本项目为Springboot+Mysql实现的在线面试模拟与评估平台设计javaweb项目:在线面试模拟与评估平台毕业设计项目: 在线面试模拟与评估平台Springboot+Mysql实现的在线面试模拟与评估平台源码(附源码)Springboot+Mysql实现的在线面试模拟与评估平台代码基于Springboot+Mysql的在线面试模拟与评估平台开发 (项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化社会中,在线面试模拟与评估平台 的开发与应用已成为企业数字化转型的关键。本论文以“基于JavaWeb技术的在线面试模拟与评估平台系统设计”为题,旨在探讨如何利用JavaWeb的强大功能,构建高效、安全的在线面试模拟与评估平台平台。首先,我们将阐述在线面试模拟与评估平台在当前领域的迫切需求和重要地位;其次,详细描述系统开发的技术背景及选型理由,包括JavaWeb框架的选用;接着,深入研究系统的设计与实现,包括前端界面、后端逻辑以及数据库设计;最后,对系统进行测试与优化,确保在线面试模拟与评估平台的稳定运行。此研究不仅提升在线面试模拟与评估平台的使用体验,也为同类项目的开发提供参考。
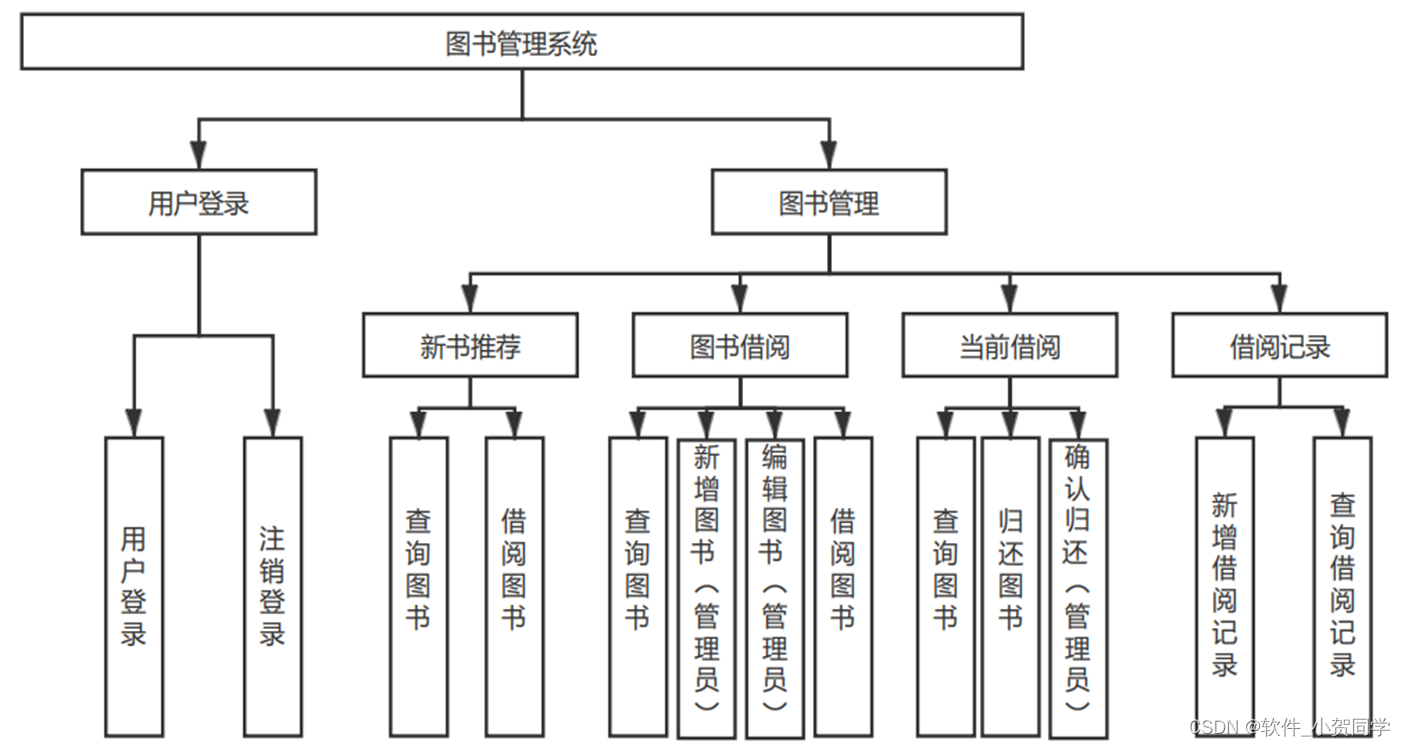
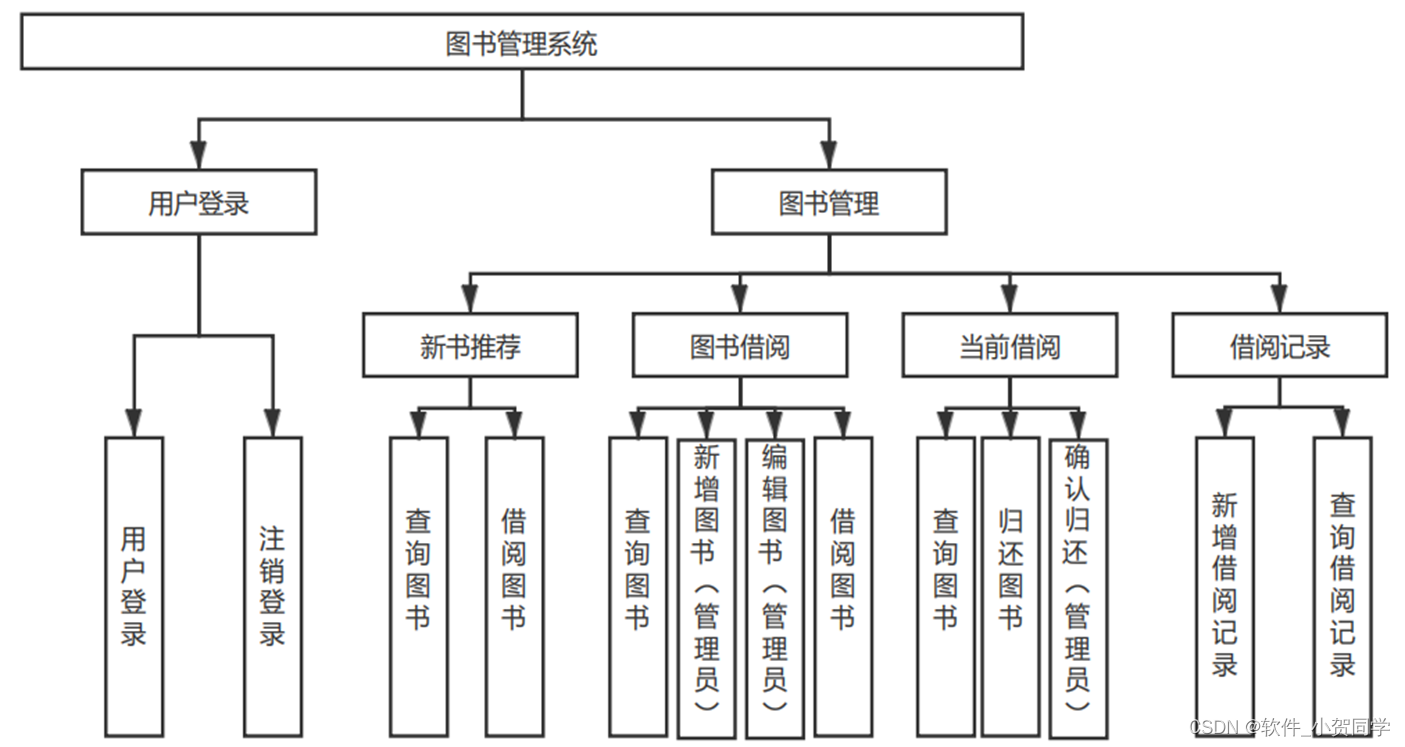
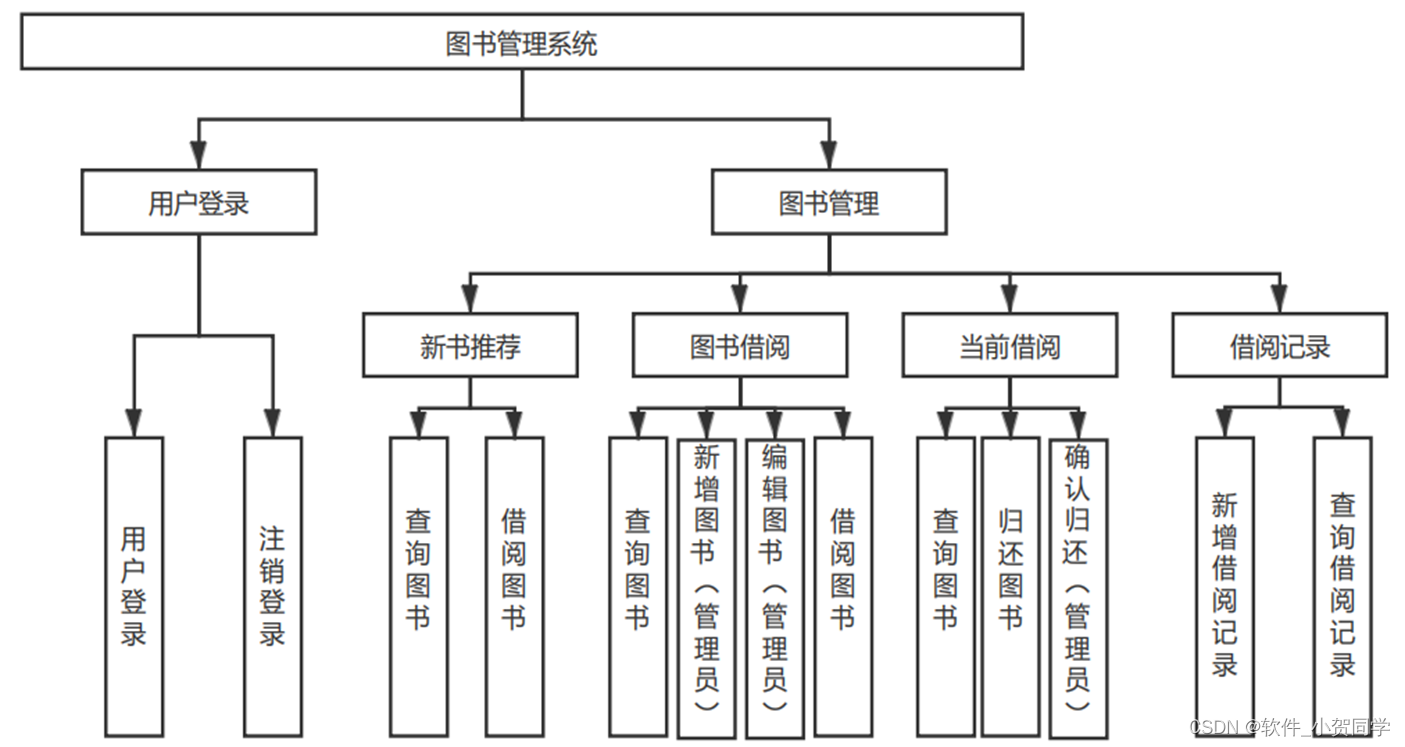
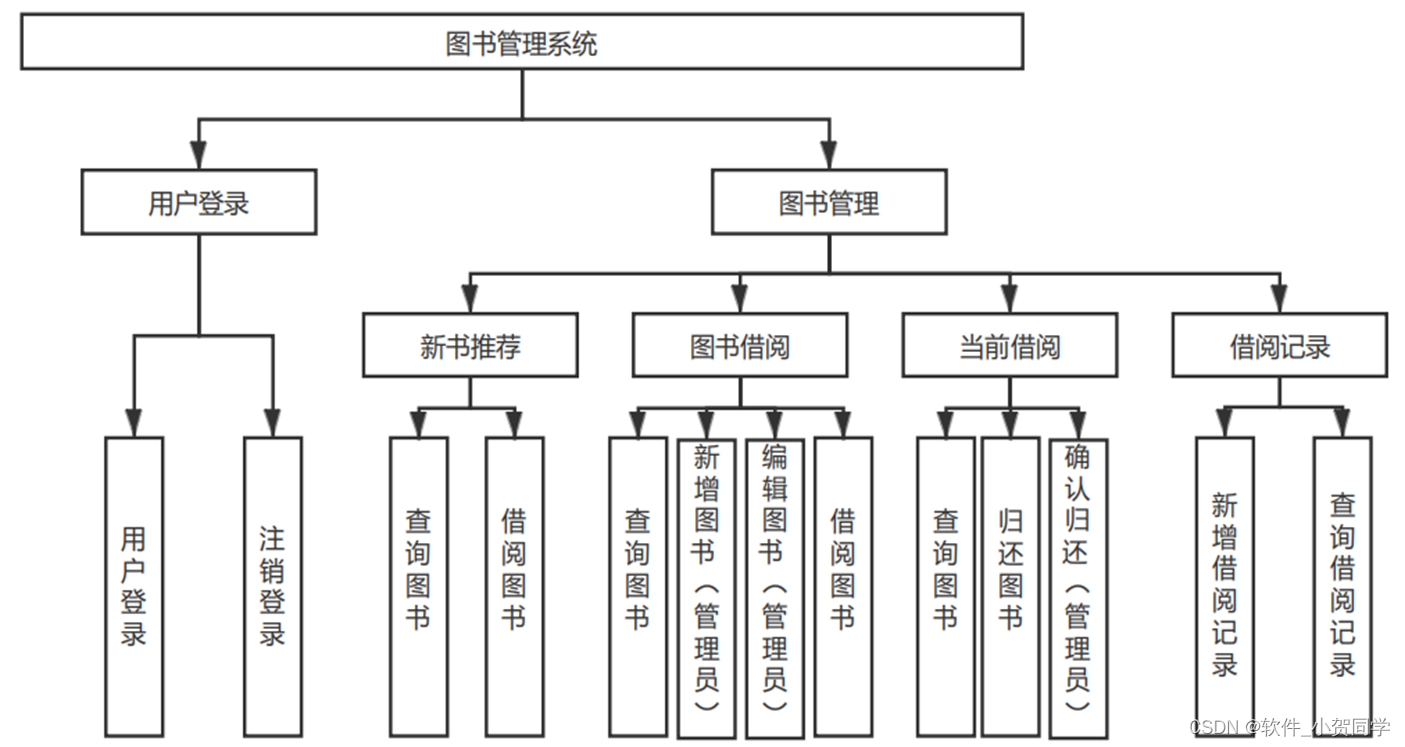
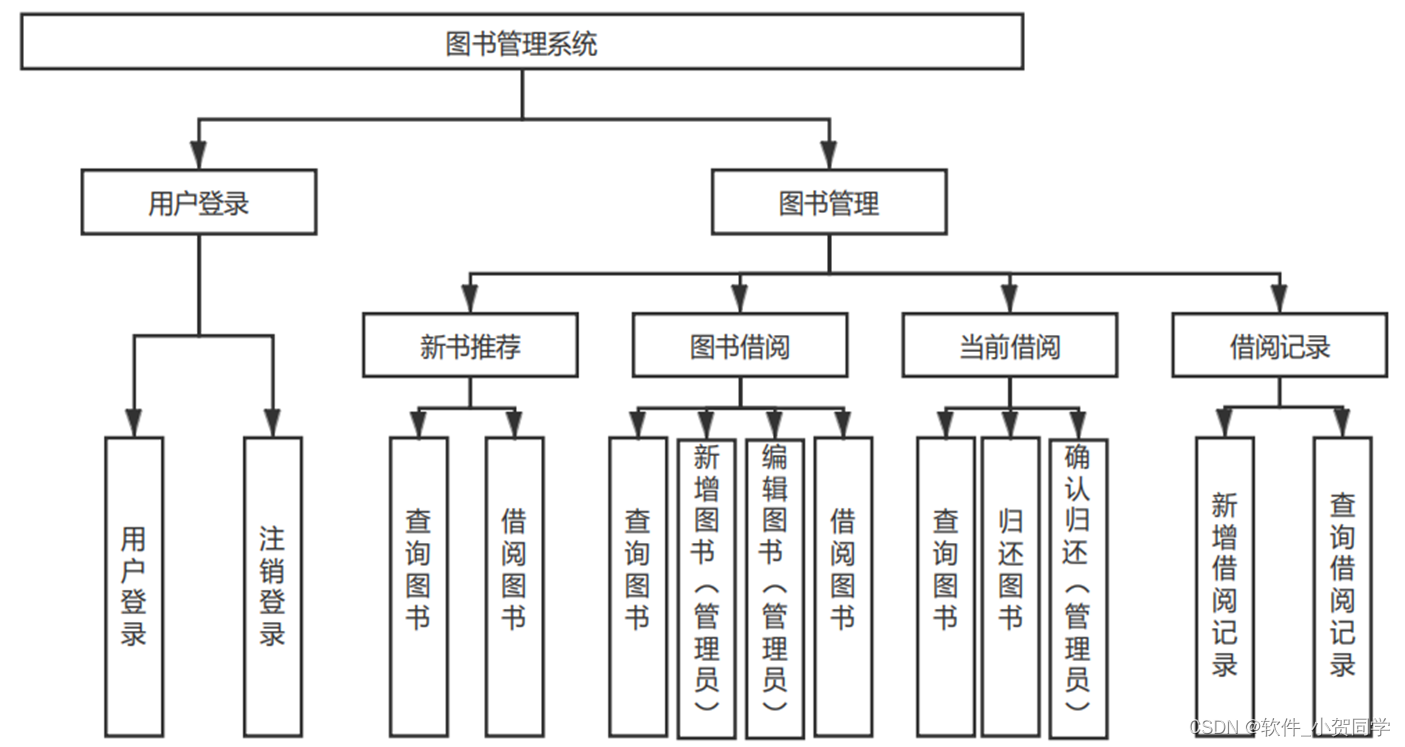
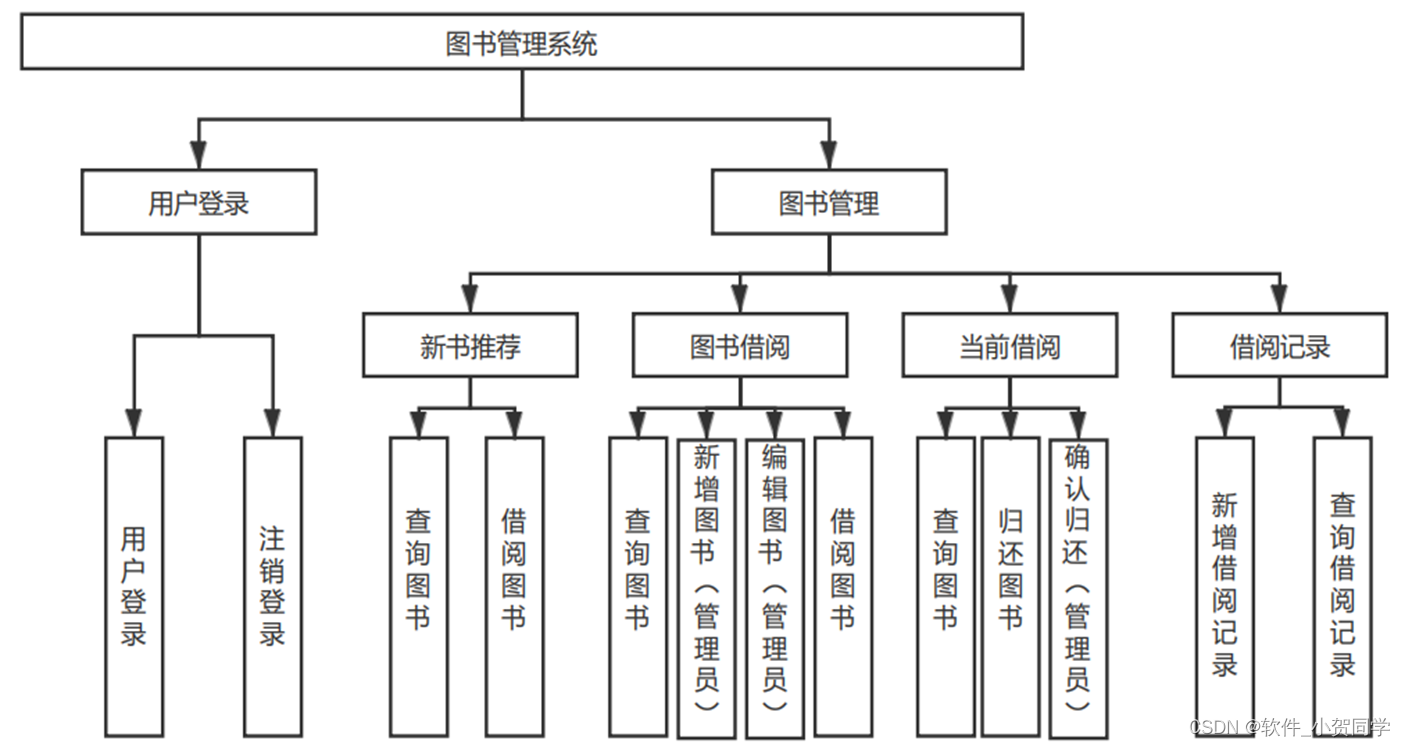
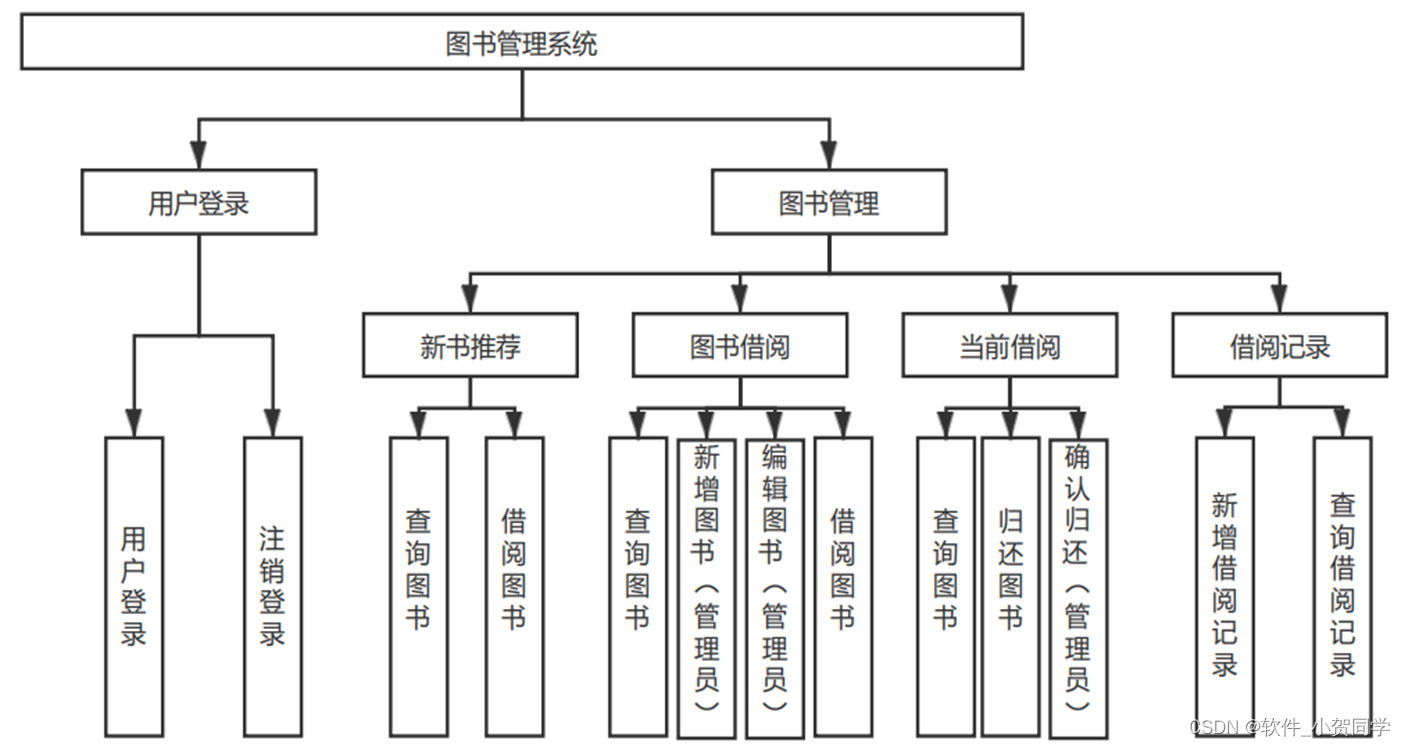
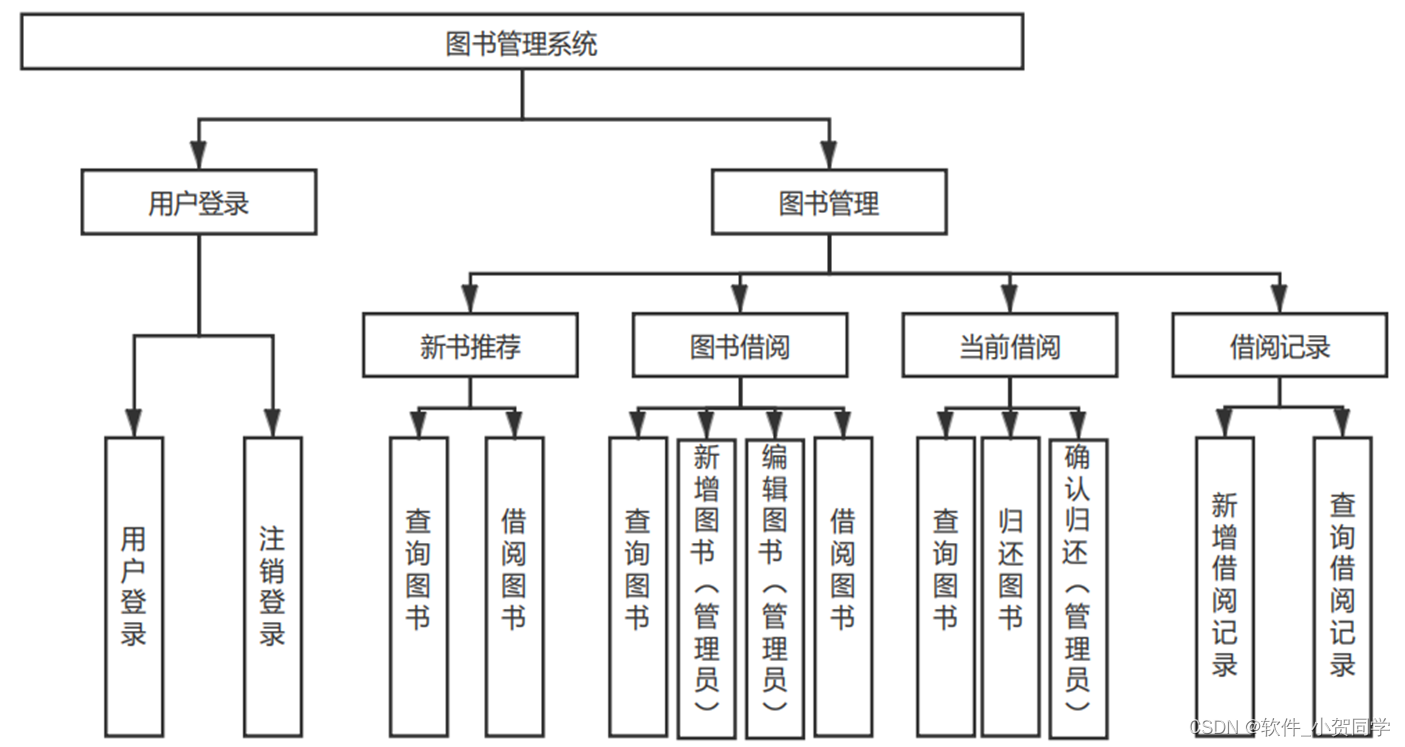
在线面试模拟与评估平台系统架构图/系统设计图




在线面试模拟与评估平台技术框架
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于既能支持桌面应用的开发,也能构建网络应用程序,特别是在后台服务领域占据重要地位。在Java中,变量是数据存储的关键概念,它们在内存中管理信息,这种机制在一定程度上增强了程序的安全性,使得由Java编写的程序能够抵抗某些特定的病毒攻击,从而提升软件的稳定性和持久性。此外,Java的动态特性允许程序员对预定义的类进行扩展和重写,这极大地丰富了语言的功能性。开发者可以创建可复用的模块库,当其他项目需要相似功能时,只需简单引入并调用相关方法,显著提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用的结构清晰度、可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于封装应用程序的核心数据结构和业务逻辑,独立于用户界面,负责数据的管理与处理。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可多样化,如GUI、网页或命令行。控制器作为中介,接收用户的指令,协调模型和视图的协作,它从模型获取数据以响应用户请求,并驱动视图更新以展示结果。通过MVC模式,各组件的职责明确,从而提升了代码的可维护性。
SpringBoot框架
Spring Boot是一款针对初学者及有经验的Spring框架开发者设计的简化开发工具,其易学性极佳,无论英文或中文教程资源丰富,全球范围内广为传播。它全面支持Spring生态系统,允许在不构建WAR文件的情况下直接运行项目,内置的Servlet容器简化了部署流程。此外,Spring Boot集成了应用程序监控功能,使得开发者能在运行时实时监控项目状态,有效定位并及时解决出现的问题,从而提高问题修复的效率和精度。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL相较于Oracle和DB2等其他知名数据库,具有体积小巧、运行速度快的优势。尤为关键的是,它在实际的租赁场景中表现出色,满足了低成本和开源的需求,这正是我们在毕业设计中选择MySQL的主要考量因素。
B/S架构
在信息化时代,B/S架构与传统的C/S架构相比较,其核心特点是通过Web浏览器来交互与服务器。尽管技术日新月异,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便捷性,使得程序开发更为高效。其次,对于终端用户,它降低了硬件要求,只需具备基本的网络浏览器即可访问,这意味着即使面对大规模用户群体,也能显著减少他们在设备升级上的花费,从而实现成本节约。此外,由于数据存储在服务器端,B/S架构在安全性上表现出色,用户无论身处何地,只要有网络连接,都能随时随地访问所需的信息和资源。在用户体验方面,用户已习惯于浏览器的使用,过多的桌面应用安装可能会引起抵触感和信任问题。因此,综合考量,选择B/S架构作为设计方案能够满足实际需求并确保用户满意度。
Vue框架
Vue.js 是一种渐进式的JavaScript框架,专门用于构建用户界面和复杂的单页应用(SPA)。它的设计理念在于能够无缝融入既有项目,既可用于局部优化,也可支持全方位的前端开发。该框架的核心专注于视图层,学习曲线平缓,便于理解和集成。Vue.js 提供了高效的数据绑定、组件系统和客户端路由功能,鼓励开发者采用组件化方法来拆分应用界面,每个组件专注于特定的功能区域,从而提升代码的模块化和可维护性。得益于详尽的文档和活跃的社区支持,Vue.js 对新手开发者极其友好,加速了他们的入门过程。
在线面试模拟与评估平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
在线面试模拟与评估平台数据库表设计
在线面试模拟与评估平台 管理系统数据库表格模板
1.
mianshi_user
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| id | INT | 11 | NOT NULL | 用户唯一标识符 |
| username | VARCHAR | 50 | NOT NULL | 用户名, 在线面试模拟与评估平台系统的登录账号 |
| password | VARCHAR | 255 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | 用户邮箱地址, 用于在线面试模拟与评估平台系统相关通知 | ||
| create_time | DATETIME | NOT NULL | 用户创建时间 | |
| update_time | DATETIME | 最后修改时间 |
2.
mianshi_log
表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| log_id | INT | 11 | NOT NULL | 日志唯一ID |
| user_id | INT | 11 | NOT NULL | 关联的用户ID |
| action | VARCHAR | 100 | NOT NULL | 用户在在线面试模拟与评估平台系统中的操作描述 |
| detail | TEXT | 操作详情 | ||
| create_time | DATETIME | NOT NULL | 日志记录时间 |
3.
mianshi_admin
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| admin_id | INT | 11 | NOT NULL | 管理员唯一标识 |
| username | VARCHAR | 50 | NOT NULL | 管理员用户名, 在在线面试模拟与评估平台系统中的身份标识 |
| password | VARCHAR | 255 | NOT NULL | 加密后的管理员密码 |
| permissions | TEXT | 管理员在在线面试模拟与评估平台系统的权限列表 | ||
| create_time | DATETIME | NOT NULL | 管理员账户创建时间 |
4.
mianshi_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| info_id | INT | 11 | NOT NULL | 核心信息唯一ID |
| key | VARCHAR | 50 | NOT NULL | 信息键, 如'company_name', 'system_version'等 |
| value | TEXT | 与键关联的核心信息值, 在线面试模拟与评估平台系统的重要配置项 | ||
| create_time | DATETIME | NOT NULL | 信息创建时间 | |
| update_time | DATETIME | 信息最后修改时间 |
在线面试模拟与评估平台系统类图




在线面试模拟与评估平台前后台
在线面试模拟与评估平台前台登陆地址 https://localhost:8080/login.jsp
在线面试模拟与评估平台后台地址 https://localhost:8080/admin/login.jsp
在线面试模拟与评估平台测试用户 cswork admin bishe 密码 123456
在线面试模拟与评估平台测试用例
| 编号 | 测试用例名称 | 预设条件 | 操作步骤 | 预期结果 | 实际结果 | 是否通过 |
|---|---|---|---|---|---|---|
| TC001 | 登录功能 | 用户名、密码 | 1. 打开在线面试模拟与评估平台首页 | |||
| 2. 输入有效用户名和密码 | ||||||
| 3. 点击登录按钮 | 用户成功进入系统 | - | - | - | ||
| TC002 | 注册新用户 | 无账号 | 1. 访问注册页面 | |||
| 2. 填写必要信息(如姓名、邮箱、密码) | ||||||
| 3. 确认并提交 | 新用户账户创建成功,收到确认邮件 | - | - | - | ||
| TC003 | 数据检索 | 存有数据 | 1. 在搜索框输入关键词 | |||
| 2. 点击搜索按钮 | 返回与关键词相关的在线面试模拟与评估平台信息列表 | - | - | - | ||
| TC004 | 数据添加 | 具有权限 | 1. 进入在线面试模拟与评估平台管理界面 | |||
| 2. 填写新信息的详细字段 | ||||||
| 3. 提交新信息 | 新信息成功添加到系统中 | - | - | - | ||
| TC005 | 数据编辑 | 具有权限 | 1. 选择一条可编辑的信息 | |||
| 2. 修改相关信息 | ||||||
| 3. 保存修改 | 系统显示已更新的信息 | - | - | - | ||
| TC006 | 错误处理 | 输入错误信息 | 1. 输入无效数据或操作 | |||
| 2. 观察系统响应 | 系统应给出错误提示,操作失败 | - | - | - |
在线面试模拟与评估平台部分代码实现
基于Springboot+Mysql的在线面试模拟与评估平台设计源码下载
- 基于Springboot+Mysql的在线面试模拟与评估平台设计源代码.zip
- 基于Springboot+Mysql的在线面试模拟与评估平台设计源代码.rar
- 基于Springboot+Mysql的在线面试模拟与评估平台设计源代码.7z
- 基于Springboot+Mysql的在线面试模拟与评估平台设计源代码百度网盘下载.zip
总结
在我的毕业设计《在线面试模拟与评估平台的JavaWeb开发与实践》中,我深入探索了JavaWeb技术栈,包括Servlet、JSP和MVC框架。通过构建在线面试模拟与评估平台系统,我熟练掌握了数据库设计、前端交互及后台逻辑处理。此过程强化了我的问题解决能力,理解了软件开发的全生命周期。在线面试模拟与评估平台的开发让我认识到需求分析的重要性,以及代码规范和文档记录对团队协作的促进作用。未来,我将把在在线面试模拟与评估平台项目中学到的知识应用到更广泛的Web开发领域。







还没有评论,来说两句吧...