. 打开高清图库管理系统展示页面 | 页面布局清晰,高清图库管理系统信息一目了然 | 高清图库管理系统展示 | Pass/Fail |
| 5 | 错误提示 | TC_005 | 1. 输入无效高清图库管理系统信息提交 | 显示错误提示信息,不允许提交 | 高清图库管理系统错误提示 | Pass/Fail |
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 6 | 高并发处理 | TC_006 | 1. 同时多个用户操作高清图库管理系统 | 系统响应快速,无崩溃或数据丢失 | 高清图库管理系统处理能力 | Pass/Fail |
| 7 | 数据恢复 | TC_007 |
1. 模拟高清图库管理系统数据丢失情况
2. 执行数据恢复操作 |
高清图库管理系统数据成功恢复 | 数据完整性 | Pass/Fail |
注意:所有测试用例均需在不同环境(如不同浏览器、操作系统)下执行,确保高清图库管理系统系统具有良好的兼容性和稳定性。
高清图库管理系统部分代码实现
基于Java WEB的高清图库管理系统研究与实现(项目源码+数据库+源代码讲解)源码下载
- 基于Java WEB的高清图库管理系统研究与实现(项目源码+数据库+源代码讲解)源代码.zip
- 基于Java WEB的高清图库管理系统研究与实现(项目源码+数据库+源代码讲解)源代码.rar
- 基于Java WEB的高清图库管理系统研究与实现(项目源码+数据库+源代码讲解)源代码.7z
- 基于Java WEB的高清图库管理系统研究与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《高清图库管理系统: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了高清图库管理系统的开发与实现。通过这个项目,我掌握了JavaWeb的核心技术,包括Servlet、JSP以及Hibernate和Spring框架的整合应用。高清图库管理系统的开发过程让我理解了实际系统开发的完整生命周期,从需求分析到系统测试,每一步都锻炼了我的问题解决能力和团队协作技巧。此外,面对高清图库管理系统的性能优化挑战,我学习了数据库调优和前端优化策略,进一步提升了我的实战能力。这次经历证明,理论知识只有与实践相结合,才能真正转化为解决实际问题的力量。







还没有评论,来说两句吧...