本项目为基于java+springboot+vue+mysql的微信小程序:个人健康管理工具研究与实现java+springboot+vue+mysql的微信小程序:个人健康管理工具项目代码【源码+数据库+开题报告】基于java+springboot+vue+mysql的微信小程序:个人健康管理工具设计与实现(附源码)基于java+springboot+vue+mysql的微信小程序:个人健康管理工具研究与实现毕业设计项目: 微信小程序:个人健康管理工具web大作业_基于java+springboot+vue+mysql的微信小程序:个人健康管理工具设计与开发。项目为javaweb+maven+msyql项目,可用于web大作业课程设计
在信息化飞速发展的时代,微信小程序:个人健康管理工具作为JavaWeb技术的创新应用,日益凸显其重要性。本论文以“微信小程序:个人健康管理工具的开发与实现”为题,旨在探讨如何利用JavaWeb技术构建高效、安全的网络平台。首先,我们将概述微信小程序:个人健康管理工具的背景及意义,阐述其在现代互联网环境中的定位。接着,深入研究JavaWeb核心技术,如Servlet和JSP,以及相关框架如Spring Boot或Struts的整合应用。然后,详细描述微信小程序:个人健康管理工具的设计理念与实现过程,包括数据库设计、前端交互及后端逻辑处理。最后,通过性能测试与问题分析,对微信小程序:个人健康管理工具进行评估优化,以期为同类项目提供有价值的参考。本文旨在为JavaWeb领域的实践与研究贡献力量,推动微信小程序:个人健康管理工具的技术进步和应用普及。
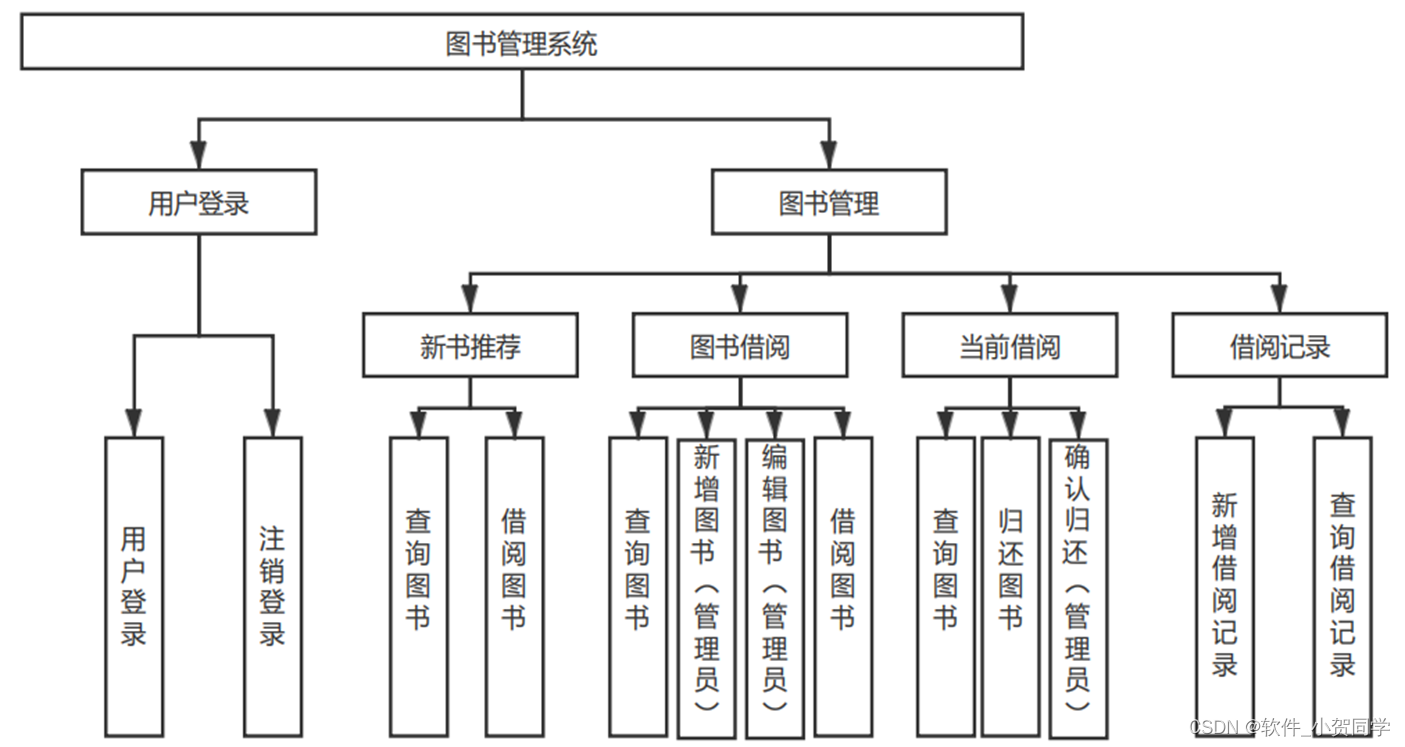
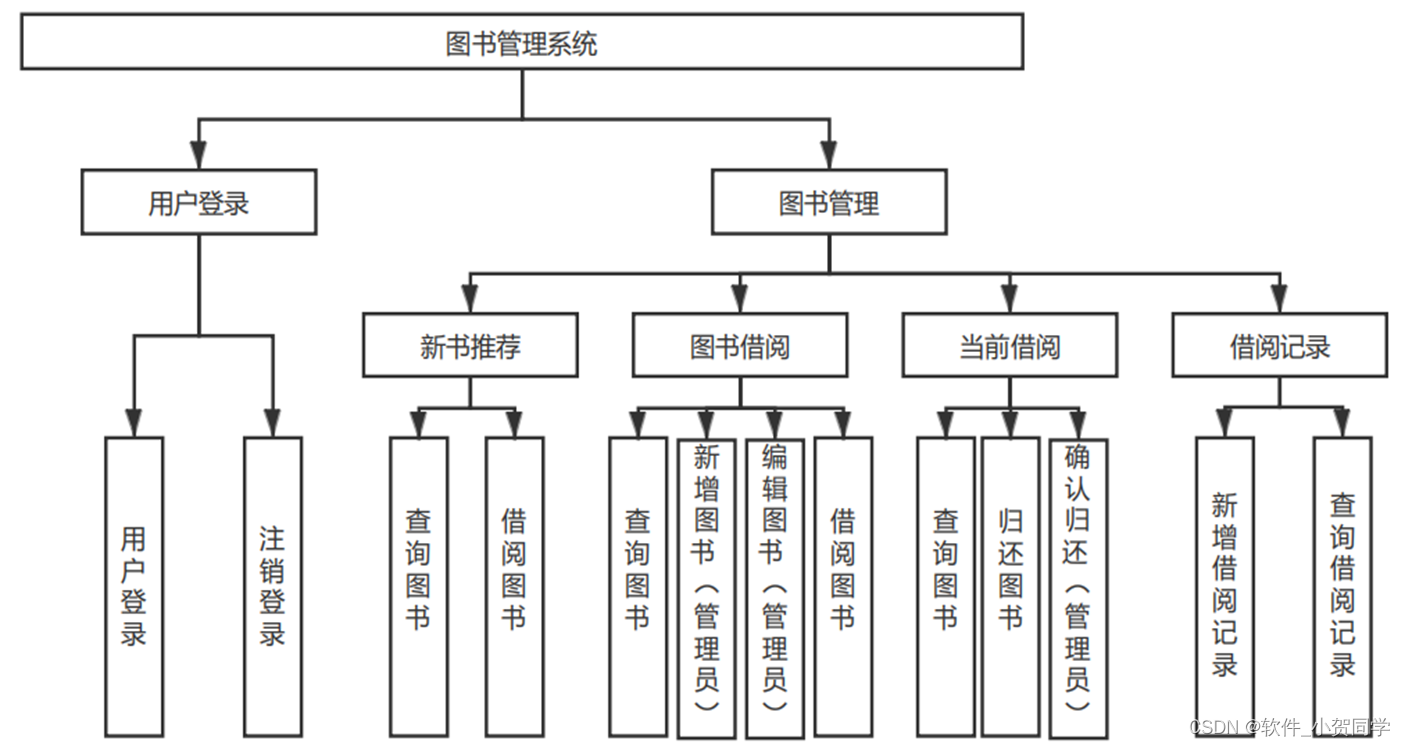
微信小程序:个人健康管理工具系统架构图/系统设计图




微信小程序:个人健康管理工具技术框架
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码组织和职责划分。该模式将程序划分为三个关键部分,以提升可维护性、可扩展性和模块化。Model(模型)部分专注于数据处理和业务逻辑,包含应用程序的核心数据结构,负责数据的存储、获取和操作,同时独立于用户界面。View(视图)则担当用户界面的角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可以多样化,包括GUI、网页或命令行界面。Controller(控制器)作为中心协调者,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现各组件间的有效通信,确保了关注点的分离,提高了代码的可维护性。
Vue框架
Vue.js,作为一个渐进式的JavaScript框架,专注于构建用户界面与单页应用(SPA),具备高度灵活性,既可方便地引入以增强现有项目,也可用于搭建完整的前端解决方案。其核心聚焦于视图层,以简洁易学的特性著称,并集成了强大的数据绑定、组件系统和客户端路由功能。Vue.js倡导组件化开发,允许开发者将界面拆分为独立、可重用的组件,每个组件专注处理特定的功能,从而提升代码的模块化和可维护性。由于其平滑的学习曲线和丰富的官方文档,以及活跃的社区支持,Vue.js为新手提供了友好的入门体验。
SpringBoot框架
Spring Boot是一款适用于新手和经验丰富的Spring框架开发者 alike的框架,其易学性是其显著特点。无论是英文文档还是中文资源,全球范围内都提供了丰富的学习材料。该框架允许无缝整合各种Spring项目,且内置了Servlet容器,使得无需将代码打包成WAR文件即可直接运行。此外,Spring Boot还集成了应用程序监控功能,能够在运行时实时监控项目状态,有效帮助开发者迅速定位并解决问题,从而实现及时的故障修复。
Java语言
Java作为一种广泛应用的编程语言,其独特之处在于能同时支持桌面应用和Web应用的开发。它以其强大的后端处理能力,成为了许多应用程序开发的核心选择。在Java中,变量扮演着至关重要的角色,它们是数据存储的抽象,负责管理内存,这一特性间接增强了Java程序的安全性,因为它们能够抵御直接针对Java编写的程序的病毒攻击,从而提升了程序的健壮性和持久性。 此外,Java具备动态执行的特性,允许开发者对预定义的类进行重写,极大地扩展了其功能。这使得Java能够适应各种复杂的开发需求,开发者可以创建可复用的模块或库,当其他项目需要类似功能时,只需简单地引入并调用相应的方法,大大提高了代码的效率和项目的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server)架构形成对比,主要特点是用户通过Web浏览器来访问和交互服务器。在当前信息化社会,B/S架构仍然广泛应用,其主要原因在于其独特的优势。首先,从开发角度来看,B/S模式提供了便利性,使得程序开发更为高效。其次,对于终端用户而言,系统对硬件配置要求低,只需具备网络连接和基本的浏览器即可,大大降低了用户的设备成本,尤其在用户基数庞大的情况下,这种节省尤为显著。再者,由于数据存储在服务器端,B/S架构在数据安全方面具有一定的保障,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。最后,考虑到用户操作习惯,人们更倾向于使用熟悉的浏览器浏览信息,独立安装应用程序可能会引发用户的抵触情绪和信任问题。综上所述,选择B/S架构作为设计基础能够满足项目需求并提供良好的用户体验。
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。作为轻量级且高效的解决方案,MySQL以其小巧的体积、快速的运行速度以及对复杂查询的良好支持,广泛受到青睐。相较于Oracle和DB2等其他大型数据库系统,MySQL在实际的租赁场景下显得尤为适用,因为它提供了低成本和开源的优势,这正是我们在毕业设计中优先考虑的关键因素。
微信小程序:个人健康管理工具项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
微信小程序:个人健康管理工具数据库表设计
用户表 (guanligongju_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 用户唯一标识符, 主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一,用于登录 |
| password | VARCHAR(255) | 加密后的密码,用于验证登录身份 |
| VARCHAR(100) | 用户邮箱,用于接收通知和找回密码 | |
| 微信小程序:个人健康管理工具 role | INT | 用户在微信小程序:个人健康管理工具中的角色(例如:0-普通用户,1-管理员) |
日志表 (guanligongju_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联的用户ID |
| operation | VARCHAR(50) | 操作描述(例如:“登录”,“修改资料”) |
| timestamp | TIMESTAMP | 操作时间 |
| details | TEXT | 操作详情,包括微信小程序:个人健康管理工具相关的具体信息 |
管理员表 (guanligongju_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员唯一标识符,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,唯一,用于登录 |
| password | VARCHAR(255) | 加密后的密码,用于验证登录身份 |
| VARCHAR(100) | 管理员邮箱,用于接收系统通知和提醒 | |
| 微信小程序:个人健康管理工具 rights | TEXT | 管理员在微信小程序:个人健康管理工具中的权限描述(例如:“用户管理”,“系统设置”) |
核心信息表 (guanligongju_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| 微信小程序:个人健康管理工具 name | VARCHAR(100) | 微信小程序:个人健康管理工具的名称 |
| description | TEXT | 微信小程序:个人健康管理工具的详细描述,包括功能、用途等 |
| version | VARCHAR(20) | 微信小程序:个人健康管理工具的版本号 |
| update_time | TIMESTAMP | 最后更新时间 |
微信小程序:个人健康管理工具系统类图




微信小程序:个人健康管理工具前后台
微信小程序:个人健康管理工具前台登陆地址 https://localhost:8080/login.jsp
微信小程序:个人健康管理工具后台地址 https://localhost:8080/admin/login.jsp
微信小程序:个人健康管理工具测试用户 cswork admin bishe 密码 123456
微信小程序:个人健康管理工具测试用例
| 序号 | 测试用例ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 登录模块 | 用户名: admin, 密码: 微信小程序:个人健康管理工具123 | 登录成功,跳转至主页面 | N/A | 未执行 |
| 2 | TC002 | 添加微信小程序:个人健康管理工具 | 微信小程序:个人健康管理工具名称: Sample, 描述: Test Data | 数据保存成功提示 | N/A | 未执行 |
| 3 | TC003 | 查询微信小程序:个人健康管理工具 | 搜索关键词: Sample | 显示匹配的微信小程序:个人健康管理工具信息 | N/A | 未执行 |
| 4 | TC004 | 修改微信小程序:个人健康管理工具 | ID: 1, 新名称: Updated, 新描述: Modified | 更新成功提示,微信小程序:个人健康管理工具列表显示更改 | N/A | 未执行 |
| 5 | TC005 | 删除微信小程序:个人健康管理工具 | ID: 1, 确认删除 | 微信小程序:个人健康管理工具从列表中消失,提示删除成功 | N/A | 未执行 |
| 6 | TC006 | 权限控制 | 未登录用户尝试访问微信小程序:个人健康管理工具管理页面 | 弹出登录对话框 | N/A | 未执行 |
| 7 | TC007 | 错误处理 | 输入无效的微信小程序:个人健康管理工具 ID | 显示错误信息,操作失败 | N/A | 未执行 |
微信小程序:个人健康管理工具部分代码实现
java+springboot+vue+mysql实现的微信小程序:个人健康管理工具源码源码下载
- java+springboot+vue+mysql实现的微信小程序:个人健康管理工具源码源代码.zip
- java+springboot+vue+mysql实现的微信小程序:个人健康管理工具源码源代码.rar
- java+springboot+vue+mysql实现的微信小程序:个人健康管理工具源码源代码.7z
- java+springboot+vue+mysql实现的微信小程序:个人健康管理工具源码源代码百度网盘下载.zip
总结
在我的本科毕业论文《微信小程序:个人健康管理工具: 一个基于Javaweb的创新实践》中,我深入探索了微信小程序:个人健康管理工具的设计与实现,它是一个高效、用户友好的Web应用程序。通过这次项目,我巩固了Java编程和Web开发的知识,熟练掌握了Servlet、JSP以及Spring Boot等框架。我学会了如何利用MVC模式进行模块化开发,优化微信小程序:个人健康管理工具的性能。此外,我还了解了数据库设计与优化,确保微信小程序:个人健康管理工具的数据安全与快速访问。这个过程不仅锻炼了我的团队协作能力,也提升了我解决实际问题的技能,为未来的职业生涯奠定了坚实基础。







还没有评论,来说两句吧...