本项目为SpringMVC实现的多用户电商应用设计研究与开发(项目源码+数据库+源代码讲解)j2ee项目:多用户电商应用设计SpringMVC的多用户电商应用设计源码基于SpringMVC的多用户电商应用设计设计与实现【源码+数据库+开题报告】基于SpringMVC的多用户电商应用设计开发 (项目源码+数据库+源代码讲解)基于SpringMVC的多用户电商应用设计实现课程设计。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,多用户电商应用设计的开发与应用成为现代企业提升效率的关键。本论文以多用户电商应用设计——一个基于Javaweb技术的创新型系统为例,探讨其在互联网环境下的设计与实现策略。首先,我们将阐述多用户电商应用设计的重要性和市场前景,接着详细分析系统需求,包括功能模块和用户界面设计。然后,我们将深入研究Javaweb技术栈,如Servlet、JSP和MySQL数据库的集成应用。最后,通过测试与优化,展示多用户电商应用设计如何有效解决实际问题,为同类项目的开发提供参考。本文旨在展示Javaweb技术在构建高效、安全的多用户电商应用设计中的潜力与实践价值。
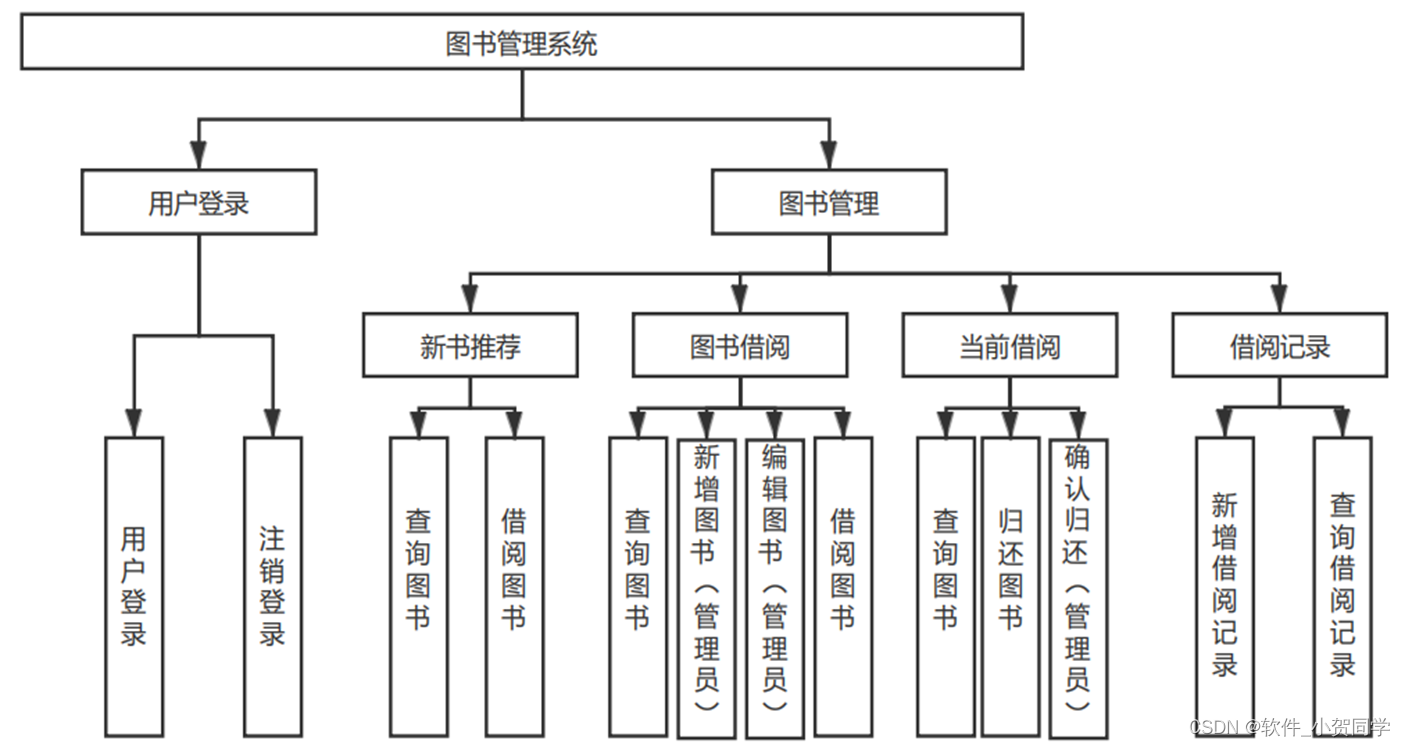
多用户电商应用设计系统架构图/系统设计图




多用户电商应用设计技术框架
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也能够构建网络应用程序,特别是在后端服务开发中占据主导地位。Java的核心特性在于其变量操作,这些变量是数据在程序中的表现形式,通过管理内存来执行操作,也因此,Java具备了一定的抵御病毒的能力,增强了由Java编写的程序的健壮性。此外,Java的动态运行机制使其具备高度灵活性,开发者不仅能利用内置的类库,还能自定义和重写类,实现更丰富的功能。这种特性鼓励了代码的复用,开发者可以封装功能模块,当其他项目需要类似功能时,只需引入相应模块并调用相关方法,极大地提高了开发效率和代码的可维护性。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专门用于构建用户界面和单页应用(SPA),具备高度灵活性,既可方便地融入现有项目以增强特定功能,亦可用来开发复杂的前端应用。其核心专注于视图层,学习曲线平缓,且与数据绑定、组件体系及客户端路由等强大功能相结合。Vue.js推崇组件化开发,允许开发者将界面分解为独立、可重用的组件,每个组件承载着应用的特定部分,从而实现代码的模块化和易维护性。得益于详尽的文档和活跃的社区支持,Vue.js为新手提供了友好的入门体验。
SpringBoot框架
Spring Boot是一款面向初学者及经验丰富的Spring框架开发者设计的便捷框架,其学习曲线平缓,丰富的英文和中文教程资源遍布网络。该框架允许无缝集成各类Spring项目,且内置了Servlet容器,因此无需将代码打包为WAR文件即可直接运行。此外,Spring Boot提供了一套内置的应用监控机制,在程序运行过程中,可实时监控并诊断问题,精确地帮助开发者定位和修复问题,从而提升开发效率。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,简称RDBMS)。它的特性使其在同类系统中占据显著地位,被誉为最受欢迎的RDBMS之一。MySQL以其轻量级的架构、高效的运行速度著称,特别是在对比大型数据库系统如ORACLE和DB2时。关键在于,MySQL对于实际的租赁环境而言,不仅适应性良好,而且具备低成本和开源的优势,这正是我们选择它的核心理由。
B/S架构
在计算机科学领域,B/S架构(Browser/Server)是对传统C/S架构的补充,其核心特点在于利用Web浏览器作为客户端进行数据交互。尽管时代发展迅速,B/S架构仍然广泛应用,主要原因是其独特的优势。首先,它极大地简化了应用程序的开发流程,使得开发者受益匪浅。其次,从用户的角度出发,只需拥有能够上网的浏览器,即可轻松访问系统,无需对客户端硬件有高要求,从而降低了用户的成本,尤其在大规模用户群体中,这种经济效益尤为显著。 此外,B/S架构将数据存储在服务器端,增强了数据的安全性,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验层面,人们已习惯于通过浏览器浏览各类信息,若需安装额外软件才能访问特定内容,可能会引起用户的反感和不信任。因此,综合考量功能、成本和用户接受度,B/S架构的选用对于满足本设计需求是恰当的。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展能力。该模式将程序结构划分为三大关键部分。Model(模型)承担着业务逻辑与数据管理的角色,包含了应用程序的核心数据结构,负责数据的存取及处理,同时与用户界面保持独立。View(视图)是用户与应用交互的界面,它展示由模型提供的信息,并支持用户操作。视图的形式多样,可以是图形界面、网页或是文本终端。Controller(控制器)作为中介,接收并处理用户的输入,协调模型和视图的协作,它向模型请求数据以响应用户需求,并指示视图更新以展示结果。通过MVC模式,各组件的职责明确,有效实现了关注点的分离,从而提高了代码的可维护性。
多用户电商应用设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
多用户电商应用设计数据库表设计
dianshang_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique user identifier, primary key |
| username | VARCHAR(50) | Unique username for 多用户电商应用设计 login |
| password | VARCHAR(255) | Encrypted password for 多用户电商应用设计 authentication |
| VARCHAR(100) | User's email address for communication in 多用户电商应用设计 | |
| created_at | TIMESTAMP | Timestamp when the account was created in 多用户电商应用设计 system |
| updated_at | TIMESTAMP | Timestamp of the last update on user's information in 多用户电商应用设计 |
dianshang_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique log entry identifier, primary key |
| user_id | INT | Foreign key referencing dianshang_USER.id |
| action | VARCHAR(50) | Action performed by user in 多用户电商应用设计 |
| details | TEXT | Detailed description of the event in 多用户电商应用设计 |
| timestamp | TIMESTAMP | Timestamp when the log entry was recorded in 多用户电商应用设计 system |
dianshang_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique administrator identifier, primary key |
| user_id | INT | Foreign key referencing dianshang_USER.id, admin account link |
| role | VARCHAR(20) | Administrator role in 多用户电商应用设计 (e.g., superadmin, moderator) |
| permissions | TEXT | JSON encoded list of permissions for 多用户电商应用设计 management |
dianshang_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| setting_key | VARCHAR(50) | Unique key for core configuration in 多用户电商应用设计 |
| setting_value | TEXT | Value associated with the key, vital for 多用户电商应用设计 function |
| description | VARCHAR(200) | Brief description of the setting in 多用户电商应用设计 context |
| created_at | TIMESTAMP | Timestamp when the setting was added to 多用户电商应用设计 |
| updated_at | TIMESTAMP | Timestamp of the last update on the setting in 多用户电商应用设计 |
多用户电商应用设计系统类图




多用户电商应用设计前后台
多用户电商应用设计前台登陆地址 https://localhost:8080/login.jsp
多用户电商应用设计后台地址 https://localhost:8080/admin/login.jsp
多用户电商应用设计测试用户 cswork admin bishe 密码 123456
多用户电商应用设计测试用例
1. 登录功能测试
| 测试编号 | 测试目标 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC001 | 用户名验证 | 正确用户名 | 成功登录界面 | 多用户电商应用设计显示登录成功 | Pass/Fail |
| TC002 | 错误用户名 | 不存在的用户名 | 错误提示信息 | 多用户电商应用设计提示用户不存在 | Pass/Fail |
| TC003 | 空白用户名 | 空字符串 | 错误提示信息 | 多用户电商应用设计提示用户名不能为空 | Pass/Fail |
2. 数据查询功能测试
| 测试编号 | 测试目标 | 查询条件 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC004 | 正常查询 | 存在的数据记录 | 相关数据列表 | 多用户电商应用设计列出匹配记录 | Pass/Fail |
| TC005 | 不存在查询 | 不存在的数据记录 | 无结果提示 | 多用户电商应用设计显示无匹配数据 | Pass/Fail |
| TC006 | 空查询条件 | 空查询输入 | 所有数据列表 | 多用户电商应用设计显示所有记录 | Pass/Fail |
3. 新增功能测试
| 测试编号 | 测试目标 | 新增数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC007 | 正常新增 | 合法数据 | 数据成功添加 | 多用户电商应用设计确认数据已添加 | Pass/Fail |
| TC008 | 缺失必填项 | 未填写必填字段 | 错误提示 | 多用户电商应用设计提示必填项缺失 | Pass/Fail |
| TC009 | 重复数据 | 已存在相同数据 | 错误提示 | 多用户电商应用设计提示数据已存在 | Pass/Fail |
4. 修改功能测试
| 测试编号 | 测试目标 | 修改数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC010 | 正常修改 | 合法修改信息 | 数据更新成功 | 多用户电商应用设计显示更新成功信息 | Pass/Fail |
| TC011 | 无效修改 | 非存在的数据ID | 错误提示 | 多用户电商应用设计提示无法找到数据 | Pass/Fail |
| TC012 | 不变修改 | 与原数据相同的修改 | 无变化 | 多用户电商应用设计保持原数据不变 | Pass/Fail |
5. 删除功能测试
| 测试编号 | 测试目标 | 删除操作 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC013 | 正常删除 | 存在的数据 | 数据删除成功 | 多用户电商应用设计确认数据已被删除 | Pass/Fail |
| TC014 | 无效删除 | 不存在的数据ID | 错误提示 | 多用户电商应用设计提示无法找到数据 | Pass/Fail |
| TC015 | 删除后恢复 | 已删除的数据 | 数据恢复成功 | 多用户电商应用设计显示数据已恢复 | Pass/Fail |
多用户电商应用设计部分代码实现
SpringMVC实现的多用户电商应用设计代码(项目源码+数据库+源代码讲解)源码下载
- SpringMVC实现的多用户电商应用设计代码(项目源码+数据库+源代码讲解)源代码.zip
- SpringMVC实现的多用户电商应用设计代码(项目源码+数据库+源代码讲解)源代码.rar
- SpringMVC实现的多用户电商应用设计代码(项目源码+数据库+源代码讲解)源代码.7z
- SpringMVC实现的多用户电商应用设计代码(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《多用户电商应用设计: 一个高效的企业级Javaweb应用实践》中,我深入探讨了多用户电商应用设计的设计与实现。通过这次项目,我掌握了Spring Boot、Hibernate和MyBatis等核心框架的运用,强化了JavaWeb开发技能。实践中,多用户电商应用设计的性能优化让我理解了数据库索引和缓存策略的重要性。此外,我还学会了使用Ajax进行前后端交互,提升了用户体验。此过程不仅锻炼了我的团队协作能力,也使我深刻体会到持续集成与版本控制(如Git)在软件开发中的关键角色。多用户电商应用设计的开发,是一次理论与实践完美结合的历练,为我未来的IT职业生涯奠定了坚实基础。







还没有评论,来说两句吧...