本项目为(附源码)基于springmvc的响应式电商网站设计研究与实现springmvc实现的响应式电商网站设计设计springmvc实现的响应式电商网站设计源码springmvc的响应式电商网站设计源码下载(附源码)springmvc实现的响应式电商网站设计代码基于springmvc的响应式电商网站设计开发课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代,响应式电商网站设计作为现代互联网服务的重要组成部分,其开发与优化日益受到关注。本论文以“基于JavaWeb的响应式电商网站设计系统设计与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的响应式电商网站设计平台。首先,我们将阐述响应式电商网站设计在当前行业中的应用背景和研究意义,分析现有系统的不足。接着,详细描述采用JavaWeb框架进行系统开发的技术路线,包括核心技术选型、架构设计及功能模块实现。最后,通过实际运行与测试,评估响应式电商网站设计系统的性能,并提出改进策略。此研究期望能为响应式电商网站设计领域的JavaWeb应用提供有价值的参考。
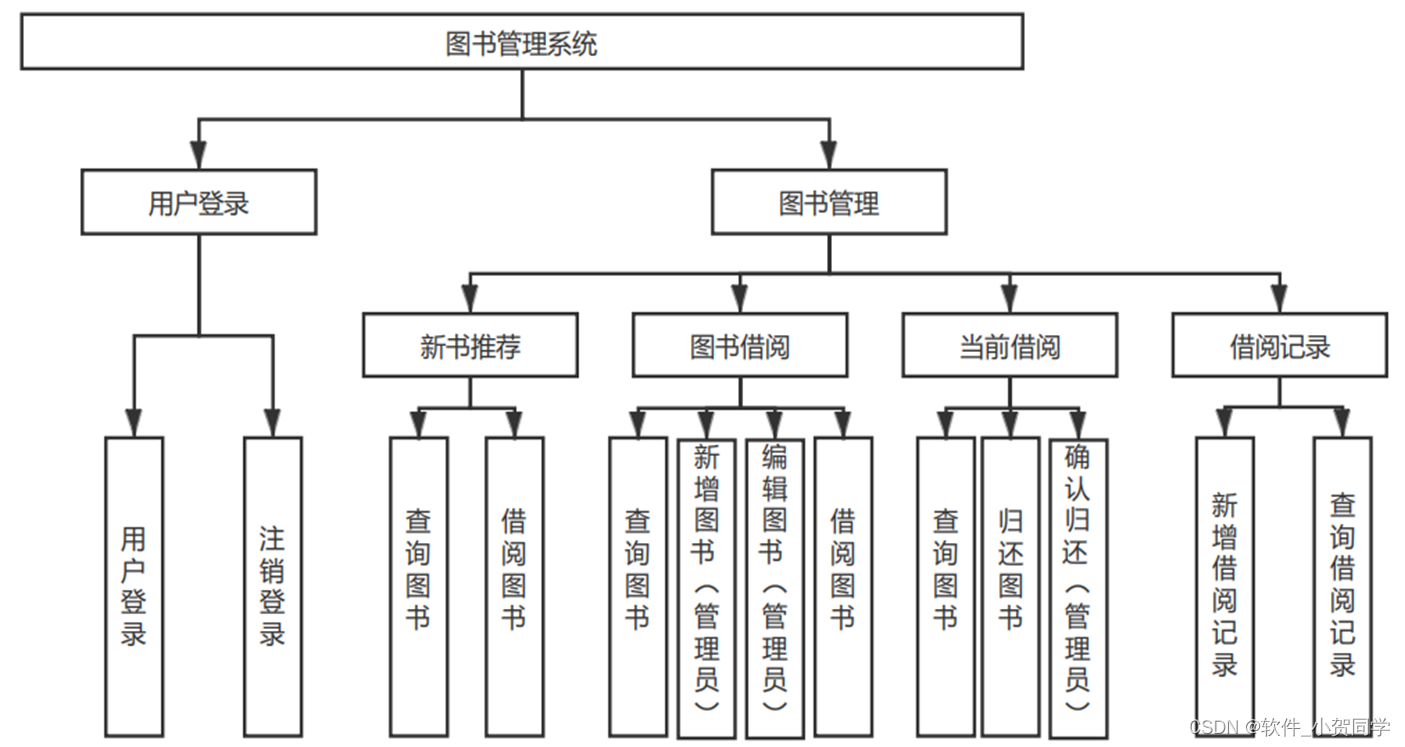
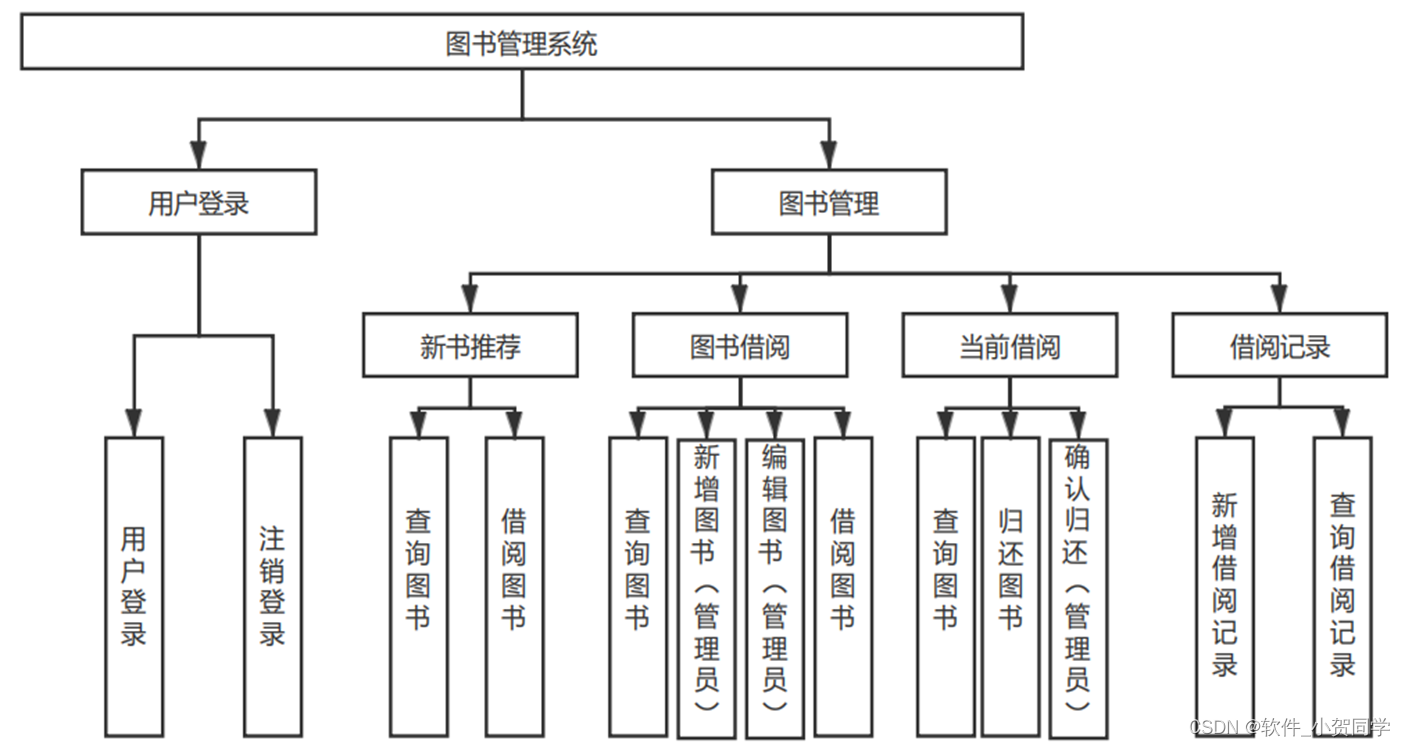
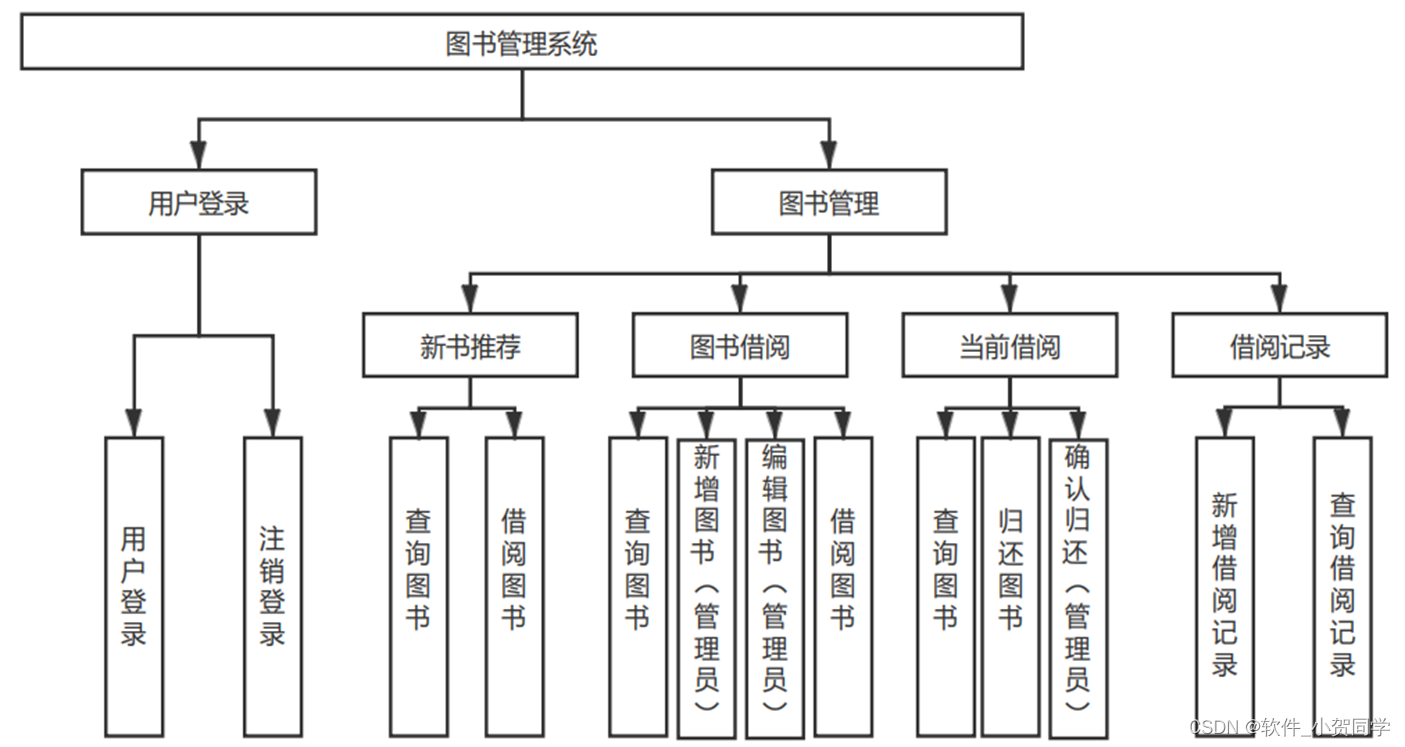
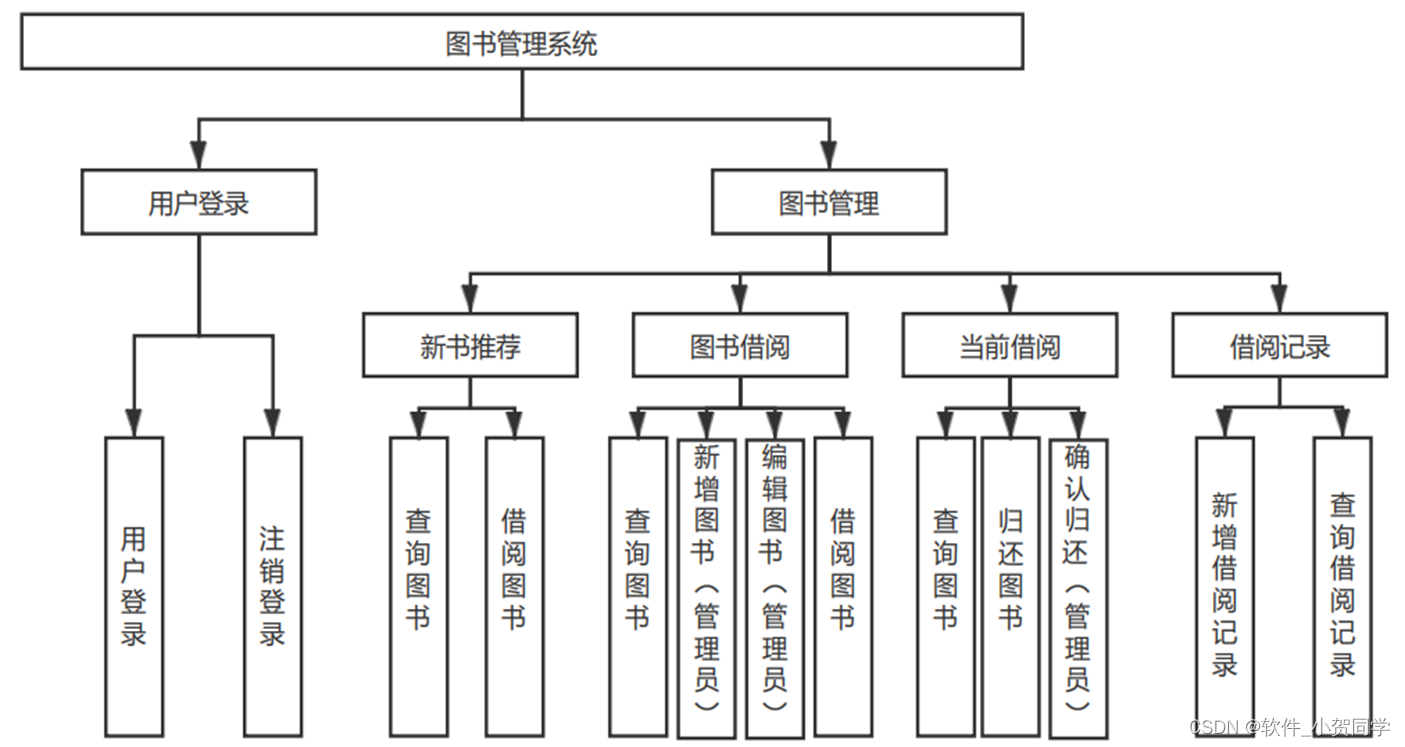
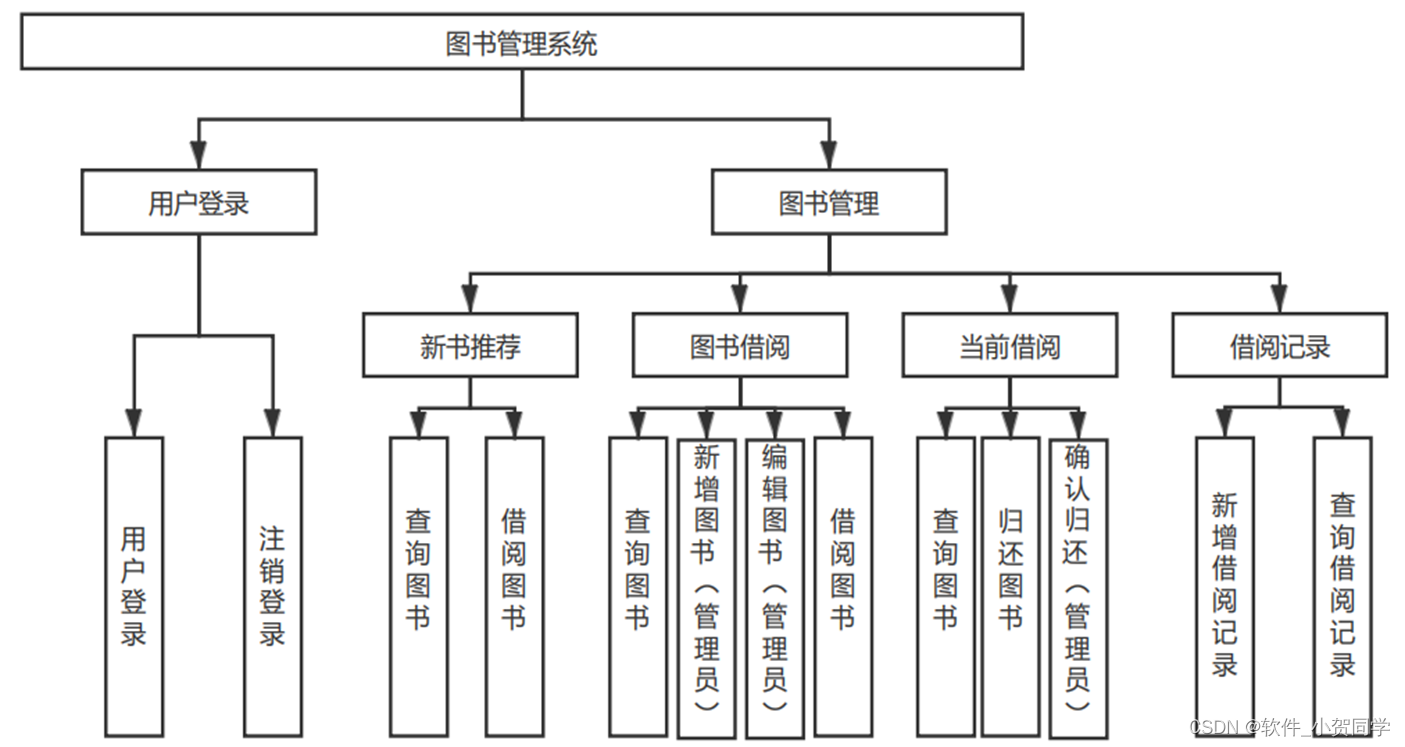
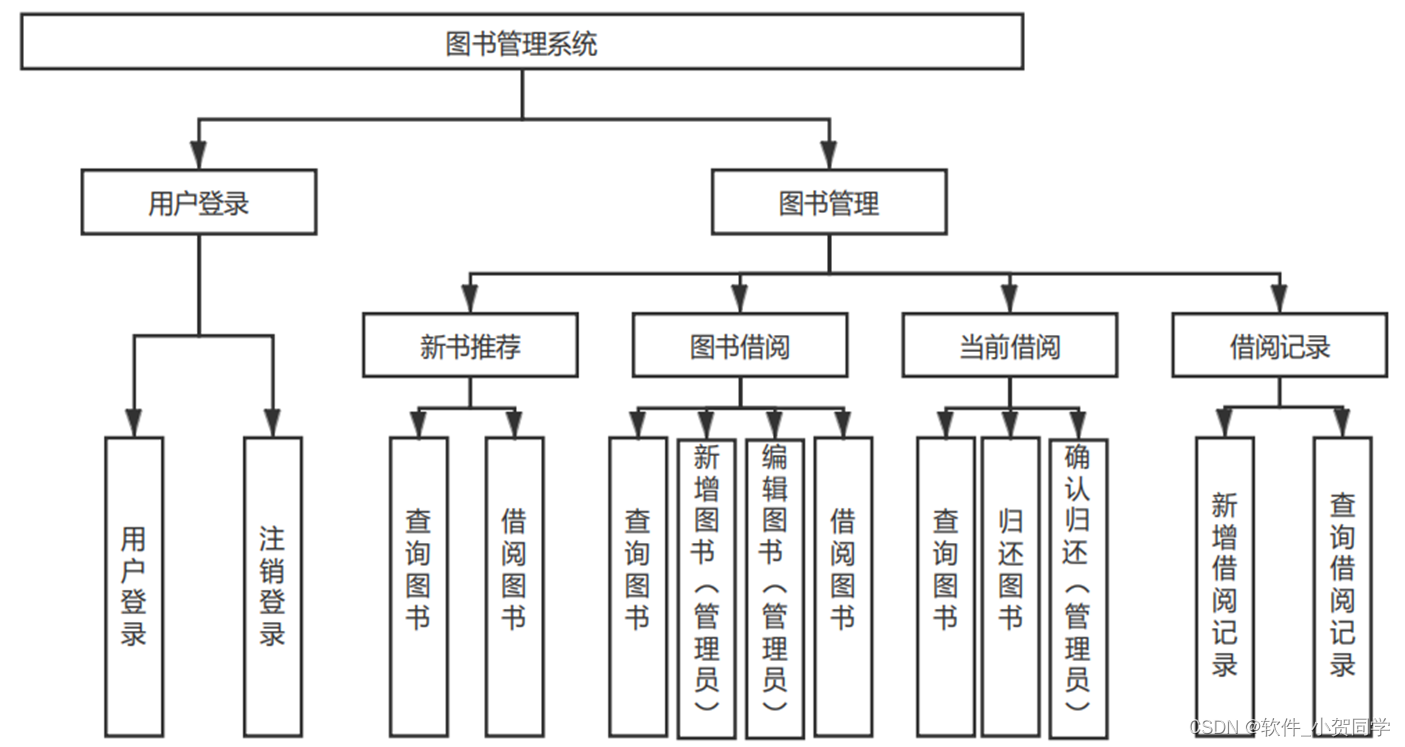
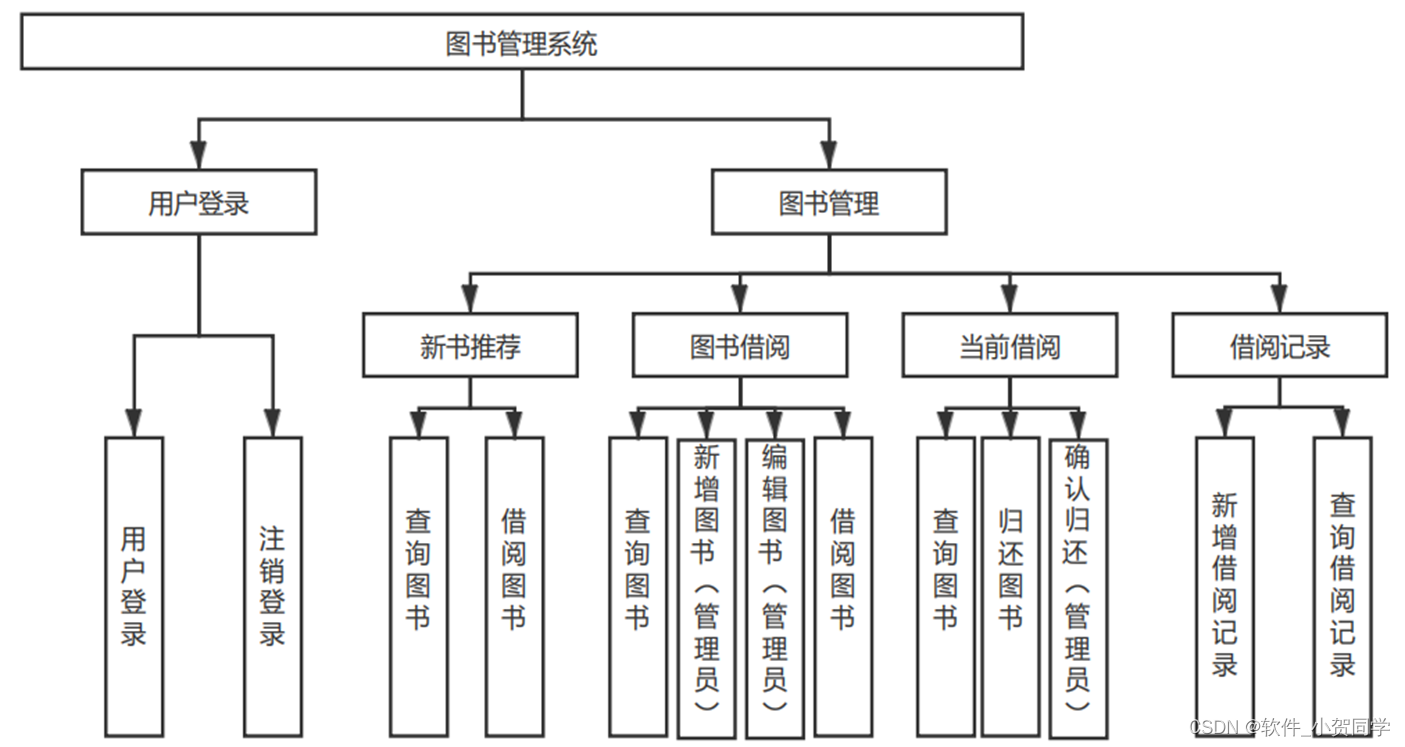
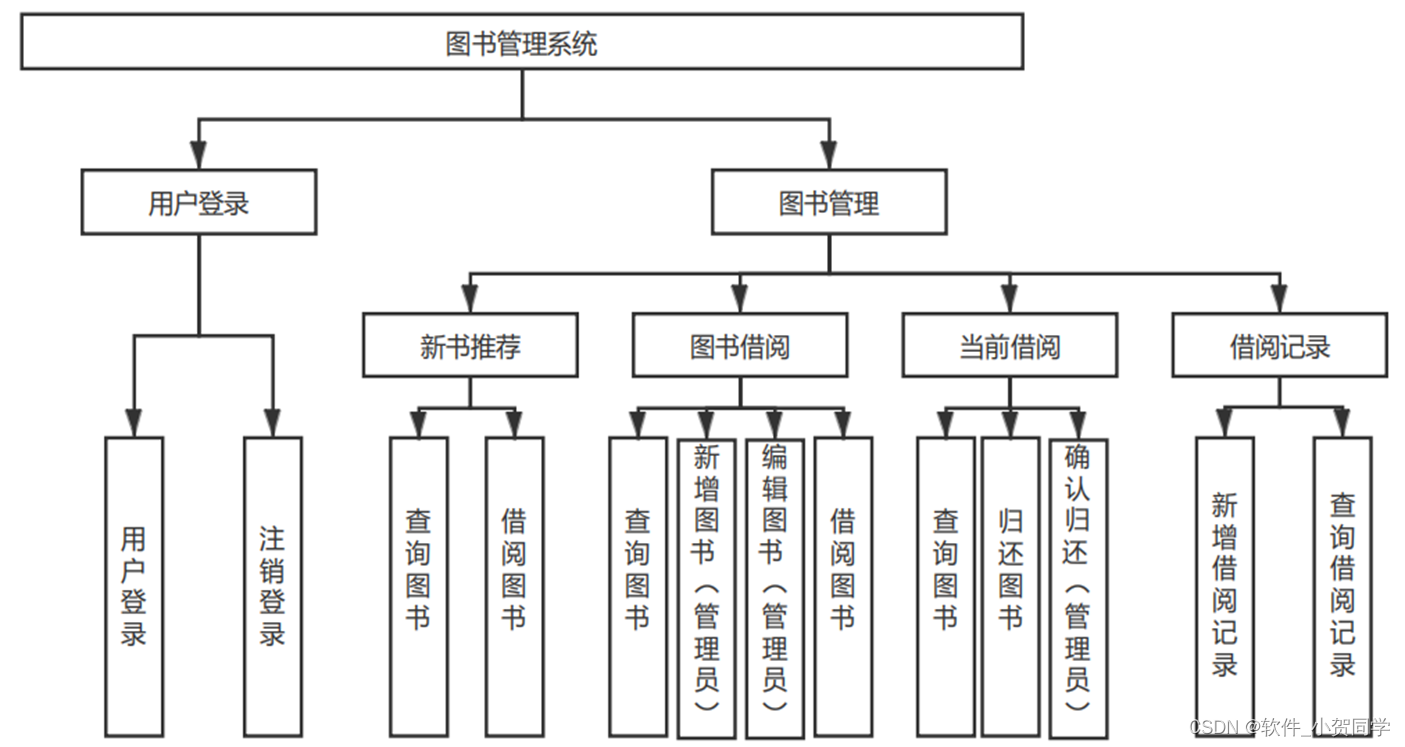
响应式电商网站设计系统架构图/系统设计图




响应式电商网站设计技术框架
Java语言
Java是一种广泛应用的编程语言,以其跨平台能力和多领域的适应性而备受青睐。它不仅支持桌面应用的开发,还能够创建 web 应用,尤其在构建后端服务方面表现出色。在Java中,变量是核心概念,代表了数据存储的形式,它们操作内存,也因此间接增强了程序的安全性,使得Java程序对某些特定病毒具备一定的免疫力,提升了软件的稳定性。此外,Java的动态特性允许程序员重写类以扩展其功能,这鼓励了代码的复用和模块化开发。开发者可以创建功能库,当其他项目需要类似功能时,只需引入相应库并调用预定义的方法,极大地提高了开发效率和代码的可维护性。
SpringBoot框架
Spring Boot是一款适用于新手及经验丰富的Spring框架开发者的便捷框架,其学习曲线平缓,丰富的英文和中文教学资源遍布全球。它全面支持Spring生态系统,允许无缝整合各类Spring项目。该框架内嵌了Servlet容器,因此无需将代码打包成WAR格式即可直接运行。此外,Spring Boot提供内置的应用程序监控功能,使得开发者能在运行时实时监控项目状态,精确识别并定位问题,从而高效地进行故障修复和优化。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。该架构的核心特点是利用Web浏览器作为客户端,来接入和交互服务器端的应用。之所以在现代社会中B/S架构仍然广泛应用,主要是因为它具备多方面的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发流程,降低了开发者的工作复杂度。其次,对于终端用户而言,他们无需拥有高性能的计算机,仅需一个能够上网的浏览器即可访问系统,这显著降低了用户的硬件成本,尤其在大规模用户群体中,这种节约尤为明显。此外,由于数据存储在服务器端,B/S架构提供了较好的数据安全保护,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验上,用户已习惯通过浏览器浏览各类信息,避免安装额外软件可以减少用户的抵触感,增强信任感。综上所述,B/S架构的设计模式对于满足当前项目需求是恰当且合理的。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心功能在于管理和组织数据以支持各种应用程序。在学术语境下,MySQL以其特有的优势而备受青睐,这使得它在众多RDBMS中占据显著地位。相较于Oracle和DB2等其他大型数据库系统,MySQL以其轻量级的体积、高效的运行速度脱颖而出。特别是在实际的毕业设计场景,如模拟真实的租赁环境,MySQL显得尤为适用,因为它不仅具备低成本的运营优势,还支持开放源码的特性,这为开发者提供了更大的灵活性和可定制性,也是我们选择它的主要理由。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、维护性和扩展能力。该模式将应用划分为三个关键部分:模型(Model)、视图(View)和控制器(Controller)。模型承载着应用的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理。视图则呈现给用户一个交互界面,它展示由模型提供的信息,并允许用户与应用进行互动,形式多样,包括GUI、网页或文本界面。控制器作为中介,接收用户输入,协调模型与视图的协作,它会根据用户请求调用模型进行数据处理,并指示视图更新以反馈结果。通过这种方式,MVC模式有效地解耦了各个组件,从而提升了代码的可维护性。
Vue框架
Vue.js是一个旨在简化用户界面构建的渐进式JavaScript框架,特别适合开发单页应用(SPA)。它的设计哲学是无缝嵌入到现有项目中,无论是作为局部增强还是全面的前端解决方案。核心库专注于视图层,提供简单的学习曲线和无缝的集成体验,同时具备高效的数据绑定、组件系统和客户端路由功能。Vue.js推崇组件化开发,将界面分解为独立、可重用的组件,每个组件封装特定的功能,从而实现代码的高模块化和易维护性。丰富的文档和活跃的社区支持使得开发者,尤其是初学者,能迅速掌握并高效开发。
响应式电商网站设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
响应式电商网站设计数据库表设计
dianshang_USER 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| id | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,响应式电商网站设计系统中的主键 |
| username | VARCHAR | 50 | NOT NULL | 用户名,用于登录响应式电商网站设计系统 | |
| password | VARCHAR | 255 | NOT NULL | 用户密码,加密存储,保护响应式电商网站设计用户账户安全 | |
| VARCHAR | 100 | 用户邮箱,用于响应式电商网站设计系统通知和找回密码 | |||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 用户创建时间,记录用户在响应式电商网站设计系统中的注册时间 |
dianshang_LOG 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,响应式电商网站设计系统的操作日志主键 |
| user_id | INT | 11 | NOT NULL | 关联dianshang_USER表的用户ID,记录操作用户 | |
| operation | VARCHAR | 255 | NOT NULL | 操作描述,记录在响应式电商网站设计系统中的具体行为 | |
| time_stamp | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 操作时间,记录响应式电商网站设计系统中的事件发生时间 | |
| ip_address | VARCHAR | 45 | 操作IP地址,用于追踪响应式电商网站设计系统中的操作来源 |
dianshang_ADMIN 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,响应式电商网站设计系统的管理员主键 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名,用于响应式电商网站设计系统后台登录 | |
| password | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储,保证响应式电商网站设计后台安全 | |
| VARCHAR | 100 | 管理员邮箱,用于响应式电商网站设计系统内部通讯和通知 | |||
| create_time | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 管理员创建时间,记录在响应式电商网站设计系统中的入职时间 |
dianshang_CORE_INFO 表
| 字段名 | 数据类型 | 长度 | 是否为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| info_key | VARCHAR | 50 | NOT NULL | 核心信息键,标识响应式电商网站设计系统中的关键配置项 | |
| info_value | VARCHAR | 255 | NOT NULL | 核心信息值,存储响应式电商网站设计系统的动态配置数据 | |
| description | TEXT | 描述,说明该信息在响应式电商网站设计系统中的作用和含义 |
响应式电商网站设计系统类图




响应式电商网站设计前后台
响应式电商网站设计前台登陆地址 https://localhost:8080/login.jsp
响应式电商网站设计后台地址 https://localhost:8080/admin/login.jsp
响应式电商网站设计测试用户 cswork admin bishe 密码 123456
响应式电商网站设计测试用例
一、测试目标
确保响应式电商网站设计管理系统实现所有预定功能,提供稳定、安全和高效的Web服务。
二、测试环境
- 操作系统 : Windows 10 / macOS Big Sur / Linux Ubuntu
- 浏览器 : Chrome 90+ / Firefox 88+ / Safari 14+
- Java版本 : JDK 11
- 服务器 : Tomcat 9
- 数据库 : MySQL 8.0
三、测试用例
1. 登录功能
| 编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | 响应式电商网站设计管理员账号 | 成功登录,显示管理界面 |
2. 数据添加
| 编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC2.1 | 添加新响应式电商网站设计 | 响应式电商网站设计信息(名称、描述、状态等) | 新响应式电商网站设计出现在列表中 |
3. 数据查询
| 编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC3.1 | 搜索响应式电商网站设计 | 关键词(部分响应式电商网站设计名称) | 显示匹配的响应式电商网站设计列表 |
4. 数据修改
| 编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC4.1 | 修改响应式电商网站设计信息 | 修改后的响应式电商网站设计属性 | 响应式电商网站设计信息更新成功 |
5. 数据删除
| 编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC5.1 | 删除响应式电商网站设计 | 响应式电商网站设计 ID | 响应式电商网站设计从列表中移除 |
四、异常处理
包括但不限于无效输入、权限不足、网络中断等场景的测试用例。
五、性能测试
测试系统在高并发情况下的响应速度和稳定性。
六、安全性测试
确保用户数据的安全,防止SQL注入、XSS攻击等。
响应式电商网站设计部分代码实现
web大作业_基于springmvc的响应式电商网站设计开发源码下载
- web大作业_基于springmvc的响应式电商网站设计开发源代码.zip
- web大作业_基于springmvc的响应式电商网站设计开发源代码.rar
- web大作业_基于springmvc的响应式电商网站设计开发源代码.7z
- web大作业_基于springmvc的响应式电商网站设计开发源代码百度网盘下载.zip
总结
在本次以"响应式电商网站设计"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用的全栈开发流程。通过实现响应式电商网站设计的功能模块,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,增强了数据库设计与优化的能力。此外,项目实践中,我体验到敏捷开发与团队协作的重要性,学会了如何运用版本控制工具如Git进行协同工作。这次经历不仅提升了我的编程技能,更让我认识到持续学习和解决实际问题的关键性。未来,我将以响应式电商网站设计项目为起点,继续探索JavaWeb领域的深度与广度。







还没有评论,来说两句吧...