本项目为基于mvc模式的React.js 实现的课程直播系统开发课程设计web大作业_基于mvc模式的React.js 实现的课程直播系统实现基于mvc模式的React.js 实现的课程直播系统设计与实现基于mvc模式的React.js 实现的课程直播系统【源码+数据库+开题报告】mvc模式实现的React.js 实现的课程直播系统研究与开发【源码+数据库+开题报告】基于mvc模式实现React.js 实现的课程直播系统【源码+数据库+开题报告】。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代,React.js 实现的课程直播系统 的开发与应用已成为现代企业提升效率的关键。本论文以React.js 实现的课程直播系统——一个基于JavaWeb技术的创新型系统为例,探讨了如何利用JavaWeb平台构建高效、安全的业务解决方案。首先,我们将介绍React.js 实现的课程直播系统的背景和意义,阐述其在当前行业中的重要地位。接着,详述系统的设计理念和开发流程,重点讨论JavaWeb技术在其中的角色。此外,还将分析React.js 实现的课程直播系统的架构设计,包括数据库模型和功能模块实现。最后,通过实际运行与测试,评估React.js 实现的课程直播系统的性能并提出优化建议。本文旨在为JavaWeb应用开发提供实践参考,促进技术与业务的深度融合。
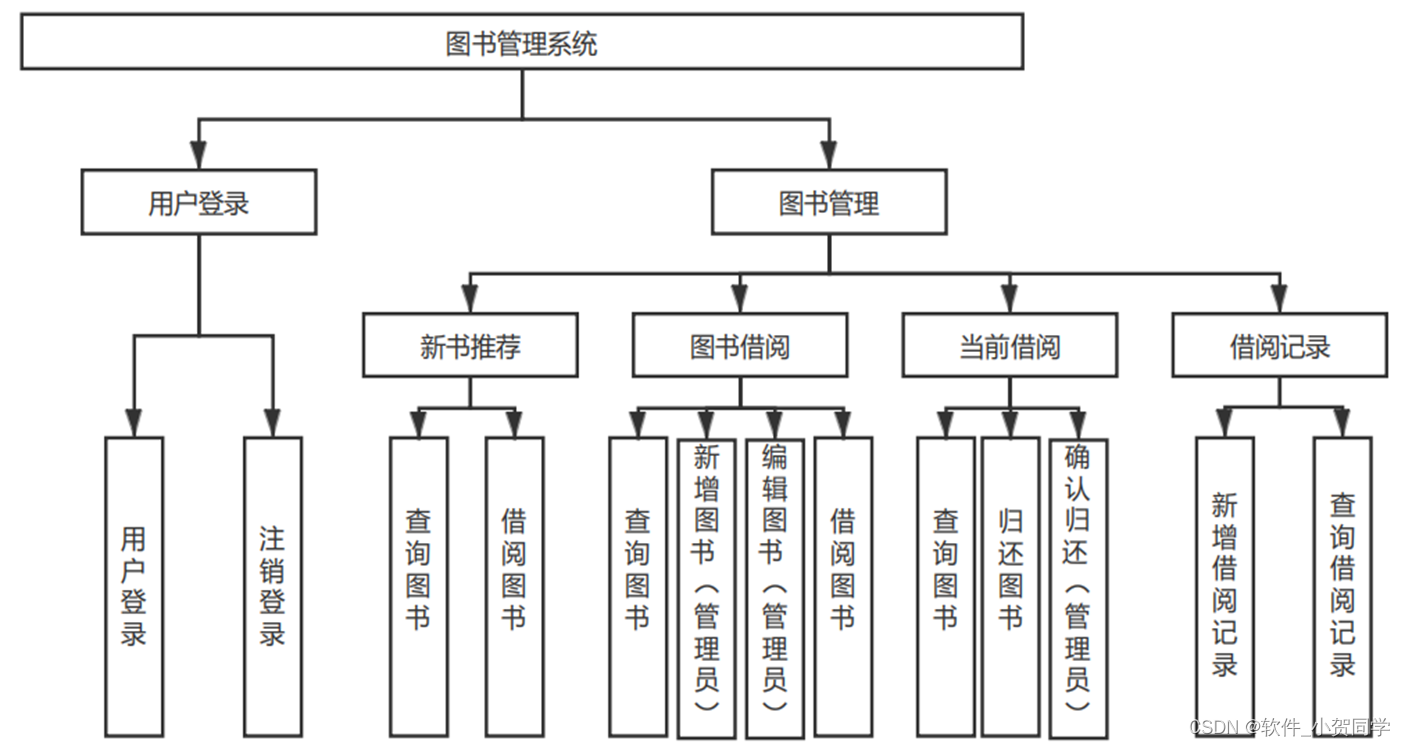
React.js 实现的课程直播系统系统架构图/系统设计图




React.js 实现的课程直播系统技术框架
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于能支持多种平台,既可构建桌面应用程序,也能开发供浏览器使用的Web应用。尤为突出的是,Java以其为基础构建的后台系统广泛存在于各类软件中。在Java中,变量是数据存储的关键,它们操控内存,同时也构成了Java应对安全挑战的核心机制——通过阻止直接针对Java程序的恶意攻击,增强了程序的健壮性与安全性。 此外,Java具备强大的运行时灵活性,开发者不仅能够利用内置的类库,还能自定义并重写类,极大地扩展了语言的功能。这种特性使得Java成为构建模块化、可复用代码的理想选择。一旦开发出特定功能的模块,其他项目就可以直接引入,只需在需要的地方调用相应方法,从而提升了开发效率和代码的可维护性。
MVC(模型-视图-控制器)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织,提升可维护性和扩展性。该模式将程序拆分为三大关键部分。模型(Model)专注于应用程序的数据模型和业务逻辑,独立于用户界面,处理数据的存储、获取和处理。视图(View)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作,其形态可以是GUI、网页或其他形式。控制器(Controller)担当协调者的角色,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提高代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比。在当前信息化时代,B/S架构依然广泛应用,主要归因于其独特的优势。首先,该架构极大地简化了软件开发流程,因为大部分处理逻辑集中在服务器端,而客户端仅需具备基本的网页浏览能力,这显著降低了用户的硬件配置要求。对于大规模用户群体,这意味着显著的成本节约,用户无需投入大量资金升级个人设备。 其次,B/S架构确保了数据的安全性,由于所有数据存储在服务器上,用户无论身处何地,只要有网络连接,都能便捷、安全地访问所需信息和资源。从用户体验的角度来看,人们已习惯通过浏览器获取多元化信息,若需安装专用软件来访问特定内容,可能会引起用户的反感和不信任,从而影响满意度。 综上所述,鉴于其便利性、经济性和用户接受度,选择B/S架构作为设计基础能够满足实际需求并优化用户体验。
MySQL数据库
MySQL是一种关系型数据库管理系统(RDBMS),其特性使其在众多同类系统中占据显著地位,因而广受欢迎。相较于Oracle和DB2等其他大型数据库,MySQL以其轻量级、高效运行的特质脱颖而出。尤其对于实际的租赁环境,MySQL具备了低成本和开源的优势,这正是在毕业设计中选用它的核心理由。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的Java技术,它允许开发人员将Java代码无缝集成到HTML页面中。在服务器端运行时,JSP会将这些含有Java代码的页面转化为普通的HTML,并将结果转发给用户的浏览器。这项技术极大地简化了构建具备交互功能的Web应用的过程。在JSP的背后,Servlet扮演着关键角色,它们构成了JSP的基础架构。实质上,每个JSP页面在执行时都会被编译为一个Servlet实例。Servlet遵循标准的接口,有效地管理和响应HTTP请求,同时生成相应的服务器响应。
React.js 实现的课程直播系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
React.js 实现的课程直播系统数据库表设计
React_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique user identifier, primary key |
| username | VARCHAR(50) | Unique username for React.js 实现的课程直播系统 login |
| password | VARCHAR(255) | Encrypted password for React.js 实现的课程直播系统 authentication |
| VARCHAR(100) | User's email address for communication in React.js 实现的课程直播系统 | |
| created_at | TIMESTAMP | Timestamp when the account was created in React.js 实现的课程直播系统 system |
| updated_at | TIMESTAMP | Timestamp of the last update on user's information in React.js 实现的课程直播系统 |
React_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique log entry identifier, primary key |
| user_id | INT | Foreign key referencing React_USER.id |
| action | VARCHAR(50) | Action performed by user in React.js 实现的课程直播系统 |
| details | TEXT | Detailed description of the event in React.js 实现的课程直播系统 |
| timestamp | TIMESTAMP | Timestamp when the log entry was recorded in React.js 实现的课程直播系统 system |
React_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Unique administrator identifier, primary key |
| user_id | INT | Foreign key referencing React_USER.id, admin account link |
| role | VARCHAR(20) | Administrator role in React.js 实现的课程直播系统 (e.g., superadmin, moderator) |
| permissions | TEXT | JSON encoded list of permissions for React.js 实现的课程直播系统 management |
React_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| setting_key | VARCHAR(50) | Unique key for core configuration in React.js 实现的课程直播系统 |
| setting_value | TEXT | Value associated with the key, vital for React.js 实现的课程直播系统 function |
| description | VARCHAR(200) | Brief description of the setting in React.js 实现的课程直播系统 context |
| created_at | TIMESTAMP | Timestamp when the setting was added to React.js 实现的课程直播系统 |
| updated_at | TIMESTAMP | Timestamp of the last update on the setting in React.js 实现的课程直播系统 |
React.js 实现的课程直播系统系统类图




React.js 实现的课程直播系统前后台
React.js 实现的课程直播系统前台登陆地址 https://localhost:8080/login.jsp
React.js 实现的课程直播系统后台地址 https://localhost:8080/admin/login.jsp
React.js 实现的课程直播系统测试用户 cswork admin bishe 密码 123456
React.js 实现的课程直播系统测试用例
1. 登录功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | React.js 实现的课程直播系统 用户名:admin 密码:123456 | 成功登录,显示用户界面 | React.js 实现的课程直播系统 用户名不存在或密码错误 | PASS/FAIL |
| TC1.2 | 错误用户名 | React.js 实现的课程直播系统 用户名:invalid 密码:123456 | 无法登录,提示用户名错误 | 显示登录失败信息 | PASS/FAIL |
| TC1.3 | 错误密码 | React.js 实现的课程直播系统 用户名:admin 密码:wrongpassword | 无法登录,提示密码错误 | 显示登录失败信息 | PASS/FAIL |
2. 数据添加功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC2.1 | 添加新React.js 实现的课程直播系统记录 | React.js 实现的课程直播系统信息:名称、描述、状态等 | 新React.js 实现的课程直播系统记录成功添加,显示在列表中 | React.js 实现的课程直播系统添加失败,错误提示 | PASS/FAIL |
| TC2.2 | 空React.js 实现的课程直播系统信息 | 所有字段为空 | 提示React.js 实现的课程直播系统信息不能为空 | React.js 实现的课程直播系统成功添加,未检查空值 | PASS/FAIL |
3. 数据查询功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC3.1 | 搜索React.js 实现的课程直播系统名称 | React.js 实现的课程直播系统名称:example | 查找到匹配的React.js 实现的课程直播系统记录 | 无搜索结果或错误提示 | PASS/FAIL |
| TC3.2 | 搜索React.js 实现的课程直播系统状态 | React.js 实现的课程直播系统状态:active | 显示所有活动的React.js 实现的课程直播系统 | 搜索结果与预期不符 | PASS/FAIL |
4. 数据修改功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC4.1 | 修改React.js 实现的课程直播系统信息 | React.js 实现的课程直播系统ID:1,更新后的名称、描述 | React.js 实现的课程直播系统信息成功更新,列表中显示新信息 | React.js 实现的课程直播系统未更新或错误提示 | PASS/FAIL |
5. 数据删除功能
| 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC5.1 | 删除React.js 实现的课程直播系统 | React.js 实现的课程直播系统ID:1 | React.js 实现的课程直播系统从列表中移除,确认删除提示 | React.js 实现的课程直播系统未删除或错误提示 | PASS/FAIL |
React.js 实现的课程直播系统部分代码实现
mvc模式的React.js 实现的课程直播系统项目代码(项目源码+数据库+源代码讲解)源码下载
- mvc模式的React.js 实现的课程直播系统项目代码(项目源码+数据库+源代码讲解)源代码.zip
- mvc模式的React.js 实现的课程直播系统项目代码(项目源码+数据库+源代码讲解)源代码.rar
- mvc模式的React.js 实现的课程直播系统项目代码(项目源码+数据库+源代码讲解)源代码.7z
- mvc模式的React.js 实现的课程直播系统项目代码(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以"React.js 实现的课程直播系统"为核心的JavaWeb开发毕业设计中,我深入理解了Web应用程序的生命周期与 MVC架构。通过实践,我熟练掌握了Servlet、JSP以及Spring Boot等核心技术,增强了问题解决能力。React.js 实现的课程直播系统的开发让我体验到团队协作的重要,我们运用版本控制Git进行代码管理,提升了效率。此外,面对复杂需求,我学会了如何进行有效的需求分析和数据库设计,优化了React.js 实现的课程直播系统的性能。这次经历不仅巩固了理论知识,更锻炼了我的实际开发能力和项目管理技巧,为未来职场奠定了坚实基础。







还没有评论,来说两句吧...