本项目为毕设项目: 数字化石博物馆交互设计JavaWEB实现的数字化石博物馆交互设计代码【源码+数据库+开题报告】JavaWEB的数字化石博物馆交互设计源码基于JavaWEB的数字化石博物馆交互设计实现(项目源码+数据库+源代码讲解)基于JavaWEB实现数字化石博物馆交互设计(项目源码+数据库+源代码讲解)JavaWEB实现的数字化石博物馆交互设计研究与开发(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会的快速发展背景下,数字化石博物馆交互设计成为了企业数字化转型的关键。本论文旨在探讨和实现一款基于Javaweb技术的数字化石博物馆交互设计系统,它将利用现代化的Web平台,提供高效、安全的服务。首先,我们将分析数字化石博物馆交互设计的需求与现状,阐述其在行业中的重要性。接着,通过详尽的设计阶段,介绍如何运用Servlet、JSP及MVC模式构建系统架构。在开发过程中,数字化石博物馆交互设计的数据库设计与接口实现将是重点,确保数据的稳定存储与流畅交互。最后,通过测试验证数字化石博物馆交互设计系统的功能与性能,为实际应用奠定基础,以此贡献于Javaweb领域的实践与发展。
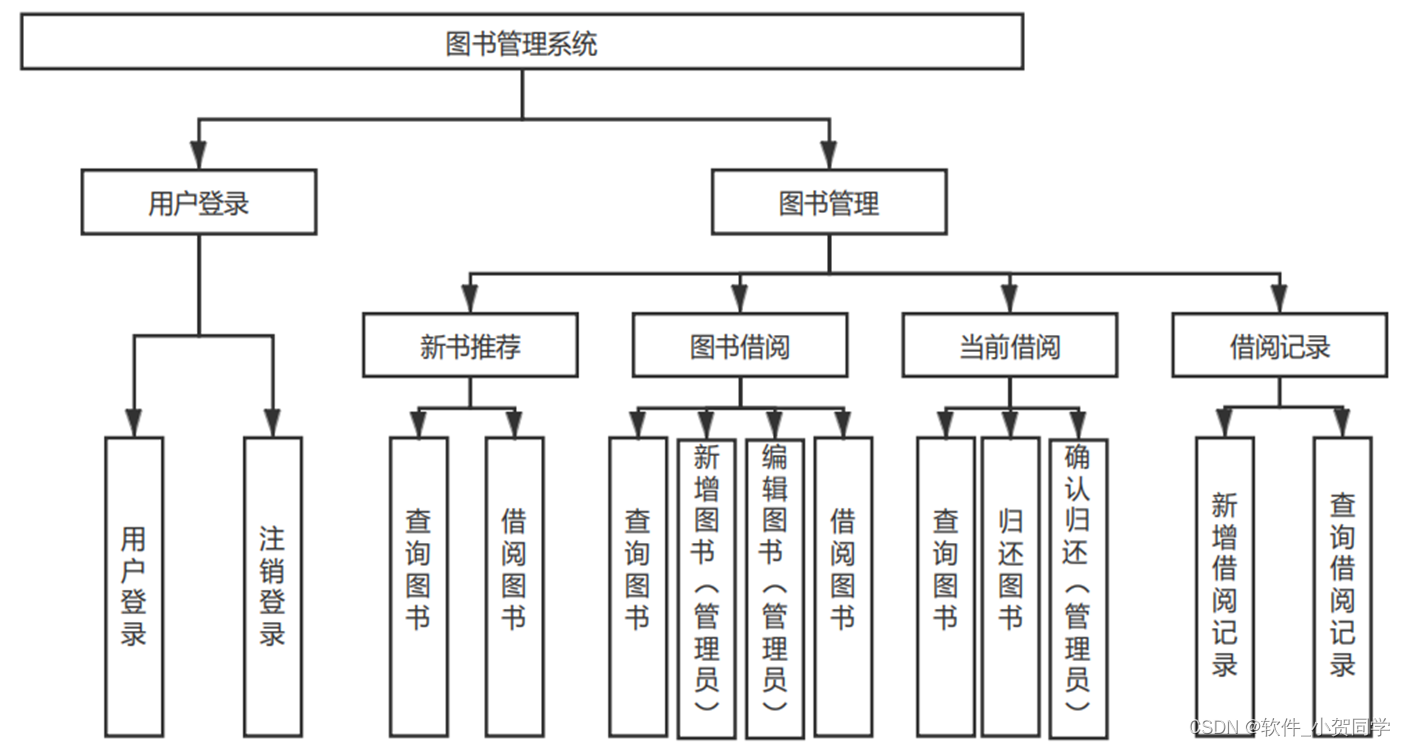
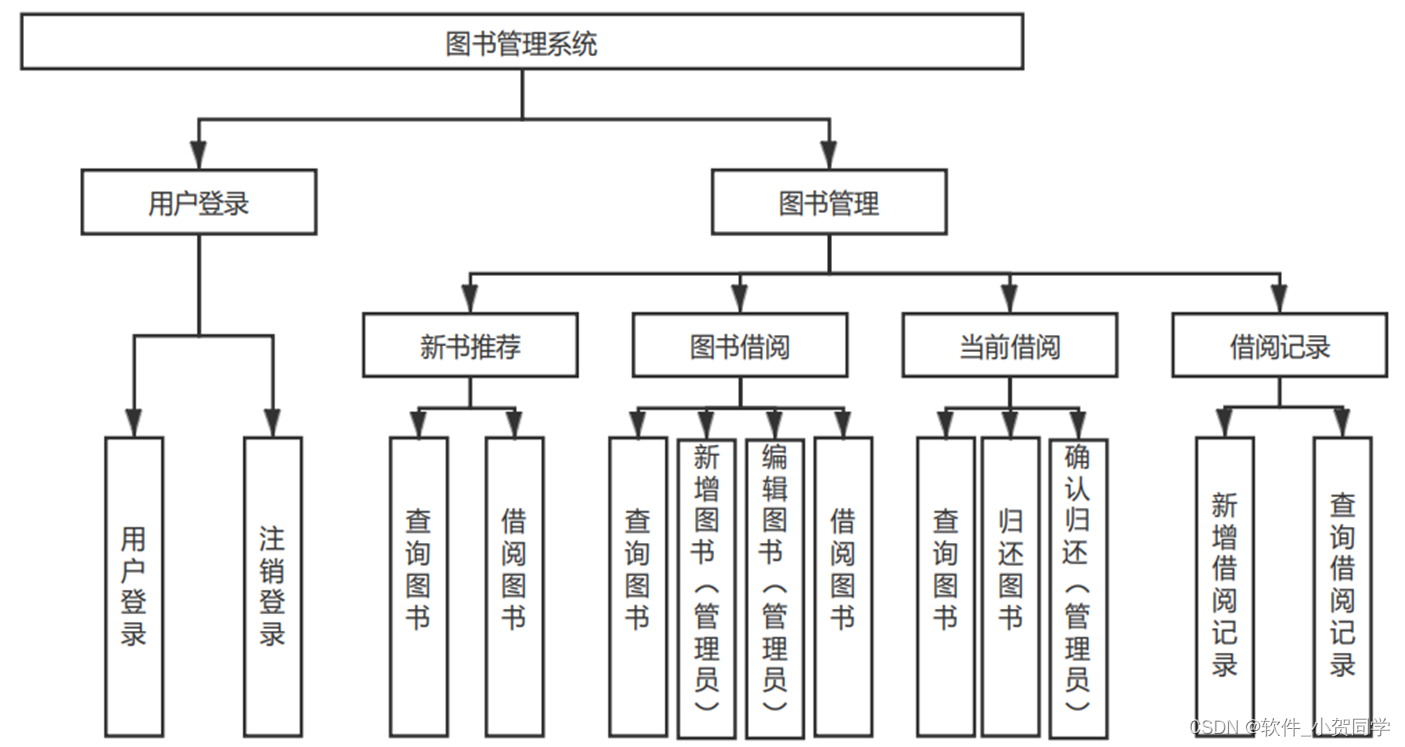
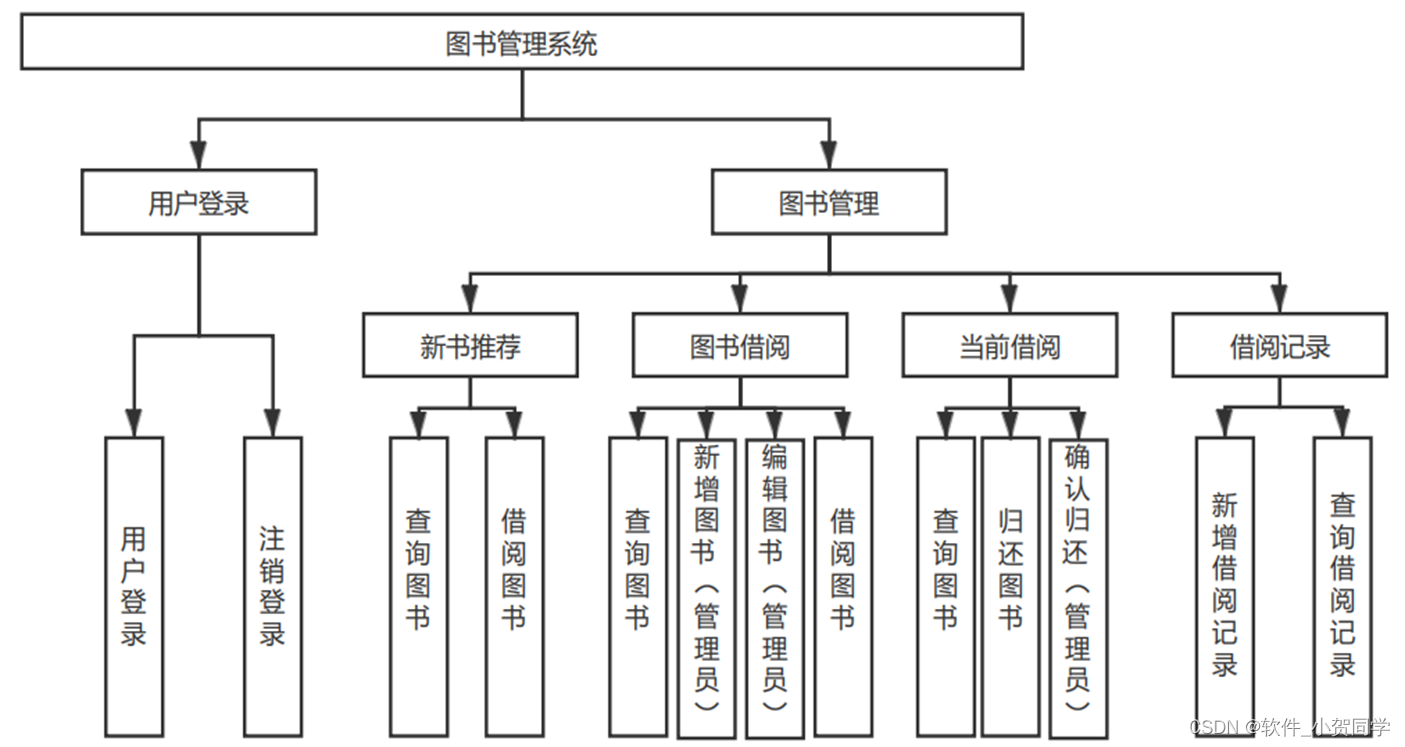
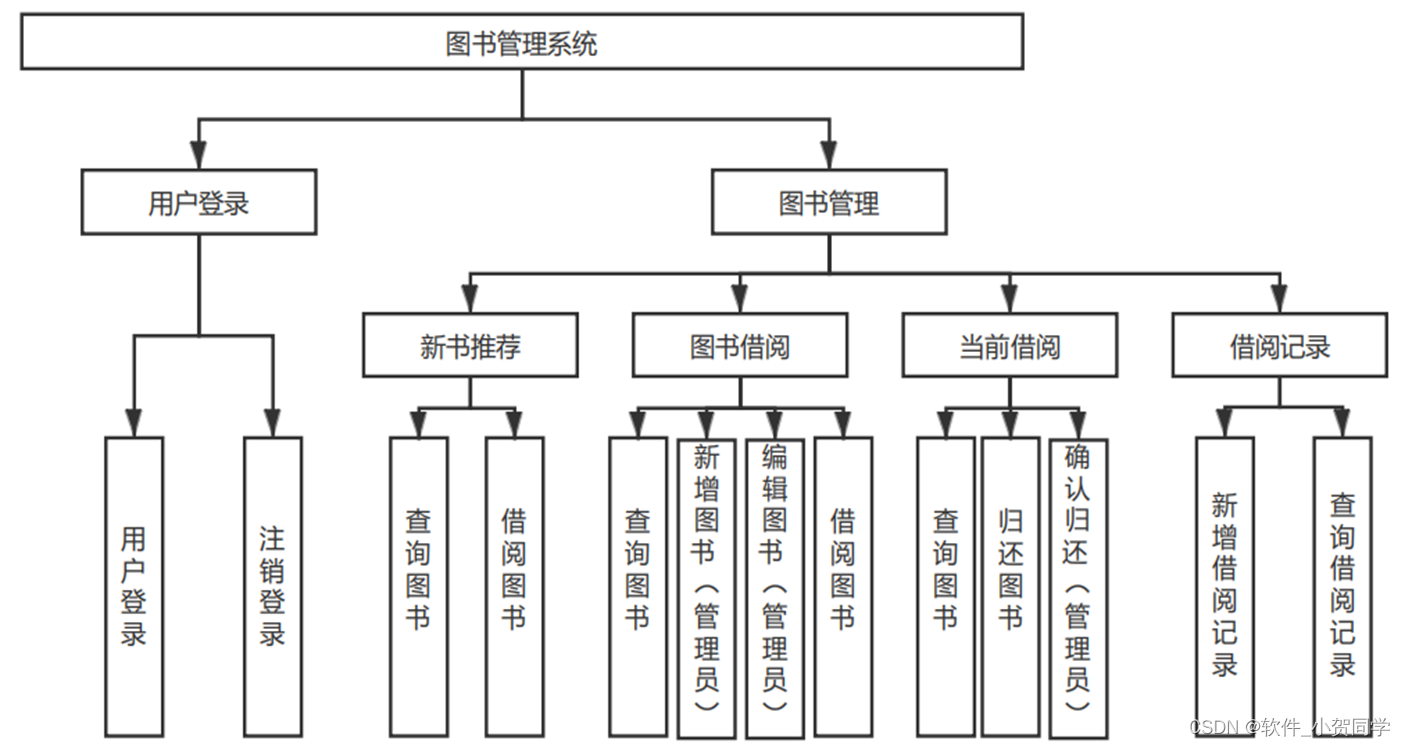
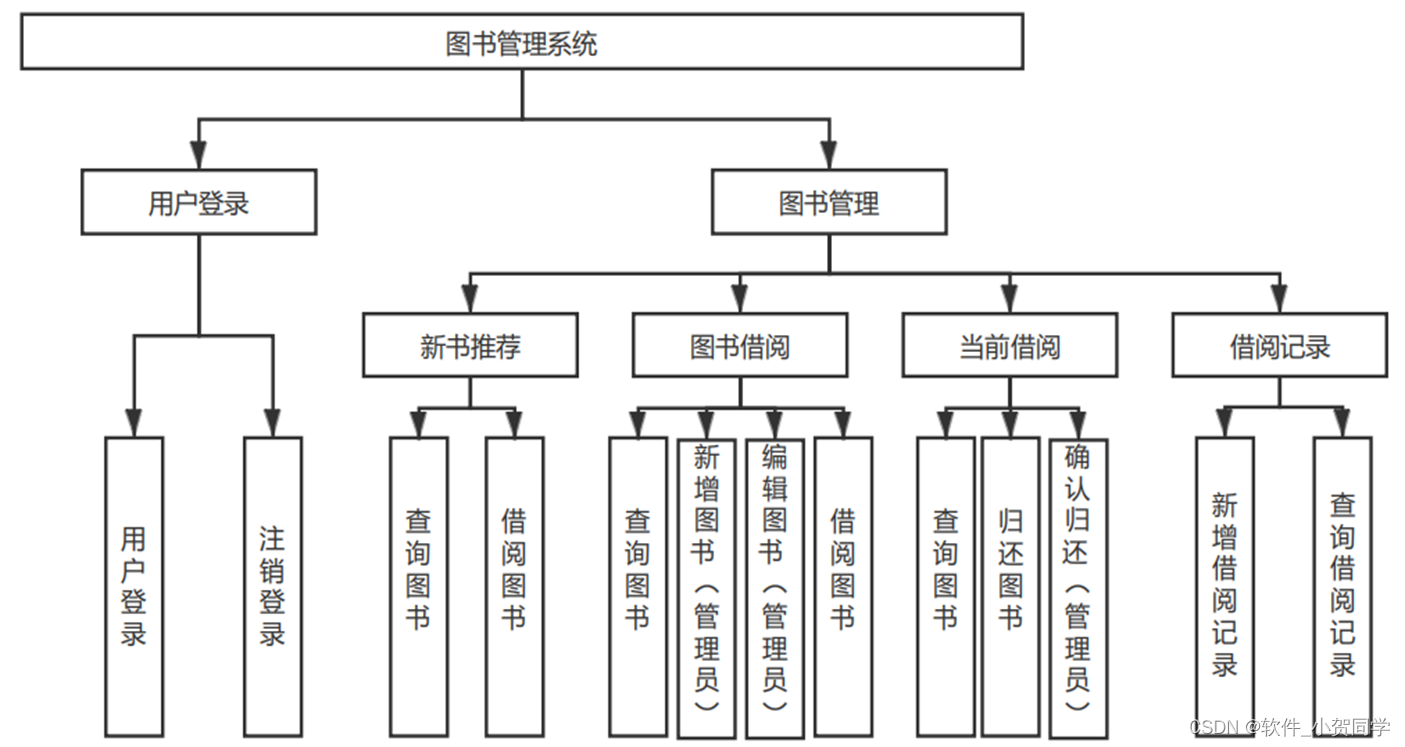
数字化石博物馆交互设计系统架构图/系统设计图




数字化石博物馆交互设计技术框架
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在众多同类产品中脱颖而出。作为轻量级且高效的解决方案,MySQL相较于Oracle和DB2等大型数据库,具有较小的系统占用和快速的运行性能。尤其值得一提的是,它在实际的租赁场景中表现出色,满足了低成本和开源的需求,这也是在毕业设计中优先选择MySQL的主要考量因素。
MVC架构,即模型-视图-控制器模式,是一种常用于构建应用程序的高效设计范式,旨在优化代码组织和职责划分。该模式将应用划分为三个关键部分,增强了其可维护性和可扩展性。模型(Model)承担着应用程序的核心数据处理和业务规则,独立于用户界面,专注于数据的管理与操作。视图(View)是用户与应用交互的界面,展示由模型提供的信息,并响应用户的操作,形式多样,如GUI、网页或命令行界面。控制器(Controller)充当协调者,接收用户输入,调度模型执行相应操作,并指示视图更新以反映结果,有效解耦了数据处理、用户交互和控制流程,从而提升了代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java语言集成到HTML文档中,以实现服务器端的逻辑处理。在服务器端运行时,JSP会将含有Java代码的页面转化为普通的HTML,并将结果传递给用户浏览器。这一技术极大地简化了开发复杂、交互性强的Web应用的过程。值得注意的是,JSP的运行离不开Servlet技术的支持,本质上,每一个JSP页面在执行时都会被翻译成一个Servlet实例,Servlet按照预定义的规则处理HTTP请求并生成相应的响应。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。该架构的核心特点在于,用户通过网络浏览器即可与服务器进行交互,实现应用功能。在当前信息化时代,B/S架构仍广泛应用,主要原因在于其显著的优势。首先,开发效率高,程序员只需关注服务器端的编写,减少了客户端的维护工作。其次,对用户设备要求低,仅需具备基本的上网浏览器,无需高昂的硬件配置,尤其在大规模用户群体中,能显著降低用户的设备投入成本。此外,由于数据存储在服务器端,安全性能得以提升,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。从用户体验来看,人们已习惯浏览器的使用,避免安装额外软件可减少用户的抵触感和不安全感。因此,综合各方面因素,选择B/S架构作为设计方案是合理的,能满足项目需求。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用的开发,也能构建Web应用程序,尤其在后台服务处理领域占据重要地位。在Java中,变量是数据存储的关键概念,它们负责管理内存,这一特性间接增强了程序的安全性,因为Java能够抵御针对其编译程序的直接病毒攻击,从而提升了程序的健壮性。此外,Java具备动态执行的特性,允许开发者对预定义的类进行扩展和重写,极大地丰富了语言的功能性。通过封装可复用的功能模块,开发者可以在不同的项目中便捷地导入并调用,提高了代码的复用性和效率。
数字化石博物馆交互设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
数字化石博物馆交互设计数据库表设计
数字化石博物馆交互设计 用户表 (huashi_users)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,用于登录 数字化石博物馆交互设计 系统 | |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证用户身份 | |
| VARCHAR | 100 | 用户的电子邮件地址,可用于找回密码或通知 | |||
| phone | VARCHAR | 20 | 用户的联系电话,用于紧急联系 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 用户创建时间 | |
| update_time | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 用户信息最后更新时间 |
数字化石博物馆交互设计 日志表 (huashi_logs)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志唯一标识符,主键 |
| user_id | INT | 11 | NOT NULL | 关联的用户ID,外键引用 huashi_users.id | |
| action | VARCHAR | 100 | NOT NULL | 用户执行的操作描述,如“登录”、“修改信息”等 | |
| description | TEXT | 操作详情,对动作的详细解释 | |||
| log_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 日志记录时间 |
数字化石博物馆交互设计 管理员表 (huashi_admins)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员唯一标识符,主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,用于登录 数字化石博物馆交互设计 管理后台 | |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码,用于验证管理员身份 | |
| VARCHAR | 100 | 管理员的电子邮件地址,用于接收系统通知 | |||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 管理员账户创建时间 | |
| update_time | TIMESTAMP | ON UPDATE CURRENT_TIMESTAMP | 管理员信息最后更新时间 |
数字化石博物馆交互设计 核心信息表 (huashi_core_info)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 核心信息唯一标识符,主键 |
| key | VARCHAR | 50 | NOT NULL | 信息键,如“system_name”、“version”等 | |
| value | TEXT | NOT NULL | 对应的信息值 | ||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 信息创建时间 |
数字化石博物馆交互设计系统类图




数字化石博物馆交互设计前后台
数字化石博物馆交互设计前台登陆地址 https://localhost:8080/login.jsp
数字化石博物馆交互设计后台地址 https://localhost:8080/admin/login.jsp
数字化石博物馆交互设计测试用户 cswork admin bishe 密码 123456
数字化石博物馆交互设计测试用例
数字化石博物馆交互设计 测试用例模板
数字化石博物馆交互设计 是一款基于JavaWeb技术构建的高效、稳定的信息管理系统,旨在优化信息处理流程,提升工作效率。
- 确保数字化石博物馆交互设计的核心功能正常运行
- 检验系统性能和安全性
- 验证用户界面的易用性和兼容性
- 单元测试:针对每个功能模块进行独立验证
- 集成测试:检查不同模块间的交互
- 系统测试:全面评估整体性能
- 回归测试:更新或修改后确保原有功能不受影响
4.1 登录功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 用户登录 | 正确用户名和密码 | 成功登录 | 数字化石博物馆交互设计主页 | PASS |
| 2 | 错误登录 | 错误用户名或密码 | 登录失败提示 | 显示错误信息 | PASS |
4.2 数据添加功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 3 | 添加信息 | 合法数据 | 数据成功添加 | 数字化石博物馆交互设计数据库更新 | PASS |
| 4 | 添加非法数据 | 空或超出范围的数据 | 添加失败提示 | 显示错误信息 | PASS |
4.3 数据查询功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 5 | 搜索信息 | 关键词 | 返回匹配信息列表 | 数字化石博物馆交互设计显示搜索结果 | PASS |
| 6 | 无结果搜索 | 不存在的关键词 | 显示无结果信息 | 显示对应提示 | PASS |
- 压力测试:模拟高并发访问,测试数字化石博物馆交互设计的负载能力
- 负载测试:检查系统在长时间运行下的稳定性
- SQL注入测试:验证输入过滤
- 跨站脚本攻击(XSS)测试:检查用户输入的安全性
通过对数字化石博物馆交互设计的各项测试,确保了系统的功能完备性、性能稳定性和安全性,满足用户需求。
数字化石博物馆交互设计部分代码实现
基于JavaWEB的数字化石博物馆交互设计开发 【源码+数据库+开题报告】源码下载
- 基于JavaWEB的数字化石博物馆交互设计开发 【源码+数据库+开题报告】源代码.zip
- 基于JavaWEB的数字化石博物馆交互设计开发 【源码+数据库+开题报告】源代码.rar
- 基于JavaWEB的数字化石博物馆交互设计开发 【源码+数据库+开题报告】源代码.7z
- 基于JavaWEB的数字化石博物馆交互设计开发 【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在我的本科毕业论文《数字化石博物馆交互设计: 一个创新的Javaweb应用开发》中,我深入探索了数字化石博物馆交互设计的设计与实现,它展示了我在Javaweb领域的技术积累。通过这个项目,我熟练掌握了Servlet、JSP、Spring Boot等核心技术,理解了MVC架构模式。数字化石博物馆交互设计的开发过程中,我不仅体验了从需求分析到系统测试的完整开发流程,还学会了团队协作与项目管理,强化了问题解决能力。此次实践让我深刻理解,将理论知识应用于实际是提升技能的关键,也为我未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...