本项目为(附源码)基于SSM框架的Vue.js驱动的图书馆借阅系统设计与实现(附源码)基于SSM框架的Vue.js驱动的图书馆借阅系统实现java项目:Vue.js驱动的图书馆借阅系统基于SSM框架的Vue.js驱动的图书馆借阅系统开发 【源码+数据库+开题报告】基于SSM框架的Vue.js驱动的图书馆借阅系统实现(项目源码+数据库+源代码讲解)基于SSM框架的Vue.js驱动的图书馆借阅系统设计 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,Vue.js驱动的图书馆借阅系统作为一款基于JavaWeb技术的创新型应用,其开发与实现旨在解决现有问题,提升效率。本论文以Vue.js驱动的图书馆借阅系统为核心,探讨其在JavaWeb平台上的设计与实现。首先,我们将介绍Vue.js驱动的图书馆借阅系统的背景及意义,阐述其在行业中的定位。接着,详细分析系统需求,设计Vue.js驱动的图书馆借阅系统的架构和功能模块。然后,运用Java语言及Web技术进行开发,详述关键技术的实现细节。最后,对系统进行测试与优化,评估Vue.js驱动的图书馆借阅系统的性能和用户体验。此研究不仅锻炼了JavaWeb开发技能,也为同类项目的开发提供了参考。
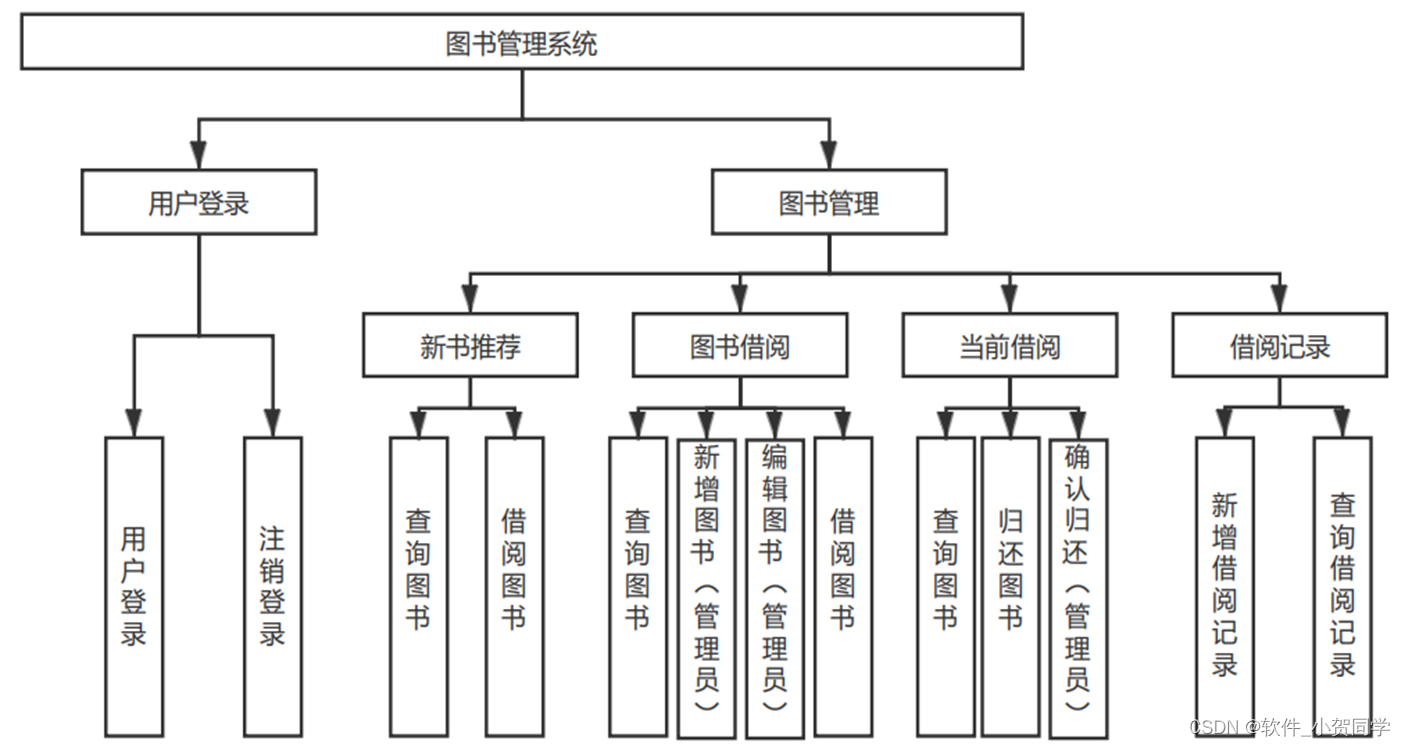
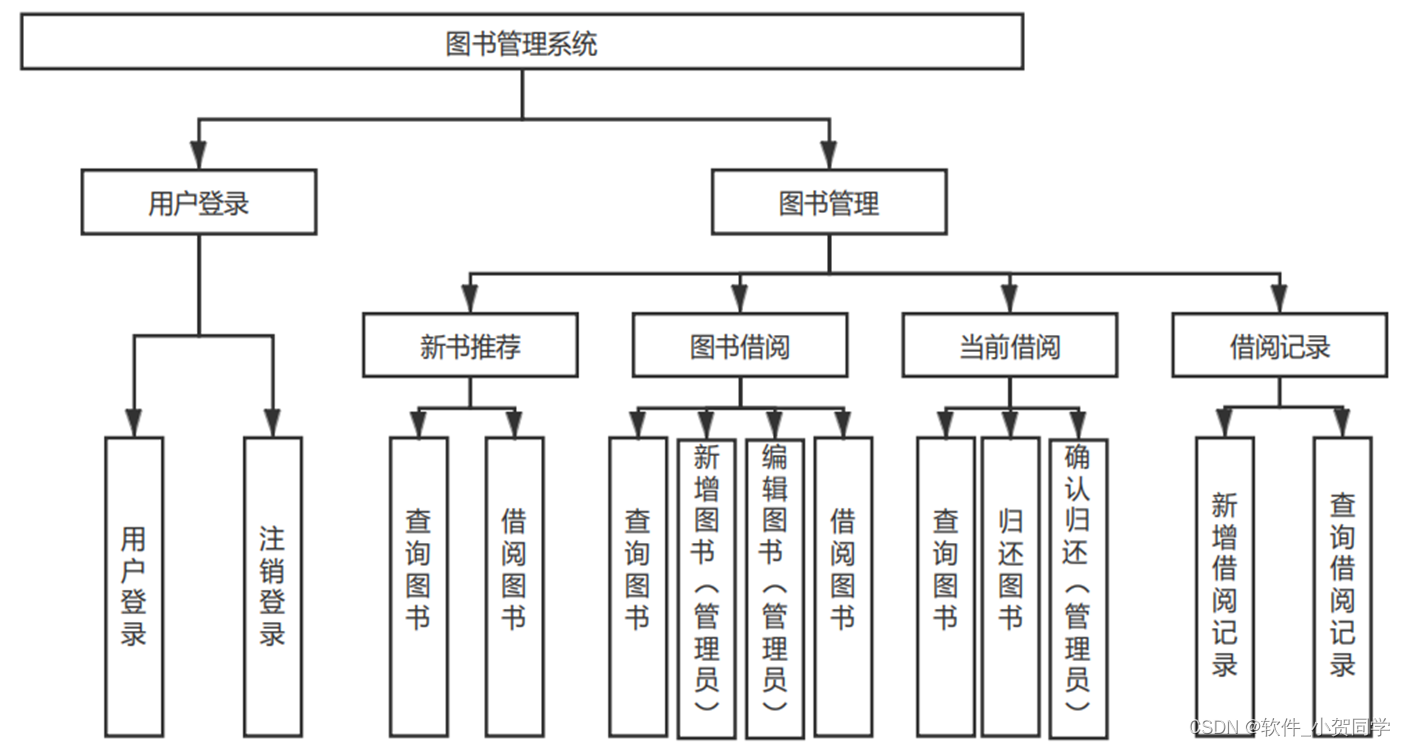
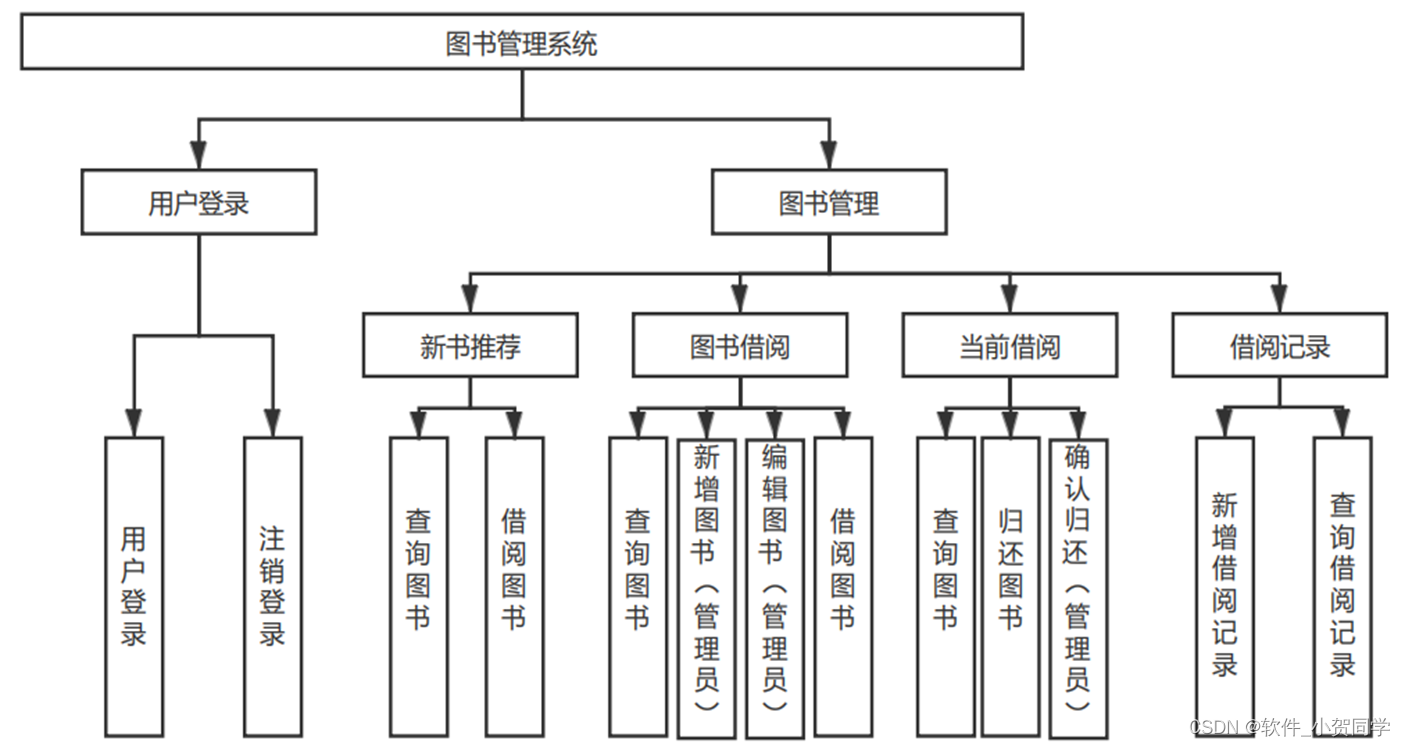
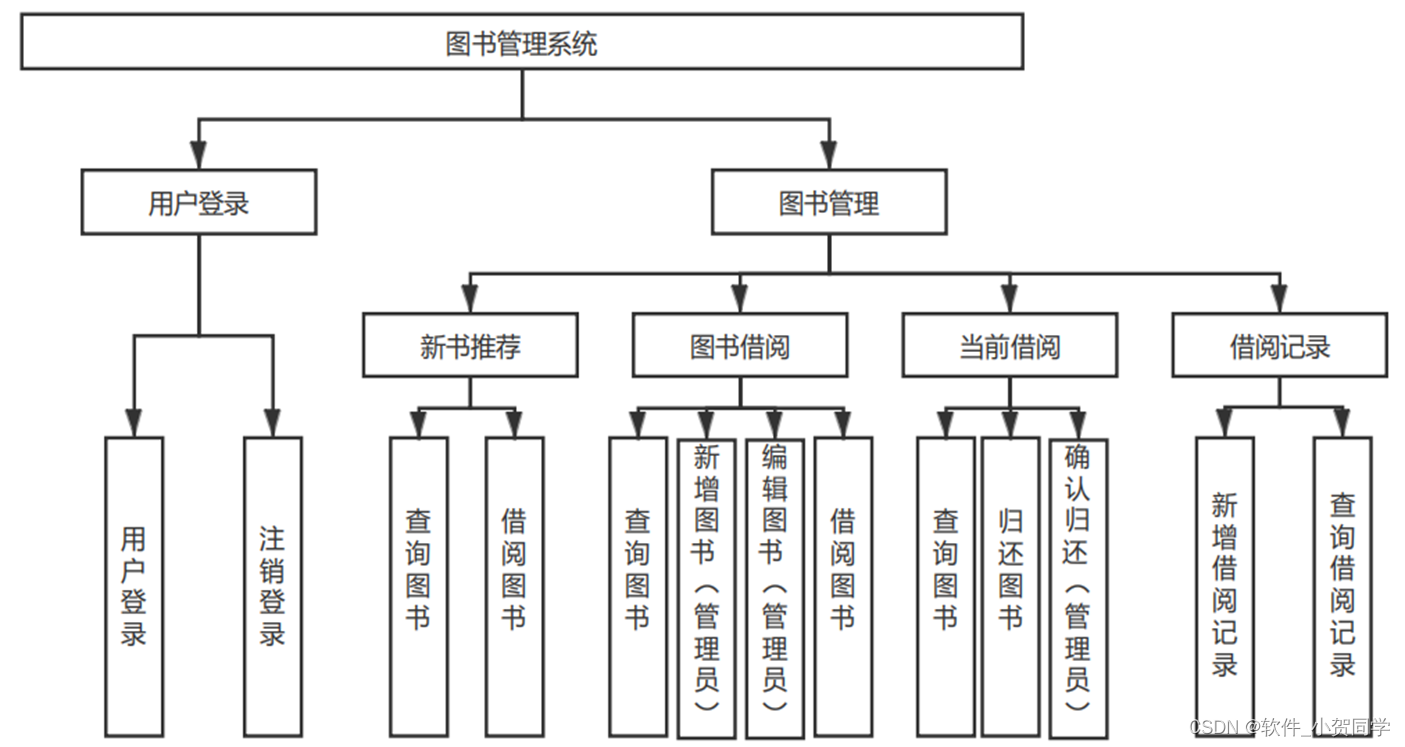
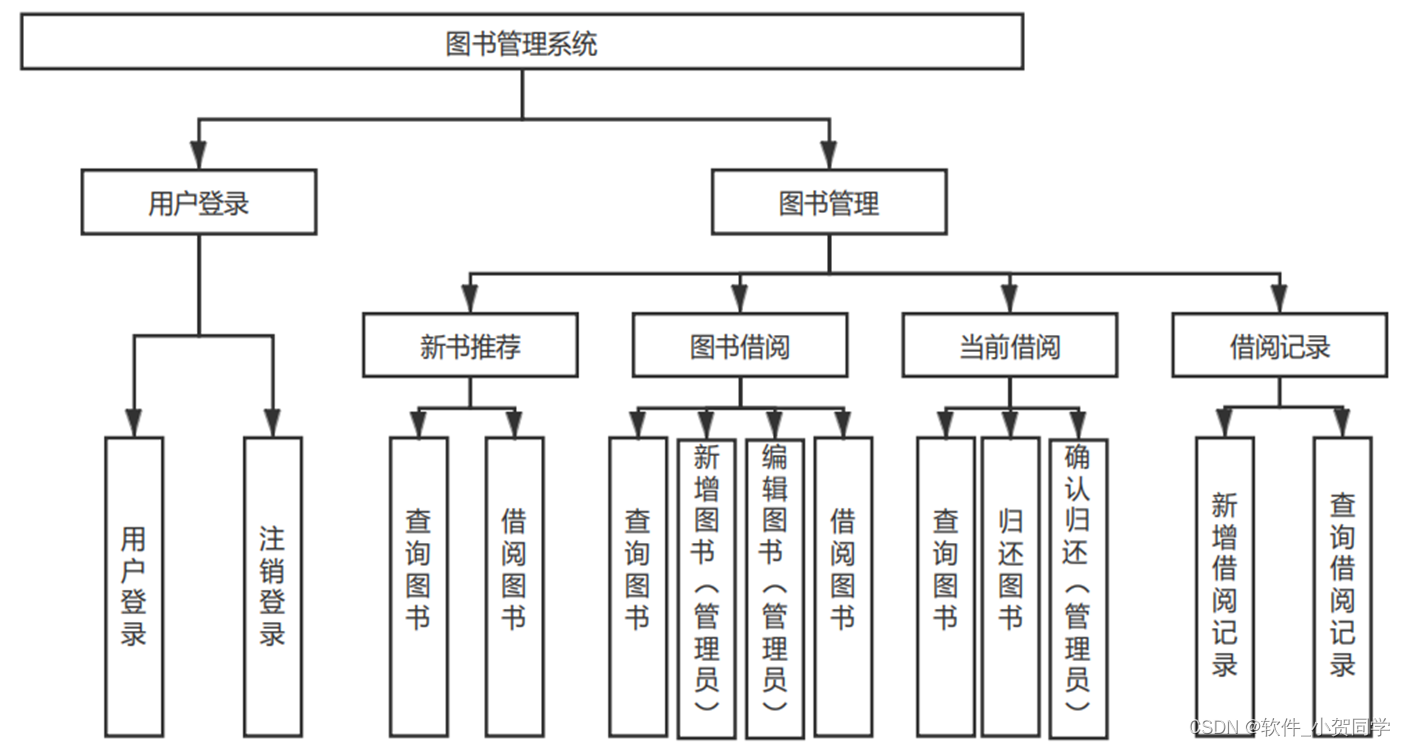
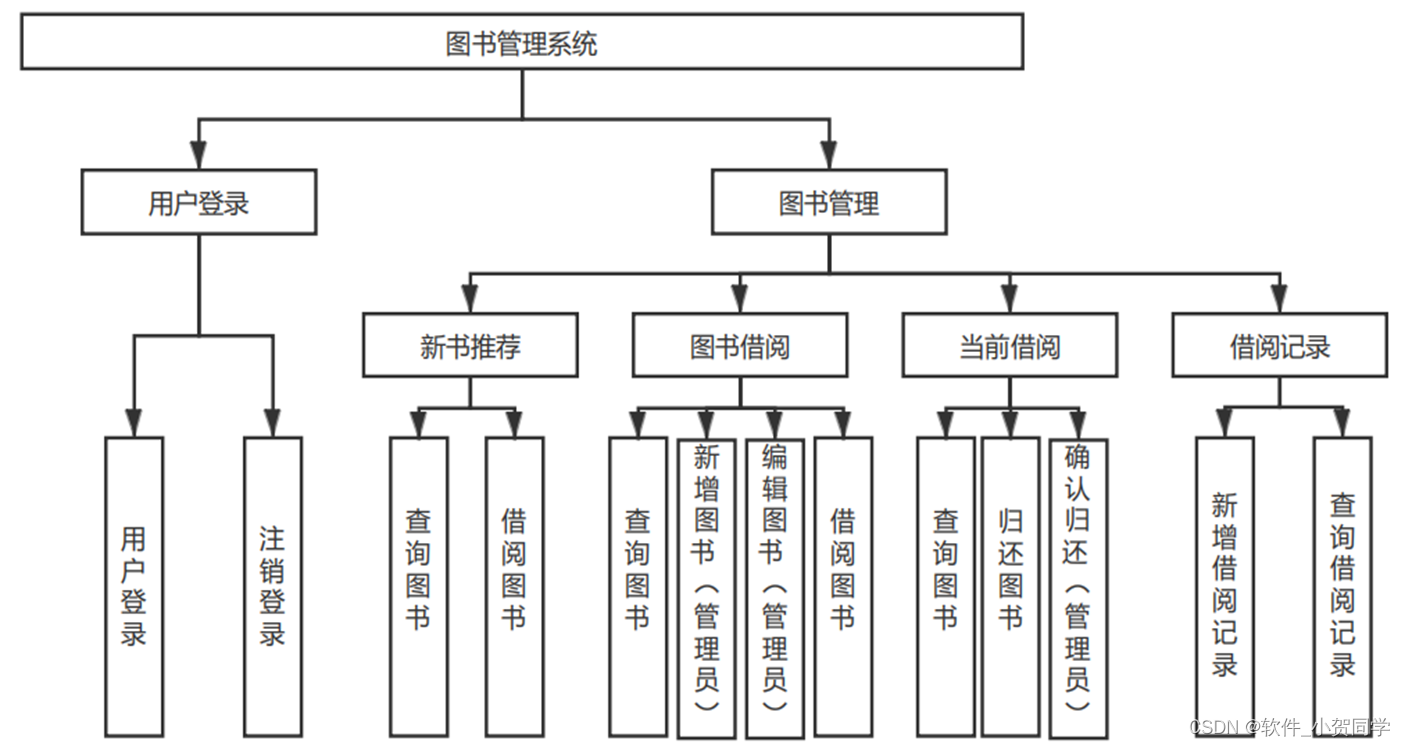
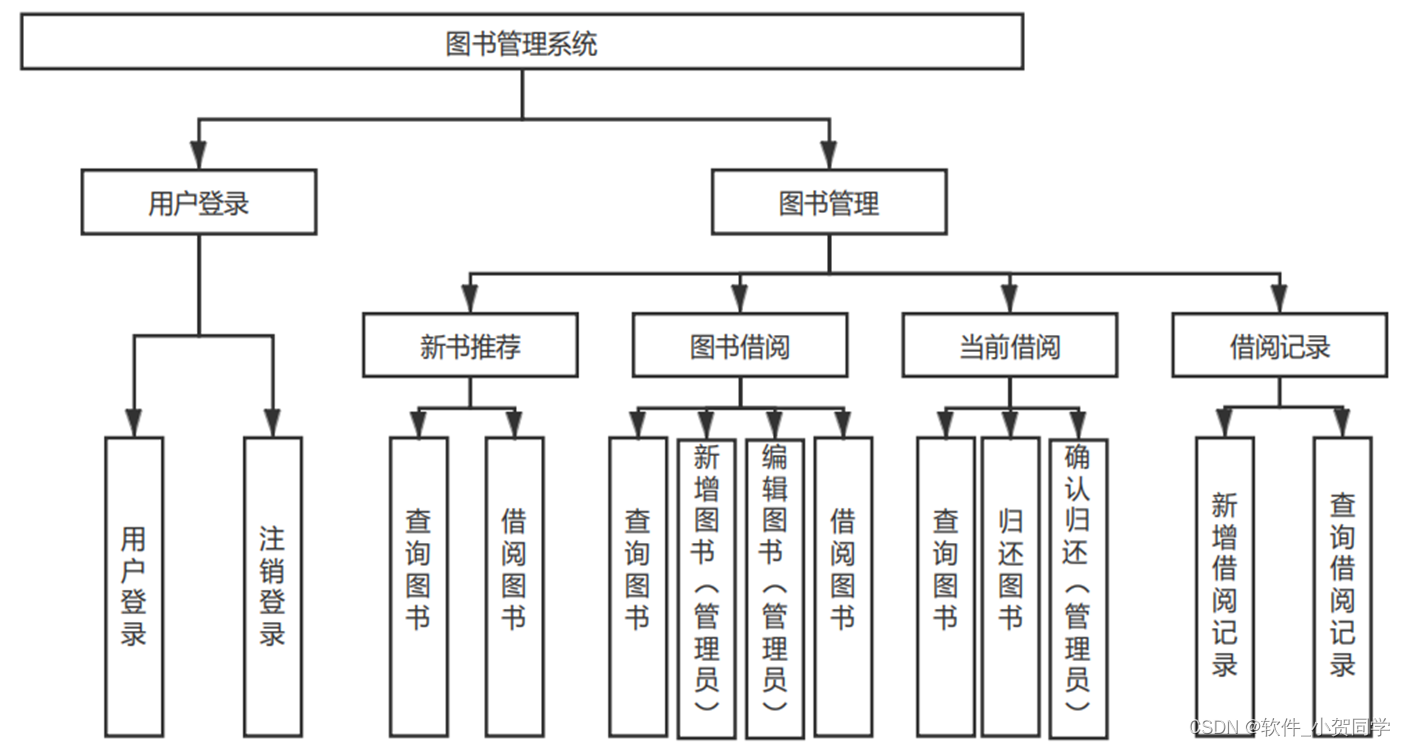
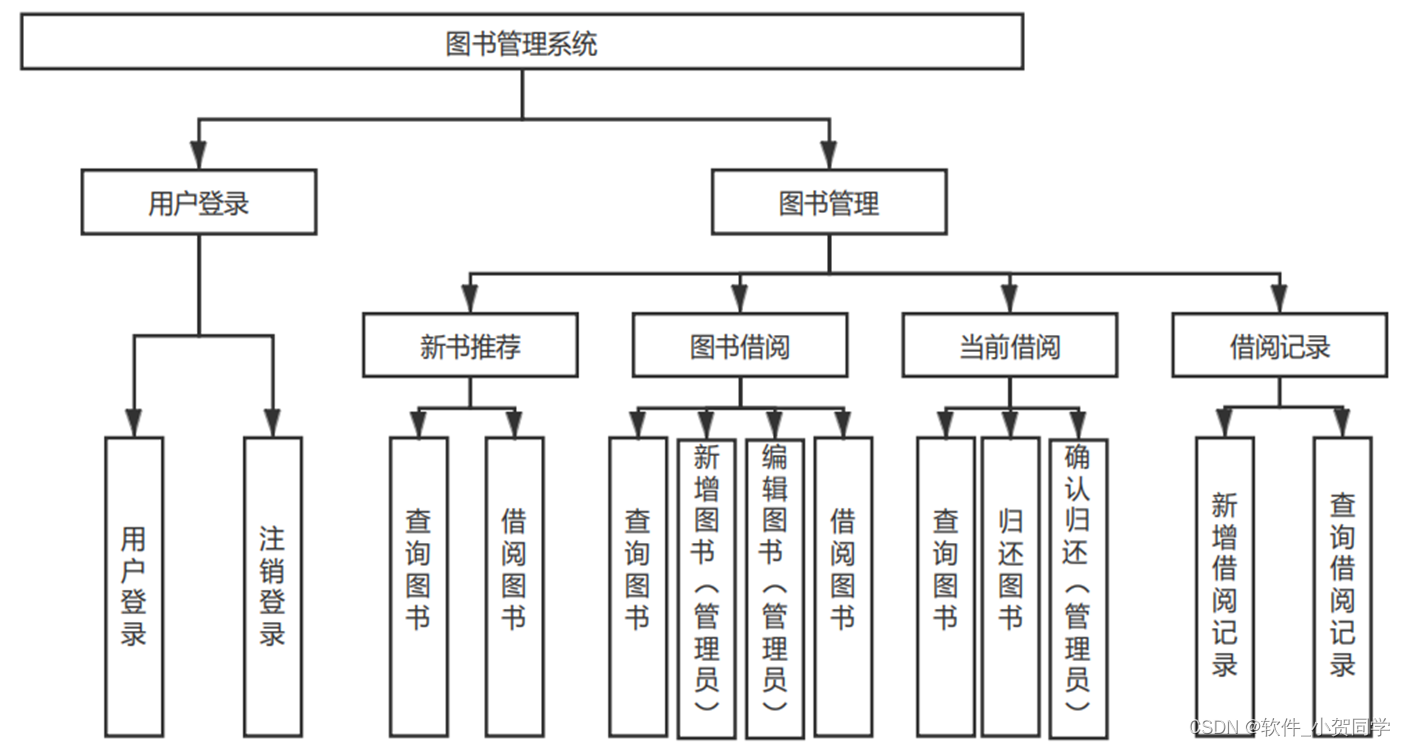
Vue.js驱动的图书馆借阅系统系统架构图/系统设计图




Vue.js驱动的图书馆借阅系统技术框架
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织结构、可维护性和可扩展性。该模式将程序划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型承担着应用程序的数据管理与业务逻辑,独立于用户界面,负责数据的处理与存储。视图则构成了用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作。控制器作为中介,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而有效地解耦了各个组件,提高了代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和安全性著称。它不仅支持桌面应用的开发,同时也广泛应用于创建Web应用程序。Java的核心在于其变量管理,这些变量是数据存储的抽象,它们操作内存,从而关联到计算机安全领域。由于Java的这种特性,它能够防御针对由Java编写的程序的直接攻击,增强了程序的健壮性。 此外,Java具备动态执行的特性,允许开发者对预定义的类进行扩展和重写,极大地丰富了其功能集。这使得Java能够支持模块化编程,开发者可以封装常用功能为独立的组件,当其他项目需要这些功能时,只需简单引入并调用相关方法,极大地提高了代码的复用性和开发效率。因此,Java成为了构建各种后台服务的首选语言。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java EE领域广泛应用的主流开发框架,尤其适合构建复杂的企业级应用程序。在该体系中,Spring担当核心角色,犹如胶水般整合各个组件,它管理对象(bean)的创建与生命周期,实现了依赖注入(DI)以提升灵活性。SpringMVC作为控制器,介入用户请求,DispatcherServlet负责调度,确保请求精准对接到对应的Controller执行业务逻辑。MyBatis则扮演数据访问层的角色,是对JDBC的轻量级封装,简化了数据库交互,通过配置文件将SQL语句与实体类的Mapper映射起来,增强了代码的可读性和可维护性。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(RDBMS),其核心优势显著。MySQL以其轻量级、高效能的特性在众多如ORACLE和DB2等知名数据库中脱颖而出,成为广泛应用的选择。它适应实际的租赁环境,同时具备低成本和开源的优势,这两大因素构成了选择MySQL的关键理由。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于传统的C/S(Client/Server,客户端/服务器)架构而言的。在当前数字化时代,B/S架构仍然广泛应用,其主要原因在于它具备显著的优势。首先,这种架构极大地简化了软件开发过程,因为它允许用户通过标准的网络浏览器访问服务器上的应用程序,无需在每台客户端计算机上安装专门的软件。这不仅降低了用户的硬件配置要求,减少了维护成本,同时也为大规模用户群体提供了经济高效的解决方案。 其次,B/S架构在数据安全性方面表现出色,因为所有数据都存储在服务器端,确保了数据的集中管理和保护。用户无论身处何地,只要有互联网连接,即可访问所需的信息和资源,实现了高度的灵活性和可访问性。 再者,从用户体验角度考虑,用户已经熟悉了通过浏览器获取各种信息的习惯,如果需要他们安装额外的软件来访问特定服务,可能会引起抵触感和不安全感。因此,采用B/S架构能够提供更自然、更受用户接受的交互方式。综上所述,B/S架构在满足本设计需求方面展现出明显的优势。
Vue.js驱动的图书馆借阅系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
Vue.js驱动的图书馆借阅系统数据库表设计
Vue.js驱动的图书馆借阅系统 管理系统数据库表格模板
1.
Vue_USER
- 用户表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | 用户唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,Vue.js驱动的图书馆借阅系统系统的登录名称 |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的密码 |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于Vue.js驱动的图书馆借阅系统系统通信 | |
| CREATE_DATE | DATETIME | NOT NULL | 用户创建时间 | |
| LAST_LOGIN | DATETIME | 最后一次登录时间 | ||
| STATUS | TINYINT | 1 | NOT NULL | 用户状态(0-禁用,1-正常) |
2.
Vue_LOG
- 日志表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | 日志ID |
| USER_ID | INT | 11 | NOT NULL |
与
Vue_USER
表关联的用户ID
|
| ACTION | VARCHAR | 100 | NOT NULL | 用户在Vue.js驱动的图书馆借阅系统系统执行的操作 |
| ACTION_TIME | DATETIME | NOT NULL | 操作时间 | |
| DESCRIPTION | TEXT | 操作描述和结果,记录Vue.js驱动的图书馆借阅系统系统的用户行为详情 |
3.
Vue_ADMIN
- 管理员表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | 管理员唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 管理员用户名,用于Vue.js驱动的图书馆借阅系统系统后台管理 |
| PASSWORD | VARCHAR | 64 | NOT NULL | 加密后的管理员密码 |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,用于Vue.js驱动的图书馆借阅系统系统内部通信 | |
| CREATE_DATE | DATETIME | NOT NULL | 创建管理员的时间 | |
| ROLE | VARCHAR | 50 | NOT NULL | 管理员角色(如:超级管理员,内容管理员等) |
4.
Vue_INFO
- 核心信息表
| 字段名 | 数据类型 | 长度 | 是否为空 | 注释 |
|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如:“system.name” |
| INFO_VALUE | VARCHAR | 255 | NOT NULL | 关联的值,Vue.js驱动的图书馆借阅系统系统的配置信息 |
| CREATE_DATE | DATETIME | NOT NULL | 信息创建时间 | |
| UPDATE_DATE | DATETIME | 最后修改时间 | ||
| DESCRIPTION | TEXT | 信息描述,说明在Vue.js驱动的图书馆借阅系统中的用途 |
Vue.js驱动的图书馆借阅系统系统类图




Vue.js驱动的图书馆借阅系统前后台
Vue.js驱动的图书馆借阅系统前台登陆地址 https://localhost:8080/login.jsp
Vue.js驱动的图书馆借阅系统后台地址 https://localhost:8080/admin/login.jsp
Vue.js驱动的图书馆借阅系统测试用户 cswork admin bishe 密码 123456
Vue.js驱动的图书馆借阅系统测试用例
1. 登录功能
| 测试编号 | 描述 | 输入 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | Vue.js驱动的图书馆借阅系统 正确用户名, 正确密码 | 成功登录页面 | Vue.js驱动的图书馆借阅系统 登录成功 | Pass |
| TC1.2 | 错误用户名 | Vue.js驱动的图书馆借阅系统 不存在的用户名, 正确密码 | 错误提示信息 | 用户名不存在 | Fail |
| TC1.3 | 错误密码 | Vue.js驱动的图书馆借阅系统 正确用户名, 错误密码 | 错误提示信息 | 密码不正确 | Fail |
2. 数据添加功能
| 测试编号 | 描述 | 输入数据 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|
| TC2.1 | 添加有效数据 | Vue.js驱动的图书馆借阅系统 新用户信息 | 数据成功添加 | 用户信息保存 | Pass |
| TC2.2 | 空数据输入 | Vue.js驱动的图书馆借阅系统 空用户名和密码 | 错误提示信息 | 无效数据, 无法添加 | Fail |
| TC2.3 | 重复数据输入 | Vue.js驱动的图书馆借阅系统 已存在用户信息 | 错误提示信息 | 数据已存在, 无法添加 | Fail |
3. 数据查询功能
| 测试编号 | 描述 | 查询条件 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|
| TC3.1 | 正确查询 | Vue.js驱动的图书馆借阅系统 存在的用户名 | 返回匹配的用户信息 | 查找到用户 | Pass |
| TC3.2 | 错误查询 | Vue.js驱动的图书馆借阅系统 不存在的用户名 | 无结果返回 | 未找到用户 | Pass |
| TC3.3 | 空查询条件 | Vue.js驱动的图书馆借阅系统 空查询 | 提示输入条件 | 请提供查询信息 | Fail |
4. 数据删除功能
| 测试编号 | 描述 | 删除条件 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|
| TC4.1 | 删除存在数据 | Vue.js驱动的图书馆借阅系统 存在的用户ID | 数据删除成功 | 用户信息从系统中移除 | Pass |
| TC4.2 | 删除不存在数据 | Vue.js驱动的图书馆借阅系统 不存在的用户ID | 错误提示信息 | 数据未找到, 删除失败 | Fail |
| TC4.3 | 试图删除系统管理员 | Vue.js驱动的图书馆借阅系统 系统管理员ID | 错误提示信息 | 管理员账户无法删除 | Fail |
Vue.js驱动的图书馆借阅系统部分代码实现
SSM框架实现的Vue.js驱动的图书馆借阅系统开发与实现(项目源码+数据库+源代码讲解)源码下载
- SSM框架实现的Vue.js驱动的图书馆借阅系统开发与实现(项目源码+数据库+源代码讲解)源代码.zip
- SSM框架实现的Vue.js驱动的图书馆借阅系统开发与实现(项目源码+数据库+源代码讲解)源代码.rar
- SSM框架实现的Vue.js驱动的图书馆借阅系统开发与实现(项目源码+数据库+源代码讲解)源代码.7z
- SSM框架实现的Vue.js驱动的图书馆借阅系统开发与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以"Vue.js驱动的图书馆借阅系统"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用的架构与流程。通过实践,我熟练掌握了Servlet、JSP、Spring Boot等关键技术,以及MySQL数据库的优化与整合。Vue.js驱动的图书馆借阅系统项目让我体验了从需求分析到系统实现的全过程,锻炼了我的问题解决和团队协作能力。同时,对MVC模式的运用,强化了我对软件工程的理解。这次经历不仅提升了我的编程技能,更让我认识到持续学习和适应新技术的重要性。未来,我将以更专业的姿态面对JavaWeb领域的挑战。







还没有评论,来说两句吧...