本项目为(附源码)基于jsp+servlet实现使用React构建高校图书馆系统基于jsp+servlet的使用React构建高校图书馆系统实现【源码+数据库+开题报告】基于jsp+servlet的使用React构建高校图书馆系统设计与实现【源码+数据库+开题报告】web大作业_基于jsp+servlet的使用React构建高校图书馆系统web大作业_基于jsp+servlet的使用React构建高校图书馆系统实现j2ee项目:使用React构建高校图书馆系统。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React构建高校图书馆系统作为一款基于Javaweb技术的创新型应用,其开发与实现旨在提升业务处理效率,优化用户体验。本论文以使用React构建高校图书馆系统为核心,探讨其在Javaweb平台上的设计与实现策略。首先,我们将介绍使用React构建高校图书馆系统的背景及意义,阐述其在当前市场中的独特价值。其次,详细分析系统需求,构建使用React构建高校图书馆系统的技术架构,包括前端展示、后端服务及数据库设计。再者,深入研究使用React构建高校图书馆系统的关键功能模块,如用户管理、数据交互等,展示Javaweb技术的强大潜力。最后,通过测试与评估,验证使用React构建高校图书馆系统的性能与稳定性,为同类项目的开发提供参考。本研究期望能为Javaweb领域的创新实践贡献力量。
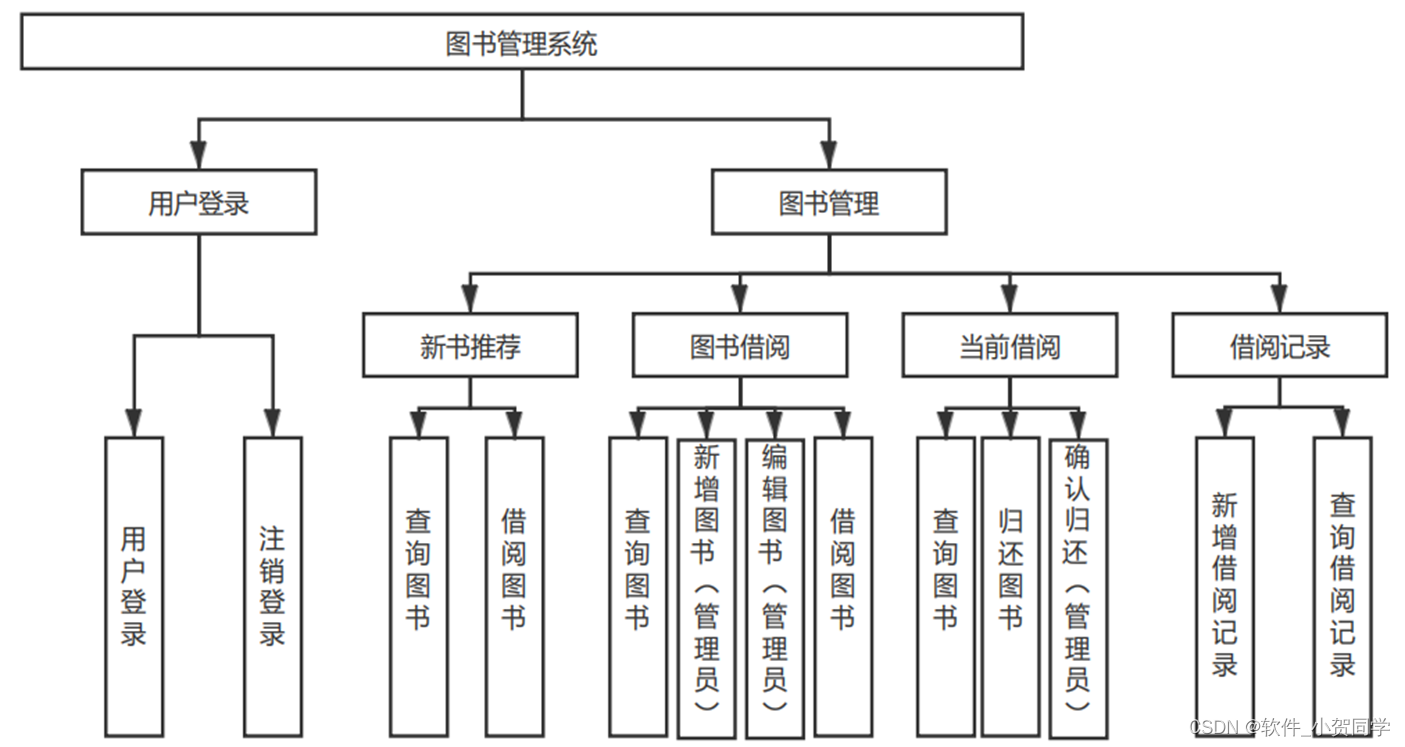
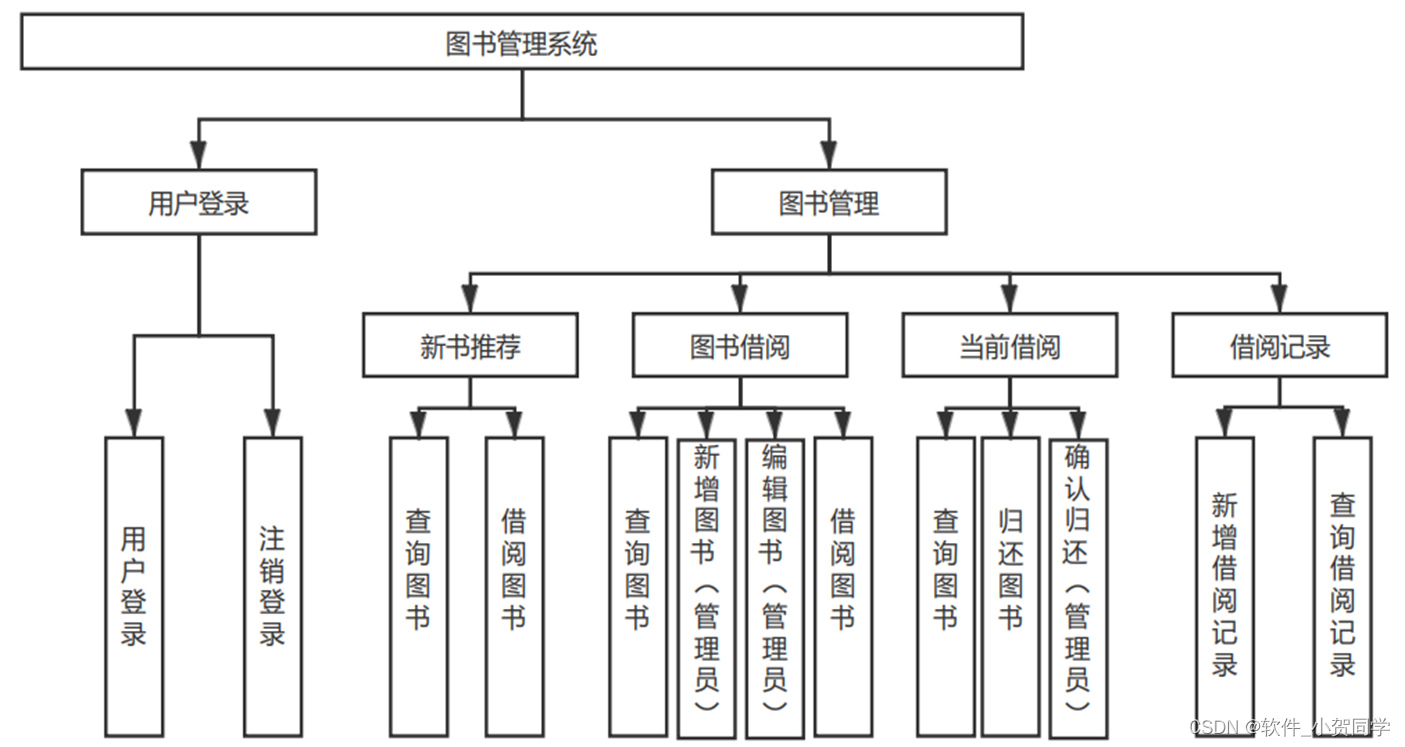
使用React构建高校图书馆系统系统架构图/系统设计图




使用React构建高校图书馆系统技术框架
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于能胜任桌面应用及Web应用的开发。它常被用作后台服务的构建基础,核心在于其对变量的操作,变量在Java中是数据存储的抽象,直接影响内存管理。这一特性间接增强了Java程序的安全性,使其对病毒具备一定的抵御能力,从而提升程序的稳定性和持久性。此外,Java的动态运行机制允许程序员重写核心类以扩展功能,这种灵活性使得开发者能够创建可复用的代码模块,当其他项目需要类似功能时,只需简单引入并调用相应方法,极大地提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心优势在于其简洁的设计和高效的性能。它以其小型化、快速响应及开源、低成本的特性,在众多如Oracle、DB2等大型数据库中脱颖而出。在实际的项目应用,尤其是对于毕业设计中的真实场景需求,MySQL凭借其轻量级的架构和易用性,成为理想的数据库选择。其开放源代码的属性不仅降低了使用门槛,也促进了社区的持续发展与优化,这也是我们倾向于选用MySQL的重要原因。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比,主要特点是通过Web浏览器来交互和访问服务器上的应用程序。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,这种架构极大地简化了软件开发过程,因为开发者只需关注服务器端的编程,而用户端仅需一个标准的网络浏览器即可,降低了客户端的硬件要求和维护成本。其次,当用户基数庞大时,这种架构能显著节省用户的设备投入,因为只需具备上网条件的浏览器就能获取所需信息和服务,有利于资源优化。再者,B/S架构将数据存储在服务器端,从而提供了较好的数据安全保护,用户无论身处何处,只要有互联网连接,都能便捷地访问个人资料。此外,考虑到用户使用习惯,人们更倾向于使用熟悉的浏览器浏览各类信息,而非安装特定软件,这使得B/S架构在用户体验上更具优势。综上所述,选择B/S架构作为设计基础,能够满足项目需求并提供高效、经济且用户友好的解决方案。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的编程工具,它将Java代码集成到HTML文档中,以实现服务器端的数据处理和逻辑控制。当用户请求一个JSP页面时,服务器会执行其中的Java代码,并将生成的HTML响应发送至客户端浏览器。这种技术极大地简化了开发高效、交互性强的Web应用的过程。值得一提的是,JSP本质上依赖于Servlet技术,每个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet作为一种标准接口,负责处理HTTP请求并构造相应的响应,是JSP功能实现的基础框架。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用程序的模块化、可维护性和扩展能力。该模式将程序结构划分为三大关键部分。Model,即模型,主要承载应用程序的数据模型和业务逻辑,独立于用户界面,专注于数据的管理与处理。View,视图,构成了用户与应用交互的界面,它展示由模型提供的数据,并允许用户进行操作。多种形态的视图,如GUI、网页或命令行,都能体现这一角色。Controller,控制器,作为系统的中心协调者,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现各组件间的有效通信,确保代码的清晰度和可维护性。
使用React构建高校图书馆系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建高校图书馆系统数据库表设计
用户表 (gaoxiao_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识,主键 |
| USERNAME | VARCHAR(50) | 用户名,使用React构建高校图书馆系统系统的登录名称 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于使用React构建高校图书馆系统系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于使用React构建高校图书馆系统系统通讯和找回密码 | |
| REG_DATE | DATETIME | 注册日期,记录用户加入使用React构建高校图书馆系统系统的时间 |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录时间,记录用户最近访问使用React构建高校图书馆系统系统的时间 |
日志表 (gaoxiao_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识,主键 |
| USER_ID | INT | 关联用户ID,外键引用gaoxiao_USER表的ID |
| ACTION | VARCHAR(50) | 用户在使用React构建高校图书馆系统系统中的操作描述 |
| ACTION_DATE | DATETIME | 操作时间,记录用户在使用React构建高校图书馆系统系统执行动作的日期和时间 |
| IP_ADDRESS | VARCHAR(50) | 用户执行操作时的IP地址,用于使用React构建高校图书馆系统系统的审计追踪 |
管理员表 (gaoxiao_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,使用React构建高校图书馆系统系统的后台管理角色 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于使用React构建高校图书馆系统系统后台登录 |
| VARCHAR(100) | 管理员邮箱,用于使用React构建高校图书馆系统系统通讯 |
核心信息表 (gaoxiao_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 核心信息唯一标识,主键 |
| PRODUCT_NAME | VARCHAR(100) | 使用React构建高校图书馆系统系统的产品名称 |
| VERSION | VARCHAR(20) | 使用React构建高校图书馆系统系统的版本号 |
| DESCRIPTION | TEXT | 使用React构建高校图书馆系统系统简介和功能描述 |
| CREATION_DATE | DATETIME | 系统创建日期,记录使用React构建高校图书馆系统开始运行的时间 |
使用React构建高校图书馆系统系统类图




使用React构建高校图书馆系统前后台
使用React构建高校图书馆系统前台登陆地址 https://localhost:8080/login.jsp
使用React构建高校图书馆系统后台地址 https://localhost:8080/admin/login.jsp
使用React构建高校图书馆系统测试用户 cswork admin bishe 密码 123456
使用React构建高校图书馆系统测试用例
| 序号 | 测试用例ID | 功能模块 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | TC_使用React构建高校图书馆系统_001 | 用户注册 | 新用户名、有效邮箱、使用React构建高校图书馆系统相关密码 | 用户账户创建成功,发送验证邮件 | 用户账户创建成功,邮件发送 | Pass |
| 2 | TC_使用React构建高校图书馆系统_002 | 登录系统 | 正确用户名、已验证邮箱、正确密码 | 成功登录使用React构建高校图书馆系统系统 | 成功登录 | Pass |
| 3 | TC_使用React构建高校图书馆系统_003 | 数据添加 | 使用React构建高校图书馆系统相关合法数据(如:产品名称、描述等) | 数据成功添加到使用React构建高校图书馆系统数据库 | 数据添加成功 | Pass |
| 4 | TC_使用React构建高校图书馆系统_004 | 数据查询 | 关键字(与使用React构建高校图书馆系统相关) | 显示包含关键字的使用React构建高校图书馆系统数据 | 显示匹配结果 | Pass/Fail |
| 5 | TC_使用React构建高校图书馆系统_005 | 数据删除 | 选择的使用React构建高校图书馆系统条目ID | 相关使用React构建高校图书馆系统条目从列表中移除,数据库更新 | 条目删除成功 | Pass |
| 6 | TC_使用React构建高校图书馆系统_006 | 系统异常处理 | 非法输入(如:空值、无效格式) | 显示错误提示,使用React构建高校图书馆系统操作失败 | 显示预期错误信息 | Pass |
使用React构建高校图书馆系统部分代码实现
web大作业_基于jsp+servlet的使用React构建高校图书馆系统开发源码下载
- web大作业_基于jsp+servlet的使用React构建高校图书馆系统开发源代码.zip
- web大作业_基于jsp+servlet的使用React构建高校图书馆系统开发源代码.rar
- web大作业_基于jsp+servlet的使用React构建高校图书馆系统开发源代码.7z
- web大作业_基于jsp+servlet的使用React构建高校图书馆系统开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用React构建高校图书馆系统: JavaWeb技术在现代企业级应用中的实践与探索》中,我深入研究了使用React构建高校图书馆系统如何利用JavaWeb平台构建高效、安全的网络系统。通过这次项目,我不仅巩固了Servlet、JSP和Spring Boot等核心技术,还理解了MVC架构模式在使用React构建高校图书馆系统中的实际运用。此外,我学习了数据库优化和前端Ajax交互,提升了系统的用户体验。面对问题,我学会了独立调试和解决,积累了宝贵的软件开发经验,为未来职业生涯打下了坚实基础。







还没有评论,来说两句吧...