本项目为基于javaweb和mysql的交互式展陈设计工具开发研究与实现(项目源码+数据库+源代码讲解)(附源码)javaweb和mysql的交互式展陈设计工具开发项目代码基于javaweb和mysql的交互式展陈设计工具开发研究与实现【源码+数据库+开题报告】javaweb和mysql的交互式展陈设计工具开发源码下载javaweb项目:交互式展陈设计工具开发(附源码)基于javaweb和mysql的交互式展陈设计工具开发研究与实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化飞速发展的时代,交互式展陈设计工具开发作为JavaWeb技术的创新应用,日益凸显其重要性。本论文以“交互式展陈设计工具开发的开发与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将概述交互式展陈设计工具开发的背景及意义,阐述其在现代互联网环境中的定位。接着,深入研究JavaWeb核心技术,如Servlet和JSP,以及相关框架如Spring Boot或Struts的整合应用。然后,详细描述交互式展陈设计工具开发的设计理念与实现过程,包括数据库设计、前端交互及后端逻辑处理。最后,通过性能测试与问题分析,对交互式展陈设计工具开发进行评估优化,以期为同类项目提供有价值的参考。本文旨在为JavaWeb领域的实践与研究贡献力量,推动交互式展陈设计工具开发的技术进步和应用普及。
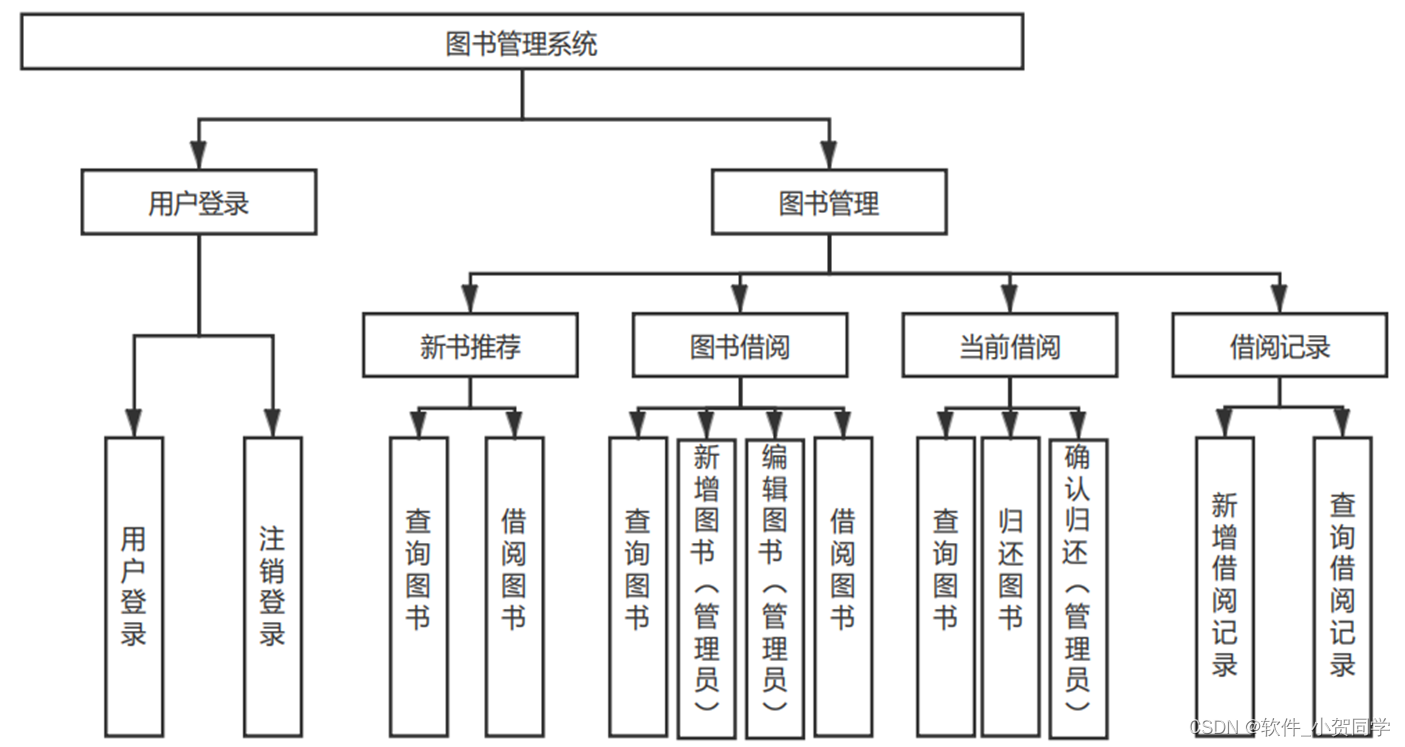
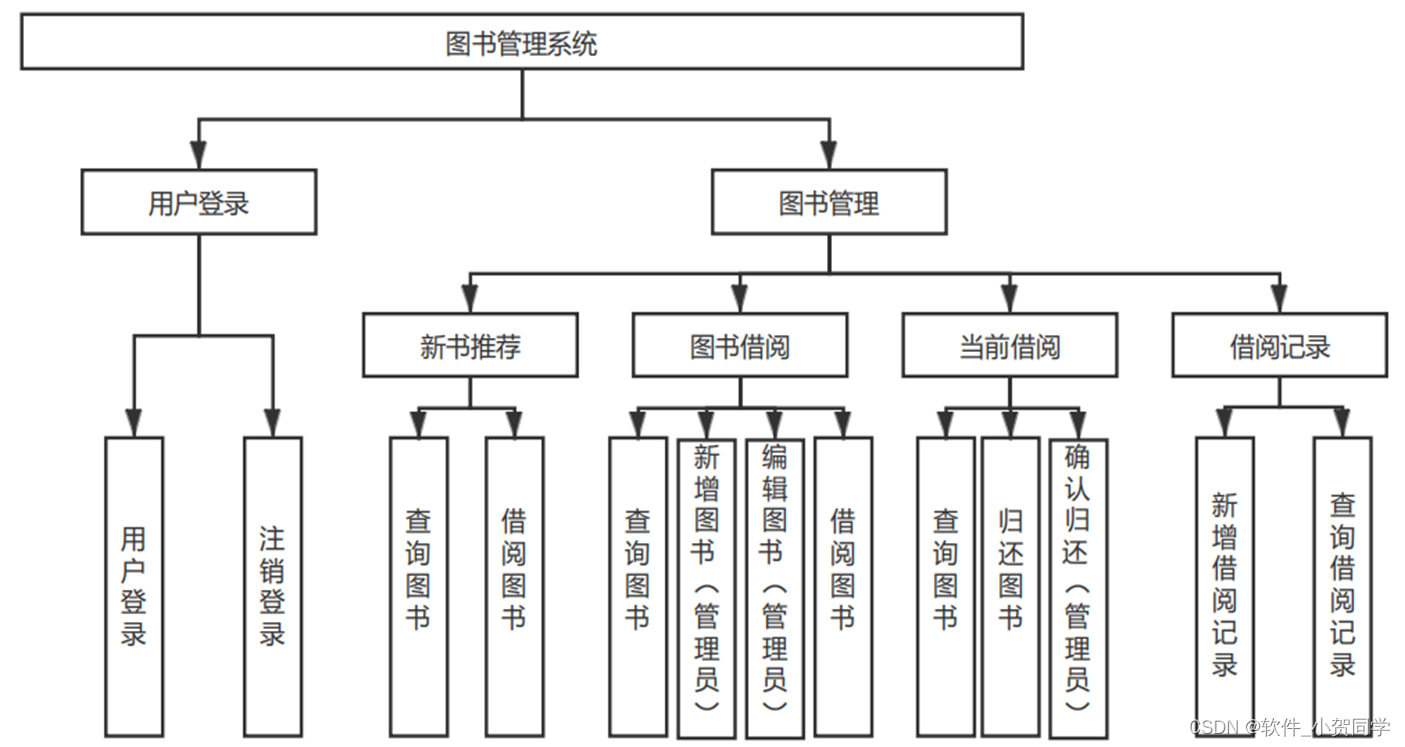
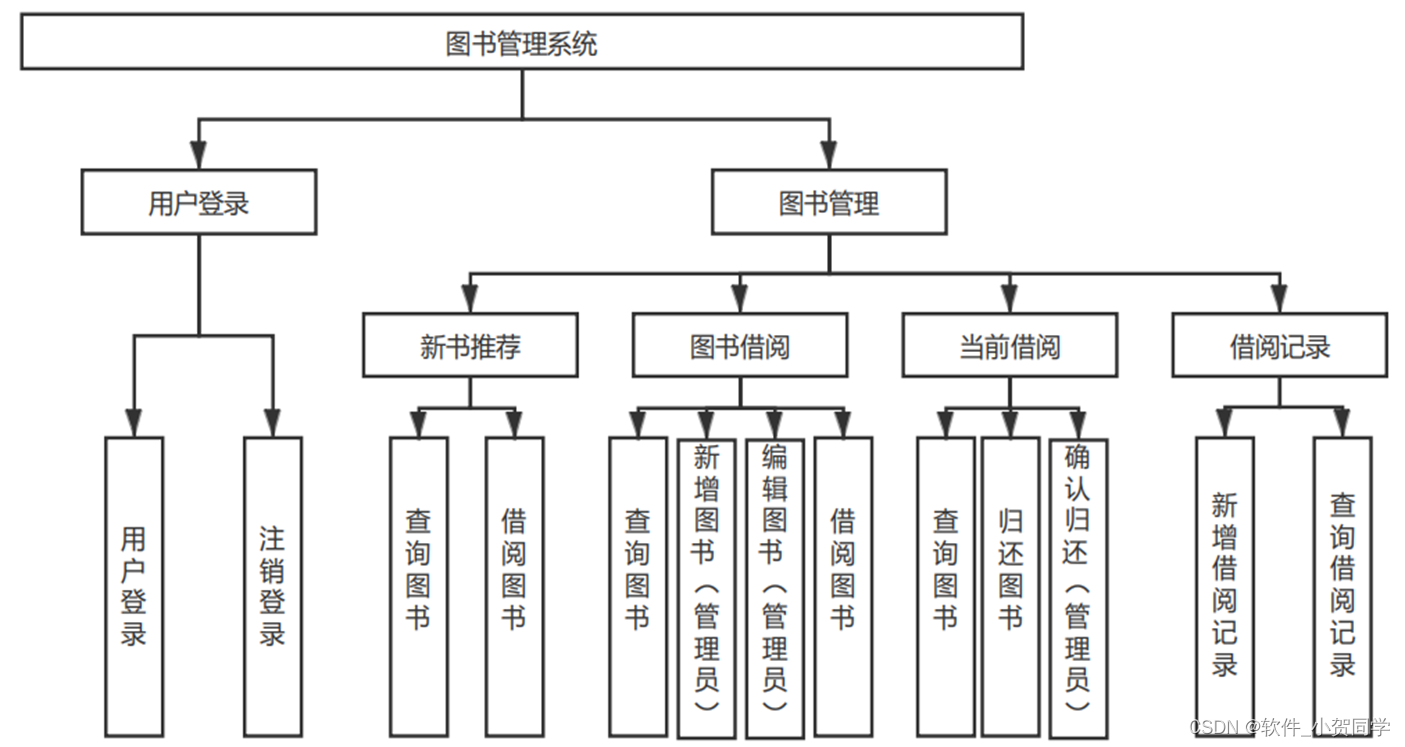
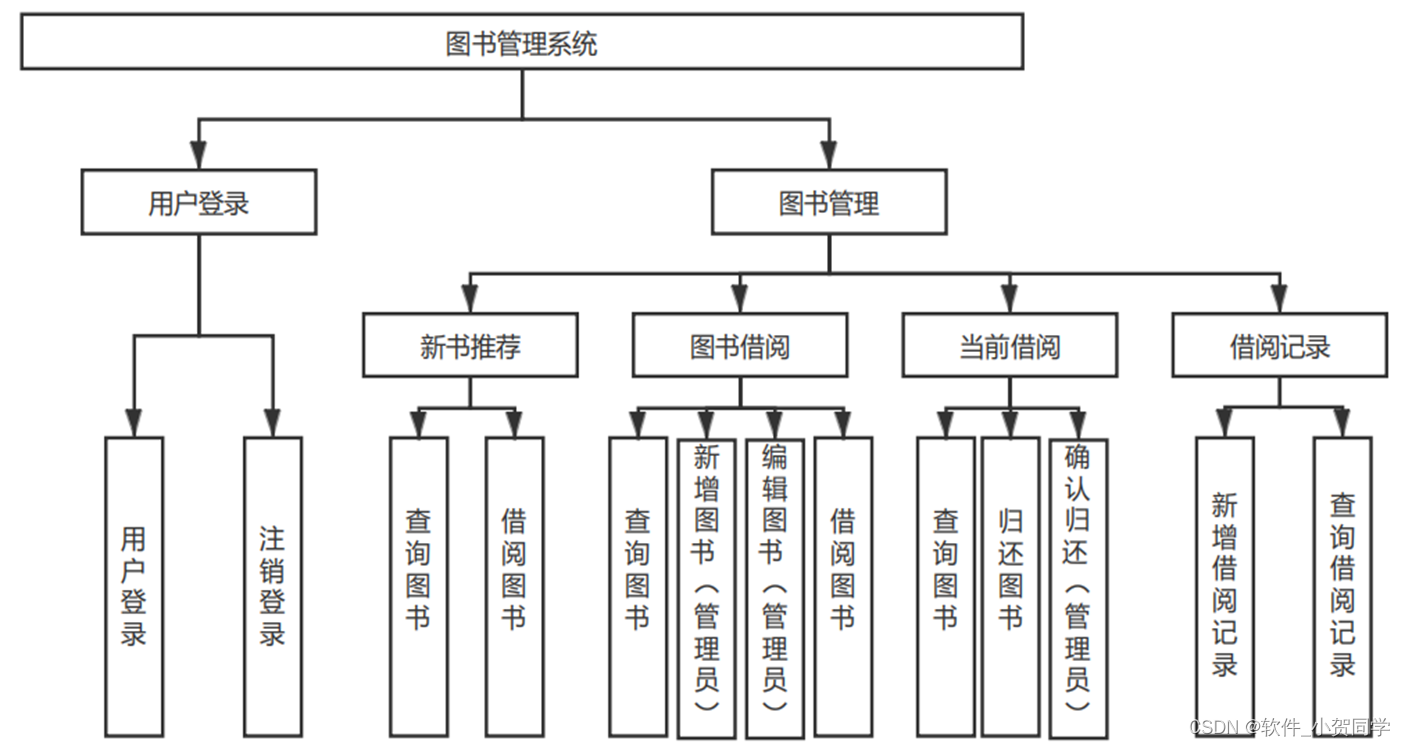
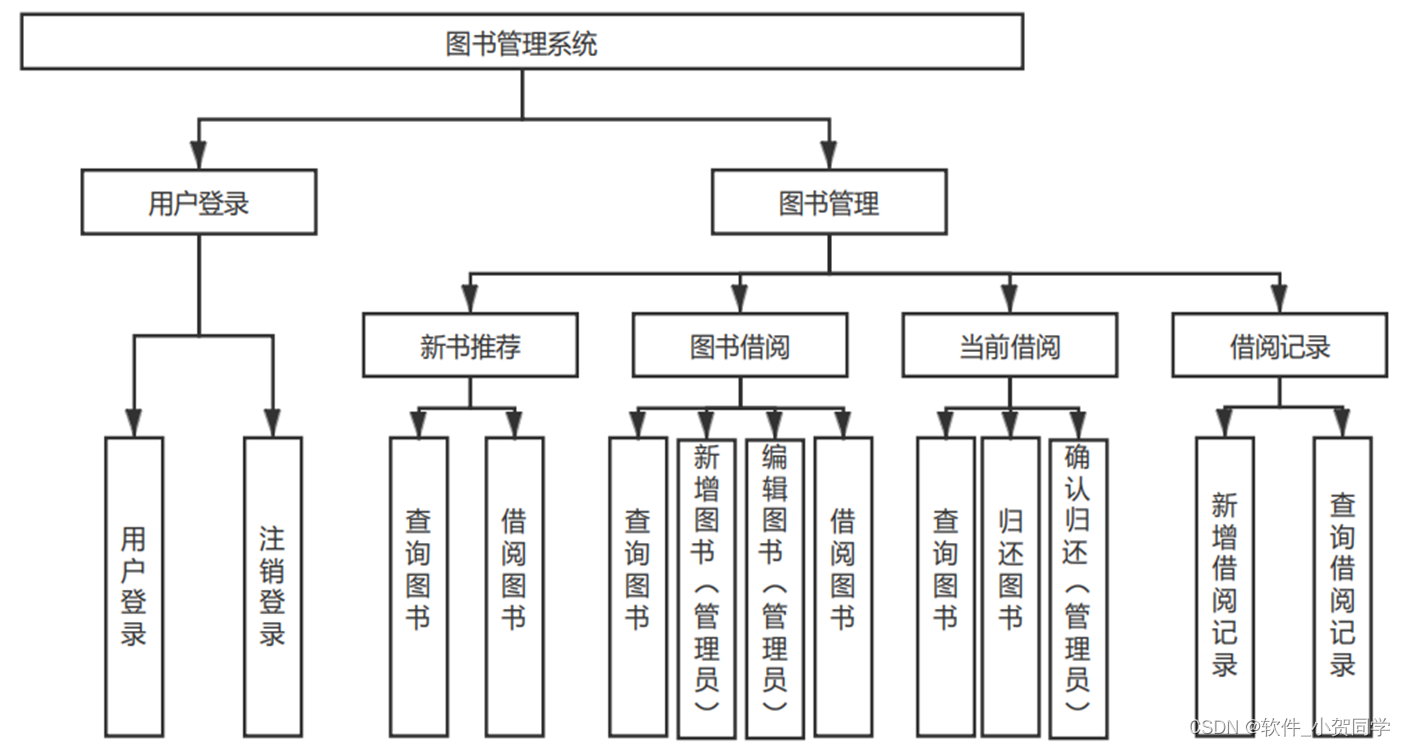
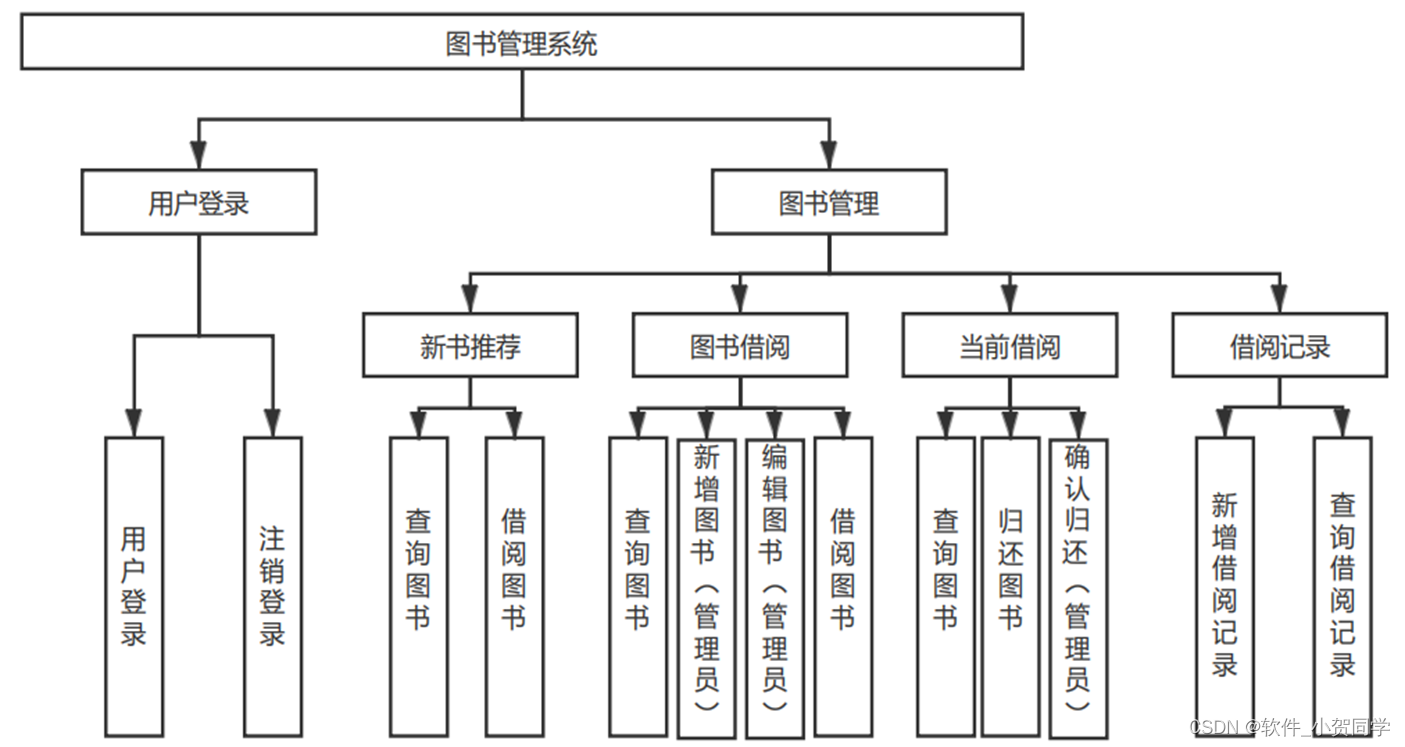
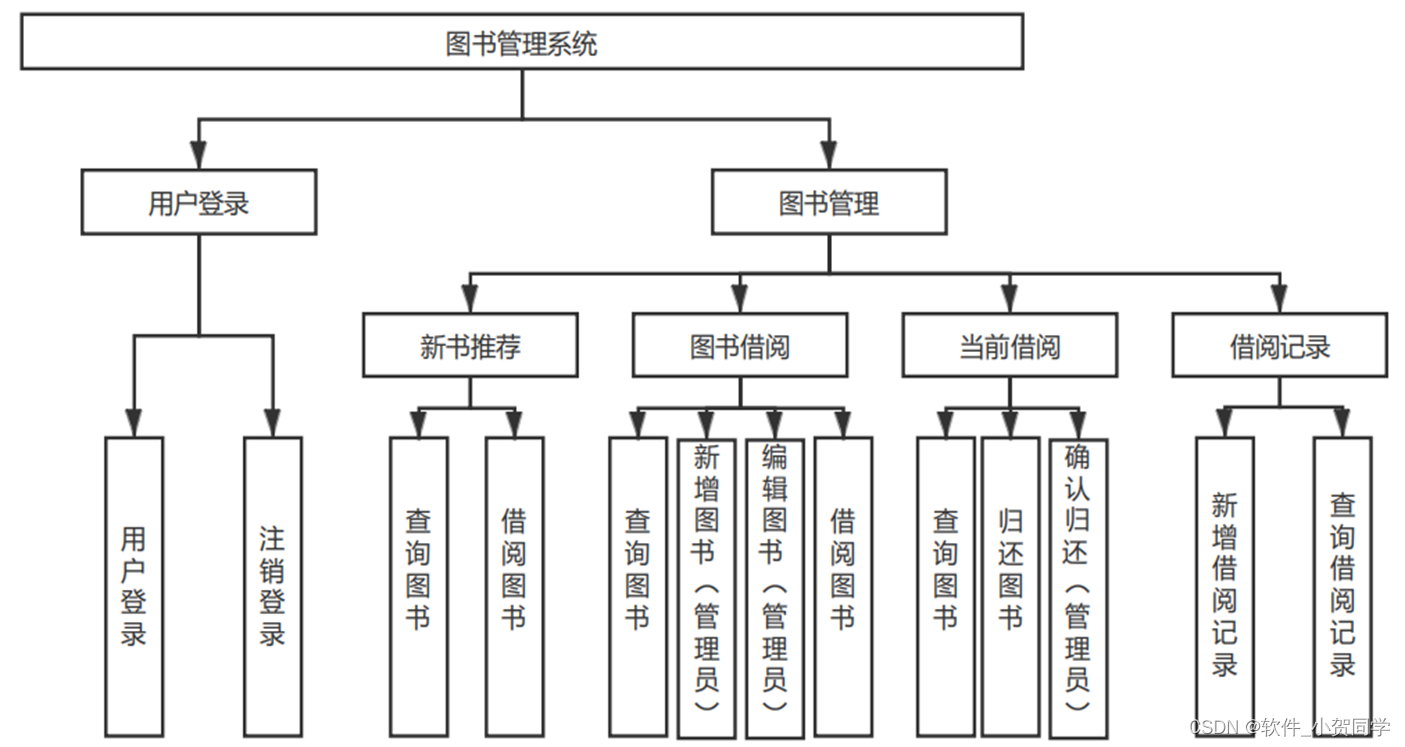
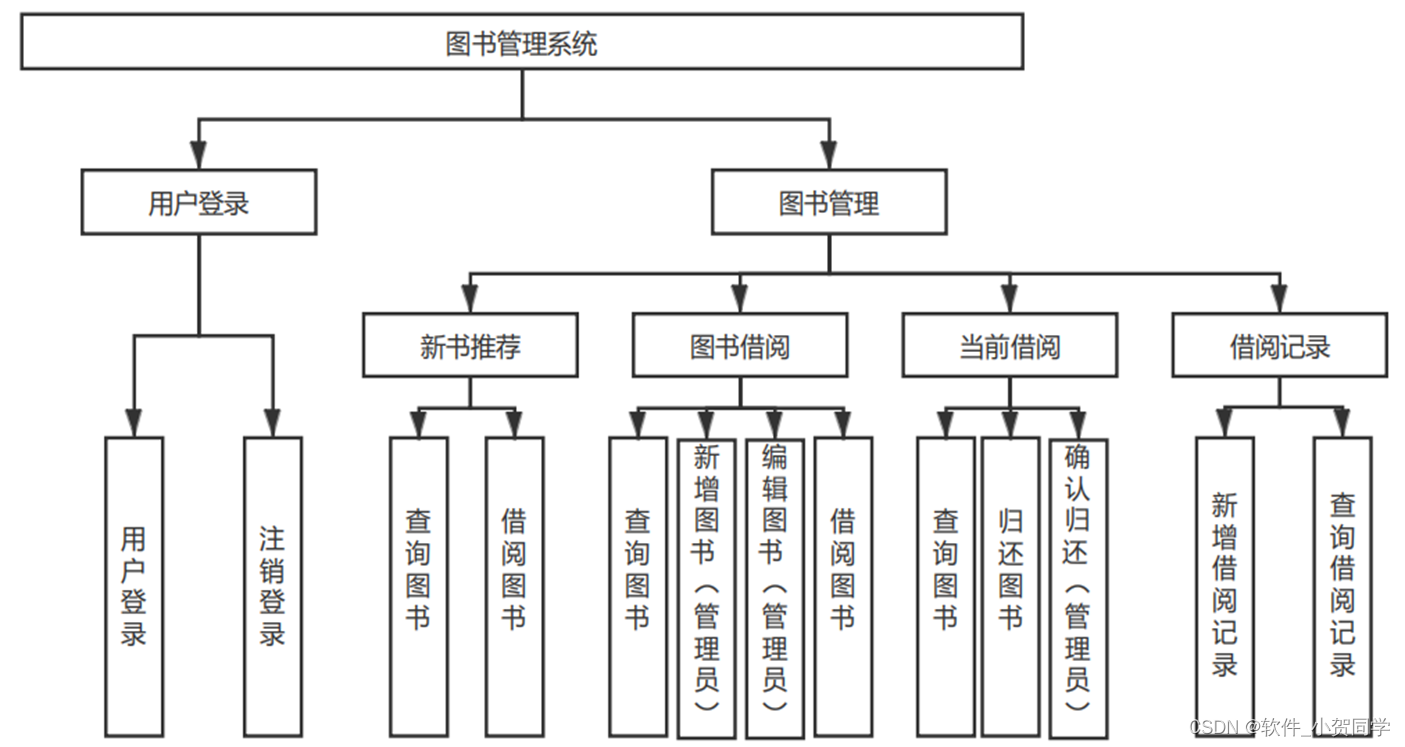
交互式展陈设计工具开发系统架构图/系统设计图




交互式展陈设计工具开发技术框架
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序划分为三大关键部分:Model(模型)专注于管理应用程序的核心数据和业务逻辑,独立于用户界面;View(视图)作为用户与应用交互的界面,展示由模型提供的信息,并支持用户操作;Controller(控制器)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求。这种分离关注点的策略增强了代码的组织性和可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。它的名称直指其功能,即管理和组织基于关系的数据。相较于Oracle和DB2等其他大型数据库系统,MySQL以其小巧的体积、高效的运行速度脱颖而出。在考虑实际的毕业设计场景,尤其是针对成本敏感和需要开源解决方案的租赁环境,MySQL显得尤为合适。其低廉的运营成本和开放源代码的特性,成为了选用它的主要动机。
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性著称,既能支持桌面应用的开发,也能构建网络应用程序,特别是在构建后台系统方面表现出色。在Java中,变量是数据存储的关键概念,它们在内存中代表数据,从而涉及到了计算机安全的核心领域。由于Java的内存管理和执行模型,它能够有效地防御针对由Java编写的程序的直接攻击,增强了软件的安全性和健壮性。 此外,Java具备强大的动态运行特性,其类库不仅限于预定义的基础类,开发者可以进行重写和扩展,以满足特定需求。这使得Java能够实现丰富的功能,并且鼓励代码复用。程序员可以封装常用功能为独立的模块,其他项目只需简单引用并调用相应方法,就能便捷地利用这些功能,极大地提高了开发效率和代码的可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员在HTML文档中集成Java代码以实现服务器端的功能。JSP在服务器上运行,将执行后的Java逻辑转化为普通的HTML,随后传输到用户浏览器展示。这种技术极大地简化了构建具有丰富交互性的Web应用的过程。在JSP的背后,Servlet技术扮演了核心角色。实质上,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的接口,有效管理HTTP请求的处理和响应的生成。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度,B/S架构提供了便捷的编程环境,开发者可以高效地构建应用程序。其次,从用户角度来看,它对客户端硬件要求极低,用户仅需具备基本的网络浏览器即可访问,极大地降低了用户的设备成本,尤其在大规模用户群体中,这种架构能显著节省开支。此外,由于数据存储在服务器端,B/S架构在数据安全方面表现出色,用户无论身处何处,只要有网络连接,都能即时获取所需信息。在用户体验层面,人们已习惯通过浏览器获取各种信息,避免安装额外软件可以减少用户的抵触感,增强信任度。因此,基于这些考量,选择B/S架构作为设计基础是符合实际需求的合理选择。
交互式展陈设计工具开发项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
交互式展陈设计工具开发数据库表设计
数据库表格模板
1.
jiaohushi_USER
表 - 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符, AUTO_INCREMENT, PRIMARY KEY |
| USERNAME | VARCHAR(50) | 用户名, 交互式展陈设计工具开发系统中的登录名 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 用于交互式展陈设计工具开发系统的安全登录 |
| VARCHAR(100) | 用户邮箱, 用于交互式展陈设计工具开发的账户验证和通知 | |
| CREATE_DATE | DATETIME | 用户创建时间, 记录用户在交互式展陈设计工具开发系统中的注册日期 |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录时间, 显示用户最近活动的时间点在交互式展陈设计工具开发上 |
2.
jiaohushi_LOG
表 - 日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符, AUTO_INCREMENT, PRIMARY KEY |
| USER_ID | INT |
关联的用户ID, 外键引用
jiaohushi_USER.ID
|
| ACTION | VARCHAR(50) | 用户在交互式展陈设计工具开发系统中的操作类型 |
| DESCRIPTION | TEXT | 操作描述, 详细记录用户在交互式展陈设计工具开发系统中的行为 |
| ACTION_DATE | DATETIME | 操作发生时间, 记录用户在交互式展陈设计工具开发系统执行动作的时间 |
3.
jiaohushi_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符, AUTO_INCREMENT, PRIMARY KEY |
| USERNAME | VARCHAR(50) | 管理员用户名, 在交互式展陈设计工具开发系统中具有高级权限的身份 |
| PASSWORD | VARCHAR(100) | 加密后的密码, 管理员在交互式展陈设计工具开发系统的安全登录凭证 |
| VARCHAR(100) | 管理员邮箱, 用于交互式展陈设计工具开发的账户管理和通知 | |
| CREATE_DATE | DATETIME | 管理员创建时间, 记录管理员在交互式展陈设计工具开发系统中的添加日期 |
| ACCESS_LEVEL | INT | 权限等级, 决定管理员在交互式展陈设计工具开发系统的操作范围 |
4.
jiaohushi_CORE_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_KEY | VARCHAR(50) | 信息键, 唯一标识交互式展陈设计工具开发系统中的核心配置项 |
| INFO_VALUE | TEXT | 信息值, 存储与交互式展陈设计工具开发系统相关的配置信息, 如系统名称、版本等 |
| DESCRIPTION | VARCHAR(200) | 信息描述, 说明该配置项在交互式展陈设计工具开发系统中的作用和用途 |
| UPDATE_DATE | DATETIME | 最后更新时间, 记录交互式展陈设计工具开发系统核心信息的修改时间 |
以上表格为交互式展陈设计工具开发系统的基础数据库设计模板,可根据实际需求进行调整和扩展。
交互式展陈设计工具开发系统类图




交互式展陈设计工具开发前后台
交互式展陈设计工具开发前台登陆地址 https://localhost:8080/login.jsp
交互式展陈设计工具开发后台地址 https://localhost:8080/admin/login.jsp
交互式展陈设计工具开发测试用户 cswork admin bishe 密码 123456
交互式展陈设计工具开发测试用例
交互式展陈设计工具开发 测试用例模板
本测试用例文档旨在详细描述对交互式展陈设计工具开发,一个基于JavaWeb的信息管理系统,进行全面测试的过程。测试将覆盖系统的各个功能模块,确保其稳定、可靠和易用。
- 确保交互式展陈设计工具开发的核心功能正常运行
- 检测系统性能,如响应时间、并发处理能力
- 验证用户界面的友好性和一致性
- 确保数据的准确性和安全性
- 操作系统: Windows/Linux/MacOS
- 浏览器: Chrome/Firefox/Safari
- Java版本: JDK 1.8+
- Web服务器: Tomcat/Jetty
- 数据库: MySQL/PostgreSQL
4.1 登录功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 用户登录 | 正确用户名和密码 | 登录成功,进入主页面 | 交互式展陈设计工具开发显示登录成功信息 | Pass/Fail |
4.2 数据添加
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 2 | 添加交互式展陈设计工具开发记录 | 新增交互式展陈设计工具开发信息 | 数据成功添加,页面显示新记录 | 交互式展陈设计工具开发数据库更新并显示 | Pass/Fail |
4.3 数据查询
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 3 | 搜索交互式展陈设计工具开发 | 关键词或ID | 显示匹配的交互式展陈设计工具开发记录 | 交互式展陈设计工具开发搜索结果显示 | Pass/Fail |
4.4 数据修改
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 4 | 修改交互式展陈设计工具开发信息 | 修改后的交互式展陈设计工具开发信息 | 数据成功更新,页面显示更新后的信息 | 交互式展陈设计工具开发记录更新并显示 | Pass/Fail |
通过执行上述测试用例,我们将全面评估交互式展陈设计工具开发系统的功能和性能,以确保其满足用户需求和质量标准。
交互式展陈设计工具开发部分代码实现
计算机毕业设计javaweb和mysql交互式展陈设计工具开发源码下载
- 计算机毕业设计javaweb和mysql交互式展陈设计工具开发源代码.zip
- 计算机毕业设计javaweb和mysql交互式展陈设计工具开发源代码.rar
- 计算机毕业设计javaweb和mysql交互式展陈设计工具开发源代码.7z
- 计算机毕业设计javaweb和mysql交互式展陈设计工具开发源代码百度网盘下载.zip
总结
在我的毕业设计《交互式展陈设计工具开发的JavaWeb应用开发与实践》中,我深入学习了JavaWeb技术栈,包括Servlet、JSP、MVC模式以及数据库交互。通过交互式展陈设计工具开发的实现,我理解了如何构建动态、高效的Web应用程序。此过程强化了我的问题解决和团队协作能力。我不仅掌握了核心技术,还体验了完整的软件开发生命周期,从需求分析到部署调试。交互式展陈设计工具开发项目让我认识到持续学习和适应新技术的重要性,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...