本项目为基于Web的移动端客户管理应用开发实现(项目源码+数据库+源代码讲解)(附源码)Web实现的移动端客户管理应用开发代码(附源码)Web的移动端客户管理应用开发项目代码(附源码)基于Web的移动端客户管理应用开发实现web大作业_基于Web的移动端客户管理应用开发实现Web实现的移动端客户管理应用开发研究与开发(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在当今信息化社会,移动端客户管理应用开发作为JavaWeb技术的重要应用,已经深入到互联网服务的各个领域。本论文旨在探讨和实现一个基于JavaWeb的移动端客户管理应用开发系统,以提升业务处理效率和用户体验。首先,我们将介绍移动端客户管理应用开发的基本概念及其在Web环境中的地位,然后详细阐述系统的需求分析与设计策略。接下来,将运用Servlet、JSP及框架如Spring Boot等技术进行开发实现,并对移动端客户管理应用开发的功能模块进行详尽的展示。最后,通过性能测试与优化,确保系统的稳定性和高效性。本文期望为移动端客户管理应用开发的开发提供实践参考,同时也为JavaWeb技术的进一步研究贡献力量。
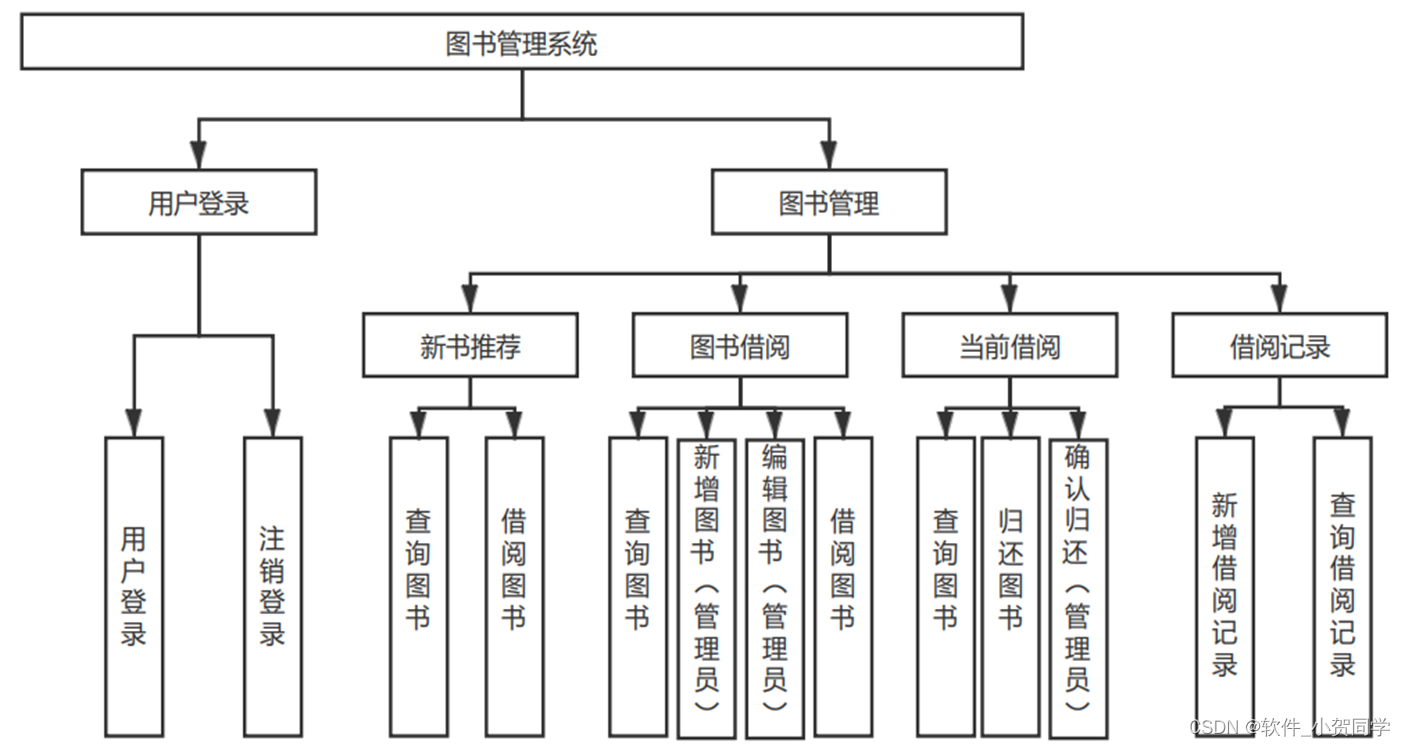
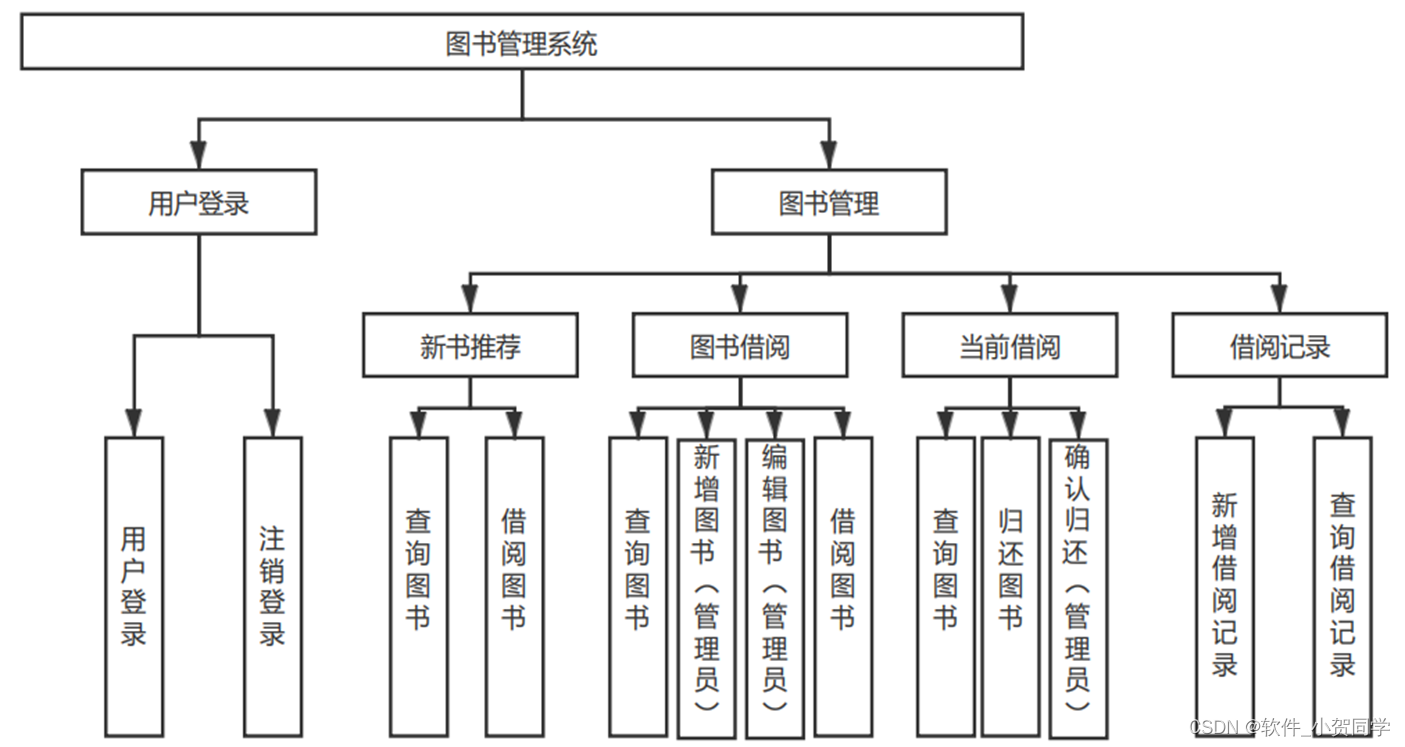
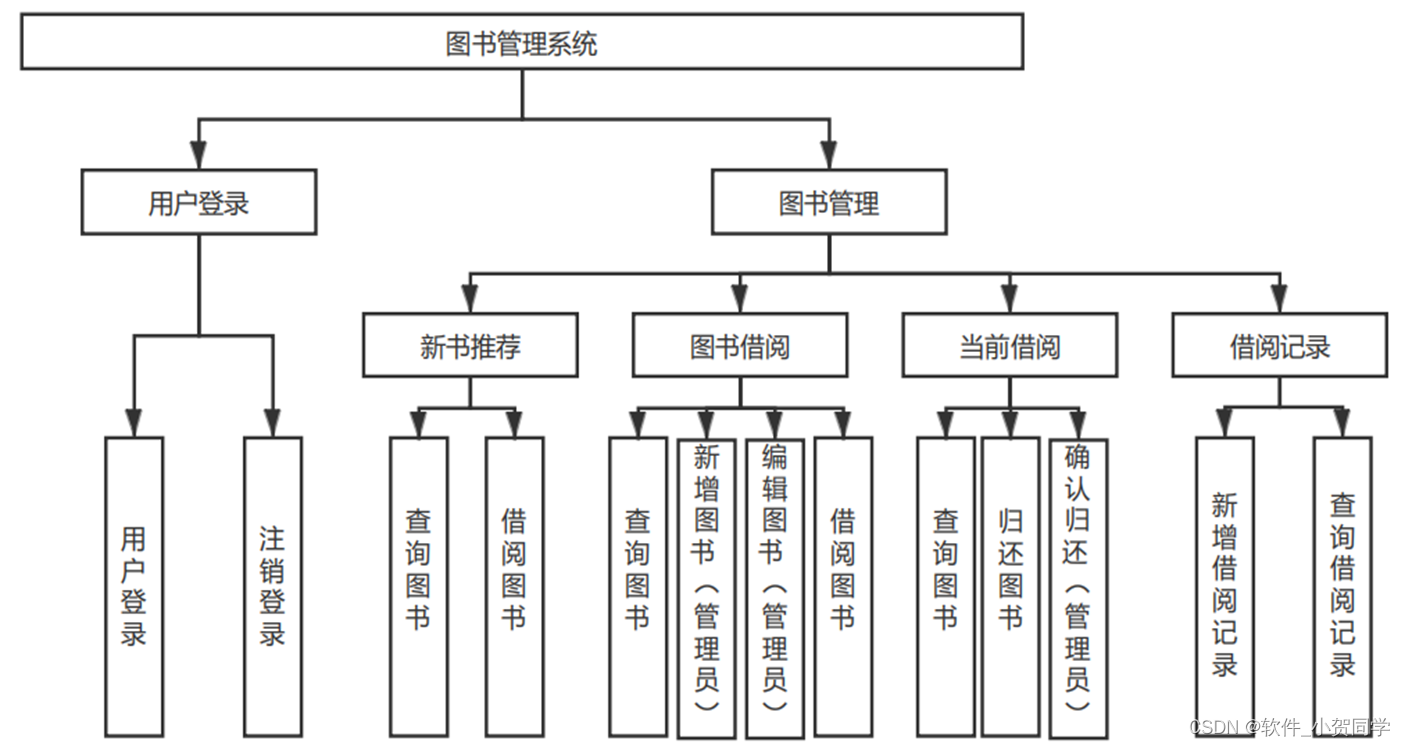
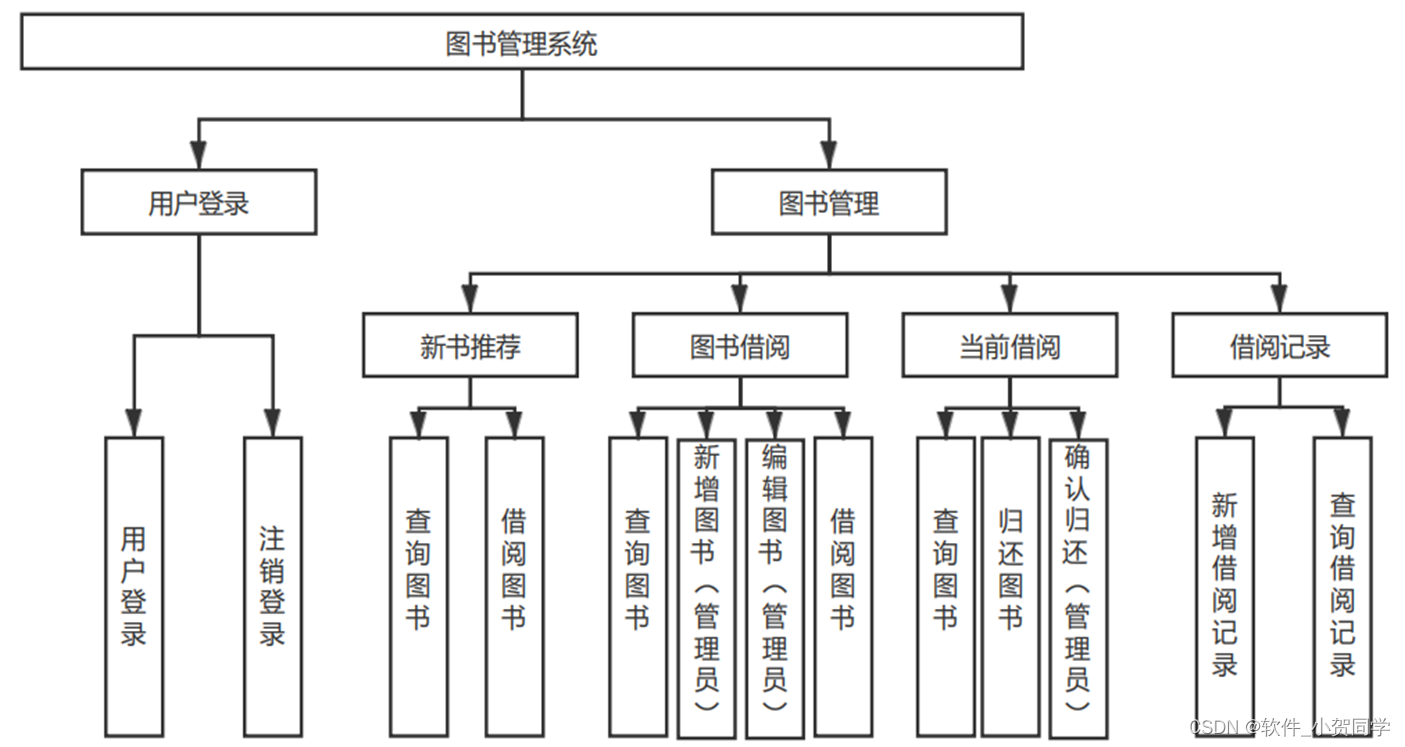
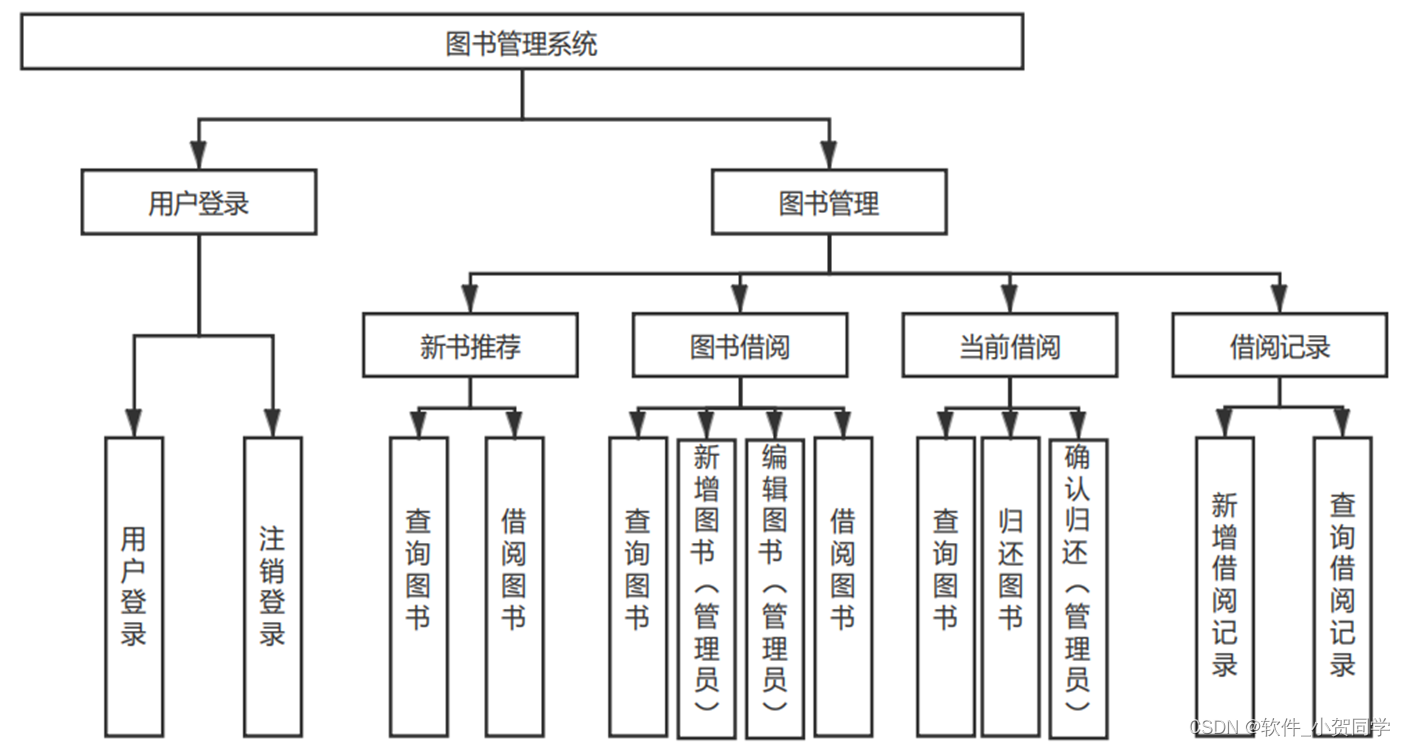
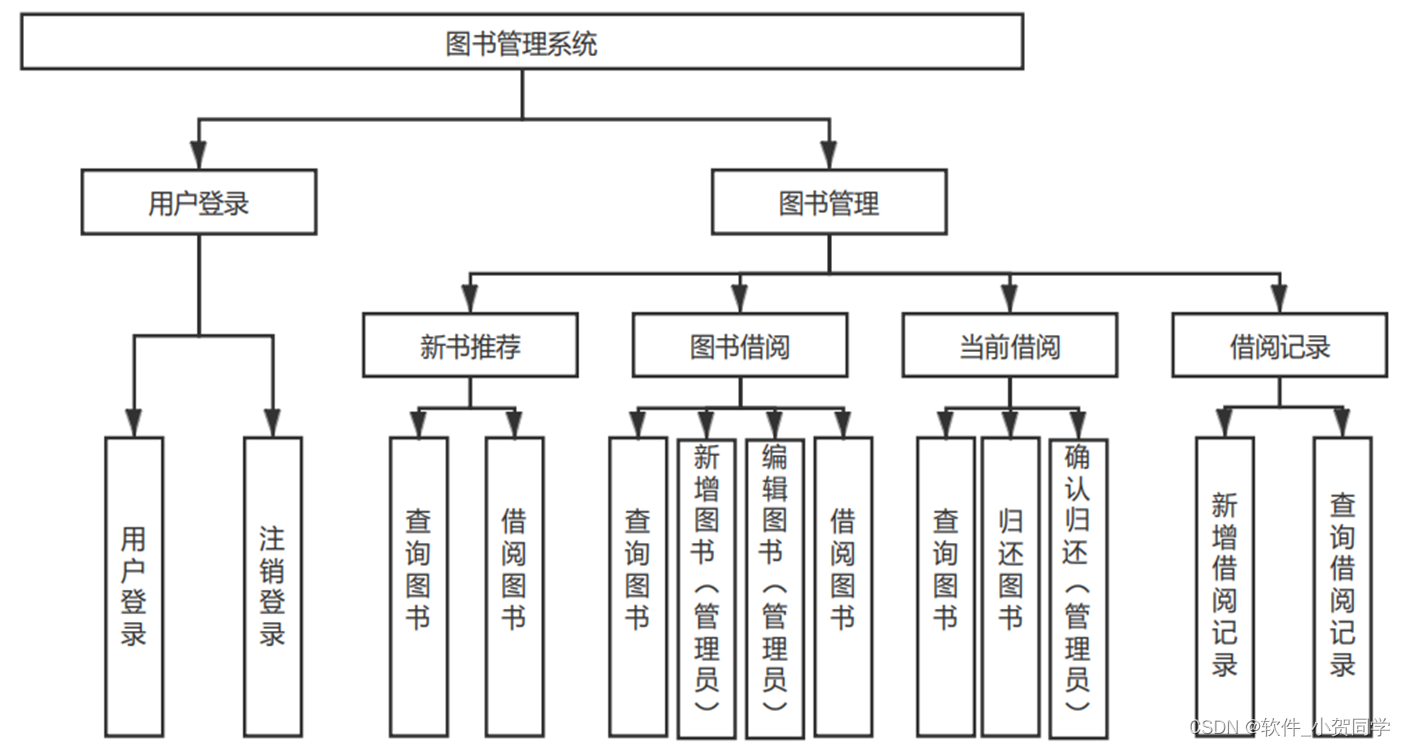
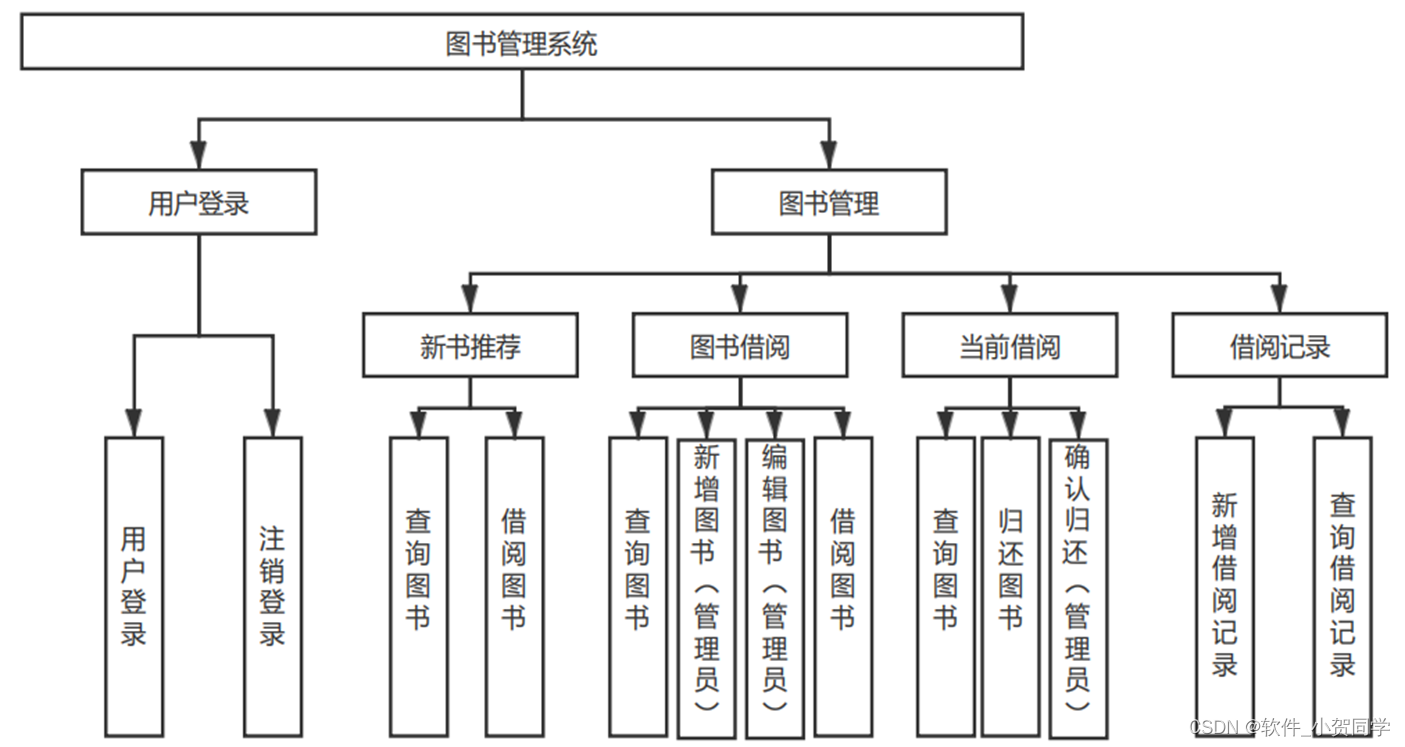
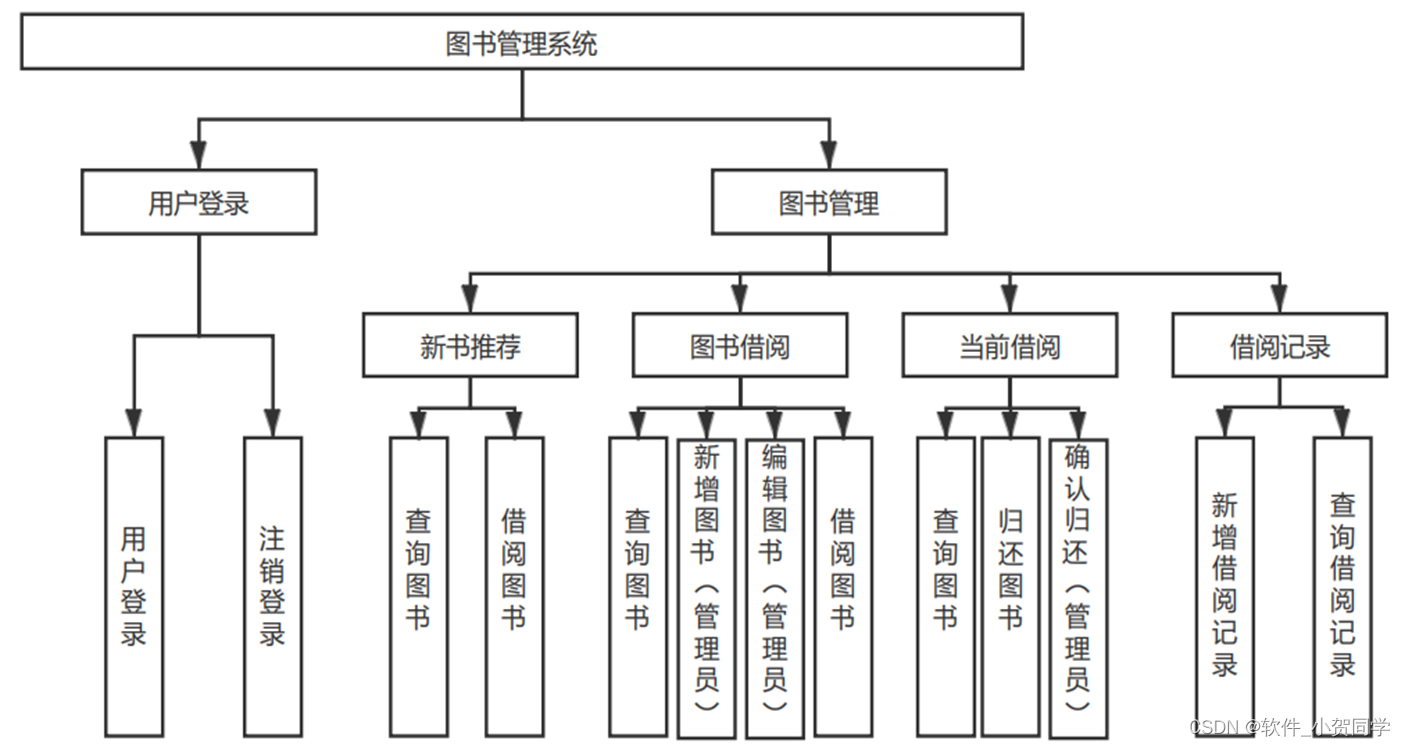
移动端客户管理应用开发系统架构图/系统设计图




移动端客户管理应用开发技术框架
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将程序划分为三个关键部分,以提升可维护性、可扩展性和模块化。Model(模型)部分专注于数据处理和业务逻辑,包含应用程序的核心数据结构,负责数据的存储、获取和操作,同时独立于用户界面。View(视图)则担当用户界面的角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可以多样化,包括GUI、网页或命令行界面。Controller(控制器)作为中心协调者,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现各组件间的有效通信,确保了关注点的分离,提高了代码的可维护性。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构相对应,其核心特点在于利用Web浏览器作为客户端进行数据交互。这种架构在现代社会持续流行,主要归因于其独特的优势。首先,B/S模式极大地简化了程序开发流程,降低了客户端的硬件要求,用户只需具备基本的网络浏览器即可访问应用,这对于大规模用户群体而言,显著节省了设备成本。其次,由于数据存储在服务器端,安全性能得到保证,用户无论身处何处,只要有互联网连接,都能便捷地获取所需信息和资源。此外,考虑到用户的使用习惯,浏览器已成为获取各类信息的主要工具,避免安装额外软件可以提升用户体验,减少抵触感,增强信任度。因此,根据这些综合考量,B/S架构在本毕业设计项目中显得尤为适用。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多领域的适应性而闻名。它不仅支持桌面应用程序的开发,还特别擅长构建Web应用程序。Java的核心在于其对变量的管理,这些变量本质上是存储在内存中并操控数据的容器。由于Java对内存操作的安全机制,它能有效抵御针对由Java编写的程序的恶意攻击,从而增强了程序的健壮性和生存能力。此外,Java具备动态执行的特性,允许开发者对预设的类进行扩展和重定义,这极大地丰富了其功能集合。开发者可以创建可复用的模块,当其他项目需要类似功能时,只需简单引入并调用相关方法,极大地提升了开发效率和代码的可维护性。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的技术,它将Java编程语言融入HTML文档中。在服务器端,JSP引擎负责解析这些页面,执行其中的Java代码,并将其结果转化为标准的HTML,随后发送给用户浏览器。这项技术极大地简化了开发人员构建具备实时交互特性的Web应用的过程。值得注意的是,JSP本质上是依赖于Servlet的,每个JSP页面在运行时都会被翻译成一个Servlet实例。Servlet作为一种标准化的方法,处理来自HTTP客户端的请求并生成相应的响应,为JSP提供了强大的底层支持。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。MySQL以其轻量级、高效能的特质脱颖而出,相较于Oracle和DB2等其他大型数据库,它提供了更为简洁且低成本的解决方案。特别是,MySQL的开源属性和经济实惠的成本是其在实际租赁环境中备受青睐的关键因素。因此,这些核心优势成为了我们选择MySQL的主要考量。
移动端客户管理应用开发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
移动端客户管理应用开发数据库表设计
1. kehu_USER 表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 唯一标识符,主键 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于登录移动端客户管理应用开发 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于找回密码或接收移动端客户管理应用开发通知 | |
| CREATE_DATE | DATETIME | NOT NULL | 用户创建时间 | |
| LAST_LOGIN | DATETIME | 最后一次登录时间 | ||
| IS_ACTIVE | TINYINT | 1 | NOT NULL | 用户状态,1表示活跃,0表示禁用 |
| ROLES | VARCHAR | 255 | 用户角色,多个角色以逗号分隔 |
2. kehu_LOG 表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID,主键 |
| USER_ID | INT | 11 | NOT NULL | 关联的用户ID |
| ACTION | VARCHAR | 100 | NOT NULL | 用户执行的操作,如"登录", "修改资料"等 |
| DESCRIPTION | TEXT | NOT NULL | 操作描述,记录移动端客户管理应用开发中的具体行为 | |
| TIMESTAMP | DATETIME | NOT NULL | 操作时间 |
3. kehu_ADMIN 表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员ID,主键 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,用于移动端客户管理应用开发后台管理 |
| ADMIN_EMAIL | VARCHAR | 100 | NOT NULL | 管理员邮箱,用于工作联系 |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| CREATE_DATE | DATETIME | NOT NULL | 管理员账户创建时间 |
4. kehu_CORE_INFO 表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 信息键,如"system_name", "company_name"等 |
| INFO_VALUE | TEXT | NOT NULL | 与键相关的核心信息值 | |
| DESCRIPTION | VARCHAR | 255 | 信息描述,解释此信息在移动端客户管理应用开发中的作用和意义 | |
| UPDATE_TIMESTAMP | DATETIME | NOT NULL | 最后更新时间 |
移动端客户管理应用开发系统类图




移动端客户管理应用开发前后台
移动端客户管理应用开发前台登陆地址 https://localhost:8080/login.jsp
移动端客户管理应用开发后台地址 https://localhost:8080/admin/login.jsp
移动端客户管理应用开发测试用户 cswork admin bishe 密码 123456
移动端客户管理应用开发测试用例
1. 登录功能测试
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1.1 | TC_Login_01 | 正确用户名和密码 | 成功登录,跳转至主页面 | 移动端客户管理应用开发系统显示登录成功 | Pass |
| 1.2 | TC_Login_02 | 错误用户名 | 登录失败,提示用户名错误 | 移动端客户管理应用开发系统提示“用户名不存在” | Pass |
| 1.3 | TC_Login_03 | 错误密码 | 登录失败,提示密码错误 | 移动端客户管理应用开发系统提示“密码错误” | Pass |
2. 数据添加功能测试
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 2.1 | TC_Add_01 | 合法数据 | 数据成功添加,页面显示新记录 | 移动端客户管理应用开发系统显示添加成功 | Pass |
| 2.2 | TC_Add_02 | 空数据 | 添加失败,提示数据不能为空 | 移动端客户管理应用开发系统提示“所有字段都必须填写” | Fail |
| 2.3 | TC_Add_03 | 重复数据 | 添加失败,提示数据已存在 | 移动端客户管理应用开发系统提示“该数据已存在” | Pass |
3. 数据查询功能测试
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 3.1 | TC_Search_01 | 存在的ID | 查询结果匹配输入ID的数据 | 移动端客户管理应用开发系统显示查询到的详细信息 | Pass |
| 3.2 | TC_Search_02 | 不存在的ID | 查询结果为空或提示未找到 | 移动端客户管理应用开发系统显示“未找到相关数据” | Pass |
| 3.3 | TC_Search_03 | 特殊字符输入 | 提示输入不合法 | 移动端客户管理应用开发系统提示“请输入有效的ID” | Pass |
4. 数据修改功能测试
| 序号 | 测试用例ID | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 4.1 | TC_Edit_01 | 正确ID和更新数据 | 数据成功修改,页面显示更新后的记录 | 移动端客户管理应用开发系统显示修改成功 | Pass |
| 4.2 | TC_Edit_02 | 不存在的ID | 修改失败,提示数据不存在 | 移动端客户管理应用开发系统提示“找不到要修改的数据” | Fail |
| 4.3 | TC_Edit_03 | 不完整数据 | 提示数据不完整,无法修改 | 移动端客户管理应用开发系统提示“请检查并填写所有必填项” | Fail |
移动端客户管理应用开发部分代码实现
基于Web的移动端客户管理应用开发【源码+数据库+开题报告】源码下载
- 基于Web的移动端客户管理应用开发【源码+数据库+开题报告】源代码.zip
- 基于Web的移动端客户管理应用开发【源码+数据库+开题报告】源代码.rar
- 基于Web的移动端客户管理应用开发【源码+数据库+开题报告】源代码.7z
- 基于Web的移动端客户管理应用开发【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《移动端客户管理应用开发的JavaWeb开发与实践》中,我深入研究了JavaWeb技术在构建高效、安全的Web应用中的应用。通过移动端客户管理应用开发的开发,我熟练掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC设计模式的精髓。实践中,我学会了如何进行需求分析,设计数据库模型,并利用Ajax实现异步交互,提升了用户体验。此外,面对问题时,我养成了独立调试代码和查阅文档的习惯,增强了自我解决问题的能力。这次经历不仅巩固了我的编程技能,更让我认识到持续学习和团队协作在软件开发中的重要性。







还没有评论,来说两句吧...