本项目为基于SSM的使用React构建的协同办公平台研究与实现【源码+数据库+开题报告】基于SSM的使用React构建的协同办公平台实现【源码+数据库+开题报告】SSM的使用React构建的协同办公平台源码下载web大作业_基于SSM的使用React构建的协同办公平台SSM实现的使用React构建的协同办公平台开发与实现基于SSM实现使用React构建的协同办公平台(项目源码+数据库+源代码讲解)。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React构建的协同办公平台——一个基于JavaWeb技术的创新应用,成为本研究的焦点。本文旨在探讨如何利用JavaWeb技术构建高效、安全的使用React构建的协同办公平台系统,以满足现代用户对便捷服务的需求。首先,我们将概述使用React构建的协同办公平台的重要性和市场背景,接着深入剖析JavaWeb平台的技术优势,包括其强大的后端处理能力和灵活的前端展示。然后,详细阐述系统的设计理念、架构及主要功能模块,展示使用React构建的协同办公平台如何借助JavaWeb实现业务逻辑与数据交互。最后,通过测试与性能分析,验证使用React构建的协同办公平台的实用性和可行性,为同类项目的开发提供参考。
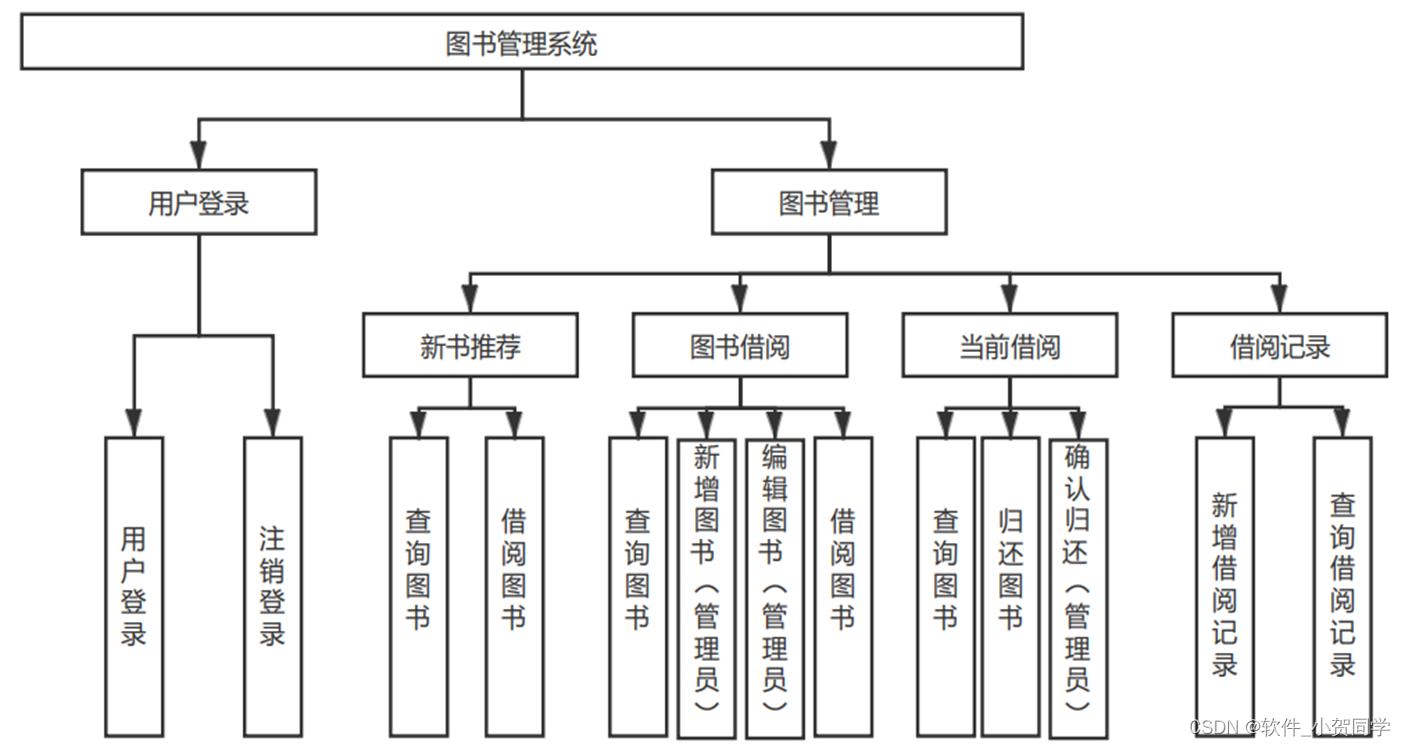
使用React构建的协同办公平台系统架构图/系统设计图




使用React构建的协同办公平台技术框架
B/S架构
在信息化时代,B/S架构(Browser/Server,浏览器/服务器模式)作为一种与C/S架构相区别的技术方案,其核心在于利用Web浏览器来接入服务器。之所以B/S架构仍广泛运用,关键在于其独特的优势。首先,从开发角度,B/S架构提供了便捷的编程环境,降低了客户端的硬件要求,只需具备基本的网络浏览器即可,这极大地降低了用户的设备成本,尤其当用户基数庞大时,这种节省尤为显著。其次,由于数据集中存储在服务器端,安全性能得到保证,用户无论身处何地,只要有网络连接,都能随时随地访问所需信息,增强了信息的可获取性。再者,用户行为习惯也是重要因素,人们已习惯通过浏览器浏览各类信息,若需安装多个专用软件,可能会引发用户的抵触情绪,降低用户体验和信任度。综上所述,选择B/S架构作为设计基础,能够满足项目需求并提供用户友好的体验。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能支持多种平台,既可构建桌面应用程序,也能开发Web应用。它以其为基础构建的后台系统在当前信息技术领域占据了重要地位。在Java中,变量是数据存储的关键概念,它们在内存中代表数据,同时也涉及到计算机安全的核心问题。由于Java对内存操作的特殊方式,它能有效抵御针对Java程序的直接病毒攻击,从而增强了程序的安全性和稳定性。 此外,Java具备强大的动态运行特性,允许程序员对预定义的类进行扩展和重写,这极大地丰富了其功能性。开发者能够创建可复用的代码模块,并将其封装起来,供其他项目便捷地引用和调用,这种高效率的代码复用机制进一步提升了Java作为开发语言的实用价值和灵活性。
SSM框架
在现代Java EE企业级开发中,SSM框架组合——Spring、SpringMVC和MyBatis占据了核心地位,广泛应用于构建复杂的企业级应用程序。Spring框架如同胶水般整合了各个组件,它管理对象的实例化与生命周期,实现了依赖注入(DI),从而提供强大的控制反转功能。SpringMVC在处理用户请求时担当关键角色,利用DispatcherServlet分发器来路由请求至合适的Controller,协调 MVC 设计模式的运作。另一方面,MyBatis是对传统JDBC的轻量级封装,简化了数据库交互,通过配置文件将SQL语句映射至具体的实体类Mapper,使得数据库操作更为简洁透明。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS)。它以其特有的优势在众多同类系统中脱颖而出,成为广泛应用的选择。MySQL以其轻量级的体积、高效的运行速度以及开源的本质,与Oracle、DB2等相比,展现出显著的差异。尤其是在实际的租赁场景中,MySQL的成本效益高,源代码开放,这不仅是其核心竞争力,也是我们项目中优先考虑它的关键因素。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在促进应用程序的模块化,强化不同组件间的职责划分。这一模式提升了代码的组织结构、可维护性和可扩展性。模型(Model)承担着业务逻辑与数据管理的重任,包含了应用程序的核心数据结构,执行数据的存取和处理,而与用户界面无关。视图(View)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作。它可以表现为各种形式,如GUI、网页或命令行界面。控制器(Controller)则扮演着协调者的角色,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户的请求,从而有效地解耦了关注点,增强了代码的可维护性。
使用React构建的协同办公平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建的协同办公平台数据库表设计
用户表 (bangong_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 主键,用户唯一标识符 |
| USERNAME | VARCHAR(50) | 用户名,使用React构建的协同办公平台系统的登录名称 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于使用React构建的协同办公平台系统身份验证 |
| VARCHAR(50) | 用户邮箱,用于使用React构建的协同办公平台系统通信和找回密码 | |
| CREATE_DATE | DATETIME | 用户创建时间,记录在使用React构建的协同办公平台系统中的注册日期和时间 |
| LAST_LOGIN | DATETIME | 最后一次登录时间,记录用户最近登录使用React构建的协同办公平台系统的时间戳 |
日志表 (bangong_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识符 |
| USER_ID | INT | 关联用户ID,记录使用React构建的协同办公平台系统内用户的操作行为 |
| ACTION | VARCHAR(100) | 操作描述,记录在使用React构建的协同办公平台系统执行的具体动作 |
| TIMESTAMP | DATETIME | 操作时间,记录在使用React构建的协同办公平台系统中的具体时间点 |
| IP_ADDRESS | VARCHAR(45) | 用户IP地址,记录执行操作时的网络来源 |
| DESCRIPTION | TEXT | 操作详情,对使用React构建的协同办公平台系统中具体操作的详细说明 |
管理员表 (bangong_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识符 |
| USERNAME | VARCHAR(50) | 管理员用户名,使用React构建的协同办公平台系统的超级用户身份 |
| PASSWORD | VARCHAR(255) | 加密后的密码,用于使用React构建的协同办公平台系统管理员权限验证 |
| VARCHAR(50) | 管理员邮箱,用于使用React构建的协同办公平台系统通信和通知 | |
| CREATE_DATE | DATETIME | 管理员创建时间,记录在使用React构建的协同办公平台系统中的添加日期和时间 |
核心信息表 (bangong_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 核心信息唯一标识 |
| PRODUCT_NAME | VARCHAR(50) | 使用React构建的协同办公平台系统名称,显示在系统界面的品牌标识 |
| DESCRIPTION | TEXT | 使用React构建的协同办公平台系统简介,用于展示系统功能和用途 |
| VERSION | VARCHAR(20) | 系统版本号,记录使用React构建的协同办公平台的更新迭代状态 |
| UPDATE_DATE | DATETIME | 最后更新时间,记录使用React构建的协同办公平台系统最近的更新时间点 |
使用React构建的协同办公平台系统类图




使用React构建的协同办公平台前后台
使用React构建的协同办公平台前台登陆地址 https://localhost:8080/login.jsp
使用React构建的协同办公平台后台地址 https://localhost:8080/admin/login.jsp
使用React构建的协同办公平台测试用户 cswork admin bishe 密码 123456
使用React构建的协同办公平台测试用例
使用React构建的协同办公平台: JavaWeb 各种信息管理系统测试用例模板
| 序号 | 功能模块 | 测试点 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 用户登录 | 正确输入用户名和密码 | 登录成功,进入主界面 | 使用React构建的协同办公平台应正确验证用户身份 | Pass/Fail |
| 2 | 数据添加 | 添加新信息 | 新信息保存并显示在列表中 | 使用React构建的协同办公平台应能成功接收并存储数据 | Pass/Fail |
| 3 | 数据查询 | 输入关键词搜索 | 显示与关键词匹配的信息 | 使用React构建的协同办公平台应能准确返回搜索结果 | Pass/Fail |
| 4 | 数据修改 | 选择并修改已存在信息 | 修改后信息保存并更新 | 使用React构建的协同办公平台应更新数据库中的信息 | Pass/Fail |
| 序号 | 测试场景 | 测试目标 | 预期性能指标 | 实际性能 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 并发访问 | 多用户同时操作 | 无响应延迟,系统稳定 | 使用React构建的协同办公平台应能处理高并发请求 | Pass/Fail |
| 2 | 数据加载 | 大量数据浏览 | 页面加载时间小于2秒 | 使用React构建的协同办公平台应快速加载大量信息 | Pass/Fail |
| 序号 | 安全场景 | 测试内容 | 预期防护效果 | 实际防护 | 结果判定 |
|---|---|---|---|---|---|
| 1 | SQL注入 | 输入恶意SQL语句 | 阻止执行并提示错误 | 使用React构建的协同办公平台应能有效防止SQL注入攻击 | Pass/Fail |
| 2 | 用户权限 | 未授权访问 | 访问请求被拒绝 | 使用React构建的协同办公平台应限制非法用户的操作权限 | Pass/Fail |
| 序号 | 测试环境 | 测试目标 | 预期兼容性 | 实际兼容性 | 结果判定 |
|---|---|---|---|---|---|
| 1 | 不同浏览器 | 页面展示与功能 | 在常见浏览器中正常运行 | 使用React构建的协同办公平台应在Chrome, Firefox, Safari等上表现一致 | Pass/Fail |
| 2 | 不同设备 | 移动端适配 | 在手机和平板上可正常使用 | 使用React构建的协同办公平台应适应不同屏幕尺寸 | Pass/Fail |
使用React构建的协同办公平台部分代码实现
SSM实现的使用React构建的协同办公平台开发与实现(项目源码+数据库+源代码讲解)源码下载
- SSM实现的使用React构建的协同办公平台开发与实现(项目源码+数据库+源代码讲解)源代码.zip
- SSM实现的使用React构建的协同办公平台开发与实现(项目源码+数据库+源代码讲解)源代码.rar
- SSM实现的使用React构建的协同办公平台开发与实现(项目源码+数据库+源代码讲解)源代码.7z
- SSM实现的使用React构建的协同办公平台开发与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在《使用React构建的协同办公平台的JavaWeb开发与实践》论文中,我深入探索了JavaWeb技术在构建高效、安全的Web应用方面的潜力。通过使用React构建的协同办公平台的开发,我熟练掌握了Servlet、JSP、Spring Boot等核心框架,并理解了MVC模式的实际运用。此外,我还学会了数据库设计与优化,尤其是在MySQL中的事务处理和索引策略。此项目让我深刻体验到版本控制(如Git)和团队协作的重要性,也锻炼了解决复杂问题的能力。未来,我将致力于提升使用React构建的协同办公平台的性能和用户体验,持续学习前沿的Web技术,以适应快速变化的互联网环境。







还没有评论,来说两句吧...