本项目为Web的艺术展览信息聚合源码基于Web的艺术展览信息聚合课程设计基于Web的艺术展览信息聚合设计课程设计web大作业_基于Web的艺术展览信息聚合web大作业_基于Web的艺术展览信息聚合研究与实现基于Web的艺术展览信息聚合研究与实现(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,艺术展览信息聚合作为一款基于JavaWeb技术构建的创新应用,其开发与实现旨在提升业务处理效率及用户体验。本论文以艺术展览信息聚合为核心,探讨如何利用JavaWeb技术栈,包括Servlet、JSP和MVC框架,构建高效、安全的Web系统。首先,我们将介绍艺术展览信息聚合的背景及意义,阐述其在当前市场中的定位。其次,详细阐述系统设计与实现,包括需求分析、架构设计及关键技术应用。再者,深入讨论艺术展览信息聚合在开发过程中遇到的挑战及解决方案,展示问题解决能力。最后,通过测试与评估,证明艺术展览信息聚合的有效性,为同类项目的开发提供参考。
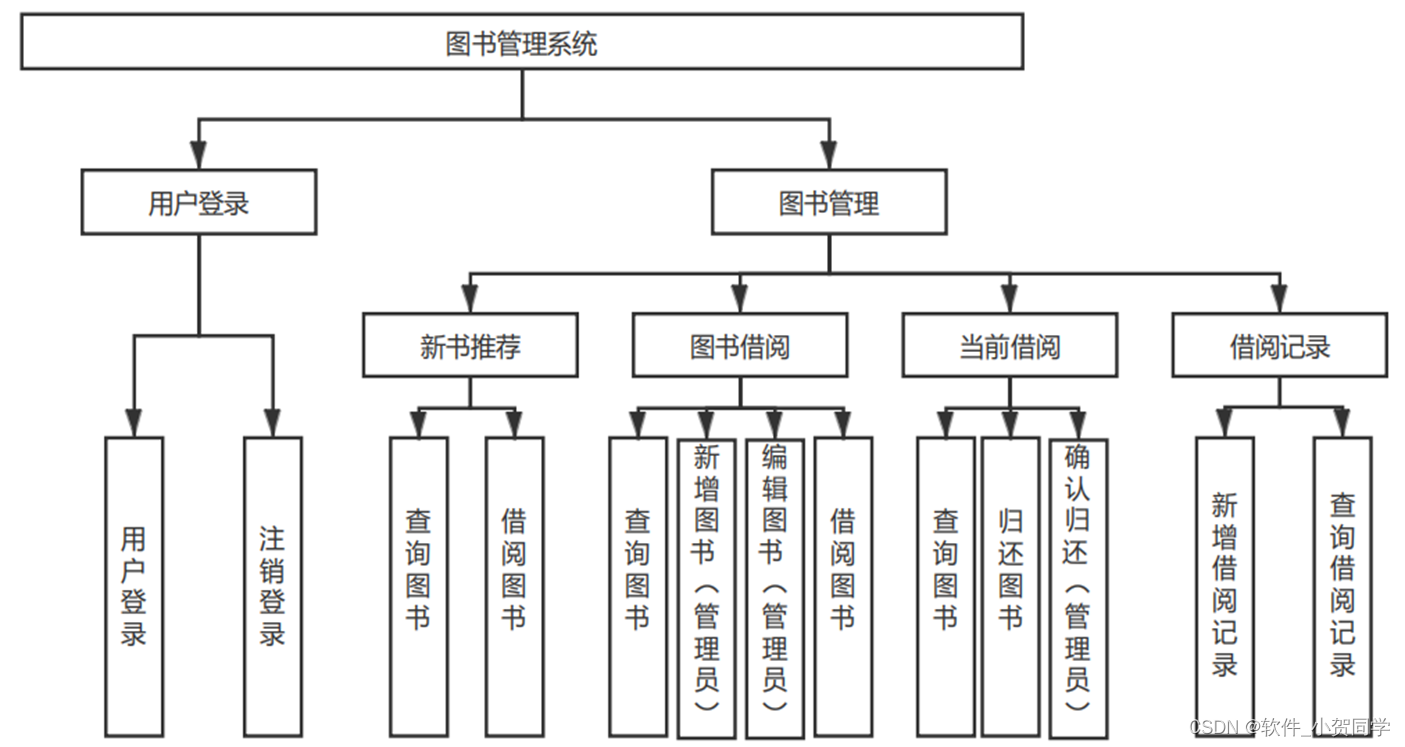
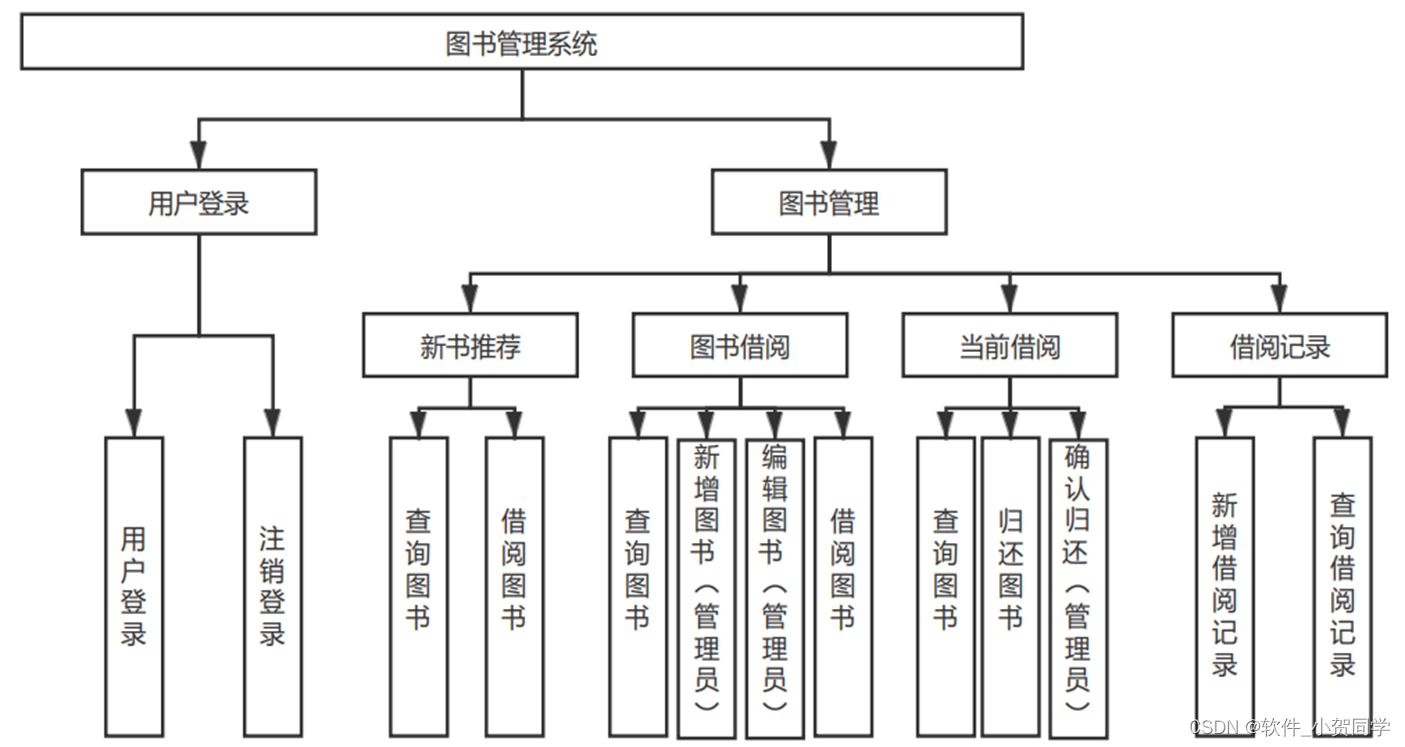
艺术展览信息聚合系统架构图/系统设计图




艺术展览信息聚合技术框架
Java语言
Java作为一种广泛应用的编程语言,以其跨平台特性闻名,既能支持桌面应用的开发,也能构建网络应用程序,尤其是作为后端服务的基础。它以变量为核心,将数据存储于内存中,这种机制在一定程度上增强了Java程序的安全性,使其对病毒具有一定的免疫力,从而提升了由Java编写的软件的稳定性和持久性。此外,Java的动态执行特性和类的可重写性赋予了它强大的扩展性。开发者不仅能够利用Java标准库提供的基础类,还能自定义和重定义类,实现功能模块的封装。这些模块可供其他项目复用,只需简单引用并在需要的地方调用相应方法,大大提高了代码的复用性和开发效率。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java代码融入HTML文档中,以实现数据驱动的交互性。在服务器端,JSP会被解析并转化为Servlet——这是一个按照Java Servlet规范运行的类,负责处理HTTP请求并生成相应的HTML响应。这种转化过程使得开发者能够便捷地构建具备高级交互功能的Web应用,而无需深入关注底层细节。因此,Servlet可视为JSP的技术基石,为JSP的运行提供了必要的支持。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,与传统的C/S(Client/Server)架构形成对比,其核心特点是利用Web浏览器作为客户端来接入服务器。在当前时代,众多系统依然选择B/S架构,主要原因在于它能有效应对特定业务需求。首先,B/S架构极大地简化了程序开发流程,用户只需具备基本的网络浏览器,即可轻松访问,无需在客户端进行复杂配置,降低了对用户设备性能的要求。这对于大规模用户群体而言,可以显著节省硬件成本。其次,由于数据存储在服务器端,这种架构提供了相对较高的数据安全。用户无论身处何处,只要有网络连接,都能便捷地获取所需信息和资源。从用户体验角度,人们已习惯于通过浏览器浏览各类信息,若需安装专用软件才能访问特定内容,可能会引起用户的不便和抵触,降低信任感。综上所述,B/S架构的特性使其成为满足本设计需求的理想选择。
MySQL数据库
在毕业设计的背景下,MySQL被选为关系型数据库管理系统(Relational Database Management System,简称RDBMS),其独特优势使其在同类系统中占据显著地位。MySQL以其轻量级、高效能的特性著称,与Oracle、DB2等大型数据库相比,它提供了更小巧且快速的解决方案。尤为关键的是,MySQL适应了实际的租赁场景需求,同时具备低成本和开源的优势,这成为了我们选用它的核心理由。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的模块化、可维护性和可扩展性。该模式将程序结构划分为三个关键部分。Model,即模型,包含了应用的核心数据结构和业务逻辑,专注于数据的管理,包括存储、获取和处理,但不涉及任何用户界面的细节。View,视图,构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户发起交互。它可以表现为图形界面、网页或是文本终端。Controller,控制器,作为应用的中枢,接收用户的输入,协调模型和视图以响应用户请求。它从用户那里接收指令,向模型请求处理数据,随后更新视图以展示结果。这种分离的关注点设计使得代码更易于维护和理解。
艺术展览信息聚合项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
艺术展览信息聚合数据库表设计
用户表 (juhe_user)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符,主键 |
| username | VARCHAR(50) | 用户名,用于艺术展览信息聚合登录 |
| password | VARCHAR(255) | 加密后的密码,用于艺术展览信息聚合身份验证 |
| VARCHAR(100) | 用户邮箱,用于艺术展览信息聚合通信和找回密码 | |
| created_at | TIMESTAMP | 用户创建时间 |
| updated_at | TIMESTAMP | 用户信息最后更新时间 |
日志表 (juhe_log)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 日志唯一标识符,主键 |
| user_id | INT | 关联的用户ID |
| action | VARCHAR(50) | 在艺术展览信息聚合中执行的操作类型 |
| description | TEXT | 操作描述,记录艺术展览信息聚合中用户的行为详情 |
| timestamp | TIMESTAMP | 日志记录时间 |
管理员表 (juhe_admin)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 管理员唯一标识符,主键 |
| username | VARCHAR(50) | 管理员用户名,用于艺术展览信息聚合后台管理 |
| password | VARCHAR(255) | 加密后的密码,用于艺术展览信息聚合后台身份验证 |
| created_at | TIMESTAMP | 管理员账号创建时间 |
| updated_at | TIMESTAMP | 管理员信息最后更新时间 |
核心信息表 (juhe_core_info)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 核心信息唯一标识符,主键 |
| info_key | VARCHAR(50) | 信息键,对应艺术展览信息聚合中的配置项 |
| info_value | TEXT | 信息值,存储艺术展览信息聚合的配置内容 |
| description | VARCHAR(200) | 关键信息描述,说明该配置在艺术展览信息聚合中的作用和意义 |
| created_at | TIMESTAMP | 信息添加时间 |
| updated_at | TIMESTAMP | 信息最后更新时间 |
艺术展览信息聚合系统类图




艺术展览信息聚合前后台
艺术展览信息聚合前台登陆地址 https://localhost:8080/login.jsp
艺术展览信息聚合后台地址 https://localhost:8080/admin/login.jsp
艺术展览信息聚合测试用户 cswork admin bishe 密码 123456
艺术展览信息聚合测试用例
艺术展览信息聚合 测试用例模板
艺术展览信息聚合 是一款基于JavaWeb技术的信息管理平台,旨在提升工作效率,优化业务流程。
确保艺术展览信息聚合的功能性、性能、安全性及用户体验达到预设标准。
- 功能测试:验证所有核心功能的正确性。
- 性能测试:评估系统在高负载下的响应速度和稳定性。
- 安全测试:检查数据保护和用户隐私的安全性。
- 兼容性测试:确保在不同浏览器和设备上的正常运行。
4.1 功能测试
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 用户注册 | 新用户成功注册并登录 | 艺术展览信息聚合返回成功消息 | Pass/Fail |
| 2 | 数据添加 | 数据成功存储到数据库 | 数据可见且完整 | Pass/Fail |
4.2 性能测试
| 序号 | 测试点 | 预期指标 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 响应时间 | ≤2秒 | 艺术展览信息聚合响应时间记录 | Pass/Fail |
| 2 | 并发处理 | 无明显延迟或错误 | 多用户同时操作流畅 | Pass/Fail |
4.3 安全测试
| 序号 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | 密码加密 | 密码存储安全不可见 | 加密算法正确应用 | Pass/Fail |
| 2 | SQL注入防护 | 阻止非法SQL输入 | 输入无效时系统提示错误 | Pass/Fail |
4.4 兼容性测试
| 序号 | 测试环境 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|
| 1 | Chrome | 正常显示和操作 | 艺术展览信息聚合功能完整 | Pass/Fail |
| 2 | Firefox | 同上 | 同上 | Pass/Fail |
根据测试结果,对艺术展览信息聚合进行必要的调整和优化,以提供更优质的服务。
艺术展览信息聚合部分代码实现
web大作业_基于Web的艺术展览信息聚合实现源码下载
- web大作业_基于Web的艺术展览信息聚合实现源代码.zip
- web大作业_基于Web的艺术展览信息聚合实现源代码.rar
- web大作业_基于Web的艺术展览信息聚合实现源代码.7z
- web大作业_基于Web的艺术展览信息聚合实现源代码百度网盘下载.zip
总结
在以"艺术展览信息聚合"为核心的JavaWeb开发项目中,我深入理解了Web应用程序的生命周期和 MVC架构。通过实践,我熟练掌握了Servlet、JSP、Spring Boot以及Hibernate等核心技术,实现了艺术展览信息聚合的高效数据交互与动态页面展示。此外,我还学会了使用MySQL进行数据库设计,优化了艺术展览信息聚合的数据存储与查询效率。本次毕业设计不仅锻炼了我的编程技能,更提升了我对软件工程的理解,从需求分析到项目部署,每一步都深化了我对艺术展览信息聚合整体开发流程的掌握。未来,我将把这些宝贵经验应用到更多复杂的Web开发挑战中。







还没有评论,来说两句吧...