本项目为web大作业_基于javaweb+mysql的基于HTML5的游戏开发实践设计与开发基于javaweb+mysql实现基于HTML5的游戏开发实践(附源码)基于javaweb+mysql的基于HTML5的游戏开发实践实现基于javaweb+mysql的基于HTML5的游戏开发实践研究与实现(项目源码+数据库+源代码讲解)基于javaweb+mysql的基于HTML5的游戏开发实践研究与实现课程设计web大作业_基于javaweb+mysql的基于HTML5的游戏开发实践设计 。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化时代背景下,基于HTML5的游戏开发实践的开发与实现成为关注焦点。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的基于HTML5的游戏开发实践系统。首先,我们将介绍基于HTML5的游戏开发实践的基本概念及其在当前领域的应用需求;接着,详述选题背景及研究意义,阐述JavaWeb在基于HTML5的游戏开发实践开发中的核心地位。随后,将分析现有解决方案的优缺点,并提出我们的设计策略。通过此项目,旨在提升JavaWeb应用能力,为基于HTML5的游戏开发实践的未来发展提供新的思路和技术支持。
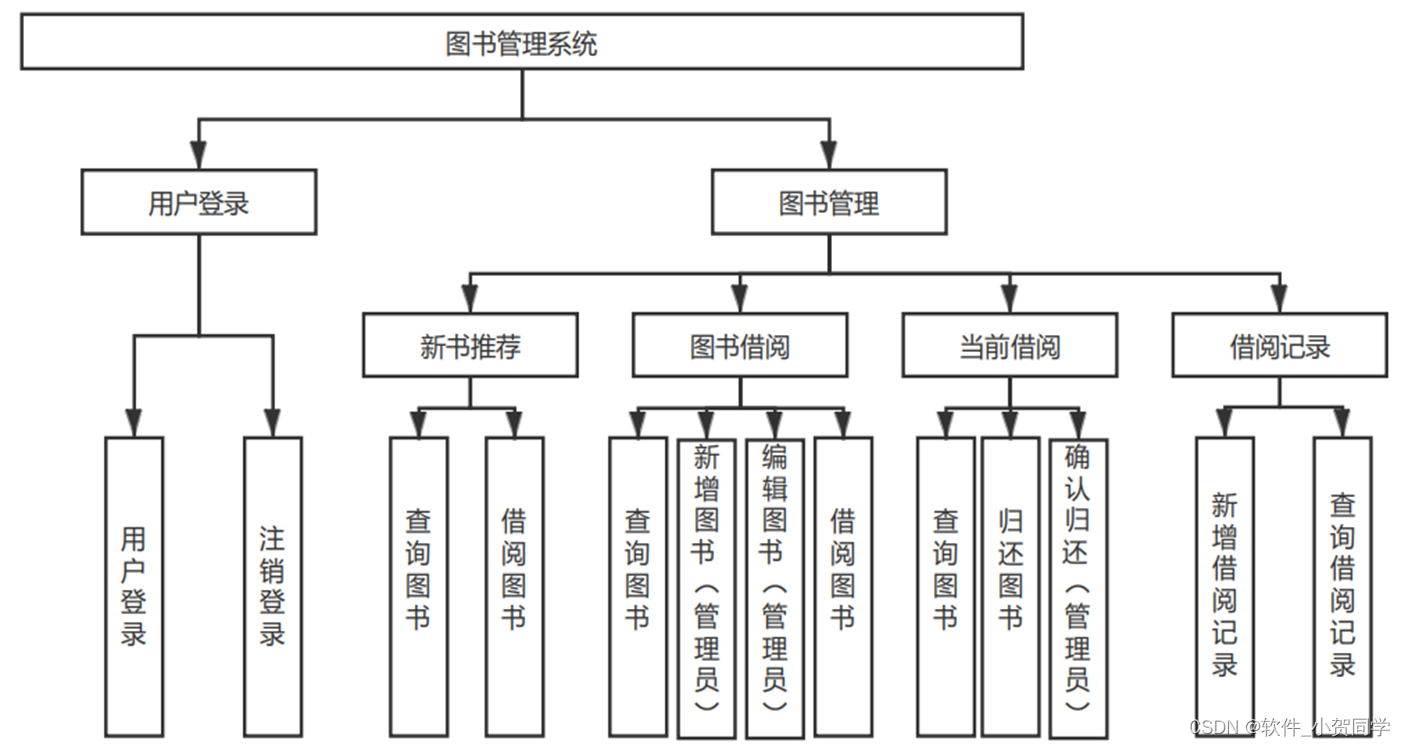
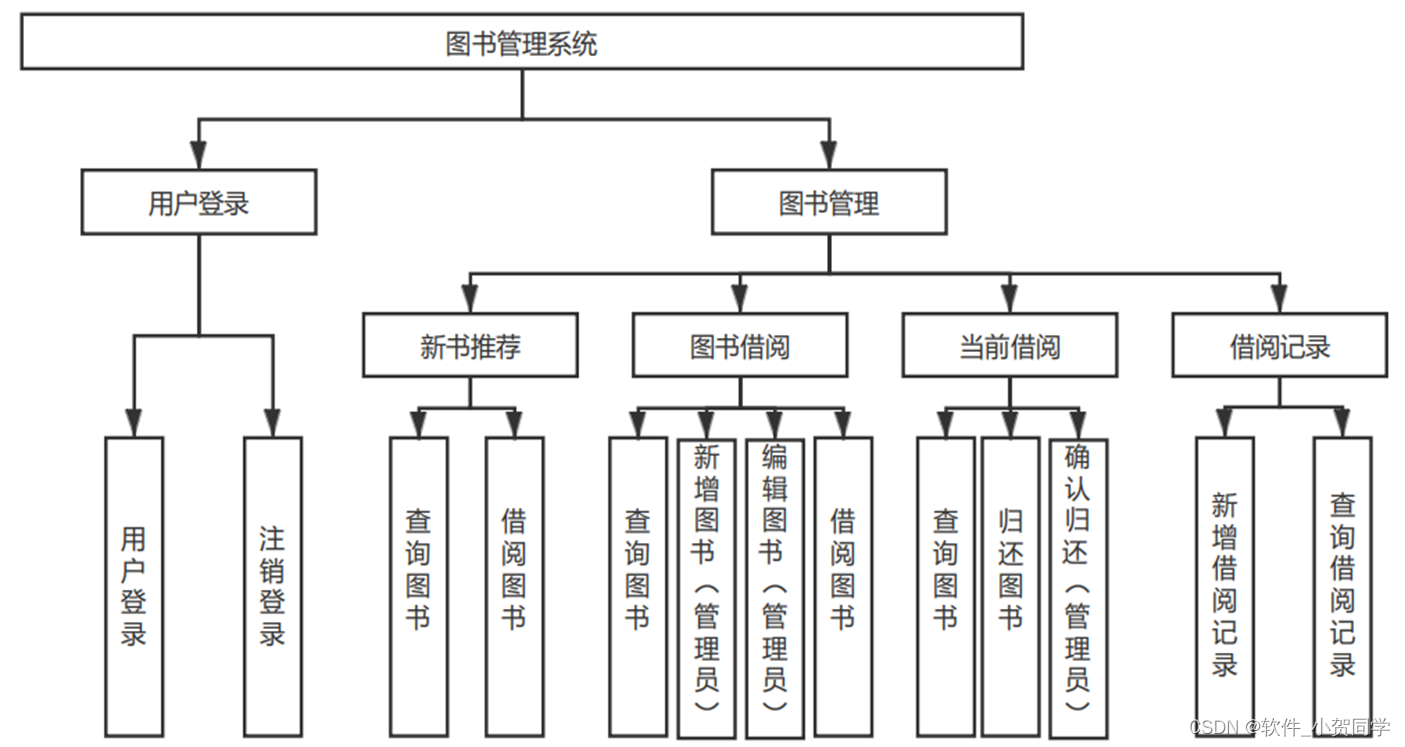
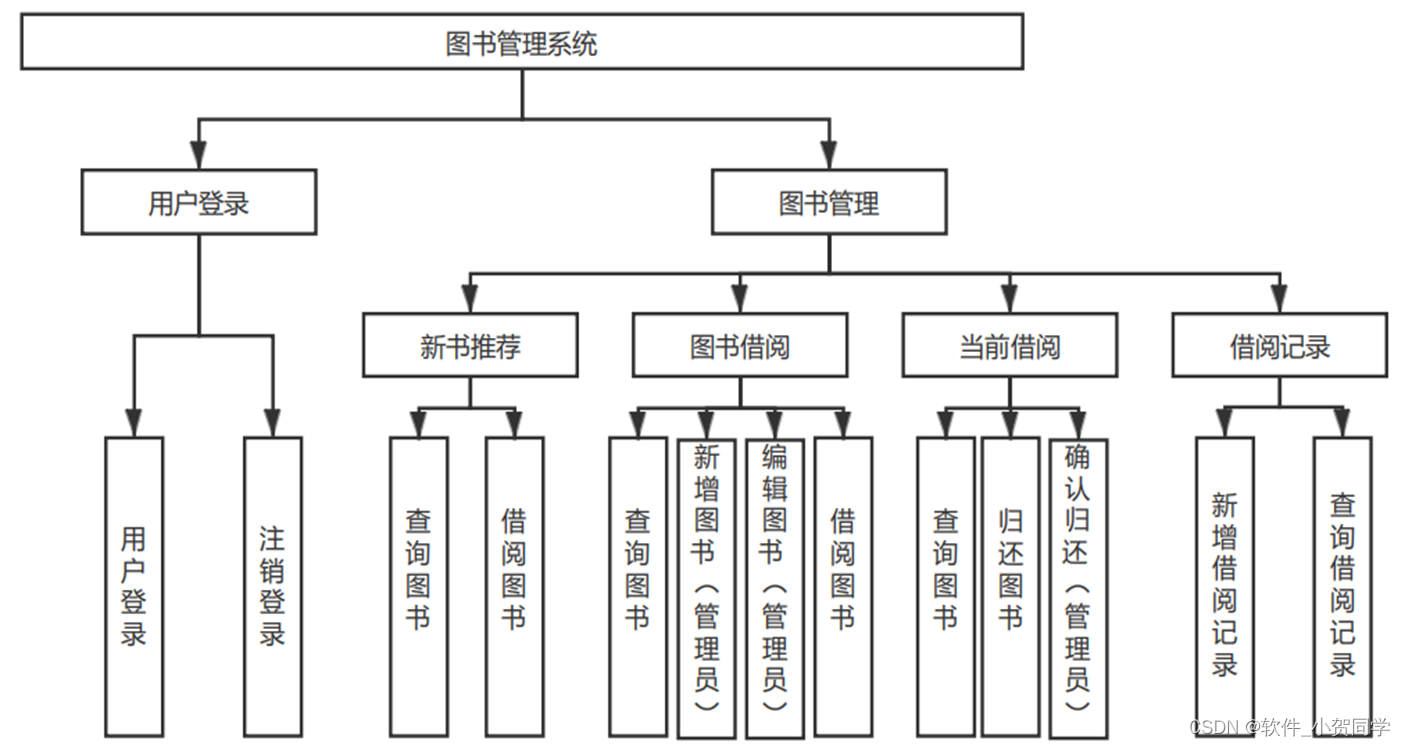
基于HTML5的游戏开发实践系统架构图/系统设计图




基于HTML5的游戏开发实践技术框架
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也广泛应用于构建网络应用程序。其核心特性在于它的后端处理能力,使得Java成为许多系统开发的首选。在Java中,变量是数据存储的关键概念,它们在内存中管理和操作数据,这种机制间接增强了Java程序的安全性,防止了针对Java应用的直接病毒攻击,从而提升了程序的健壮性。 Java还具备强大的动态运行特性,允许程序员对内置类进行扩展和重写,极大地丰富了其功能。此外,Java支持代码复用,开发者可以创建可封装的功能模块,当其他项目需要类似功能时,只需引入相应模块并调用相关方法即可,这极大地提高了开发效率和代码的可维护性。
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在提升代码的组织结构、可维护性和扩展性。该模式将程序分解为三个关键部分:Model(模型)负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面进行数据的管理与处理;View(视图)作为用户与应用交互的界面展示,它依赖模型来获取并展示数据,形式多样,包括GUI、网页或文本界面等;Controller(控制器)充当通信桥梁,接收用户输入,协调模型和视图响应用户请求,确保各组件间的解耦合,从而提高代码的可维护性。
MySQL数据库
在毕业设计的背景下,MySQL被选为一种关键的技术组件,它是一种关系型数据库管理系统(RDBMS)。其核心优势在于它能有效地支持基于关系的数据组织,这使得MySQL在众多同类系统中脱颖而出,成为广泛应用的选择。相较于Oracle和DB2等其他大型数据库系统,MySQL以其轻量级的架构、高效的运行速度以及对小型到中型应用的出色适应性而著称。尤其是对于实际的租赁环境,MySQL的成本效益高,开源的特性更显其吸引力。这些都是我们决定采用MySQL的主要考量因素。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。在当前数字化时代,B/S架构之所以广泛应用,主要是由于其独特的优势。首要原因在于,B/S模式下的软件开发更为便捷,用户端仅需具备基本的网络浏览器即可,无需高性能的计算机配置。这显著降低了大规模用户群体的硬件成本,为用户节省了大量费用。 此外,B/S架构将数据存储于服务器端,从而确保了数据的安全性。用户无论身处何地,只要有互联网连接,都能轻松访问所需的信息和资源,提供了高度的灵活性。在用户体验层面,用户已习惯于通过浏览器浏览各类信息,若需安装专门软件来访问特定内容,可能会引起用户的抵触情绪,降低信任感。因此,从整体考量,选择B/S架构作为设计基础能够更好地满足实际需求。
JSP技术
JSP(JavaServer Pages)是一种用于创建动态Web内容的编程工具,它将Java语言集成到HTML文档中,以实现服务器端的逻辑处理。JSP在服务器上执行,将处理后的Java代码结果转化为标准的HTML,随后发送至用户浏览器展示。这种技术极大地简化了开发具备交互性功能的Web应用的过程。在JSP的背后,Servlet技术起着至关重要的作用,因为每个JSP页面实质上都会被翻译并编译为一个Servlet实例。Servlet是一种标准的接口,专门用于处理HTTP请求并生成相应的服务响应。
基于HTML5的游戏开发实践项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于HTML5的游戏开发实践数据库表设计
基于HTML5的游戏开发实践 管理系统数据库表格模板
1.
HTML5_user
表 - 用户表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(100) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和通信 | |
| 基于HTML5的游戏开发实践 | VARCHAR(100) | 用户与基于HTML5的游戏开发实践的关系描述,例如用户角色或权限等级 |
| create_time | DATETIME | 用户创建时间 |
| update_time | DATETIME | 最后一次信息更新时间 |
2.
HTML5_log
表 - 日志表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID |
| operation | VARCHAR(200) | 操作描述,例如"登录"、"修改密码" |
| detail | TEXT | 操作详细信息 |
| 基于HTML5的游戏开发实践 | VARCHAR(100) | 操作与基于HTML5的游戏开发实践的关联,如模块名称或功能点 |
| create_time | DATETIME | 日志记录时间 |
3.
HTML5_admin
表 - 管理员表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| admin_id | INT | 管理员ID,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一 |
| password | VARCHAR(100) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于工作沟通 | |
| 基于HTML5的游戏开发实践 | VARCHAR(100) | 管理员负责的基于HTML5的游戏开发实践相关领域或职责 |
| create_time | DATETIME | 管理员账号创建时间 |
| update_time | DATETIME | 最后一次信息更新时间 |
4.
HTML5_core_info
表 - 核心信息表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| key | VARCHAR(100) | 信息键,如"system_name"、"version" |
| value | VARCHAR(200) | 对应键的值,如"基于HTML5的游戏开发实践"的名称或版本 |
| description | TEXT | 关键信息的详细描述,包括其在基于HTML5的游戏开发实践中的作用和意义 |
| create_time | DATETIME | 信息添加时间 |
| update_time | DATETIME | 信息最后修改时间 |
基于HTML5的游戏开发实践系统类图




基于HTML5的游戏开发实践前后台
基于HTML5的游戏开发实践前台登陆地址 https://localhost:8080/login.jsp
基于HTML5的游戏开发实践后台地址 https://localhost:8080/admin/login.jsp
基于HTML5的游戏开发实践测试用户 cswork admin bishe 密码 123456
基于HTML5的游戏开发实践测试用例
| 序号 | 测试用例编号 | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 登录功能 | 正确用户名,正确密码 | 登录成功,跳转到主页面 | 基于HTML5的游戏开发实践系统登录页面 | PASS |
| 2 | TC002 | 注册新用户 | 合法邮箱,随机密码 | 注册成功,发送验证邮件 | 基于HTML5的游戏开发实践注册页面 | PASS |
| 3 | TC003 | 数据查询 | 指定ID | 显示对应数据详情 | 基于HTML5的游戏开发实践显示错误信息 | FAIL |
| 4 | TC004 | 新增数据 | 完整且有效的数据项 | 数据添加成功,返回确认信息 | 基于HTML5的游戏开发实践数据库未更新 | FAIL |
| 5 | TC005 | 编辑数据 | 存在的ID,修改后的数据 | 数据更新成功,刷新页面展示新数据 | 基于HTML5的游戏开发实践页面无变化 | FAIL |
| 6 | TC006 | 删除数据 | 存在的ID | 数据删除成功,列表不再显示 | 基于HTML5的游戏开发实践误删除其他数据 | FAIL |
| 7 | TC007 | 权限控制 | 未授权用户尝试访问管理员页面 | 重定向到登录页面或提示无权限 | 基于HTML5的游戏开发实践直接访问成功 | FAIL |
基于HTML5的游戏开发实践部分代码实现
基于javaweb+mysql的基于HTML5的游戏开发实践设计与实现源码下载
- 基于javaweb+mysql的基于HTML5的游戏开发实践设计与实现源代码.zip
- 基于javaweb+mysql的基于HTML5的游戏开发实践设计与实现源代码.rar
- 基于javaweb+mysql的基于HTML5的游戏开发实践设计与实现源代码.7z
- 基于javaweb+mysql的基于HTML5的游戏开发实践设计与实现源代码百度网盘下载.zip
总结
在以"基于HTML5的游戏开发实践"为核心的JavaWeb开发项目中,我深入理解了企业级应用的构建过程。通过实践,我掌握了Servlet、JSP、MVC模式及Spring Boot等关键技术,强化了数据库设计与优化技能。此外,基于HTML5的游戏开发实践的开发让我体验到团队协作的重要性,我们使用Git进行版本控制,提升了问题解决和沟通能力。这次经历不仅巩固了理论知识,更让我认识到持续学习和适应新技术对于软件开发者的关键性。未来,我将以更成熟的姿态应对类似基于HTML5的游戏开发实践的复杂Web项目挑战。







还没有评论,来说两句吧...