本项目为(附源码)基于Java的使用React构建的快递查询组件设计与实现(附源码)基于Java实现使用React构建的快递查询组件基于Java的使用React构建的快递查询组件实现(项目源码+数据库+源代码讲解)web大作业_基于Java的使用React构建的快递查询组件开发 毕设项目: 使用React构建的快递查询组件基于Java的使用React构建的快递查询组件实现。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,使用React构建的快递查询组件——一个基于JavaWeb技术的创新型应用,成为了本研究的关注焦点。使用React构建的快递查询组件旨在利用现代Web技术,提供高效、安全的在线服务,以满足日益增长的用户需求。本文首先探讨了JavaWeb开发的现状与发展趋势,然后深入剖析使用React构建的快递查询组件的设计理念与技术架构。接着,我们将详述实施过程中遇到的挑战及解决方案,展示使用React构建的快递查询组件的实现过程。最后,通过性能测试与用户反馈,对使用React构建的快递查询组件进行评估与优化建议,以期为同类项目的开发提供参考,推动JavaWeb领域的进步。
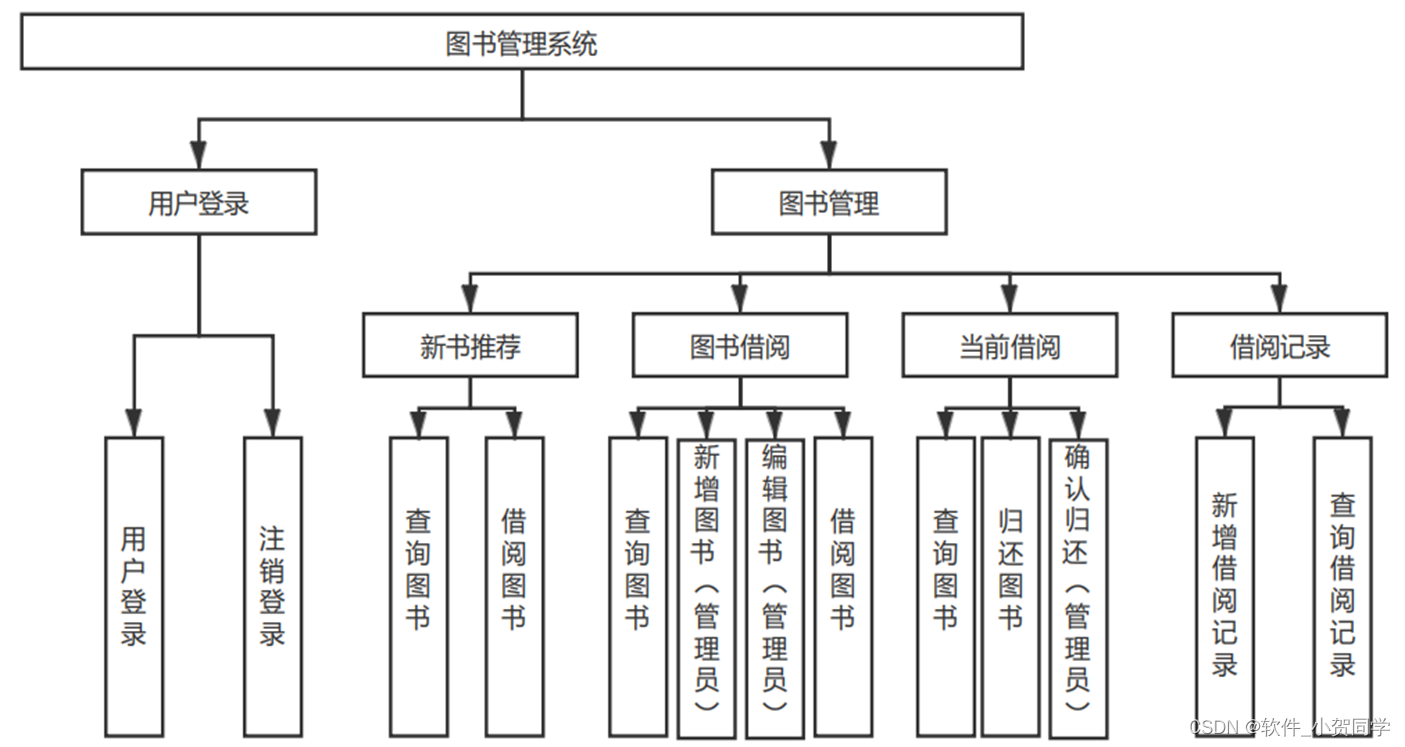
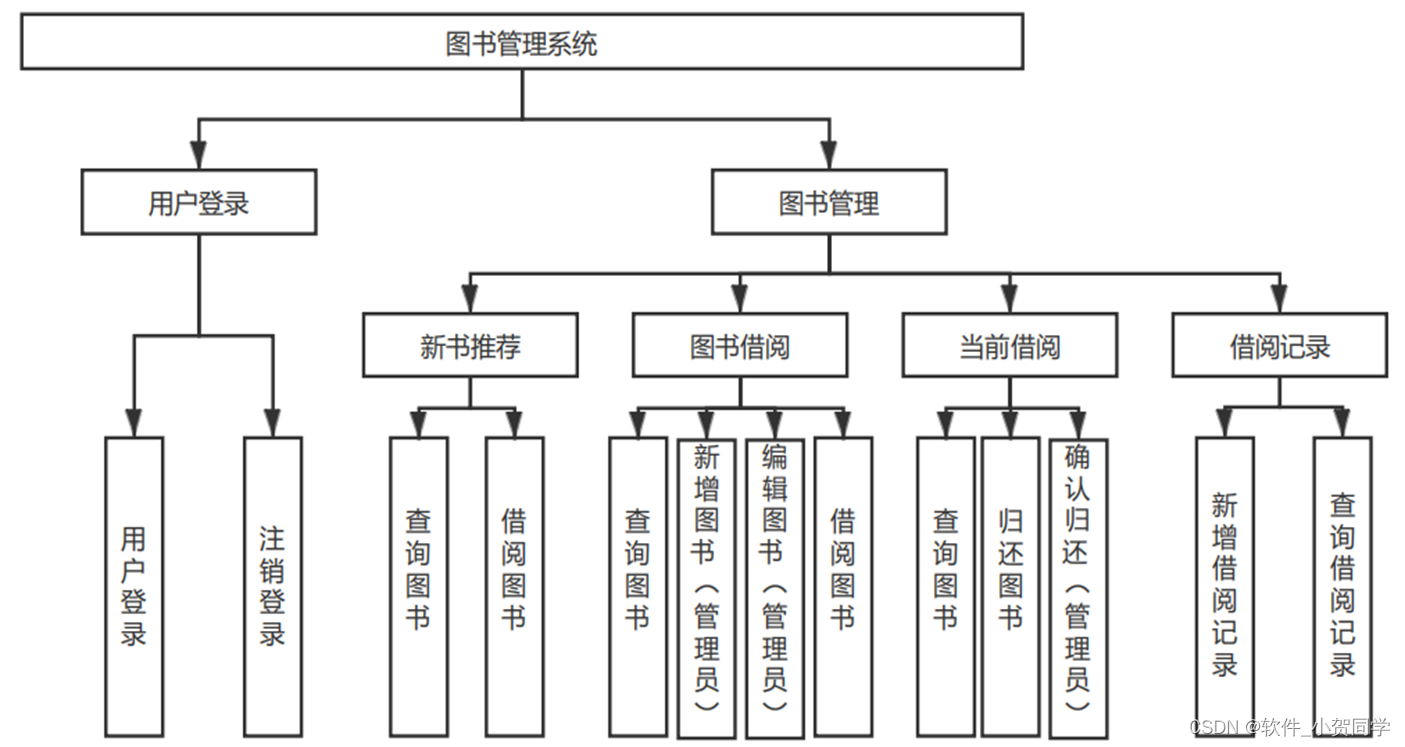
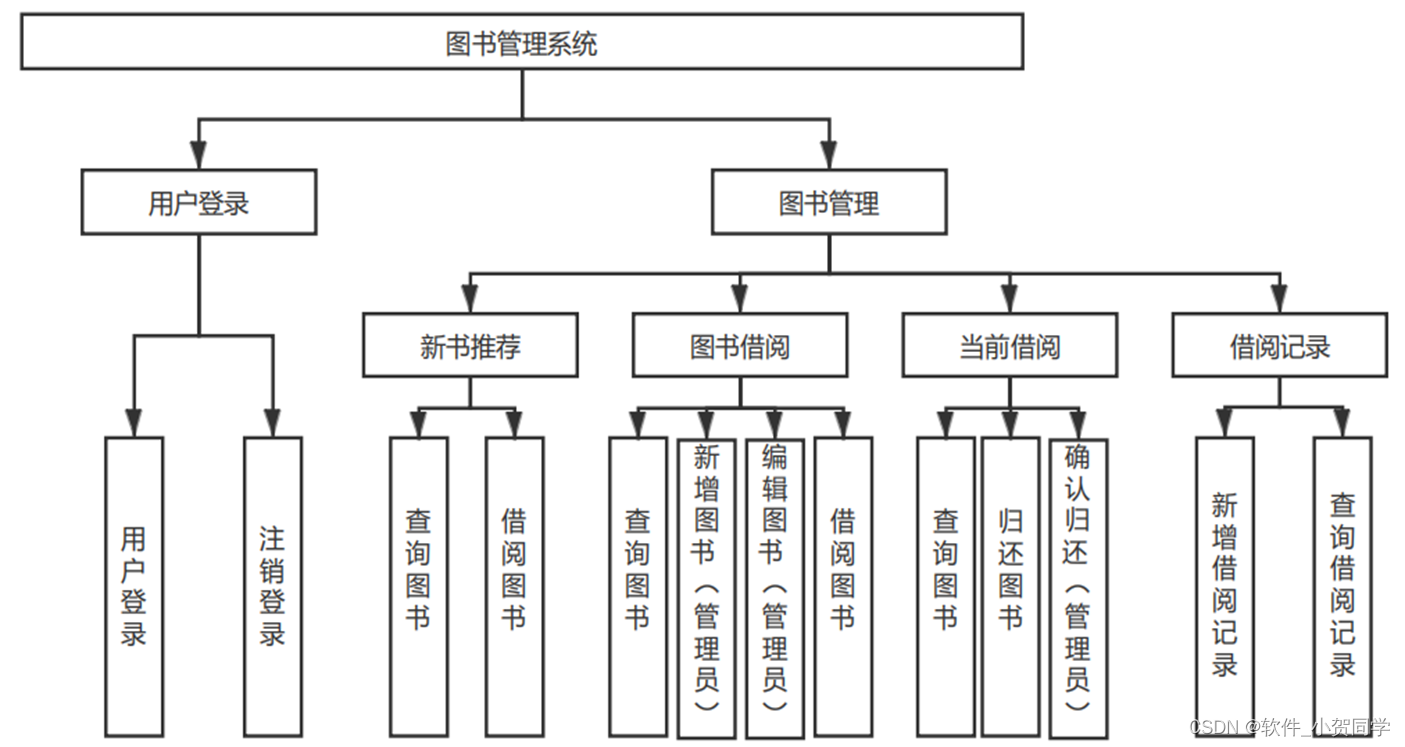
使用React构建的快递查询组件系统架构图/系统设计图




使用React构建的快递查询组件技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。MySQL以其轻量级、高效能的特质脱颖而出,相较于Oracle和DB2等其他大型数据库,它具备更小巧的体积和更快的运行速度。尤为关键的是,MySQL适应于实际的租赁环境,且因其开源、低成本的属性,成为了理想的选择,这也是我们项目采用它的主要动因。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种编程模型,它将Java代码集成到HTML文档中,以实现服务器端的逻辑处理。在服务器执行JSP页面后,会将处理结果转化为标准的HTML,随后发送给用户浏览器。这种技术极大地简化了构建具备交互性的Web应用的过程。值得注意的是,JSP本质上依赖于Servlet技术,每个JSP页面在运行时都会被翻译成一个Servlet实例。Servlet作为一种标准接口,定义了处理HTTP请求并生成相应输出的方法,为JSP提供了坚实的底层支持。
Java语言
Java编程语言以其广泛的应用性位居主流语言之列,既能支持传统的桌面应用开发,也能胜任Web应用的构建。它以其独特的机制,将程序的后台处理能力提升至新的层次。在Java中,变量扮演着核心角色,作为数据存储的抽象概念,它们操控着内存空间,这一特性间接增强了Java对病毒攻击的防护能力,从而提升了由Java编写的程序的稳定性和安全性。 此外,Java具备强大的动态运行特性,其类库不仅包含基础组件,还能被灵活重写,以扩展更多的功能。这种灵活性使得开发者能够创建可复用的代码模块,当其他项目需要类似功能时,只需直接引入并调用相应的方法,极大地提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心特点是利用Web浏览器作为客户端,用户只需拥有能够接入互联网的设备和浏览器,即可访问服务器上的应用和服务。在当前数字化时代,B/S架构盛行的原因在于其多方面的优势。首先,从开发角度来看,B/S架构极大地简化了程序的开发和维护工作。其次,对于终端用户而言,硬件要求较低,无需高性能计算机,仅需具备网络连接和标准浏览器,这显著降低了用户的设备成本。此外,由于数据集中存储在服务器端,安全性和数据一致性得到保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。考虑到用户的使用习惯,浏览器作为通用平台,用户更倾向于无须额外安装软件即可访问各种服务,避免了可能产生的不适应或抵触情绪。综上所述,B/S架构模式对于满足本设计项目的需求显得尤为适宜。
MVC(Model-View-Controller)架构是一种广泛应用的软件设计模式,旨在优化应用程序结构,提升代码的可维护性和可扩展性。该模式将程序划分为三个关键部分,以实现不同功能的关注点分离。Model组件专注于数据处理和业务逻辑,包含了应用程序的核心数据结构,负责数据的存取和运算,且不直接涉及用户界面。View部分则构成了用户与应用交互的界面,展示由Model提供的数据,并允许用户发起操作。多种形态的视图,如GUI、网页或文本界面,均属于这一范畴。Controller作为中心协调者,接收用户的输入,调度Model进行数据处理,并依据需要更新View来响应用户请求,确保了各组件间的有效通信,从而增强了软件的可管理和适应性。
使用React构建的快递查询组件项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用React构建的快递查询组件数据库表设计
用户表 (kuaidi_USER)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符,使用React构建的快递查询组件系统中的用户ID |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,用于登录使用React构建的快递查询组件系统 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,用于使用React构建的快递查询组件系统的安全登录 | |
| VARCHAR | 100 | 用户邮箱,用于使用React构建的快递查询组件系统中的通知和验证 | |||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 用户注册日期,记录用户加入使用React构建的快递查询组件系统的时间 | |
| LAST_LOGIN | DATETIME | 最后一次登录时间,跟踪使用React构建的快递查询组件用户的活动状态 |
日志表 (kuaidi_LOG)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID,记录使用React构建的快递查询组件系统的操作事件 |
| USER_ID | INT | 11 | NOT NULL | 关联用户ID,指明是哪个使用React构建的快递查询组件用户执行的操作 | |
| ACTION | VARCHAR | 255 | NOT NULL | 操作描述,描述在使用React构建的快递查询组件系统中执行的具体行为 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间,记录使用React构建的快递查询组件系统中事件发生的时间点 | |
| IP_ADDRESS | VARCHAR | 45 | 用户执行操作时的IP地址,用于使用React构建的快递查询组件系统的审计追踪 |
管理员表 (kuaidi_ADMIN)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID,使用React构建的快递查询组件系统的管理员标识 |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,负责使用React构建的快递查询组件系统的维护和管理 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 加密后的密码,用于使用React构建的快递查询组件系统管理员的安全登录 | |
| VARCHAR | 100 | 管理员邮箱,用于使用React构建的快递查询组件系统内部沟通和通知 | |||
| CREATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 创建日期,记录管理员账号在使用React构建的快递查询组件系统中的创建时间 |
核心信息表 (kuaidi_CORE_INFO)
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 字段注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 信息键,唯一标识使用React构建的快递查询组件系统中的核心配置项 | |
| INFO_VALUE | TEXT | NOT NULL | 信息值,存储使用React构建的快递查询组件系统的关键配置或动态信息 | ||
| DESCRIPTION | VARCHAR | 255 | 描述,解释使用React构建的快递查询组件系统中该核心信息的作用和意义 | ||
| UPDATE_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 更新日期,记录使用React构建的快递查询组件系统核心信息最近一次修改的时间 |
使用React构建的快递查询组件系统类图




使用React构建的快递查询组件前后台
使用React构建的快递查询组件前台登陆地址 https://localhost:8080/login.jsp
使用React构建的快递查询组件后台地址 https://localhost:8080/admin/login.jsp
使用React构建的快递查询组件测试用户 cswork admin bishe 密码 123456
使用React构建的快递查询组件测试用例
使用React构建的快递查询组件 测试用例模板
本测试用例文档旨在确保使用React构建的快递查询组件,即一个基于JavaWeb的信息管理系统,具备高质量和稳定性。以下测试用例覆盖了系统的主要功能和关键流程。
- 确保使用React构建的快递查询组件的基础架构稳定
- 验证用户界面的易用性
- 检验数据的准确性和一致性
- 确保安全性无漏洞
- 硬件:标准办公设备
- 软件:Java 8, Tomcat 9, MySQL 5.7
- 浏览器:Chrome 最新稳定版, Firefox 最新稳定版
4.1 登录功能
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC01 | 用户登录 | 正确用户名/密码 | 成功登录,跳转至主页面 | 使用React构建的快递查询组件应显示用户个人信息 | Pass/Fail |
4.2 数据添加
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC02 | 添加新记录 | 合法信息数据 | 新记录成功添加,页面刷新显示新数据 | 使用React构建的快递查询组件应更新并显示新添加的信息 | Pass/Fail |
4.3 数据查询
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC03 | 搜索信息 | 关键字 | 显示包含关键字的记录 | 使用React构建的快递查询组件应正确返回搜索结果 | Pass/Fail |
4.4 数据修改
| 序号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|
| TC04 | 修改记录 | 修改后的信息 | 记录更新,页面显示更改后信息 | 使用React构建的快递查询组件应反映更新后的信息状态 | Pass/Fail |
通过执行上述测试用例,可以全面评估使用React构建的快递查询组件的功能性和用户体验,确保其符合设计要求和预期性能。
使用React构建的快递查询组件部分代码实现
基于Java实现使用React构建的快递查询组件课程设计源码下载
- 基于Java实现使用React构建的快递查询组件课程设计源代码.zip
- 基于Java实现使用React构建的快递查询组件课程设计源代码.rar
- 基于Java实现使用React构建的快递查询组件课程设计源代码.7z
- 基于Java实现使用React构建的快递查询组件课程设计源代码百度网盘下载.zip
总结
在《使用React构建的快递查询组件的Javaweb开发与实践》论文中,我深入探讨了如何运用JavaWeb技术构建高效、安全的使用React构建的快递查询组件系统。通过本次研究,我熟练掌握了Servlet、JSP以及Spring Boot等核心框架,理解了MVC设计模式在实际开发中的应用。同时,我学会了数据库设计与优化,特别是在MySQL中的事务处理和索引策略。此外,项目实施过程锻炼了我的团队协作和问题解决能力,对使用React构建的快递查询组件的用户需求分析及功能实现有了更直观的认识。这次经验让我认识到,理论知识与实战技能的结合是提升软件开发效率的关键。







还没有评论,来说两句吧...